Angular Universal服务器端渲染避免 window is not defined错误消息
257人参与 • 2024-06-01 • AngularJs
引言
尽管 universal 项目的目标是能够在服务器上无缝呈现 angular 应用程序,但开发人员还是应该考虑一些注意事项。
首先,服务器和浏览器环境之间存在明显差异。 在服务器上呈现时,您的应用程序处于 ephemeral 或者 snapshot 状态。
应用程序完全呈现一次,返回生成的 html,其余应用程序状态在下一次呈现之前被销毁。
其次,服务器环境本质上不具有与浏览器相同的功能(并且具有一些浏览器同样不具有的功能)。 例如,服务器没有任何cookies 的概念。
固然开发人员可以 polyfill 来一定程度上规避这个问题,但是没有完美的解决方案。
另请注意 ssr 的目标:改进应用程序的初始渲染时间。 这意味着应避免或充分防范任何可能降低此初始渲染中应用程序速度的情况出现。
一些 启用 ssr 后的常见错误:
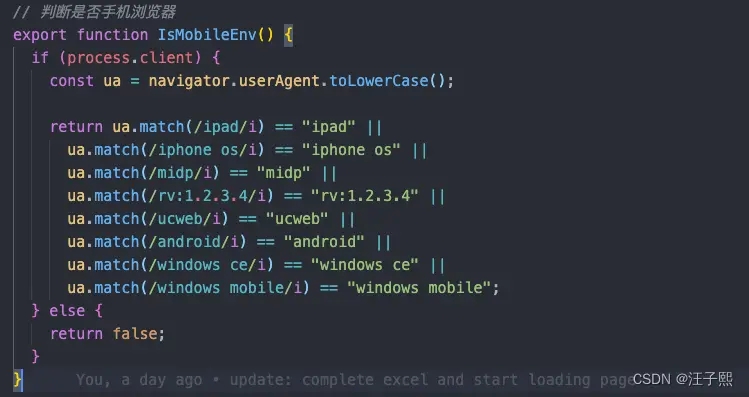
window is not defined
使用 angular universal 时最常见的问题之一是服务器环境中缺少浏览器全局变量。 这是因为 universal 项目使用 domino 作为服务器 dom 呈现引擎。 因此,服务器上不会存在或不支持某些功能。 这包括窗口和文档全局对象、cookie、某些 html 元素(如画布)和其他几个。 domino 代表节点中的 dom.

解决这个错误的一些思路
通常,需要的全局变量可以通过 angular 平台通过依赖注入 (di) 获得。
例如,全局文档可通过 document 令牌获得。 此外,通过 document 对象可以获得 window 和 location 的非常原始的版本。
例如:
示例代码如下:
import { injectable, inject } from '@angular/core';
import { document } from '@angular/common';
@injectable()
export class exampleservice {
constructor(@inject(document) private _doc: document) {}
getwindow(): window | null {
return this._doc.defaultview;
}
getlocation(): location {
return this._doc.location;
}
createelement(tag: string): htmlelement {
return this._doc.createelement(tag);
}
}以上就是angular universal服务器端渲染避免 window is not defined错误消息的详细内容,更多关于angular universal服务器端渲染的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论