鸿蒙开发丨设备内UIAbility的几种交互方式
399人参与 • 2024-08-06 • 鸿蒙系统
本文分享自华为云社区《设备内uiability交互:无缝体验与高级技巧》,作者: 柠檬味拥抱。
uiability组件间交互(设备内)
在设备内,uiability(用户界面能力)是系统调度的最小单元,它们负责展示用户界面和执行相关的业务逻辑。设备内的不同功能模块之间的交互是应用程序开发中的重要部分。本文将探讨设备内uiability之间的交互方式,包括启动应用内的uiability、启动其他应用的uiability以及通过call调用实现uiability交互。
启动应用内的uiability
在一个应用内部存在多个uiability时,可能需要从一个uiability启动另一个uiability。例如,在支付应用中,从主界面uiability启动收款uiability。下面是一个示例代码,演示了如何在entryability中启动funcability:
let wantinfo = {
deviceid: '', // deviceid为空表示本设备
bundlename: 'com.example.myapplication',
abilityname: 'funcability',
modulename: 'module1', // modulename非必选
parameters: { // 自定义信息
info: '来自entryability index页面',
},
};
// context为调用方uiability的abilitycontext
this.context.startability(wantinfo).then(() => {
// 处理启动成功后的逻辑
}).catch((err) => {
// 处理启动失败后的逻辑
});
在funcability中,可以通过生命周期回调方法oncreate接收来自entryability传递的参数:
import uiability from '@ohos.app.ability.uiability';
import window from '@ohos.window';
export default class funcability extends uiability {
oncreate(want, launchparam) {
// 接收调用方uiability传过来的参数
let funcabilitywant = want;
let info = funcabilitywant?.parameters?.info;
// ...
}
}
启动应用内的uiability并获取返回结果
有时候,我们希望从一个uiability启动另一个uiability,并在后者完成业务后获取返回结果。例如,在登录uiability完成登录操作后,将登录结果返回给主界面uiability。下面是一个示例代码:
let wantinfo = {
deviceid: '', // deviceid为空表示本设备
bundlename: 'com.example.myapplication',
abilityname: 'funcability',
modulename: 'module1', // modulename非必选
parameters: { // 自定义信息
info: '来自entryability index页面',
},
};
// context为调用方uiability的abilitycontext
this.context.startabilityforresult(wantinfo).then((data) => {
// 处理从funcability返回的结果
}).catch((err) => {
// 处理启动失败后的逻辑
});
在funcability中,完成业务后需要调用terminateselfwithresult方法返回结果:
const result_code: number = 1001;
let abilityresult = {
resultcode: result_code,
want: {
bundlename: 'com.example.myapplication',
abilityname: 'funcability',
modulename: 'module1',
parameters: {
info: '来自funcability index页面',
},
},
};
// context为被调用方uiability的abilitycontext
this.context.terminateselfwithresult(abilityresult, (err) => {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const result_code: number = 1001;
// ...
// context为调用方uiability的abilitycontext
this.context.startabilityforresult(want).then((data) => {
if (data?.resultcode === result_code) {
// 解析被调用方uiability返回的信息
let info = data.want?.parameters?.info;
// 处理返回的结果
}
}).catch((err) => {
// 处理启动失败后的逻辑
});
启动其他应用的uiability
有时候,我们需要启动其他应用的uiability。这可以通过隐式want启动实现,系统会根据调用方提供的条件匹配适当的uiability。

let wantinfo = {
deviceid: '', // deviceid为空表示本设备
action: 'ohos.want.action.viewdata',
entities: ['entity.system.default'],
};
// context为调用方uiability的abilitycontext
this.context.startability(wantinfo).then(() => {
// 处理启动成功后的逻辑
}).catch((err) => {
// 处理启动失败后的逻辑
});
启动其他应用的uiability并获取返回结果
如果需要获取其他应用uiability的返回结果,可以使用startabilityforresult方法:
let wantinfo = {
deviceid: '', // deviceid为空表示本设备
action: 'ohos.want.action.editdata',
entities: ['entity.system.default'],
};
// context为调用方uiability的abilitycontext
this.context.startabilityforresult(wantinfo).then((data) => {
// 处理从其他应用uiability返回的结果
}).catch((err) => {
// 处理启动失败后的逻辑
});
在被调用方的uiability中,需要调用terminateselfwithresult方法返回结果:
const result_code: number = 1001;
let abilityresult = {
resultcode: result_code,
want: {
bundlename: 'com.example.myapplication',
abilityname: 'entryability',
modulename: 'entry',
parameters: {
payresult: 'okay',
},
},
};
// context为被调用方uiability的abilitycontext
this.context.terminateselfwithresult(abilityresult, (err) => {
// 处理停止自身后的逻辑
});
在调用方的回调中可以获取返回的结果:
const result_code: number = 1001;
// ...
// context为调用方uiability的abilitycontext
this.context.startabilityforresult(want).then((data) => {
if (data?.resultcode === result_code) {
// 解析被调用方uiability返回的信息
let payresult = data.want?.parameters?.payresult;
// 处理返回的结果
}
}).catch((err) => {
// 处理启动失败后的逻辑
});
这些示例展示了在设备
内进行uiability之间交互的常见场景和方法,希望对您的应用程序开发有所帮助。
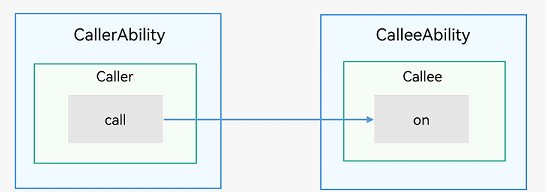
通过call调用实现uiability交互(仅对系统应用开放)
在某些情况下,需要通过call调用来实现uiability之间的交互。这种方式通常仅对系统应用开放。以下是一个简单的示例,演示了如何通过call调用实现uiability的交互:

let wantinfo = {
deviceid: '', // deviceid为空表示本设备
abilityname: 'systemability',
parameters: {
operation: 'performtask',
task: 'sometask',
},
};
// context为调用方uiability的abilitycontext
this.context.call(wantinfo).then((data) => {
// 处理call调用返回的结果
}).catch((err) => {
// 处理call调用失败后的逻辑
});
在被调用方的uiability中,需要实现oncall方法来处理call调用:
import uiability from '@ohos.app.ability.uiability';
export default class systemability extends uiability {
oncall(message) {
// 处理call调用传递过来的信息
let operation = message?.operation;
let task = message?.task;
// ...
// 返回call调用的结果
return {
result: 'task performed successfully',
};
}
}
这里使用了oncall方法来处理调用传递过来的信息,并返回相应的结果。
总体而言,通过startability、startabilityforresult、call等方法,uiability之间可以实现灵活的交互,满足各种应用场景的需求。在实际开发中,需要根据具体业务需求选择合适的方式进行uiability之间的通信,并确保良好的用户体验和应用的稳定性。

注意事项与最佳实践
在进行uiability之间的交互时,开发者应该注意一些重要的事项和最佳实践,以确保应用程序的性能、稳定性和用户体验。
-
权限和安全性: 确保对敏感信息和操作进行适当的权限检查,以保障用户隐私和应用的安全性。合理使用能力分级和权限管理机制。
-
错误处理: 对于uiability之间的交互,及时而有效的错误处理是至关重要的。在使用
catch捕获错误时,可以提供友好的用户提示或记录详细的日志以便追踪和调试。 -
业务场景设计: 在设计uiability之间的交互时,充分考虑业务场景和用户行为。确保交互逻辑符合用户的预期,提高用户体验。
-
数据传递: 良好的数据传递机制是uiability之间交互的核心。在传递数据时,要确保数据的准确性、完整性,并进行必要的验证。
-
生命周期管理: 注意uiability的生命周期管理,合理使用
startabilityforresult和terminateselfwithresult等方法,确保uiability的启动和停止顺序合理。 -
异步编程: 由于uiability之间的交互通常是异步的,确保在合适的时机处理异步回调,避免阻塞用户界面。
-
性能优化: 对于频繁启动和停止uiability的情况,考虑性能优化,减少资源消耗,提高应用响应速度。
-
代码规范: 遵循良好的代码规范和开发规范,使代码易读、易维护,并且能够适应未来的扩展和更新。
在实际应用中,以上这些建议可以根据具体的业务需求进行调整和扩展。通过合理的uiability之间的交互,开发者可以实现更加丰富和复杂的应用功能,为用户提供更好的使用体验。
您想发表意见!!点此发布评论






发表评论