Flutter-使用MethodChannel 实现与iOS交互
376人参与 • 2024-07-28 • flutter
前言
使用 methodchannel 在 flutter 与原生 android 和 ios 之间进行通信,可以让你在 flutter 应用中调用设备的原生功能。
基础概念
- methodchannel:flutter 提供的通信机制,允许消息以方法调用的形式在 flutter 与原生代码之间传递。
- 方法调用:从 flutter 向原生或从原生向 flutter 发送一个方法名和参数,接收方执行相应操作后,可以返回结果。
在 flutter 中的实现
定义 methodchannel
首先,在 flutter 中定义一个 methodchannel,传入一个与原生端约定的通道名称。
import 'package:flutter/services.dart';
class nativebridge {
static const methodchannel _channel = methodchannel('com.example.myapp/channel');
static future<string?> getplatformversion() async {
final string? version = await _channel.invokemethod('getplatformversion');
return version;
}
}
调用方法
使用 _channel.invokemethod 方法调用原生方法。传入方法名(与原生端约定)及需要的参数。
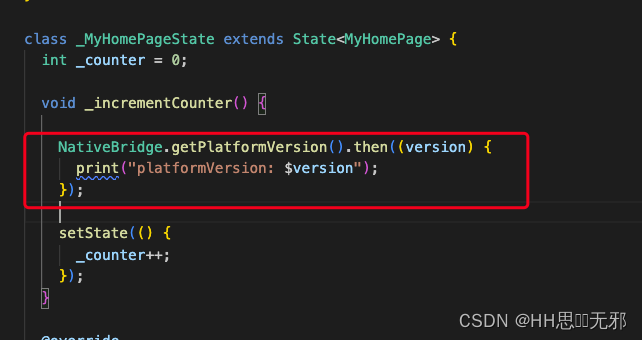
调用示例:

在 ios 上的实现(swift)
在 ios 项目中设置 methodchannel
在 appdelegate.swift 中设置 methodchannel
import uikit
import flutter
@uiapplicationmain
@objc class appdelegate: flutterappdelegate {
private let channel = "com.example.myapp/channel"
override func application(
_ application: uiapplication,
didfinishlaunchingwithoptions launchoptions: [uiapplication.launchoptionskey: any]?
) -> bool {
// 获取根视图控制器
guard let controller = window?.rootviewcontroller as? flutterviewcontroller else {
fatalerror("root view controller is not a flutterviewcontroller")
}
// 创建方法通道
let methodchannel = fluttermethodchannel(name: channel, binarymessenger: controller.binarymessenger)
methodchannel.setmethodcallhandler { (call: fluttermethodcall, result: @escaping flutterresult) in
// 处理定义的方法
if call.method == "getplatformversion" {
result("ios" + uidevice.current.systemversion)
} else {
result(fluttermethodnotimplemented)
}
}
generatedpluginregistrant.register(with: self)
return super.application(application, didfinishlaunchingwithoptions: launchoptions)
}
}
运行ios设备查看效果
可以看到我们通过getplatformversion 成功获取到了系统版本号

封装通信管理类
nativechannelmanager
import 'package:flutter/services.dart';
/// nativechannelmanager 类是单例模式,用于与原生代码进行通信。
class nativechannelmanager {
// 私有构造函数确保类的单例性
nativechannelmanager._();
// 单例对象
static final nativechannelmanager _instance = nativechannelmanager._();
// 提供一个访问单例的方法
static nativechannelmanager get instance => _instance;
// methodchannel 实例
final methodchannel _channel = const methodchannel('com.example.myapp/channel');
// 获取平台版本
future<string?> getplatformversion() async {
try {
final string? version = await _channel.invokemethod('getplatformversion');
return version;
} on platformexception catch (e) {
// 可以在这里添加更复杂的错误处理逻辑
print("获取平台版本失败: '${e.message}'");
// 还可以选择抛出错误、记录日志或执行其他错误处理措施
return null;
}
}
// 在这里可以继续添加更多与原生交互的方法
}
调用示例:
void _getplatformversion() async {
// 调用 nativechannelmanager 的 getplatformversion 方法
string? platformversion = await nativechannelmanager.instance.getplatformversion();
// 打印返回值
print("platformversion: $platformversion");
}
调用时机
最好在 flutter 的 widget 生命周期的合适时机(如 initstate)调用原生方法,确保当界面准备好的时候,原生数据也准备就绪。
注意事项
- 确保 flutter 与原生两端约定好的通道名称和方法名称一致,避免通信失败。
- 对于可能出现的任何异步操作,务必处理原生代码中可能出现的异常,并在 dart 中恰当地对 future 结果进行处理。
- 通信的数据类型,需要各平台都支持的类型,最好都统一成string。
结语
通过以上步骤,你已经掌握了如何在 flutter 应用中使用 methodchannel 与 ios 代码进行通信。这种方法不仅能帮助你充分利用设备的原生功能,还能提升应用的性能和用户体验。无论是调用相机、获取位置信息,还是其他复杂的原生操作,methodchannel 都能为你提供一个简洁高效的解决方案。希望这篇指南能为你的 flutter 开发之旅增添一份助力,让你在跨平台开发的道路上更加游刃有余。happy coding!
您想发表意见!!点此发布评论






发表评论