uniapp视频层级问题
329人参与 • 2024-08-02 • uniapp
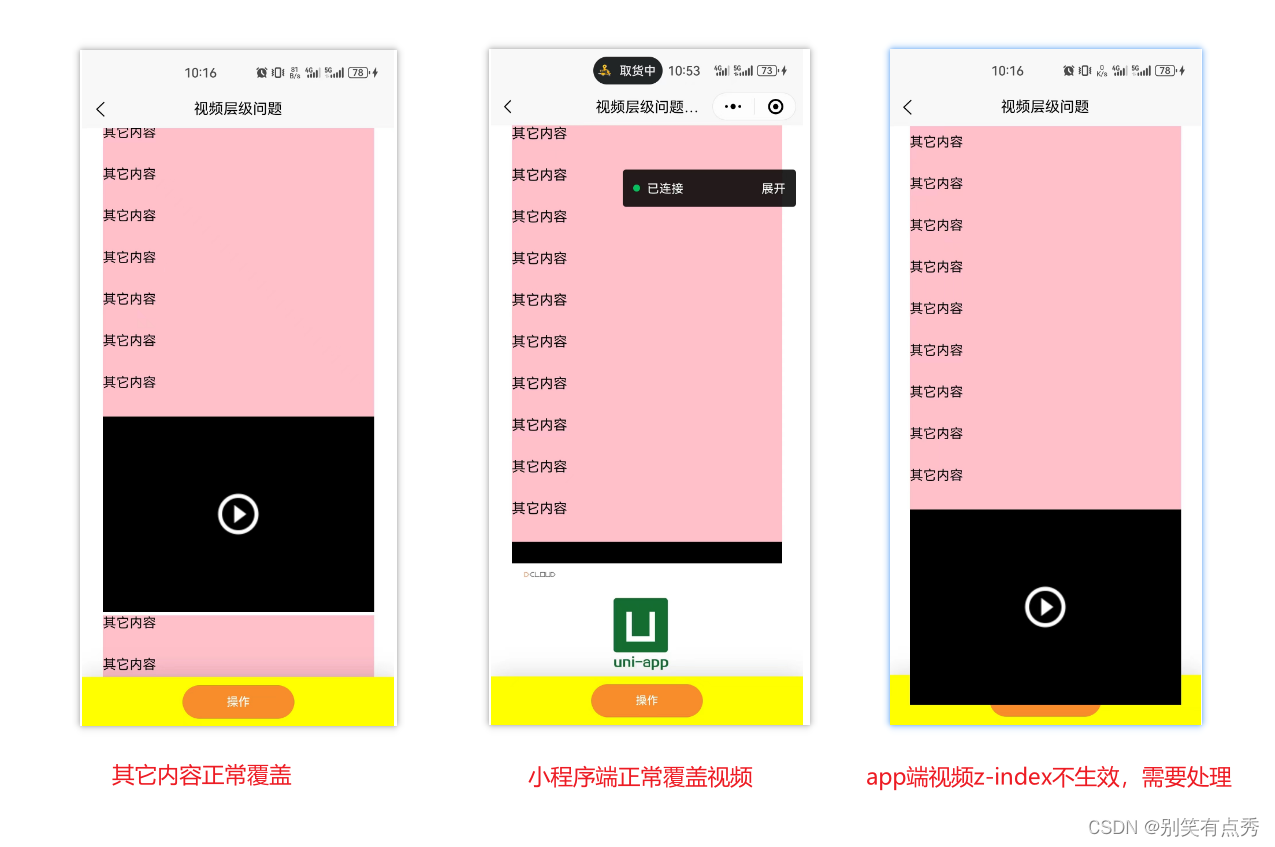
uniapp视频层级影响页面问题
需求:底部操作框在最高层级
问题:视频遮挡住了操作框

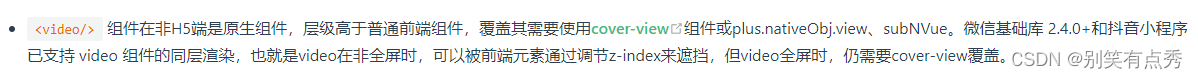
官方文档说明

解决①:使用cover-view
1. 使用方式:在需要覆盖的video里面使用
// videozindex1-coverview.vue页面
<video src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4"
style="width: 100%;position: relative;">
<cover-view class="cover-box">
<cover-view>覆盖的内容</cover-view>
</cover-view>
</video>
// 样式
<style lang="less" scoped>
.cover-box {
position: fixed;
bottom: 0;
width: 100%;
height: 120rpx;
background-color: yellow;
}
</style>
2. 最终效果
只能子绝父相覆盖视频,fixed固定定位仍然不能覆盖视频,不符合我的需求

解决②:使用plus.nativeobj.view
1. 使用方式
// videozindex2-plus.vue页面
<script>
export default {
data() {
return {
optionview: null
}
},
onload() {
// 这里我的高度统一是120rpx,但是plus不能用rpx,所以需要算一下
let rpxunit = 1
uni.getsysteminfo({
success: (info) => {
rpxunit = info.screenwidth / 750
}
});
this.optionview = new plus.nativeobj.view("option-view", {
position: "dock",
dock: "bottom",
width: "100%",
height: `${rpxunit*120}px`,
bottom: 0,
backgroundcolor: "#fff",
}, [{
id: "rect-id",
tag: "rect",
color: "#f98d2b",
position: {
top: `${rpxunit*20}px`,
bottom: `${rpxunit*20}px`,
left: `${rpxunit*225}px`,
right: `${rpxunit*225}px`,
},
rectstyles: {
radius: `${rpxunit*40}px`
}
}, {
id: 'font-id',
tag: 'font',
text: '操作',
position: {
top: `${rpxunit*20}px`,
bottom: `${rpxunit*20}px`,
left: `${rpxunit*225}px`,
right: `${rpxunit*225}px`,
},
textstyles: {
align: "center",
color: "#fff",
size: '18px'
}
}]);
this.optionview.show()
},
onunload(){
this.optionview.close()
},
methods: {
}
}
</script>
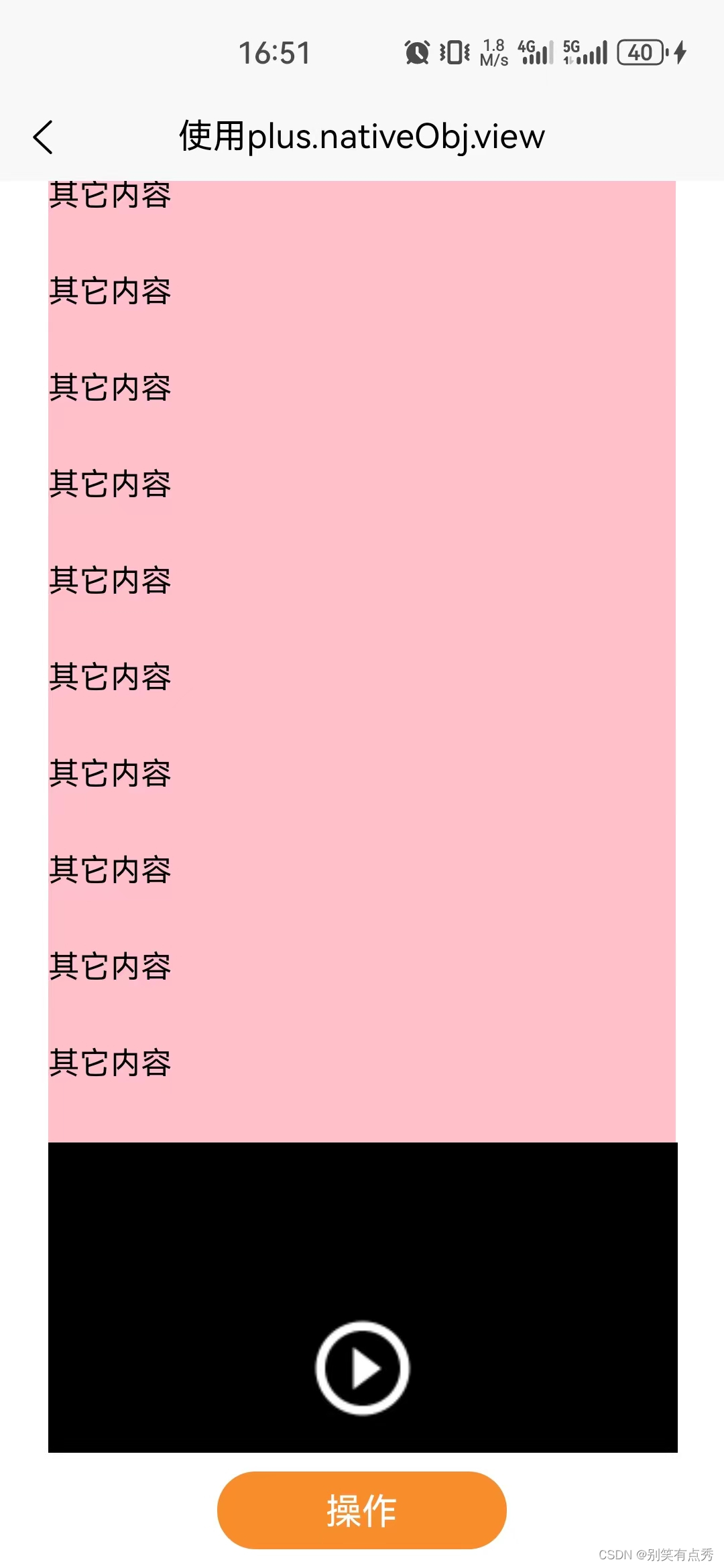
2. 最终结果
- 层级最高,退出页面前需要关闭。
- 渲染到页面上的是一块画布,无法进行精准的按钮点击交互。
- 标签书写动态样式难度较大。

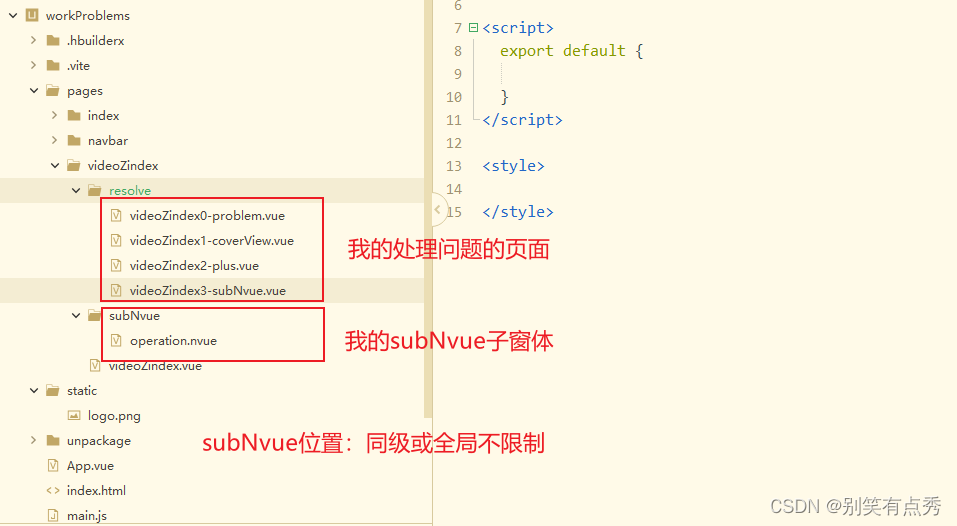
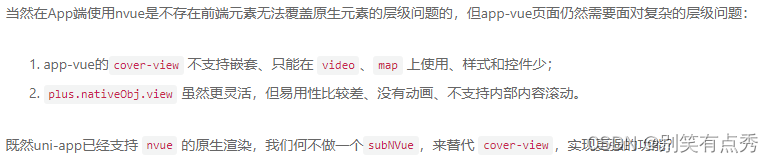
解决③:使用subnvue(最终采取)
1. 新建subnvue子窗体

2. 使用原生子窗体的pages.json配置

3. 使用subnvue子窗体
这里我需要一直显示,在页面加载的时候就显示,实际上这个子窗体可以在任何时机显示和隐藏。
onload() {
const subnvue = uni.getsubnvuebyid("bottom-fixed-operation-box")
subnvue.show("none", 0, () => {})
},
4. 书写subnvue子窗体
// operation.nvue子窗体页面
<template>
<view class="operation-box">
<button class="btn-self" @click="operationfun">
<text class="font-box">操作</text>
</button>
</view>
</template>
<script>
export default {
onload() {
uni.$on("back",(e)=>{
console.log("监听页面事件",e);
})
},
methods: {
operationfun(){
console.log("点击");
uni.$emit('bottom-fixed-operation-box',"参数")
}
}
}
</script>
<style scoped>
.operation-box {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
width: 749rpx;
height: 119rpx;
background-color: #fff;
}
.btn-self {
width: 300rpx;
height: 80rpx;
background-color: #f98d2b;
border-radius: 50px;
margin: 0;
}
.font-box {
color: #fff;
font-size: 28rpx;
line-height: 80rpx;
}
</style>
// videozindex3-subnvue.vue 使用子窗体的页面
<template>
<view style="padding: 0 50rpx;">
<view v-for="item in 10" :key="item" style="height: 100rpx;background-color: pink;">
其它内容
</view>
<video src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4" style="width: 100%;"></video>
<view v-for="item in 5" :key="item" style="height: 100rpx;background-color: pink;">
其它内容
</view>
</view>
<!-- <view class="seat"> </view>
<view class="button-box">
<button class="btn-self">操作</button>
</view> -->
</template>
<script>
export default {
data() {
return {
}
},
onload() {
const subnvue = uni.getsubnvuebyid("bottom-fixed-operation-box")
subnvue.show("none", 0, () => {})
uni.$on("bottom-fixed-operation-box", (e) => {
console.log("参数",e);
this.operationfun()
})
},
mounted() {
uni.$emit("back","发送给子窗体的参数")
},
methods: {
operationfun() {
console.log("页面获取到了子窗体的点击事件,继续其它操作。");
}
}
}
</script>
<style lang="less" scoped>
.seat {
height: 120rpx;
}
.button-box {
display: flex;
justify-content: space-around;
position: fixed;
bottom: 0;
width: 100%;
color: #666;
font-size: 28rpx;
background-color: #fff;
background-color: yellow;
padding: 20rpx 40rpx;
box-shadow: 1px 2px 30px rgba(0, 0, 0, 0.2);
box-sizing: border-box;
z-index: 10;
.btn-self {
width: 40%;
height: 80rpx;
color: #fff;
font-size: 28rpx;
line-height: 80rpx;
background-color: #f98d2b;
border-radius: 50px;
margin: 0;
}
}
</style>
5. 子窗体通讯:全局自定义事件
发送:
uni.$emit('bottom-fixed-operation-box',"参数")
接收:
uni.$on("bottom-fixed-operation-box", (e) => {
console.log("参数",e);
// 响应后的其它操作
})
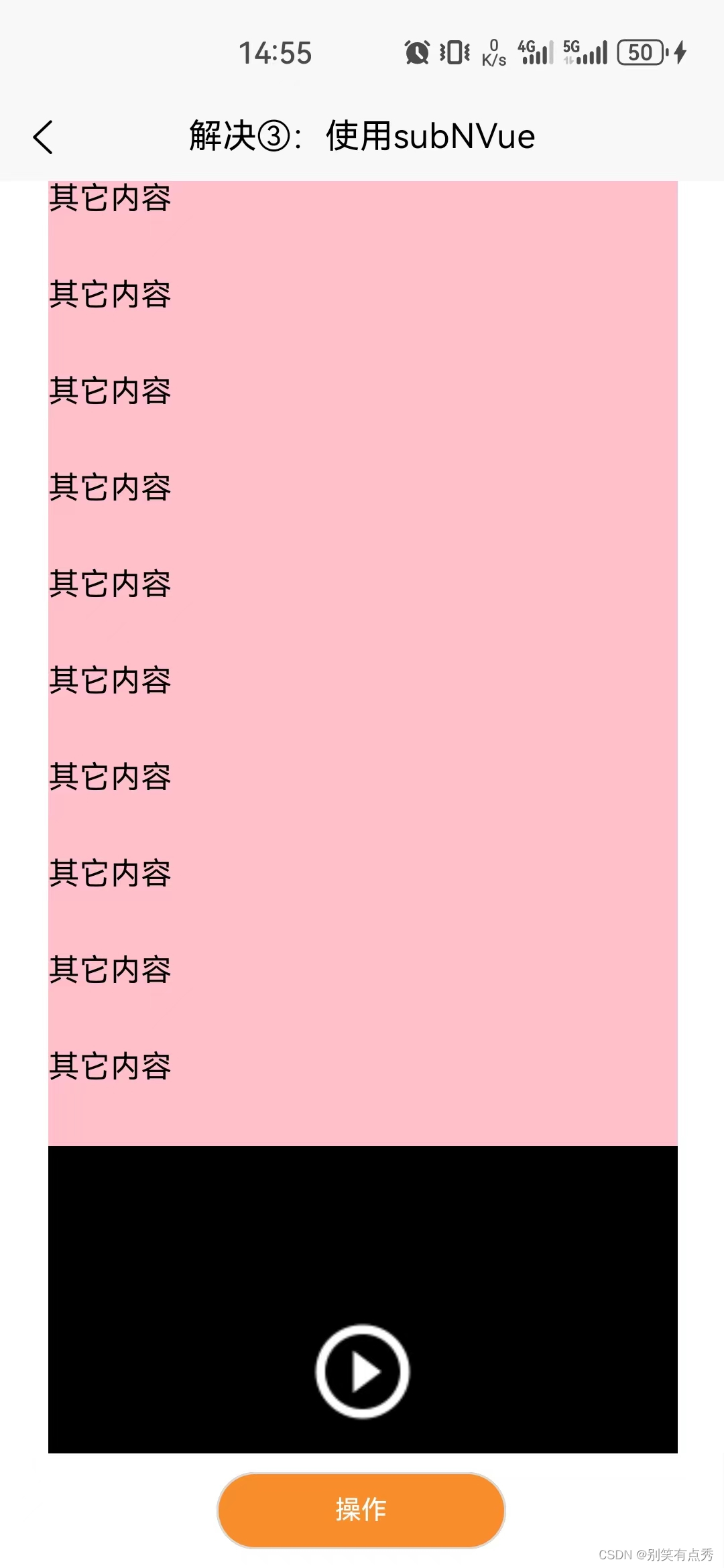
6. 最终效果:底部操作层级比视频高,符合需求

7. 踩坑总结
- 在vue页面自定义监听事件需要在离开页面前移除,即
uni.$on("your-event")和uni.$off("your-event")需要搭配使用,否则再次进入页面时,触发事件时会多次执行$on里的操作。
// 举例:
uni.$on("bottom-fixed-operation-box", (e) => {
uni.navigateto({
url: '/pages/...'
})
})
// 结果:多次进入页面时候触发此事件会进行多次页面跳转
- subnvue子窗体向vue页面传递数据异常
这里我的需求是动态显示一个或两个操作按钮,但是在onload()里的uni.$on似乎比其它代码都优先执行,uni.$off也不生效,重复进入页面仍会多次接收uni.$emit的触发事件,无法实现动态交互。
但是项目需要这个功能,没办法,调试两天无果后,只能写两个原生子窗口,动态决定显示哪个。
我的demo
赞 (0)
您想发表意见!!点此发布评论







发表评论