鸿蒙界面开发
313人参与 • 2024-08-02 • 网页播放器
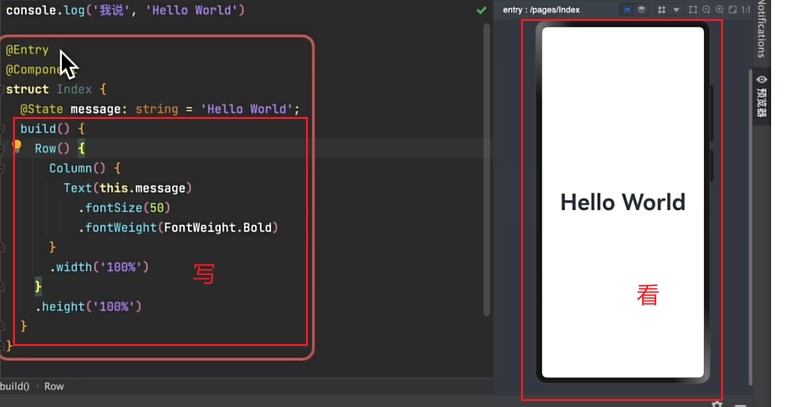
界面开发


//构建 → 界面
build() {
//行
row(){
//列
column(){
//文本 函数名(参数) 对象.方法名(参数) 枚举名.变量名
text(this.message)
.fontsize(40)//设置文本大小
.fontweight(fontweight.bold)//设置文本粗细
.fontcolor('#ff2152')//设置文本颜色
}.width('100%')
}.height('100%')
}
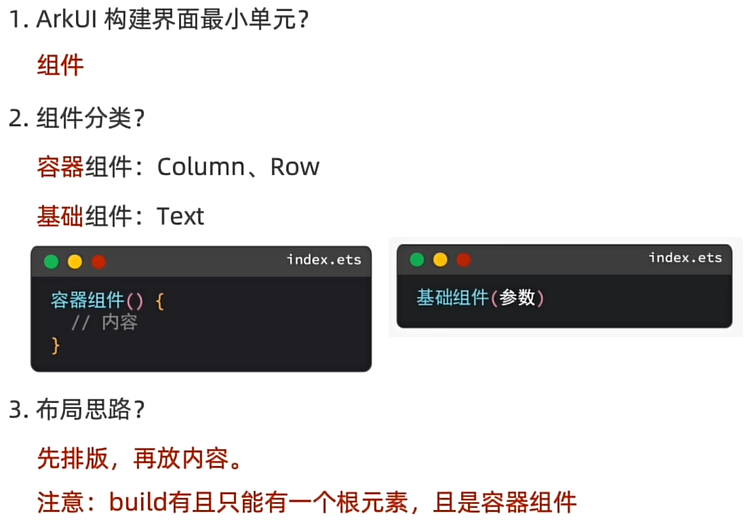
界面开发-布局思路


//构建 → 界面
build() {
//布局思路:先布局在排版
column(){
//内容
text('小说简介')
row(){
text('都市')
text('生活')
text('情感')
text('男频')
}
}//最外面只能有一层容器组件,需要编写要在容器内编写
}

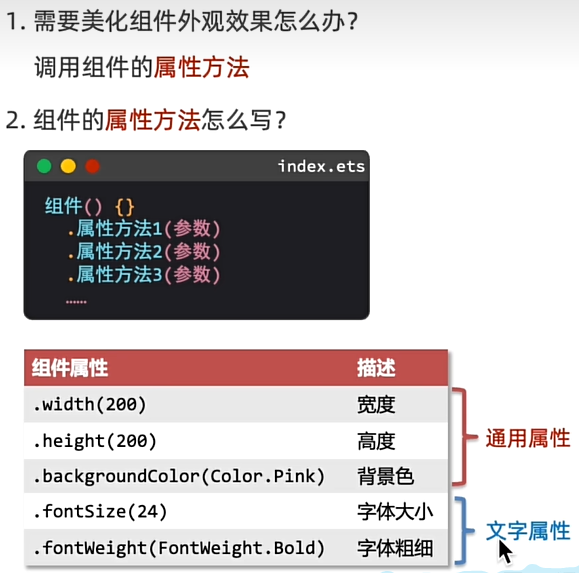
属性方法

//构建 → 界面
build() {
//布局思路:先布局在排版
column(){
//内容
text('小说简介')
.width('100%')
.fontsize(25)
.fontweight(fontweight.bolder)
.height(50)
row(){
text('都市')
.fontcolor(color.blue)
.backgroundcolor(color.brown)
.width(50)
.height(40)
text('生活')
.fontcolor(color.brown)
.backgroundcolor(color.green)
.width(50)
.height(40)
text('情感')
.backgroundcolor(color.pink)
.width(50)
.height(40)
text('男频')
.backgroundcolor(color.orange)
.width(50)
.height(40)
}.width('100%')
}//最外面只能有一层容器组件,需要编写要在容器内编写
}

字体颜色

//2、综合练习:今日头条置顶新闻
column(){
text('学鸿蒙,就来陈哈哈~')
.fontsize(15)
.width('100%')
.fontweight(fontweight.bold)
.height(25)
row(){
text('置顶')
.fontcolor(color.red)
.fontsize(10)
.width(30)
text('新华社')
.fontsize(10)
.fontcolor('#888')
.width(40)
text('4680评论')
.fontsize(10)
.fontcolor('#888')
.width(50)
}.width('100%')
}.width('100%')

文字溢出省略号、行高

column(){
text('harmonyos开发初体验')
.width('100%')
.fontweight(fontweight.bold)
.lineheight(50)
.fontsize(24)
text('方舟开发框架(简称arkui)为harmonyos应用的ui开发提供了完整的基础设施,包括简洁的ui语法、丰富的ui功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。')
.width('100%')
.lineheight(24)
.fontcolor('#888')
//重点记忆溢出省略号
.textoverflow({
overflow:textoverflow.ellipsis
}).maxlines(2)//配合使用能见度两行
}

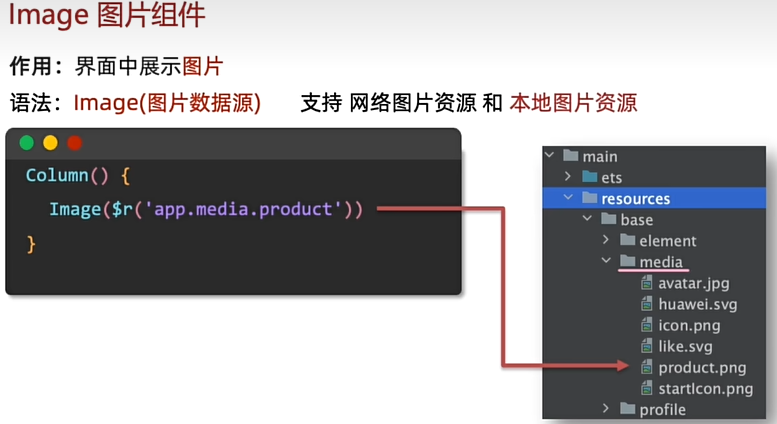
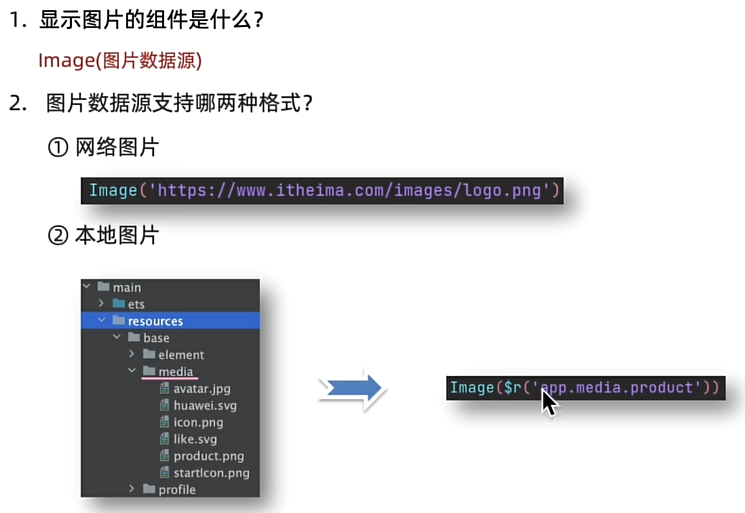
image图片组件

//构建 → 界面
build() {
//1、网络图片加载 image('网图地址')
// column(){
// image('https://www.itheima.com/images/logo.png')
// .width(200)
// }
//2、本地图片加载 image($r('app.media.文件名'))
column(){
image($r('app.media.starticon'))
.width(200)
text('耐克龙年限定款!!!')
.fontsize(20)
.width(200)
row(){
image($r('app.media.starticon'))
.width(20)
text(' 令人脱发的代码')
}.width(200)
}

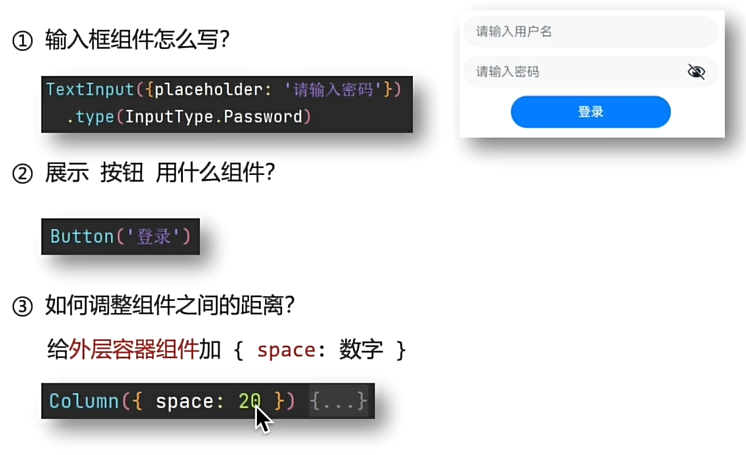
输入框与按钮

build() {
//控制组件间的距离,可以给column设置{space:间隙大小}
column({space:10}){
textinput({
placeholder:'请输入用户名'
}).type(inputtype.normal)
textinput({
placeholder:'请输入密码'
}).type(inputtype.password)
button('登录')
.backgroundcolor('#3575ed')
.width(200)
}
}

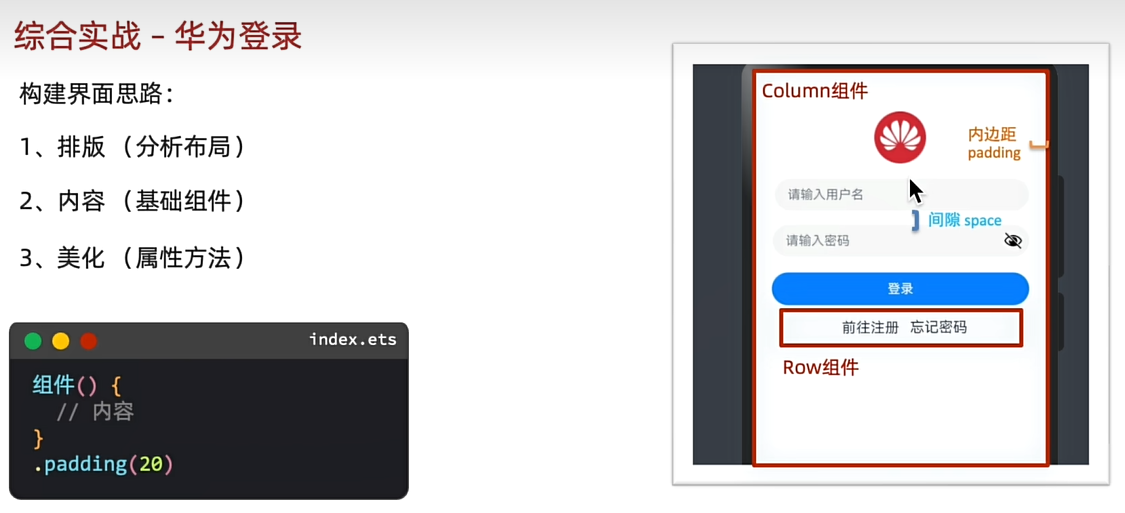
综合实训

build() {
//构建界面核心思路:
//1.排版(思考布局)
//2,内容(基础组件)
//3.美化(属性方法)
column({space:10}){
image($r('app.media.starticon'))
.width(50)
textinput({
placeholder:'输入用户名'
})
textinput({
placeholder:'请输入密码'
}).type(inputtype.password)
button('登录')
.width('100%')
row({space:15}){
text('前往注册')
text('忘记密码')
}
}.width('100%')
.padding(20)
}
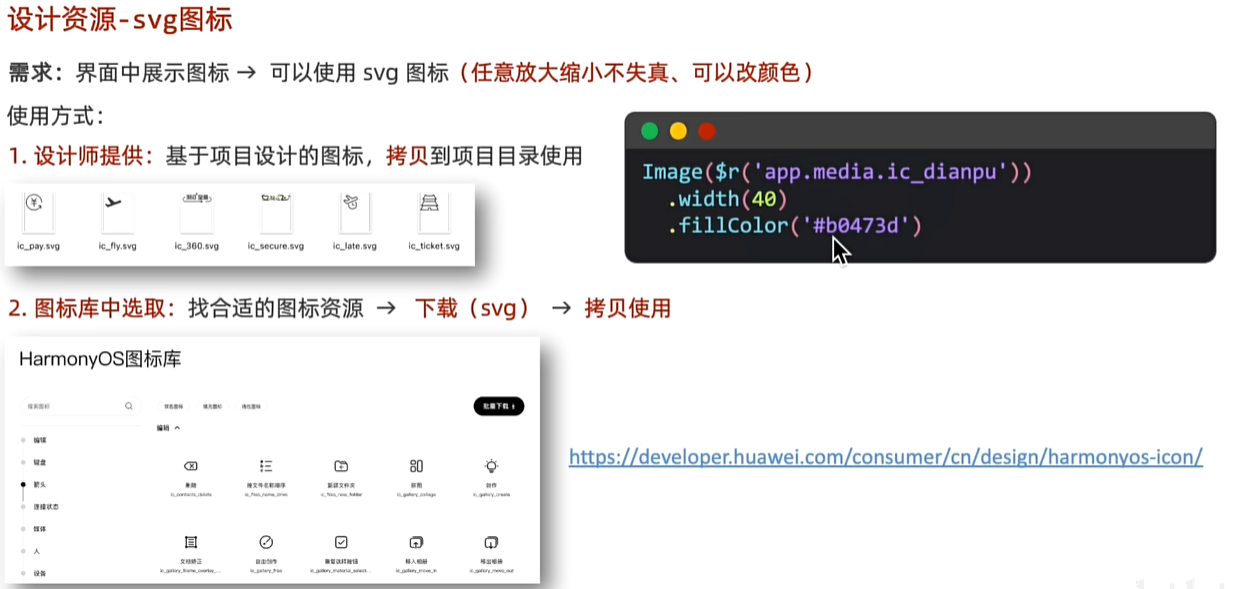
设计资源-svg图标

鸿蒙图标库:
https://developer.huawei.com/consumer/cn/design/harmonyos-icon/

布局元素的组成

内边距padding

外边距margin

练习:

//构建 → 界面
build() {
column(){
image($r('app.media.starticon'))
.width(50)
.margin({
top:120
})
text('大王叫我来巡山')
.fontsize(25)
.fontweight(fontweight.bold)
.margin({
top:20,
})
button('qq音乐登录')
.fontcolor(color.white)
.fontweight(fontweight.bold)
.backgroundcolor('#387df6')
.width('100%')
.margin({
top:80
})
button('微信登录')
.fontcolor(color.black)
.fontweight(fontweight.bold)
.backgroundcolor('#dfdfdf')
.width('100%')
.margin({
top:15
})
}.width('100%')
.padding(20)
}
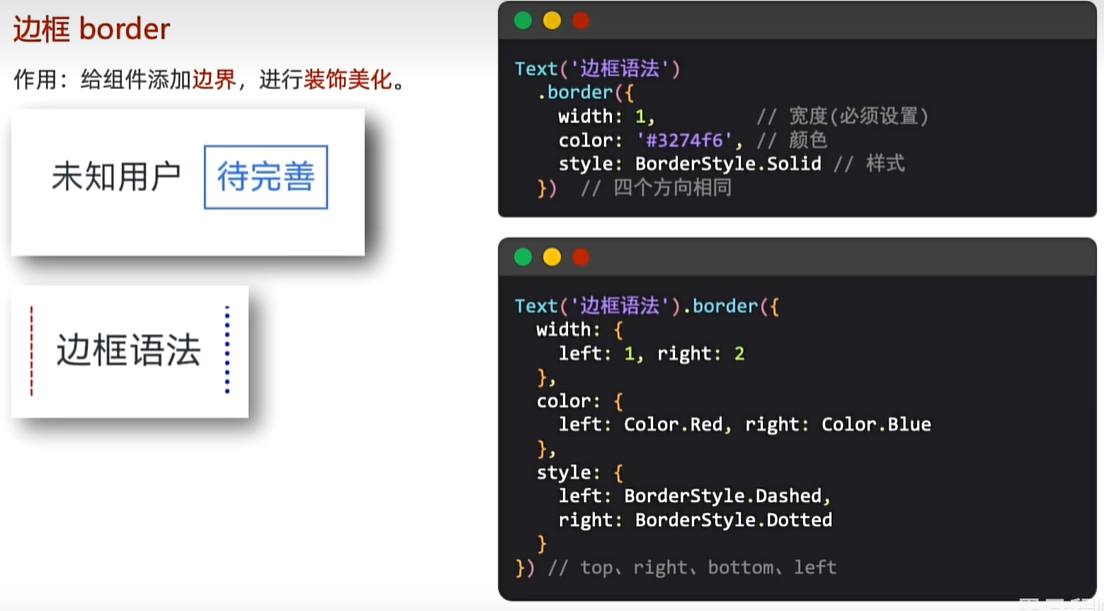
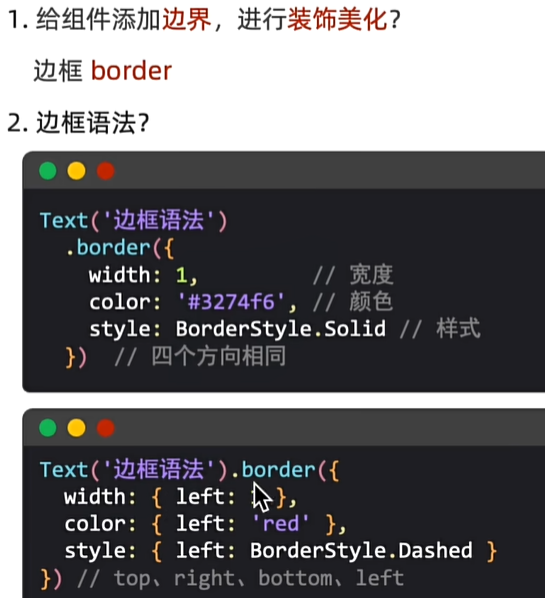
边框

//构建 → 界面
build() {
column(){
text('四条边')
.fontcolor(color.red)
.padding(5)
.border({
width:1,//宽度
color:color.red,//颜色
style:borderstyle.dotted//央视(实线 虚线 点线)
}).margin({
bottom:20
})
text('单边框')
.fontcolor(color.red)
.padding(5)
//单边框,可以通过left right top bottom配置四个方向边框
.border({
width:{
left:1,
right:3
},
color:{
left:color.yellow,
right:'#ff68'
},
style:{
left:borderstyle.solid,
right:borderstyle.dotted
}
})
}.width('100%')
.padding(20)
}

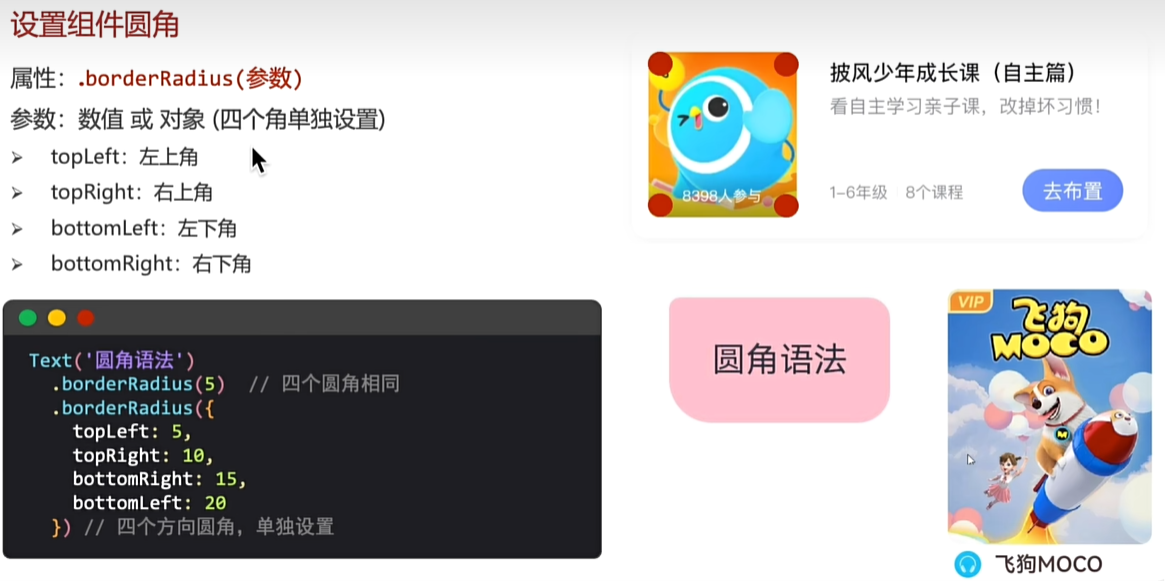
设置组件圆角


特殊形状圆角设置

//构建 → 界面
build() {
column(){
text('四条边')
.fontcolor(color.red)
.padding(5)
.border({
width:1,//宽度
color:color.red,//颜色
style:borderstyle.dotted//央视(实线 虚线 点线)
}).margin({
bottom:20
})
text('单边框')
.fontcolor(color.red)
.padding(5)
//单边框,可以通过left right top bottom配置四个方向边框
.border({
width:{
left:1,
right:3
},
color:{
left:color.yellow,
right:'#ff68'
},
style:{
left:borderstyle.solid,
right:borderstyle.dotted
}
})
//倒角
text('倒角')
.backgroundcolor(color.pink)
.margin(30)
.padding(10)
.borderradius({
topleft:10,
bottomright:10
})
//图片
image($r('app.media.starticon'))
.width(100)
.height(100)
.borderradius(50)
//正圆
text('正圆')
.backgroundcolor(color.pink)
.margin(30)
.padding(10)
.width(50)//宽高一样
.height(50)
.borderradius(25)//圆角是宽或者高的一半
//胶囊
text('胶囊')
.backgroundcolor(color.green)
.padding(20)
.width(150)//宽比高大
.height(50)
.borderradius(25)//圆角是高的一半
}.width('100%')
.padding(20)
}
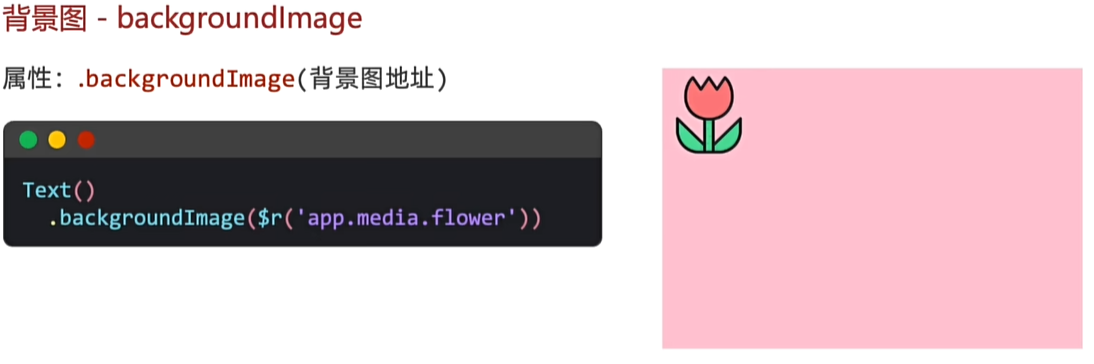
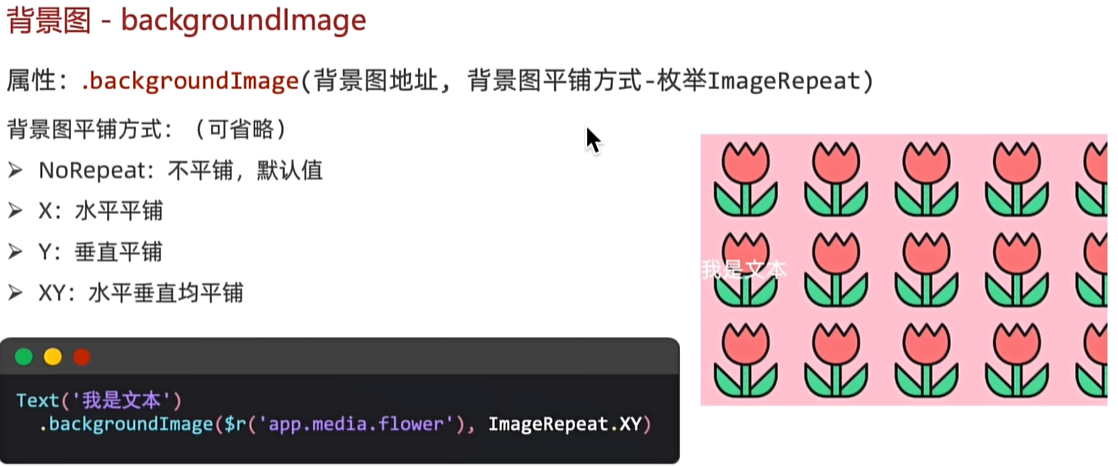
背景图-banckgroundimage


text('tupian')
.padding(20)
.backgroundcolor(color.orange)
.margin(20)
.width(400)
.height(400)
.backgroundimage($r('app.media.app_icon'),imagerepeat.xy)//图片重复,x横轴,y纵轴,xy铺满

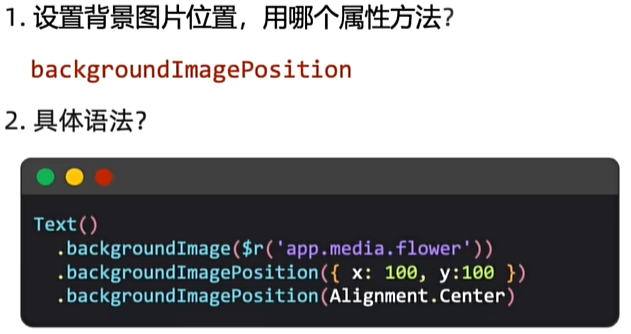
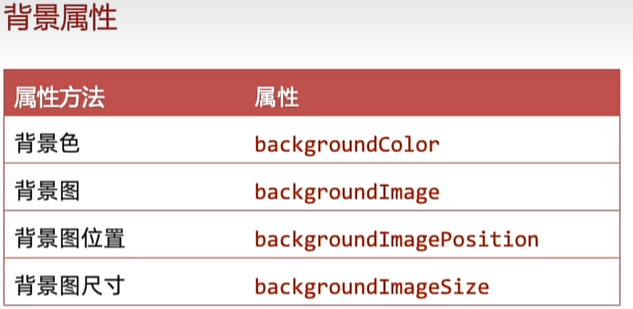
背景属性

//构建 → 界面
build() {
//backgroundimageposition
//1,传入对象,设置位置坐标,背景图片的左顶点
//{x:坐标值,y:坐标值}
//注意:坐标值的单位,和宽高的默认单位不同的,显示出来大小会不同
//2,alignment枚举,设置一些特殊的位置(中央、左顶点..)
//center topstart左j顶点topend右顶点bottomend右下...
column(){
text()
.width(300)
.height(200)
.backgroundcolor(color.pink)
.backgroundimage($r('app.media.starticon'))
.backgroundimageposition({
x:100,
y:100
})
.backgroundimageposition(alignment.center)
}.width('100%')
.padding(20)
}

单位问题


背景属性

text()
.height(200)
.width(300)
.backgroundimage($r('app.media.huawei'))
.backgroundimagesize(imagesize.cover)

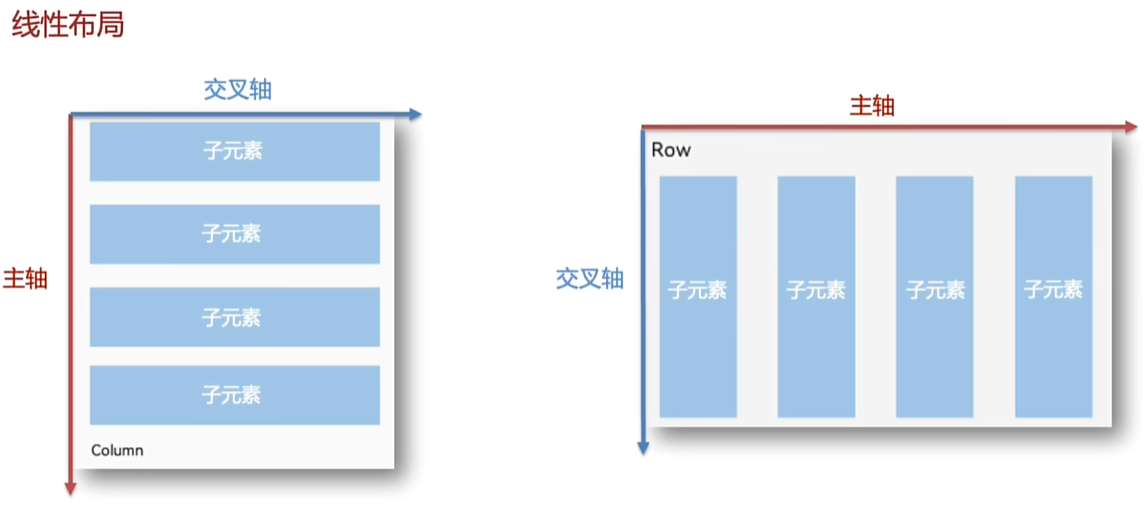
线性布局


//纵向布局
.build() {
column(){
text()
.width(200).height(100)
.backgroundcolor(color.pink)
.borderwidth(1)
text()
.width(200).height(100)
.backgroundcolor(color.pink)
.borderwidth(1)
text()
.width(200).height(100)
.backgroundcolor(color.pink)
.borderwidth(1)
}.width('100%').height('100%')
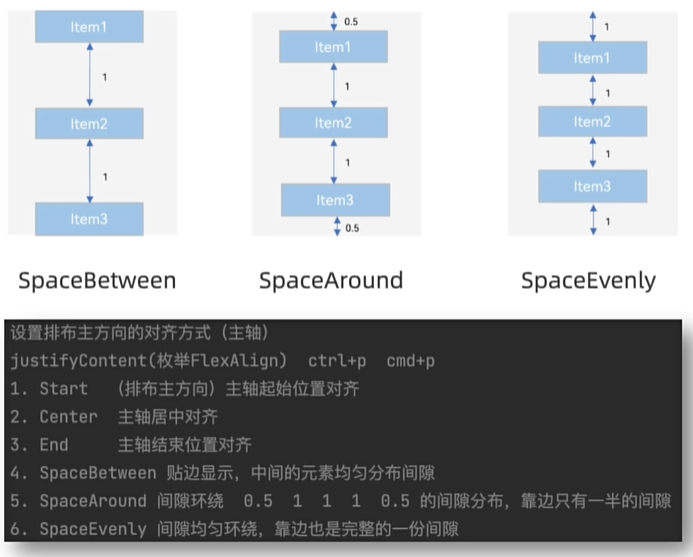
//设置排布主方向的对齐方式(主轴)
//1.start(排布主方向)主轴起始位置对齐
//2.center主轴居中对齐
//3.end主轴结束位置对齐
//4.spacebetween贴边显示,中间的元素均匀分布间隙
//5.space正ound间隙环绕0.5 1 1 1 0.5的间隙分布,靠边只有一半的间隙
//6,spaceevenly间隙均匀环绕,靠边也是完整的一份间隙
//justifycontent(枚举flexalign)ctrl+p cmd+p
//.justifycontent(flexalign.center)
//.justifycontent(flexalign.spacebetween)
//justifycontent(flexalign.spacearound)
.justifycontent(flexalign.center)
//横向布局
build() {
row(){
text()
.width(50).height(200)
.backgroundcolor(color.pink)
.borderwidth(1)
text()
.width(50).height(200)
.backgroundcolor(color.pink)
.borderwidth(1)
text()
.width(50).height(200)
.backgroundcolor(color.pink)
.borderwidth(1)
}.width('100%').height('100%')
//设置排布主方向的对齐方式(主轴)
//1.start(排布主方向)主轴起始位置对齐
//2.center主轴居中对齐
//3.end主轴结束位置对齐
//4.spacebetween贴边显示,中间的元素均匀分布间隙
//5.space正ound间隙环绕0.5 1 1 1 0.5的间隙分布,靠边只有一半的间隙
//6,spaceevenly间隙均匀环绕,靠边也是完整的一份间隙
//justifycontent(枚举flexalign)ctrl+p cmd+p
//.justifycontent(flexalign.center)
//.justifycontent(flexalign.spacebetween)
//justifycontent(flexalign.spacearound)
.justifycontent(flexalign.spaceevenly)
}

个人中心-顶部导航栏

//构建 → 界面
build() {
column(){
row(){
image($r('app.media.ic_public_arrow_left_filled'))
.width(30)
text('个人中心')
.fontsize(24)
image($r('app.media.ic_gallery_photoedit_more'))
.width(30)
}.width('100%').height(40)
.justifycontent(flexalign.spacebetween)
.padding({left:10,right:10})
.backgroundcolor(color.white)
}.width('100%').height('100%')
.backgroundcolor(color.pink )


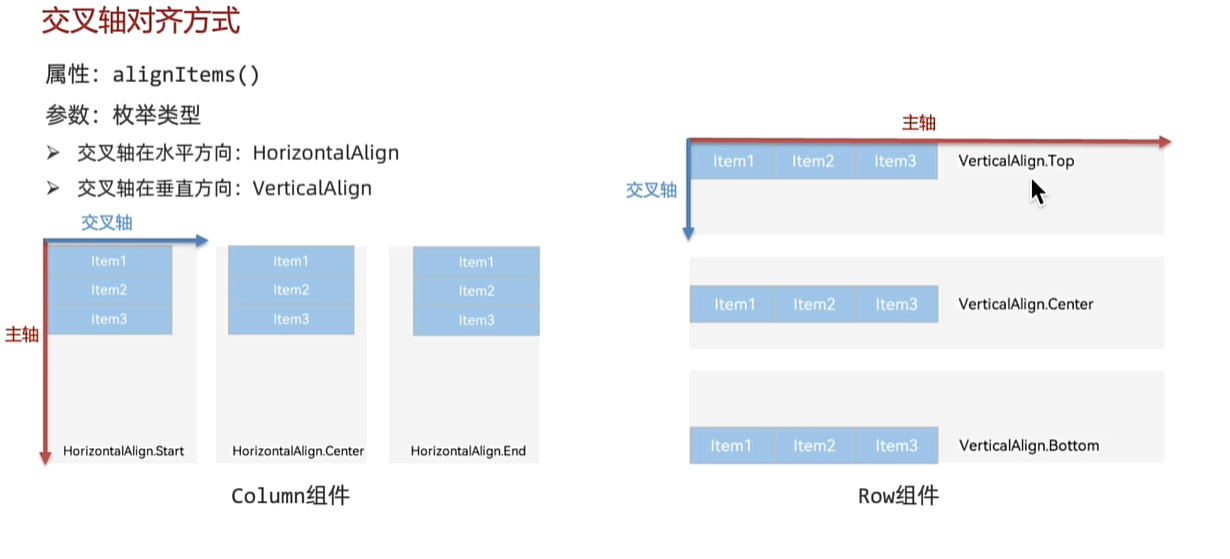
//row的交叉轴的对齐方式(垂直向下的交叉轴)
row(){内容……}.alignitems(verticalalign.top)
//column的交叉轴的对齐方式(垂直向右的交叉轴)
column(){内容……}.alignitems(verticalalign.top)

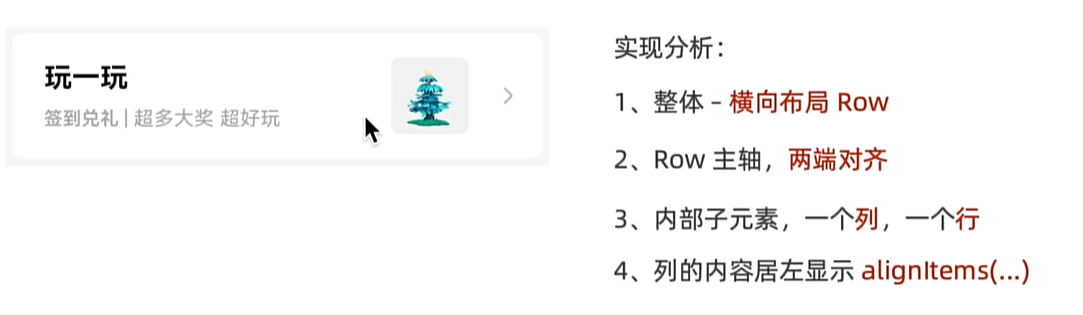
得物-列表项

//构建 → 界面
build() {
column(){
//左侧列
row(){
column({space:10}){
text('玩一玩')
.fontweight(fontweight.bold)
.fontsize(18)
row(){
text('签到兑礼')
.fontcolor('#ccc')
.fontsize(12)
text('|超多大奖')
.fontcolor('#ccc')
.fontsize(12)
text(' 超好玩')
.fontcolor('#ccc')
.fontsize(12)
}
}.alignitems(horizontalalign.start)
//右侧行
row(){
image($r('app.media.starticon'))
.width(50)
.margin({
right:10
})
image($r('app.media.ic_public_arrow_right_filled'))
.width(30)
.fillcolor('#ccc')
}.justifycontent(flexalign.spacebetween)
}
.justifycontent(flexalign.spacebetween)
.backgroundcolor(color.white)
.width('100%')
.height(80)
.borderradius(10)
.padding({
left:15,
right:15
})
}.width('100%').height('100%')
.padding(10)
.backgroundcolor(color.pink)
}

赞 (0)
您想发表意见!!点此发布评论






发表评论