【腾讯云Cloud Studio实战训练营】构建基于React的实时聊天应用
97人参与 • 2024-08-03 • 腾讯游戏

关于腾讯云 cloud studio
腾讯云 cloud studio 是基于浏览器的集成式开发环境 (ide),通过“基于浏览器开发”我们可以将它通俗理解为“在线编程平台”,在使用 cloud studio 开发时不需安装什么工具,直接在浏览器打开 cloud studio 就可以进行开发。

作为腾讯的一款全新云原生开发平台,cloud studio 的宗旨是帮助开发者高效构建、部署和管理应用程序,它的强大之处在于提供了一套全方位的工具和服务,包括代码编辑、代码构建、测试、部署等全流程开发,使得开发者在云端就可以进行全栈开发,并轻松实现应用的快速迭代和交付。腾讯云 cloud studio 主要功能列举如下:
- 云端开发环境:cloud studio 提供了一个完整的云端开发环境,无需本地配置开发环境,开发者可以直接在浏览器中进行代码编辑、调试和运行。
- 全栈支持:支持多种编程语言和框架,包括 javascript、node.js、python、java、php、c、rust 等几乎全平台的主流开发语言,同时支持前端开发和移动应用开发,满足各类应用的开发需求。
- 协作与分享:cloud studio 支持团队协作开发,开发者可以轻松分享代码和项目,实现多人协同开发,提高开发效率。
- 部署与扩展:cloud studio 集成了腾讯云的强大云计算资源,可以直接在 cloud studio 中进行应用部署和扩展,简化应用上线流程。
- 丰富的工具集:cloud studio 提供了丰富的开发工具和插件,包括代码编辑器、调试器、代码库、性能监控等,助力开发者提高开发效率和应用质量。
- ssh连接能力:具备 ssh 连接能力,可以将用户安全连接到云端工作空间里,更方便地连接云资源。
- 标准化的云端安装部署能力:支持主流代码仓库的云端克隆。
其实光靠介绍某一个工具怎么怎么好就想让人信服是不太现实的,接下来我们就使用 cloud studio 来进行实际项目的开发,通过项目实战来体验它的强大之处。本文将演示如何在 cloud studio 中构建基于 react 框架的在线聊天应用。
构建基于 cloud studio 的聊天应用(项目实战)
1. 注册并登录 cloud studio
注册与登录步骤很简单,cloud studio 在线编程平台支持 coding 账号、github 账号及微信授权三种方式登录。这里我使用的是微信扫码授权登录,登录成功即注册成功;

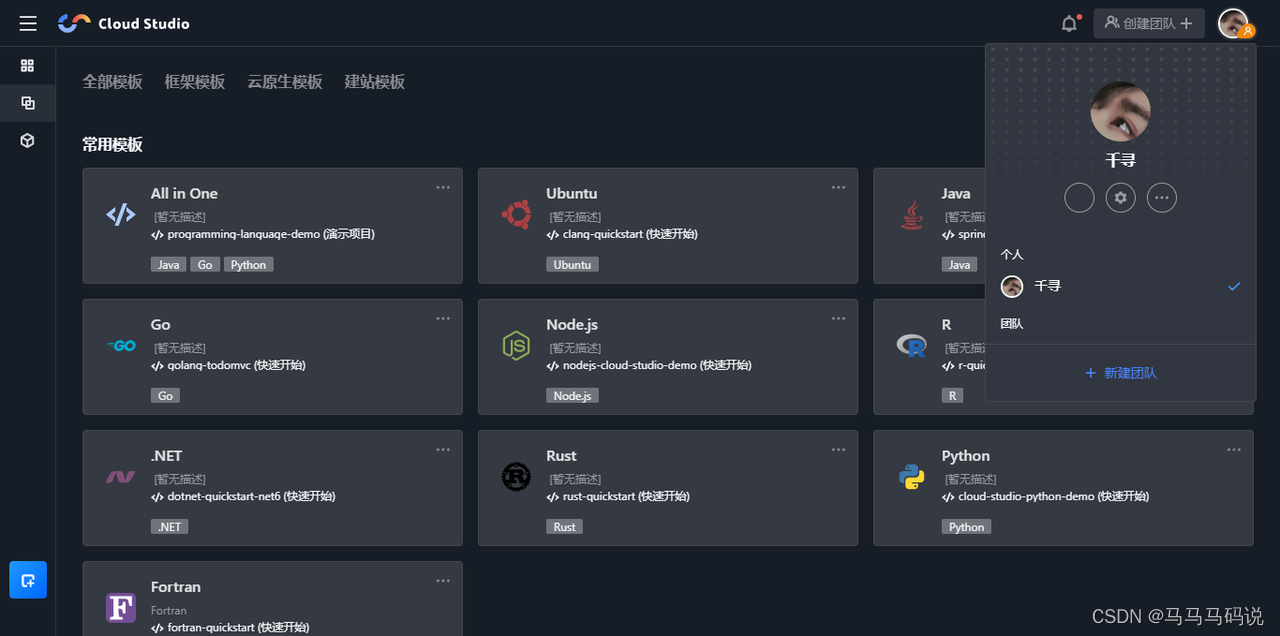
登录成功进入 cloud studio 主页面如下。

2. 配置 git 环境
配置 git 环境是为了将我们开发的作品以及代码上传至相关 git 代码托管平台,如 github、coding、gitee、gitcode 等,可根据个人需要选择配置。在这里我使用的是 gitee 码云进行相关操作。
2.1 复制 ssh 公钥
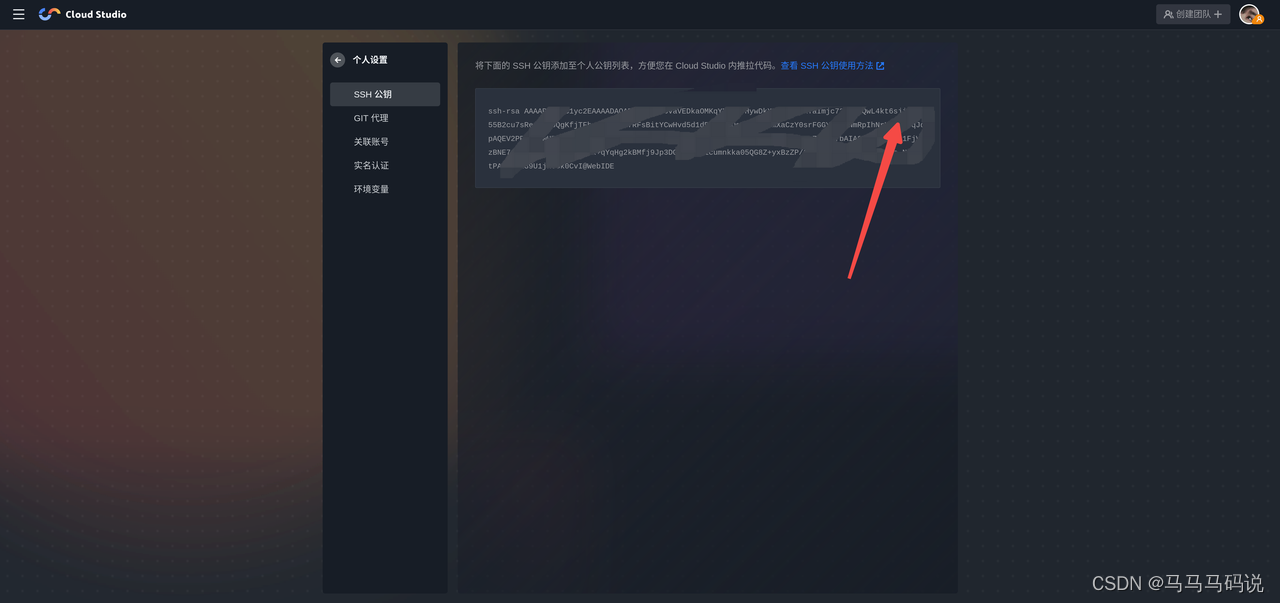
点击头像→设置;

复制个人专属的 ssh 公钥;

2.2 添加 ssh 公钥至 git 平台
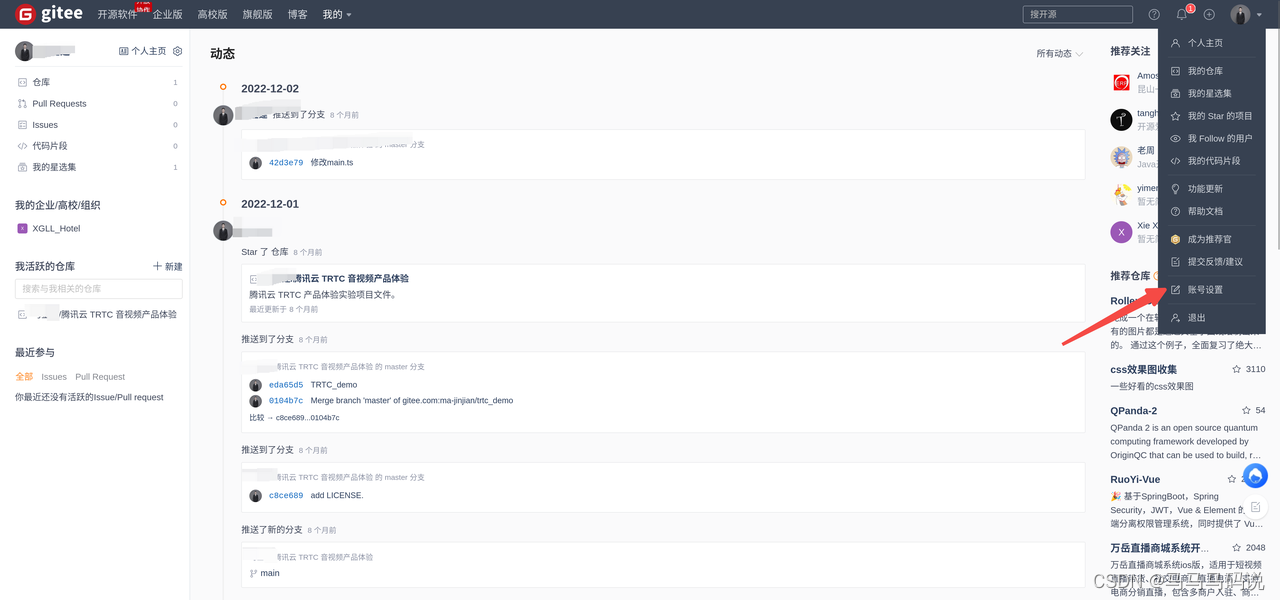
这里的操作是将 cloud studio 工作空间的 ssh key 添加至 gitee 代码托管平台的个人公钥列表。点击头像→账号设置;

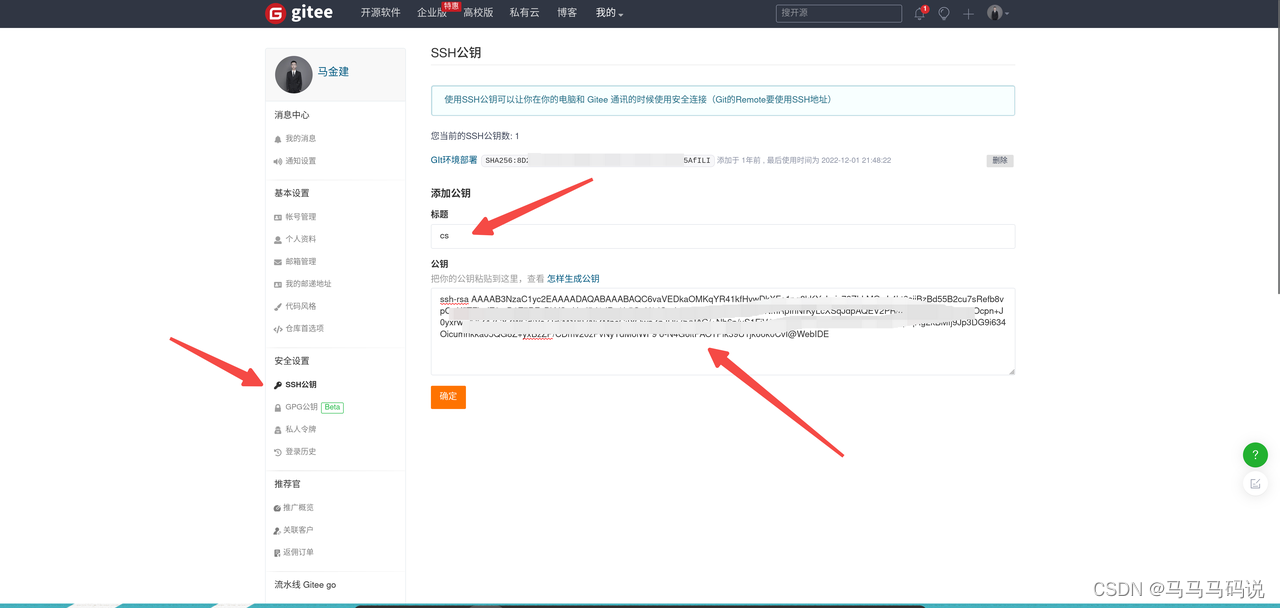
点击 ssh公钥,将我们上一步 cloud studio 平台中复制的 ssh 公钥复制到此处,这里的标题可以自行设置;

最后点击确认添加。
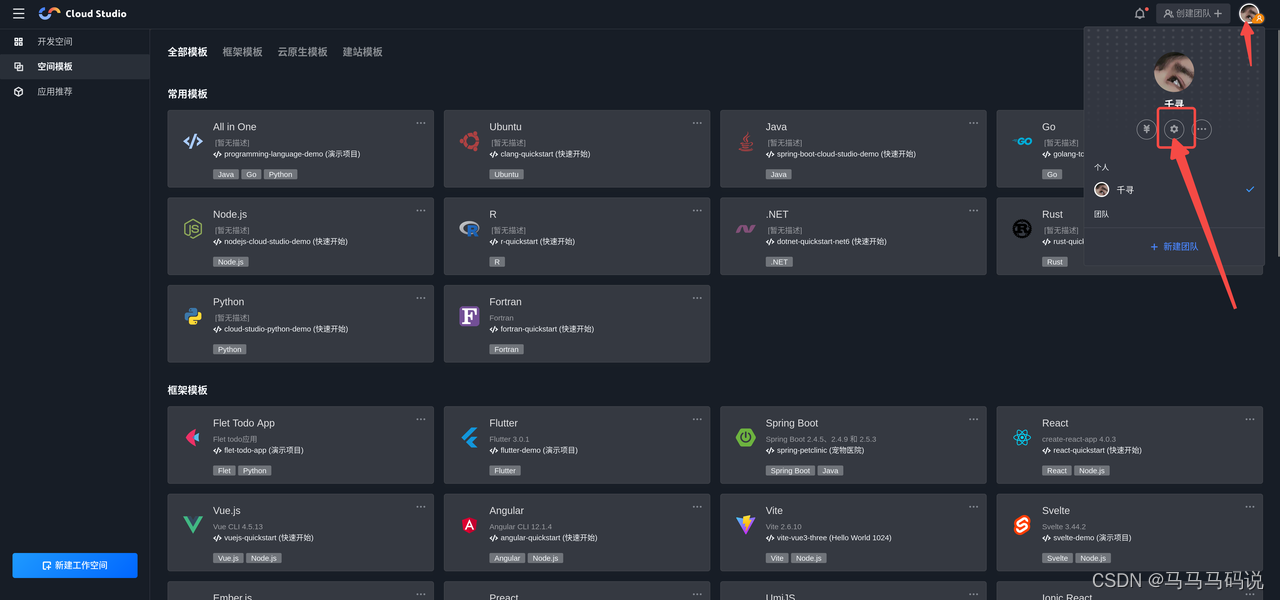
3. 创建项目
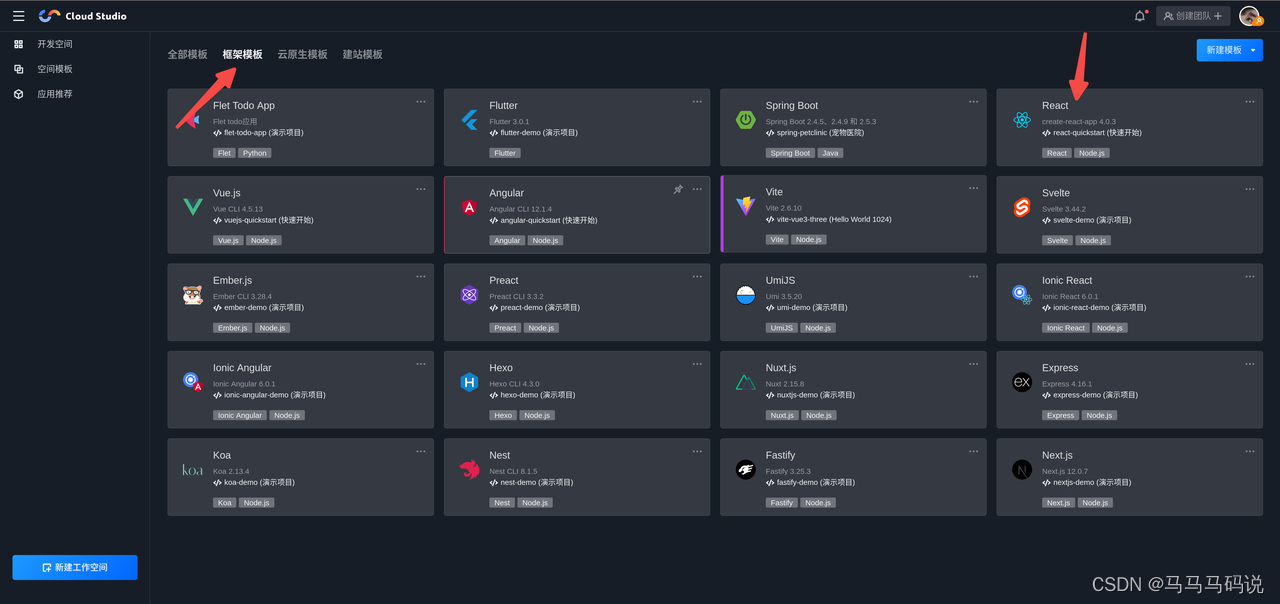
点击框架模板→react;

等待工作空间加载完成;

安装依赖(自动安装);

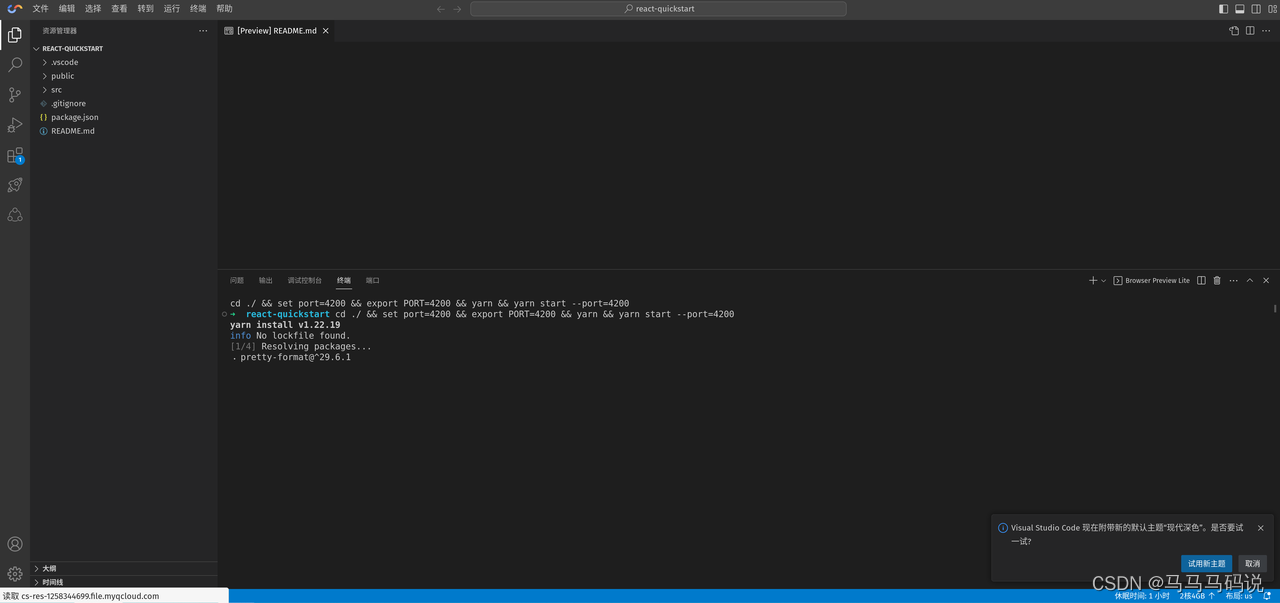
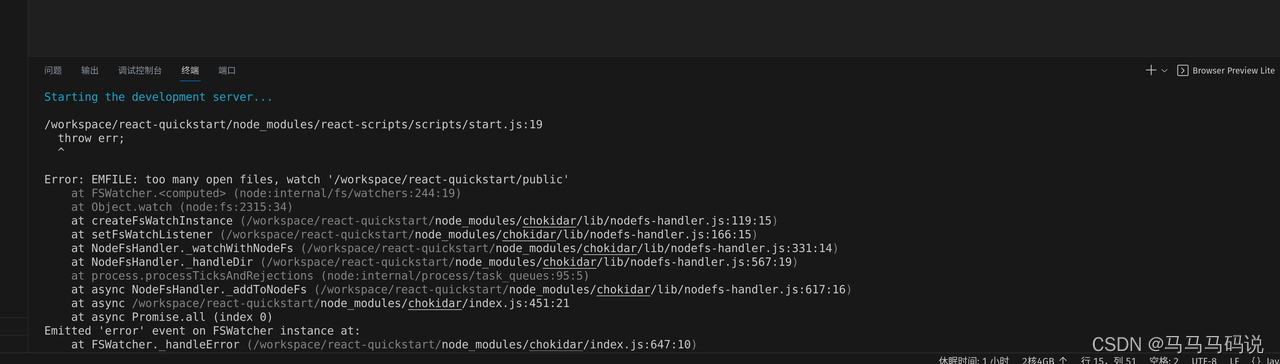
接下来运行 react 项目的示例代码,需要注意首次运行可能会报错(踩坑),这个时候建议删除工作空间,重新创建一个空间来运行;

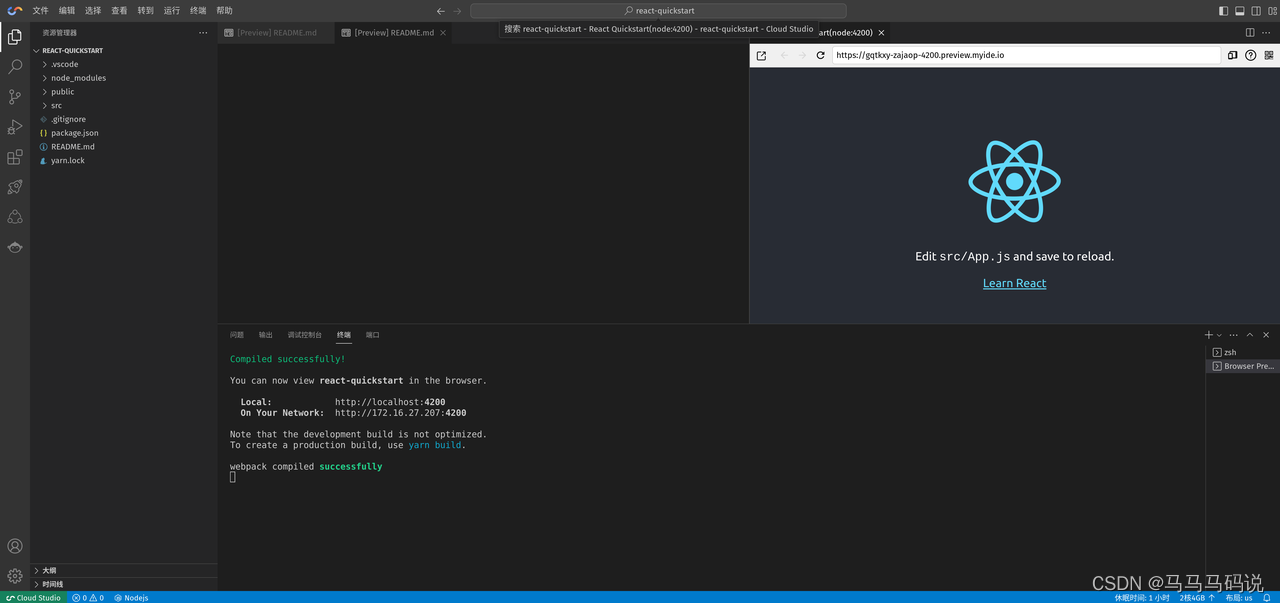
输入命令 npm run start 运行 react 实例代码,当出现如下图中的 react 图标时,项目就创建完成了。

4. 项目开发
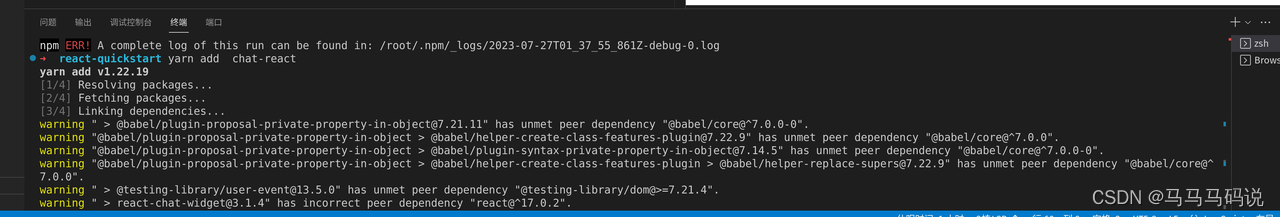
4.1 安装依赖
yarn add react-jwchat

4.2 集成 tailwind css
yarn add tailwindcss
npx tailwindcss init
配置模板路径,在文件 tailwind.config.js 中;
/** @type {import('tailwindcss').config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
在 index.css 文件中添加以下内容;
@tailwind base;
@tailwind components;
@tailwind utilities;
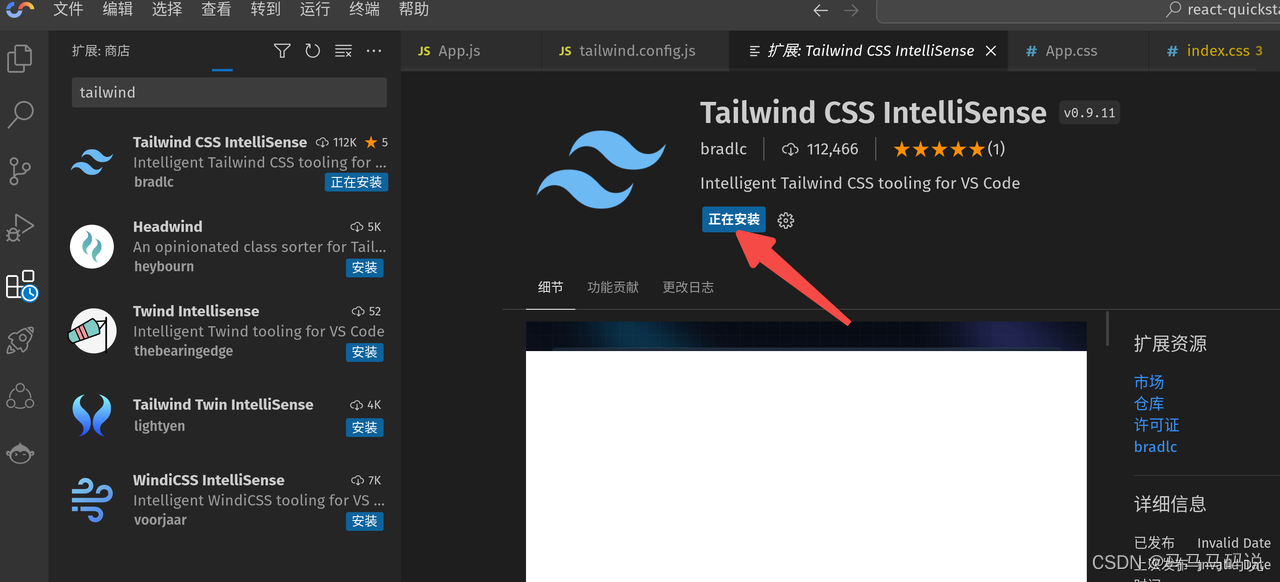
接下来安装 tailwind css 插件,插件安装完成之后,就可以进行代码的编写了。

4.3 编写代码
将 app.js 中的 app 方法进行修改,代码如下;
function app() {
const handlenewusermessage = (newmessage) => {
console.log(`new message incoming! ${newmessage}`);
// now send the message throught the backend api
};
const contact = {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
const my = contact;
const msglist = [
{
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息',
},
message: { type: 'text', content: '敌我打野差距👎 ' },
},
{
_id: '75b5bde8f3b9ef7aa904492cb28baf',
date: 1610016880,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息',
},
message: {
type: 'image',
content: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
},
},
];
return (
<div classname="app">
<chat
contact={contact}
me={my}
chatlist={msglist}
onsend={(msg) => { }}
onearlier={() => { }}
onimage={(files) => { }}
style={{
width: 600,
height: 500,
}}
/>
</div>
);
}
注:以下内容是对上述代码中对象及函数的解读,以帮助大家理解代码逻辑:
▶ contact 聊天客体对象
{
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
▶ msglist 消息列表
消息列表分为两种类型(文本 text,图片 image);某一则消息是文本消息还是图片消息是通过 message.type 的值来判断的,text 代表文本消息,在 content 中放的是要显示的文本内容;image 代表图片消息,content 中只要放图片地址即可。如果是正式部署服务器,那么这部分内容应当自动将图片上传到图片服务器,然后返回图片地址。
{
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息',
},
message: {
type: 'text',
content: '敌我打野差距👎 '
},
},
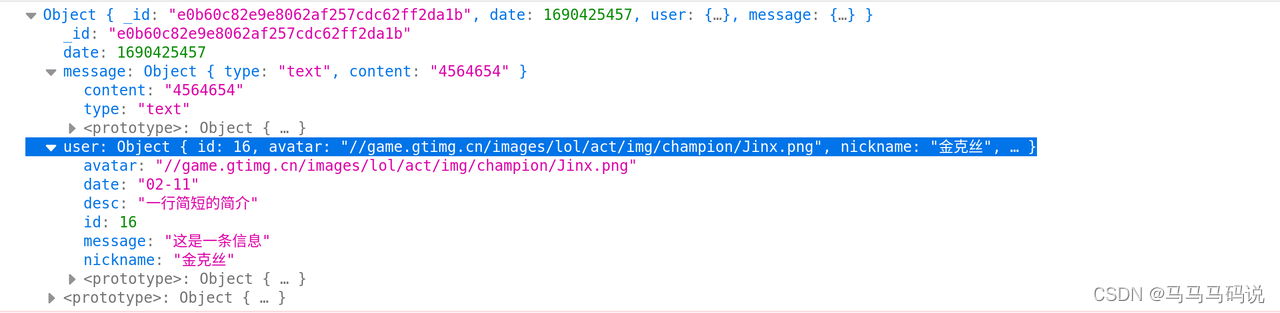
▶ onsend 发送消息回调函数
传入的参数为 msg 对象,如下图;

为了演示方便可以直接将其加入到 msglist,此时我这里将回调函数做了以下更改;
//...
function handlesendmessage(msg){
console.log(msg);
msglist.push(msg);
}
//...
<chat
contact={contact}
me={my}
chatlist={msglist}
onsend={(msg) => handlesendmessage(msg)}
onearlier={() => { }}
onimage={(files) => { }}
style={{
width: 600,
height: 500,
}}
/>
▶ onearlier 加载更多回调函数
该函数格式如下:
functi用的on handleonearlier(){
// 处理加载更多
}
▶ onimage 上传图片回调函数
一般是将图片上传到服务器,返回图片 url,然后再将消息加到聊天框里面。该函数格式如下:
function handleonimage(files){
// 处理上传图片
}
4.4 项目运行示例
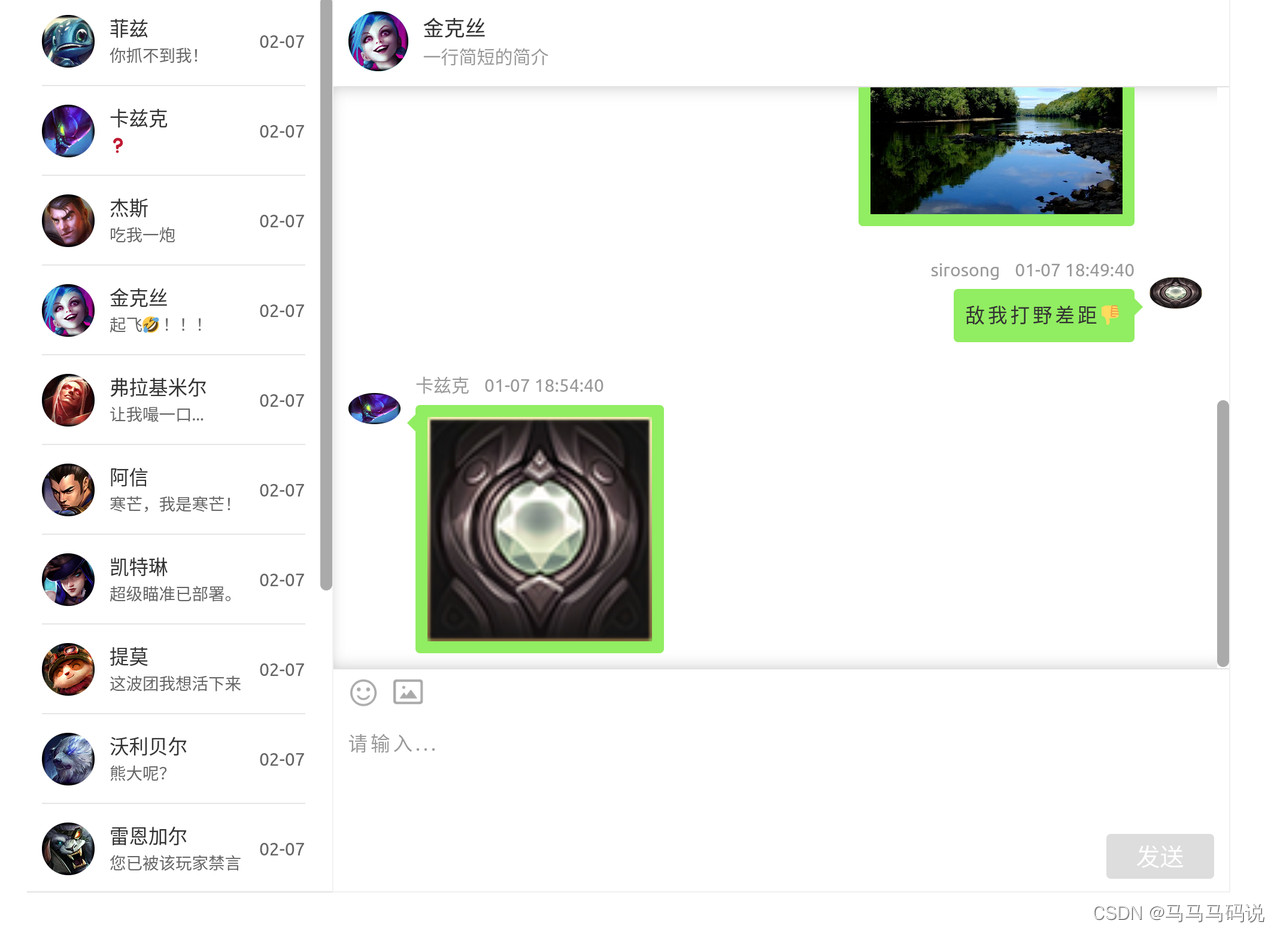
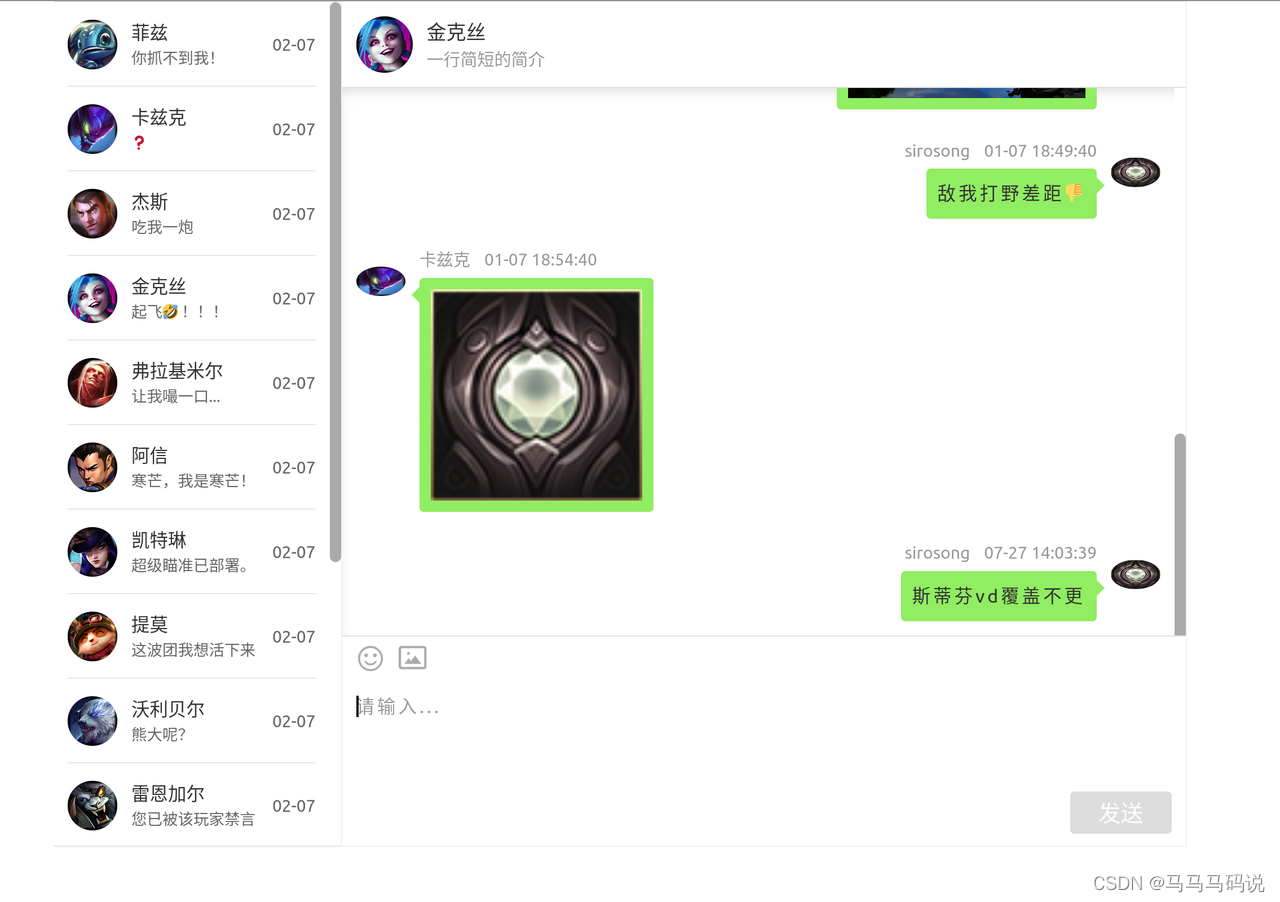
代码编写完毕,运行项目可看到以下结果;

接下来我们发送一则消息测试是否能发送成功。效果如下:

项目完整代码及 cloud studio 模板地址
这里附上以上项目的完整代码。本模板已发布到腾讯云 cloud studio 上作为公共模板使用,可直接创建应用,对接你自己的 api,代码中有详细注释。
项目完整代码:
import react from 'react';
import { chat, contactlist } from 'react-jwchat'
import 'react-chat-widget/lib/styles.css';
function app() {
/**
* 当前联系人
* 为当前所选择的联系人对象
*/
let contact = {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
/**
* 自己信息
* 该对象为当前所登陆的账户信息
*/
const my = {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: 'carry大神'
};
/**
* 联系人列表
* 左侧联系人列表数据,获取到联系人列表以后,替换或修改该数组
*/
let contactlist = [{
id: 1,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/fizz.png',
nickname: '菲兹',
message: '你抓不到我!',
date: '02-07'
}, {
id: 8,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/khazix.png',
nickname: '卡兹克',
message: '❓',
date: '02-07'
}, {
id: 7,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/jayce.png',
nickname: '杰斯',
message: '吃我一炮',
date: '02-07'
}, {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/jinx.png',
nickname: '金克丝',
message: '起飞🤣 !!!',
date: '02-07'
}, {
id: 2,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/vladimir.png',
nickname: '弗拉基米尔',
message: '让我嘬一口...',
date: '02-07'
}, {
id: 3,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/xinzhao.png',
nickname: '阿信',
message: '寒芒,我是寒芒!',
date: '02-07'
}, {
id: 4,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/caitlyn.png',
nickname: '凯特琳',
message: '超级瞄准已部署。',
date: '02-07'
}, {
id: 5,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/teemo.png',
nickname: '提莫',
message: '这波团我想活下来',
date: '02-07'
}, {
id: 6,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/volibear.png',
nickname: '沃利贝尔',
message: '熊大呢?',
date: '02-07'
}, {
id: 9,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/rengar.png',
nickname: '雷恩加尔',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 11,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/chogath.png',
nickname: '科加斯',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 12,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/amumu.png',
nickname: '阿木木',
message: '您已被该玩家禁言这是我的第一条信这是我的第一条信',
date: '02-07'
}, {
id: 13,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/draven.png',
nickname: '德莱文',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 14,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/lucian.png',
nickname: '卢锡安',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 15,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/diana.png',
nickname: '黛安娜',
message: '您已被该玩家禁言',
date: '02-07'
}];
/**
* 消息列表
* 如果有消息到达,则加入到这个数组中,如果觉得反映比较慢,自己主动调用渲染
*/
let msglist = [{
_id: 'ecbb310507ce9c7d3bd57eca046a80f3',
date: 1610016423,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '打野你会玩吗?'
}
}, {
_id: 'f3386f6dcf4e69a8bd51a0d688d05580',
date: 1610016470,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '❓ '
}
}, {
_id: 'f3386f6dcf4e69a8bd51a0d688d0e980',
date: 1610016470,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '对面下路压线那么深你不来?'
}
}, {
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '敌我打野差距👎 '
}
}, {
_id: '75b5bde8f3b9ef7aa9b70449244444cb28baf',
date: 1610016880,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'image',
content: 'https://gimg2.baidu.com/image_search/src=http%3a%2f%2fyouimg1.c-ctrip.com%2ftarget%2ftg%2f035%2f063%2f726%2f3ea4031f045945e1843ae5156749d64c.jpg&refer=http%3a%2f%2fyouimg1.c-ctrip.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1623381551&t=1ec0b6fdbfc4ba9f149281c1d5f8e370'
}
}, {
_id: '75b5bde8f3b9ef7aa9b4492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '敌我打野差距👎 '
}
}, {
_id: '75b5bde8f3b9ef7aa904492cb28baf',
date: 1610016880,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息'
},
message: {
type: 'image',
content: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png'
}
}];
/**
* 处理发送消息
* @param msg
*/
function handlesendmessage(msg) {
console.log(msg);
msglist.push(msg);
}
/**
* 联系人列表选择触发事件
* @param cat
*/
function handlecontactlistselected(cat){
console.log(cat);
contact = cat;
}
/**
* 处理上传图片
* @param files
*/
function handleonimage(files){
// 处理上传图片
}
/**
* 处理加载更多
*/
function handleonearlier(){
// 处理加载更多
}
return (
<div classname="app">
<div class="flex items-center justify-center max-h-full">
<contactlist
data={contactlist}
onselect={(contact) => handlecontactlistselected(contact)}
style={{
height: 600,
}}
/>
<chat
contact={contact}
me={my}
chatlist={msglist}
onsend={(msg) => handlesendmessage(msg)}
onearlier={() => handleonearlier()}
onimage={(files) => handleonimage(files)}
style={{
width: 600,
height: 600,
}}
/>
</div>
</div>
);
}
export default app;
个人开发体验
通过这次使用腾讯云 cloud studio 进行聊天应用的搭建,作为一名开发者我深刻感受到了 腾讯云 cloud studio 云端开发环境为我们带来的高效便捷。
开发者应该都深有体会,其实写代码本身也没多大难度,但开发环境的搭建很多时候可能都不会那么的顺利,不是这里环境有问题,就是那里版本不对,或者一点点的小 bug,整个过程很让人抓狂。腾讯云 cloud studio 首先就为我们规避了这一点,开发时无需在本地配置繁琐的开发工具和环境,只需通过浏览器进入云端 ide,就可以随时随地进行开发和调试。更有几乎全平台项目模板的提供。
其次 cloud studio 支持多种编程语言和框架,这让我有更多的自由选择,可根据项目需求灵活切换,只需要在一个平台就完成整个应用的开发,无需再花费时间去集成不同的工具。此外 cloudstudio 还提供了一系列自动化测试工具和框架,这可以大大提高代码质量,减少了发现缺陷的时间。其实最令我印象深刻的还是 cloud studio 的协作和分享功能,可以链接形式轻松分享代码和项目,随时随地不同成员协作开发。无论是对于团队还是个人,这样的协作方式都大大提高了开发效率。总体来说这次使用腾讯云 cloud studio 来开发实时聊天应用,让我感受到了更高效、更安全、更便捷的开发体验,我认为它是一个非常棒的云端开发平台。
个人使用建议
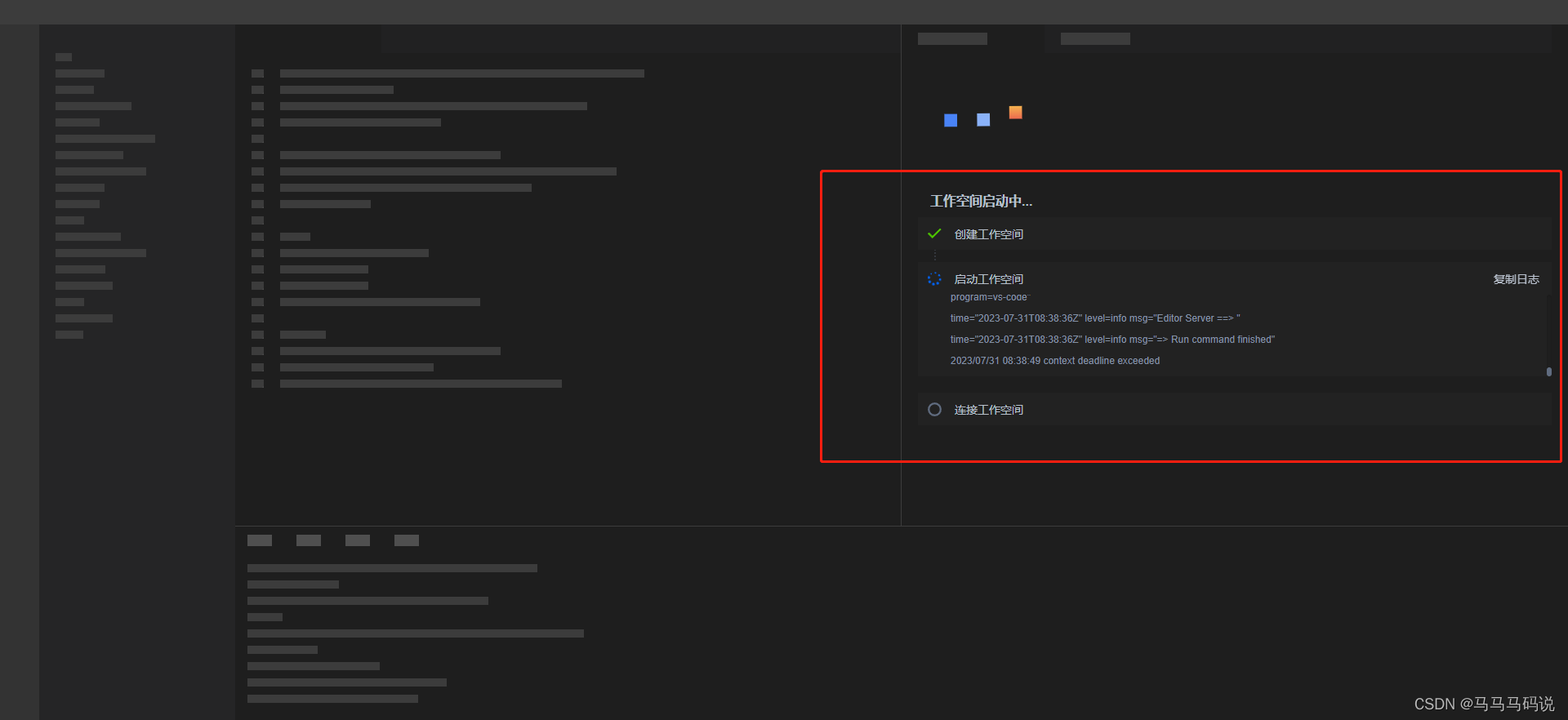
在使用建议方面,我首先觉得启动工作空间的速度不是很快,下面这张图是我开发完成聊天应用之后,关闭项目重新打开工作平台时的页面。毫不夸张,在这个页面我等待了超过 3 分钟的时间,体验一般。况且我的项目只能算是一个微型项目。要是开发者开发的是一大型项目,那么光每次启动就得耗费多长时间呢?强烈建议及时提高这个方面的性能。

其次 cloud studio 中还可以增加更多的开发环境支持,目前来看确实是几乎全平台,但更多的是主流开发语言适用。还有一些较为冷门的语言和框架未得到更好的支持。其次希望 cloud studio 能够提供更加友好和易用的用户界面,帮助开发者更快速地上手和使用云平台上的开发工具。相信腾讯云 cloud studio 在未来的发展中会取得更大的进步和成就。
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论