笔记:flutter中一些不错的 UI 相关库推荐(不断更新)
444人参与 • 2024-08-06 • flutter
笔记:flutter中一些不错的 ui 相关库(不断更新)
- csdn:
- 本文收录了很多在 flutter pub 上显示流行度较高的第三方ui库和ui框架,对它们的效果进行了截图,目的是方便开发时进行查找;
- 这些模块多数来自于 flutter pub 官方主页 flutter favorites、most popular packages、top flutter packages
- 也有一些仅仅只 popularity 值比较高
- 本文给出了图片和链接,并不介绍各个模块的用法,需要使用的读者可以点击链接到对应库的页面查看
flutter中一些流行的 ui 相关库
载入效果/loading
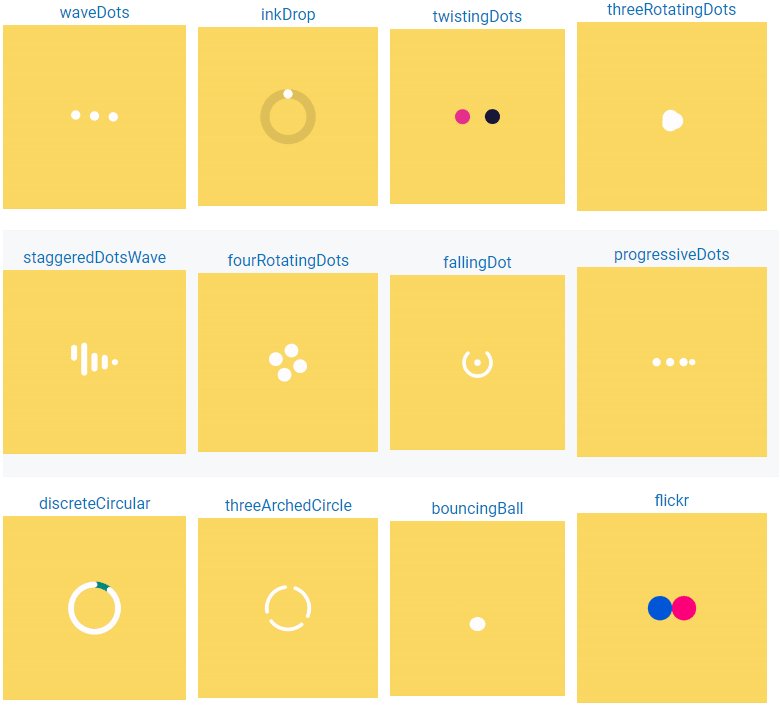
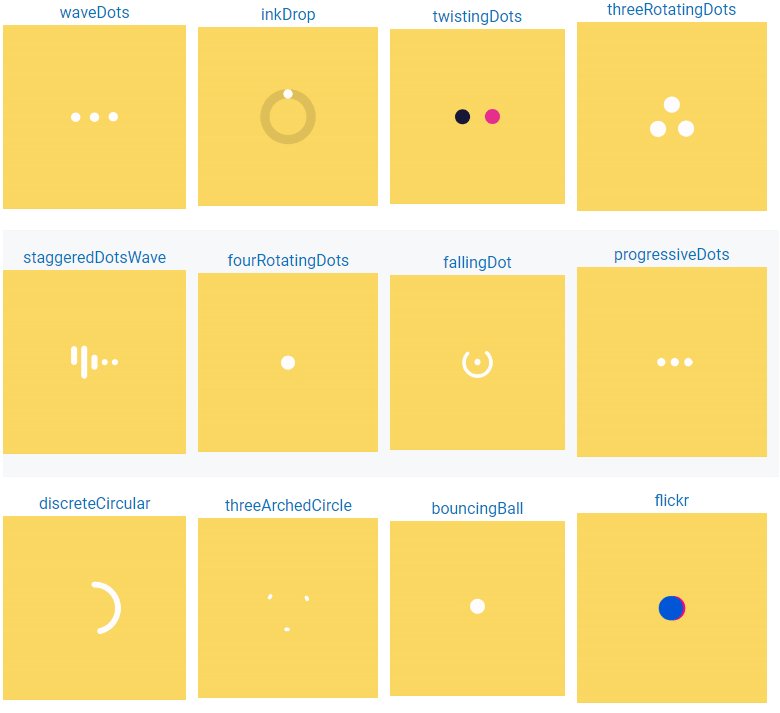
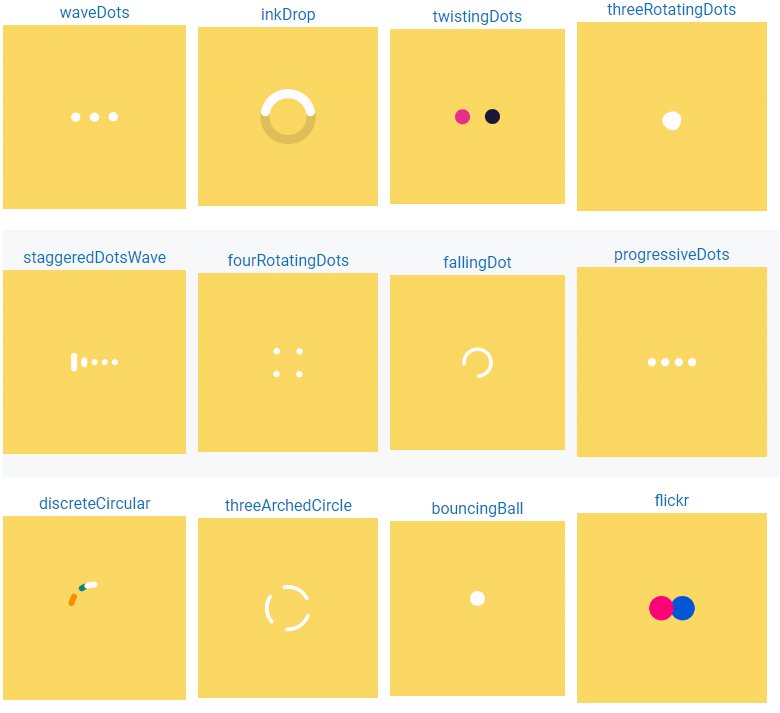
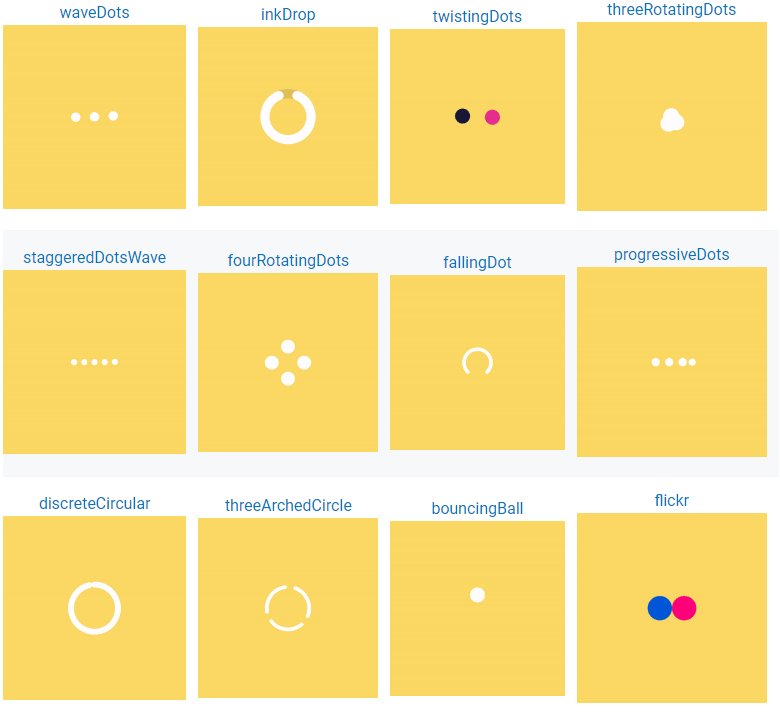
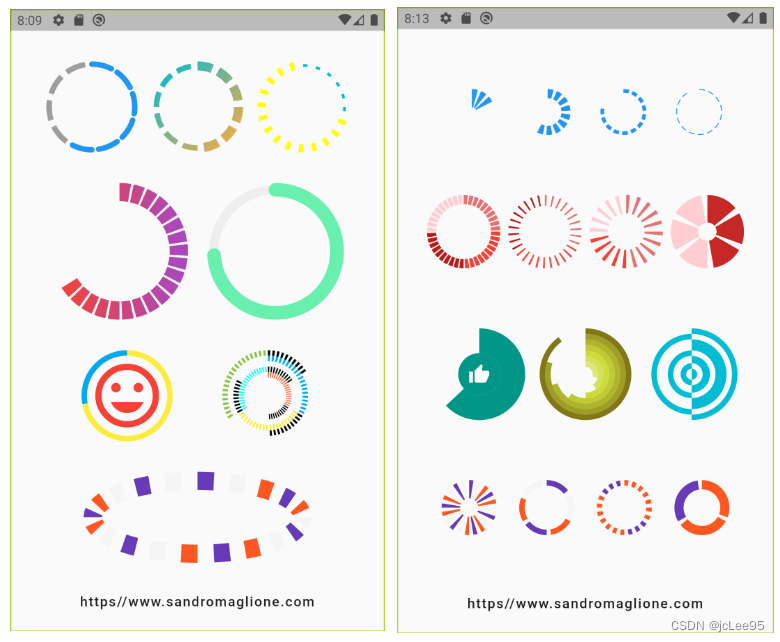
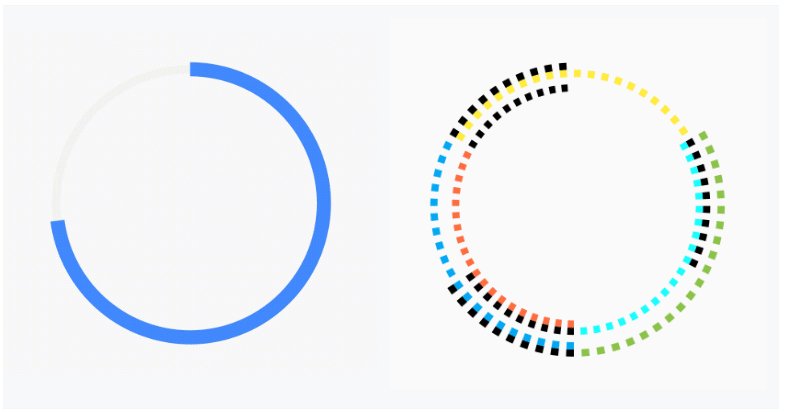
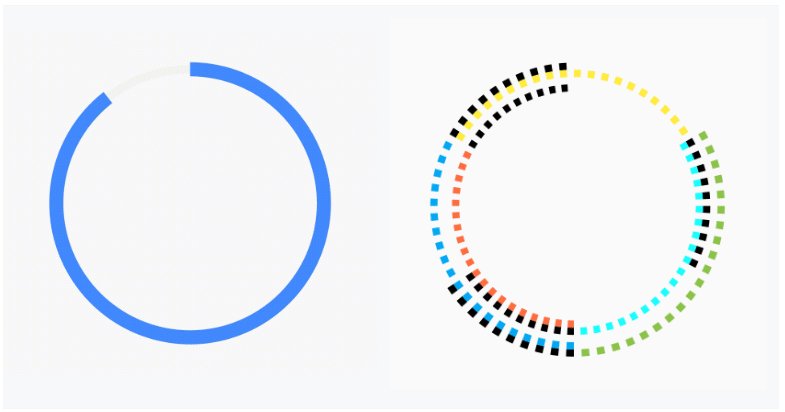
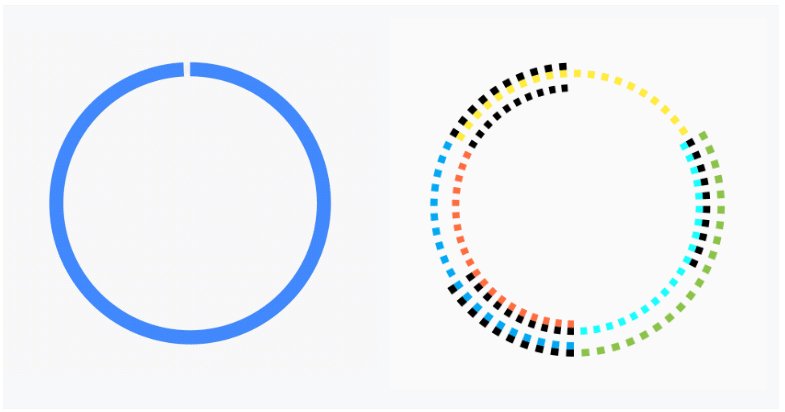
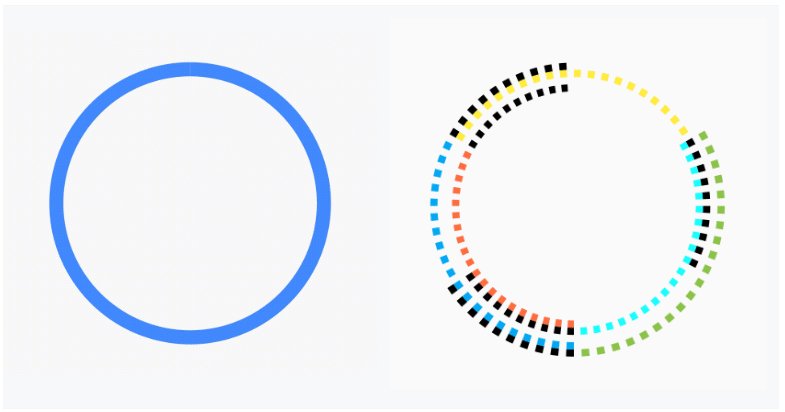
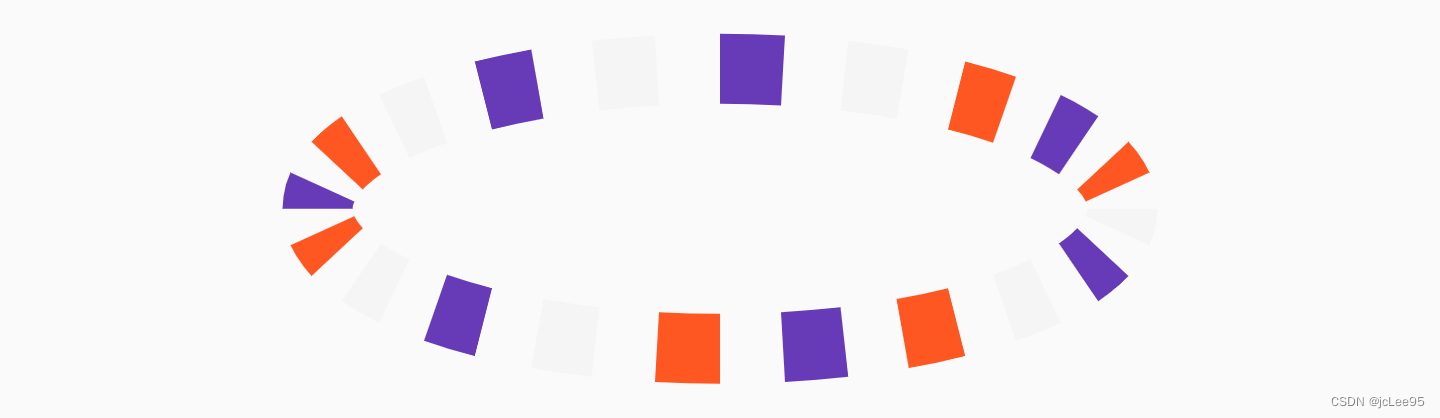
loading_animation_widget
https://pub.dev/packages/loading_animation_widget


flutter_easyloading
进度条
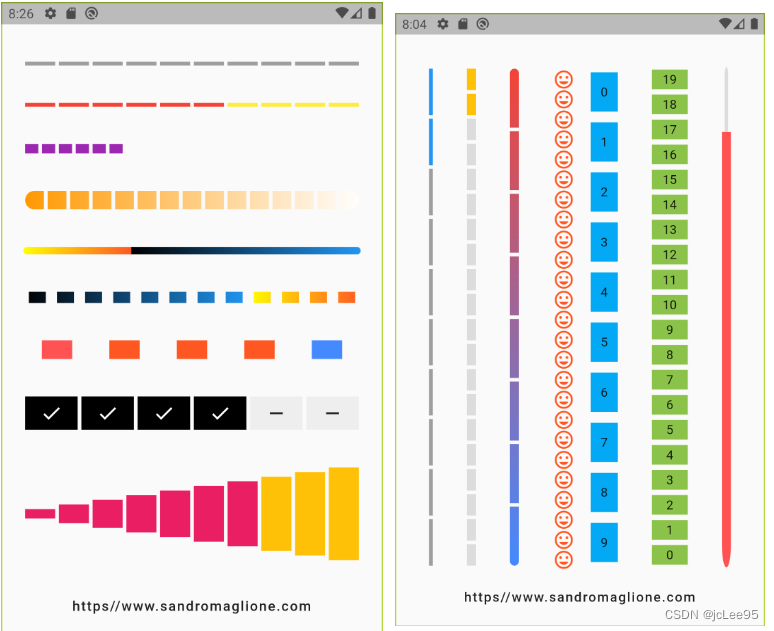
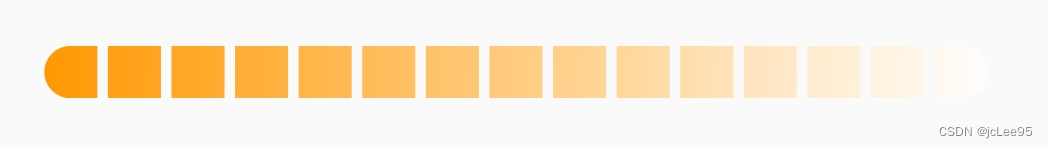
step_progress_indicator
https://pub.dev/packages/step_progress_indicator















开关/按钮/滑块
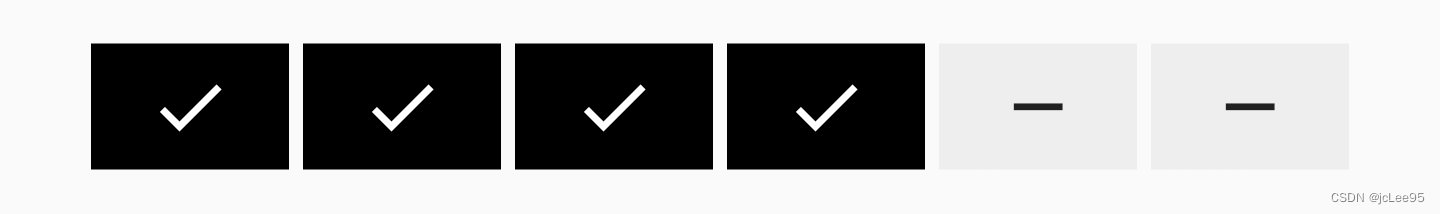
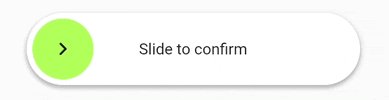
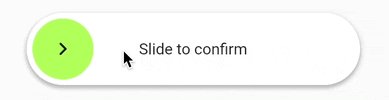
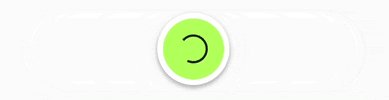
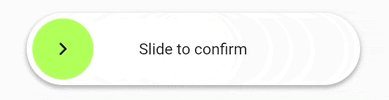
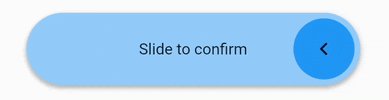
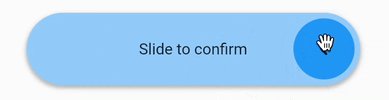
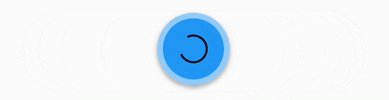
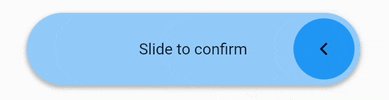
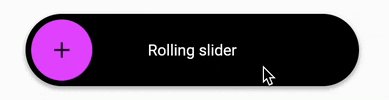
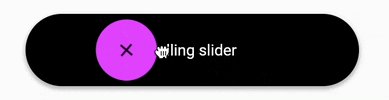
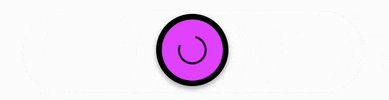
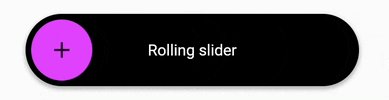
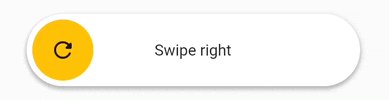
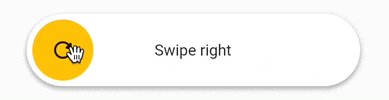
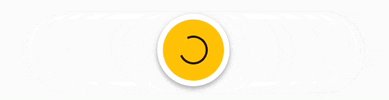
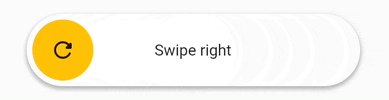
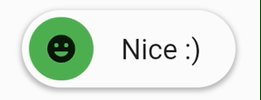
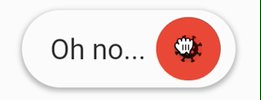
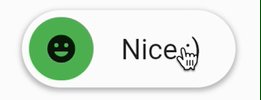
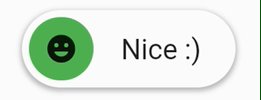
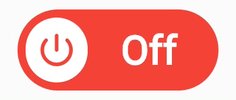
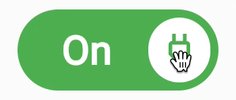
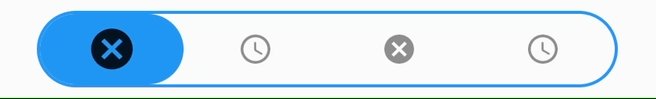
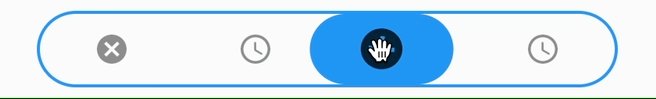
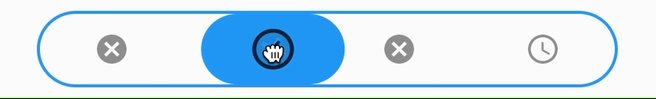
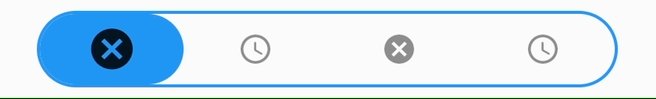
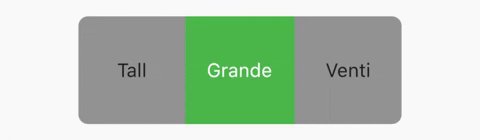
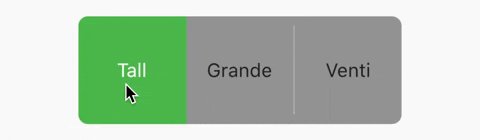
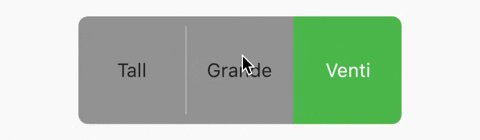
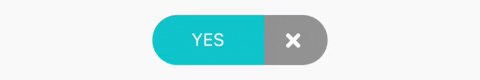
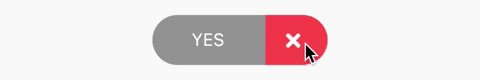
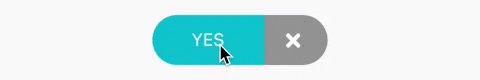
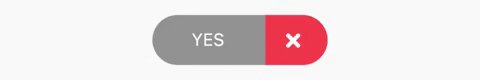
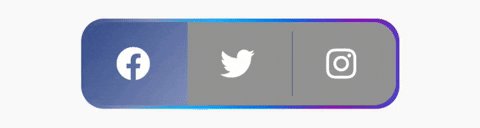
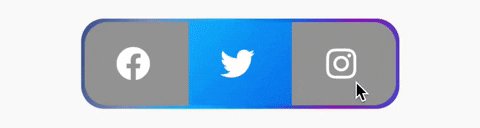
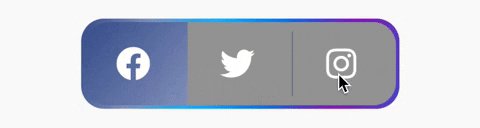
action_slider
用于确认操作并在后续加载后提供有关操作成功的反馈的滑块。ltr且rtl均受支持。
 |  |  |  |
 |  |
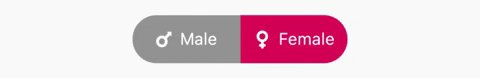
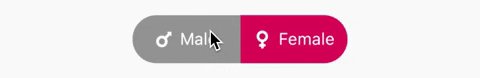
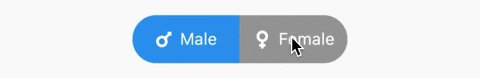
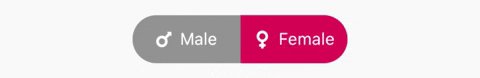
animated_toggle_switch (与 action_slider 类似)
完全可定制的,可拖动的和动画开关,有多种选择和平滑加载动画。它有用于滚动和大小动画的预建构造函数,但它也允许您使用customanimatedtoggleswitch创建自己的开关。
ltr和rtl都受支持。
没有(初始)选择的开关也是可能的。
animatedtoggleswitch的大多数生成器参数都有一个标准版本和一个自定义版本。这确保了你可以很容易地开始,并且如果需要的话还可以定制很多。有几种选择来设计它的样式。














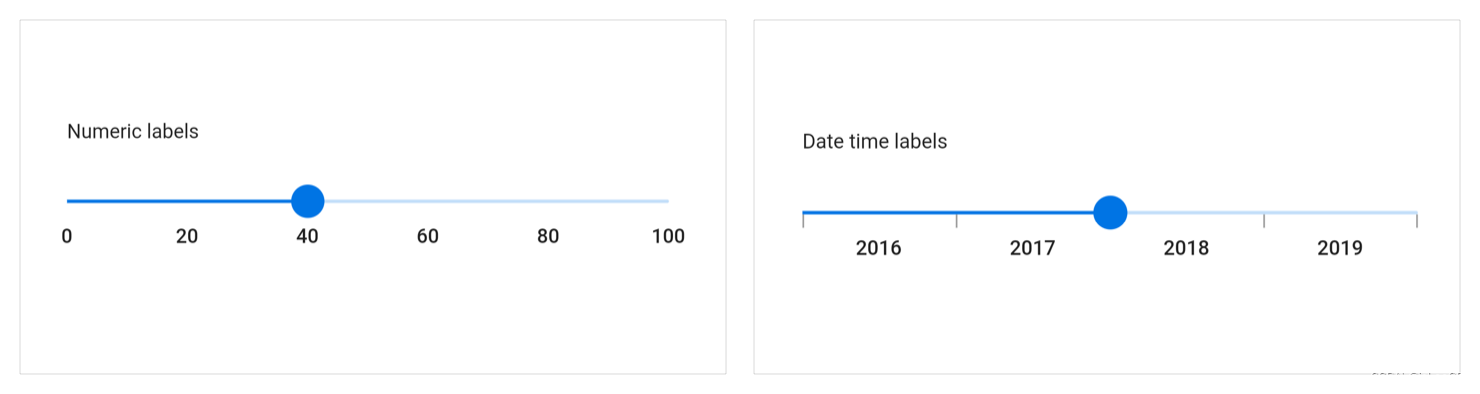
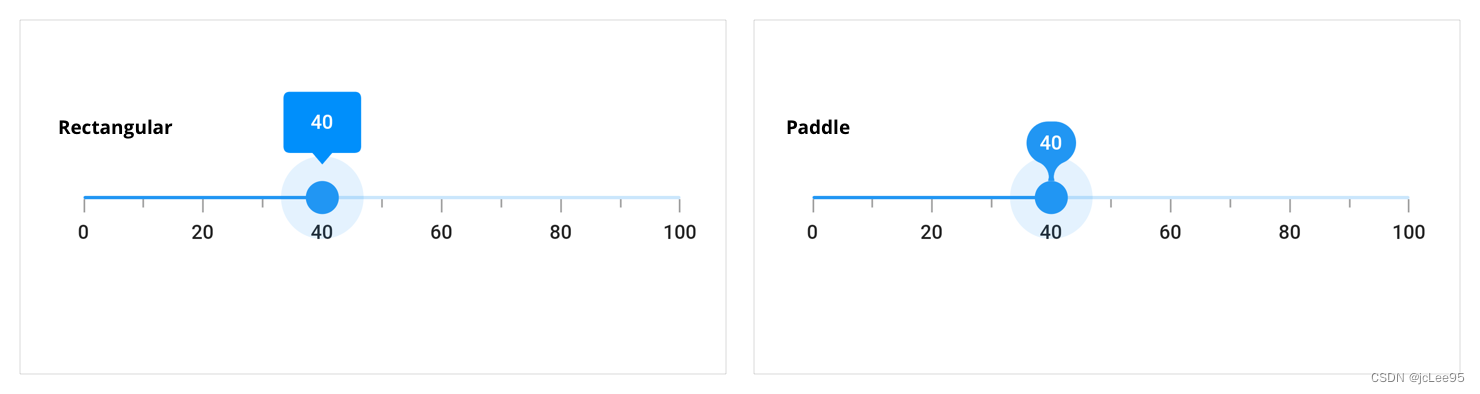
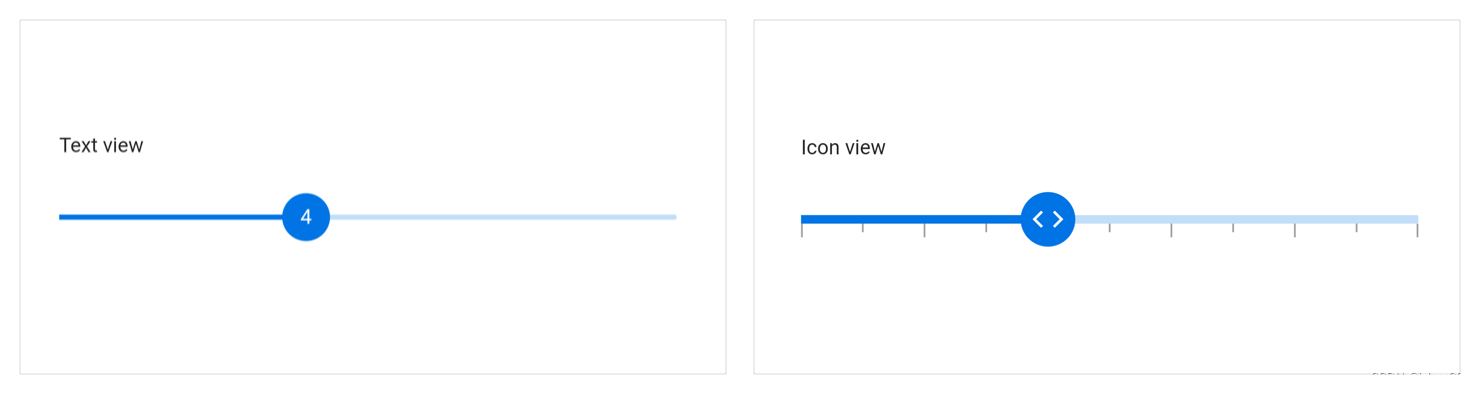
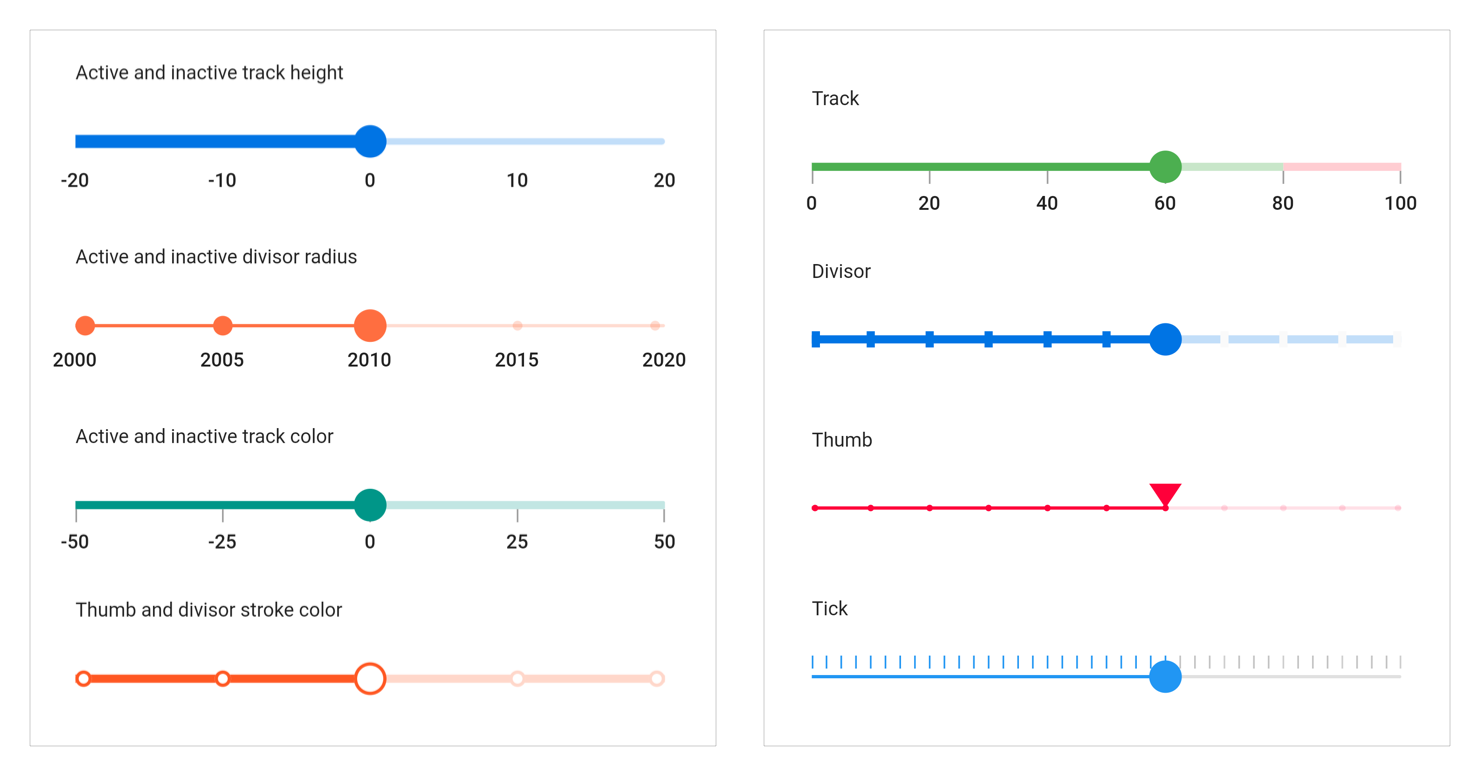
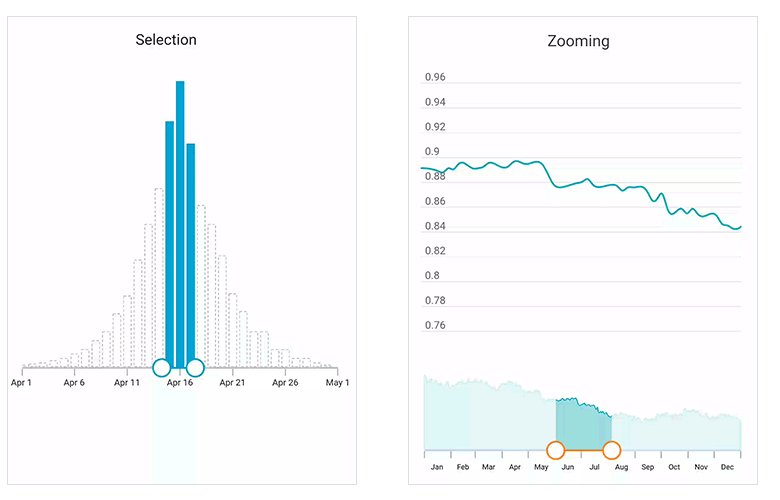
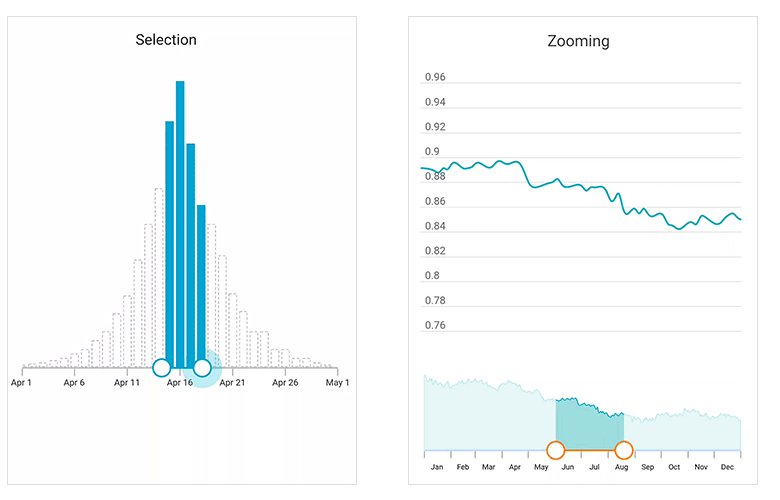
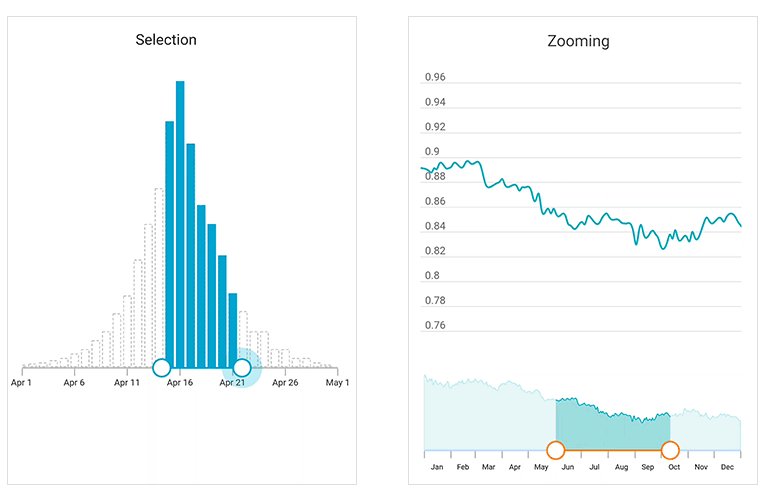
syncfusion_flutter_sliders
flutter sliders包是用于创建高度交互式和ui丰富的slider组件,以便在flutter应用程序中进行过滤。






- https://github.com/syncfusion/flutter-widgets/tree/master/packages/syncfusion_flutter_sliders
- https://pub.dev/packages/syncfusion_flutter_sliders
load_switch
加载开关
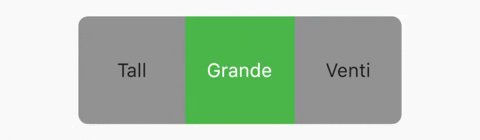
toggle_switch
 |  |  |  |  |  |
yako_theme_switch
只是您应用程序主题的一个很酷的开关

日历、时间、日期
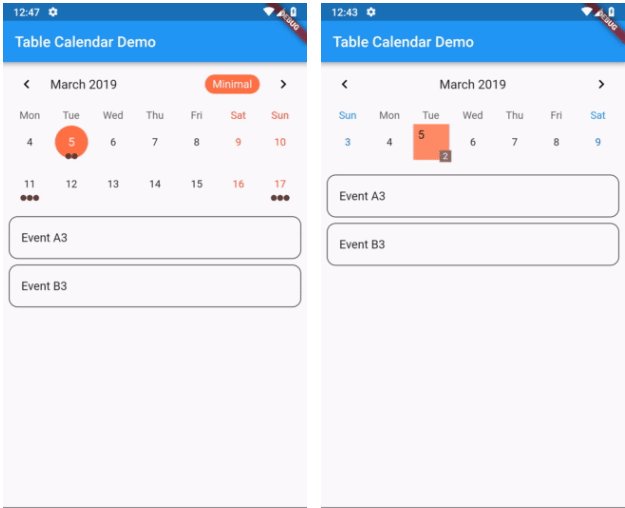
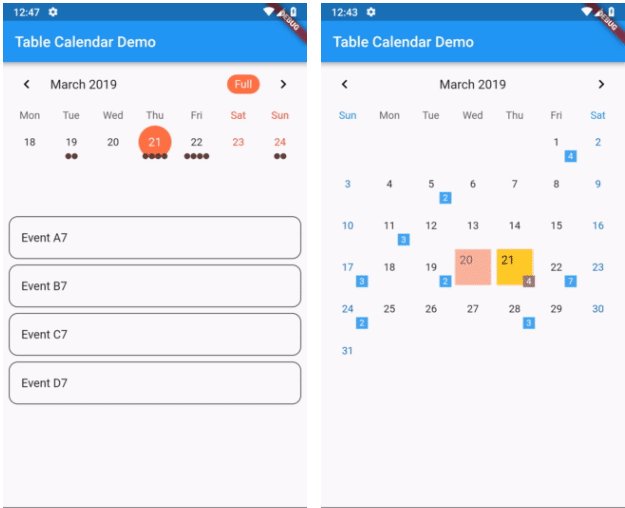
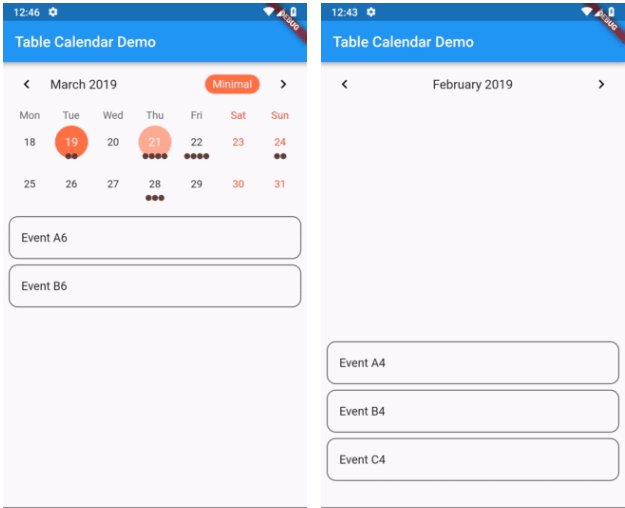
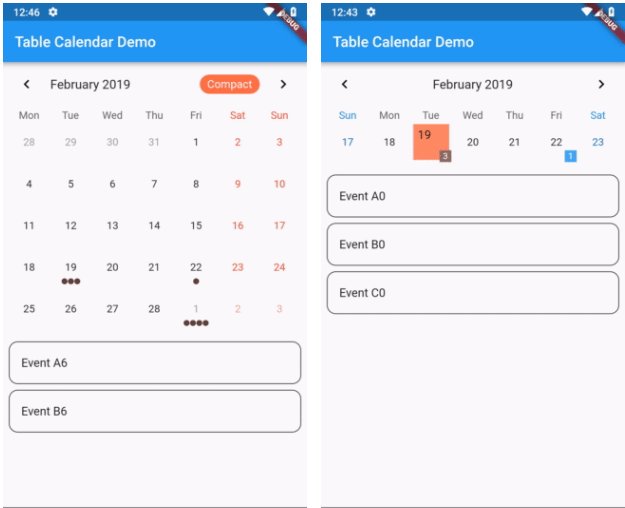
table_calendar
- 适用于 flutter 的高度可定制、功能丰富的日历小部件;
- https://pub.dev/packages/table_calendar;
- https://pub.dev/documentation/table_calendar/latest/

nepali_date_picker
支持 bikram sambat(尼泊尔语)的 material 和 cupertino 风格的日期选择器、日期范围选择器和日历。

表单/输入/按钮/挑选
mask_text_input_formatter
https://pub.dev/packages/mask_text_input_formatter

country_code_picker
https://pub.dev/packages/country_code_picker

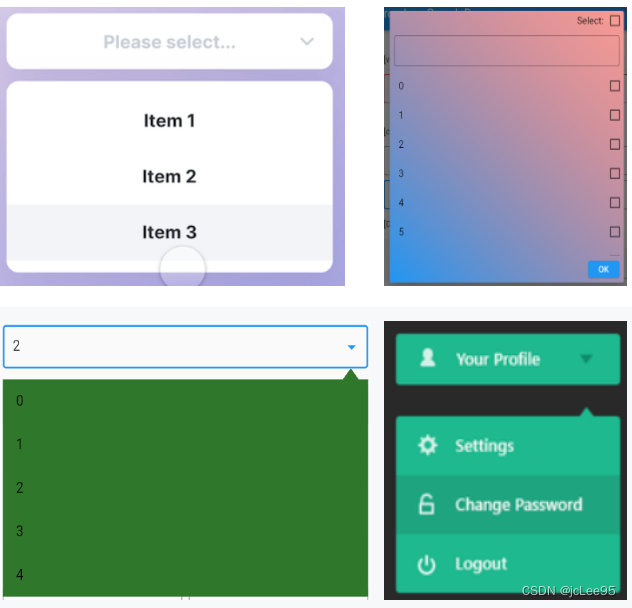
dropdown_button2
https://pub.dev/packages/dropdown_button2

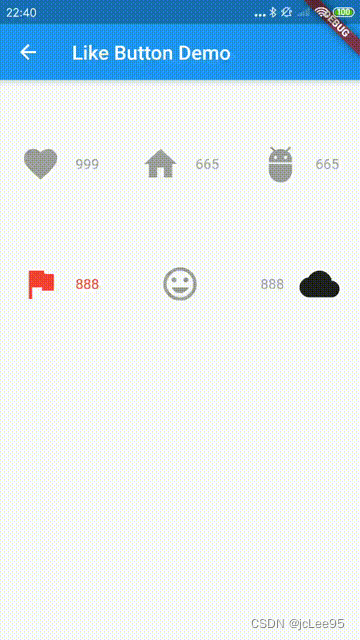
like_button
- 允许您创建一个带有类似于 twitter 心脏的动画效果的按钮,当您点赞时,动画效果可以增加点赞数。
- https://pub.dev/packages/like_button

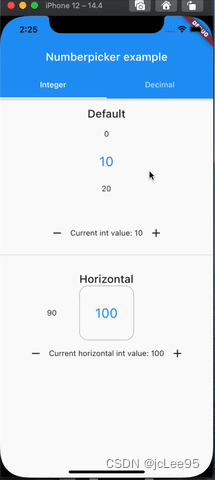
numberpicker
- numberpicker 是一个自定义小部件,设计用于通过滚动微调器选择整数或小数。
- https://pub.dev/packages/numberpicker

时间轴
timeline_tile
https://pub.dev/packages/timeline_tile

文字/文本
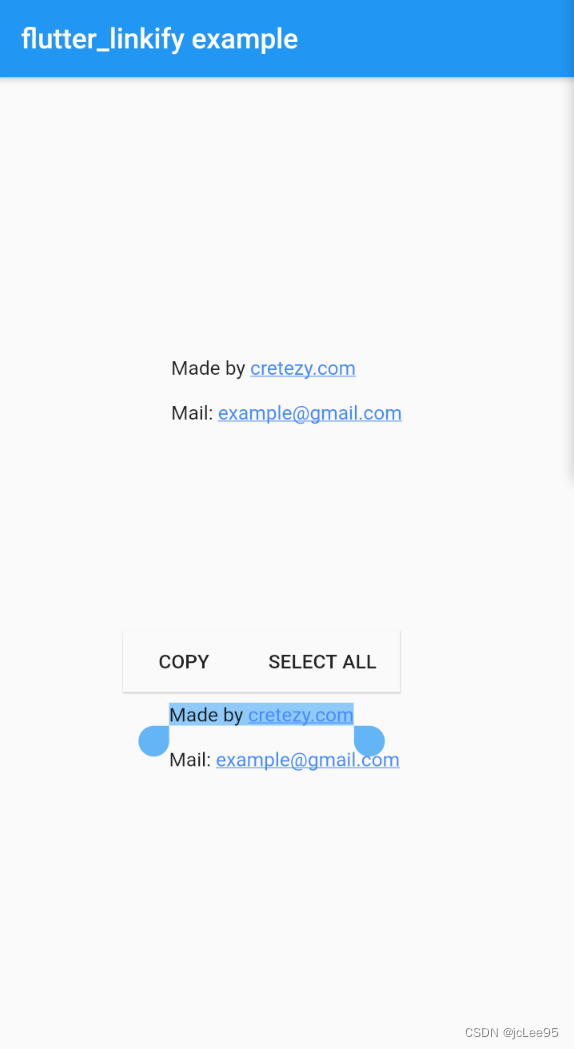
flutter_linkify
https://pub.dev/packages/flutter_linkify
将文本 url 和电子邮件转换为 flutter 文本中可点击的内联链接。

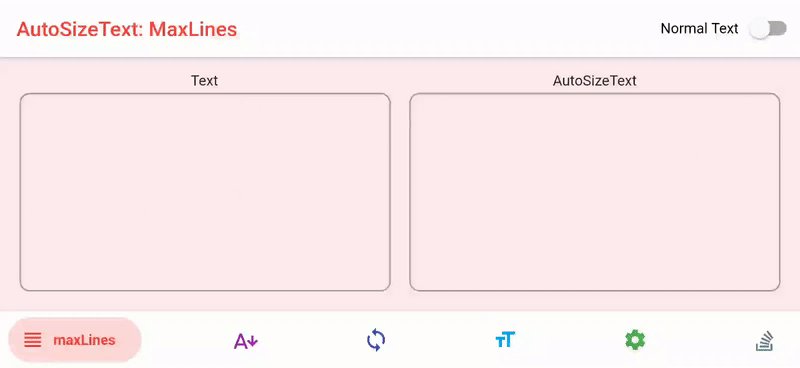
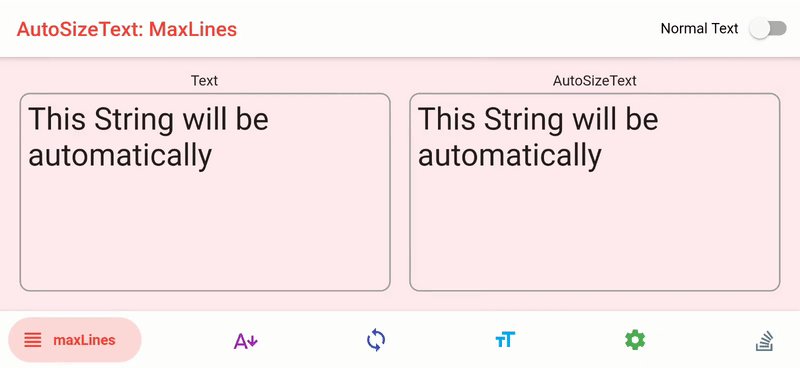
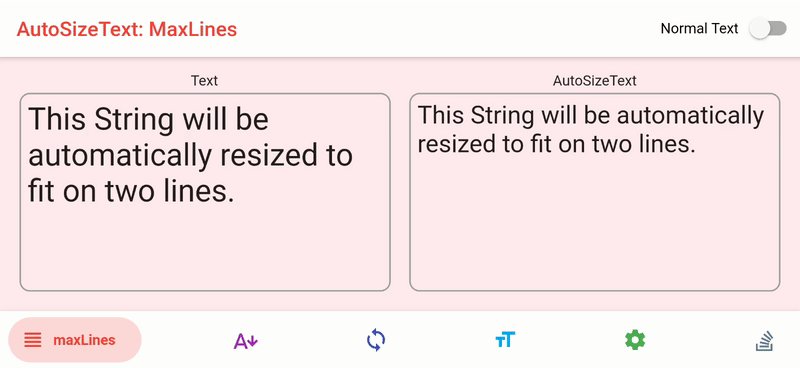
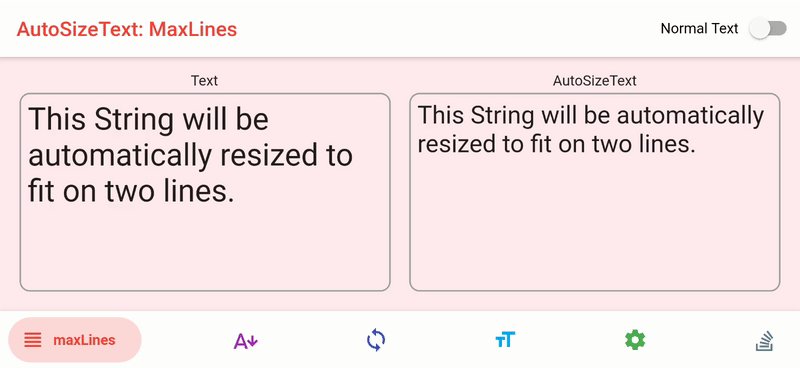
auto_size_text
自动调整文本大小,以完全符合其边界的flutter组件。
animated_text_kit

| 旋转 | 淡入淡出 | 打字机1 | 打字机2 | 缩放 | 着色 |
|---|---|---|---|---|---|
 |  |  |  |  |  |
| 波浪 | 闪烁 | 文本液体填充 |
|---|---|---|
 |  |  |
typewritertext

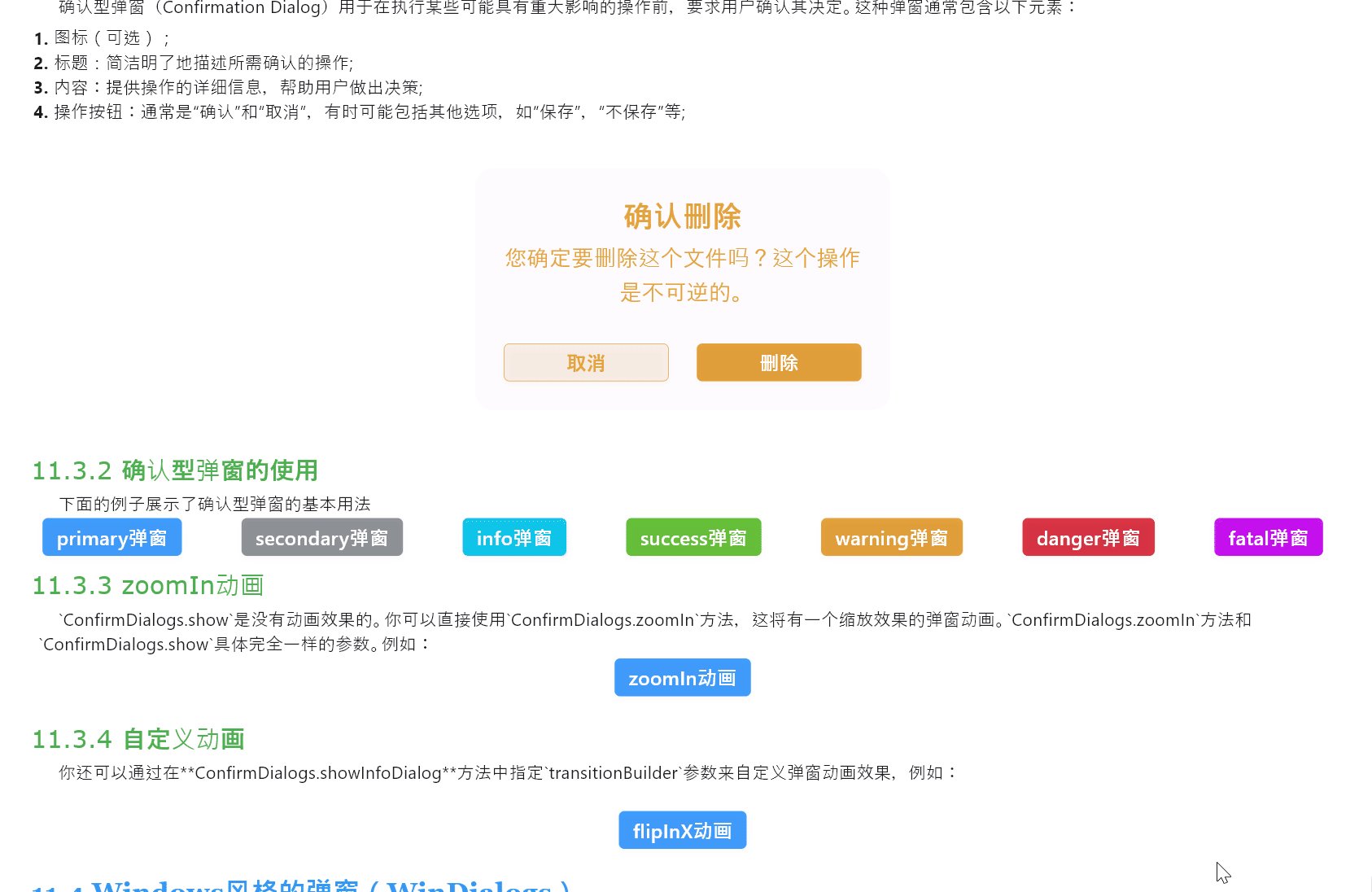
弹框/对话框/警告/alert/dialog
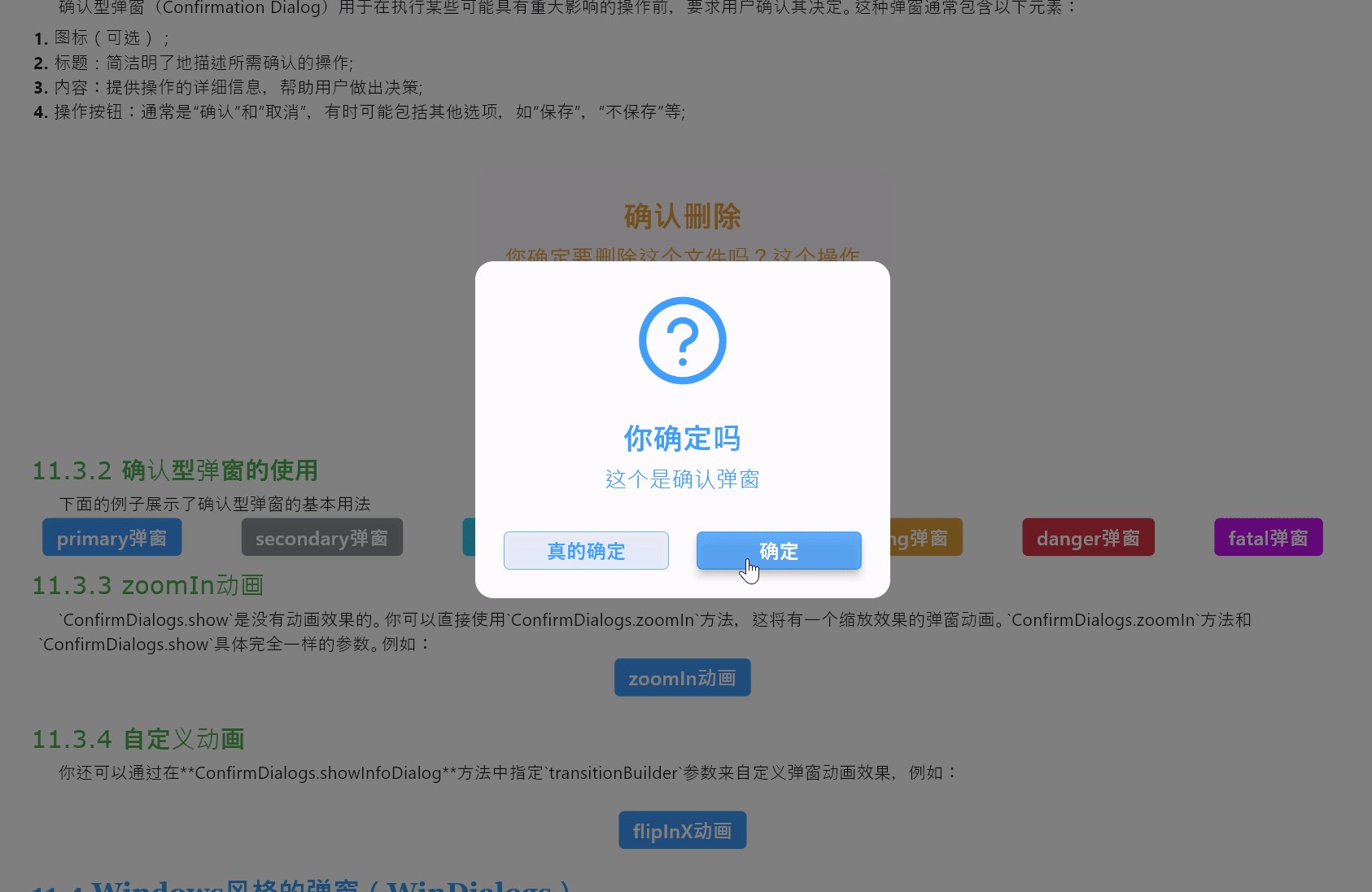
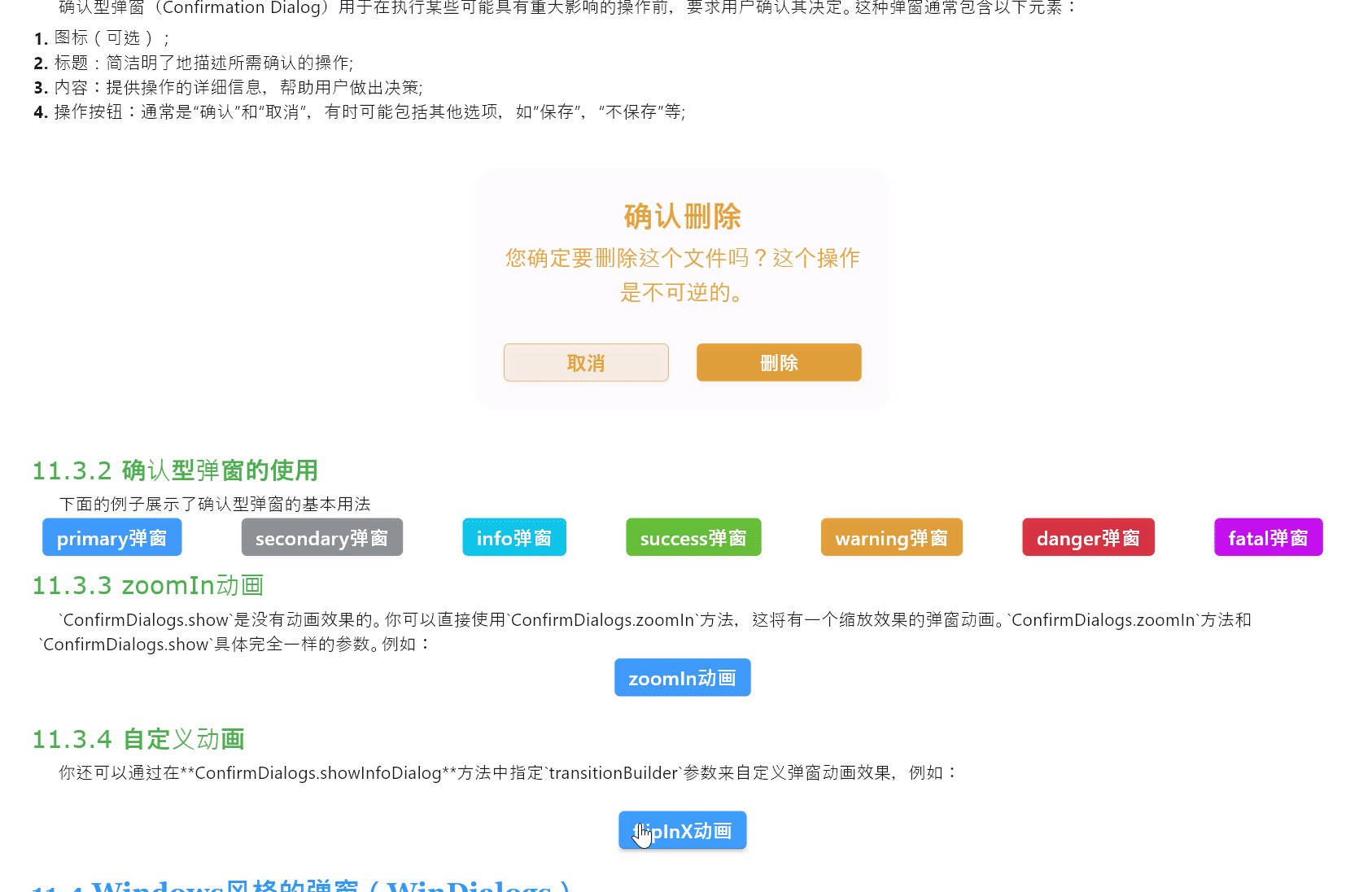
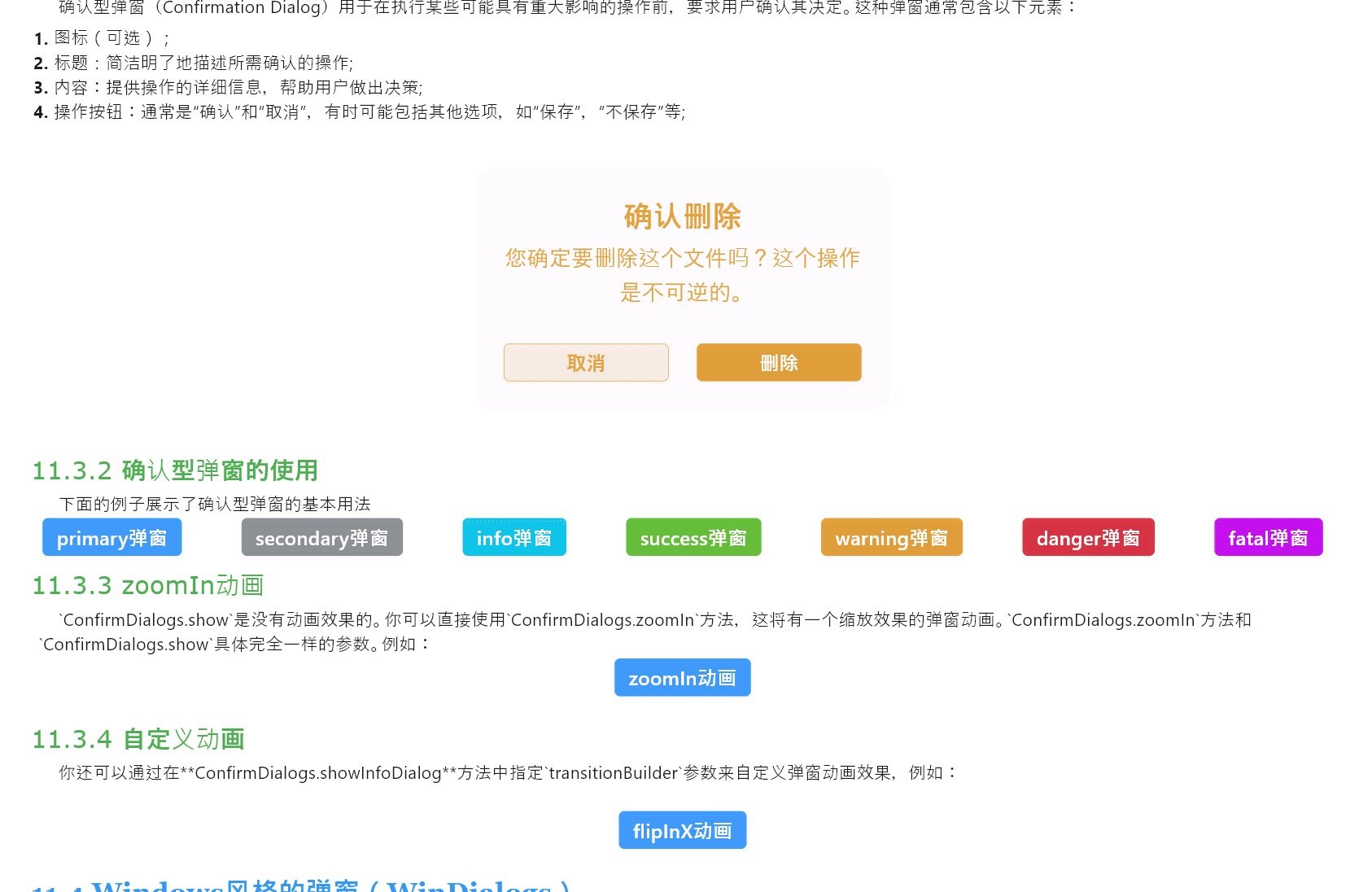
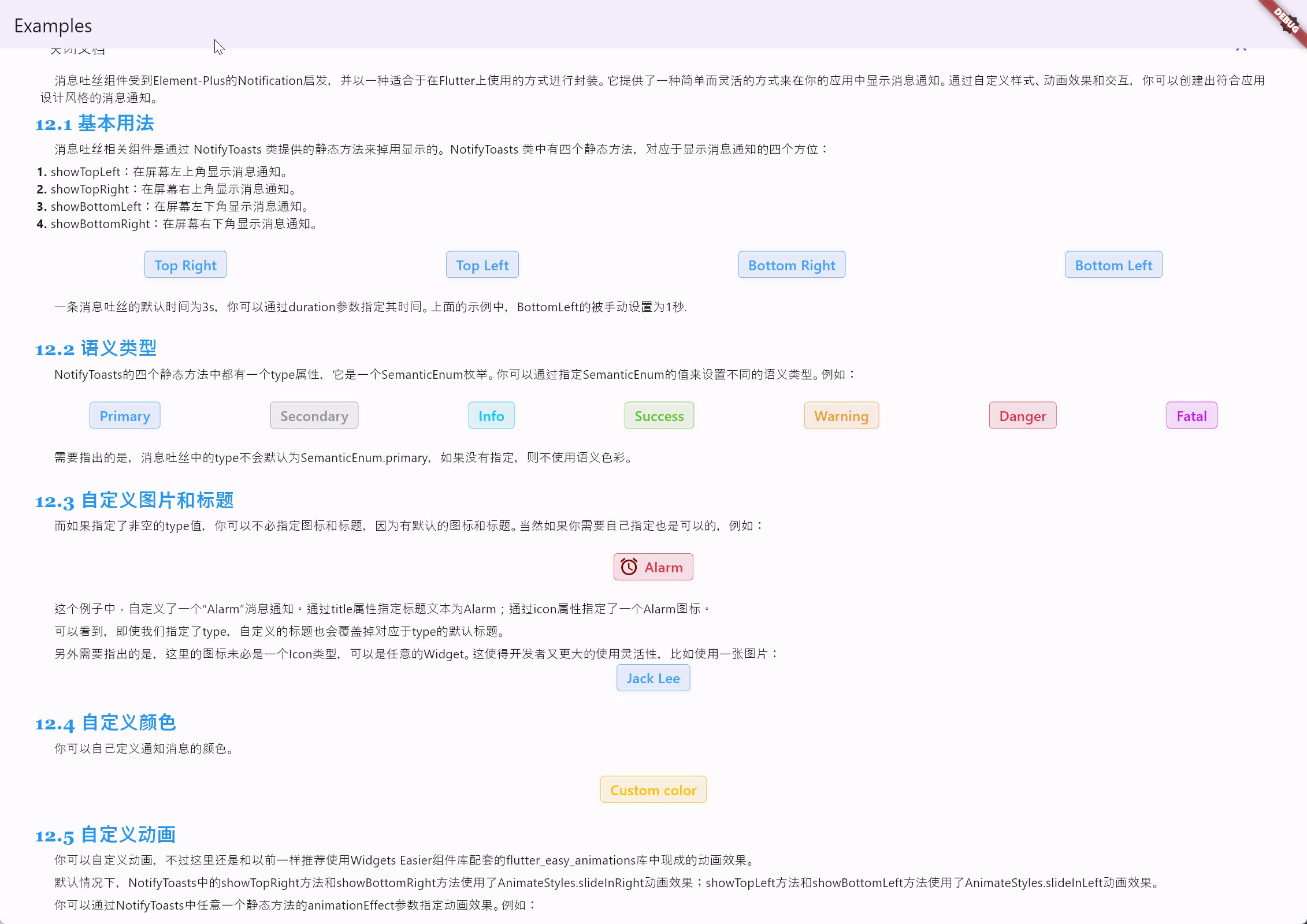
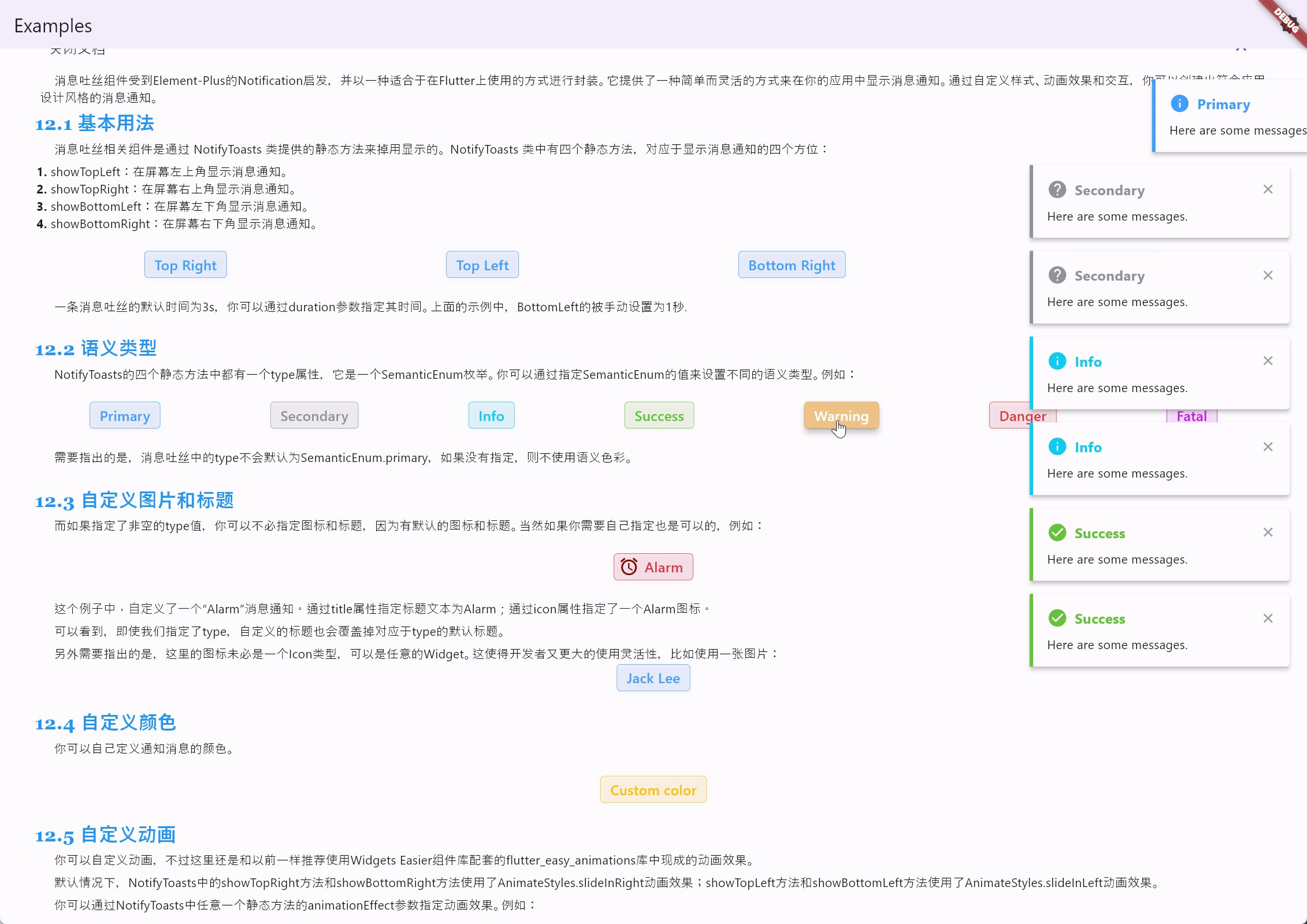
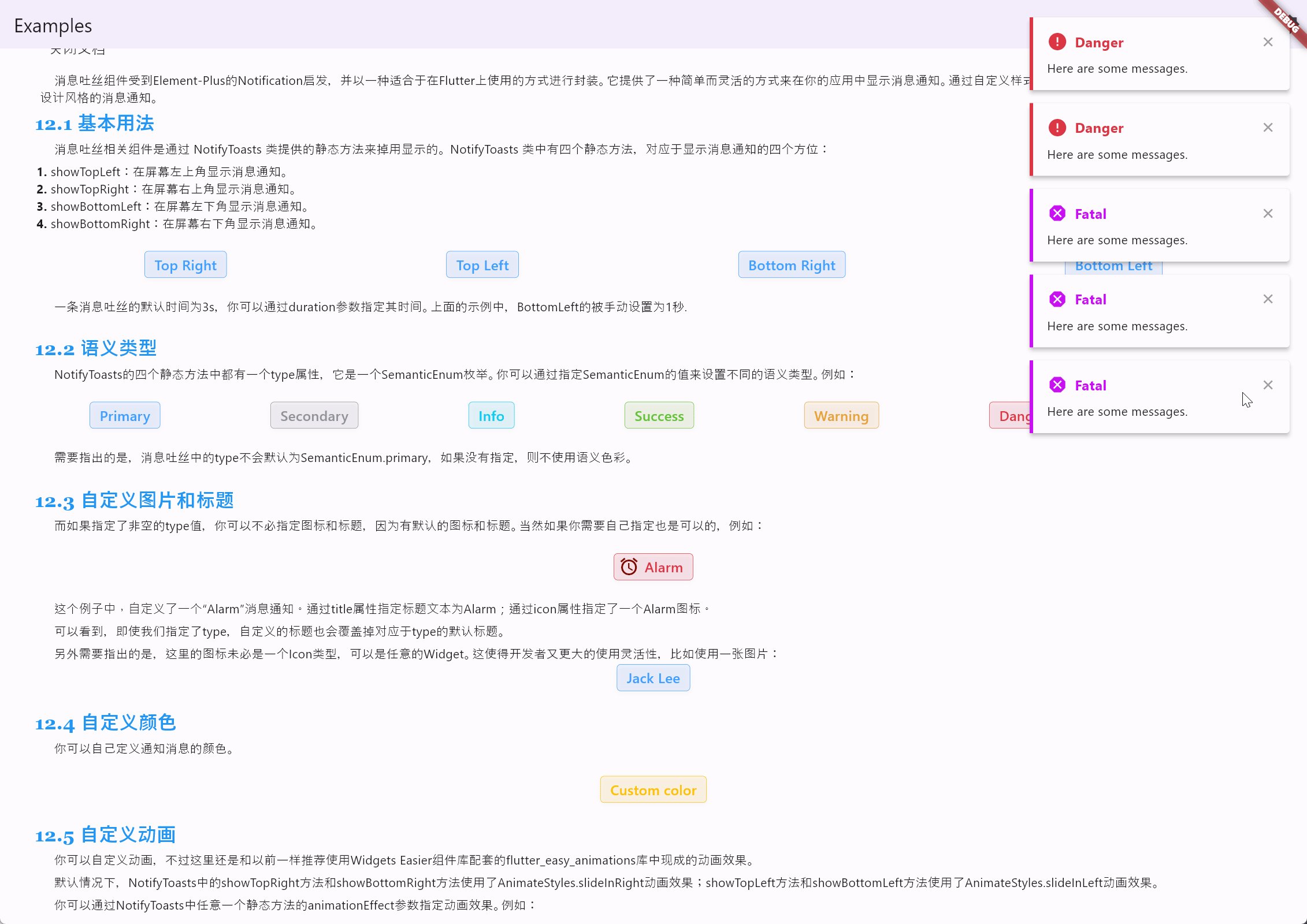
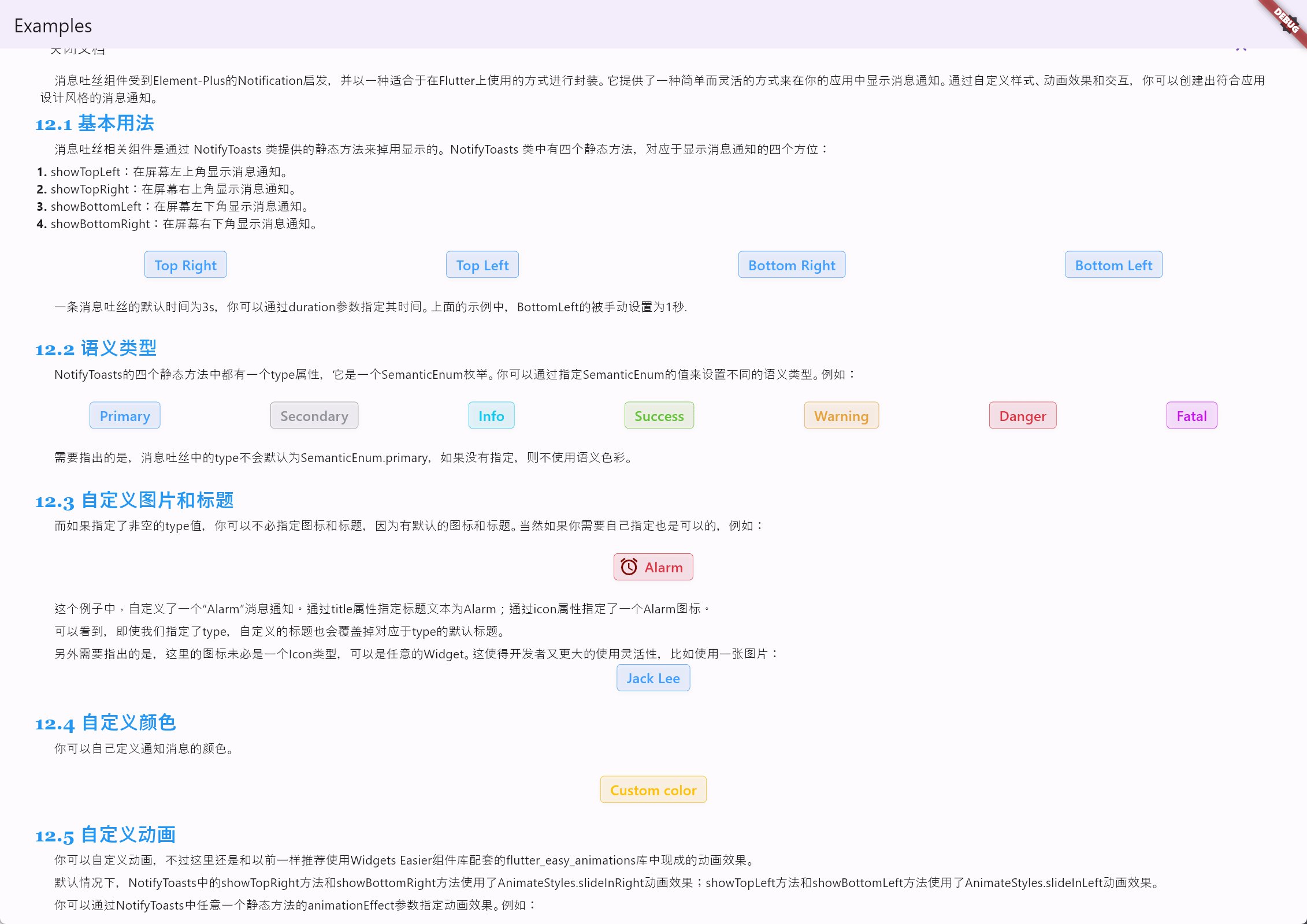
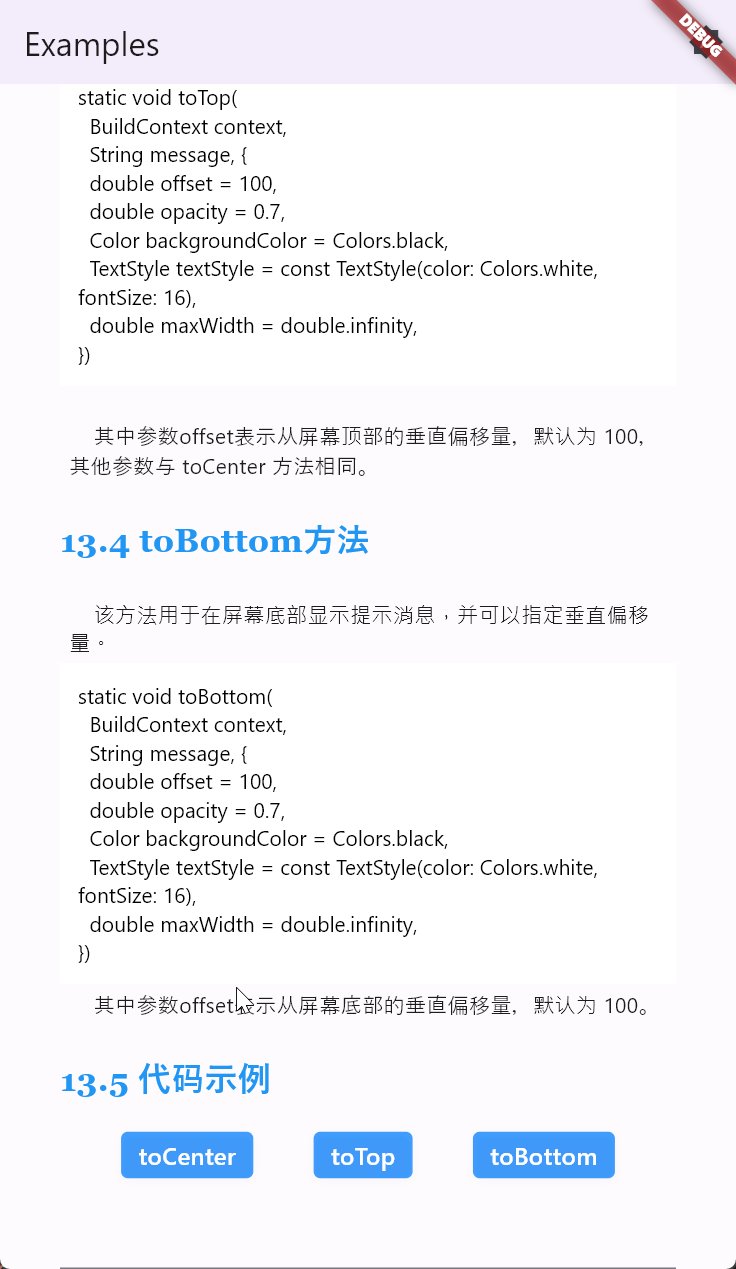
widgets easier
- pub.dev:https://pub.dev/packages/widgets_easier
- 博客:
弹窗这一块首推我自己的 widgets easier 库,包含多种弹窗和吐丝,功能丰富强大。





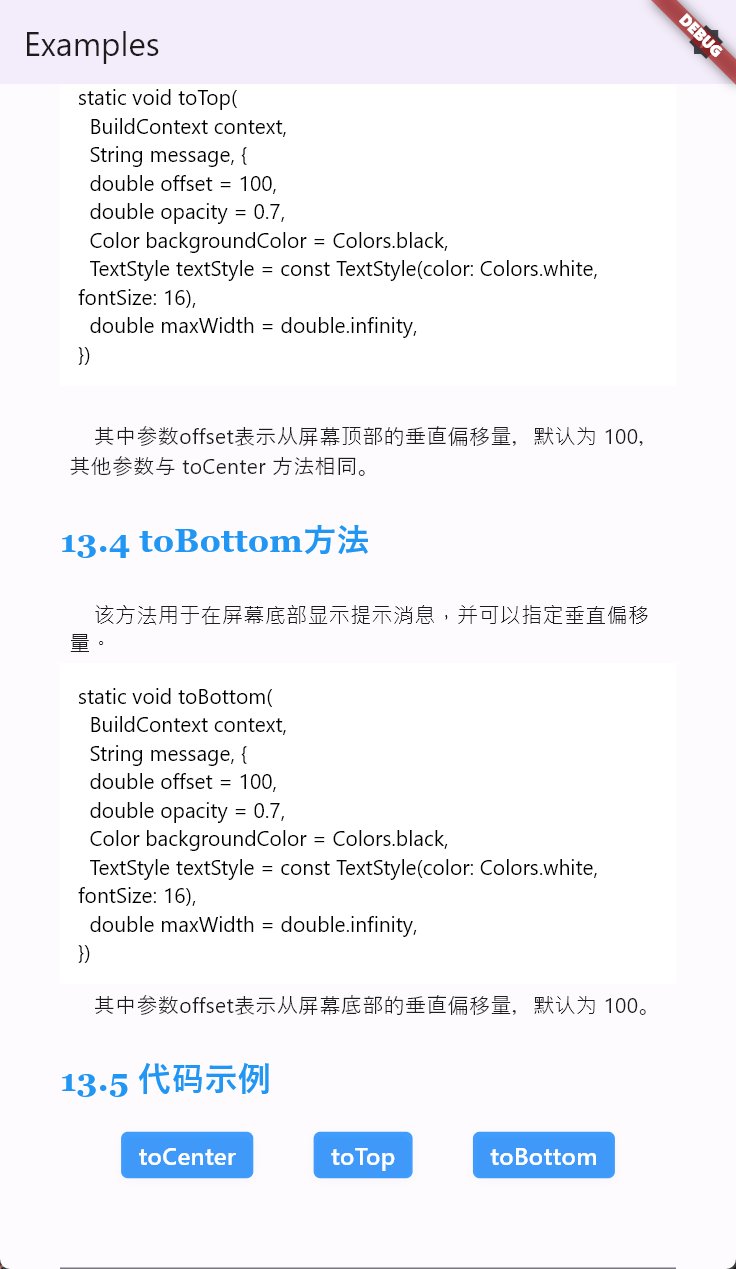
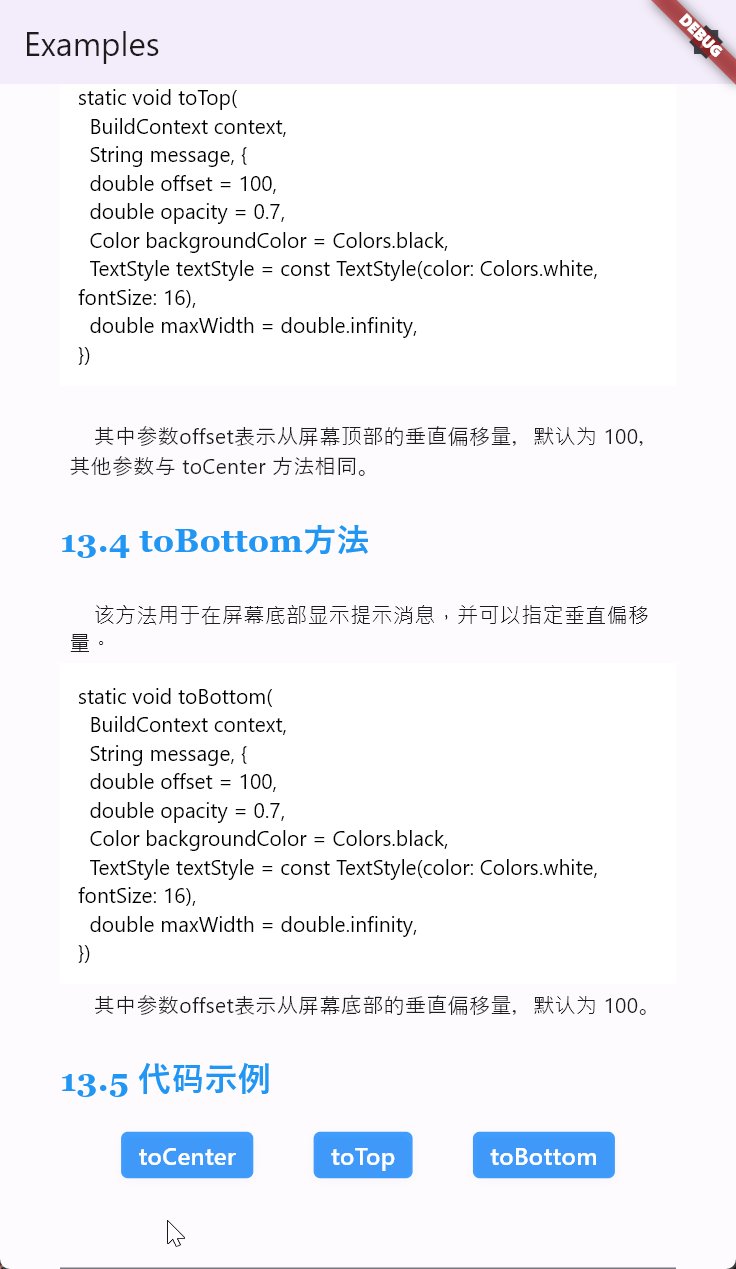
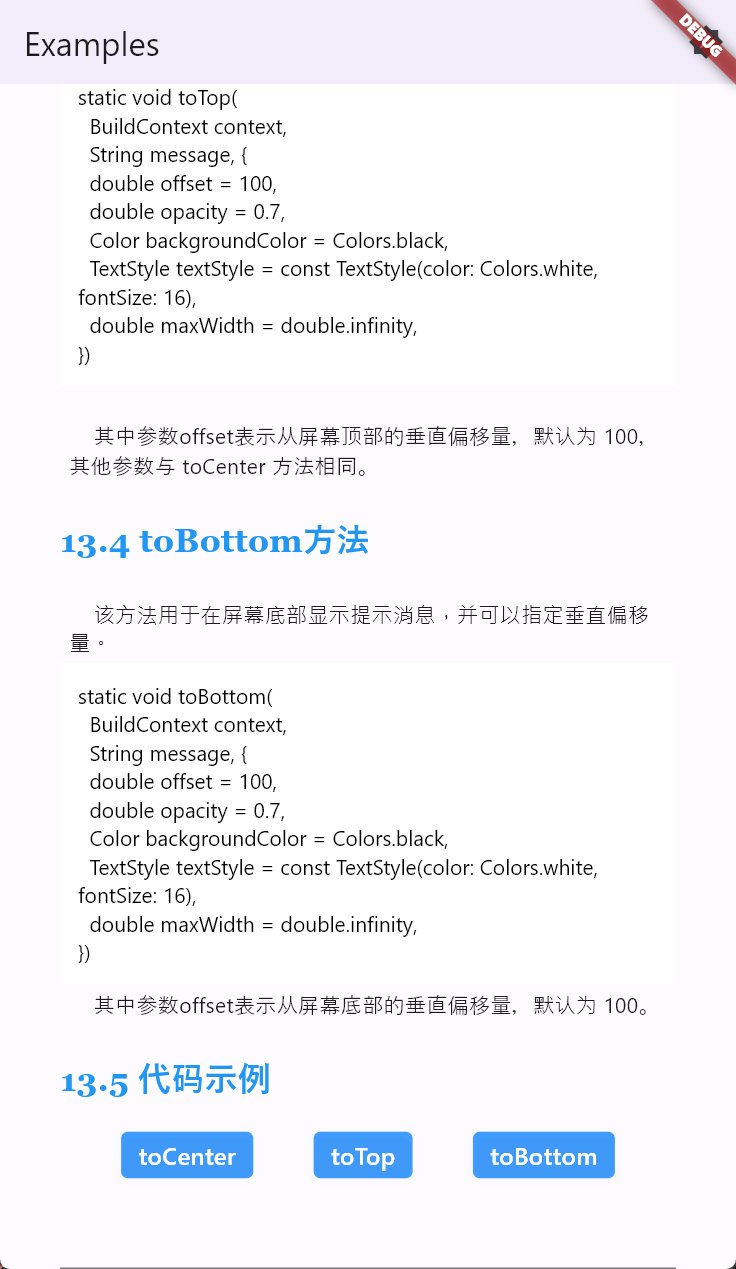
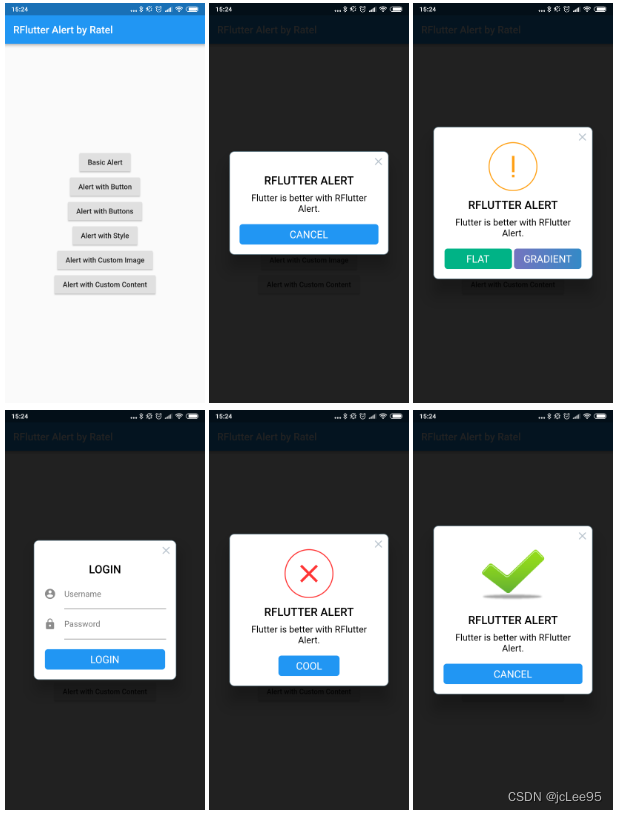
rflutter_alert
https://pub.dev/packages/rflutter_alert


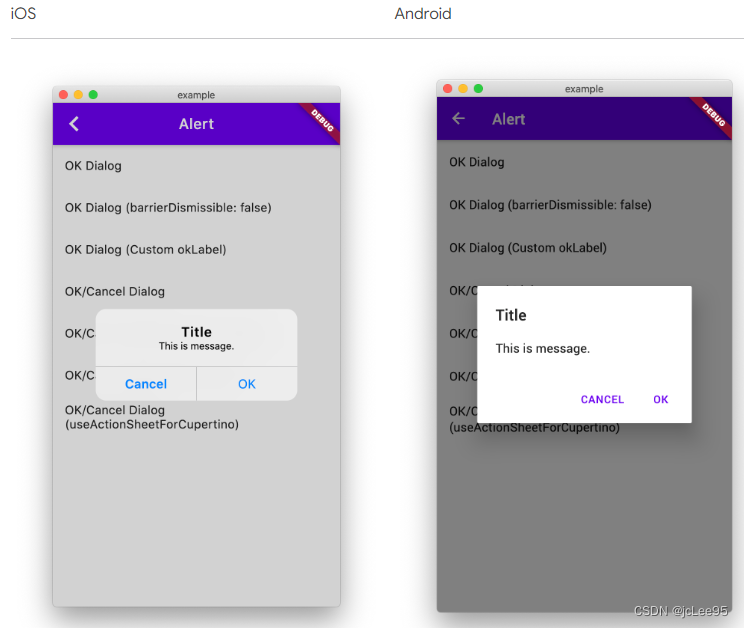
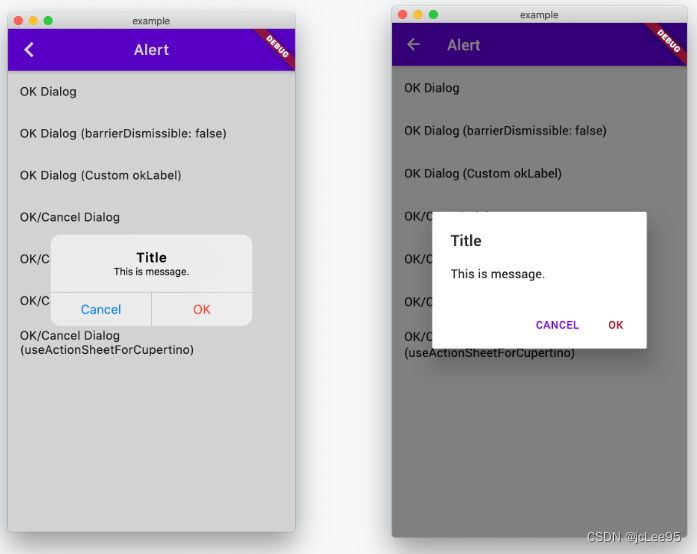
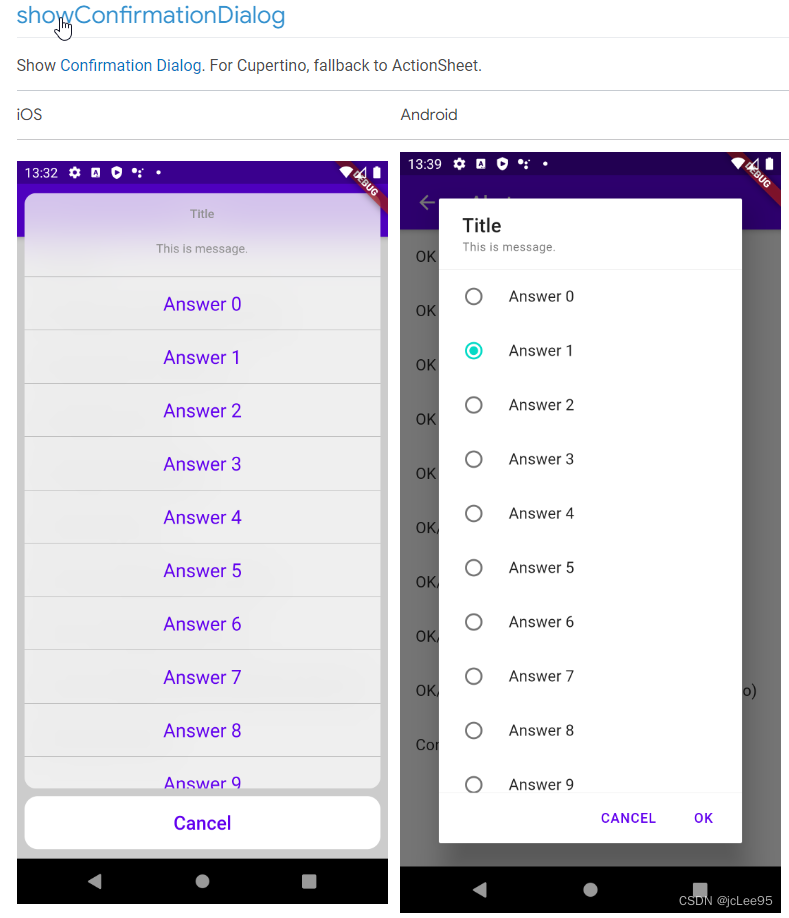
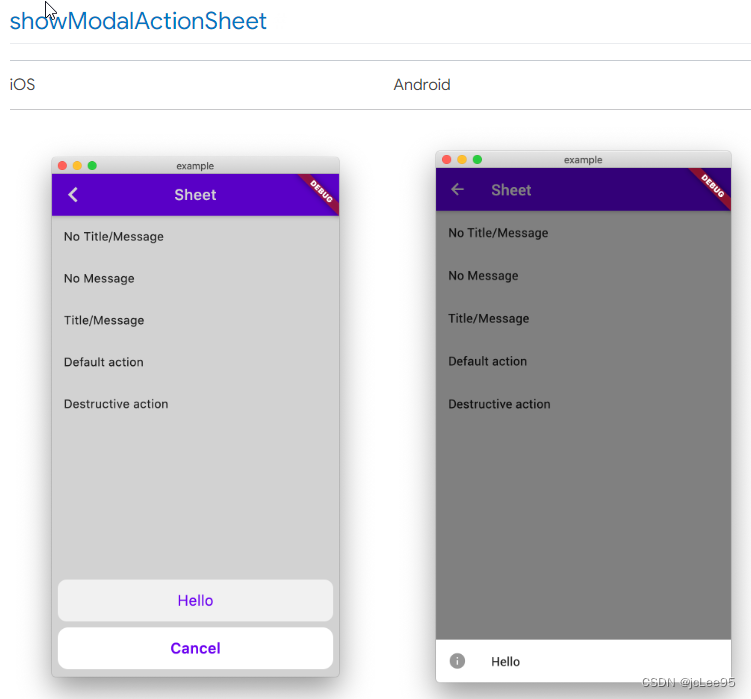
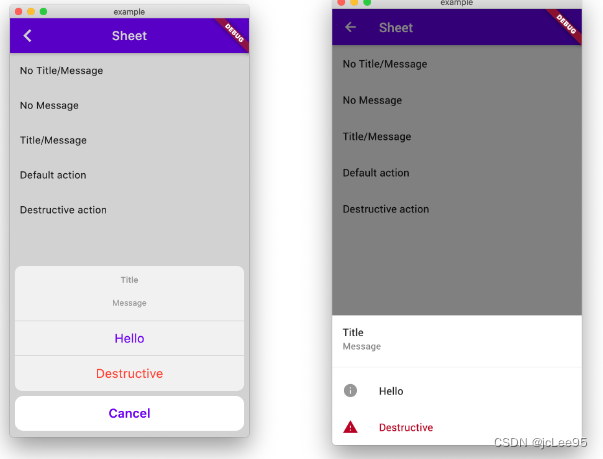
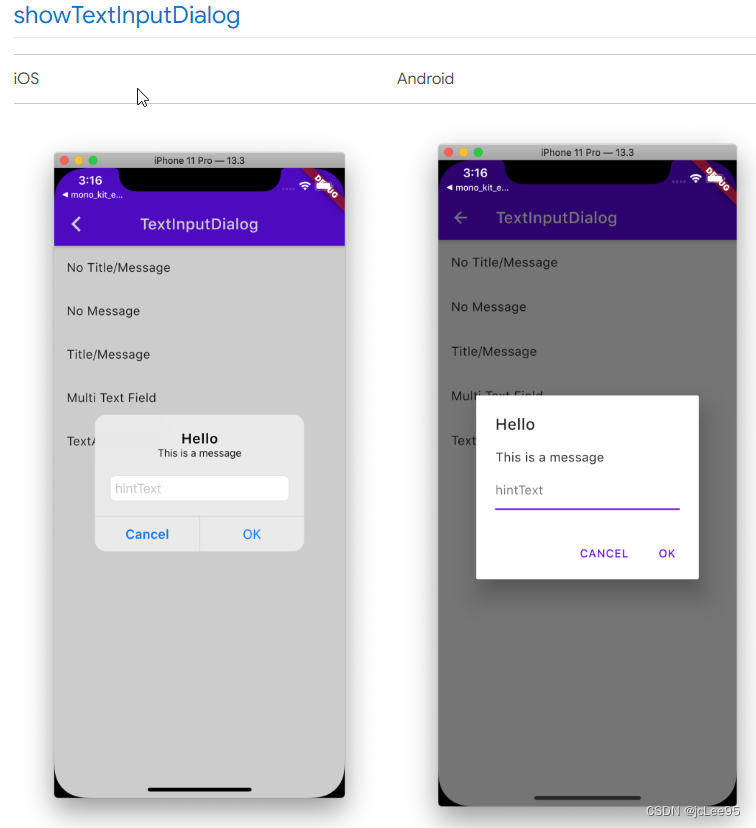
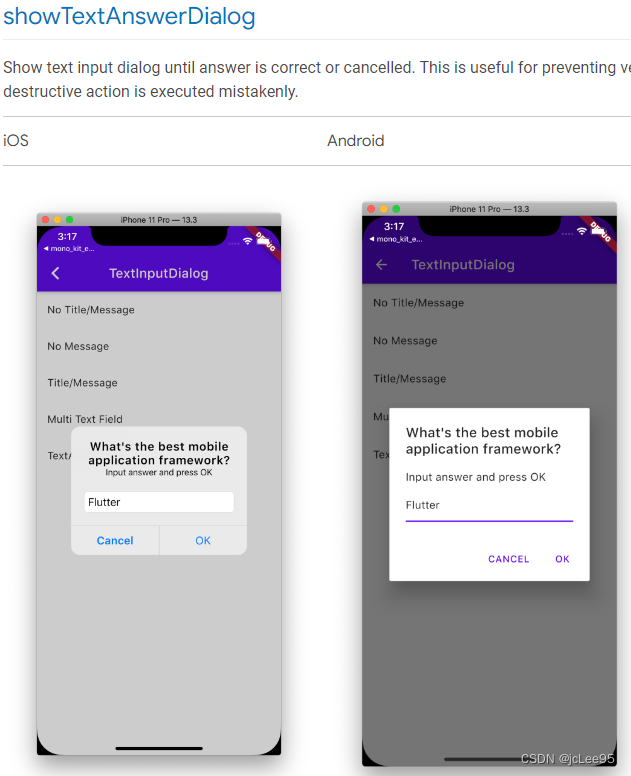
adaptive_dialog
https://pub.dev/packages/adaptive_dialog







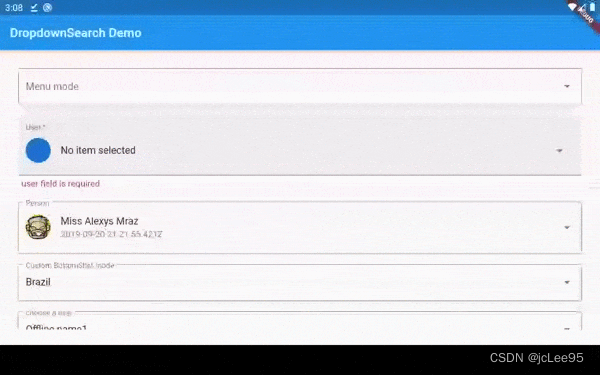
搜索
dropdown_search


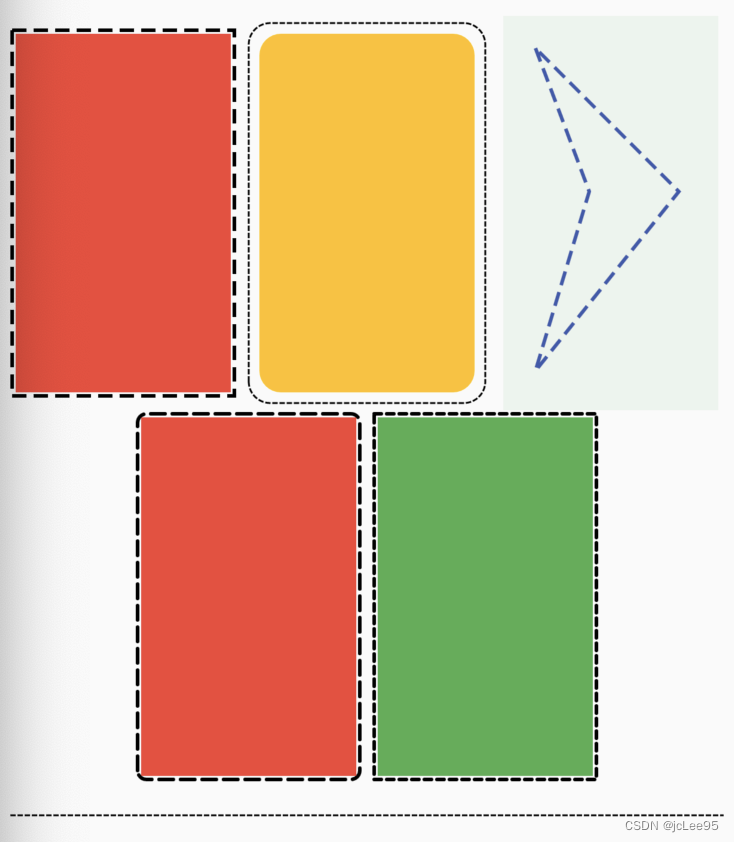
边框
dotted_border

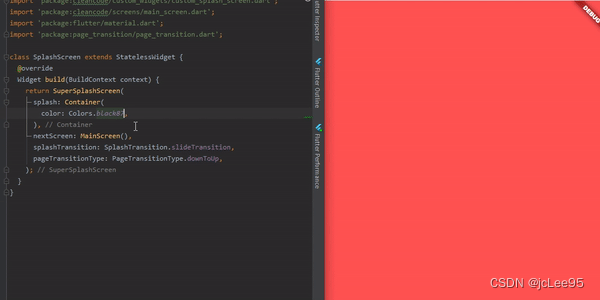
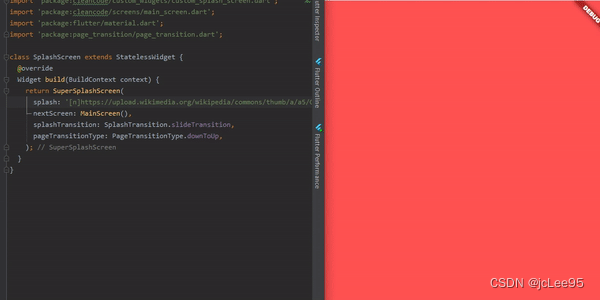
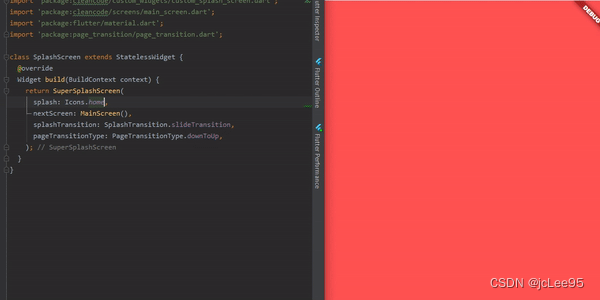
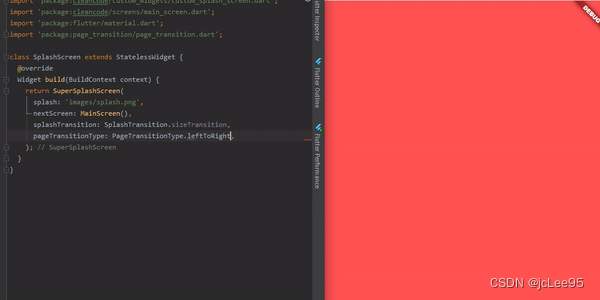
启动画面
animated_splash_screen





扩展/折叠/抽屉
flutter_zoom_drawer
- [带有侧边菜单(抽屉)自定义实现的 flutter 包](带有侧边菜单(抽屉)自定义实现的 flutter 包)




expandable
https://pub.dev/packages/expandable

flutter_slidable

布局/拖拽/容器
reorderables
- 各种可重新排序(又称为拖放)的 flutter 小部件,包括可重新排序的表格、行、列、换行和条列表,使它们的子项可拖动并在小部件内重新排序。
- https://pub.dev/packages/reorderables

表格
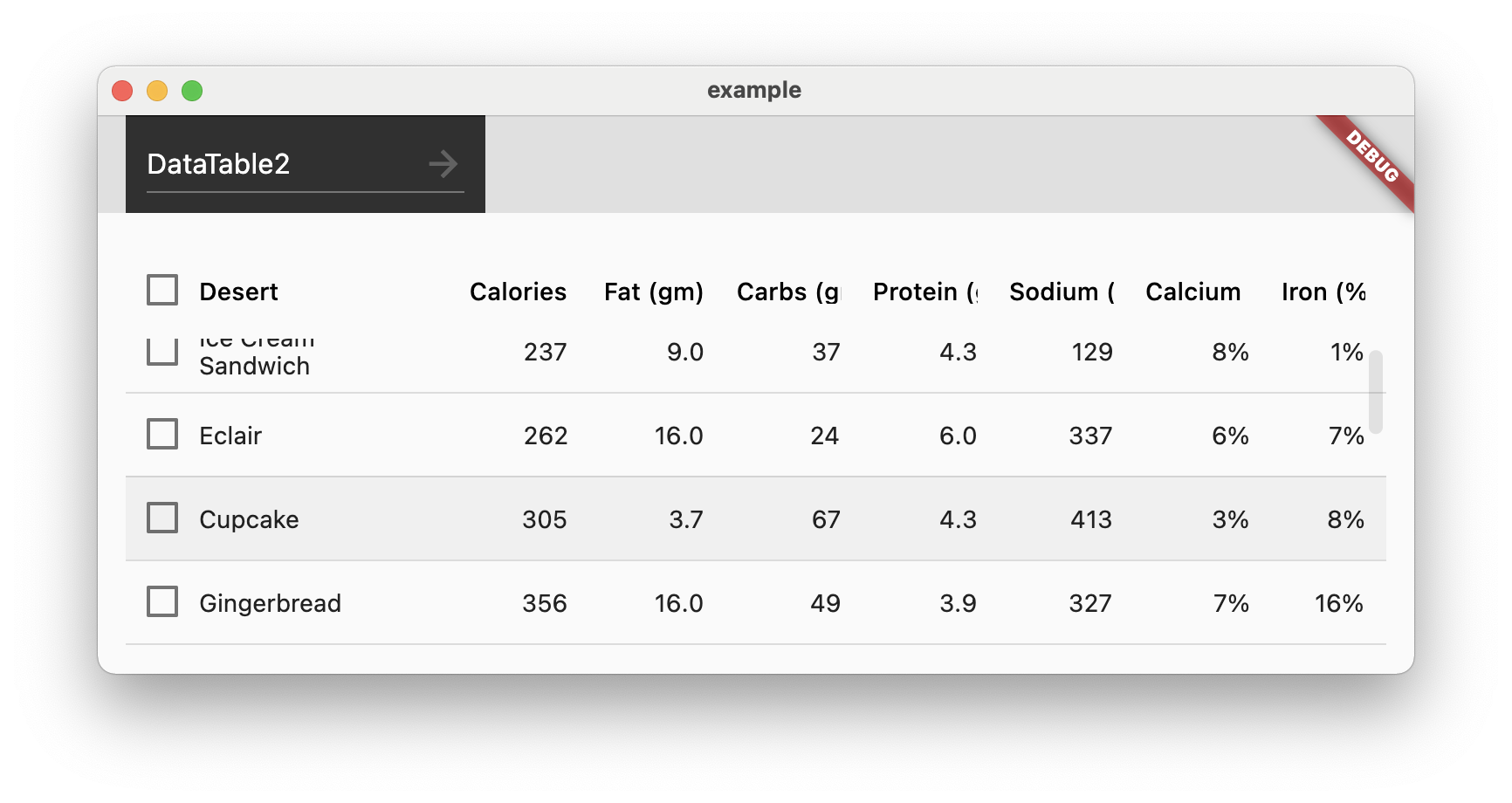
data_table_2
https://pub.dev/packages/data_table_2

权限/验证/校验码
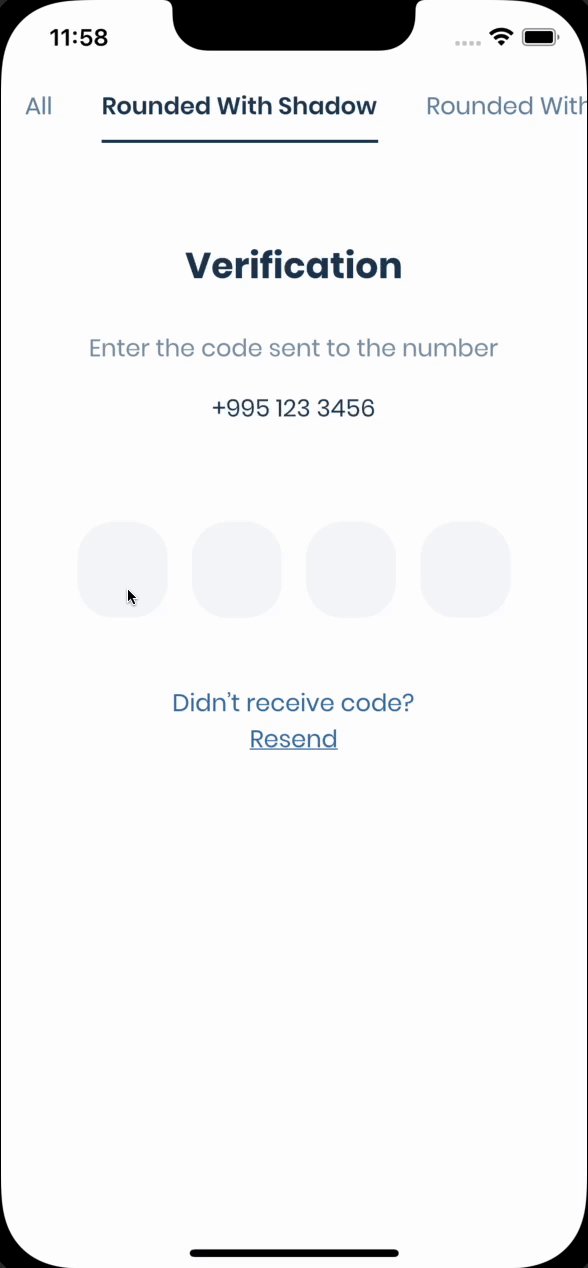
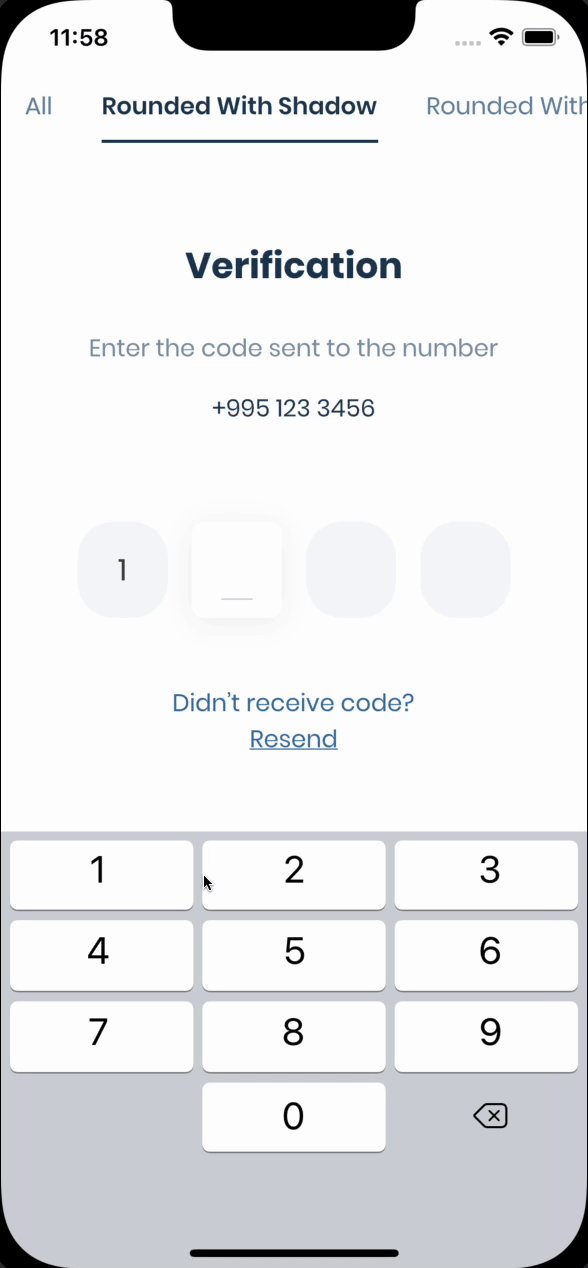
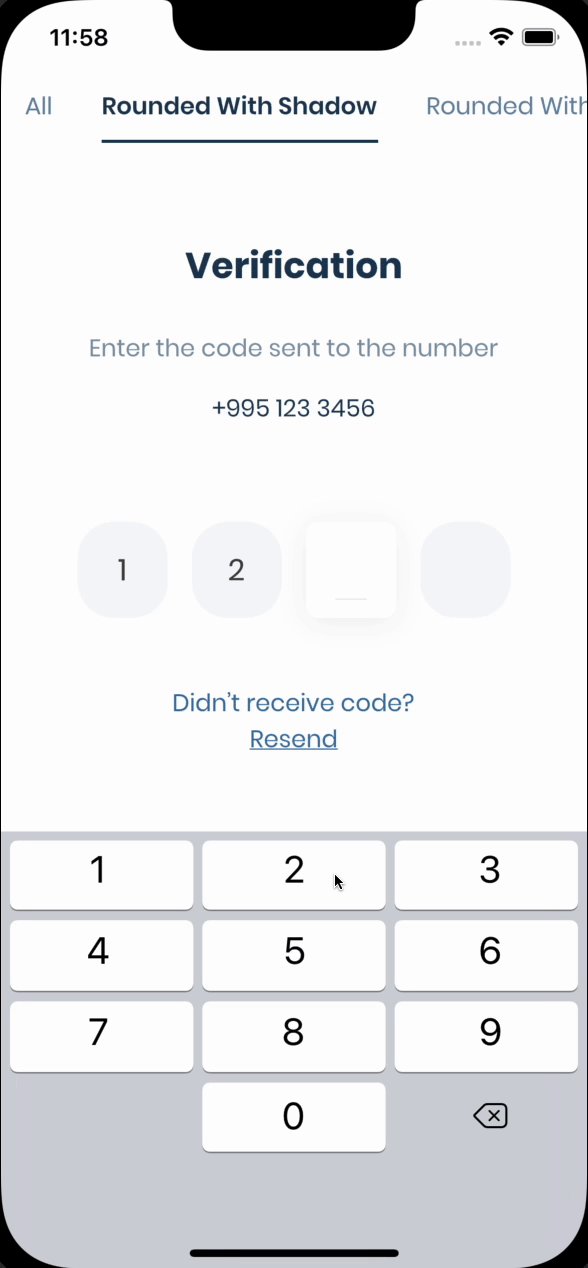
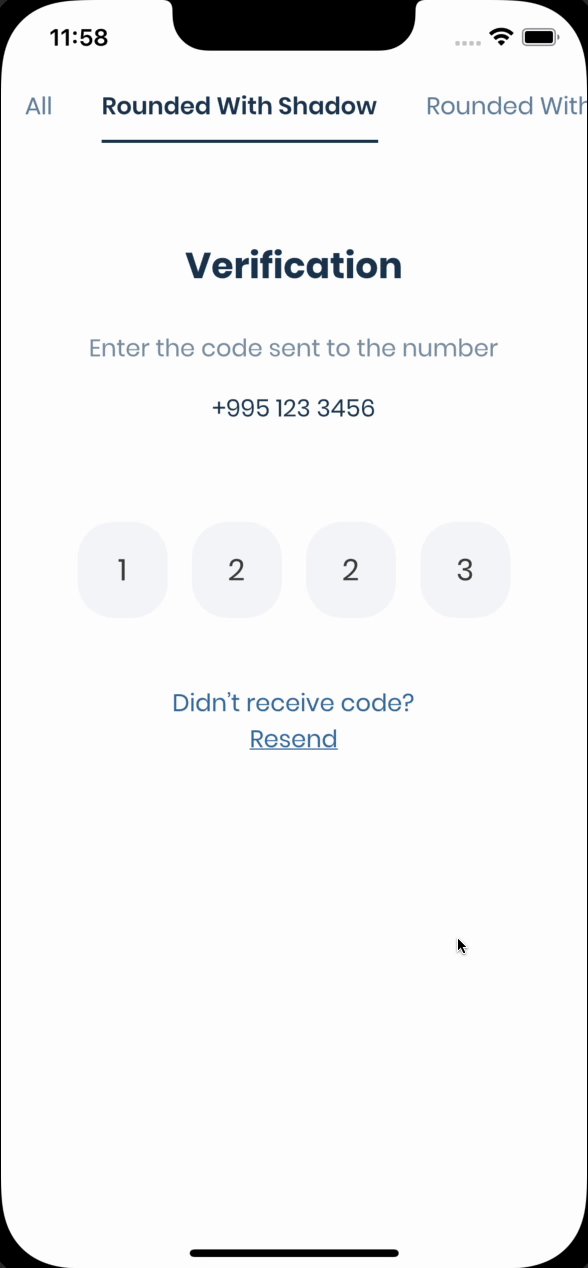
pinput
 |  |  |
pin_code_fields
https://pub.dev/packages/pin_code_fields

特效/动画/轮播/幻灯片
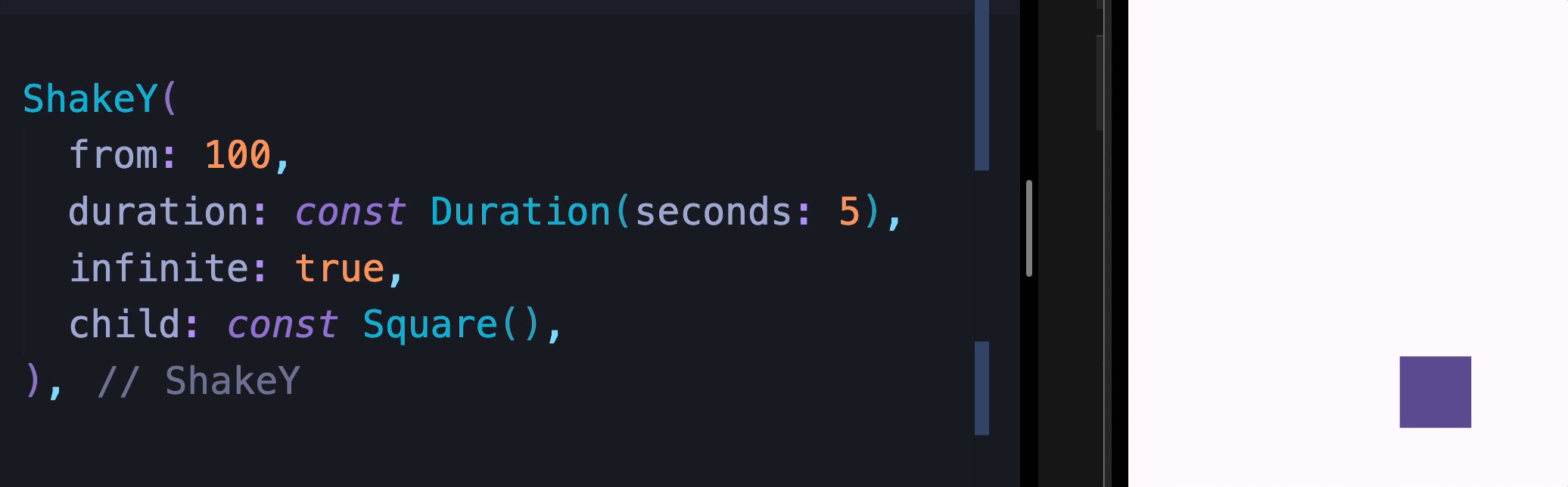
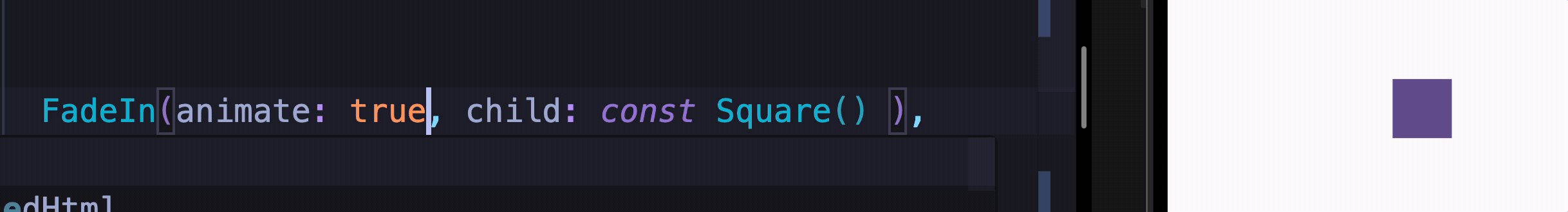
flutter_animate
https://pub.dev/packages/flutter_animate
 |  |  |
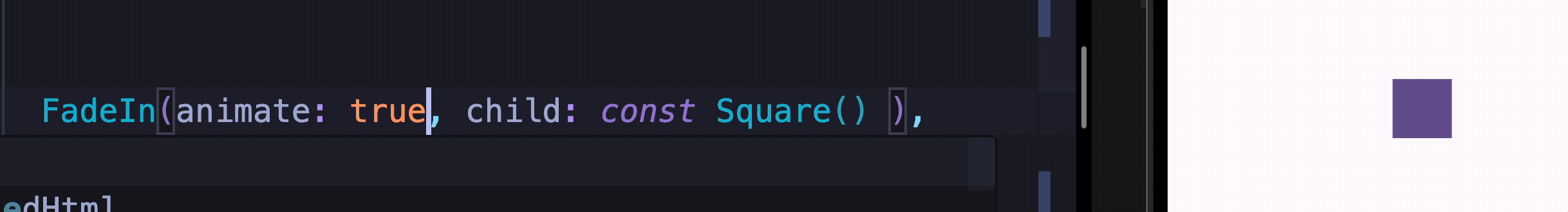
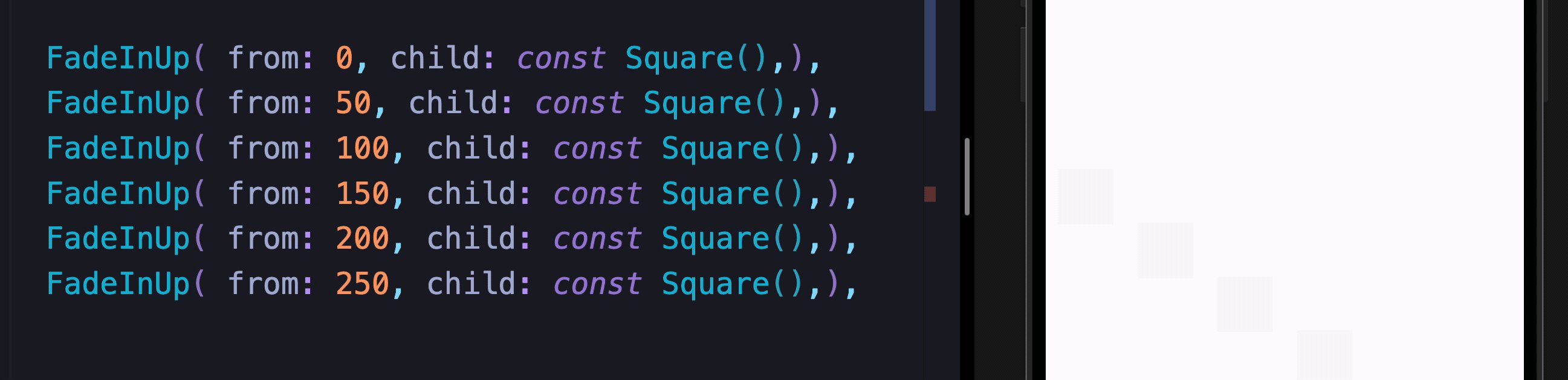
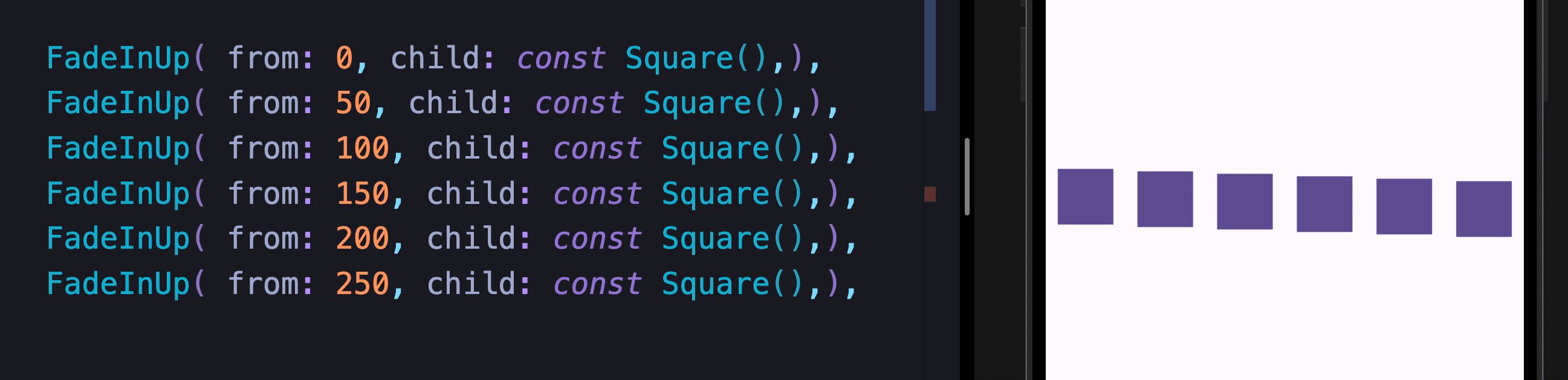
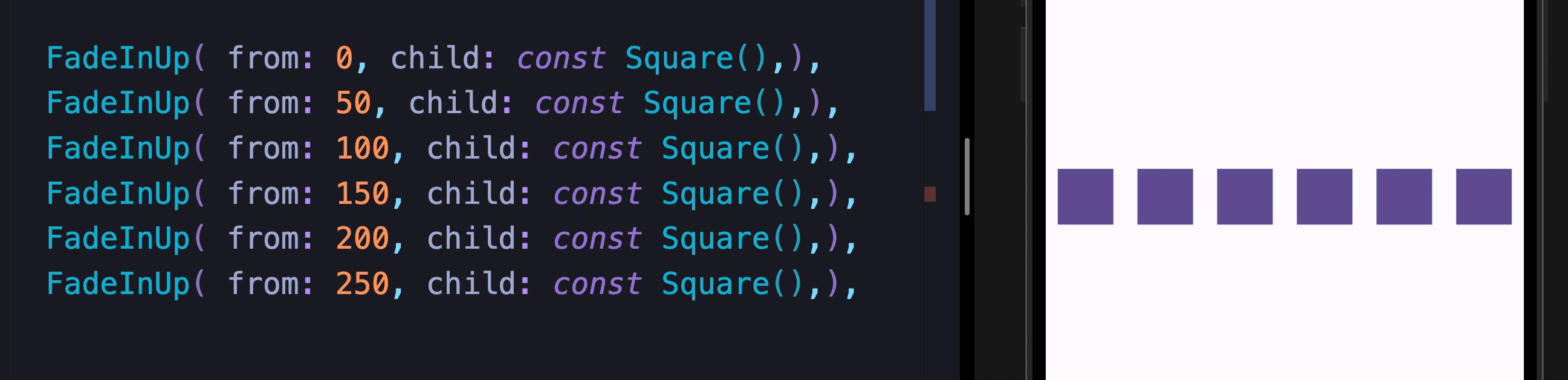
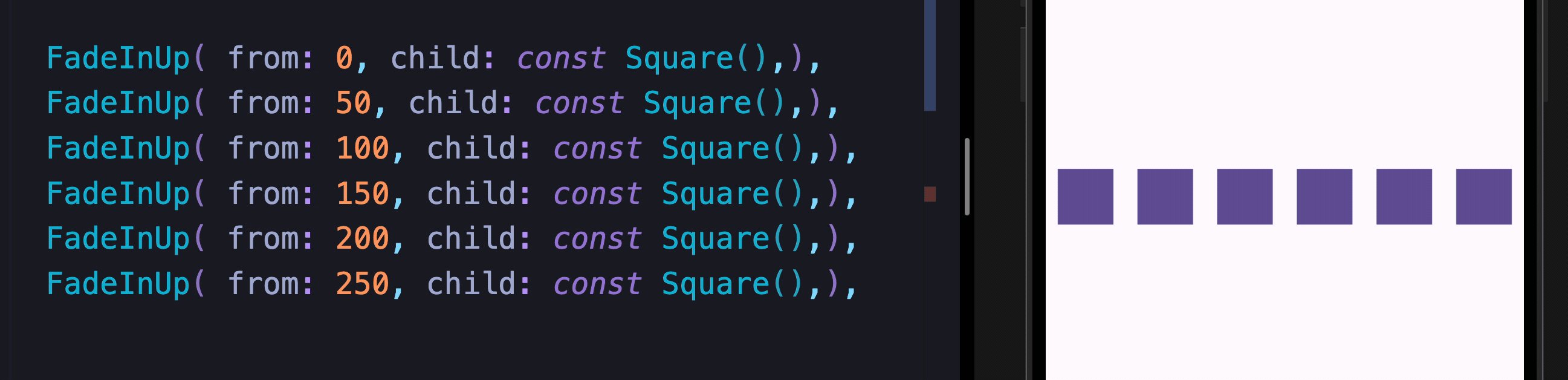
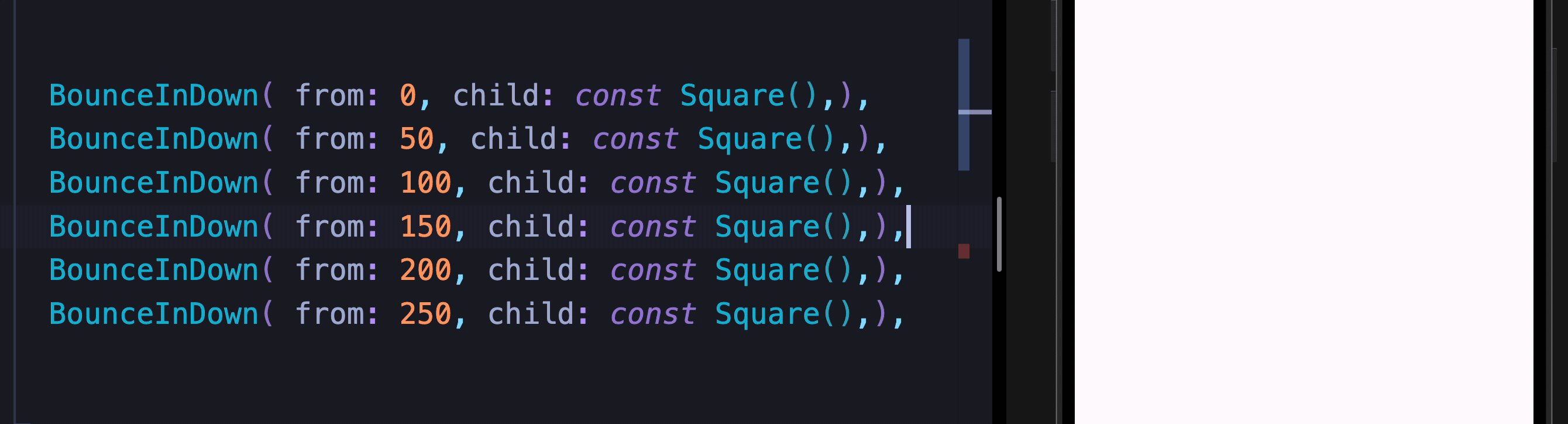
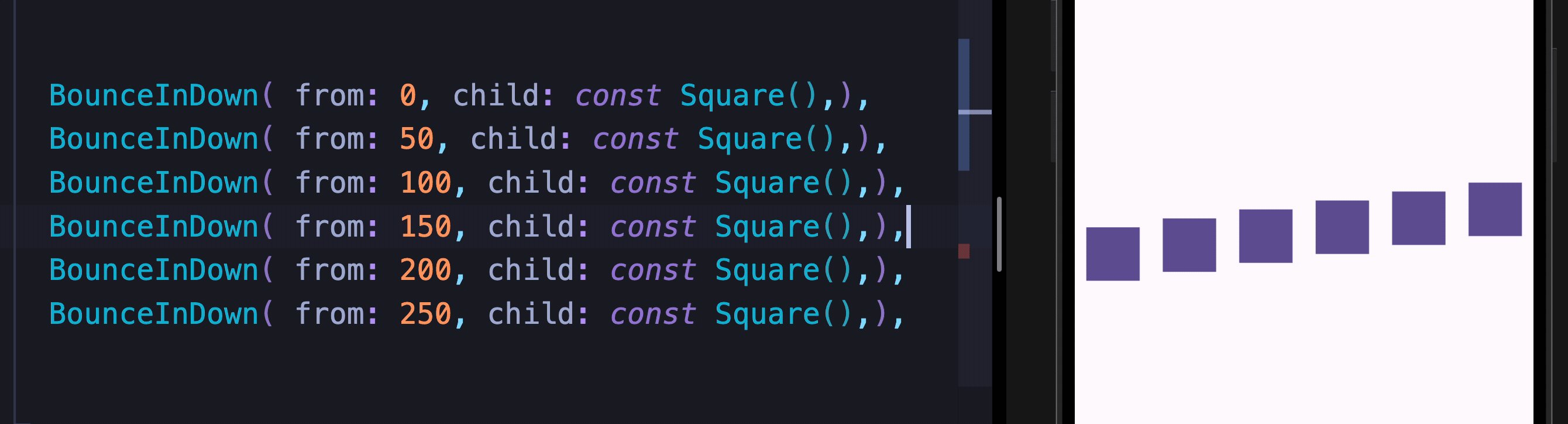
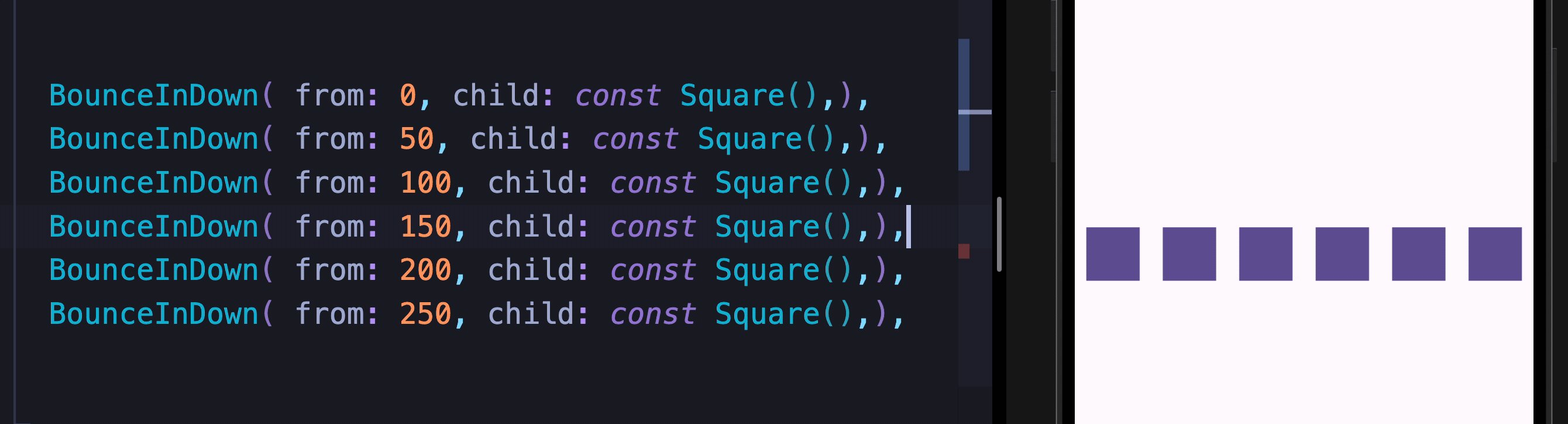
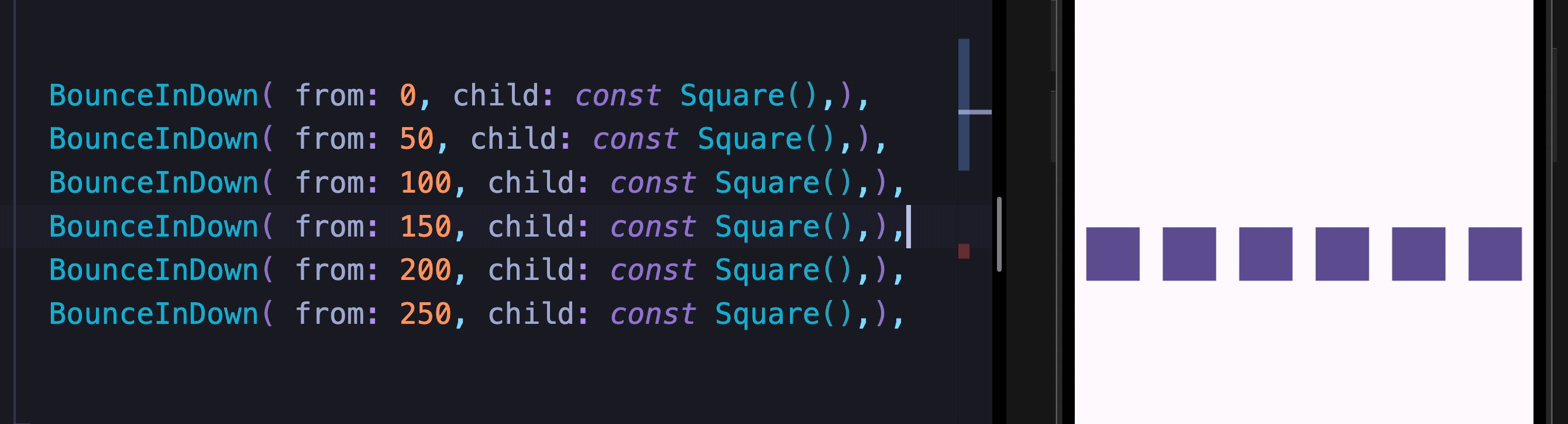
hyper_effects
- https://hyperdesigned.dev/
- https://github.com/hyper-designed/hyper_effects
- https://pub.dev/packages/hyper_effects

animations
-
高质量的 flutter 预建动画;
-
该包包含预制动画,可实现常见的所需效果。动画可以根据您的内容进行自定义,并放入您的应用程序中以使用户满意。
-
https://codelabs.developers.google.com/codelabs/material-motion-flutter
-
容器变换

-
共享轴
 -
淡入淡出

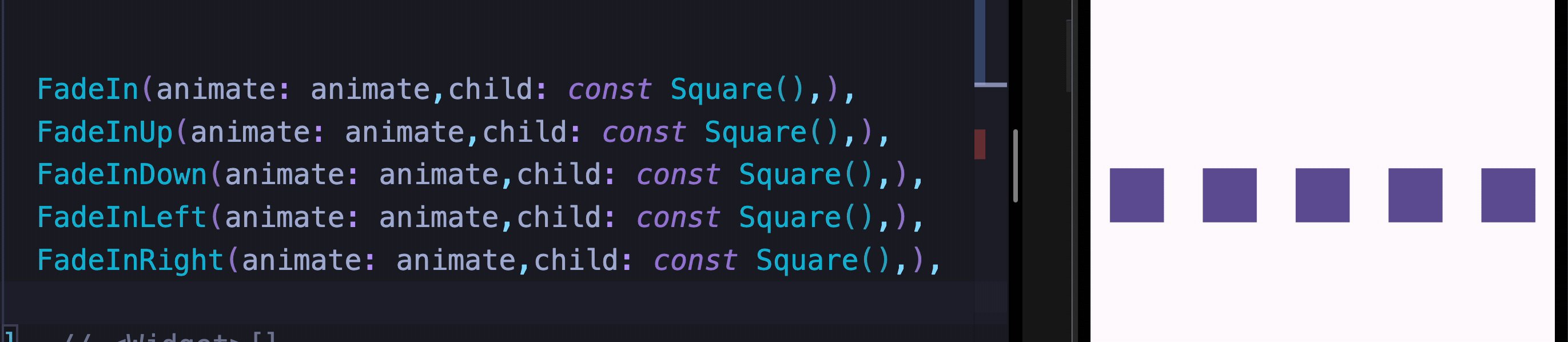
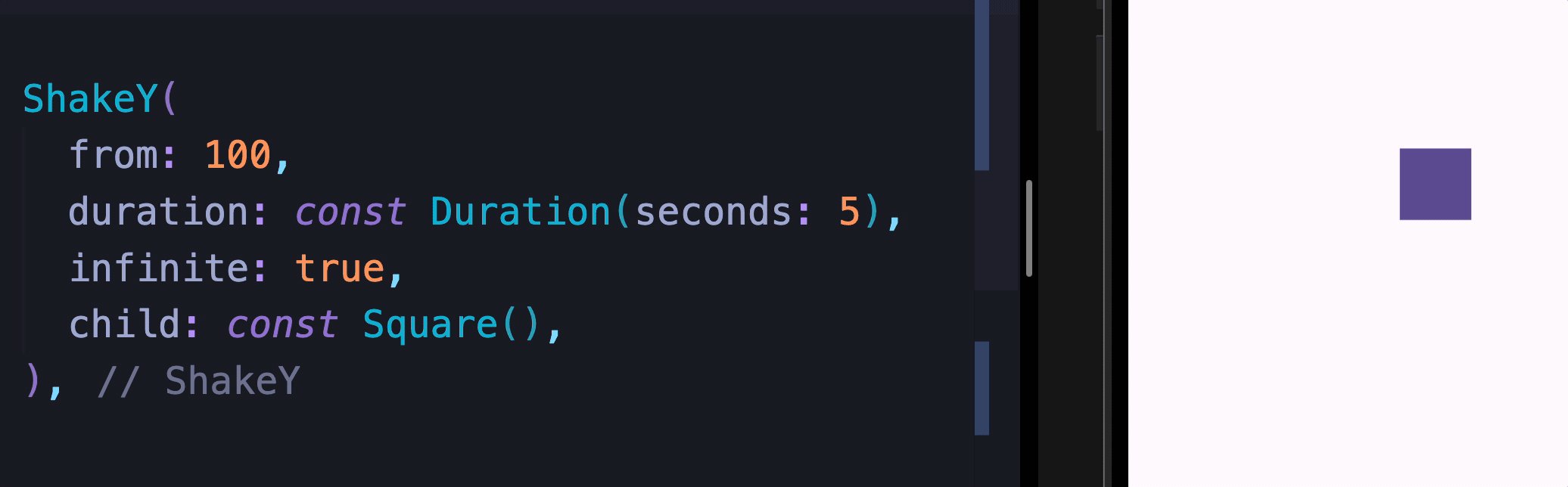
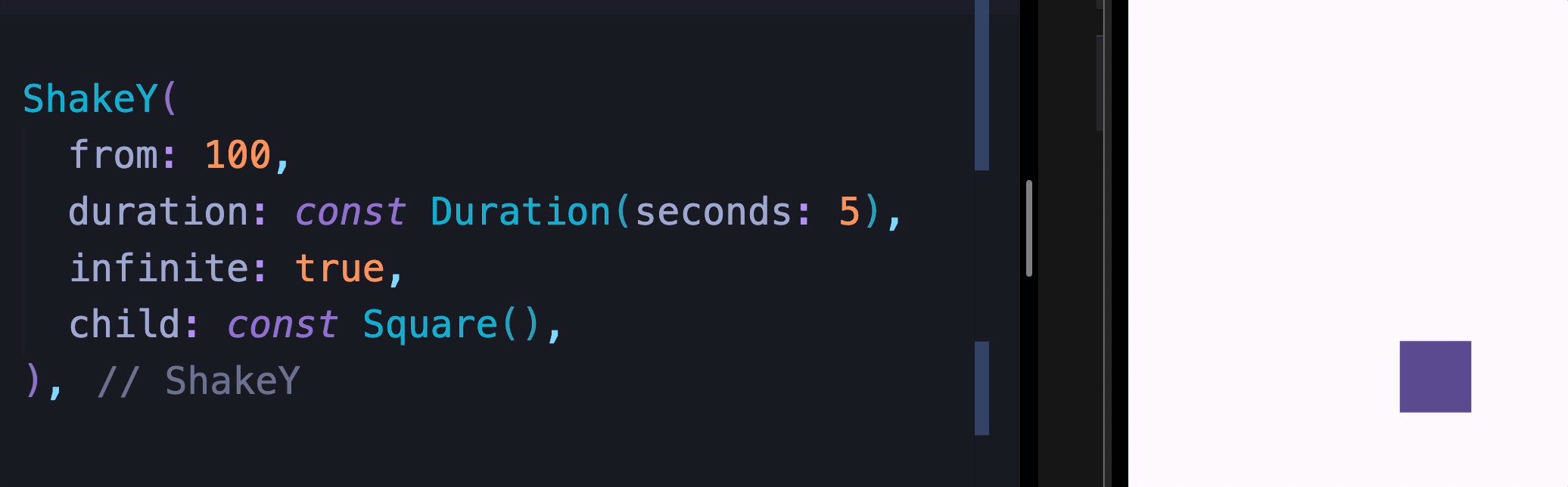
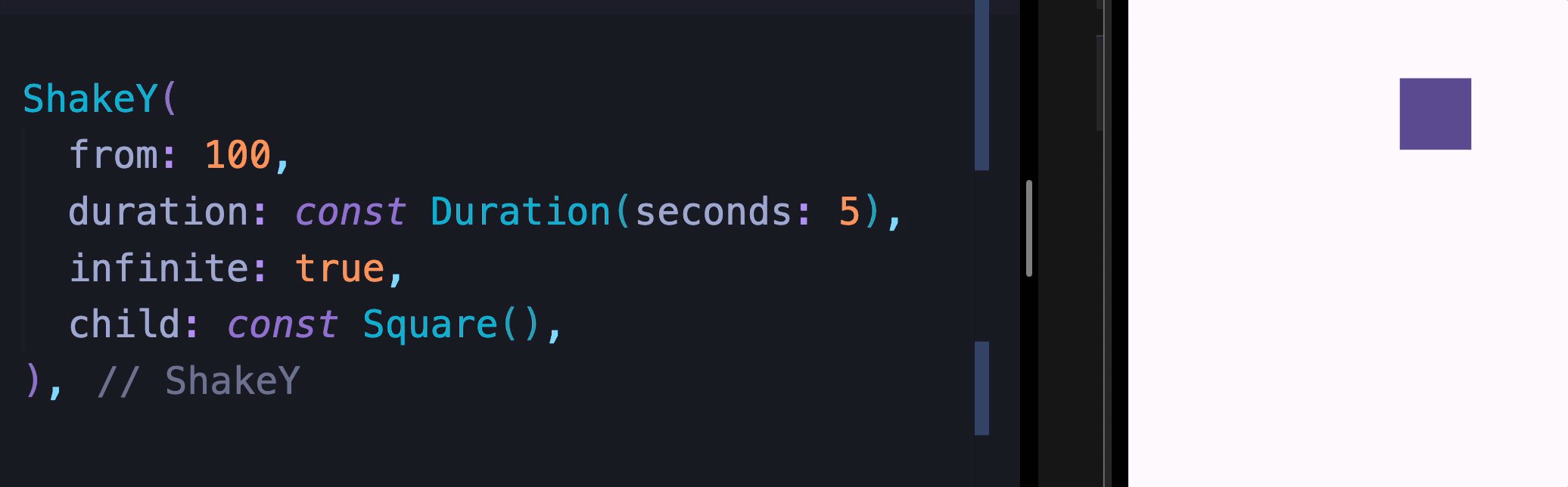
animate_do
- https://fernando-herrera.com/
- https://github.com/klerith/animate_do_package
- https://pub.dev/packages/animate_do
一个受 animate.css 启发的动画包,仅使用 flutter 动画构建,零依赖。






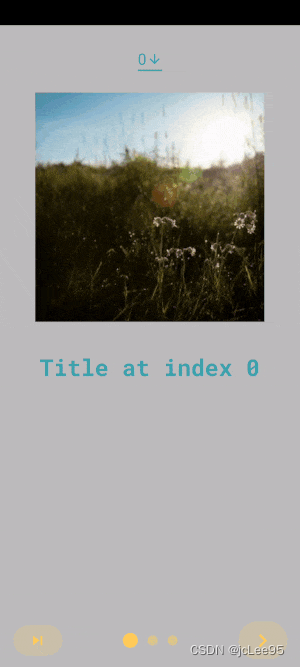
intro_slider
https://pub.dev/packages/intro_slider


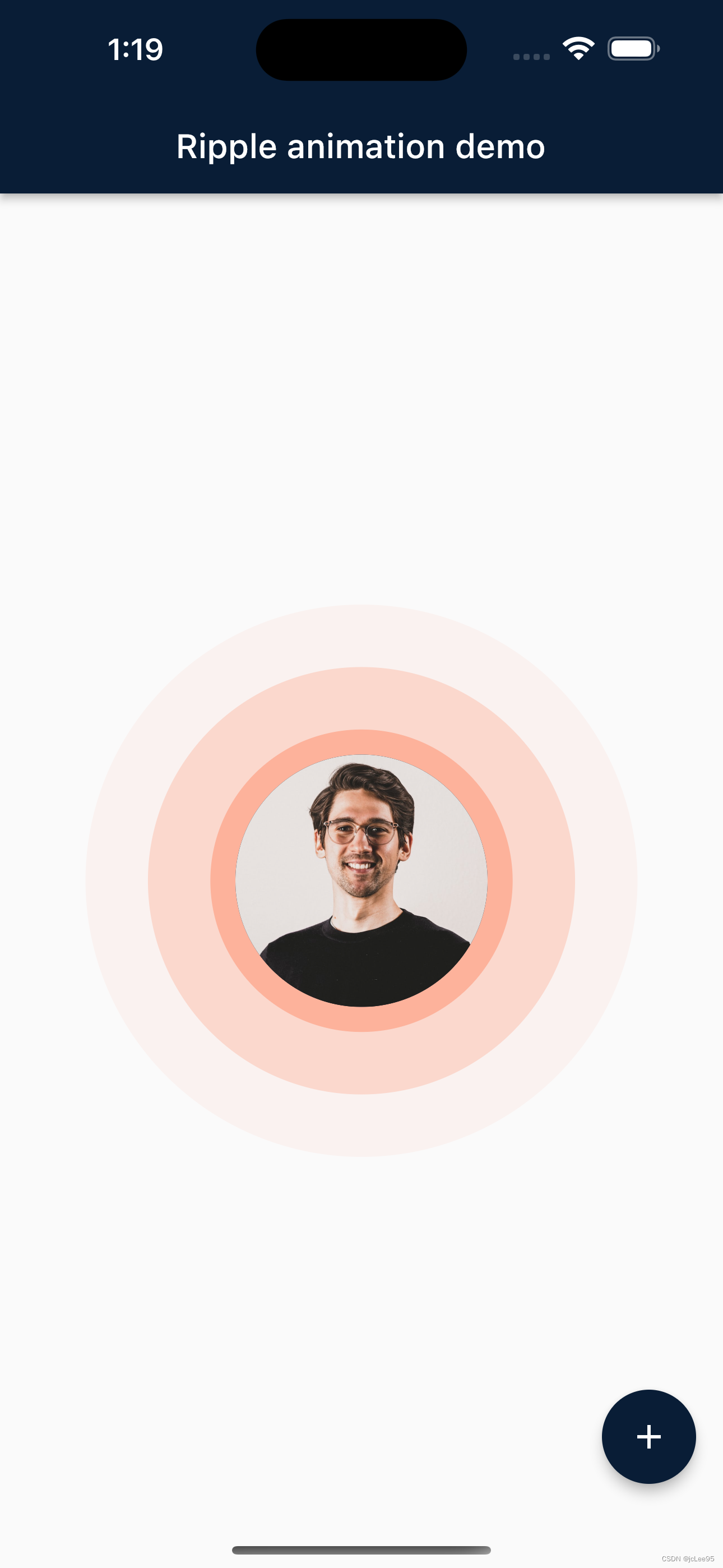
simple_ripple_animation
简单的波纹动画。
- https://github.com/jemisgoti/simple_ripple_animation
- https://pub.dev/packages/simple_ripple_animation
该软件包提供波纹动画小部件,可以自定义以满足您的需求。它易于设置和自定义,并且无论您选择什么颜色,它看起来都很漂亮。

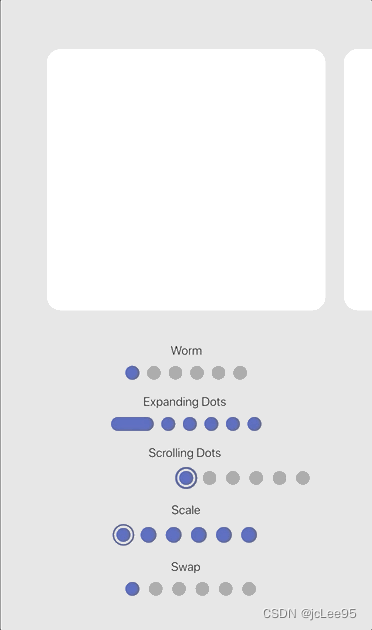
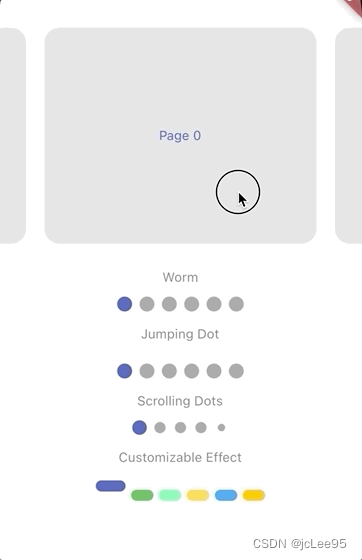
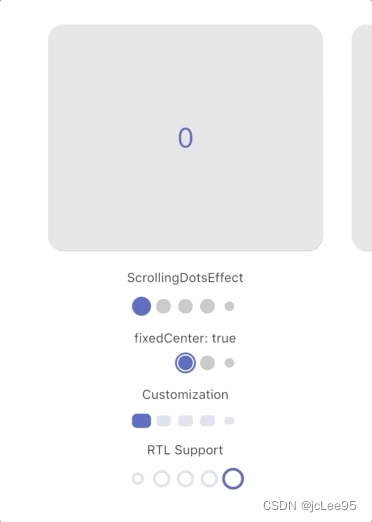
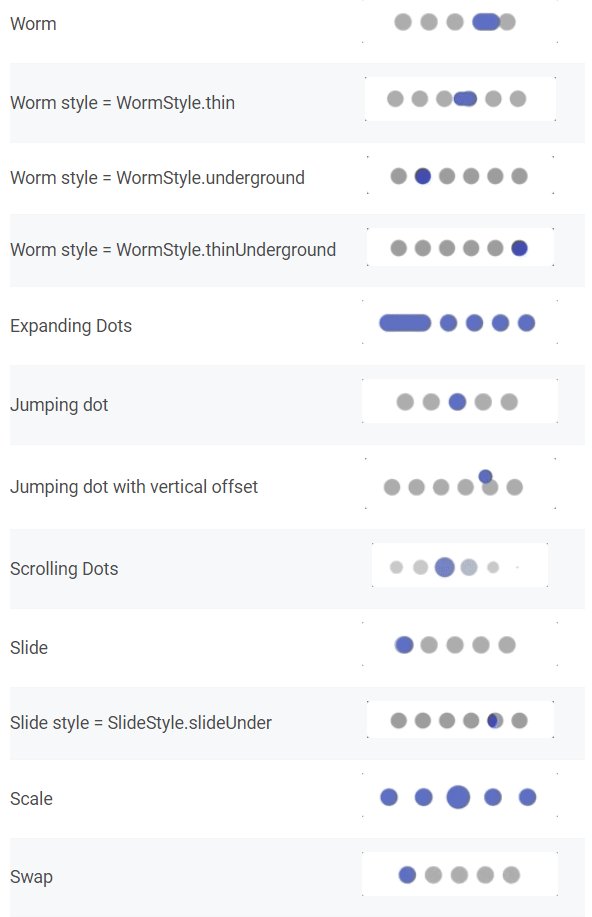
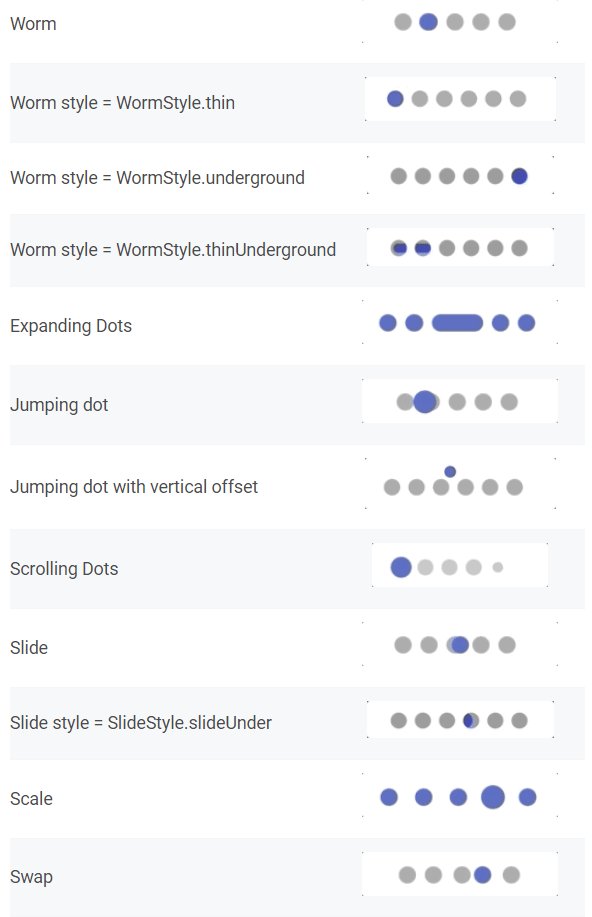
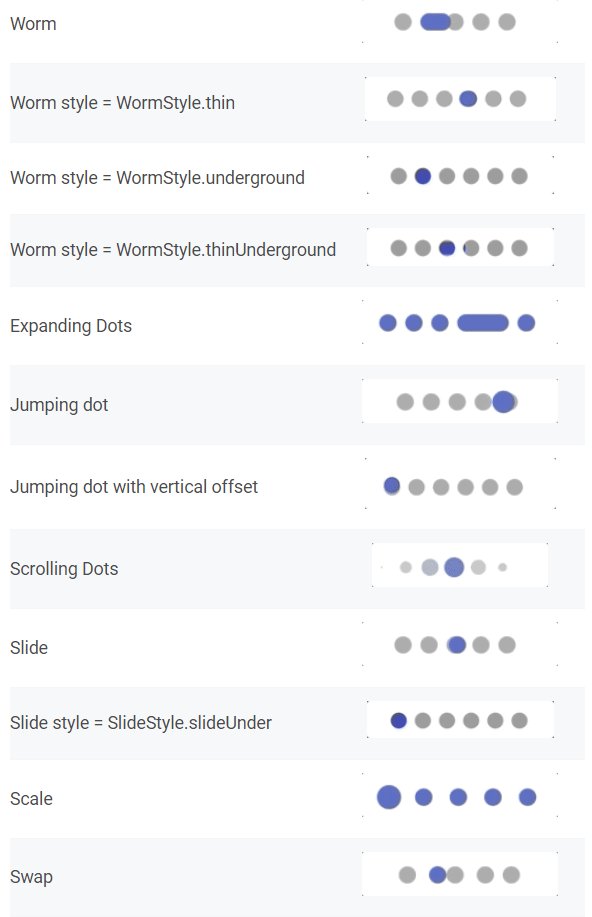
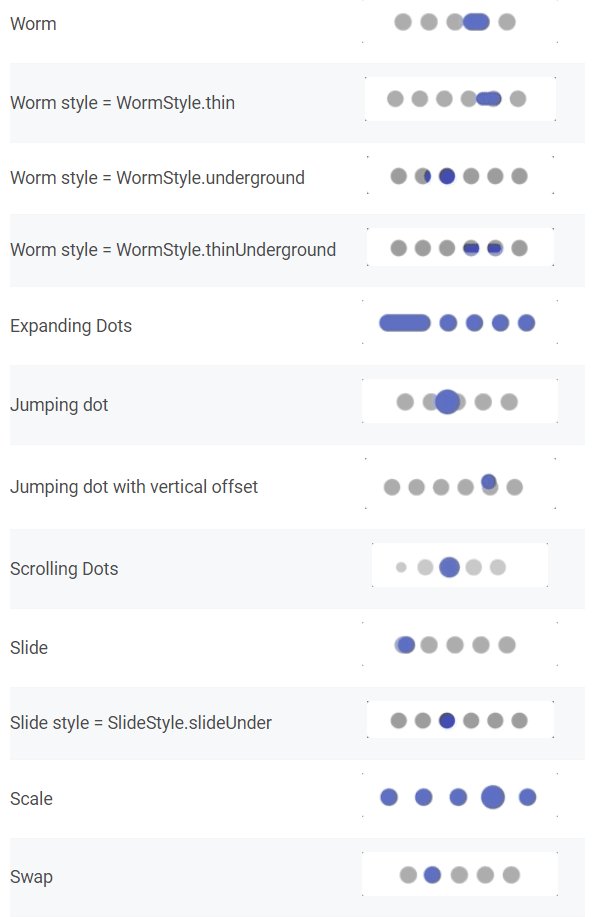
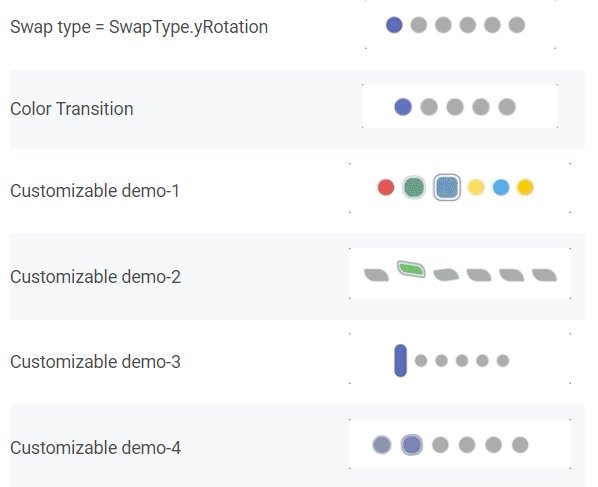
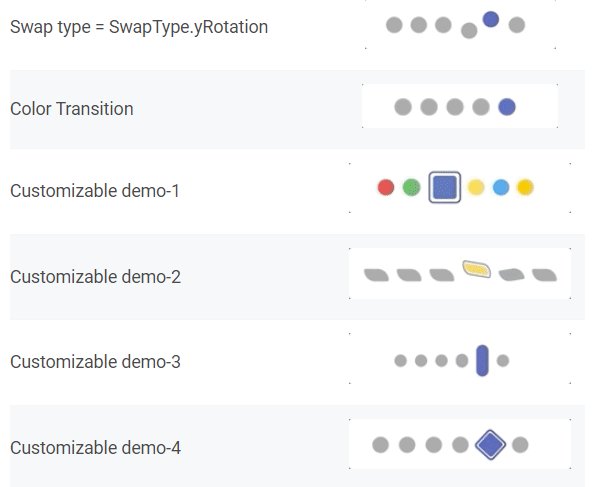
smooth_page_indicator
- 可定制的动画页面指示器,具有一组内置效果;
- https://pub.dev/packages/smooth_page_indicator





polaroid_carousel
用于创建具有从前到后或从后到前滑动的项目动画的宝丽来风格轮播。使用此包以有趣且交互式的方式显示您的内容,为您的 flutter 应用增添一丝怀旧气息。

扫描器
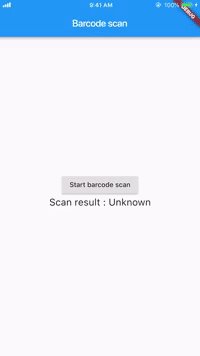
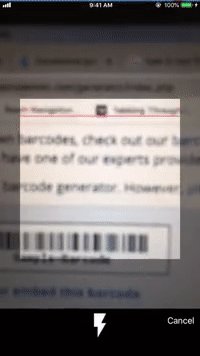
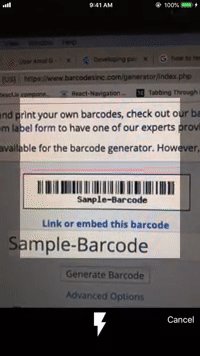
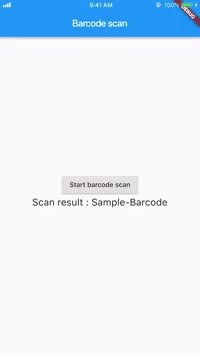
flutter_barcode_scanner
https://pub.dev/packages/flutter_barcode_scanner

底部导航
convex_bottom_bar
https://pub.dev/packages/convex_bottom_bar

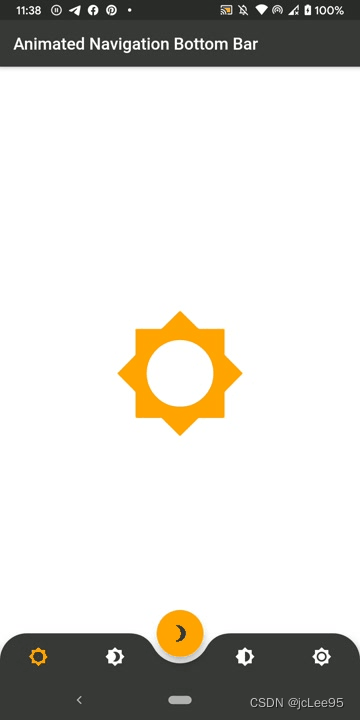
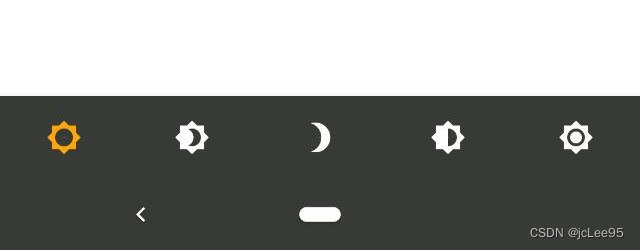
animated_bottom_navigation_bar
https://pub.dev/packages/animated_bottom_navigation_bar



播放器/查看器
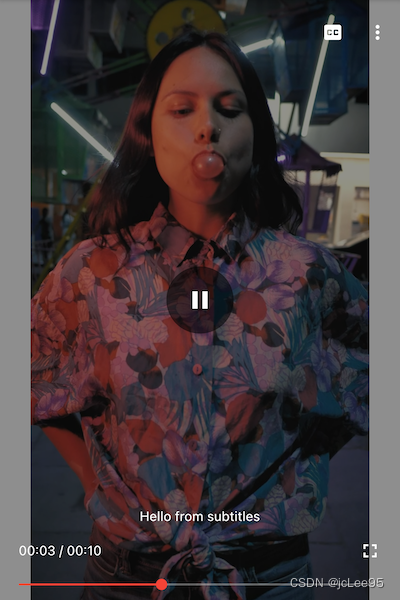
chewie
https://pub.dev/packages/chewie


photo_view
- 适用于 flutter 的简单可缩放图像/内容小部件;
- photoview 使图像能够通过用户手势(例如捏合、旋转和拖动)进行缩放和平移。它还可以显示任何小部件而不是图像,例如容器、文本或 svg;
- 尽管使用起来非常简单,但 photoview 的选项和控制器是高度可定制的;
- https://pub.dev/packages/photo_view
- https://pub.dartlang.org/documentation/photo_view/latest/photo_view/photoview-class.html

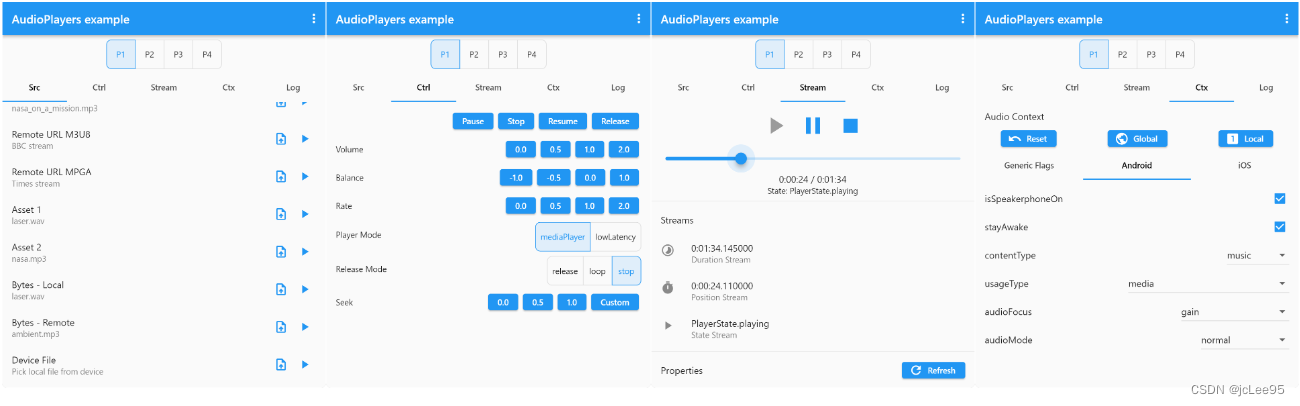
audioplayers
- https://github.com/bluefireteam/audioplayers
- https://github.com/bluefireteam/audioplayers/tree/master/packages/audioplayers
- https://pub.dev/packages/audioplayers

3d / 立体 /3维
o3d
这是一个用于以gltf和 glb格式渲染交互式 3d 模型的flutter组件。


选项
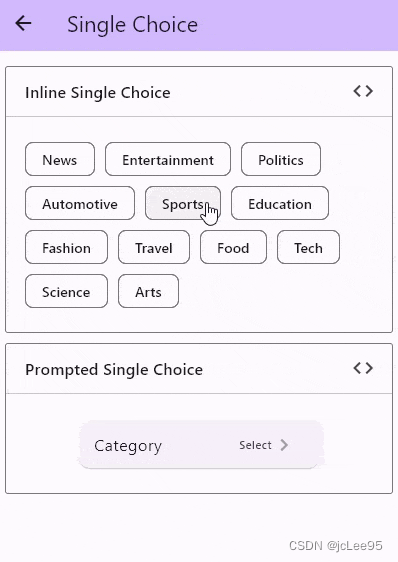
choice

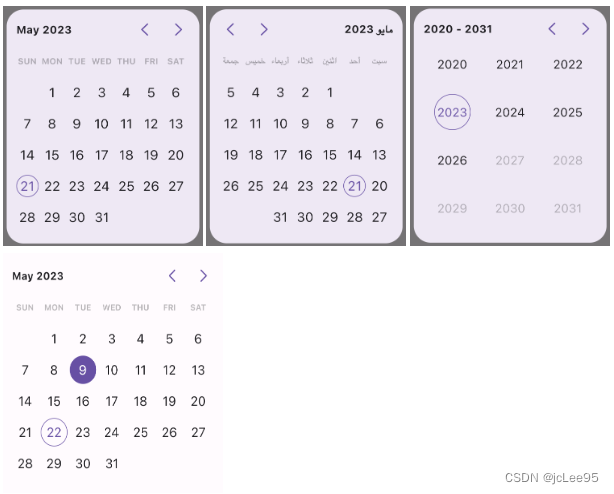
date_picker_plus
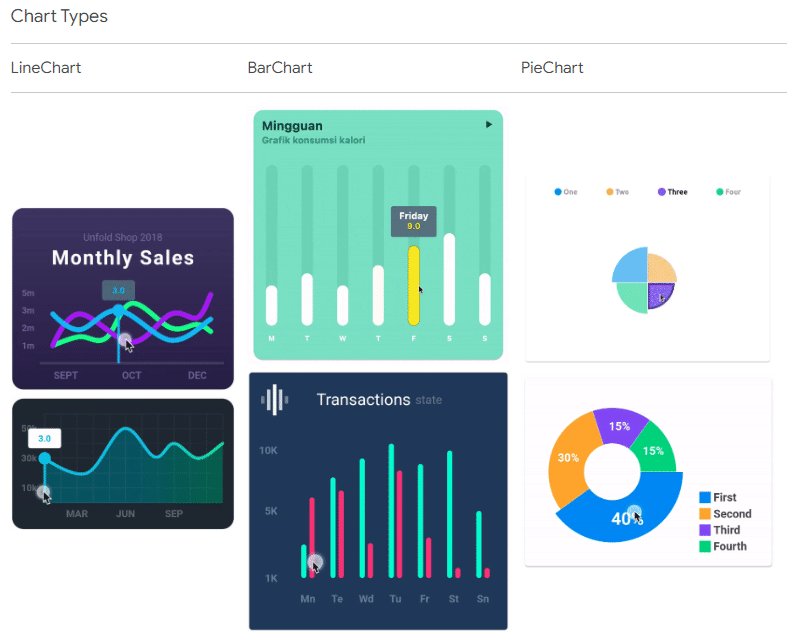
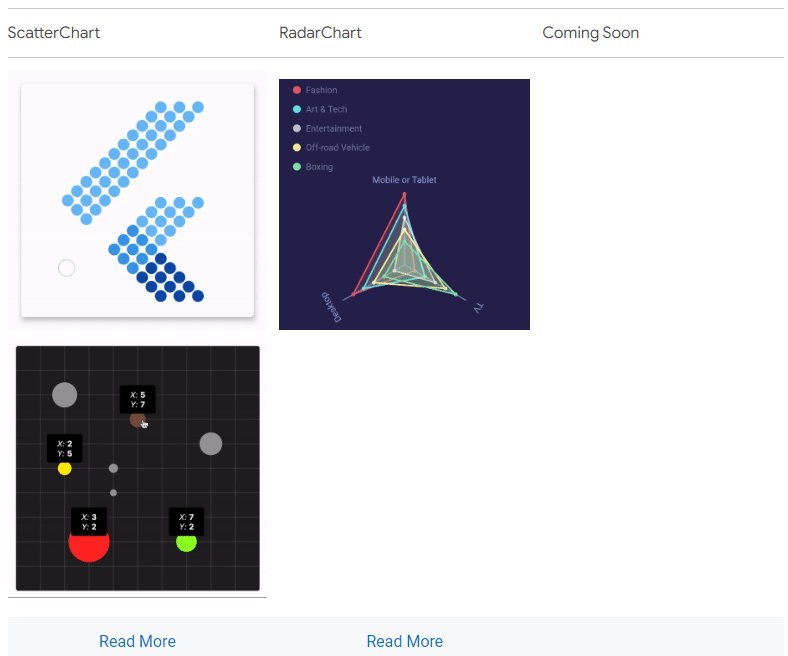
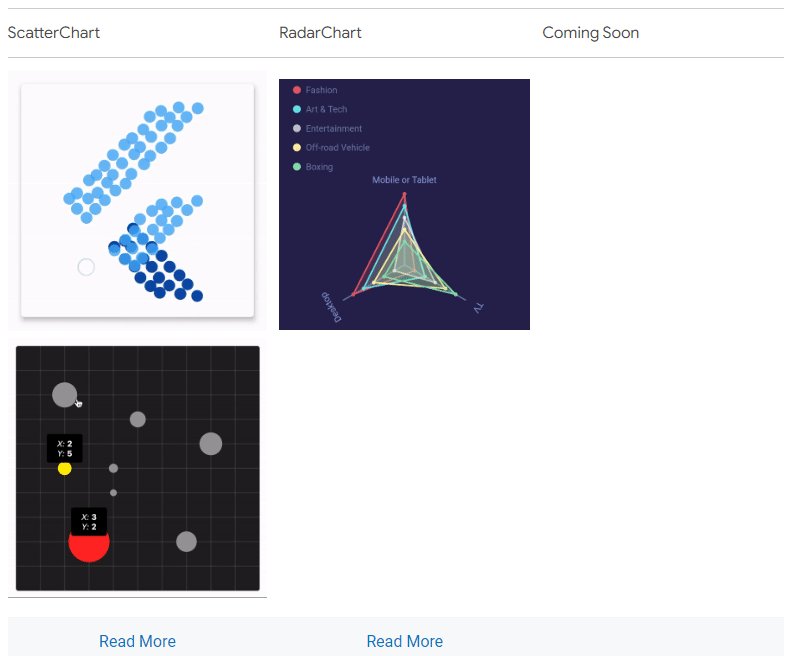
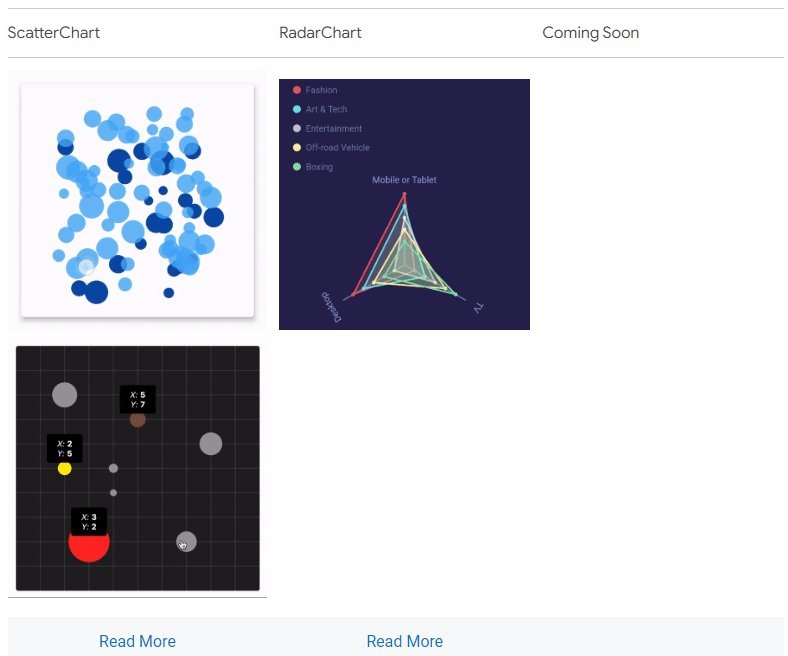
图表
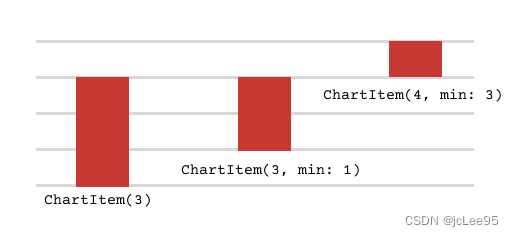
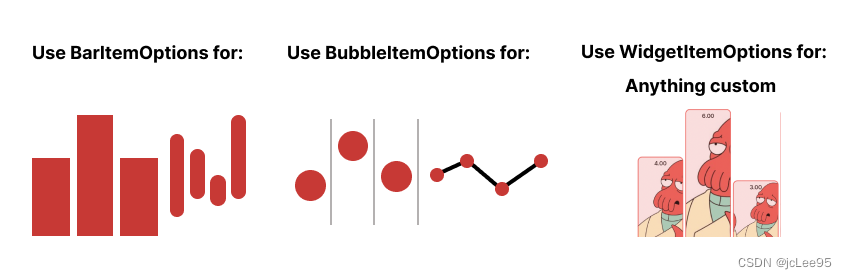
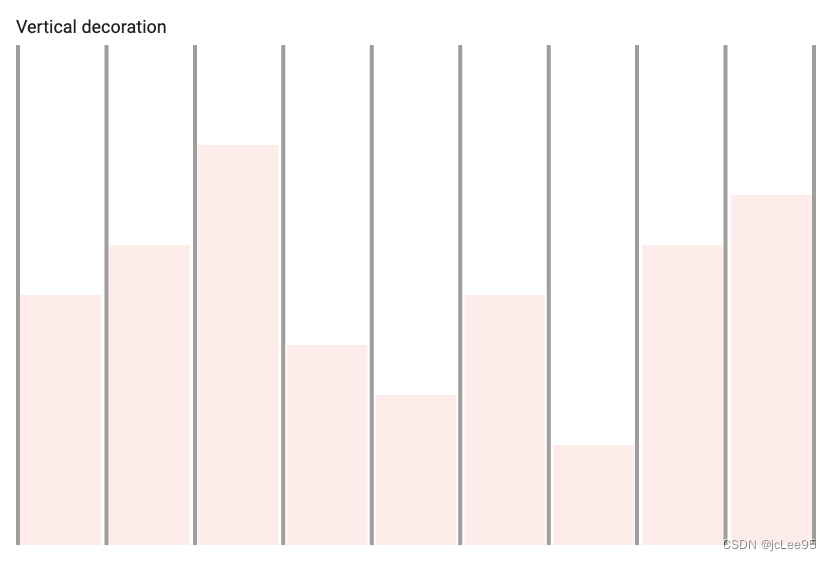
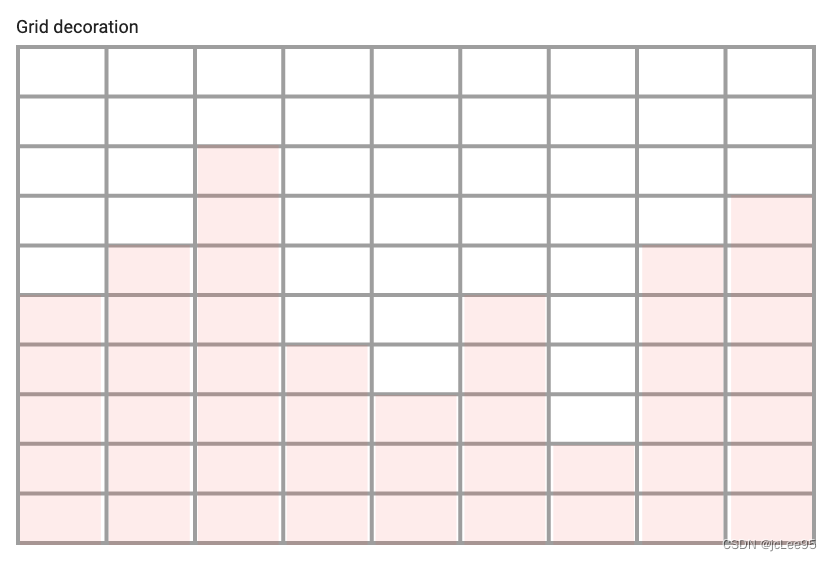
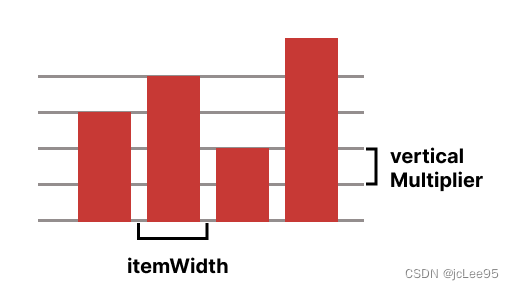
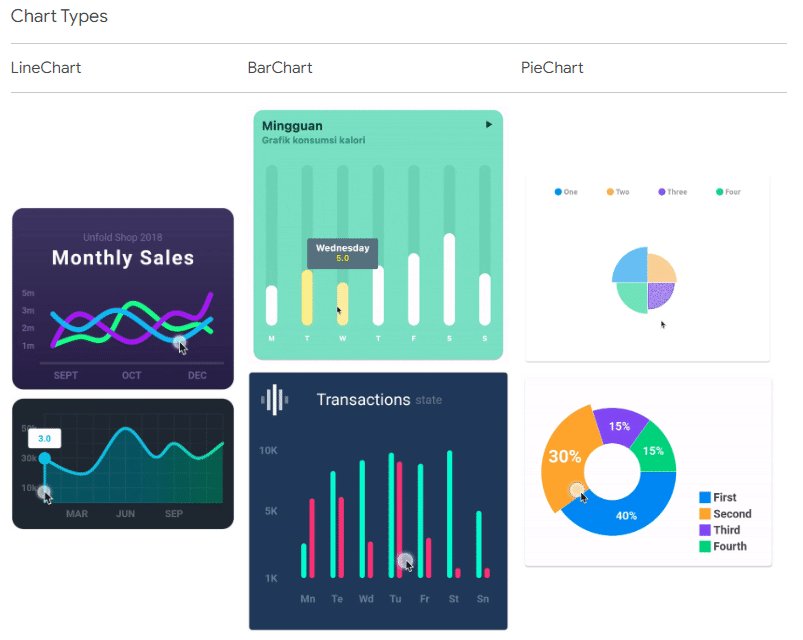
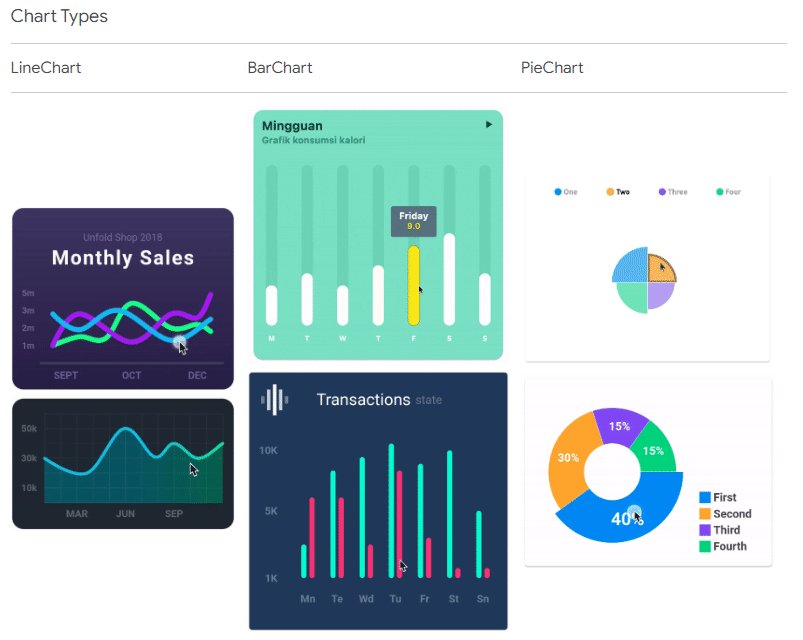
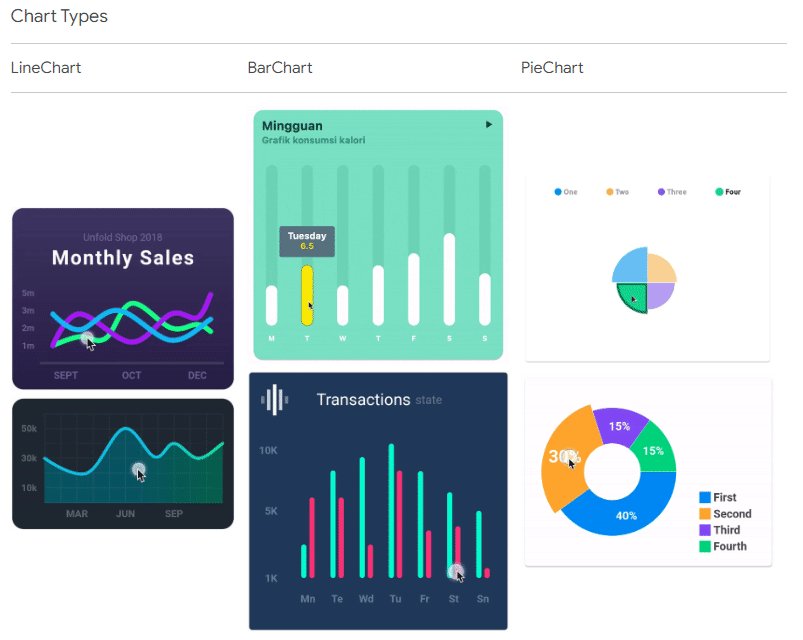
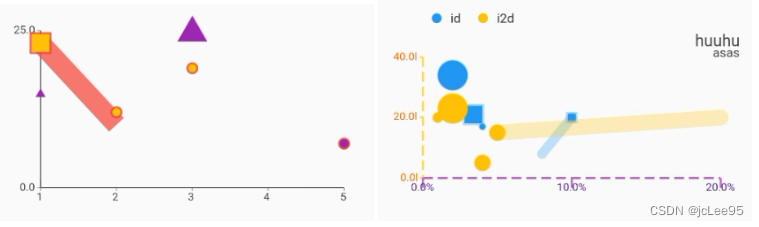
charts_painter
- web demo https://infinum.github.io/flutter-charts/
- https://github.com/infinum/flutter-charts
- https://pub.dev/packages/charts_painter



 |  | [ ] ] |




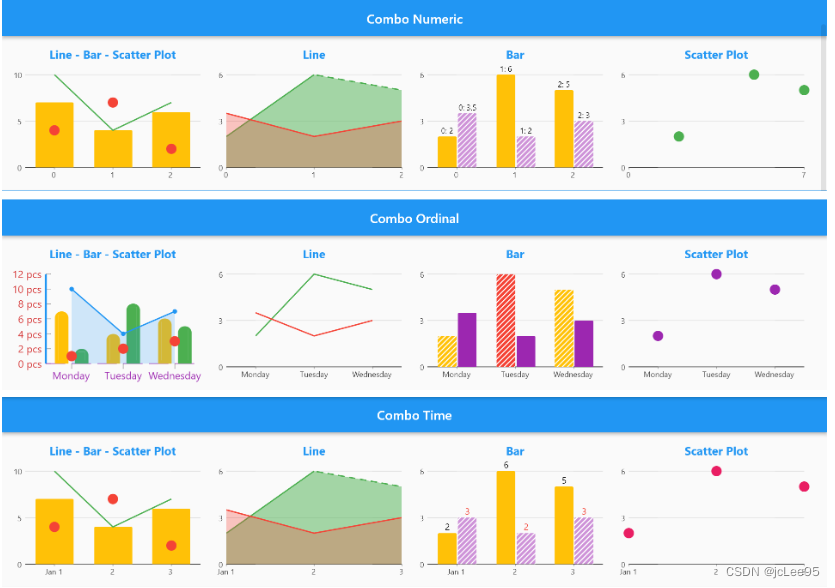
fl_chart
https://pub.dev/packages/fl_chart


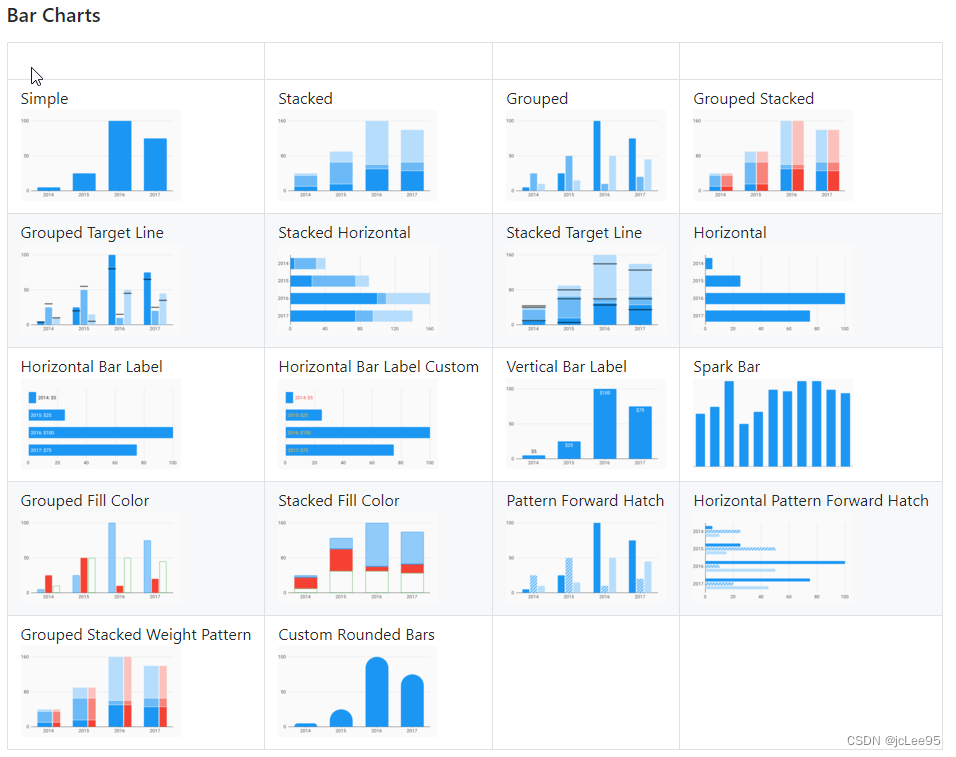
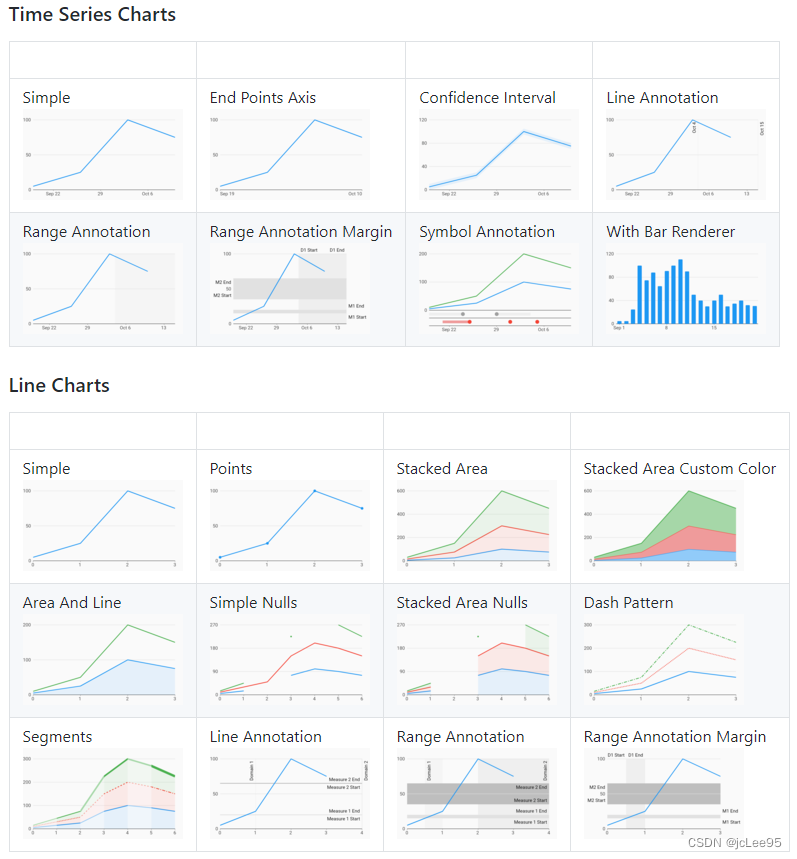
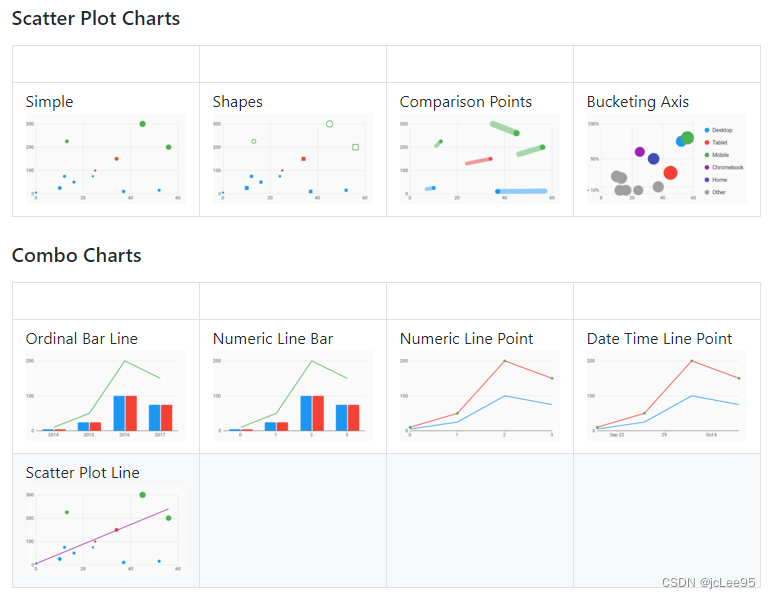
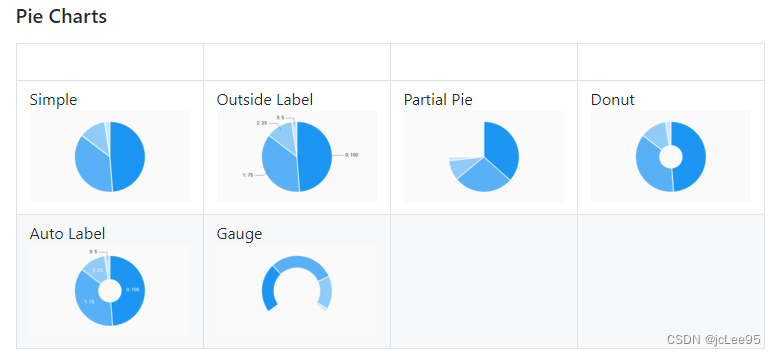
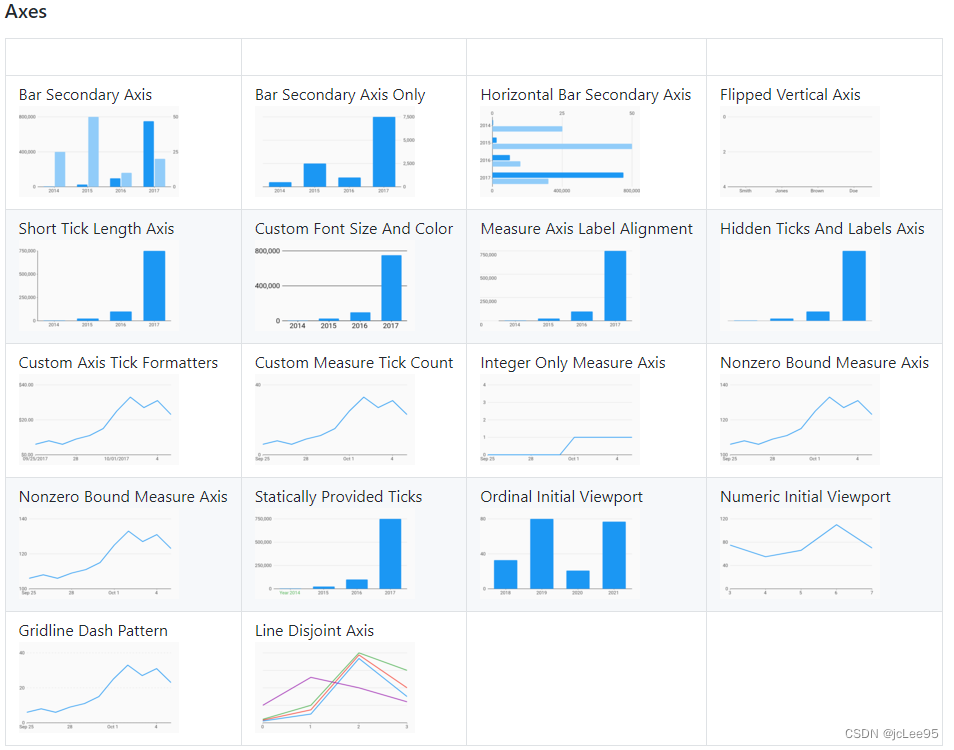
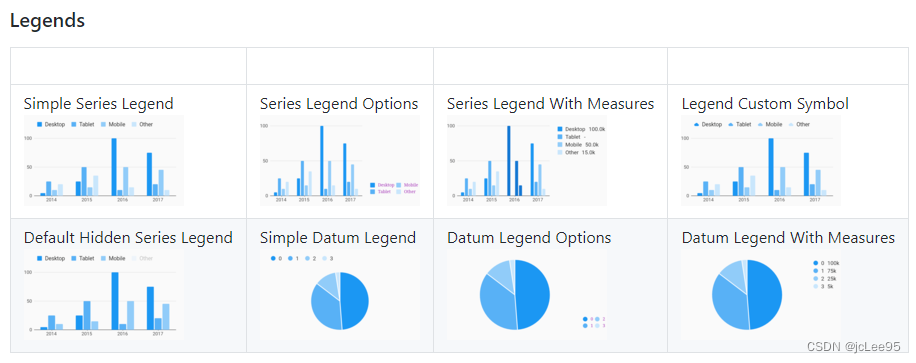
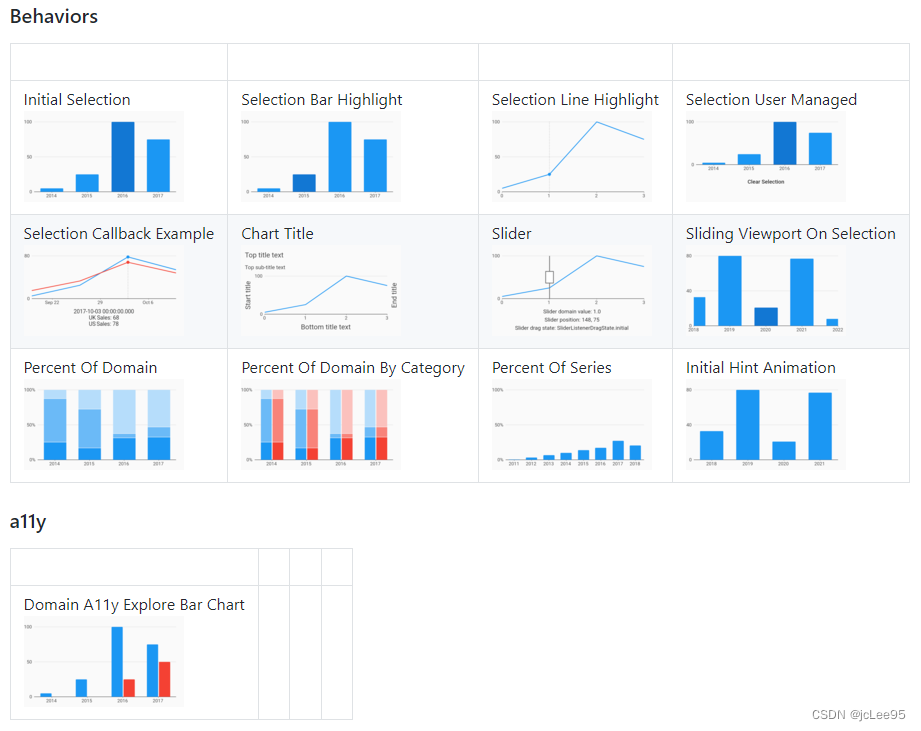
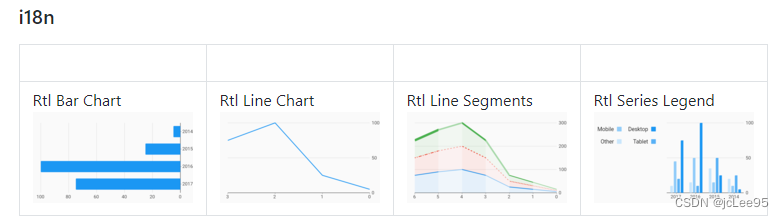
community_charts
- 用原生 dart 编写的 material design 数据可视化库。
- https://pub.dev/packages/community_charts_flutter
- https://juliansteenbakker.github.io/community_charts/flutter/gallery.html
- https://github.com/juliansteenbakker/community_charts
- apache-2.0








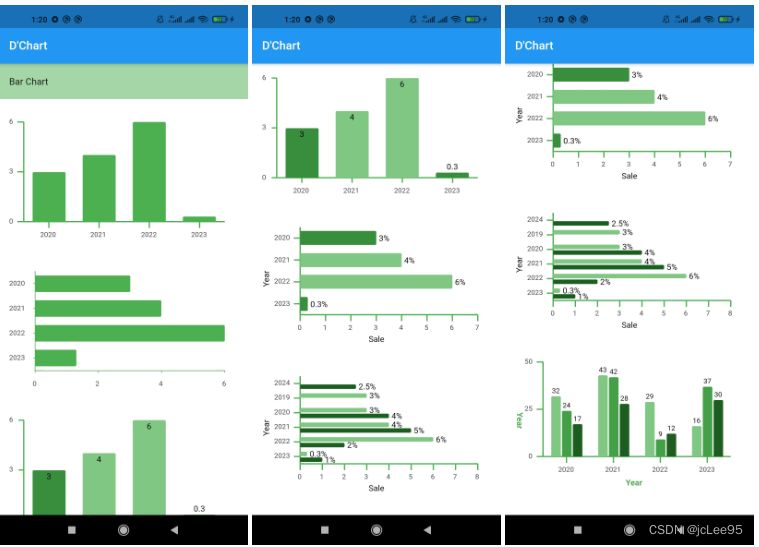
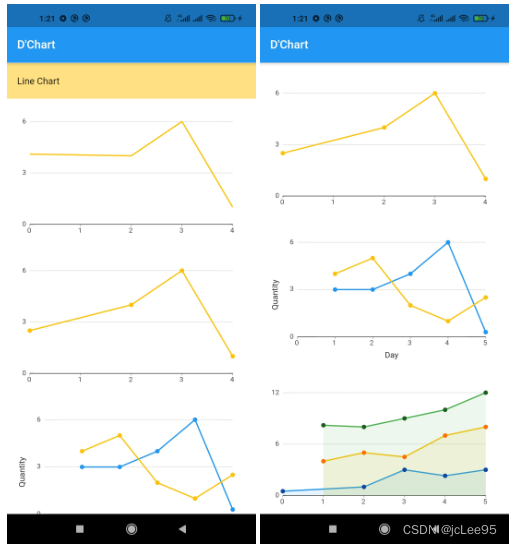
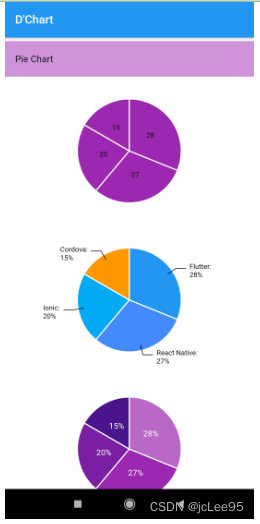
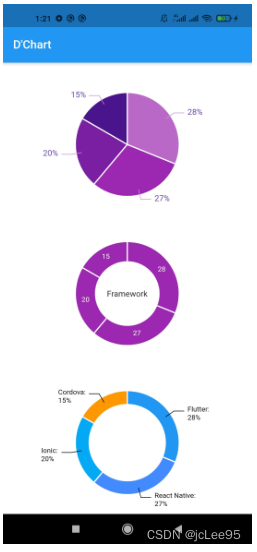
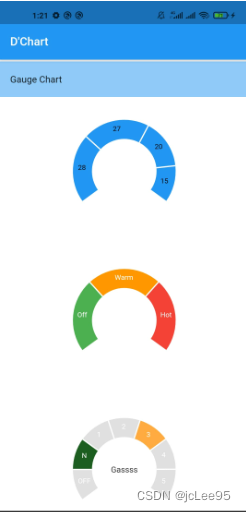
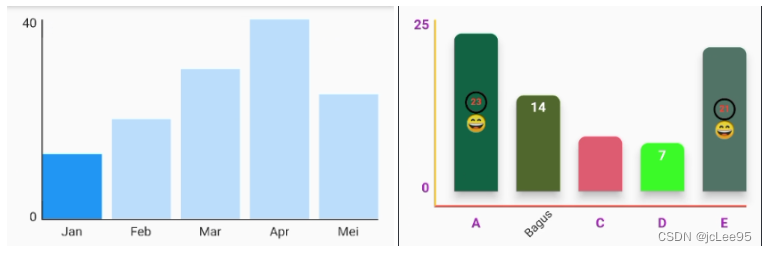
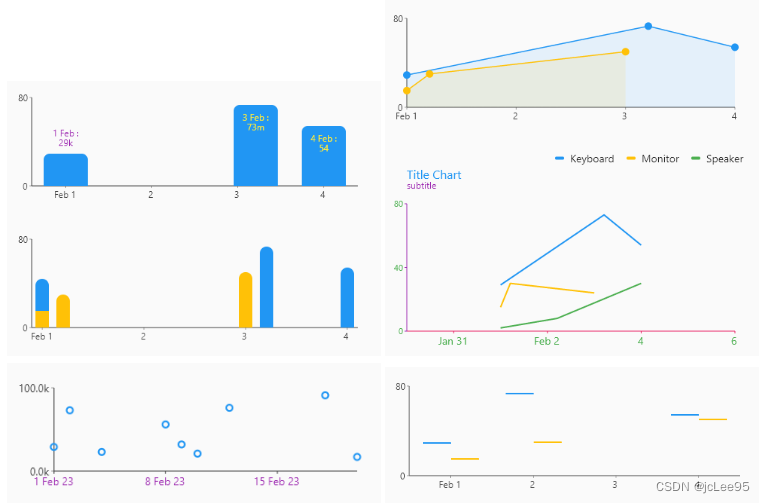
d_chart
- 此包的目的是使用 community_charts_flutter 中的图表的简单方法;
- https://pub.dev/packages/d_chart
- apache-2.0










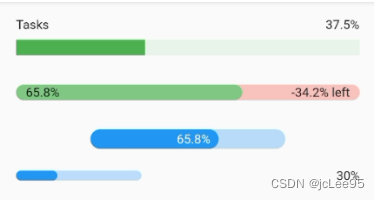
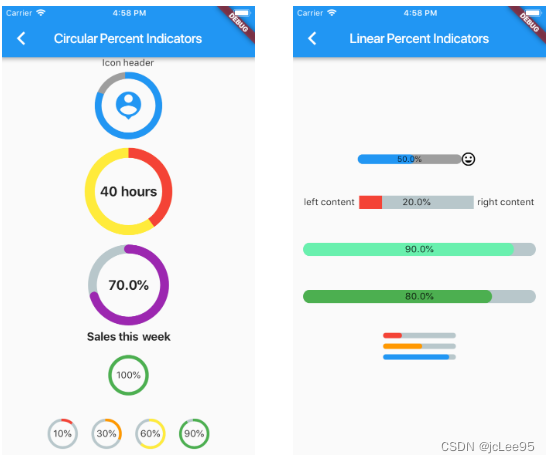
percent_indicator

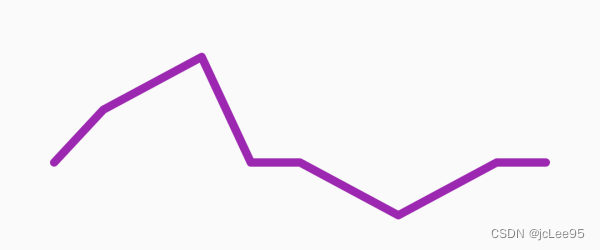
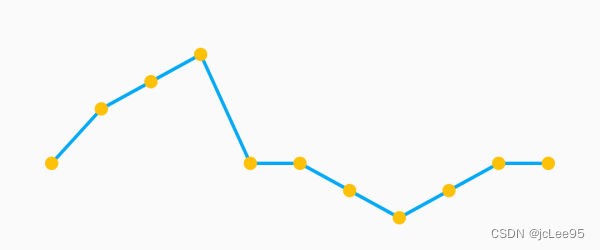
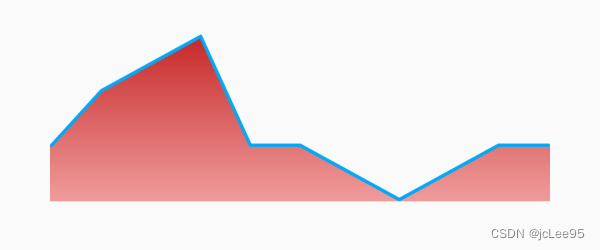
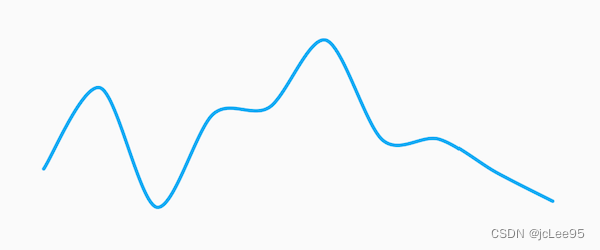
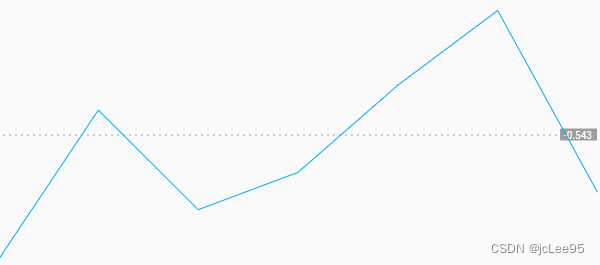
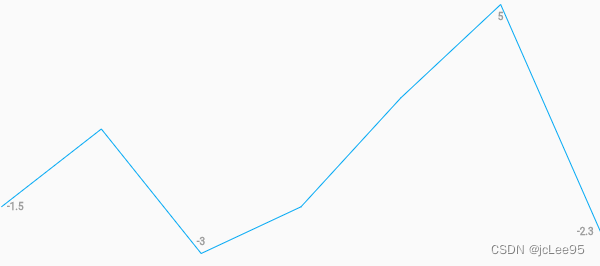
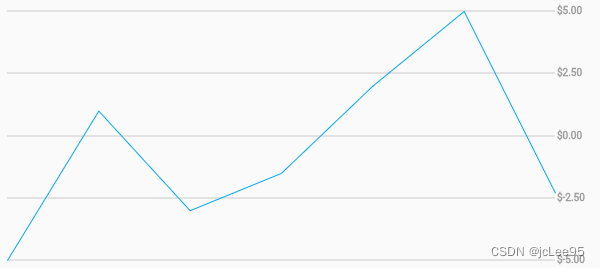
chart_sparkline (迷你图)
- flutter 的精美迷你图;
- https://pub.dev/packages/chart_sparkline









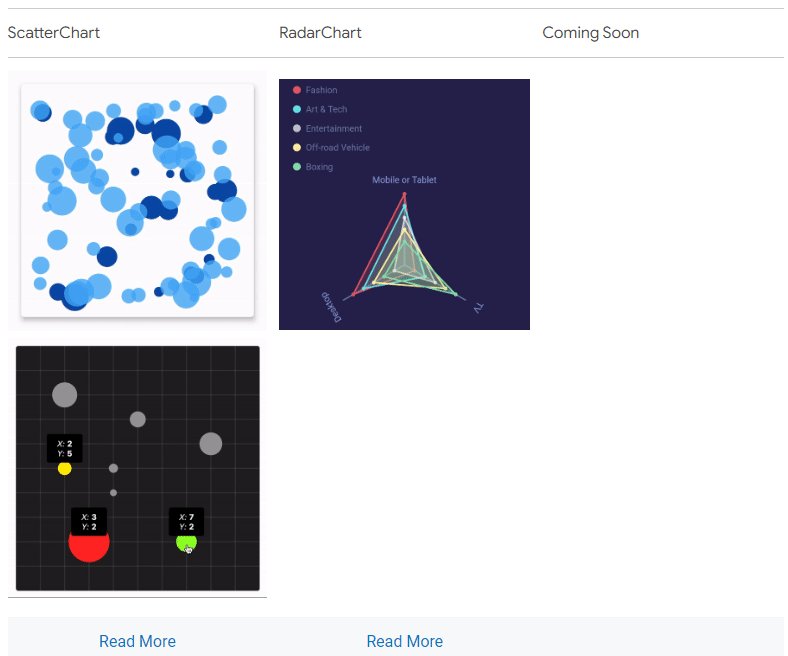
graphic
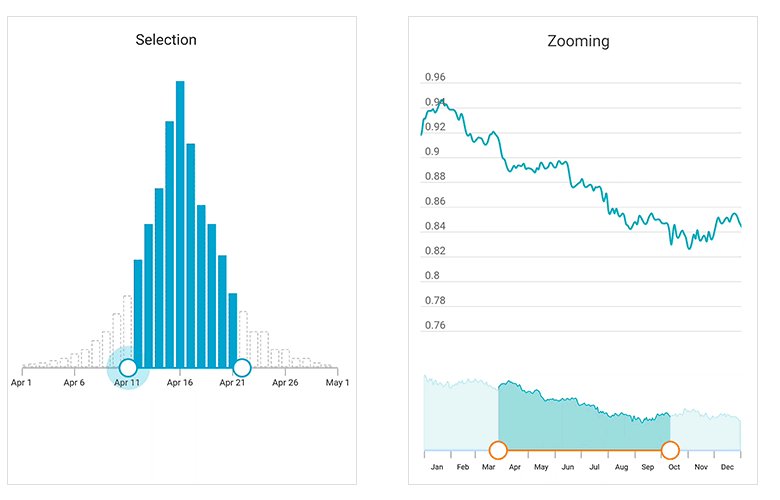
graphic是一个数据可视化语法和flutter图表库。
- 灵活的声明性语法:这种可视化语法源自leland wilkinson的《图形语法》,并试图在理论美感和实用性之间取得平衡。数据处理步骤和标记形状可以在声明性规范中自由组合,不限于某些图表类型。并且形状绘制方法是可定制的。
- 交互:通过事件和选择定义,图表具有高度交互性,例如突出显示所选项目、弹出工具提示或缩放坐标。
- 动画:构建或更改图表时可以设置标记过渡动画。入口动画有多种形式。
 |  |
图标
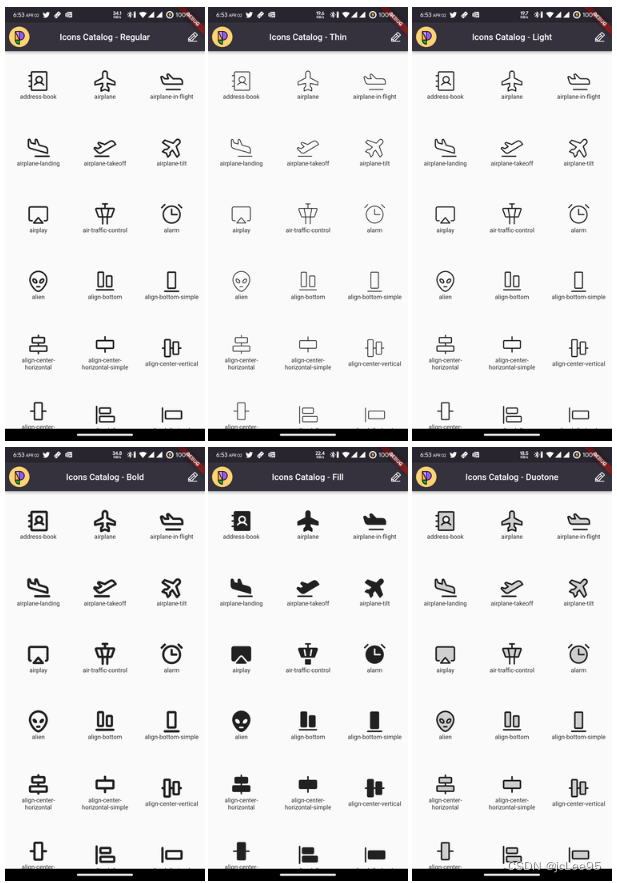
phosphor-flutter
- https://phosphoricons.com/
- https://github.com/phosphor-icons/phosphor-flutter
- https://pub.dev/packages/phosphor_flutter

font_awesome_flutter
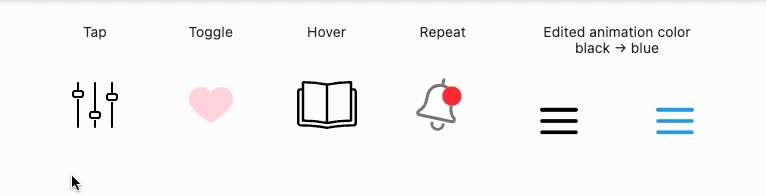
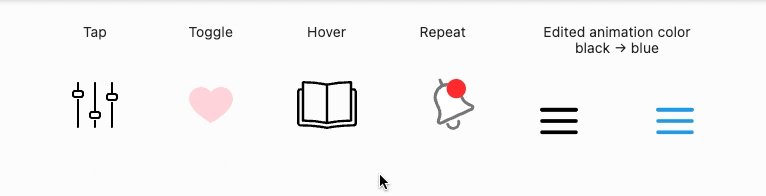
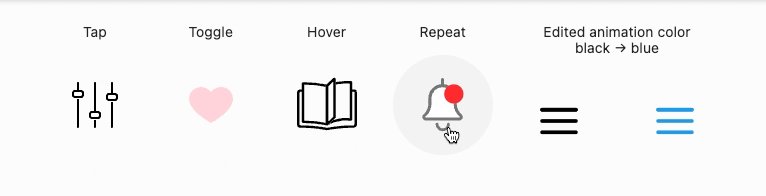
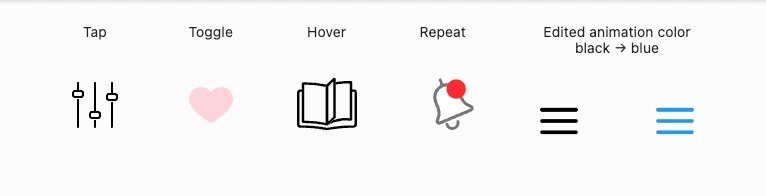
animated_icon_button

animate_icons

flutter_animated_icons


图片
image_compare_slider
受react-compare-slider的启发,这个包允许你用一个滑块轻松地比较两个图像。

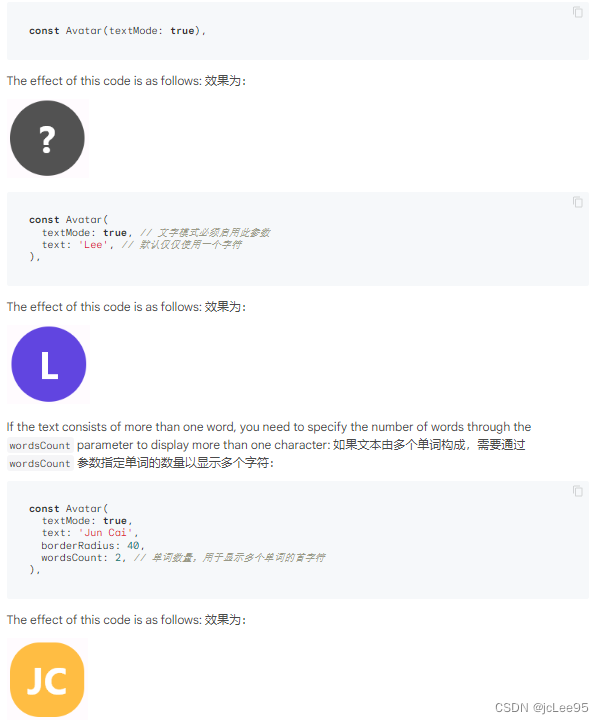
easy_avatar
是一个多功能头像插件,该插件可以轻松实现圆形、圆角矩形等形状;可以实现头像出境效果(利用边框的层级关系);也可以轻松地实现文字头像功能。
 |  |  |  |  |

image_editor
before_after

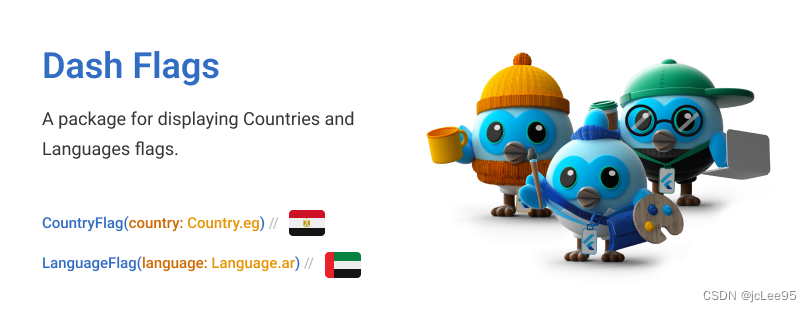
dash_flags
- https://github.com/moazelsawaf/dash_flags
- https://pub.dev/packages/dash_flags
一个展示国家和语言旗帜的飘动包🌍.这个包提供了一组小部件和枚举来显示国家和语言的旗帜,灵感来自埃及的mohamed ashraf为laravel设计的blade-flags包。这个包使用了推特上twemoji国家和语言的旗帜

extended_image
image 扩展组件, 支持加载以及失败显示,缓存网络图片,缩放拖拽图片,图片浏览(微信掘金效果),滑动退出页面(微信掘金效果),编辑图片(裁剪旋转翻转),保存,绘制自定义效果等功能
 |  |  |
层次/堆叠
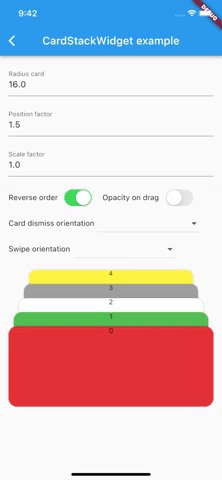
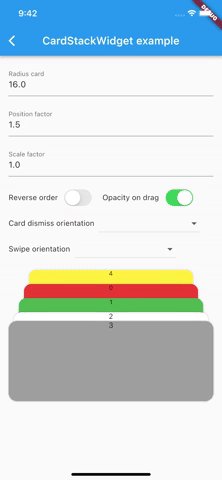
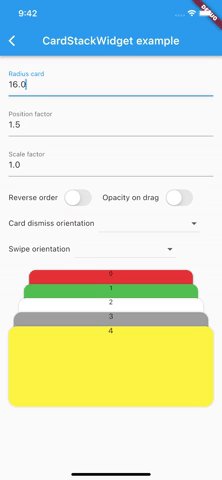
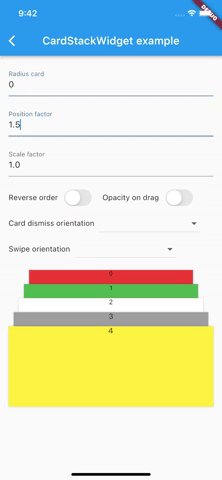
https://pub.dev/packages/card_stack_widget
一种用于 flutter 应用的垂直可拆卸和可定制的卡堆叠。

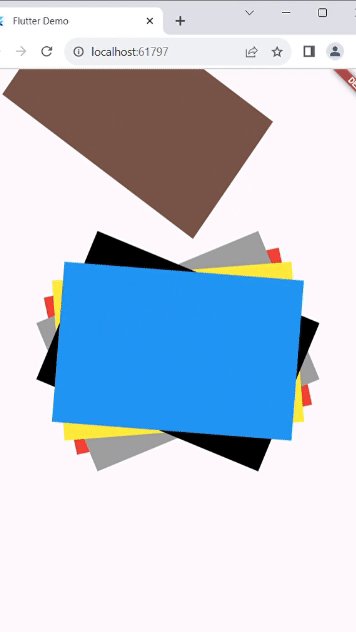
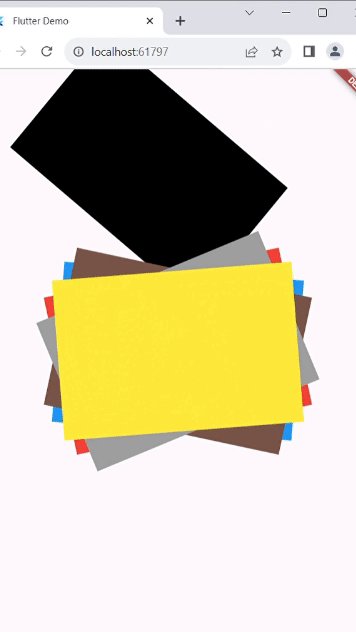
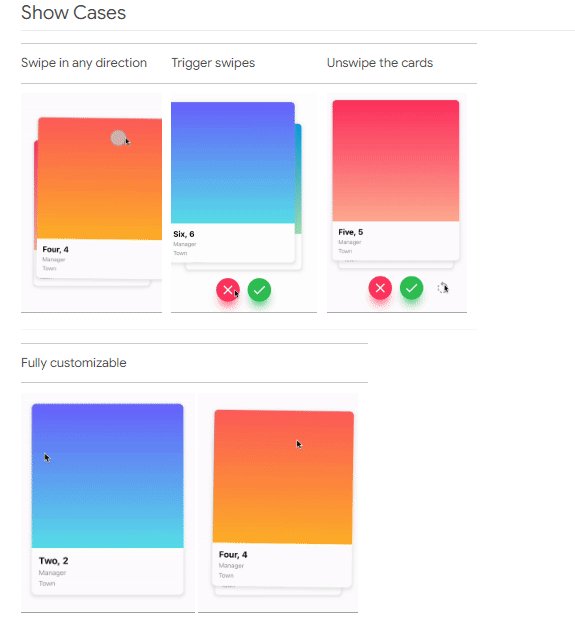
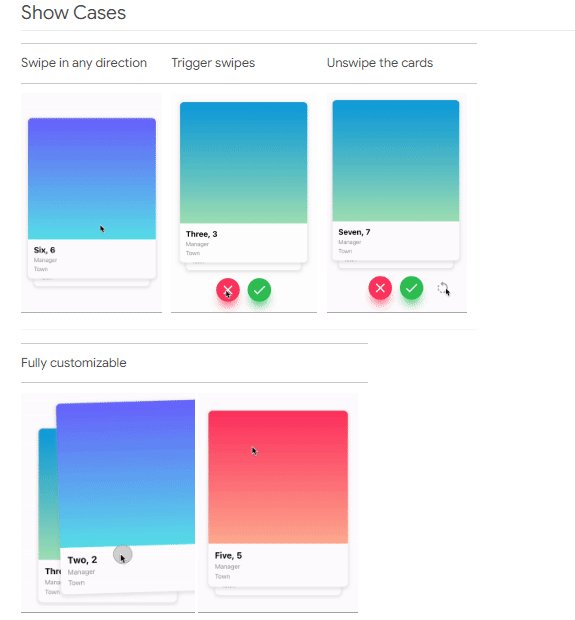
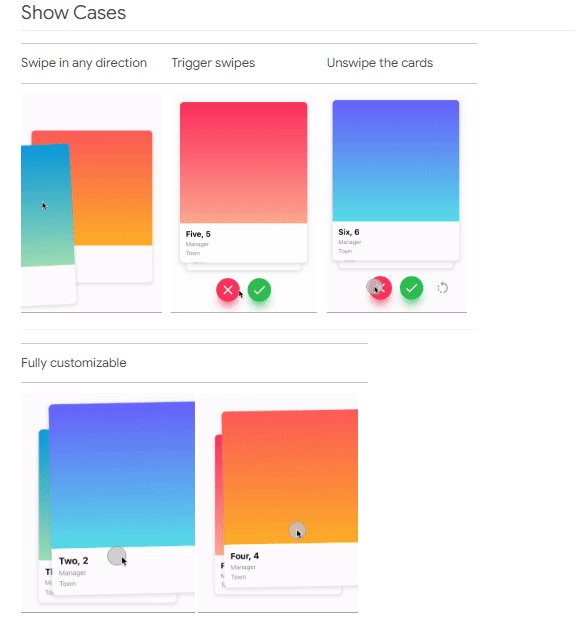
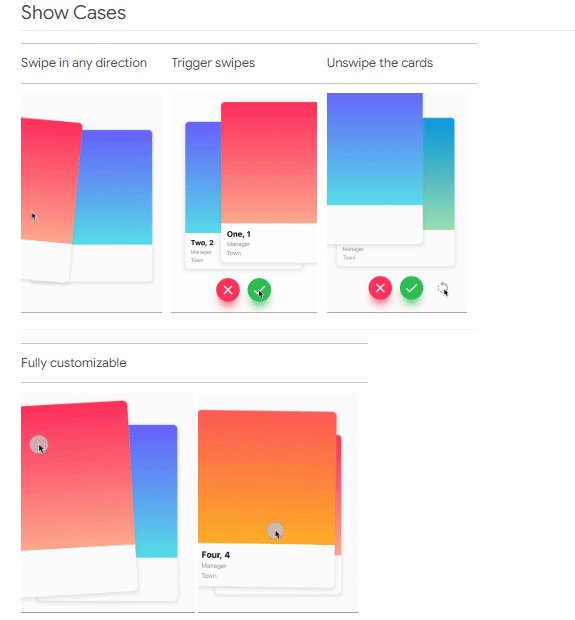
flutter_card_swiper
这是一个类似 tinder 刷卡器的 flutter 包。它允许您向左、向右、向上、向下滑动,并为每个方向定义您自己的业务逻辑。非常流畅的动画,支持 android、ios、web 和桌面。

抽屉
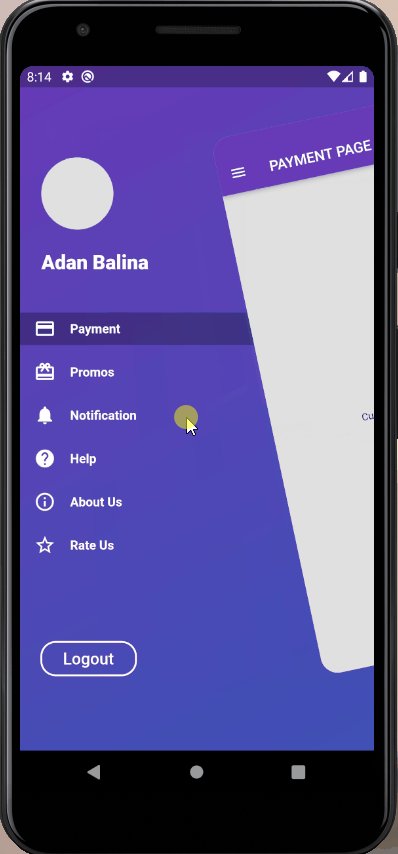
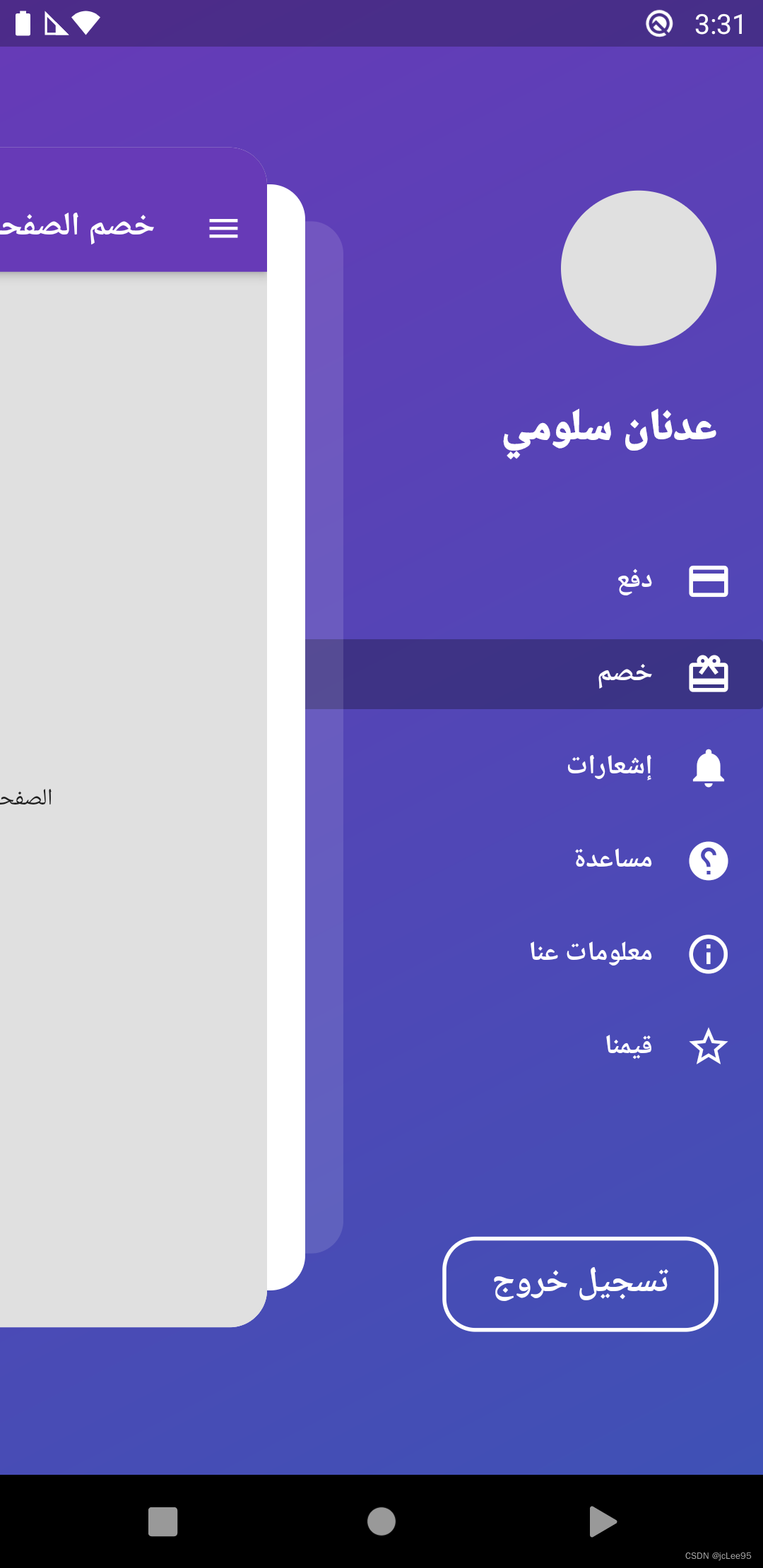
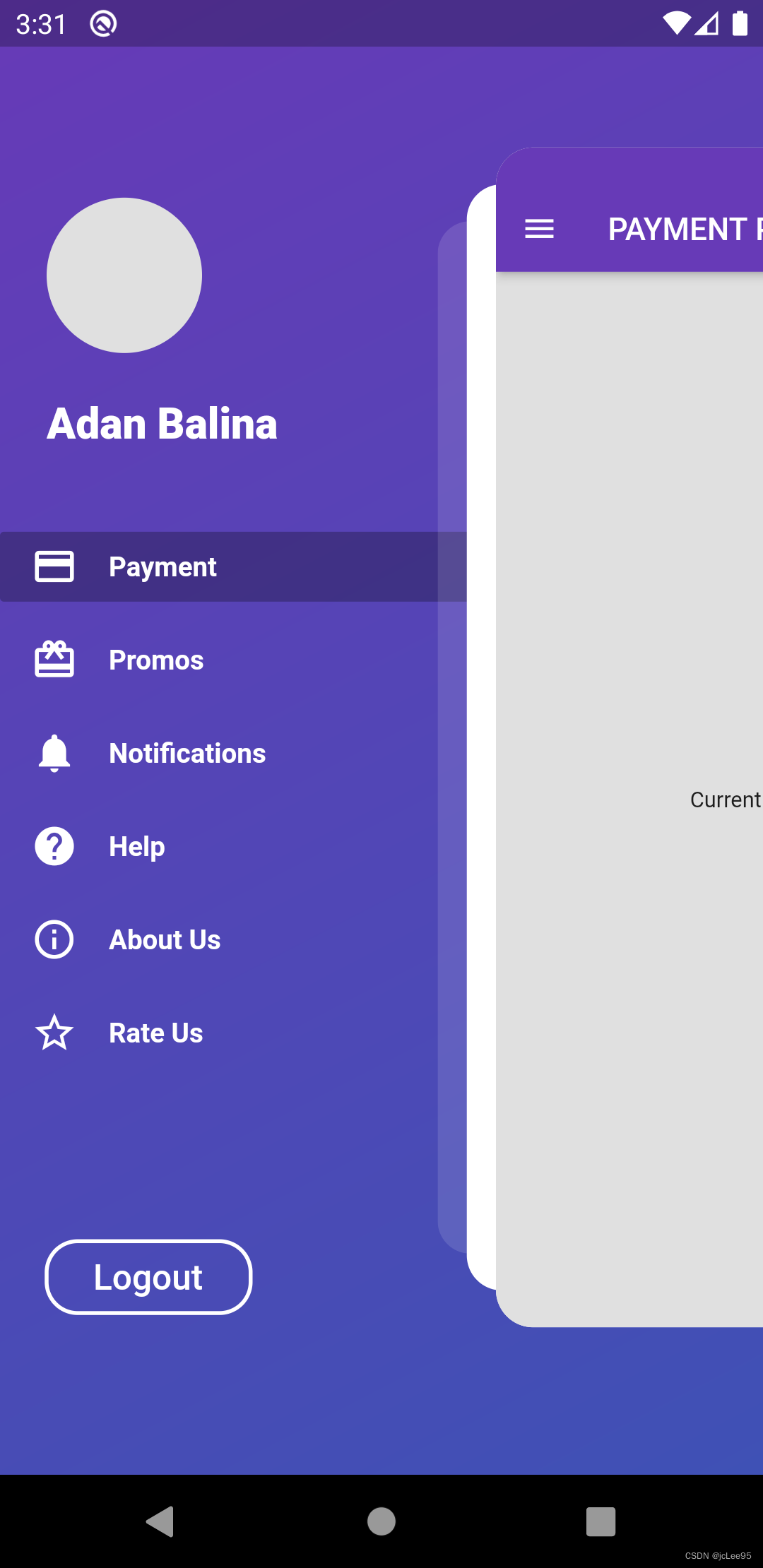
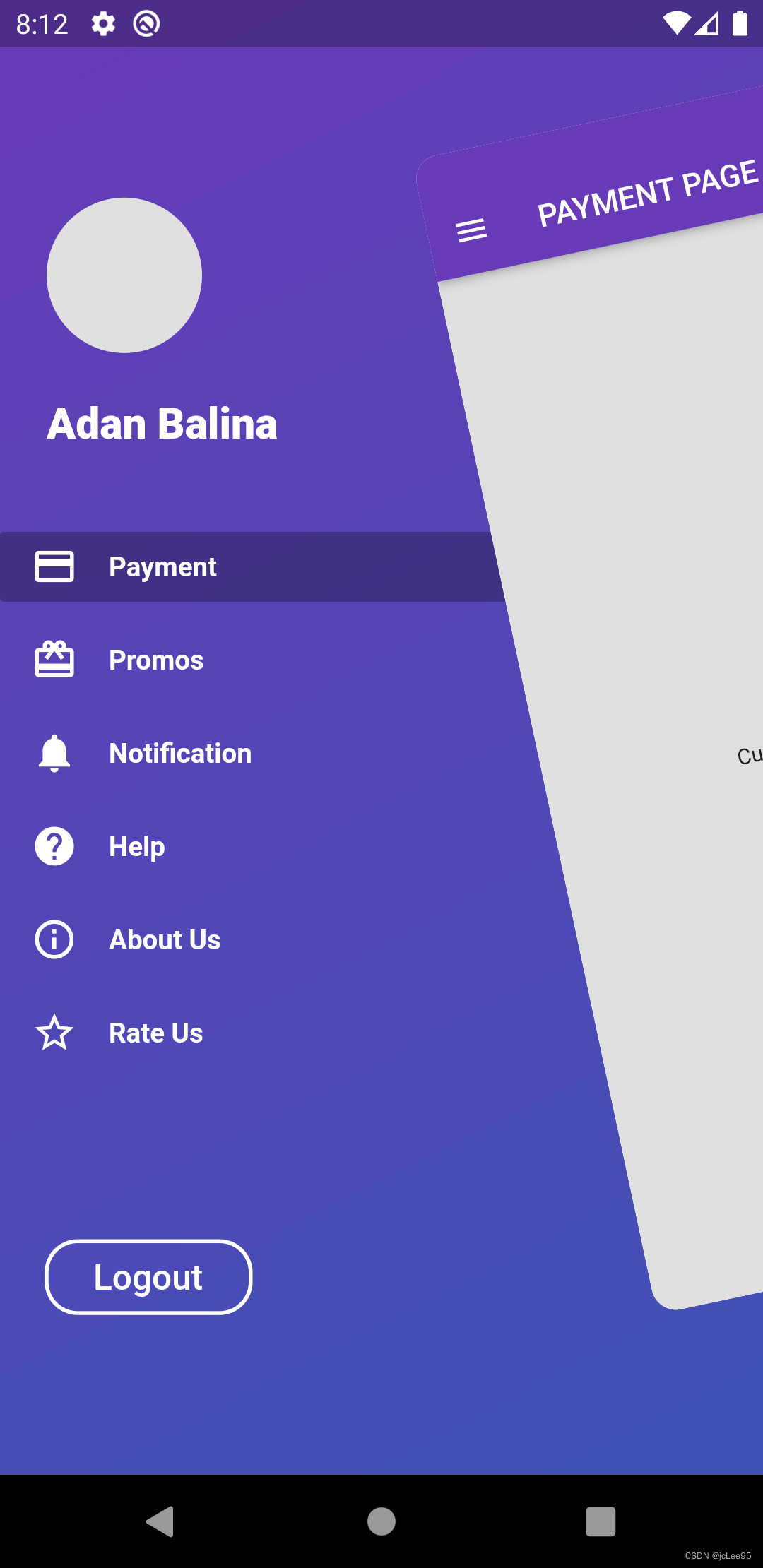
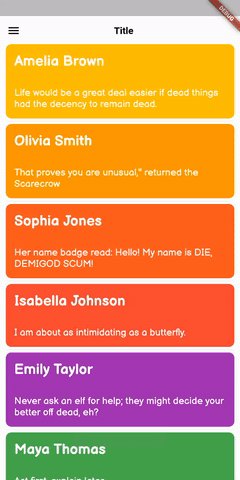
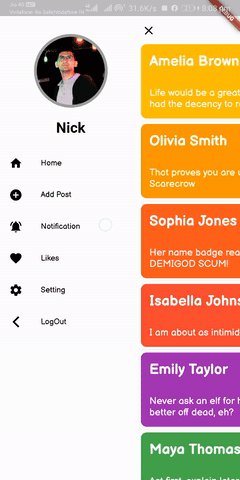
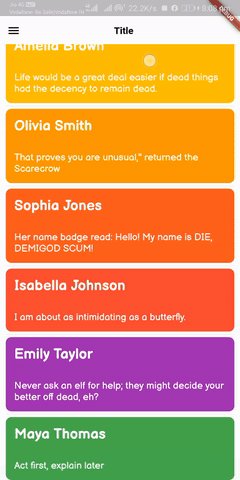
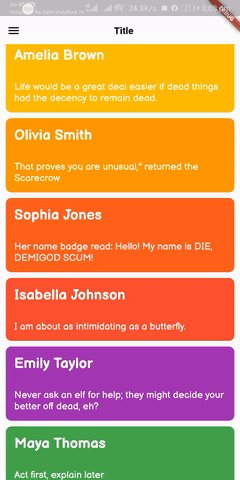
flutter_slider_drawer
带有滑块抽屉菜单自定义实现的 flutter 包。
- https://github.com/nikhilvadoliya/flutter_slider_drawer
- https://pub.dev/packages/flutter_slider_drawer

数据/分页/列表/网格
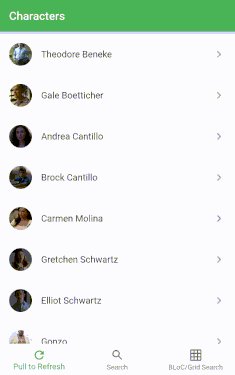
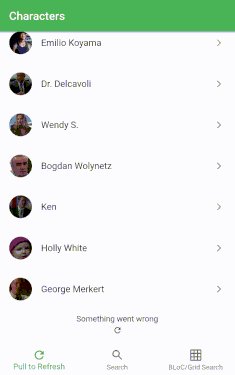
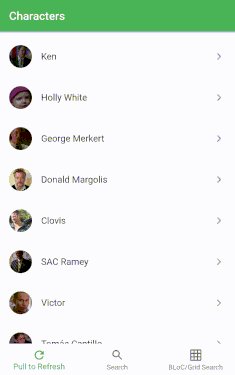
infinite scroll pagination
- https://github.com/edsonbueno/infinite_scroll_pagination
- https://pub.dev/packages/infinite_scroll_pagination
无分页、可扩展和高度可定制的包,当用户向下滚动屏幕时,帮助您惰性地加载和显示小块项目-称为无限滚动分页、无限滚动分页、自动分页、惰性加载分页、渐进式加载分页等。设计成感觉像 flutter 框架的一部分。

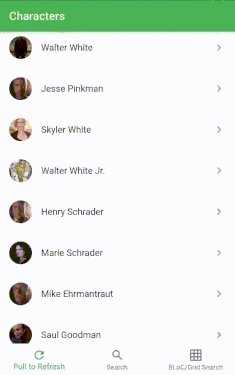
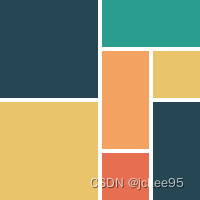
flutter_staggered_grid_view
- https://github.com/letsar/flutter_staggered_grid_view
- https://pub.dev/packages/flutter_staggered_grid_view
提供 flutter 栅格布局的集合。

通知
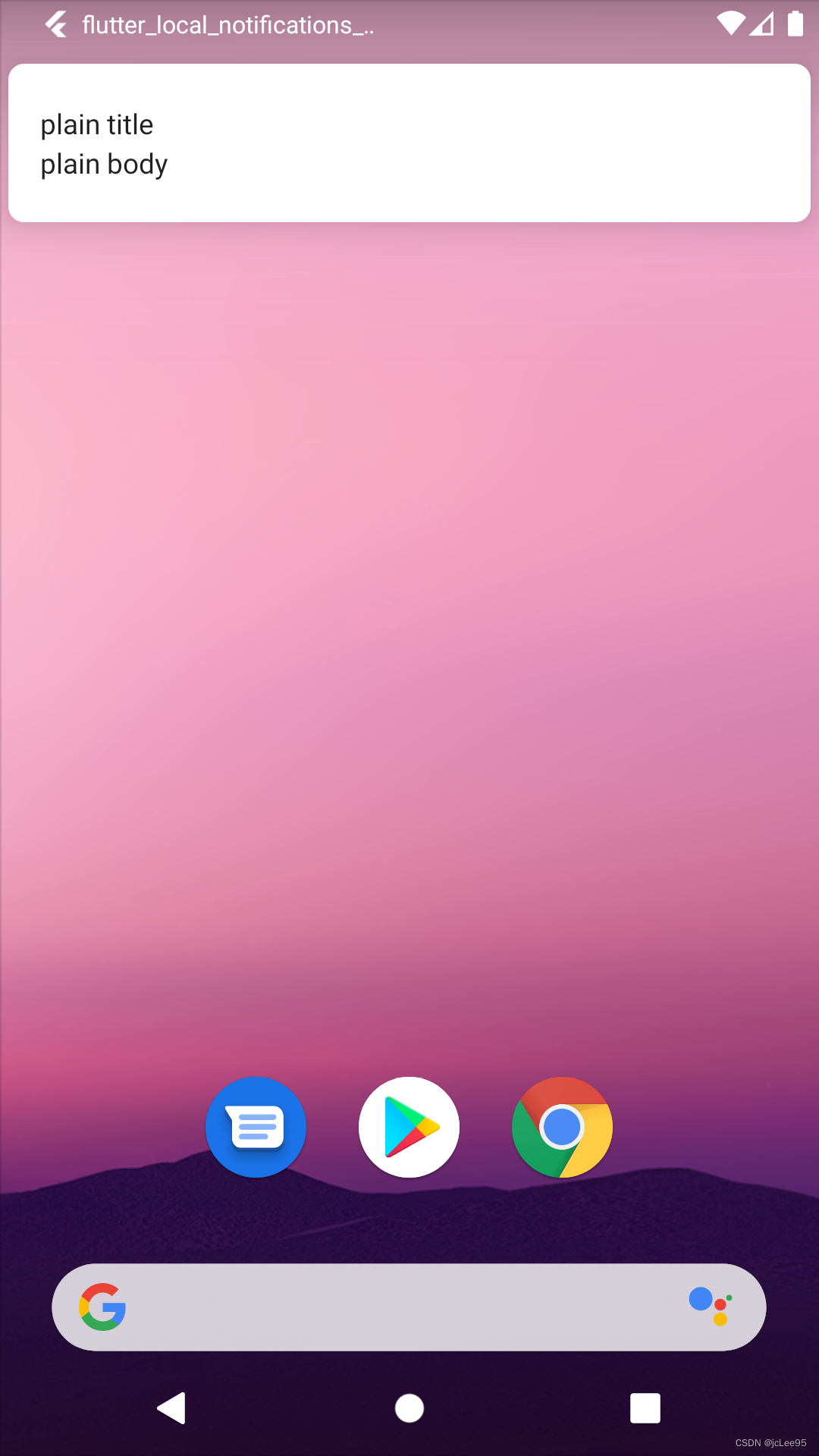
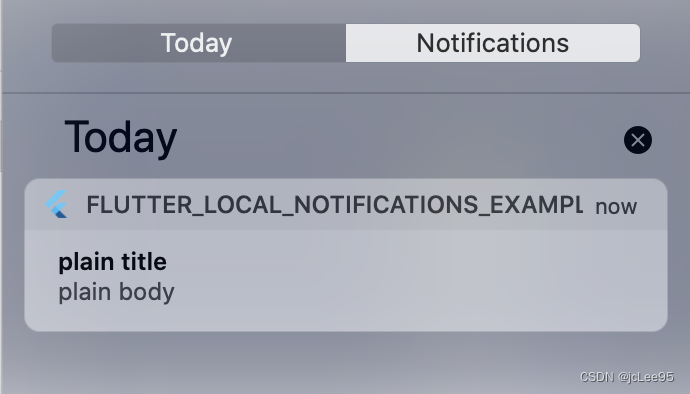
flutter_local_notifications
- https://github.com/maikub/flutter_local_notifications/tree/master/flutter_local_notifications
- https://pub.dev/packages/flutter_local_notifications
用于显示本地通知的跨平台插件。
 |  |  |
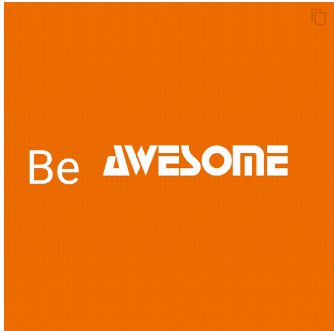
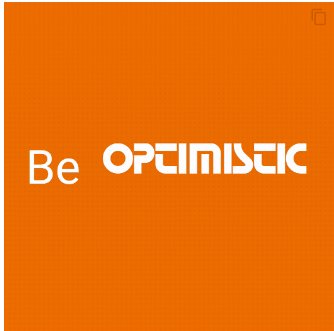
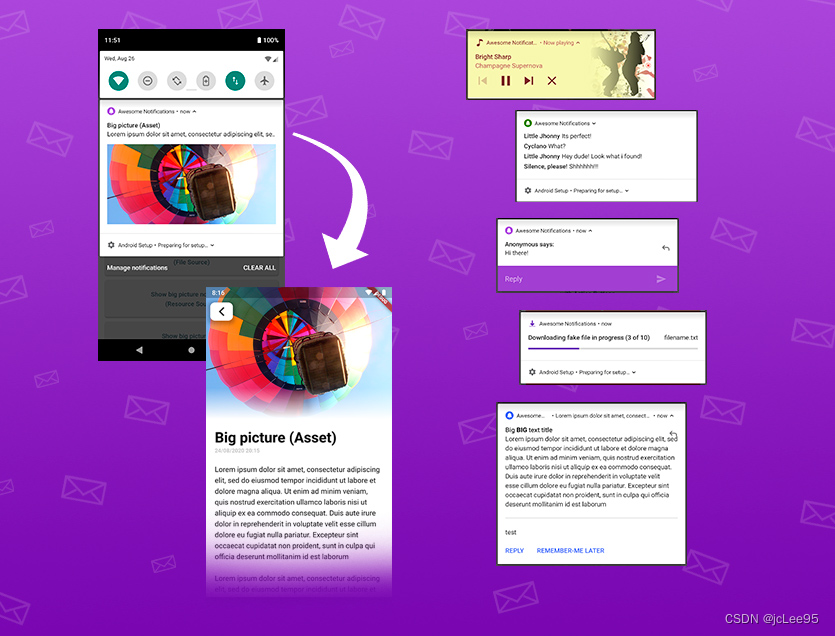
awesome_notifications
- https://github.com/rafaelsetragni/awesome_notifications
- https://pub.dev/packages/awesome_notifications

在flutter上使用定制的本地和推送通知吸引用户。获得实时事件,通过令人惊叹的通知从不错过用户交互。
主要特点:
- 创建自定义通知:使用awesome通知为您的flutter应用程序轻松创建和自定义本地和推送通知。
- 吸引用户:通过发送包含图像、声音、颜文字、按钮和许多不同布局的通知,让用户参与到你的应用中。
- 实时事件:接收用户创建、显示、解除或点击的通知的flutter级别代码上的实时事件。
- 高度可定制:通过一系列可定制选项,包括翻译,您可以定制通知以满足您的特定需求。
- 预定通知:以秒级精度重复或在特定时间安排通知,让您的用户保持最新状态。
- 值得信赖的性能:在任何应用程序生命周期中都能放心地接收通知。
- 易于使用:通过易于使用的界面,您可以在几分钟内开始创建自定义通知。
主题
flex_color_scheme
弹性颜色方案:
- 使用flexcolorscheme制作基于 flutter material design 的漂亮主题。应用可选的表面混合,并使用 material-3 风格的种子配色方案。返回的主题是标准themedata对象。
- https://pub.dev/packages/flex_color_scheme
- https://rydmike.com/colorscheme
- https://rydmike.com/flexcolorscheme/themesplayground-v7-1/#/
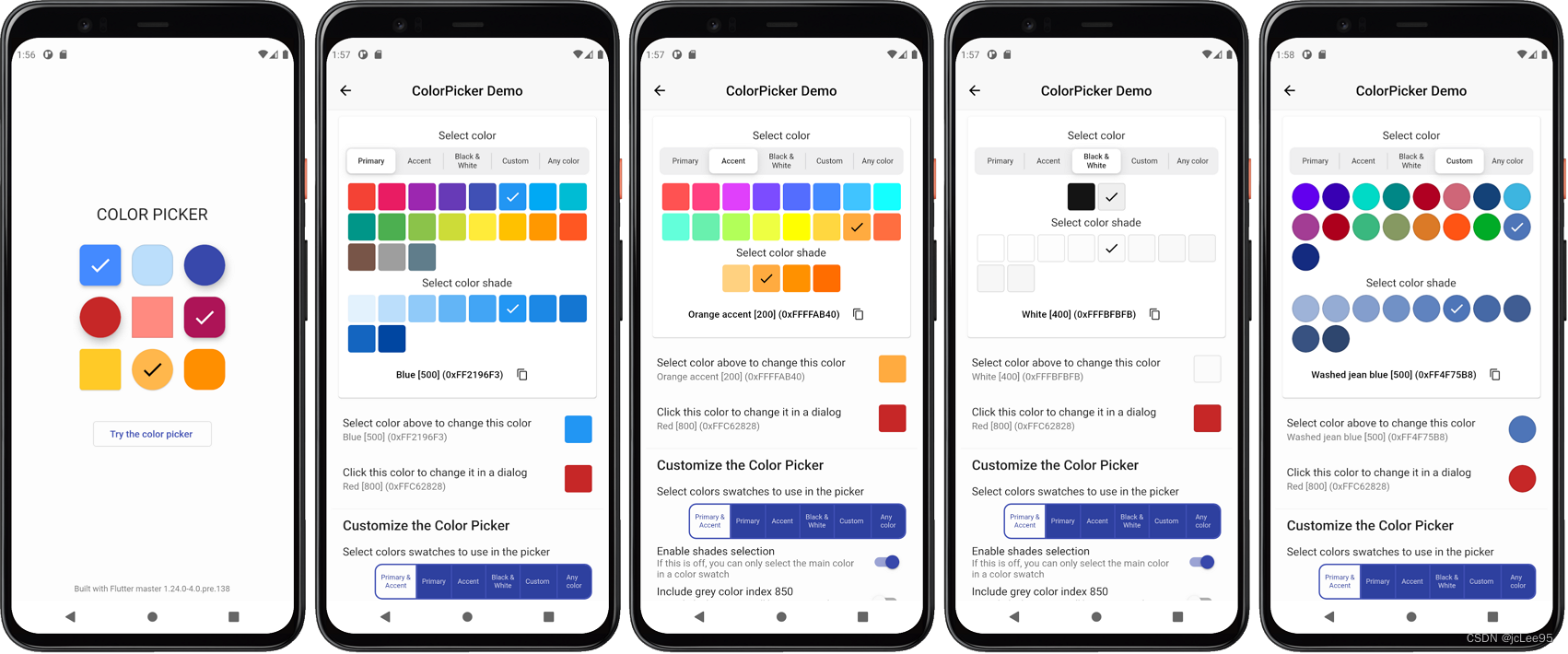
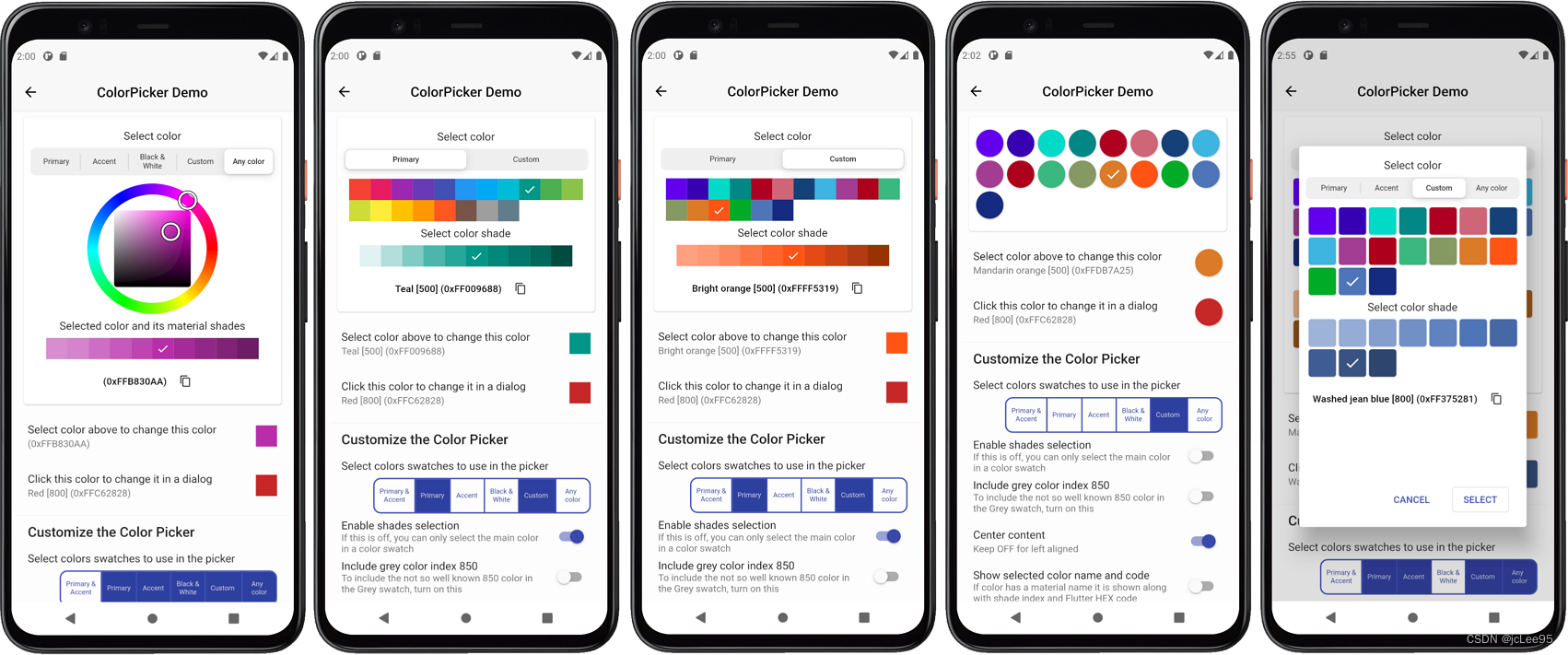
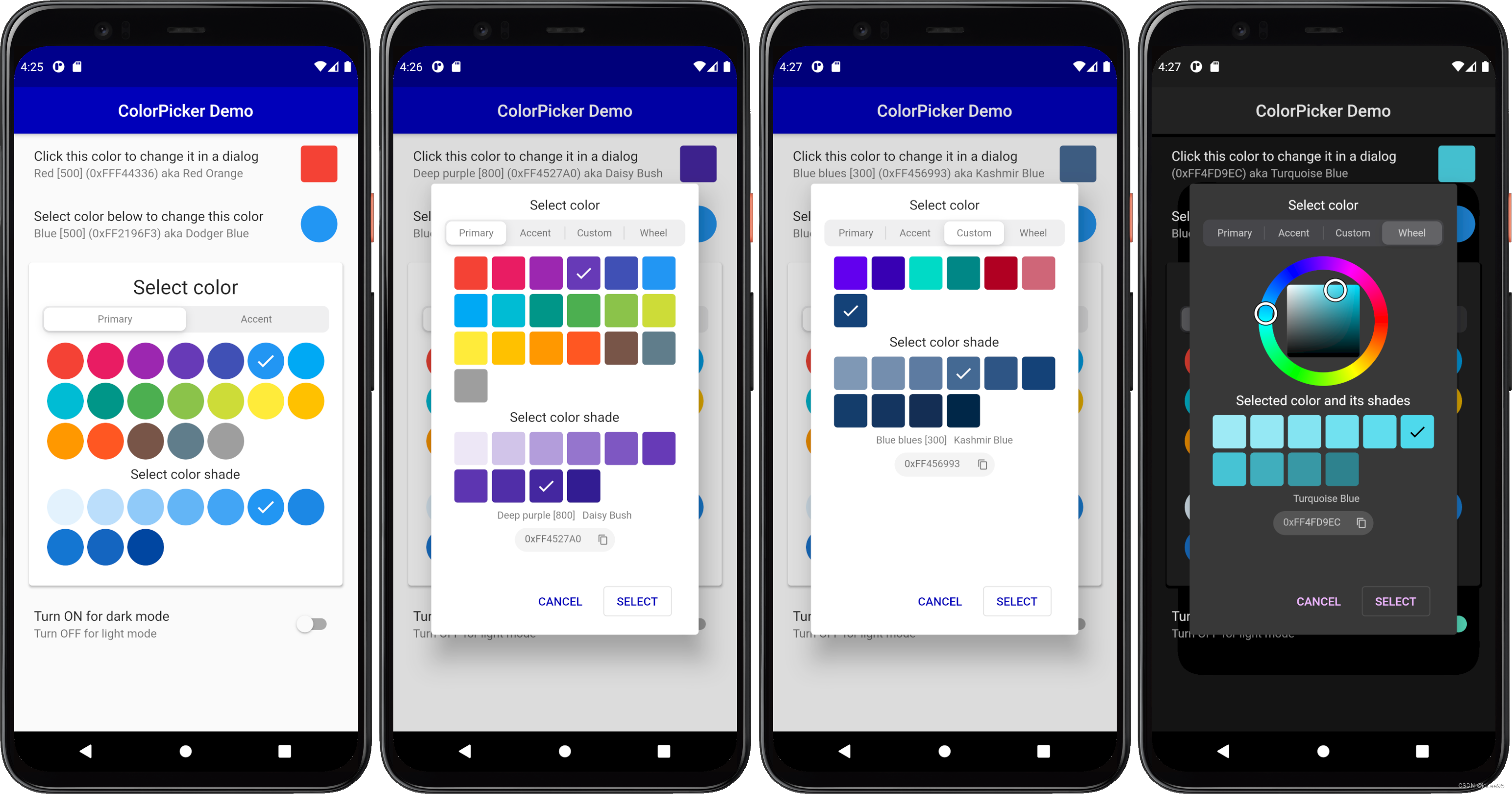
flex_color_picker
弹性颜色选择器
- flexcolorpicker 是 flutter 的可定制颜色选择器。可以colorpicker显示六种不同类型的颜色选择器,其中三种用于标准 flutter material design 2 颜色及其色调。用于挑选的物品的尺寸和样式可以定制。
- 选择器还可以选择生成 material design 3 颜色系统精确的色调调色板,使用选择器中任何选定的颜色作为生成色调调色板的关键颜色。然后也可以从生成的色调调色板中选取颜色。 有关 material 3 颜色系统和色调调色板的更多信息,请参阅 material 3 设计指南网站。
- https://pub.dev/packages/flex_color_picker



消息推送相关
flutter_native_badge
ios和macos上本机badge apis的包装器。它允许你改变你的应用程序图标的徽章,通过设置计数,显示红点,清除徽章,并获得当前的徽章计数。
它目前支持ios和macos。其他平台尚不支持。
- https://pub.dev/packages/flutter_native_badge
- https://github.com/isaacadariku/flutter_native_badge/tree/master/flutter_native_badge#flutter_native_badge
 |  |
tim_ui_kit_push_plugin
这个是 腾讯云 推出的 flutter 消息推送插件。
使用 腾讯云 im 厂商推送 flutter 集成插件 的 离线推送 能力,可快速接入主流厂商(苹果 ios / google fcm / oppo / vivo / 华为 / 小米 / 魅族 / 荣耀)的离线推送。腾讯云除了消息推送外,还提供了 ui 相关一整套方案。
其中文文档地址为:
- https://cloud.tencent.com/document/product/269/74605

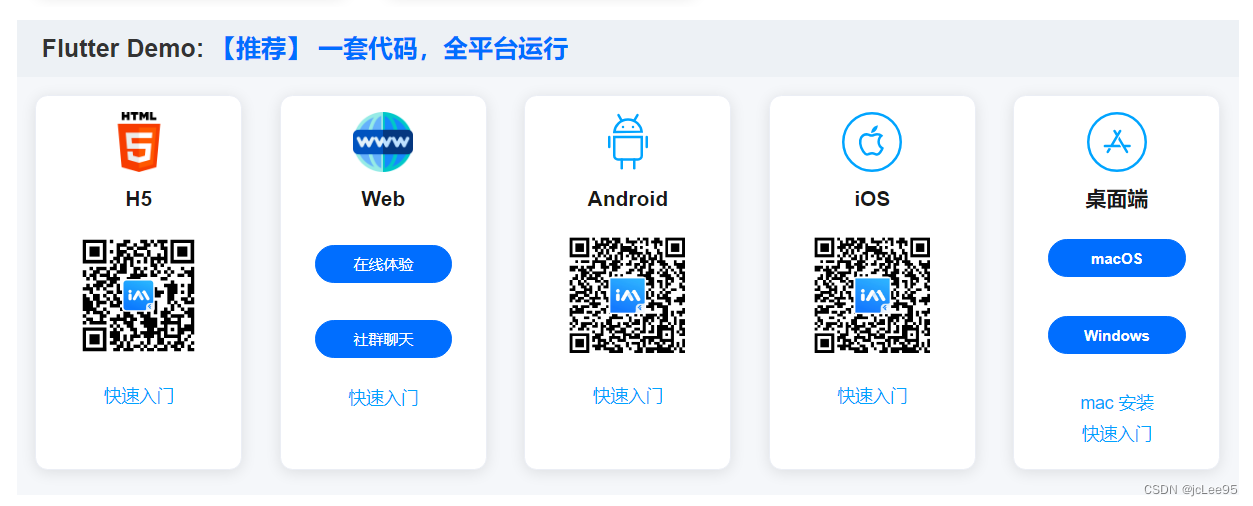
腾讯云提供了各个平台基于flutter的demo:
编辑器
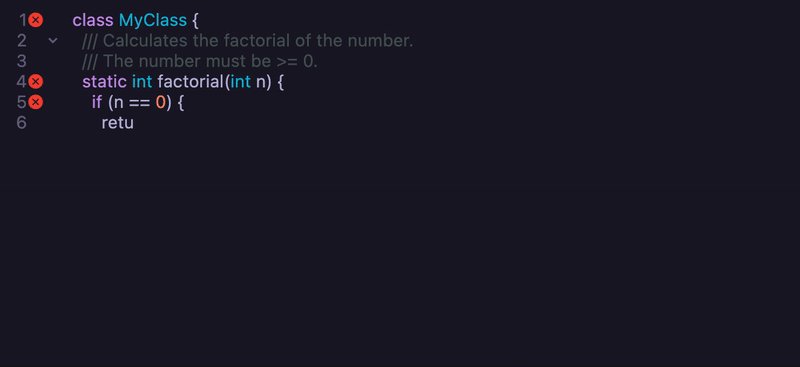
flutter_code_editor

flutter_code_editor 是一个多平台代码编辑器,支持:
- 100 多种语言的语法高亮显示,
- 代码块折叠,
- 自动完成,
- 只读代码块,
- 隐藏特定的代码块,
- 主题,
- 以及许多其他功能。

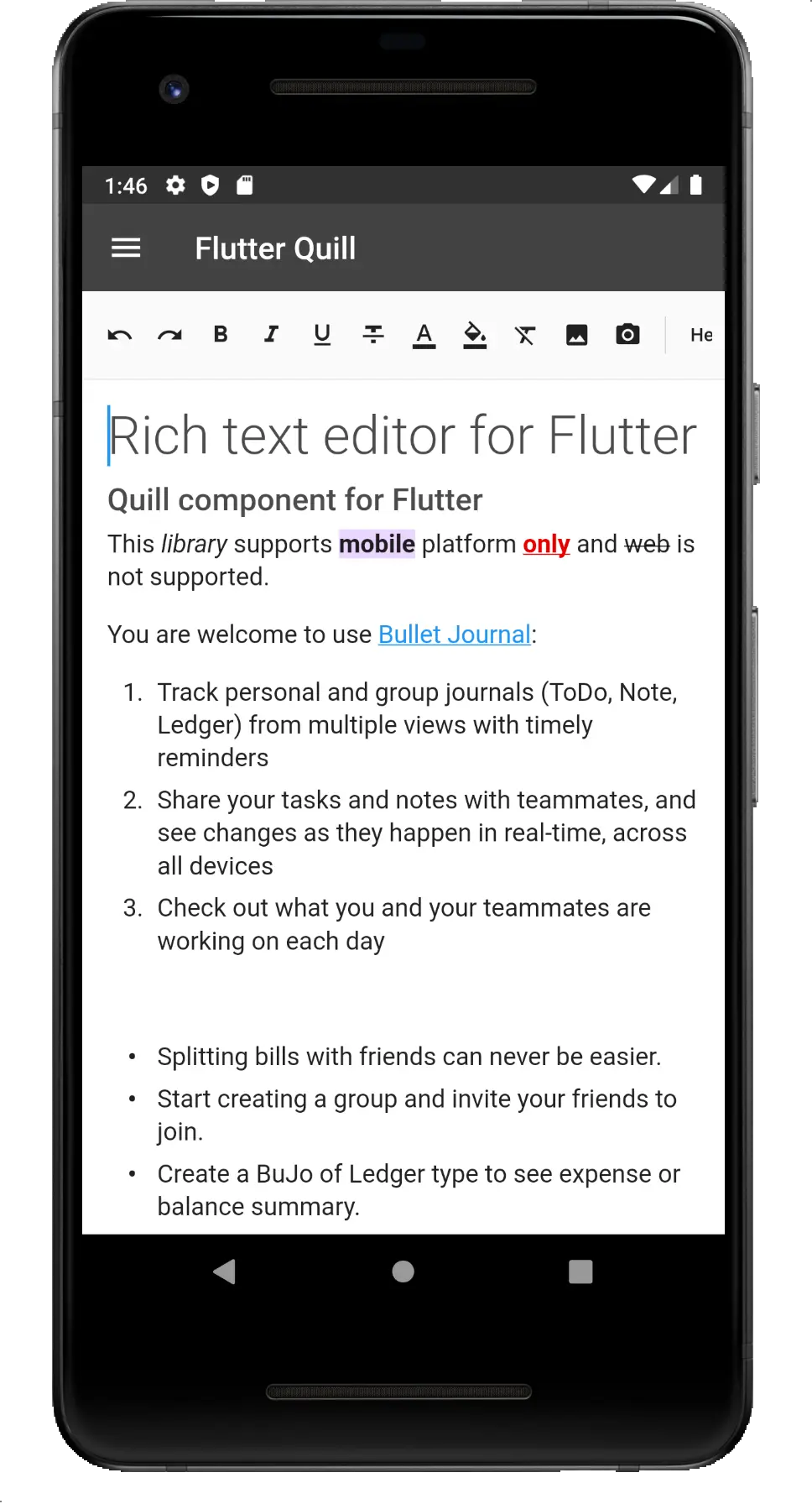
flutter_quill
- https://1o24bbs.com/c/bulletjournal/108
- https://github.com/singerdmx/flutter-quill
- https://pub.dev/packages/flutter_quill
flutterquill 是一个富文本编辑器和flutter的quill组件。该库是一个 wysiwyg(所见即所得)编辑器,专为现代 android、ios、web 和桌面平台而构建。

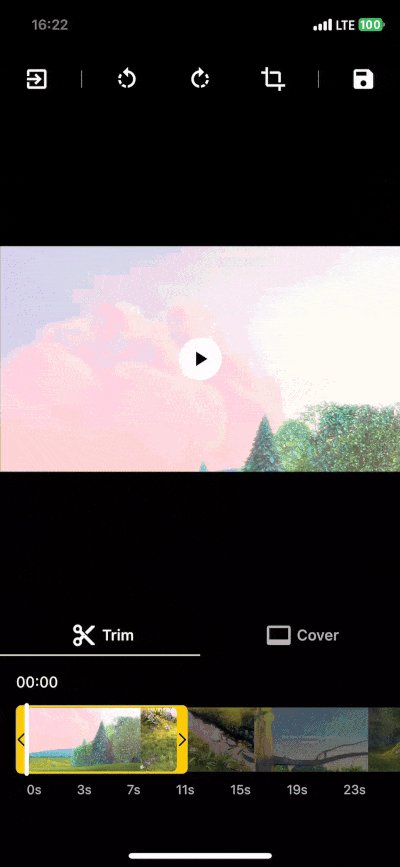
video_editor
一个视频编辑器,允许编辑(修剪,裁剪,旋转和缩放)和选择一个非常灵活的用户界面设计的封面。该库提供了一些工具来执行导出。这个库只用dart编写,但使用了video_thumbnail 等外部包,这使得它目前只能在ios和android平台上使用(web支持目前正在进行中)。
 |  |
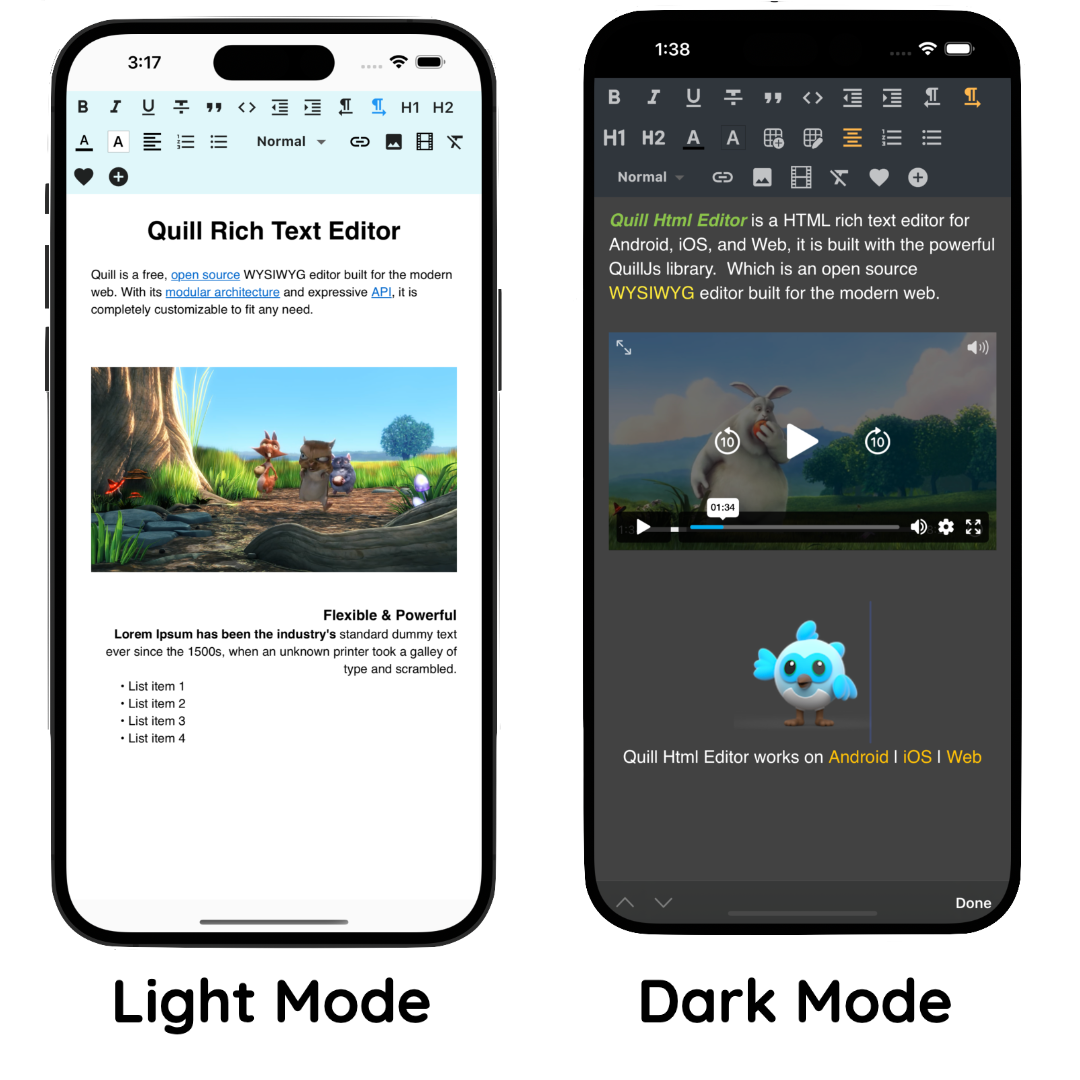
quill_html_editor
quill html editor 是一款功能强大的 html 富文本编辑器,专为 android、ios 和 web 平台设计。它利用 quilljs 库(一个开源 wysiwyg 编辑器)的功能,为现代 web 应用程序提供功能丰富的编辑体验。

app_service
app service 是一个基于 getx 的应用服务,提供应用级别的管理服务,如主题管理、深色模式管理和本地化管理。

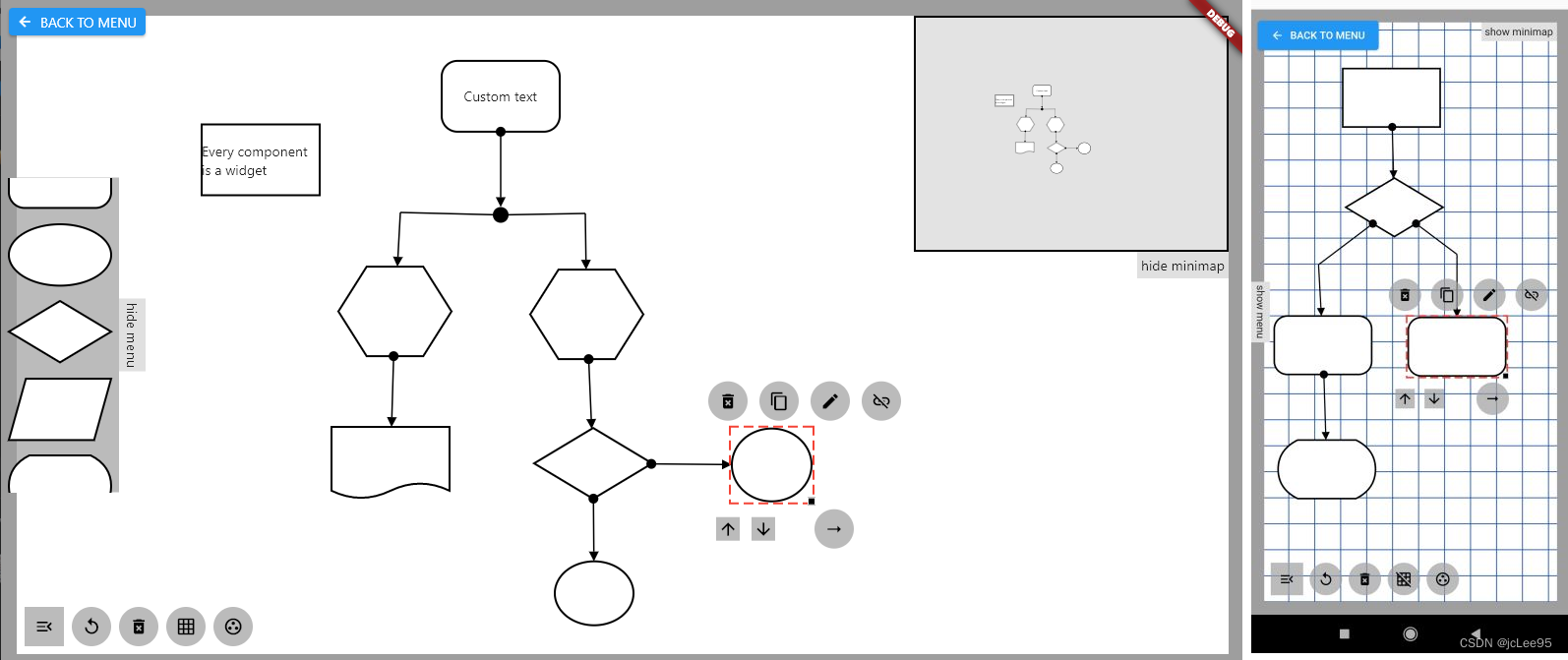
diagram_editor
flutter 图表编辑器库,用于显示和编辑自定义类型的图表。它提供了diagrameditor 小部件以及自定义所有编辑器设计和行为的可能性。

image_editor
其它
sliver_tools
https://pub.dev/packages/sliver_tools

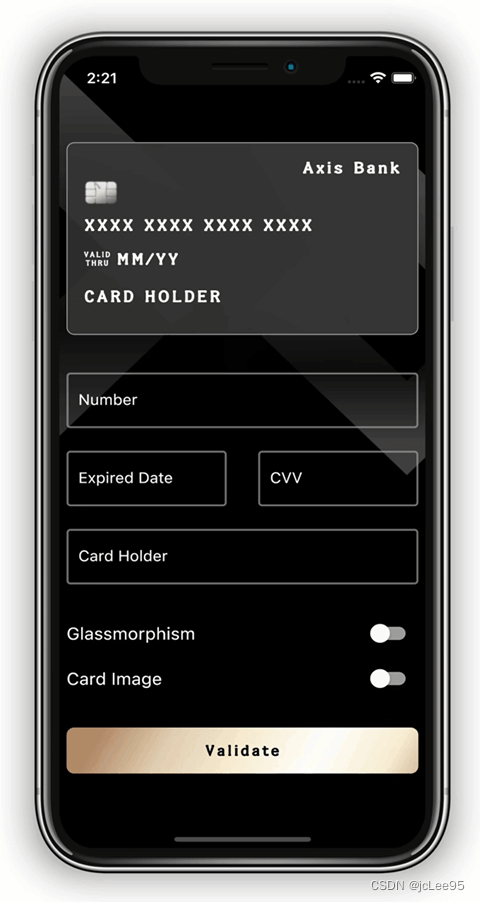
flutter_credit_card
-
允许您通过卡检测轻松实现信用卡的 ui。

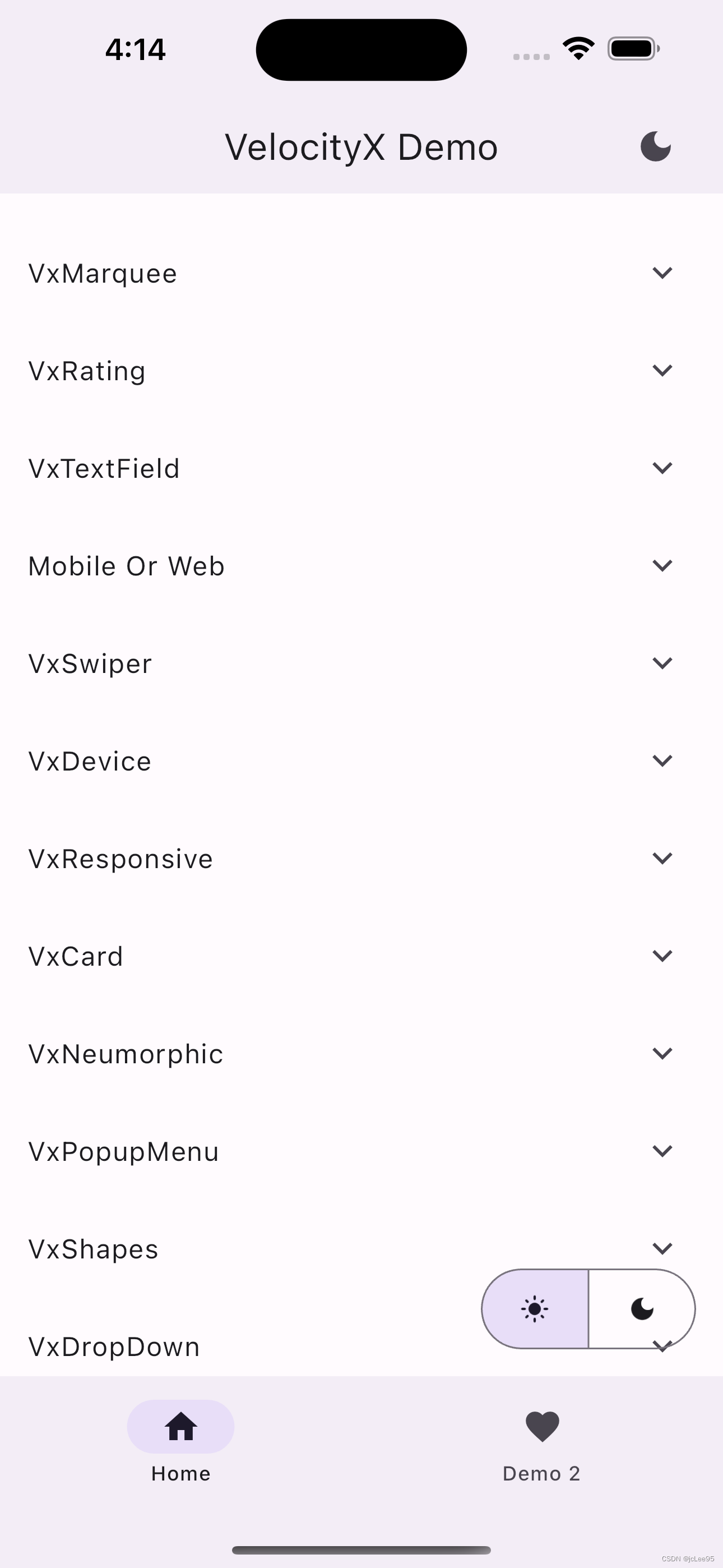
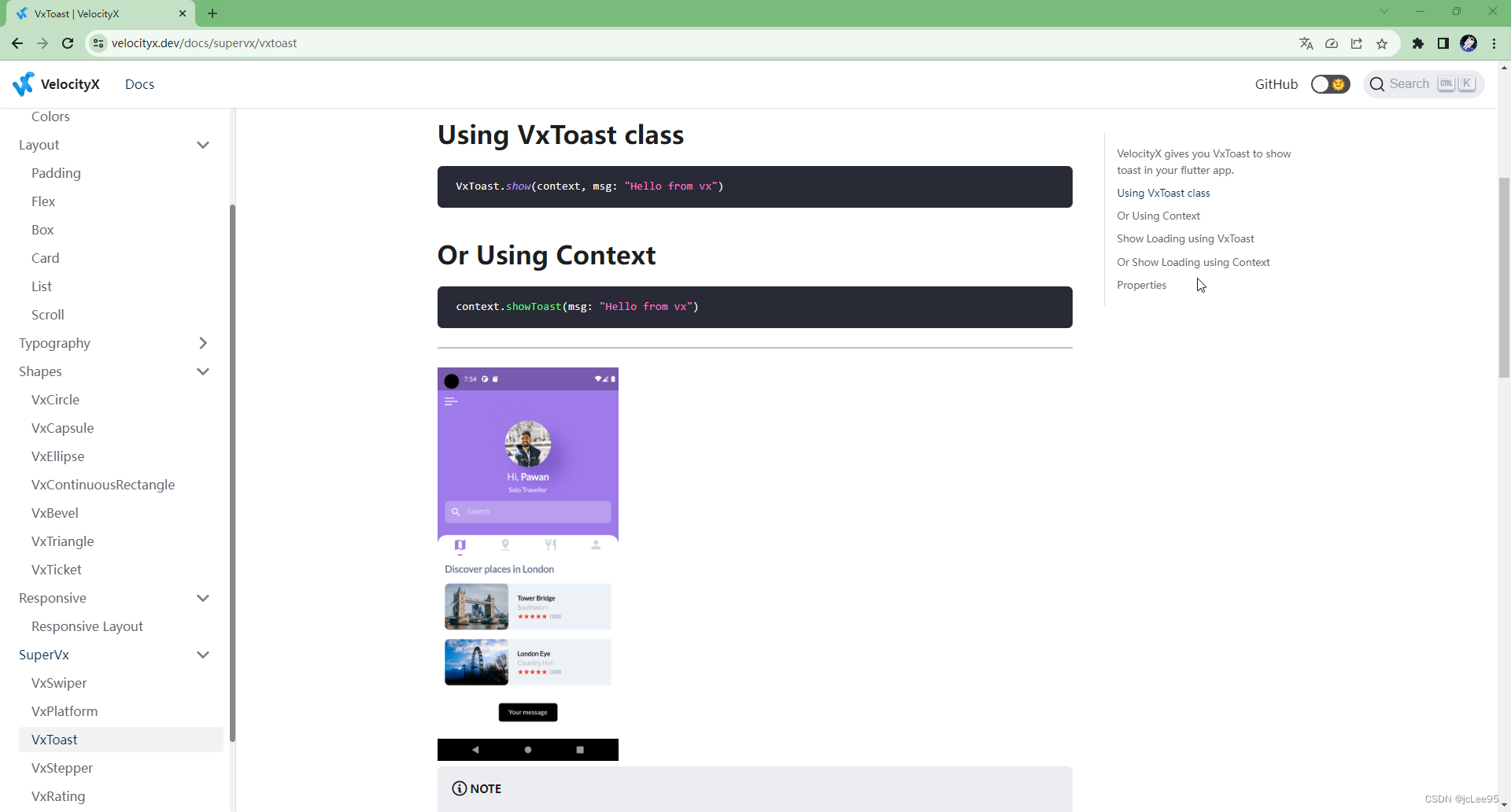
velocityx


flutter_pdfview
- 适用于 ios 和 android 的本机 pdf 视图
- https://pub.dev/packages/flutter_pdfview
introduction_screen
简介屏幕允许您在应用程序首次启动时显示一个屏幕,例如解释您的应用程序。这个小部件非常可定制,设计精美。

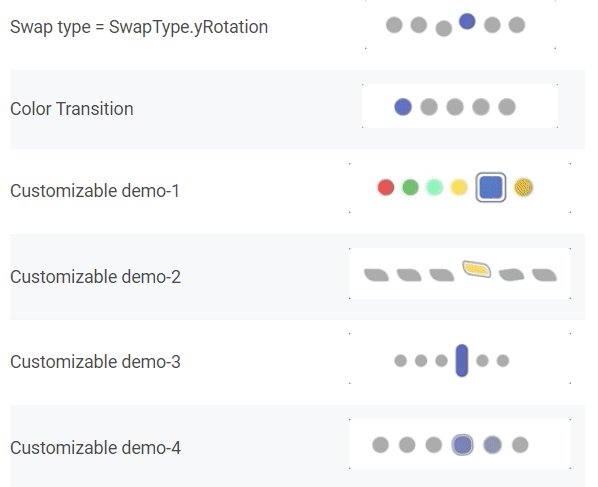
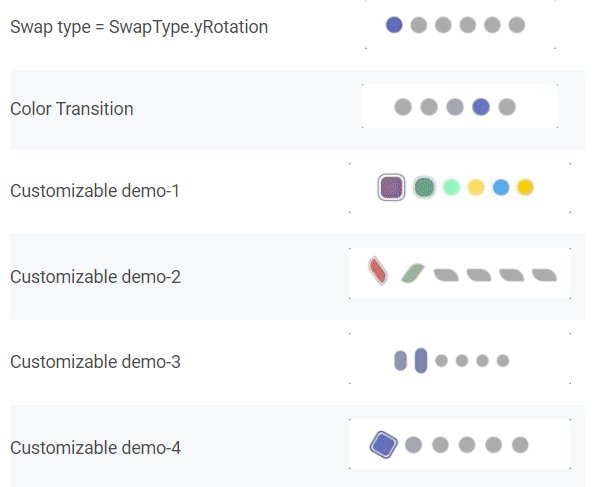
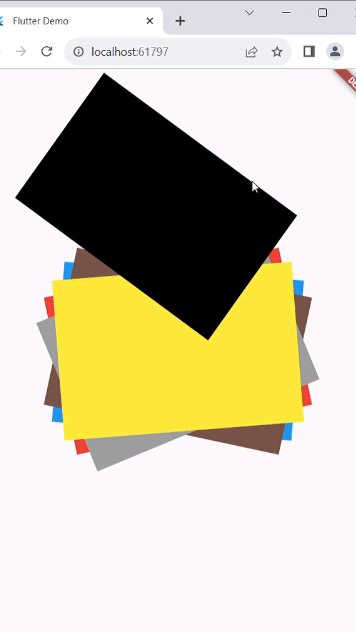
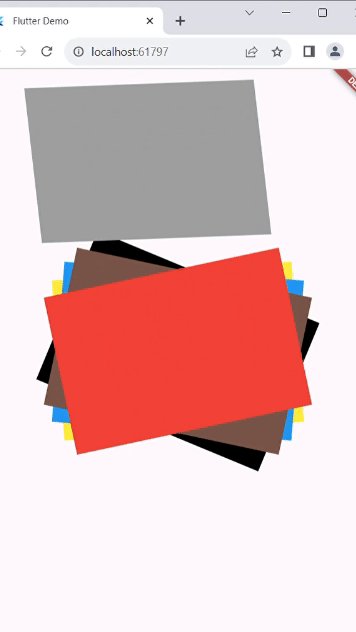
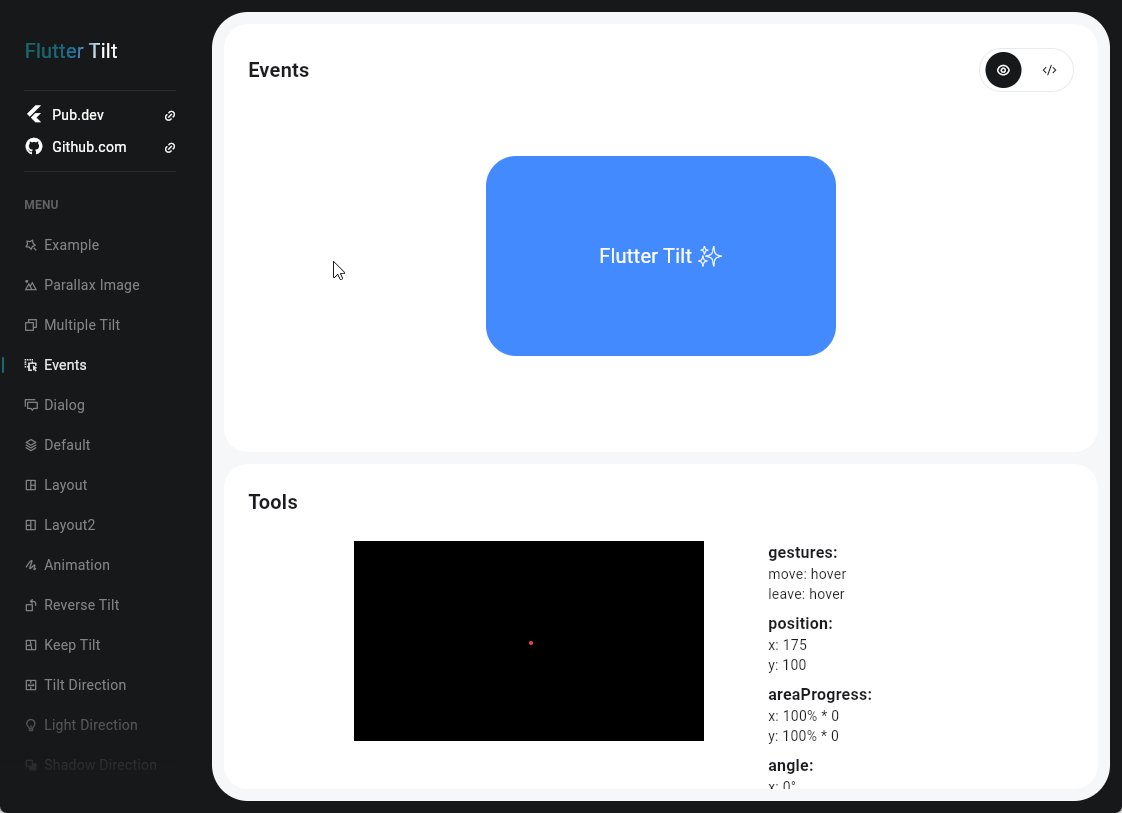
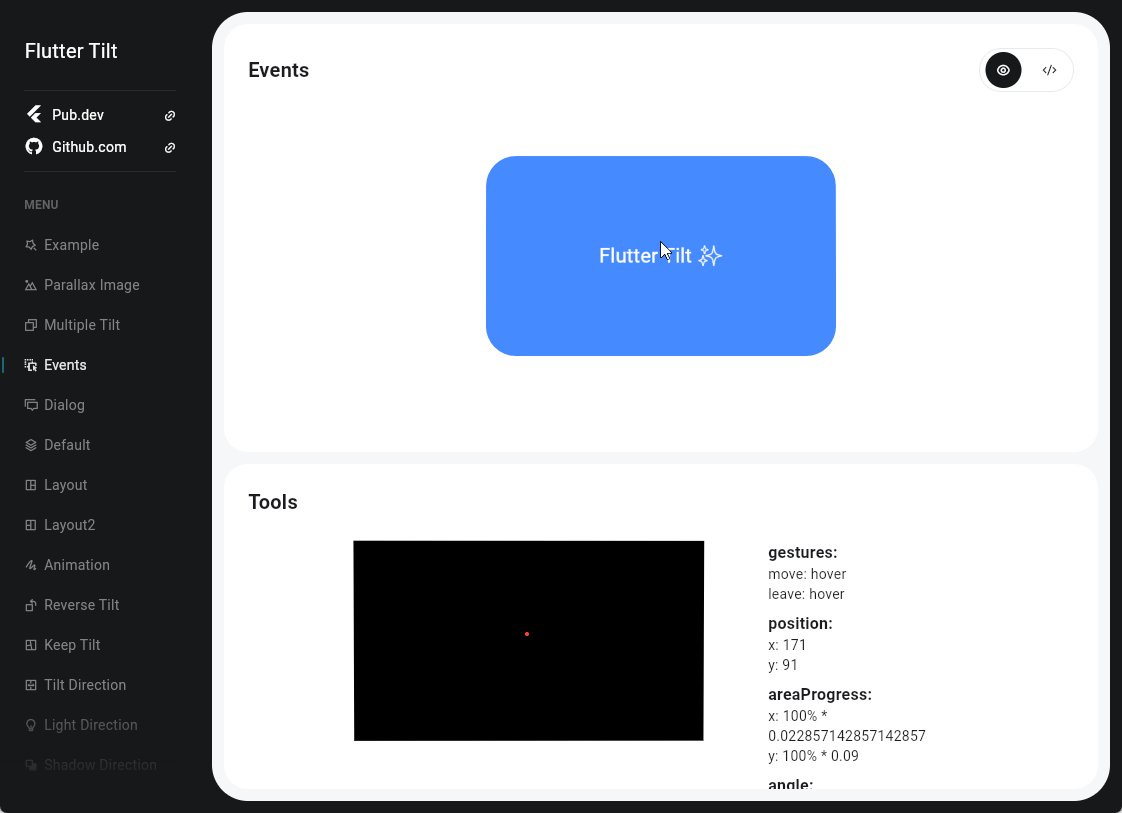
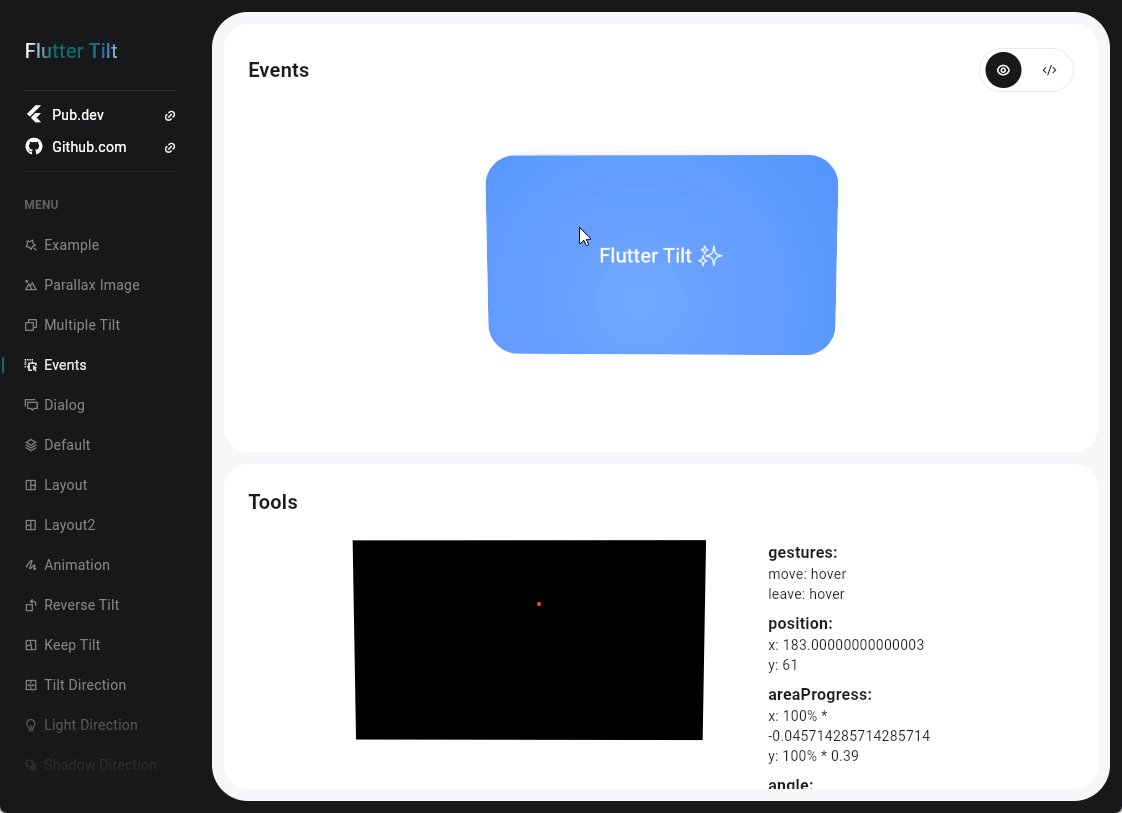
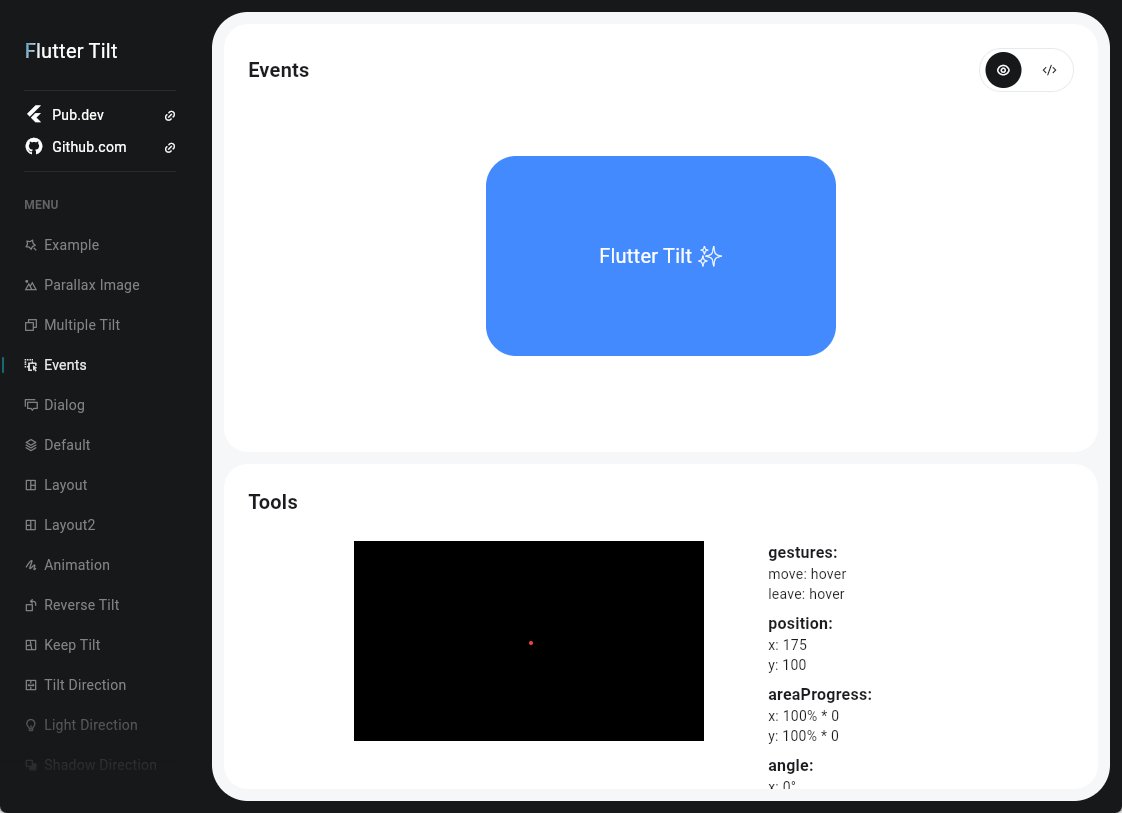
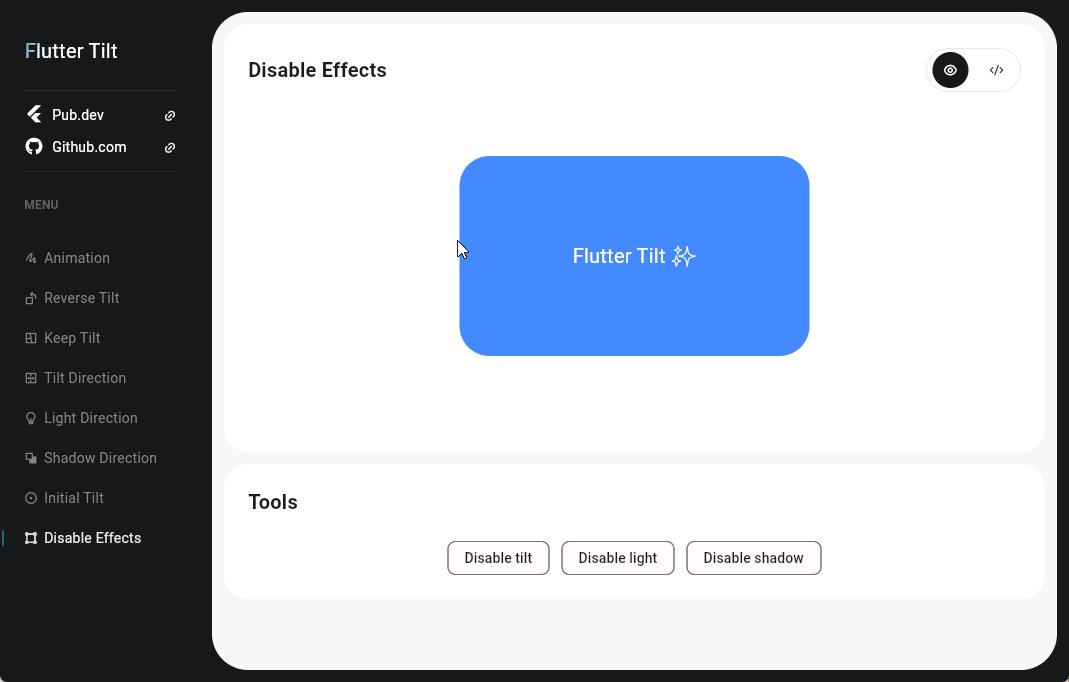
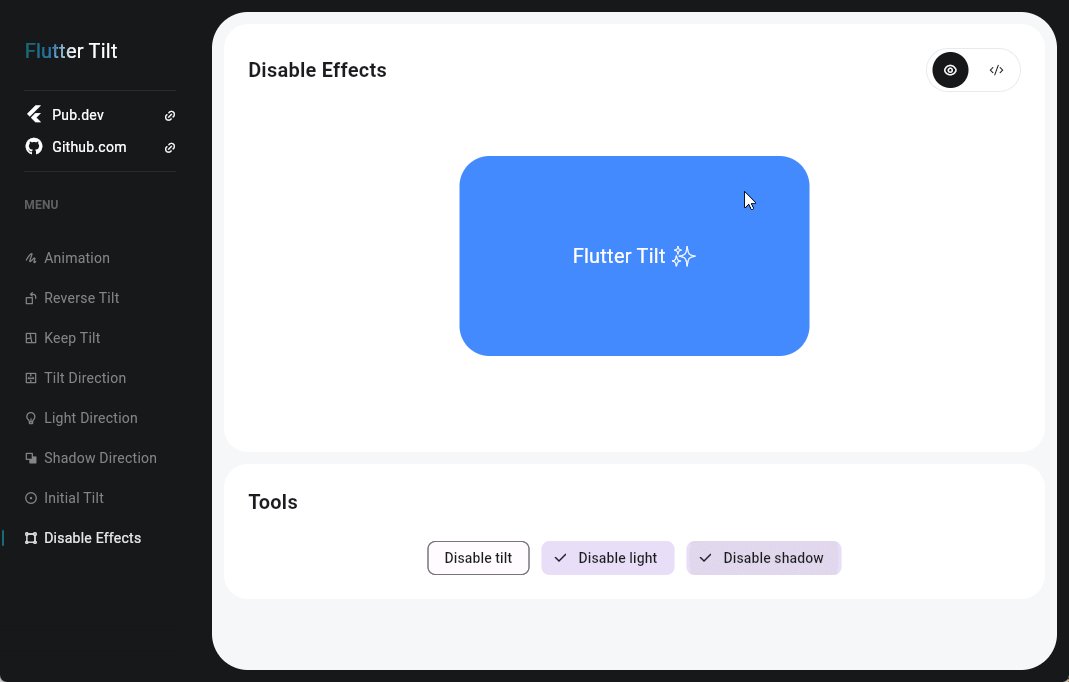
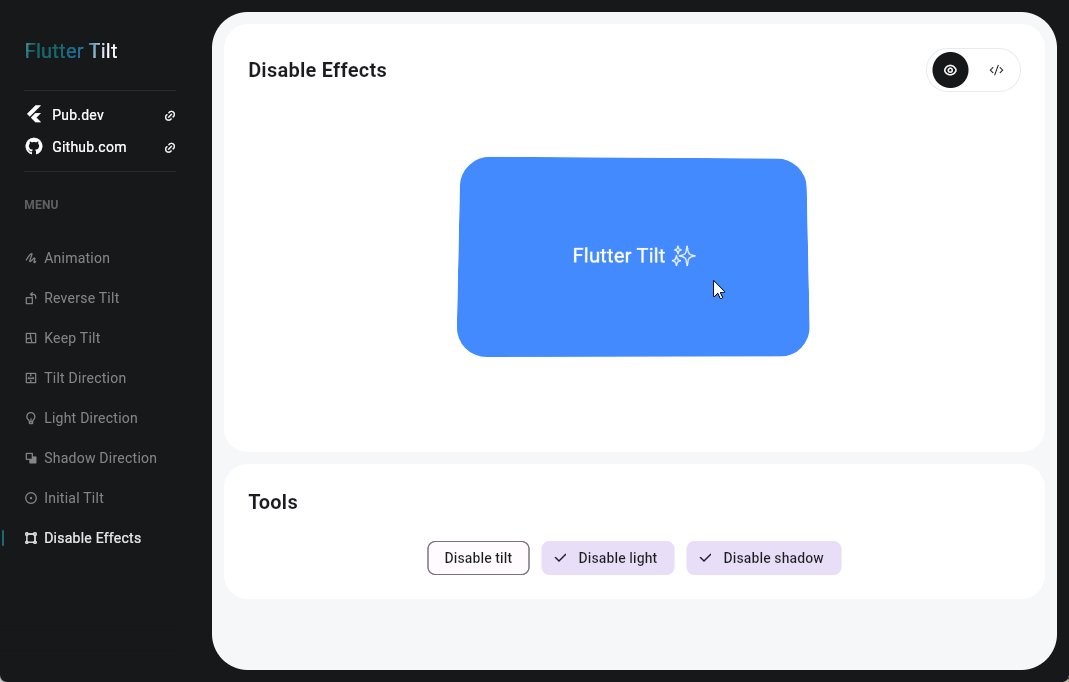
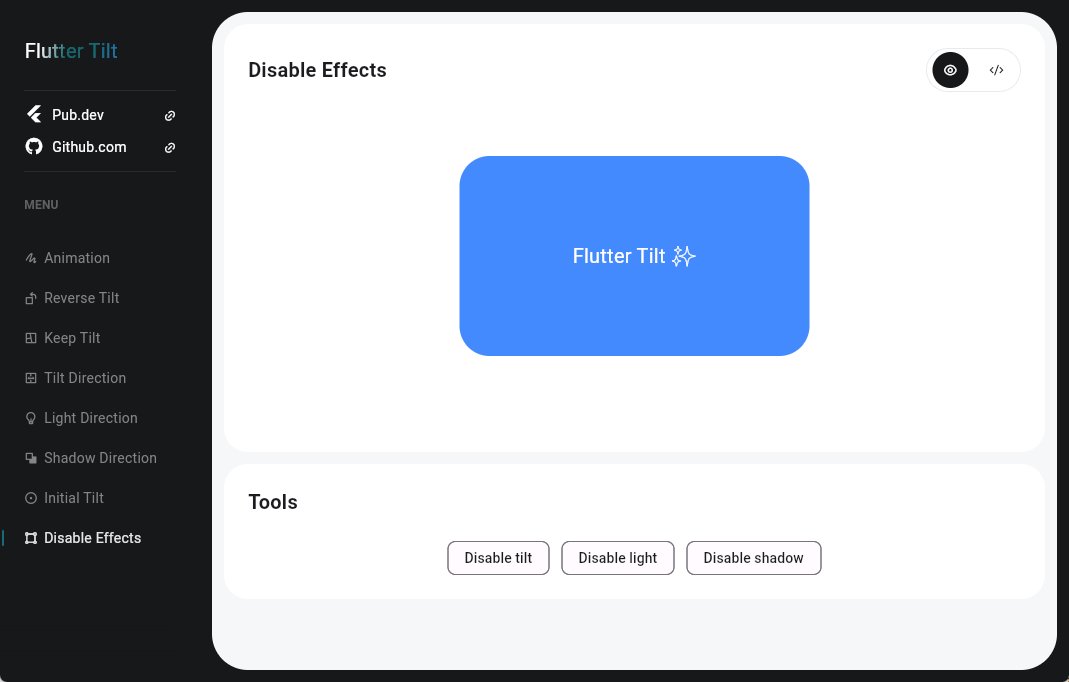
flutter_tilt
- https://github.com/fluttercandies/flutter_tilt/blob/main/readme-zh.md
- https://pub.dev/packages/flutter_tilt
- demo:https://amoshuke.github.io/flutter_tilt_book/#/example






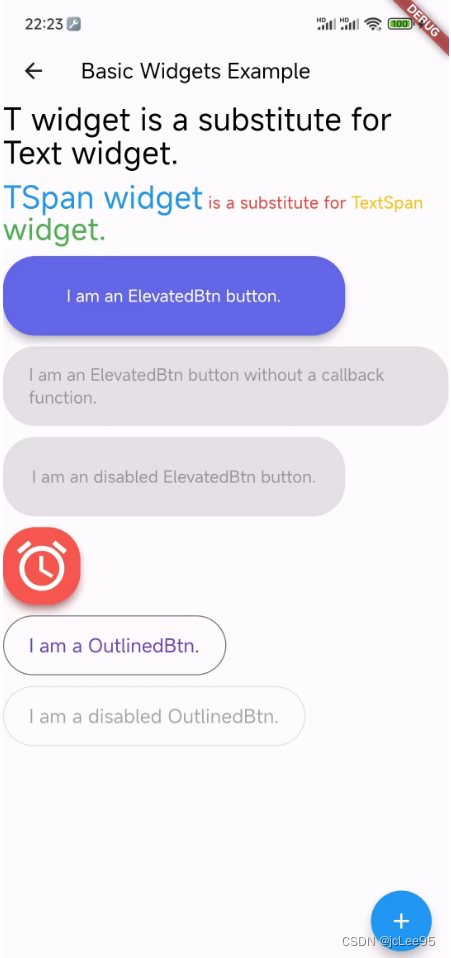
scale_design
一个移动端 ui 框架和组件库,提供了设计师尺寸适配方案以及相应的各种组件。

 |  |  |
flutter_context_menu
为在flutter应用程序中创建和显示上下文菜单提供了一个灵活的、可定制的解决方案 的 一个flutter库。它允许您轻松地将上下文菜单添加到您的ui中,为用户提供了一种方便的方式来访问特定于所选项或区域的附加选项和操作。

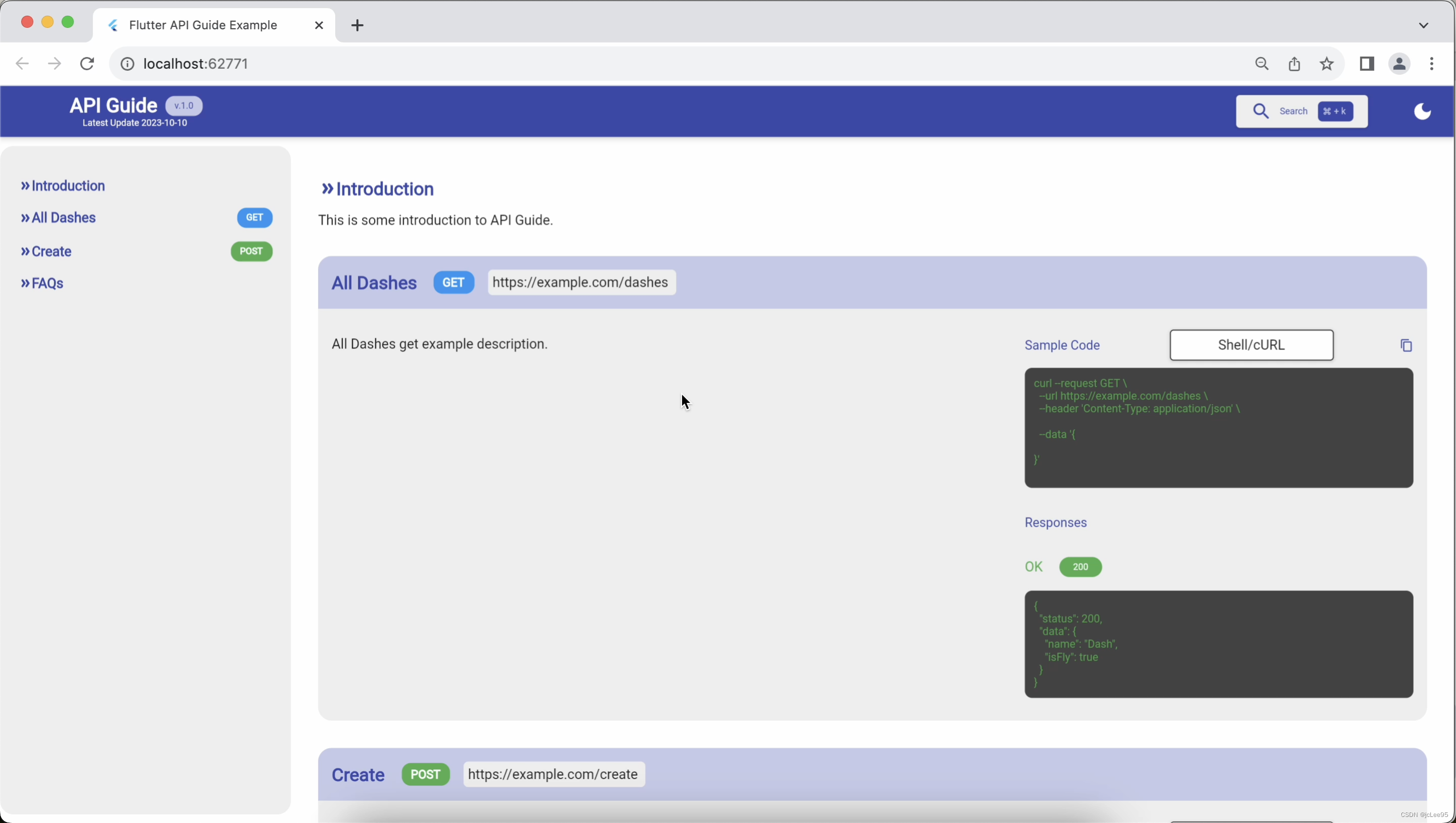
api_guide
用于生成 api 调用文档例如 openapi 架构 的flutter 包。
liquid swipe
liquid swipe 是一款揭示性的剪辑器,可以像滑动到堆叠的容器/小部件一样产生令人惊叹的液体,其灵感来自 cuberto 的 liquid swipe 和 introviews。

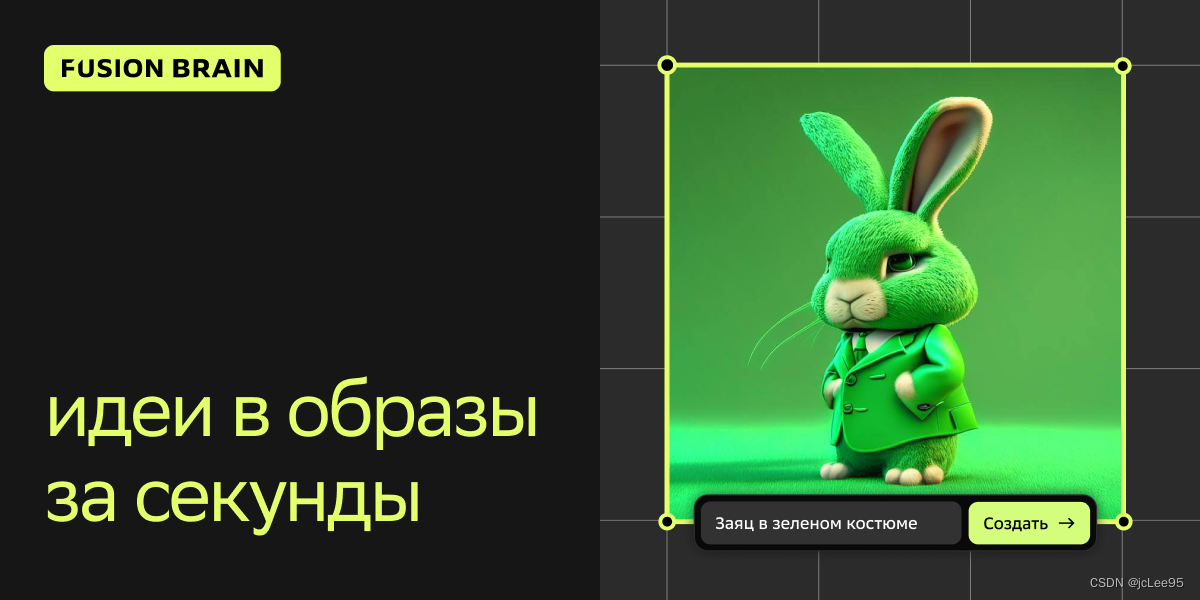
brain_fusion
fusion brain ai 是一种新的人工智能艺术生成工具,只需文本提示即可创建令人惊叹的图像。fusion brain ai 还可以对现有图像进行变体。
- https://fusionbrain.ai/diffusion
- https://github.com/dj-yacine-flutter/brain_fusion
- https://pub.dev/packages/brain_fusion

- 从文本生成图像
- 高质量
- 超过 10 种风格
首先导入包:
import 'package:brain_fusion/brain_fusion.dart';
然后初始化ai类:
final ai ai = ai();
获取 uint8list 形式的图像(png 格式):
future<uint8list> generate(string query) async {
uint8list image = await ai.runai(query, aistyle.anime);
return image;
}
显示图像:
widget brainfusion() {
return futurebuilder<uint8list>(
// call the generate() function to get the image data
future: generate('your text'),
builder: (context, snapshot) {
if (snapshot.connectionstate == connectionstate.waiting) {
// while waiting for the image data, display a loading indicator
return const circularprogressindicator();
} else if (snapshot.haserror) {
// if an error occurred while getting the image data, display an error
return text('error: ${snapshot.error}');
} else if (snapshot.hasdata) {
// if the image data is available, display the image using image.memory()
return image.memory(snapshot.data!);
} else {
// if no data is available, display a placeholder or an empty container
return container();
}
},
);
}
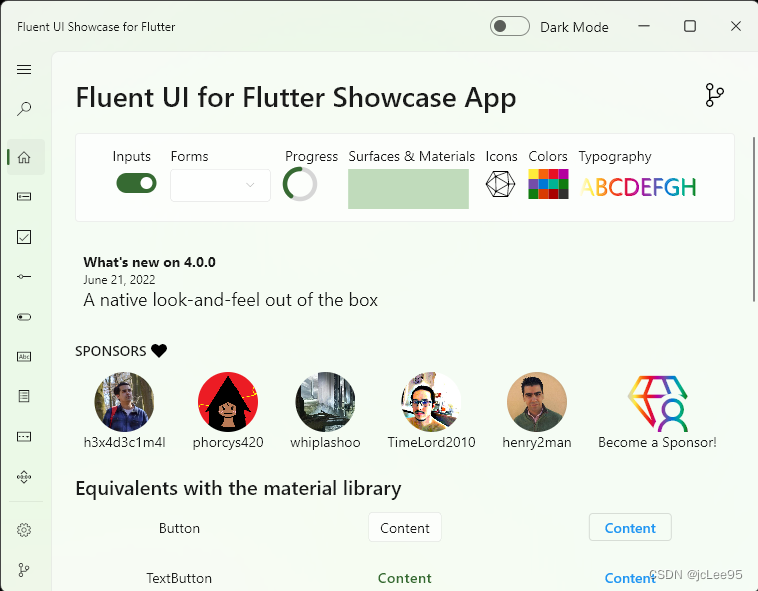
fluent_ui
- https://bdlukaa.github.io/fluent_ui/#/
- https://github.com/bdlukaa/fluent_ui
- https://pub.dev/packages/fluent_ui

使用flutter设计漂亮的原生windows应用程序。flutter的fluent ui的非官方实现。它是根据官方文件编写的。
您想发表意见!!点此发布评论















发表评论