App前端开发跨平台框架比较:React Native、Flutter、Xamarin等
318人参与 • 2024-07-28 • uniapp


引言
移动应用开发领域的跨平台框架正在不断演进,为开发者提供更多选择。在本文中,我们将比较几个流行的跨平台框架:react native、flutter和xamarin等。讨论它们的优缺点、适用场景以及开发体验。
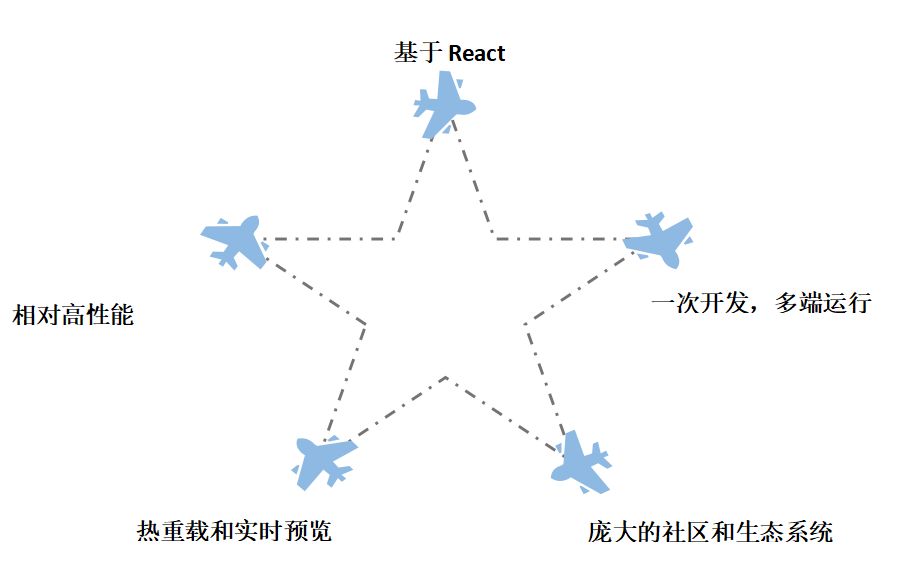
第一部分 react native: 优缺点、适用场景和开发体验
react native是一款由facebook开发的跨平台移动应用框架,允许开发者使用react和javascript构建原生移动应用。以下是react native的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)基于react:
开发者熟悉性高: 对于已经熟悉react的开发者来说,学习react native相对容易,可以快速上手。
(2)一次开发,多端运行:
跨平台开发: 允许在ios和android平台上共享大部分代码,减少了维护成本和开发时间。
(3)庞大的社区和生态系统:
活跃的社区: react native拥有庞大的社区,提供了大量的第三方库和组件,解决了许多常见问题。
(4)热重载和实时预览:
提高开发效率: 热重载功能允许即时看到代码变更的效果,实时预览有助于快速迭代。
(5)相对高性能:
使用原生组件: react native使用原生组件,提高了应用的性能,尤其是对于图形密集型应用。

2、缺点:
(1)性能问题:
相对原生应用略有差异: 对于性能要求非常高的应用,可能会遇到性能问题。
(2)第三方库的兼容性:
部分库可能不支持: 某些第三方库和模块可能在react native中缺乏支持,需要寻找替代方案。
(3)学习曲线:
对react不熟悉的开发者: 对于不熟悉react的开发者来说,学习react native可能需要一些时间。
3、适用场景:
(1)中小型应用:
react native特别适合中小型应用,快速迭代和开发。
(2)需要跨平台开发:
适用于需要在ios和android上发布应用的项目,通过共享大部分代码来提高效率。
(3)react开发者团队:
对于已经使用react或react.js的团队,react native是一种自然的选择。
4、开发体验:
(1)热重载和实时预览:
react native提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。
(2)丰富的开发工具:
支持多种编辑器和ide,有丰富的开发工具,如react devtools等。
(3)活跃的社区:
活跃的社区意味着开发者可以很容易地找到解决问题的资源,分享经验。
总体而言,react native是一个强大的跨平台框架,特别适合中小型项目和对快速开发、迭代有需求的团队。在权衡优缺点时,开发者应根据项目需求、团队技能和开发者的喜好做出决策。
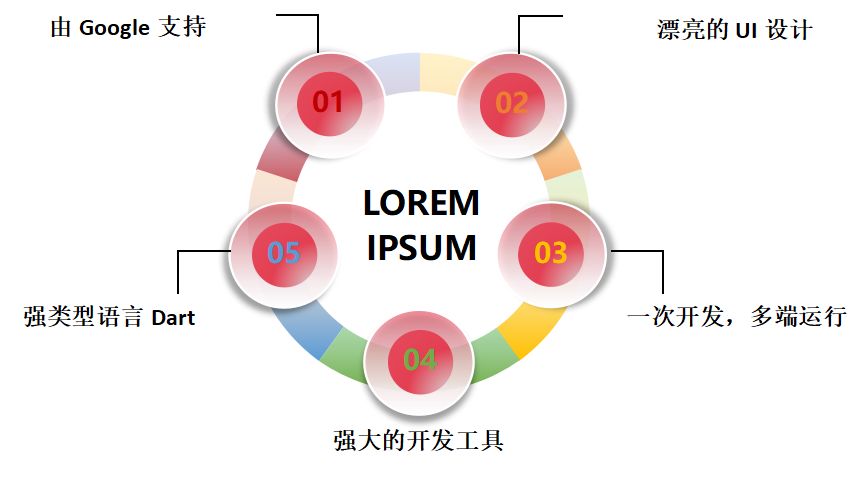
第二部分 flutter: 优缺点、适用场景和开发体验
flutter是一款由google开发的开源ui框架,旨在帮助开发者构建漂亮且高性能的跨平台移动应用。以下是flutter的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)由google支持:
技术支持: 获得强大的技术支持和持续的更新,符合google的最佳实践。
(2)漂亮的ui设计:
自有渲染引擎: 提供自有的渲染引擎,支持丰富的动画和自定义ui设计。
(3)一次开发,多端运行:
共享代码: 允许在ios和android平台上共享代码,提供一致性用户体验。
(4)强大的开发工具:
热重载和丰富工具: flutter支持热重载,提供丰富的开发工具,如flutter devtools等。
(5)强类型语言dart:
类型安全: 使用dart语言,具有强类型检查,提高了代码的稳定性和可维护性。
2、缺点:
(1)相对较新:
生态系统相对较新: 相较于其他框架,flutter的生态系统可能不如其他更成熟的框架丰富。
(2)初始应用包大小:
应用包大小相对较大: 由于包含自有渲染引擎,初始应用包可能较大。
3、适用场景:
(1)注重美观的应用:
flutter适用于需要注重美观和高度定制化ui的应用,如品牌展示应用或娱乐应用。
(2)多平台发布:
适用于需要在ios和android等多个平台上发布应用,通过共享代码库降低维护成本。
(3)google技术栈团队:
对于已经使用google技术栈的团队,flutter是一种天然的选择,可轻松集成其他google服务。
4、开发体验:
(1)热重载和实时预览:
flutter提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。
(2)丰富的开发工具:
强大的开发工具,如flutter devtools,帮助开发者分析性能和调试应用。
(3)官方文档和社区:
flutter拥有详细的官方文档和活跃的社区,开发者可以轻松找到解决问题的资源。
总体而言,flutter是一个强大的框架,适用于需要注重美观和高性能的跨平台应用。在选择时,需要权衡其优点和缺点,并考虑项目需求和开发者的技能。
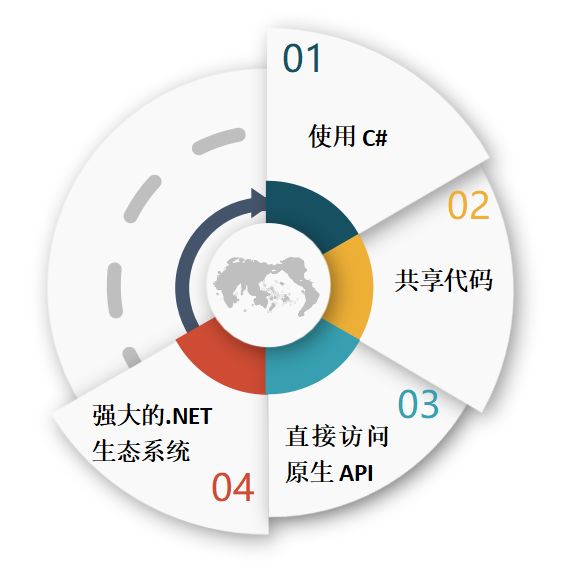
第三部分 xamarin: 优缺点、适用场景和开发体验
xamarin是由microsoft推出的跨平台移动应用开发框架,允许使用c#语言构建原生移动应用。以下是xamarin的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)使用c#:
c#语言: 对于已经熟悉.net生态系统的开发者来说是一个巨大的优势,减少了学习曲线。
(2)共享代码:
跨平台共享代码: xamarin允许在ios和android平台上共享大部分业务逻辑和代码,提高开发效率。
(3)直接访问原生api:
全面控制: xamarin允许直接访问每个平台的原生api,实现对平台特定功能的全面控制。
(4)强大的.net生态系统:
利用.net库: 开发者可以利用.net的强大生态系统,包括linq、entity framework等,提高开发效率。
2、缺点:
(1)性能问题:
性能可能略低: xamarin应用的性能可能略低于完全原生应用,因为它需要在运行时进行一些映射和转换。
(2)第三方库和插件支持:
可能较少: 相较于一些其他框架,xamarin的第三方库和插件支持可能较少。
(3)学习曲线:
较大的学习曲线: 对于不熟悉c#和.net的开发者来说,学习xamarin可能需要一些时间。
3、适用场景:
(1).net开发者团队:
xamarin非常适合已经熟悉.net技术栈的开发者和企业,可以充分利用已有的技能和经验。
(2)需要跨平台共享代码:
适用于需要在ios和android上发布应用,通过共享大部分代码来提高效率。
(3)需要原生api访问:
对于需要充分利用设备功能和特定平台特性的应用,xamarin提供了直接访问原生api的能力。
4、开发体验:
(1)visual studio支持:
强大的开发工具: 使用visual studio提供了强大的开发工具,包括调试、分析和测试工具。
(2)跨平台调试:
一致的调试体验: 允许在不同平台上进行一致的调试,提高开发者的效率。
(3)定期更新:
支持新平台版本: xamarin需要定期更新以适应新版本的ios和android平台,确保应用始终与最新的系统兼容。
总体而言,xamarin是一个强大的跨平台框架,特别适用于.net开发者和企业环境。在选择时,需要考虑项目需求、团队技能和对性能的要求。
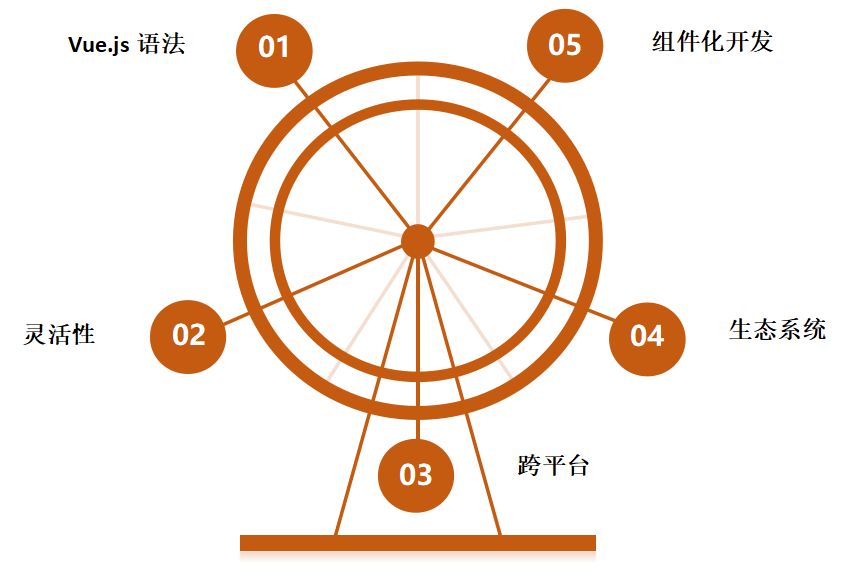
第四部分 vue native: 优缺点、适用场景和开发体验
vue native 是一个基于 javascript 的框架,专为开发者提供了使用 vue.js 构建可在 android 和 ios 上运行的跨平台移动应用程序的方式。该框架通过封装 react native,使开发人员能够使用 vue.js 的语法和组件系统,以更轻松、熟悉的方式构建移动应用。
1、优点:

(1)vue.js语法: vue native使用与vue.js相同的语法,这对于已经熟悉vue.js的开发人员来说是一个重大优势。这简化了学习曲线,使得在移动应用开发中使用vue.js的开发者更容易上手。
(2)组件化开发: vue native支持vue.js的组件系统,允许开发人员构建可复用的组件,从而提高开发效率和代码的可维护性。
(3)跨平台: vue native的设计目标之一是实现跨平台开发。通过使用vue native,开发者可以在ios和android平台上构建原生应用,最大程度地共享代码。
(4)生态系统: vue native可以利用vue.js的丰富生态系统,包括插件、工具和社区支持。这为开发者提供了更多可选择的工具和资源。
(5)灵活性: vue native并不强制开发者使用特定的ui组件库,这使得开发者能够更自由地选择适合他们项目需求的ui组件。
2、缺点:
(1)相对较新: 相对于其他一些移动应用框架,vue native是相对较新的。这可能导致一些不稳定性和较少的第三方库支持。
(2)性能: 尽管vue native通过使用原生组件来提高性能,但在某些情况下,与原生开发相比,性能可能仍然存在差距。
(3)社区规模: 虽然vue.js有着强大的社区支持,但vue native的社区规模相对较小,可能会导致在解决问题时的资源有限。
3、适用场景:
(1)小到中型项目: vue native适用于小到中型的移动应用项目,特别是那些想要利用vue.js语法和组件系统的开发者。
(2)已有vue.js经验: 如果开发团队已经有vue.js的经验,使用vue native将更容易上手,并能够充分利用已有的知识。
(3)需要快速开发: vue native可以通过其简单的语法和组件系统,帮助开发者快速构建原生移动应用。
4、开发体验:
(1)快速原型: vue native支持快速原型开发,使得开发者能够迅速验证概念和设计。
(2)热重载: vue native支持热重载,可以在不重新启动应用的情况下实时预览代码更改,提高开发效率。
(3)调试工具: vue native集成了一些调试工具,有助于开发者在开发过程中进行调试和优化。
总体来说,vue native是一个适用于特定场景的移动应用框架,特别适合那些已经熟悉vue.js并且需要在ios和android平台上进行跨平台开发的开发者。
第五部分 nativescript: 优缺点、适用场景和开发体验
nativescript是一个开源的跨平台移动应用框架,允许使用javascript或typescript构建原生应用。以下是nativescript的优缺点、适用场景和开发体验的详细讨论:
1、优点:

(1)跨框架支持:
支持多种前端框架: nativescript支持使用javascript或typescript,并集成了对angular和vue.js等前端框架的支持。
(2)直接访问原生api:
全面控制: nativescript允许开发者直接访问每个平台的原生api,提供对设备功能的全面控制。
(3)共享代码:
在ios和android上共享代码: 允许开发者在ios和android平台之间共享大部分代码,提高了开发效率。
(4)强大的布局支持:
灵活的布局系统: nativescript提供了强大的布局系统,使得在不同设备上实现一致的用户界面变得更加容易。
2、缺点:
(1)相对较小的社区:
社区相对较小: 相对于一些其他跨平台框架,nativescript的社区相对较小,可能导致在某些问题上找到支持的难度较大。
(2)相对较少的第三方库:
较少的第三方库支持: nativescript的第三方库相对较少,可能限制一些功能的可用性。
(3)学习曲线:
需要一些时间来学习: 对于没有经验的开发者来说,学习nativescript可能需要一些时间,尤其是对于那些对原生移动应用开发不太熟悉的人。
3、适用场景:
(1)多框架支持:
nativescript适用于前端开发者,尤其是那些使用angular或vue.js等框架的开发者。
(2)需要直接访问原生功能:
适用于需要充分利用设备功能和特定平台特性的应用,因为nativescript允许直接访问原生api。
(3)需要在ios和android上共享代码:
适用于需要在多个平台上发布应用,通过共享大部分代码来提高效率。
4、开发体验:
(1)强大的工具支持:
nativescript提供了一套强大的开发工具,包括cli、调试工具和模拟器。
(2)实时预览:
支持实时预览,可以在开发过程中实时查看ui的变化,提高开发效率。
(3)自定义插件和模块:
允许开发者创建和使用自定义插件和模块,增加了框架的灵活性。
总体而言,nativescript是一个灵活的框架,适用于前端开发者,尤其是那些使用angular或vue.js等框架的开发者。选择nativescript还是其他框架应该基于项目需求、团队技能和开发者的偏好。
第六部分 swiftui (ios): 优缺点、适用场景和开发体验
swiftui 是由苹果推出的一种现代、声明性的用户界面框架,用于构建ios、macos、watchos和tvos应用。它与 swift 编程语言紧密集成,充分利用了 swift 的功能和语法。swiftui 的目标是简化用户界面的创建和维护,同时提供直观、强大的工具来构建动态而复杂的应用程序。
1、特点和优势:

(1)声明性语法:
swiftui 使用声明性语法,开发者可以通过简洁而直观的代码来描述界面,而无需处理繁琐的底层实现。
(2)实时预览:
swiftui 提供了实时预览功能,让开发者能够在代码编辑的同时看到界面的实时变化,大大加速了开发过程。
(3)swift 集成:
与 swift 语言深度集成,利用了 swift 的类型安全、功能丰富的特性,使得代码更加清晰、简洁。
(4)自动化工具:
使用 swiftui 可以利用 xcode 的可视化设计工具,通过拖放、设置属性等方式来快速构建界面。
(5)多平台支持:
swiftui 支持跨多个苹果平台,包括 ios、macos、watchos 和 tvos,使得开发者能够更轻松地构建一致性的用户体验。
(6)动画和效果:
内建了丰富的动画和过渡效果,开发者可以通过几行代码轻松实现复杂的用户界面动态效果。
2、缺点:
(1)平台限制:
swiftui 目前仅支持苹果生态系统,不能用于 android 或其他平台的应用开发。
(2)相对较新:
swiftui 是在 ios 13 中引入的相对较新的技术,因此在一些较老的 ios 版本上可能不被支持。
3、适用场景:
(1)ios/macos 应用开发:
swiftui 是构建苹果平台应用的首选框架,特别适用于需要支持多个 apple 设备的应用。
(2)快速原型和迭代:
适用于快速创建原型、迅速迭代的项目,通过实时预览和声明性语法提高开发效率。
(3)对 swift 熟悉的团队:
特别适用于已经对 swift 编程语言有经验的团队,能够更好地利用 swift 的强大功能。
4、开发体验:
(1)实时预览和热重载:
提供实时预览和热重载,让开发者能够实时查看和调整界面。
(2)直观的语法:
声明性语法和直观的 api 设计使得开发者更容易理解和维护代码。
(3)集成 xcode:
与 xcode 集成,利用 xcode 的丰富工具和调试功能。
总体而言,swiftui 是一个强大的用户界面框架,通过其现代的声明性语法和紧密集成的 swift 语言,使得开发者能够更轻松地构建美观、动态的应用程序。
第七部分 jetpack compose (android): 优缺点、适用场景和开发体验
jetpack compose 是由谷歌提供的用于构建 android 应用程序的现代 ui 框架。它使用 kotlin 编程语言,采用声明式语法,与 android jetpack 库紧密集成。jetpack compose 的目标是使 android ui 开发更加简单、高效和愉悦,通过提供强大的工具和 api,使开发者能够更轻松地构建现代、响应式的用户界面。
1、优点:

(1)声明式 ui:
jetpack compose采用声明式语法,使 ui 代码更直观和易于理解,减少了样板代码。
(2)kotlin语言:
使用 kotlin 编写 ui,充分利用 kotlin 的强大功能,如扩展函数、lambda 表达式等。
(3)与 jetpack 集成:
与 android jetpack 库紧密集成,可以充分利用 jetpack 提供的架构组件,如 viewmodel、livedata、room 等。
(4)实时预览:
支持实时预览,可以在代码编写的同时即时查看 ui 的外观和效果,提高开发效率。
(5)模块化和可组合性:
提供模块化的 ui 组件,支持高度可组合的 ui 构建方式,使得构建和维护复杂 ui 变得更容易。
(6)响应式 ui:
支持响应式 ui 编程,ui 状态的变更会自动触发 ui 的更新,简化了界面和状态的交互。
2、缺点:
(1)相对较新:
jetpack compose 是一个相对较新的框架,可能在一些功能和第三方库的支持上不如传统的 android ui 开发方式。
(2)学习曲线:
对于之前使用传统 xml 布局方式的开发者来说,可能需要一些时间适应并学习 jetpack compose 的新语法和概念。
3、适用场景:
(1)现代 ui 开发:
jetpack compose 适用于希望采用现代、声明式 ui 开发方式的 android 项目,特别是对于新项目或需要重构 ui 的项目。
(2)kotlin 开发者:
对于熟悉 kotlin 编程语言的开发者来说,jetpack compose 是一种天然的选择,因为它充分发挥了 kotlin 的语法和特性。
(3)响应式应用:
适用于需要构建响应式应用程序的场景,其中 ui 的状态变更需要实时反映在界面上。
4、开发体验:
(1)实时预览和热重载:
jetpack compose 提供了实时预览和热重载功能,可以在代码更改时即时查看 ui 的变化,加速开发迭代。
(2)强大的工具支持:
集成于 android studio,提供强大的工具支持,包括调试、性能分析等。
(3)模块化和可测试性:
jetpack compose 的模块化结构和声明式语法提高了代码的可测试性,使单元测试更加容易实施。
总体而言,jetpack compose 是 android 开发中的一项重要创新,它提供了一种现代、简单和高效的方式来构建用户界面。选择使用 jetpack compose 还是传统的 xml 布局方式可能取决于项目的要求、团队的技能以及开发者的偏好。对于采用 jetpack compose 的项目,开发者通常会享受到更清晰、模块化的代码结构和更高效的开发流程。
结语
在选择框架和技术时,考虑以下因素:

1、性能需求:
高性能要求: 如果应用对性能要求很高,可能需要考虑使用原生开发或性能更接近原生的框架。某些情况下,跨平台框架可能无法满足极高性能需求。
一般性能需求: 对于大多数应用,跨平台框架通常能够提供足够的性能。在这种情况下,可以更侧重于开发速度和可维护性。
2、开发速度:
快速迭代和开发: 如果项目需要快速迭代和开发,跨平台框架通常提供更快的开发周期。热重载和实时预览等功能可以加速开发过程。
更大的性能和灵活性: 如果项目更注重性能和灵活性,可能需要更接近原生的开发,但这可能会增加开发时间。
3、团队技能:
熟悉的技术栈: 如果团队成员已经熟悉特定的技术栈,使用相关的框架可能更容易学习和适应。这可以提高开发效率和降低学习曲线。
培训和学习成本: 如果团队需要学习新的技术栈,需要考虑培训成本和学习曲线。
4、跨平台需求:
多平台发布: 如果需要在ios和android等多个平台上发布应用,跨平台框架是一个理想的选择,因为它可以通过共享代码库来减少维护成本。
单一平台发布: 如果只在一个平台上发布应用,可以更灵活地选择适合该平台的技术。
在实际决策中,这些因素通常相互影响,而权衡这些因素将帮助团队做出最符合项目需求的选择。
您想发表意见!!点此发布评论






发表评论