一文吃透!如何在鸿蒙上开发Unity游戏的方法!
334人参与 • 2024-08-02 • 网页播放器
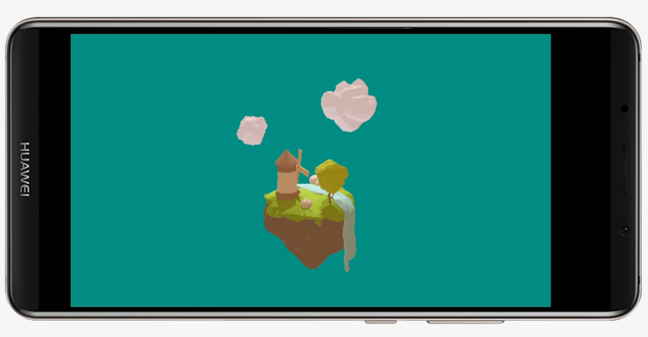
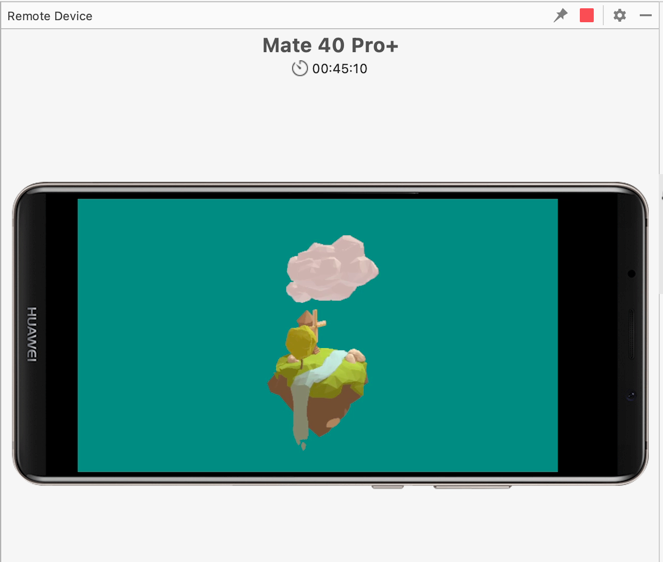
实际效果:

使用 webview 在鸿蒙设备上运行 unity 游戏需要几个步骤?
用 webview 在鸿蒙上运行 unity 游戏
①创建鸿蒙全屏工程
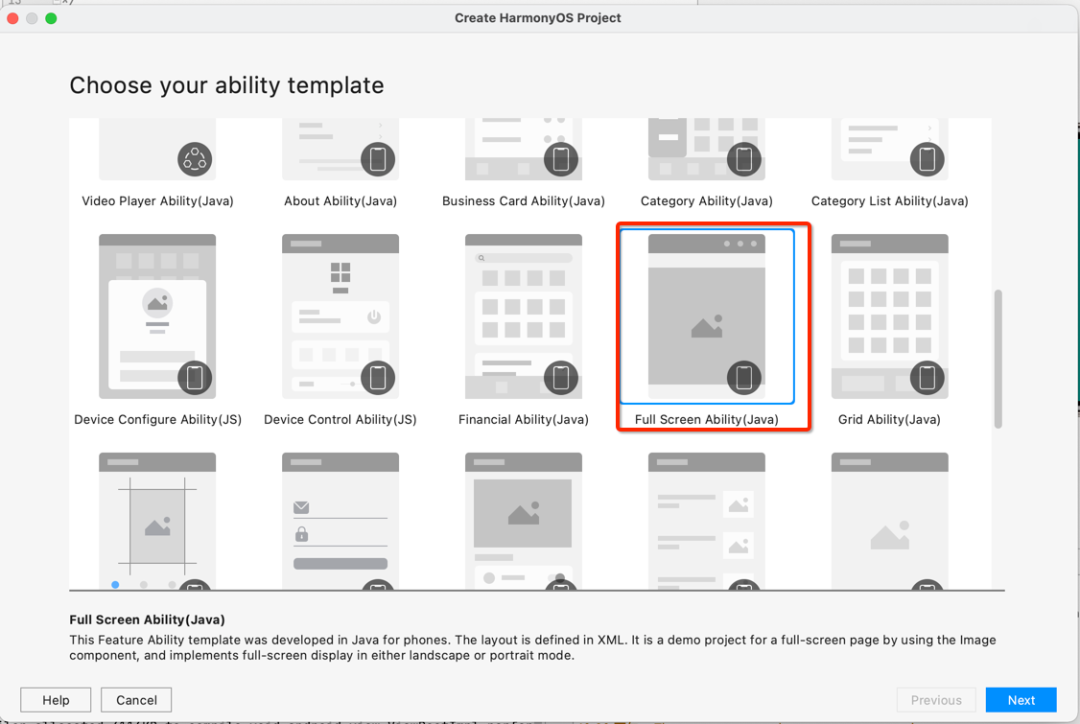
在 deveco 中创建一个新工程,模板选择 full screen ability。

②添加 webview
这个工程的布局很简单,就是一个全屏的 image 组件,把 image 组件替换成 webview 即可。
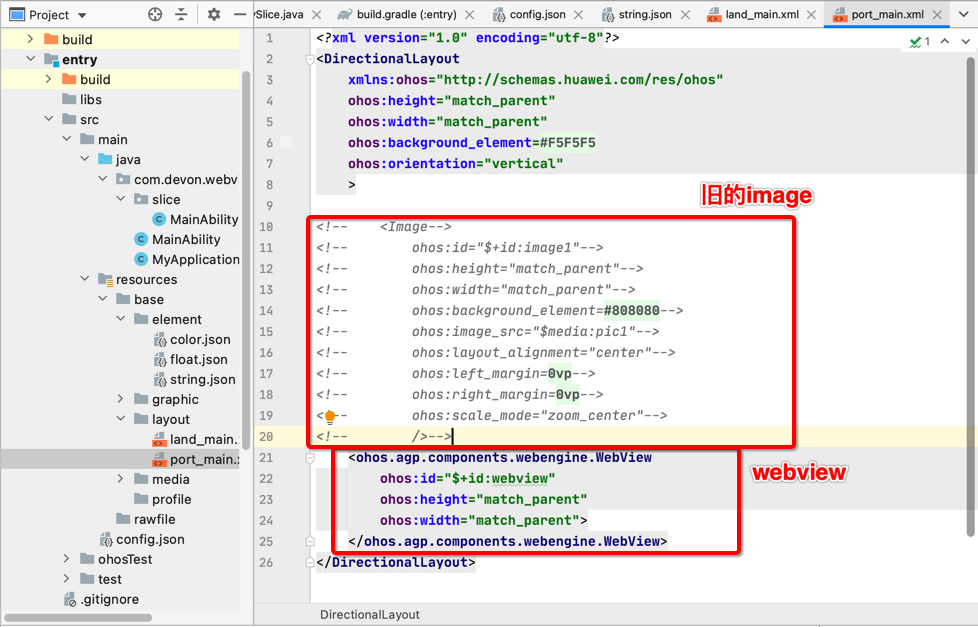
将模板 layout 中的 image 组件替换成 webview:
<ohos.agp.components.webengine.webview
ohos:id="$+id:webview"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.webview>
注意:该模板提供了 2 个 layout,land_main 是横屏,port_main 是竖屏,根据需要或者直接都替换掉。

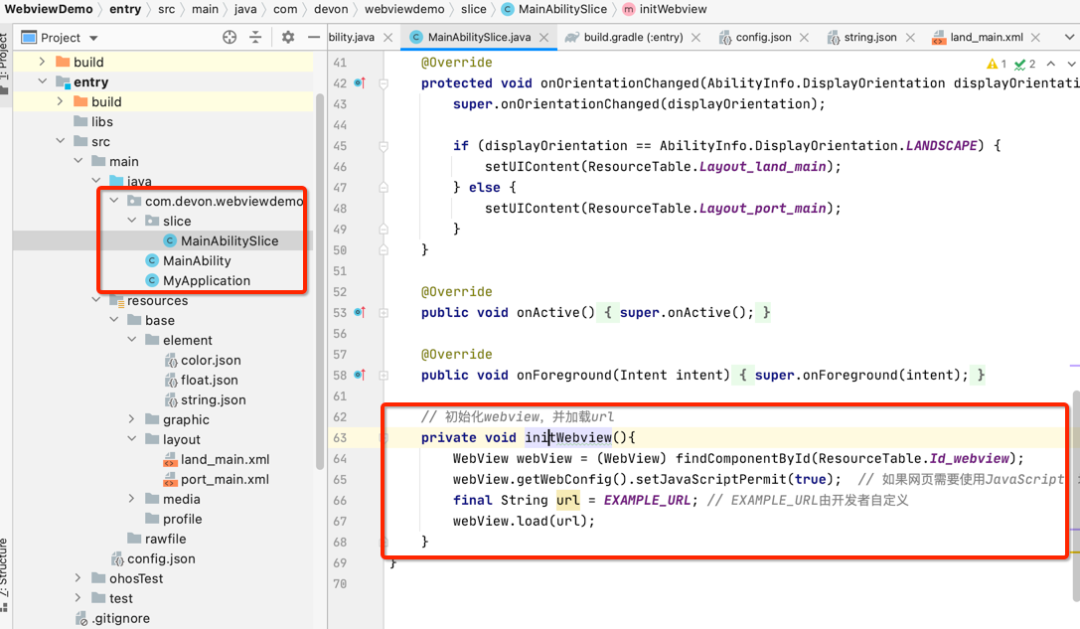
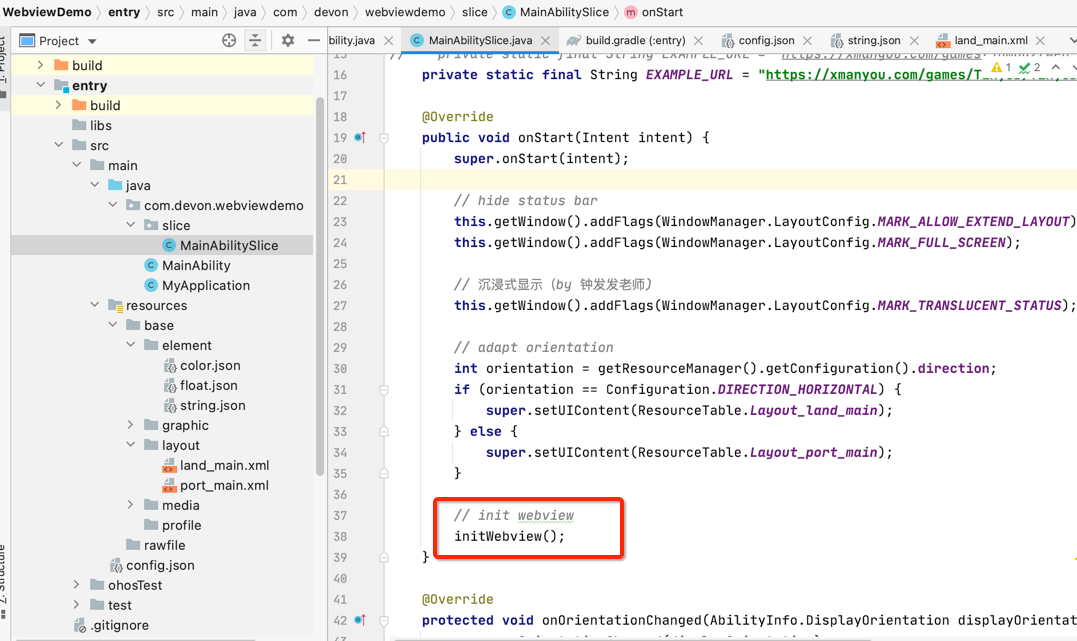
初始化 webview,并加载 url,在 mainabilityslice 中,添加方法 initwebview:
// 初始化webview,并加载url
private void initwebview(){
webview webview = (webview) findcomponentbyid(resourcetable.id_webview);
webview.getwebconfig().setjavascriptpermit(true); // 如果网页需要使用javascript,增加此行;如何使用javascript下文有详细介绍
final string url = example_url; // example_url由开发者自定义
webview.load(url);
}

并在 onstart 方法中调用:

③隐藏标题栏
添加完 webview 组件,就可以用它来查看网页了。

为了提供更好的体验,我们想办法把它隐藏。

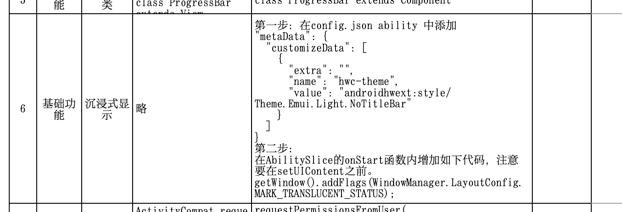
两个步骤:
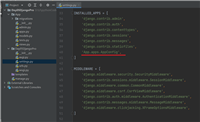
①在 config.json 中设置 notitlebar:
"abilities": [
{
...
"metadata":{
"customizedata":[
{
"name": "hwc-theme",
"value": "androidhwext:style/theme.emui.notitlebar",
"extra":""
}
]
}
...
}
②在 onstart 中设置 mark_translucent_status,
注意,以下代码需要在 setuicontent 之前调用:
// 沉浸式显示(by 钟发发老师)
this.getwindow().addflags(windowmanager.layoutconfig.mark_translucent_status);
// setuicontent 之前
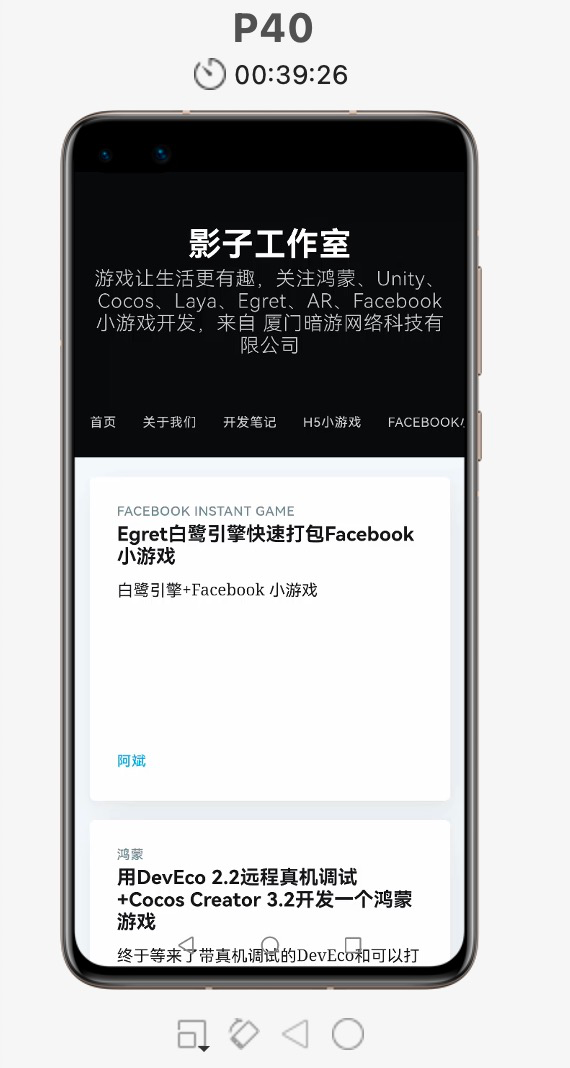
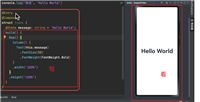
再次测试 webview,这次标题栏就隐藏了:

④设置 webview 加载 unity webgl 游戏
首先,用 unity 打包 webgl 游戏,并上传到服务器上。然后,用 webview 加载 unity 游戏的链接。
⑤打开远程真机,进行调试
与 cocos 项目一样,模拟器无法正常演示游戏,需要使用远程真机来调试。

完成~

最后
如果你想成为一名鸿蒙开发者,以下这些资料将是十分优质且有价值,让你的鸿蒙开发之路事半功倍!相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。
内容包含了:【openharmony多媒体技术、stage模型、arkui多端部署、分布式应用开发、音频、视频、webgl、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙next全套vip学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙app开发必备

5.harmonyos next 最新全套视频教程

6.鸿蒙生态应用开发白皮书v2.0pdf

这份全套完整版的学习资料已经全部打包好,朋友们如果需要可以点击→鸿蒙next全套vip学习资料:免费领取(安全链接,放心点击)
您想发表意见!!点此发布评论






发表评论