Tabbar切换效果(vant)
349人参与 • 2024-08-02 • 正则表达式
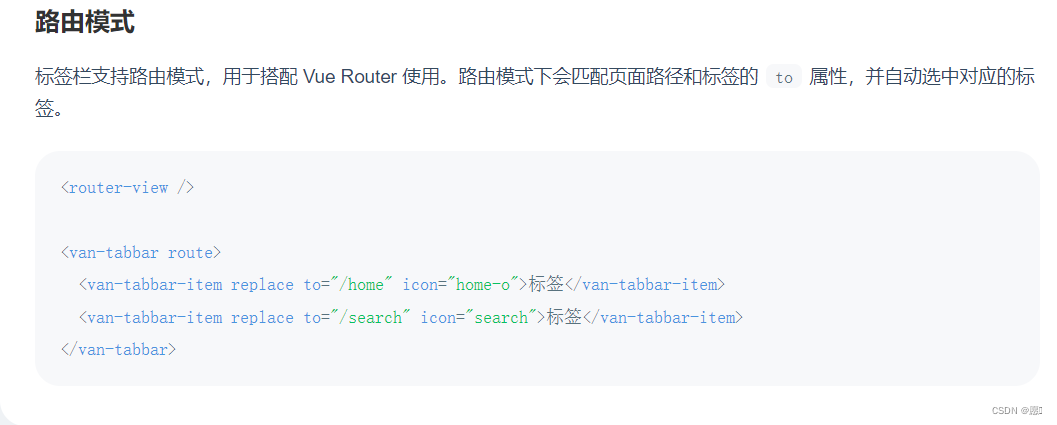
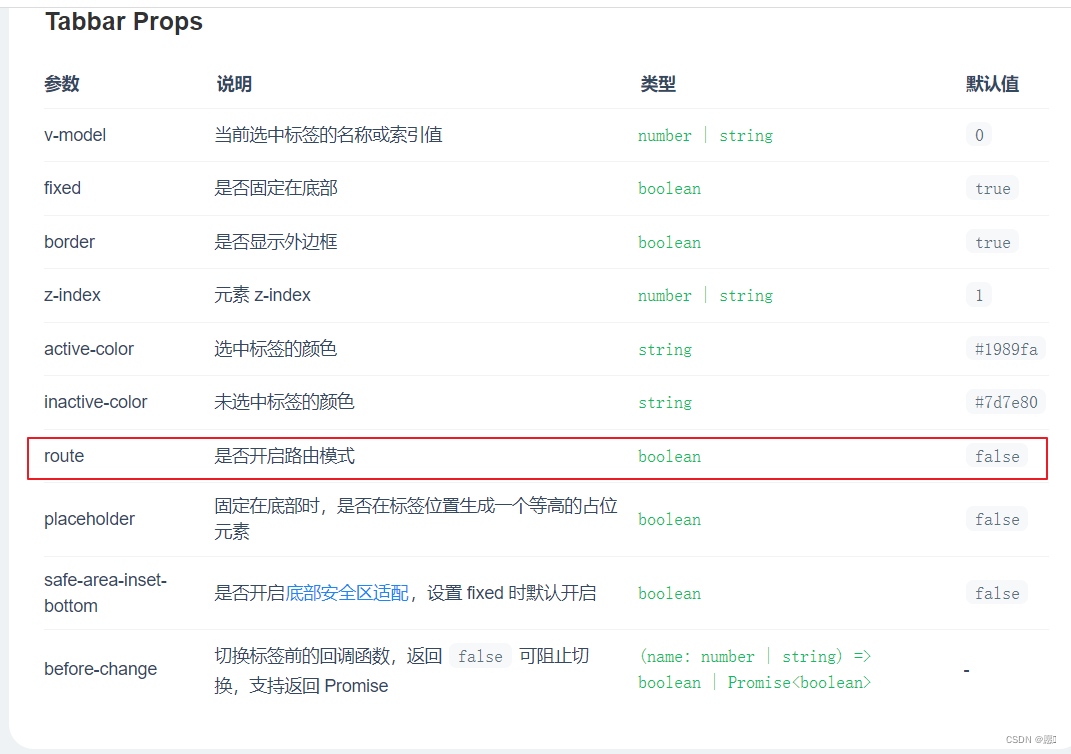
route 是否开启路由模式

<template>
<div class="layout-page">
<!-- 二级路由出口 -->
<router-view></router-view>
<van-tabbar route>
<van-tabbar-item to="/home">
首页
<!-- 图标切换为active是高亮 -->
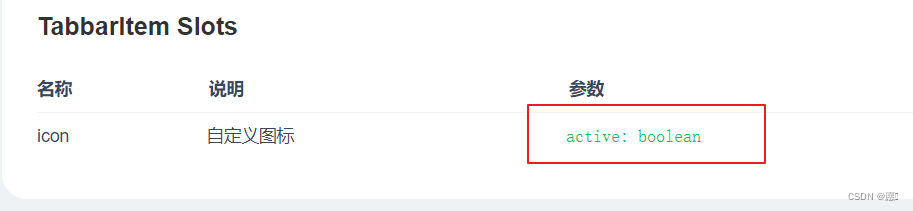
<template #icon="{ active }">
<!-- 封装好的 -->
<cp-icon :name="`home-index-${active ? 'active' : 'default'}`" />
</template>
</van-tabbar-item>
<van-tabbar-item to="/notify">
消息
<template #icon="{ active }">
<cp-icon :name="`home-notice-${active ? 'active' : 'default'}`" />
</template>
</van-tabbar-item>
<van-tabbar-item to="/user">
我的
<template #icon="{ active }">
<cp-icon :name="`home-mine-${active ? 'active' : 'default'}`" />
</template>
</van-tabbar-item>
</van-tabbar>
</div>
</template>




赞 (0)
您想发表意见!!点此发布评论






发表评论