monaco editor在Angular的使用详解
238人参与 • 2024-05-19 • AngularJs
正文
本篇文章主要记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用
安装依赖
在 angular12 及之前你可以选择
- monaco-editor
- ngx-monaco-editor
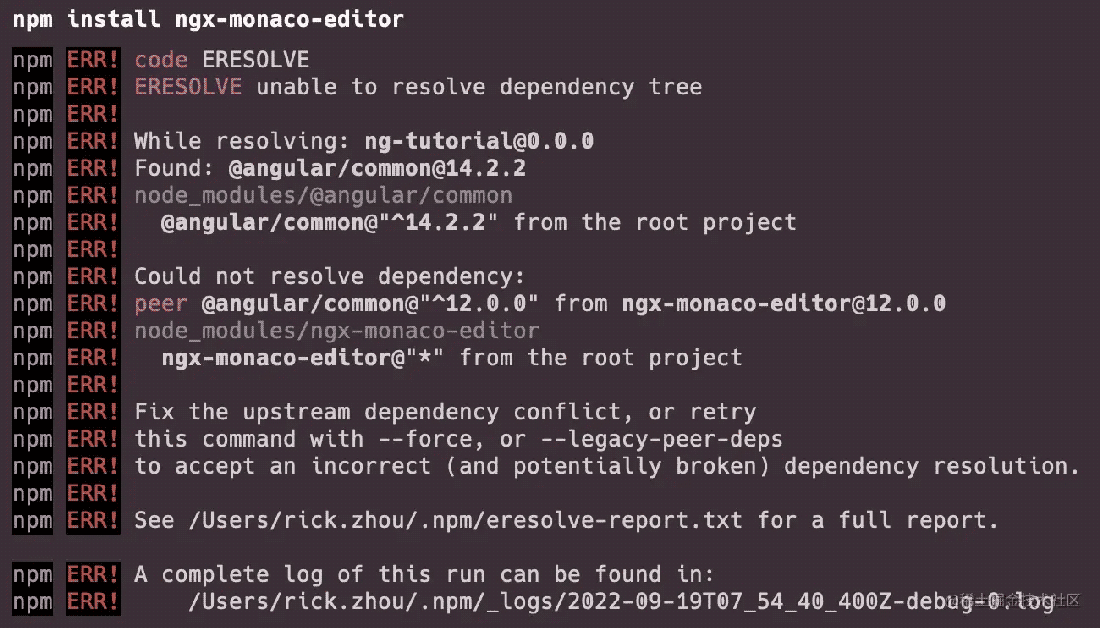
这是没有问题的 但是如果你使用了更高版本的 angular 在使用 npm 安装 ngx-monaco-editor 时 会报错
因为原作者似乎已经停止了对这个库的维护 最终的支持停留在了 angular12 版本

当然 你选择可以选择正如提示那样 用 --force 或者 --legacy-peer-deps 来解决问题
但是为了 消除/避免 隐藏的一些问题 我在原作者的基础上将框架的 angular 支持提升到了 14 并且会一直更新
@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
npm www.npmjs.com/package/@ri…
当然 你也可以选择将作者的源代码移入自己的本地代码中 这也是完全没有问题的
- base-editor.ts 引入 monaco-editor
- config.ts
- diff-editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

你只需要移动 lib 目录下的六个文件 然后把它们当成自己项目中的一个 module 去使用就好了
使用
其实所有的 api 都可以在 editor.api.d.ts 这个文件中找到
// 在这个editor下就可以找到所有ts类型
import { editor } from 'monaco-editor';
下面记录一下常用的
- 设置
// eg
export const read_editor_options: editor.ieditoroptions = {
readonly: true,
automaticlayout: false,
minimap: {
enabled: false,
},
renderfinalnewline: false,
scrollbar: {
vertical: 'visible',
},
mousewheelzoom: true,
contextmenu: false,
fontsize: 16,
scrollbeyondlastline: false,
smoothscrolling: true,
cursorwidth: 0,
rendervalidationdecorations: 'off',
colordecorators: false,
hidecursorinoverviewruler: true,
overviewrulerlanes: 0,
overviewrulerborder: false,
};
- 获取editor实例
<ngx-monaco-editor
[options]="readeditoroptions"
[(ngmodel)]="originlogval"
(oninit)="initvieweditor($event, false)">
</ngx-monaco-editor>
public initvieweditor(editor: editor.icodeeditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}
- 获取当前光标位置
editor.getposition()
- 获取当前鼠标选中的文本
editor.getmodel().getvalueinrange(editor.getselection());
- 修改光标位置
editor.setposition({
column: 1,
linenumber: 1,
});
- 滚动指定行到可视区中间
editor.reveallineincenter(1);
- 绑定事件
editor.onmousedown(event => {
// do something
});
editor.onkeydown(event => {
// do something
});
- 保存/恢复快照
const snapshot = editor.saveviewstate(); editor.restoreviewstate(snapshot);
- 阻止某个事件
// eg 组件默认的搜索快捷键
function ismac() {
return /macintosh|mac os x/i.test(navigator.useragent);
}
editor.onkeydown(event => {
if (
(ismac() && event.browserevent.key === 'f' && event.metakey) ||
(!ismac() && event.browserevent.key === 'f' && event.ctrlkey)
) {
event.preventdefault();
event.stoppropagation();
}
});以上就是monaco editor在angular的使用详解的详细内容,更多关于angular使用monaco editor的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论