【鸿蒙实战开发】基于Navigation的路由管理
250人参与 • 2024-08-03 • IDE
navigation介绍
navigation简介
- navigation:路由导航的根视图容器,一般作为页面(@entry)的根容器去使用,包括单页面(stack)、分栏(split)和自适应(auto)三种显示模式。navigation组件适用于模块内和跨模块的路由切换,通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。一次开发,多端部署场景下,navigation组件能够自动适配窗口显示大小,在窗口较大的场景下自动切换分栏展示效果。

- title:标题栏,通过title属性对标题栏进行设置。通过menus配置菜单
- navcontent:内容区域,默认首页显示导航内容(navigation的子组件)或非首页显示(navdestination的子组件),首页和非首页通过路由进行切换。
- toolbar:工具栏,通过toolbarconfiguration实现对工具栏的配置,如果不配置此属性,toolbar不显示。竖屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
- navdestination:作为子页面的根容器,用于显示navigation的内容区。具备两种类型:standard(标准类型,navdestination的生命周期跟随navpathstack栈中标准navdestination变化而改变),dialog(默认透明。不影响其他navdestination的生命周期)。
- navpathstack:navigation路由栈,由于管理navdestination组件的路由跳转。推荐使用navpathstack配合navdestination****属性进行页面路由。
navigation路由页面生命周期简介
navigation由navdestination组件组成页面路由,在实现过程中navdestination组件会被封装在一个自定义组件中,从而作为一个页面被路由栈使用。当前支持的生命周期函数:abouttoappear、onready、onappear、onshow、onhide、ondisappear、abouttodisappear 、onwillappear、onwilldisappear

| 事件名称 | 描述 |
|---|---|
| abouttoappear | 自定义组件析构销毁之前执行。 |
| onappear | 组件挂载显示时触发此回调。 |
| onready | 当navdestination即将构建子组件之前会触发此回调。 |
| onshown | 当该navdestination页面显示时触发此回调。 |
| onhidden | 当该navdestination页面隐藏时触发此回调。 |
| ondisappear | 组件卸载消失时触发此回调。 |
| abouttodisappear | 在自定义组件析构销毁之前执行。 |
navigation vs router
当前harmonyos支持两套路由机制(navigation和router),navigation作为后续长期演进及推荐的路由选择方案,其与router比较的优势如下:
- 易用性层面:
- navigation天然具备标题、内容、回退按钮的功能联动,开发者可以直接使用此能力。router若要实现此能力,需要自行定义;
- navigation的页面是由组件构成,易于实现共享元素的转场。
- 功能层面:
- navigation天然支持一多,router不支持;
- navigation没有路由数量限制,router限制32个;
- navigation可以获取到路由栈navpathstack,并对路由栈进行操作;
- navigation可以嵌套在模态对话框中,也就是说可以模态框中定义路由,router不支持;
- navigation的组件全量由开发者自行控制,开发者可以自定义复杂的动效和属性的设置(背景、模糊等),router的page对象不对外暴露,开发者无法对page进行处理。
- 性能层面
- navigation传递参数性能更优,navigation通过引用传递,router通过深拷贝完成;
- navigation可以配合动态加载,实现组件动态加载,router页面使用@entry进行修饰,当前模块加载时会生成全量页面。
navigation & router****结构对比
- navigation中的每个页面,承载在一个page里,通过navdestination容器实现基于组件的页面跳转。
- router的每一个页面配置在一个单独的page中,通过@entry进行标识。

navigation & router****能力对比
| 业务场景 | navigation能力 | router能力 |
|---|---|---|
| 跳转指定页面 | pushpath & pushdestination | pushurl & pushnamerouter |
| 跳转hsp中页面 | 支持,需要先import页面 | 支持 |
| 跳转har中页面 | 支持,需要先import页面 | 支持 |
| 跳转传参 | 支持 | 支持 |
| 获取指定页面参数 | 支持 | 不支持 |
| 跳转结果回调 | 支持 | 支持 |
| 跳转单例页面 | 可通过判断栈内有没有此页面,调用movetotop实现 | 支持 |
| 页面返回 | pop | back |
| 页面返回传参 | 支持 | 支持 |
| 返回指定路由 | poptoname&poptoindex | 不支持 |
| 页面返回弹窗 | 通过路由拦截实现 | showalertbeforebackpage |
| 路由替换 | replacepath & replacepathbyname | replaceurl & replacenamerouter |
| 路由栈清理 | clear | clear |
| 清理指定路由 | removebyindexes & removebyname | 不支持 |
| 转场动画 | 支持 | 支持 |
| 自定义转场动画 | 支持 | 支持 |
| 屏蔽转场动画 | pushdestination(info: navpathinfo, animated?: boolean) & patshstack.disableanimation(true) | 支持 duration属性设置为0 |
| 共享元素动画 | 支持 | 不支持 |
| 页面生命周期监听 | uiobserver.on(‘navdestinationupdate’) | uiobserver.on(‘routerpageupdate’) |
| 获取页面栈对象 | 支持 | 不支持 |
| 路由拦截 | setinterception | 不支持 |
| 路由栈信息查询 | getallpathname & getparambyindex & getparambyname&size | getstate() & getlength() |
| 路由栈操作 | movetotop & moveindextotop | 不支持 |
| 沉浸式页面 | 支持 | 不支持,需通过window配置 |
| 设置页面属性(背景,模糊等) | 支持,backgroundblurstyle | 不支持 |
| 设置页面标题栏(title)和工具栏(toolbar) | 支持 | 不支持 |
| 模态嵌套路由 | 支持 | 不支持 |
navigation常见场景&解决方案
路由跳转场景
页面跳转是路由最常用的能力,navigation通过navpathstack提供了诸多方法,下文以pushdestination方法为例,介绍navigation的路由跳转相关能力。
页面间跳转
navpathstack提供了路由管理的能力,通过navpathstack进行页面跳转,主要适用于页面较多的应用。
step1:创建navpathstack对象pagestack,通常使用@provide进行修饰,方便后续子组件通过@consumer获取,以实现子页面的路由跳转。也可以将pagestack传入路由框架,以实现路由框架开发(后续路由框架章节会介绍)的开发
@entry
@component
struct mainpageview {
@provide('pagestack') pagestack: navpathstack = new navpathstack()
...
build() {
...
}
}
step2:构建路由表pagemap,该方法通过@builder进行修饰,通过传入的pagename属性,返回不同页面。
@entry
@component
struct mainpageview {
@provide('pagestack') pagestack: navpathstack = new navpathstack()
@builder
pagemap(pagename: string) {
if (pagename === 'loginpage') {
loginpageview()
} else if (pagename === 'mainpage') {
mainpageview()
}
}
build() {
...
}
}
step3:在build创建navigation组件(需要传入pagestack参数),通过navdestination属性传入路由表pagemap,并通过pagestack.pushpath()实现页面跳转。
@entry
@component
struct mainpageview {
@provide('pagestack') pagestack: navpathstack = new navpathstack()
@builder
pagemap(pagename: string) {
if (pagename === 'loginpage') {
loginpageview()
} else if (pagename === 'mainpage') {
mainpageview()
}
}
build() {
navigation(this.pagestack){
...
button('login').onclick( ent => {
let pathinfo : navpathinfo = new navpathinfo('loginpage', null)
this.pagestack.pushdestination(pathinfo, true);
})
}.navdestination(this.pagemap)
...
}
}
页面间参数传递
navigation的页面间,通过navpathinfo对象中的params属性,实现从发起页到目标页的数据传递;通过onpop回调参数,实现处理目标页面的返回。
step1:构建navpathinfo对象,输入需要传递给目标页面的参数。params参数:将需要传递的数据封装起来进行传递。onpop参数:目标页面触发pop时的返回,在回调中通过popinfo.info.param获取到返回的对象。
// 发起页 mainpage
let loginparam : loginparam = new loginparam()
// 构建pathinfo对象
let pathinfo : navpathinfo = new navpathinfo('loginpage', loginparam
, (popinfo: popinfo) => {
let loginparam : loginparam = popinfo.info.param as loginparam;
...
})
// 讲参数传递到目标页
this.pagestack.pushdestination(pathinfo, true);
step2:目标页面在navdestination的onready函数中,通过通过cxt.pathinfo.param,获取传递过来的参数。
build() {
navdestination(){
...
}.hidetitlebar(true)
.onready(cxt => {
this.loginparam = cxt.pathinfo.param as loginparam;
...
})
}
step3:目标页通过navpathstack.pop方法返回起始页,其result参数用来传递需要返回给起始页的对象。
@component
export struct loginpageview {
@consume('pageinfo') pagestack : navpathstack;
// 页面构建的对象
private loginparam! : loginparam;
...
build() {
navdestination(){
...
button('login').onclick( ent => {
// 将对象返回给起始页
this.pagestack.pop(this.loginparam, true)
})
}
}
}
跨模块页面跳转
当应用模块较多,需要使用hsp(har)进行多模块开发,比如登录模块是一个独立团队开发,以hsp(har)的形式交付。此时主页应当从mainpage跳转到hsp(har)中的页面,需要先导入模块的自定义组件,将组件添加到pagemap中,再通过pushdestination进行跳转。
step1:从hsp(har)中完成自定义组件(需要跳转的目标页面)开发,将自定义组件申明为export。
@component
export struct loginpageinhsp {
@consume('pagestack') pagestack: navpathstack;
...
build() {
navdestination() {
...
}
}
}
step2:在hsp(har)的index.ets中导出组件。
export { loginpageinhsp } from “./src/main/ets/pages/loginpageinhsp”
step3:配置好hsp(har)的项目依赖后,在mainpage中导入自定义组件,并添加到pagemap中,即可正常调用。
// 导入模块目标页自定义组件
import { loginpageinhsp } from 'library/src/main/ets/pages/loginpageinhsp'
@entry
@component
struct mainpage {
@provide('pagestack') pagestack: navpathstack = new navpathstack()
@builder pagemap(name: string) {
if (name === 'loginpageinhsp') {
// 路由到hsp包中的登录页面
loginpageinhsp()
}
}
build() {
navigation(this.pagestack) {
button("login with hsp module")
.onclick(() => {
let loginparam : loginparaminhsp = new loginparaminhsp()
let pathinfo : navpathinfo = new navpathinfo('loginpageinhsp', loginparam, (popinfo: popinfo) => {})
this.pagestack.pushdestination(pathinfo, true);
})
}
.navdestination(this.pagemap)
}
}
页面转场
默认转场动画
navigation的pushxxx和pop方法中都带有一个参数animated,将animated设置成false则会取消转场动画,路由到dialog模式页面或者路由出dialog模式页面是,均无转场动画,如果需要转场动画,可以通过自定义转场动画实现。
自定义转场动画
navigation通过customnavcontenttransition事件提供自定义转场动画的能力,当转场开始时,通过回调函数告知开发者,告知此次动画from(从哪来)、to(到哪去)、是push、pop亦或是repalce。这里需要注意当为根视图时,navcontentinfo的name值为undefined。

开发者可以在customnavcontenttransition的回调函数中进行动画处理,返回navigationanimatedtransition自定义转场协议已实现自定义转场。 navigationanimatedtransition对象中包含三个参数,timeout(动画超时结束时间),transition(自定义动画执行回调),ontransitionend(转场完成回调),需要在transition方法中实现具体动画逻辑。 由于自定义转场参数是在navigation层级,但是每个页面都会有其特定的自定义转场效果,因此需要定义一套转场动画框架,已实现在navigation层面对框架进行统一管理,各个页面通过实现框架提供的回调函数,将其特定的动画效果传递给navigation。
step1:构建动画框架,通过一个map管理各个页面自定义自定义动画对象customtransition,customtransition对象提供了push、pop、replace各个动画阶段的回调函数给各个页面进行补充,此处将各个阶段细分为in和out,从而实现页面进入和退出时不同的转场效果。 自定义动画的构建需要结合in、out两个页面同时进行,因此案例针对不同路由方式均提供了in、out两个方法。
// 自定义动画对象,定义了push、pop、replace各个动画阶段的回调函数
export class customtransition {
pageid : number = -1;
onpushinstart: () => void = () => {};
onpushinend: () => void = () => {};
onpushinfinish: () => void = () => {};
onpopinstart: () => void = () => {};
onpopinend: () => void = () => {};
onpopinfinish: () => void = () => {};
onreplaceinstart: () => void = () => {};
onreplaceinend: () => void = () => {};
onreplaceinfinish: () => void = () => {};
onpushoutstart: () => void = () => {};
onpushoutend: () => void = () => {};
onpushoutfinish: () => void = () => {};
onpopoutstart: () => void = () => {};
onpopoutend: () => void = () => {};
onpopoutfinish: () => void = () => {};
onreplaceoutstart: () => void = () => {};
onreplaceoutend: () => void = () => {};
onreplaceoutfinish: () => void = () => {};
...
// 获取启动阶段参数回调
public getstart(operation : navigationoperation, isinpage : boolean) : () => void {
if (operation == navigationoperation.push) {
if (isinpage) {
return this.onpushinstart;
} else {
return this.onpushoutstart;
}
} else if (operation == navigationoperation.pop) {
if (isinpage) {
return this.onpopinstart;
} else {
return this.onpopoutstart;
}
} else {
if (isinpage) {
return this.onreplaceinstart;
} else {
return this.onreplaceoutstart;
}
}
}
// 获取动画结束阶段参数回调
public getend(operation : navigationoperation, isinpage : boolean) : () => void {
...
}
// 获取动画结束后参数回调
public getfinished(operation : navigationoperation, isinpage : boolean) : () => void {
...
}
}
// 自定义动画对象框架
export class customtransitionfw {
// 各个页面自定义动画对象映射表
private customtransitionmap: map<number, customtransition> = new map<number, customtransition>()
...
registernavparam(ct : customtransition): void {
...
this.customtransitionmap.set(ct.pageid, ct);
}
unregisternavparam(pageid: number): void {
...
this.customtransitionmap.delete(pageid);
}
getanimateparam(pageid: number): customtransition {
...
return this.customtransitionmap.get(pageid) as customtransition;
}
}
step2:配置navigation的customnavcontenttransition属性,当返回undefined时,使用系统默认动画。
build() {
navigation(this.pagestack){
...
}.hidetitlebar(true)
.hidetoolbar(true)
.navdestination(this.pagemap)
.customnavcontenttransition((from: navcontentinfo, to: navcontentinfo, operation: navigationoperation) => {
// 对于dialog型的页面,此处统一做了自定义动画的屏蔽,若需要动画,可以不做此判断。
if (from.mode == navdestinationmode.dialog || to.mode == navdestinationmode.dialog) {
console.error(`==== no transition because dialog`);
return undefined;
}
let pagein : customtransition | undefined;
let pageout : customtransition | undefined;
pagein = customtransitionfw.getinstance().getanimateparam(to.index)
pageout = customtransitionfw.getinstance().getanimateparam(from.index)
// 业务首页跳转时若没有自定义动画诉求,此处可以通过判断页面id是否为-1(-1表示navigation根视图)进行跳出。
if (from.index === -1 || to.index === -1) {
return undefined;
}
// 创建自定义转场协议,各个页面都会根据协议中的配置进行转场,当返回undefined时,使用系统默认动画。
let customanimation: navigationanimatedtransition = {
ontransitionend: (issuccess: boolean)=>{
...
},
transition: (transitionproxy: navigationtransitionproxy)=>{
...
},
timeout: 100,
};
return customanimation;
})
}
step3:customnavcontenttransition事件需要返回navigationanimatedtransition对象,具体的动画实现需要在navigationanimatedtransition的transition属性中实现。transition中通过各个页面在框架中注册的回调函数,配置框架需要的动画属性。案例中各个页面注册了push\pop\replace的各个阶段动画参数。此处需要注意由于navigation根页面不在栈中,因此无法与navdestination无法产生跳转联动,因此如果第一个入栈的页面也需要自定义动画,那么就需要判断pageid是否为-1(-1及表示为根视图),如果是-1则不就行动画设置。
let customanimation: navigationanimatedtransition = {
...
transition: (transitionproxy: navigationtransitionproxy)=>{
// 配置起始参数
if (pageout != undefined && pageout.pageid != -1) {
pageout.getstart(operation, false)();
}
if (pagein != undefined && pagein.pageid != -1) {
pagein.getstart(operation, true)();
}
// 执行动画
animateto({
duration: 1000,
curve: curve.easeinout,
onfinish: ()=>{
if (pageout != undefined && pageout.pageid != -1) {
pageout.getfinished(operation, false)();
}
if (pagein != undefined && pagein.pageid != -1) {
pagein.getfinished(operation, true)();
}
transitionproxy.finishtransition();
}}, ()=>{
if (pageout != undefined && pageout.pageid != -1) {
pageout.getend(operation, false)();
}
if (pagein != undefined && pagein.pageid != -1) {
pagein.getend(operation, true)();
}
})
}
}
step4:在各个页面中定义动画回调,并往自定义动画框架中注册。并在组件ondisappear生命周期中注销框架中的页面动画回调。
step5:定义navdestination的translate属性,已实现动画效果。
@component
export struct loginpageview {
...
private pageid: number = 0;
@state transx: number = 0;
@state transy: number = 0;
abouttoappear(): void {
this.pageid = this.pagestack.getallpathname().length - 1;
let ct : customtransition = new customtransition();
ct.pageid = this.pageid;
ct.onpushinstart = ct.onpushoutend = ct.onpopinstart = ct.onpopoutend = ct.onreplaceinstart = ct.onreplaceoutend = () => {
this.transx = -300;
}
ct.onpushinend = ct.onpushoutstart = ct.onpopinend = ct.onpopoutstart = ct.onreplaceinend = ct.onreplaceoutstart = () => {
this.transx = 0;
}
ct.onpushinfinish = ct.onpopinfinish = ct.onreplaceinfinish = () => {
this.transx = 0;
}
ct.onpushoutfinish = ct.onpopoutfinish = ct.onreplaceoutfinish = () => {
this.transx = -300;
}
// 将页面的动画效果注册到动画框架中
customtransitionfw.getinstance().registernavparam(ct)
}
build() {
navdestination(){
...
}.hidetitlebar(true)
.ondisappear(()=>{
// 组件销毁的时候,需要将页面的动画效果从框架中删除
customtransitionfw.getinstance().unregisternavparam(this.pageid)
})
// 定义translate,已实现动画
.translate({x: this.transx, y: this.transy, z: 0})
}
}
共享元素转场
navdestination之间可以通过geometrytransition实现共享元素转场。
step1:起始页为需要实现共享元素转场的元素添加geometrytransition属性,id参数必须在两个navdestination之间保持一致。
起始页代码
column() {
image($r('app.media.starticon'))
.geometrytransition('1')
text("起始页共享的图片")
}
.width(100)
.height(100)
目的页代码
column() {
image($r('app.media.starticon'))
.geometrytransition('1')
text("目的页共享的图片")
}
.width(200)
.height(200)
step2:animateto方法发起页面跳转(push 或者 pop),触发共享元素转场动画执行。注意此处需要关闭页面默认的跳转动画
button('跳转目的页')
.width('80%')
.height(40)
.margin(20)
.onclick(() => {
animateto({ duration: 1000 }, () => {
this.pagestack.pushpath({ name: 'destinationpage' }, false)
})
})
其他常见业务功能场景
基于dialog类型navdestination,实现弹窗页面跳转返回后弹窗不关闭

navdestination有两个类型,通过mode属性进行配置,前文介绍的navdestination均是standard类型。
| 名称 | 描述 |
|---|---|
| standard | 标准类型navdestination的生命周期跟随navpathstack栈中标准destination变化而改变。 |
| dialog | 默认透明。不影响其他navdestination的生命周期。 |
dialog类型的navdestination背景透明,且不会影响其他navdestination生命周期,也就是说前面的页面不会隐藏,因此比较适合开发类似“高德地图”的应用,此类应用特点是:底层一个固定的页面,其余页面都是覆盖在底层页面之上,但是底层页面始终可见。mode为dialog的navdestination在转入和转出时,默认不支持动画,可以通过自定义动画的方式配置动画。在全局弹窗需求交付之前,可以通过dialog来实现弹窗,dialog实现的弹窗可以实现解耦,还可以实现弹窗跳转页面返回,弹窗不关闭等效果(比如隐私弹窗,该弹窗还可以接续跳转到隐私条款页)。构建dialog类型的navdestination,因为dialog类型页面背景是透明的,为了更好的效果,可以增加一层蒙层。如果要对弹窗组件增加类似移动出现效果,需要在组件中自行实现。
@component
export struct privacydialog {
@consume('pageinfo') pagestack : navpathstack;
@state isagree: string = "not agree";
build() {
navdestination(){
stack({ aligncontent: alignment.center }){
// 蒙层
column() {
}
.width("100%")
.height("100%")
.backgroundcolor('rgba(0,0,0,0.5)')
// 隐私弹窗
column() {
text("注册应用账号").fontsize(30).height('20%')
text("请您仔细阅读一下协议并同意,我们将全力保护您的个人信息安全,您可以使用账号登录app。").height('40%')
divider()
row(){
// 点击隐私条款,跳转到隐私条款页面,并接受隐私条款的返回值,用来刷新页面的同意状态。
text("《应用隐私政策》").onclick(ent => {
let pathinfo : navpathinfo = new navpathinfo('privacyitem', null
, (popinfo: popinfo) => {
this.isagree = popinfo.result.tostring();
})
this.pagestack.pushdestination(pathinfo, true)
})
text(this.isagree)
}.height('20%')
divider()
// 点击同意\不同意按钮,将状态返回登录页
row(){
button("不同意").onclick(ent => {
this.pagestack.pop("not agree", true)
}).width('30%')
button("同意").onclick(ent => {
this.pagestack.pop("agree", true)
}).width('30%')
}.height('20%')
}.backgroundcolor(color.white)
.height('50%')
.width('80%')
}
}.hidetitlebar(true)
// 设置dialog类型
.mode(navdestinationmode.dialog)
}
}
基于页面生命周期监听,实现页面埋点
在应用运维时,需要了解哪些业务功能用户使用频率较高,为了实现此能力,可以在页面显示\隐藏的的时候进行相应的埋点操作,以方便后台进行统计分析。此类诉求可以通过devnavigation的状态监听实现。可以在ability中的onwindowstagecreate方法中通过uiobserver.on(“navdestinationupdate”,(info) => {})方法注册devnavigation的状态监听,样例代码通过打样日志的方式记录各个devnavigation显示\隐藏时的状态,在真实业务中可以相应进行替换。
export default class entryability extends uiability {
...
onwindowstagecreate(windowstage: window.windowstage): void {
...
windowstage.getmainwindow((err: businesserror, data) => {
...
windowclass = data;
// 获取uicontext实例。
let uicontext: uicontext = windowclass.getuicontext();
// 获取uiobserver实例。
let uiobserver : uiobserver = uicontext.getuiobserver();
// 注册devnavigation的状态监听.
uiobserver.on("navdestinationupdate",(info) => {
// navdestinationstate.on_shown = 0, navdestinationstate.on_hide = 1
if (info.state == 0) {
// navdestination组件显示时操作
console.info('page on_shown:' + info.name.tostring());
} else if (info.state == 1){
// navdestination组件隐藏时操作
console.info('page on_hide' + info.name.tostring());
} else {
// navdestination组件其他操作
console.info('page state:' + info.state);
}
})
})
}
}
基于路由拦截实现页面返回弹窗确认
业务场景:要针对页面进行统一的逻辑处理,比如在页面返回时根据页面参数配置规则匹配是否需要给出弹窗提示,若规则匹配到就弹框,否则默认走返回流程。

为了实现此功能,需要依赖路由拦截能力,通过路由跳转拦截,实现控制路由跳转,弹窗或阻止路由跳转等操作。 为此navpathstack提供了setinterception方法,用于设置navigation页面跳转拦截回调。该方法需要一个navigationinterception对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willshow | 页面跳转前拦截,允许操作栈,在当前跳转中生效。 |
| didshow | 页面跳转后回调。在该回调中操作栈在下一次跳转中刷新。 |
| modechange | navigation单双栏显示状态发生变更时触发该回调。 |
简单理解就是willshow会在from页面动效完成之前回调;didishow会在from页面动效完成之后回调。此处需要注意的是无论哪个回调,在进入回调时页面栈都已经发生了变化。案例中,由于在弹出确认框时,不能出现登录页面返回的转场动画,因此需要在willshow回调中执行相关业务。
- 代码判断srcpage为登录页面loginpageview,targetpage为主页面mainpage是执行弹窗逻辑。
- 由于loginpageview此时已经出栈,需要重新将loginpageview重新入栈。此处需要注意需要将参数重新传递给loginpageview,否则无法顺利完成页面初始化。如果需要保持页面之前的输入值,则需要为组件独立注册localstorage以保持状态。
- 弹窗confirmdialog通过dialog类型的navdestination实现,启动comfirmdialog时,将点击ok和cancel的回调一并传入,从而可以提高comfirmdialog的独立封装能力。
- 当点击‘ok’确认返回时,需要将confirmdialog和loginpageview同时出栈。此时需要注意这一帧的起点栈为dialog类型,因此不会有转场动画,如果需要转场动画,需要通过自定义动画实现。
export function registerinterception() {
routermanager.setinterception({
willshow: (from: navdestinationcontext | "navbar", to: navdestinationcontext | "navbar",
operation: navigationoperation, animated: boolean) => {
if (typeof to === "string") {
console.log("target page is navigation home");
return;
}
if (typeof from === "string") {
console.log("target page is navigation home");
return;
}
// redirect target page.change pagetwo to pageone.
let target: navdestinationcontext = to as navdestinationcontext;
let srcpage: navdestinationcontext = from as navdestinationcontext;
console.log("==== setinterception target.pathinfo.name = " + target.pathinfo.name)
if (target.pathinfo.name === 'mainpage'&& srcpage.pathinfo.name === 'loginpage') {
routermanager.pushpath('loginpage', srcpage.pathinfo.param, srcpage.pathinfo.onpop, true)
let cdd = new confirmdialogdata();
cdd.oncancelclick = () => {
routermanager.popwithoutparam(false)
}
cdd.onconfirmclick = () => {
// routermanager.removebyname(routerinfo.login_page)
routermanager.popwithoutparam(true)
routermanager.popwithoutparam(true)
}
routermanager.pushpath("confirmdialog", cdd, () => {}, false)
}
},
didshow: (from: navdestinationcontext | "navbar", to: navdestinationcontext | "navbar",
operation: navigationoperation, isanimated: boolean) => {
},
modechange: (mode: navigationmode) => {
}
})
}
补充一些有用的知识
从案例中可以看出,loginpage经历了出栈再入栈两个动作,即使再次入栈时,将初始的入参重新传递了回去,但是页面表单之前填入的信息任然无法恢复,也就是如果之前表单填入了’abc’,再次入栈时显示的时初始值,之前填入的’abc’无法恢复。为了解决这个问题,可以采用组件级别的localstorage来解决。
let localstorageloginpage: localstorage = new localstorage();
localstorageloginpage.setorcreate('username', '');
@component
export struct loginpageview {
@localstoragelink('username') username : string = ''
@state initusername : string = ''
build() {
navdestination(){
textinput({placeholder: 'user name', text: this.initusername})
.onchange((value: string) => {
this.username = value;
}).width('80%')
...
}
}.hidetitlebar(true)
.onready((ctx)=>{
this.loginparam = ctx.pathinfo.param as loginparaminhar;
// 判断页面初始输入框初始阶段显示的指是来自传参还是localstorage
if (this.username == '') {
this.initusername = this.loginparam.username == 'not login' ? '' : this.loginparam.username
} else {
this.initusername = this.username;
}
})
}
@builder
export function getloginpage() : void {
loginpageview({}, localstorageloginpage);
}
路由框架
大型应用为了实现更好的模块间解耦,往往会设计一套路由框架,用于解耦各个模块间的路由关系(a模块不感知路由具体通过哪个模块实现、如何实现,只通过路由名称实现路由跳转,闭环业务功能)
系统跨模块路由框架
系统支持跨模块的路由表方案,整体设计是基于模块路由表的思想。即在需要路由的各个业务模块(hsp/har)中独立配置router_map.json文件,在触发路由跳转时,应用只需要通过navpactstack进行路由跳转。此时系统会完成路由模块的动态加载、组件构建,并完成路由跳转功能,从而实现了开发层面的模块接口。
step1:在需要配置路由表的模块的module.json5中添加路由表配置
{
"module" : {
...
"routermap": "$profile:router_map"
}
}
step2:在src\main\resources\base\profile(若之前没有profile目录,则需要新建)目录下新建router_map.json文件,此处文件名称需要与module.json5中配置的文件名称一致。
| 配置项 | 说明 |
|---|---|
| name | 跳转页面名称,用于路由跳转时使用,如this.pagestack.pushpathbyname(“mainpage”, null, false); |
| pagesourcefile | 跳转目标页在包内的路径,相对src目录的相对路径。 |
| buildfunction | 跳转目标页的入口函数名称,必须以@builder修饰。 |
| data | 应用自定义字段。可以通过配置项读取接口getconfiginroutemap获取。 |
{
"routermap": [
{
"name": "mainpage",
"pagesourcefile": "src/main/ets/components/mainpage/mainpage.ets",
"buildfunction": "getmainpageroutermap",
"data": {
"description" : "this is mainpage"
}
},
{
"name": "persondetail",
"pagesourcefile": "src/main/ets/components/mainpage/persondetail.ets",
"buildfunction": "getpersondetailroutermap",
"data": {
"description" : "this is persondetailpage"
}
}
]
}
step3:navigation主页开发:使用系统路由表方案可以不配置.navdestination()属性,如若配置.navdestination()属性,则会先查询.navdestination()中配置的路由,再查询router_map中的路由。
@entry
@component
struct indexroutermap {
@provide('pageinfo') pagestack : navpathstack = new navpathstack();
build() {
navigation(this.pagestack){
}.onappear(() => {
this.pagestack.pushpathbyname("mainpage", null, false);
})
.hidenavbar(true)
}
}
step3:navigation主页开发:使用系统路由表方案可以不配置.navdestination()属性,如若配置.navdestination()属性,则会先查询.navdestination()中配置的路由,再查询router_map中的路由。
@entry
@component
struct indexroutermap {
@provide('pageinfo') pagestack : navpathstack = new navpathstack();
build() {
navigation(this.pagestack){
}.onappear(() => {
this.pagestack.pushpathbyname("mainpage", null, false);
})
.hidenavbar(true)
}
}
更近一步,我们可以稍微做一些封装,将pagestack封装到路由管理对象中,这样就可以避免通过provide的方式来传递pagestack
@entry
@component
struct indexroutermap {
private pagestack : navpathstack = new navpathstack();
abouttoappear(): void {
routermanager.createnavpathstack(this.pagestack)
...
}
build() {
navigation(this.pagestack){
}.onappear(() => {
routermanager.pushpath("mainpage", null, ()=>{}, false);
})
.hidenavbar(true)
}
}
step4:navdestination页面开发:与不使用路由框架对比,采用路由框架后,需要注意一下两点:
- 页面需要增加@builder函数,函数名称与router_map.json中的buildfunction属性必须一致。
- 在router_map.json中配置的data信息,通过onready回调中执行ctx.getconfiginroutemap()获取。
@component
export struct mainpage {
...
build() {
navdestination() {
...
}.hidetitlebar(true)
.onready(ctx => {
let config : routemapconfig | undefined = ctx.getconfiginroutemap()
if (config) {
let value : string = config.data['description'];
...
}
})
}
}
@builder
export function getmainpageroutermap() : void {
mainpage();
}
特别注意
由于路由表框架涉及sdk和编译构建多个阶段,在工程整体迁移到新sdk版本后,需要手动更新oh-package.json5的devdependencies项下下依赖信息,具体版本号建议通过新建工程的方法确认。
{
...
"devdependencies": {
"@ohos/hypium": "1.0.18-rc2",
"@ohos/hamock": "1.0.1-rc2"
}
}
自定义跨模块路由框架
应用可以自定义实现路由框架,整体方案如下:
- 定义个路由管理模块,各个提供路由页面的模块均依赖此模块
- 构建navgation组件时,将navpactstack注入路由管理模块,路由管理模块对navpactstack进行封装,对外提供路由能力。
- 各个路由页面不再提供组件,转为提供@build封装的构建函数,并再通过wrappedbuilder封装后,实现全局封装。
- 各个路由页面将模块名称、路由名称、wrappedbuilder封装后构建函数注册如路由模块。
- 当路由需要跳转到指定路由时,路由模块完成对指定路由模块的动态导入,并完成路由跳转。
具体的构建过程,可以参考 应用导航设计 ,也可以参考开源工程 routermodule 。
router切换navigation
对于原先使用router的应用,建议尽快切换navigation,避免由于页面的持续增加导致迁移工作量变大。当前美团、高德地图是基于navigation进行应用开发,微博已经完成router到navigation切换。
navigation基础容器构建
在应用路由根节点新增navigation节点,定义好pagestack,pagemap及navigation,将页面原先的内容封装入navigation容器。若不使用路由框架,则此时需要将全量路由在pagemap中申明,也可以在切换时新增使用【路由框架】)具体步骤可以参考【页面间跳转】

页面切换为navdestination组件
业务模块页面新增navdestination组件,删除@entry装饰器,并export导出。比较快速的查找方式就是工程内搜索@entry关键字,这样就可以快速找到页面。如果切换时新增使用路由框架,此时需要同时注册路由,参考【路由框架】)

转场动画切换
ruter通过pagetransition设置页面间转场动画,navigation中的页面是组件级的,都隶属于一个页面,因此需要通过navigation的customnavcontenttransition事件实现自定义转场。
router相关路由能力替换

router路由配置信息从main_pages.json中移除
模块中的main_pages.json文件删除转换为navdestination的页面路由信息。此处初始页面需要保留,计划任然使用router的页面也需要保留(并不推荐这样做)。

生命周期切换
router路由页面切换为navdestination路由后,之前每个页面的onpageshow\onpagehide生命周期函数不在生效,需要替换为navdestination路由相关生命周期onshow\onhide。
路由框架切换
使用部分应用如果之前基于router构建了路由框架,则需要对路由框架就行navigation化处理。具体过程可以参考【系统跨模块路由框架】
step1:完成各个页面的navigation/navdestination改造。
step2:页面切换为@build构建函数。
step3:完成系统路由配置,并将navpathsatck传入路由模块。
step4:路由框架router相关方法通过navpathsatck相关方法进行替换。
step5:给涉及路由的模块配置路由表router_map.json
navigationapi****介绍
参考gitee官方指南 navigation 、 navdestination 、 navpathstack
navigation****常见问题
q:router和navigation是否可以混用?a:可以混用,但是推荐使用navigation进行开发。
q:navigation页面层级是否有限制?a:无限制。
q:navigation传递参数时,参数对象里面是否可以有方法?a:参数对象可以包含方法,目标页面可以调用对象方法。
鸿蒙全栈开发全新学习指南
为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(harmonyos next)全栈开发技术的学习路线【包含了大厂app实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/mnxiaona/733gh

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/mnxiaona/733gh

《鸿蒙 (harmony os)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个arkts应用
3.……

开发基础知识:gitee.com/mnxiaona/733gh
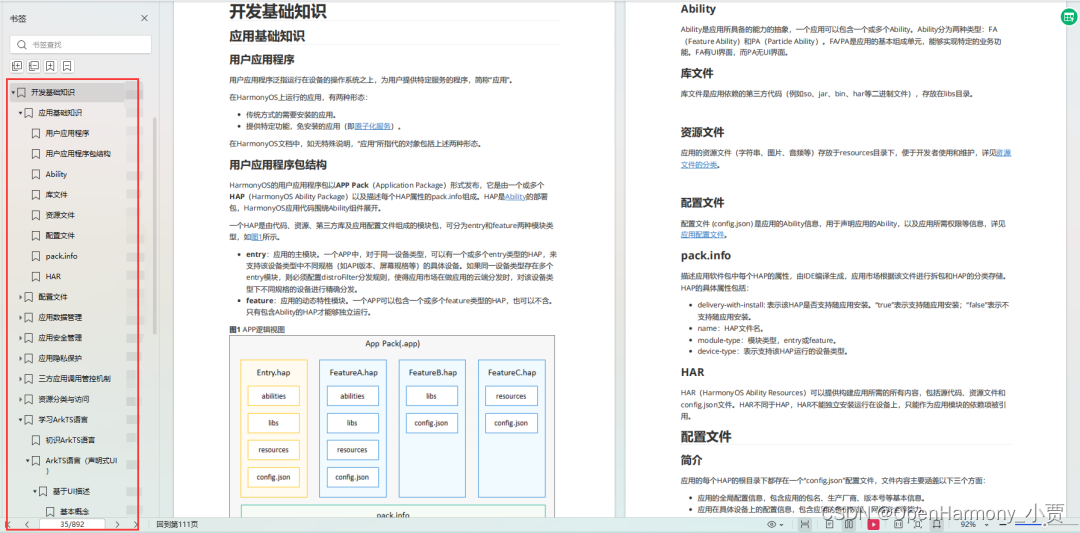
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习arkts语言
9.……

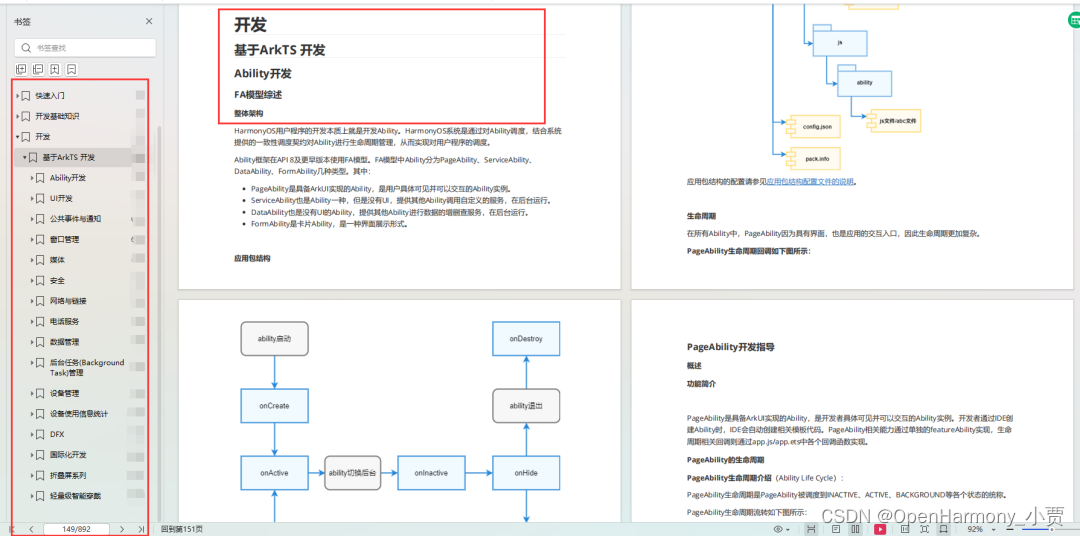
基于arkts 开发
1.ability开发
2.ui开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(background task)管理
11.设备管理
12.设备使用信息统计
13.dfx
14.国际化开发
15.折叠屏系列
16.……

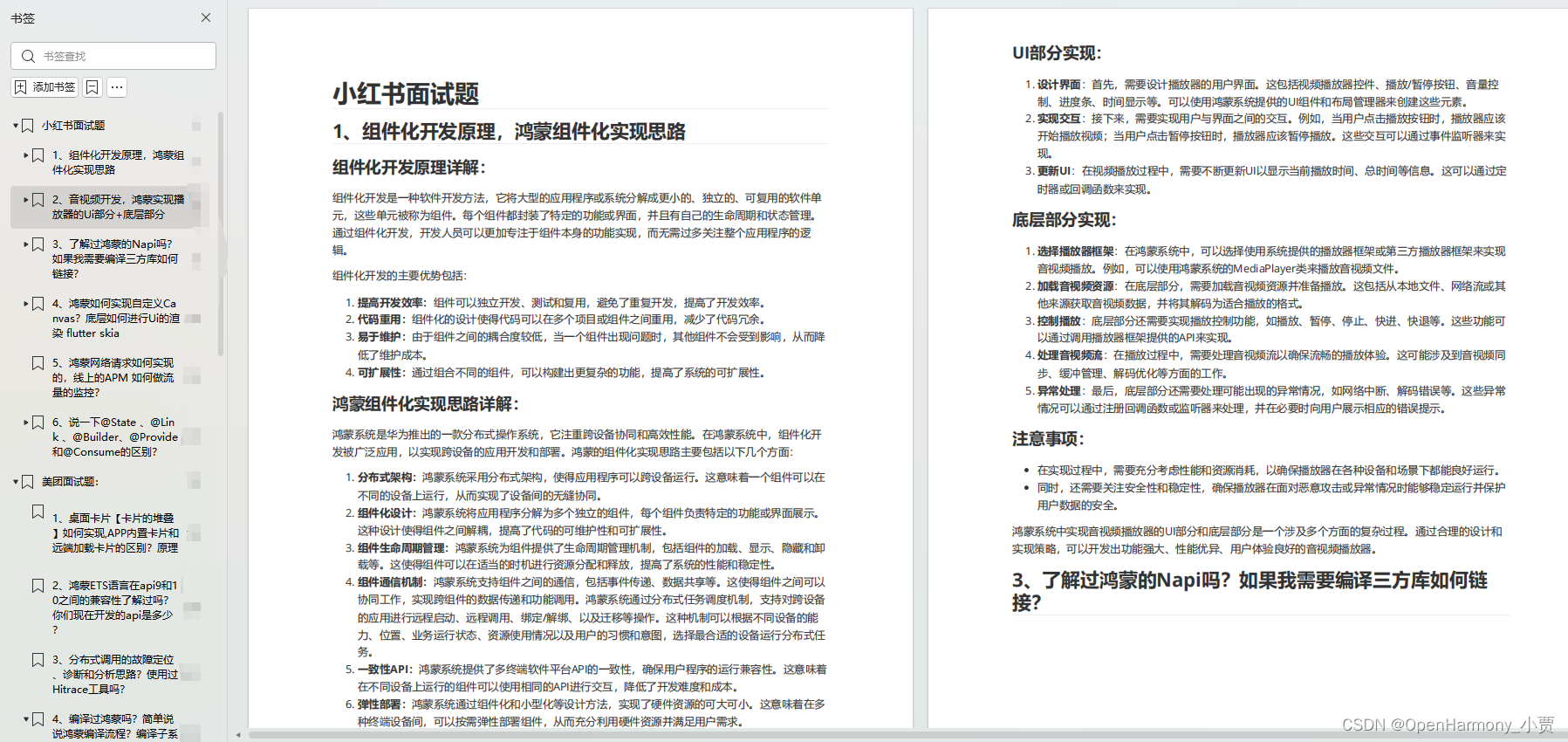
鸿蒙开发面试真题(含参考答案):gitee.com/mnxiaona/733gh

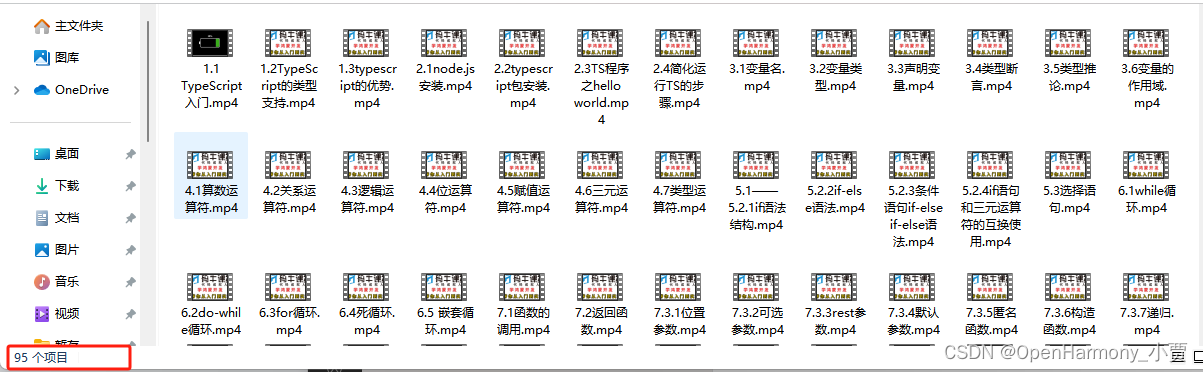
鸿蒙入门教学视频:

美团app实战开发教学:gitee.com/mnxiaona/733gh

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/mnxiaona/733gh

您想发表意见!!点此发布评论






发表评论