Ubuntu上启用或禁用UFW防火墙的2种实用方法
210人参与 • 2025-07-04 • Css
ufw(uncomplicated firewall)是 ubuntu 系统中预装的一款防火墙管理工具。它设计简洁,本质上是一个 iptables 的前端,为用户提供了一个更友好、更直观的方式来管理 iptables 规则。
无论你是 ubuntu 桌面版用户,还是管理 ubuntu server 的系统管理员,ufw 都是一个可靠且高效的防火墙管理工具。

ufw 的主要特点包括:
- 简便易用:ufw 的命令行语法非常直观,即使你不是防火墙专家,也能轻松上手。
- 默认策略:ufw 提供了默认的安全策略,在启用防火墙时就能获得基本的安全保护。
- 灵活性高:通过 ufw,你可以轻松地添加、修改和删除规则,满足不同场景的需求。
- 日志记录:ufw 支持详细的日志记录,方便你查看防火墙活动并排除故障。
接下来,本文将通过简单的命令或图形界面,介绍如何在 ubuntu 系统(包括服务器和桌面版)上启用或禁用 ufw 防火墙。
方法 1:使用命令行启用或禁用 ufw 防火墙
适用于 ubuntu 桌面版和 ubuntu server。
在 ubuntu 上启用 ufw 可以保护你的网络安全。当启用 ufw 时,默认会阻止所有入站连接,同时允许所有出站连接。
新安装的 ubuntu 系统默认不启用 ufw。
放行 ssh 连接
如果你的 ubuntu 系统需要 ssh 远程连接,特别是 ubuntu server,在启用 ufw 之前,一定要先放行 ssh 的入站连接,确保不会丢失服务器的远程访问权限:
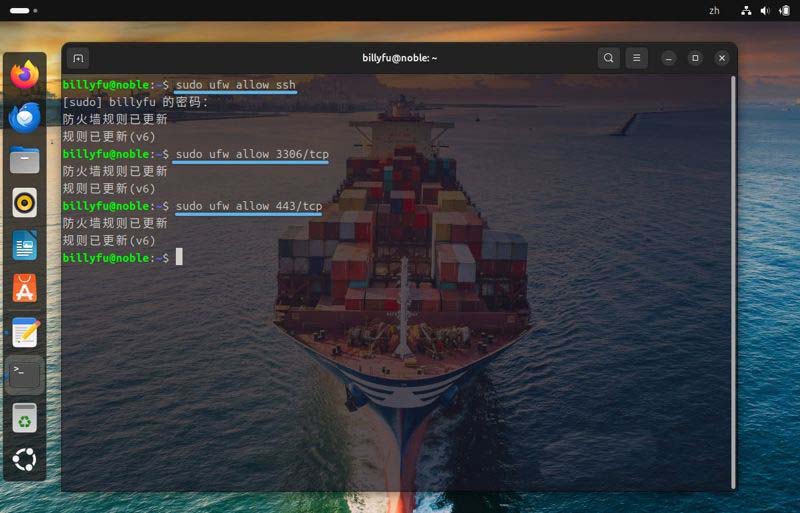
sudo ufw allow ssh

通过 ufw 放行入站连接
启用 ufw 防火墙
1、在「终端」中执行以下命令启用 ufw:
sudo ufw enable
2、启用 ufw 后,可以通过以下命令检查防火墙状态:
sudo ufw status

启用 ufw 并查看状态
3、要获得更全面的信息,包括默认策略和日志级别,可以执行:
sudo ufw status verbose

查看 ufw 状态及全面信息
禁用 ufw 防火墙
要禁用 ufw 防火墙,请使用以下命令:
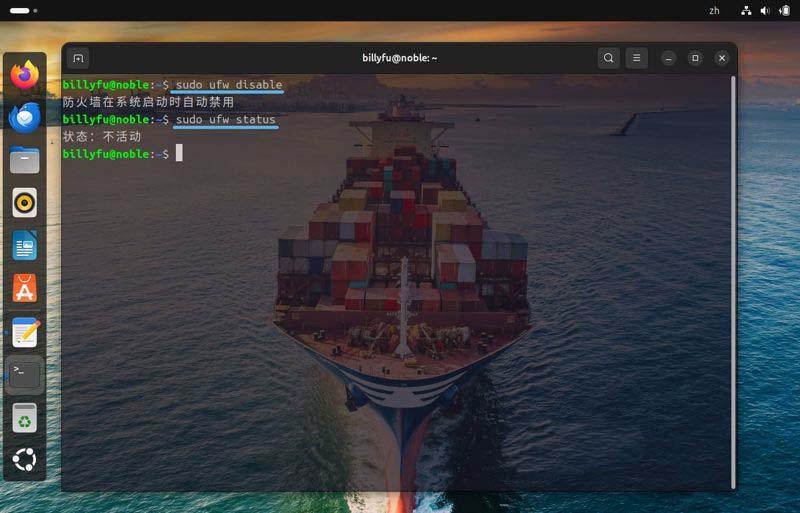
sudo ufw disable

禁用 ufw 并查看状态
禁用 ufw 之后,相当于所有入站和出站连接全开,完全不设防。
ufw 常用命令汇总表
| 命令 | 作用 | 示例 |
|---|---|---|
ufw status | 查看防火墙状态 | sudo ufw status |
ufw allow [规则] | 添加允许规则 | sudo ufw allow sshsudo ufw allow http |
ufw deny [规则] | 添加拒绝规则 | sudo ufw deny 25sudo ufw deny from 192.168.1.100 |
ufw delete [规则编号] | 删除指定编号的规则 | 规则编号可在ufw status命令的输出中找到 |
ufw reset | 重置所有规则为默认状态 | sudo ufw reset |
ufw default [策略] | 设置默认策略 | sudo ufw default denysudo ufw default allow |
ufw logging [级别] | 设置日志记录级别 | sudo ufw logging ofsudo ufw logging medium |
ufw profile [配置文件名称] | 创建或切换配置文件 | sudo ufw profile myprofile |
sudo ufw profile default | ||
ufw help | 查看 ufw 命令帮助信息 | sudo ufw help |
man ufw | 查看 ufw 命令手册 | man ufw |
方法 2:使用 gufw 防火墙配置工具
适用于 ubuntu 桌面版。
1、gufw 是一个用户友好的 ufw 图形界面,相当于给 ufw 又套了一个图形界面的皮,可以通过以下命令来安装:
sudo apt install gufw

安装 gufw 图形界面
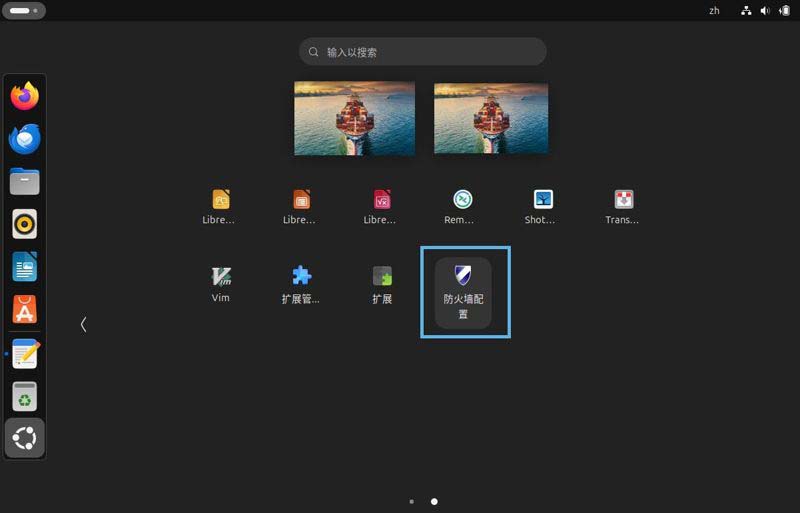
2、安装完成后,在「显示应用」中找到并打开「防火墙配置」。

打开 gufw(防火墙配置)工具
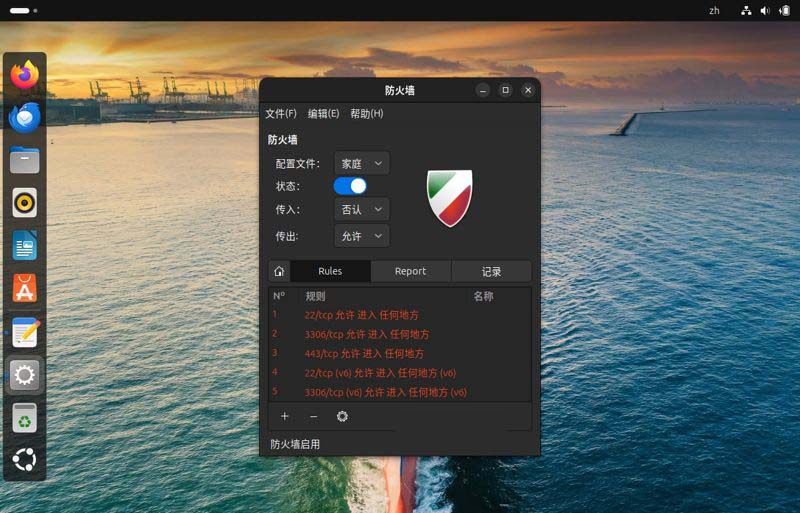
3、gufw 提供了直观的用户界面,方便你轻松管理各种防火墙设置,例如:
- 调整默认的入站和出站连接设置
- 查看防火墙当前的状态
- 自定义防火墙规则
- 查看日志和报告

使用 gufw 防火墙配置工具
gufw 图形界面让防火墙管理变得更加简单,非常适合不熟悉命令行操作的 ubuntu 桌面版用户。
ufw 为 ubuntu 用户提供了一个便捷而强大的防火墙管理工具。无论你是通过命令行快速设置基本规则,还是使用 gufw 图形界面进行更直观的管理,ufw 都能满足你的需求。
您想发表意见!!点此发布评论






发表评论