Axure的交互与情形
380人参与 • 2024-08-06 • 交互
1.交互
总的来说,使用 axure 进行交互设计非常简单,使用 axure 做交互主要有 6 个步骤:新建项目、添加页面、添加组件、设置交互、预览原型、导出文档。 同时 axure 还提供了丰富的组件和交互功能,可以帮助设计师快速创建出高质量的交互原型。
2.情形
情形主要是指附着在事件上的用例,一个事件可以有多个情形。它相当于在开发中的if条件判断。
3.操作实例
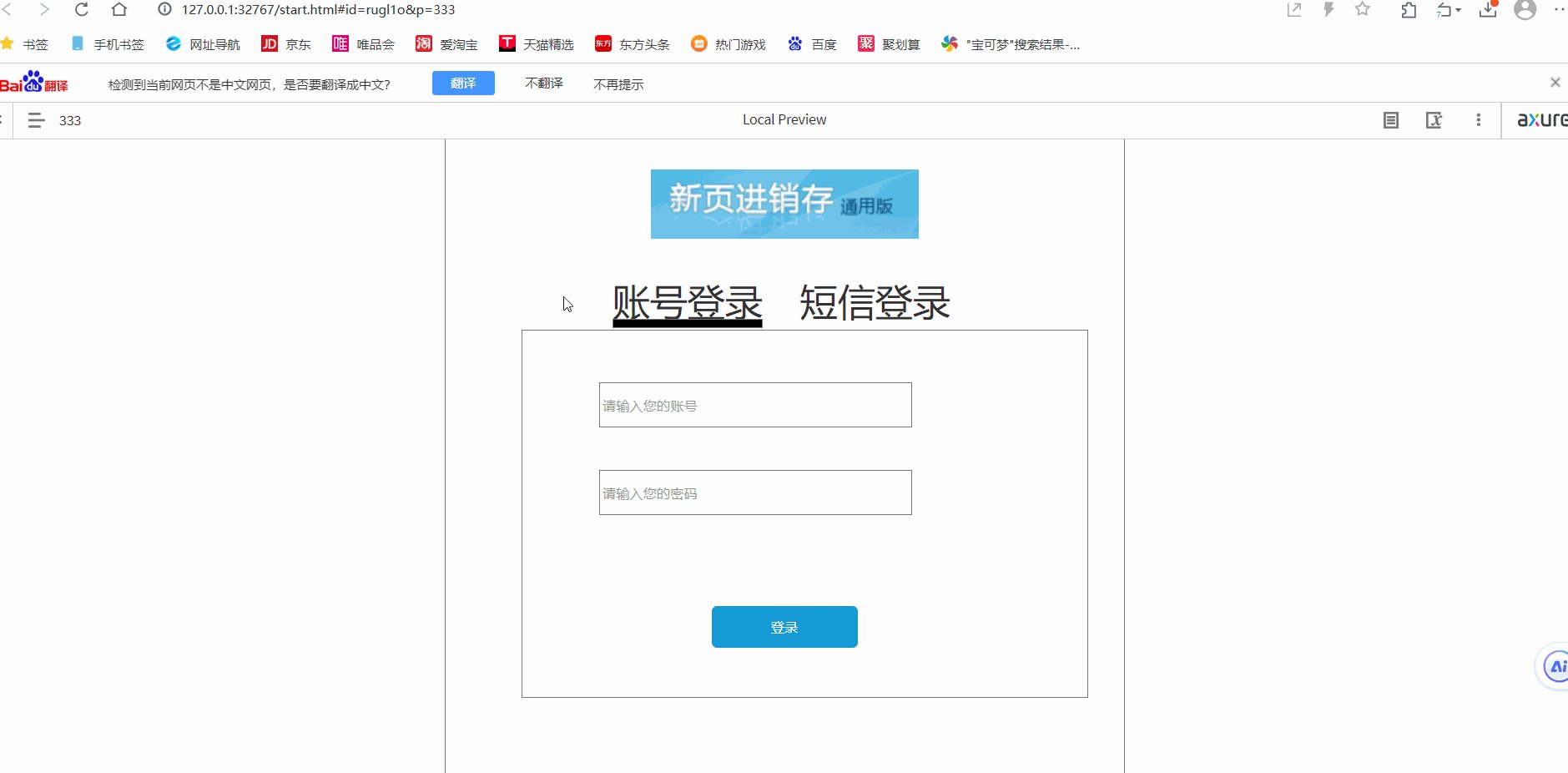
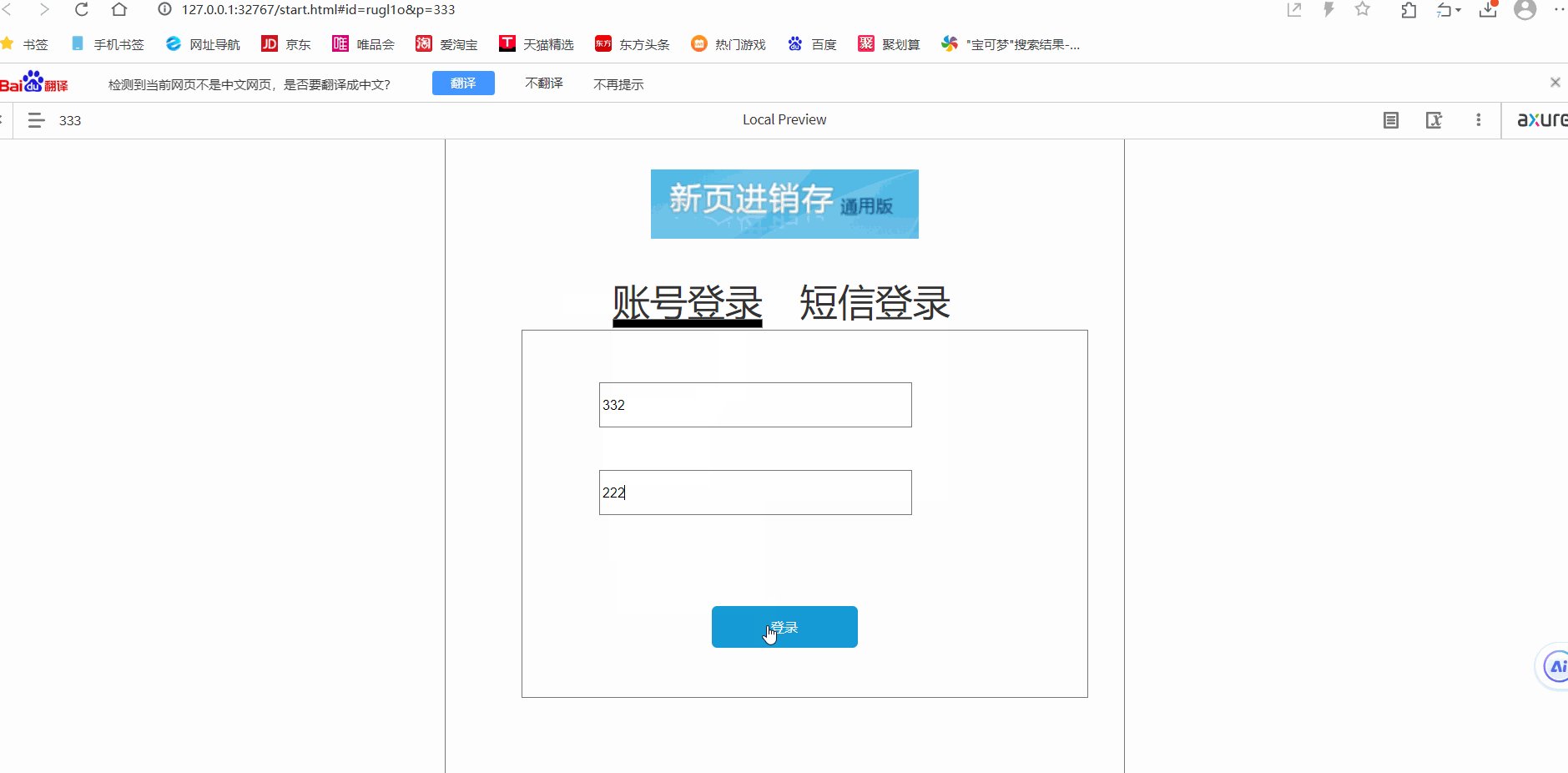
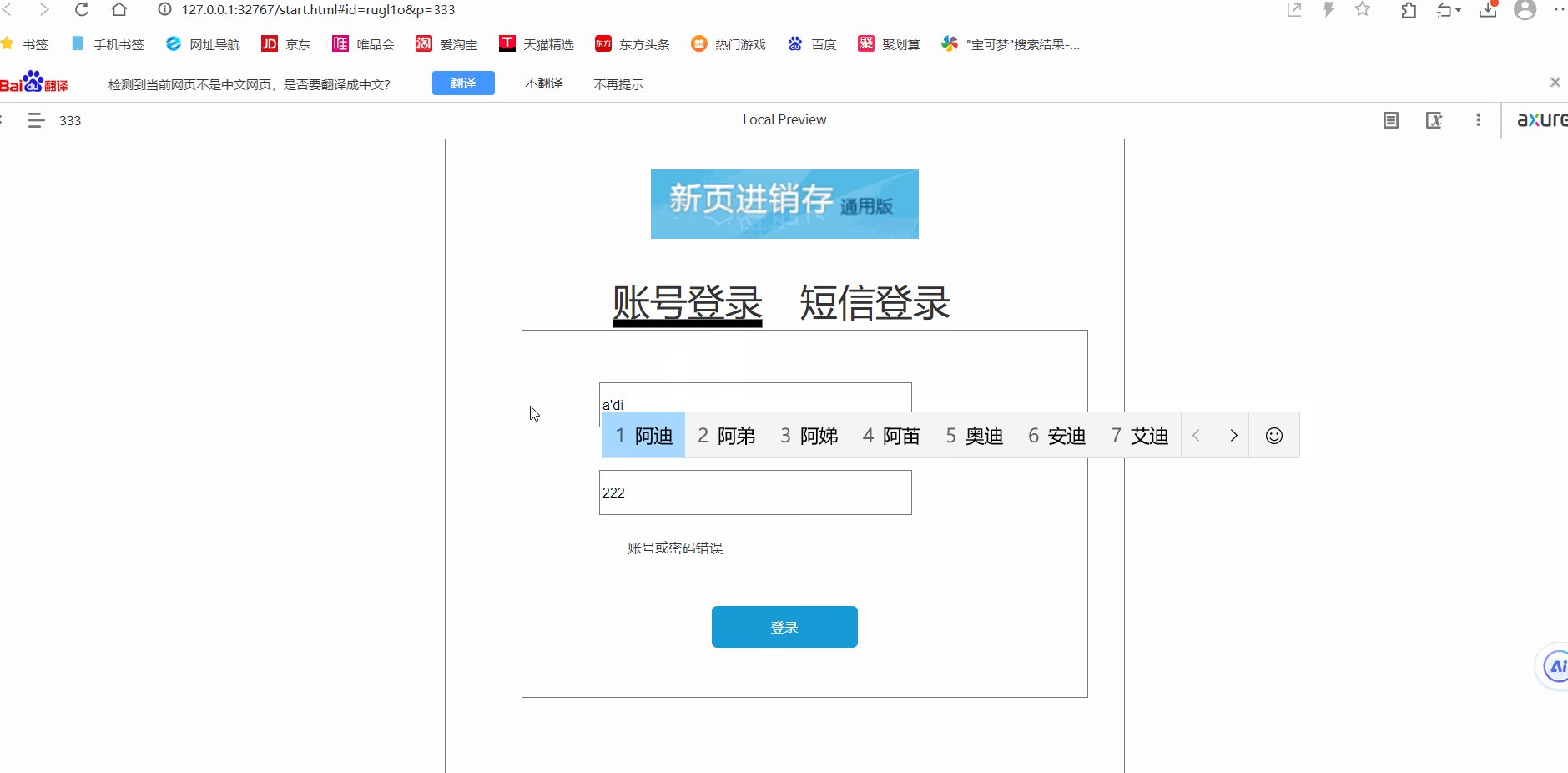
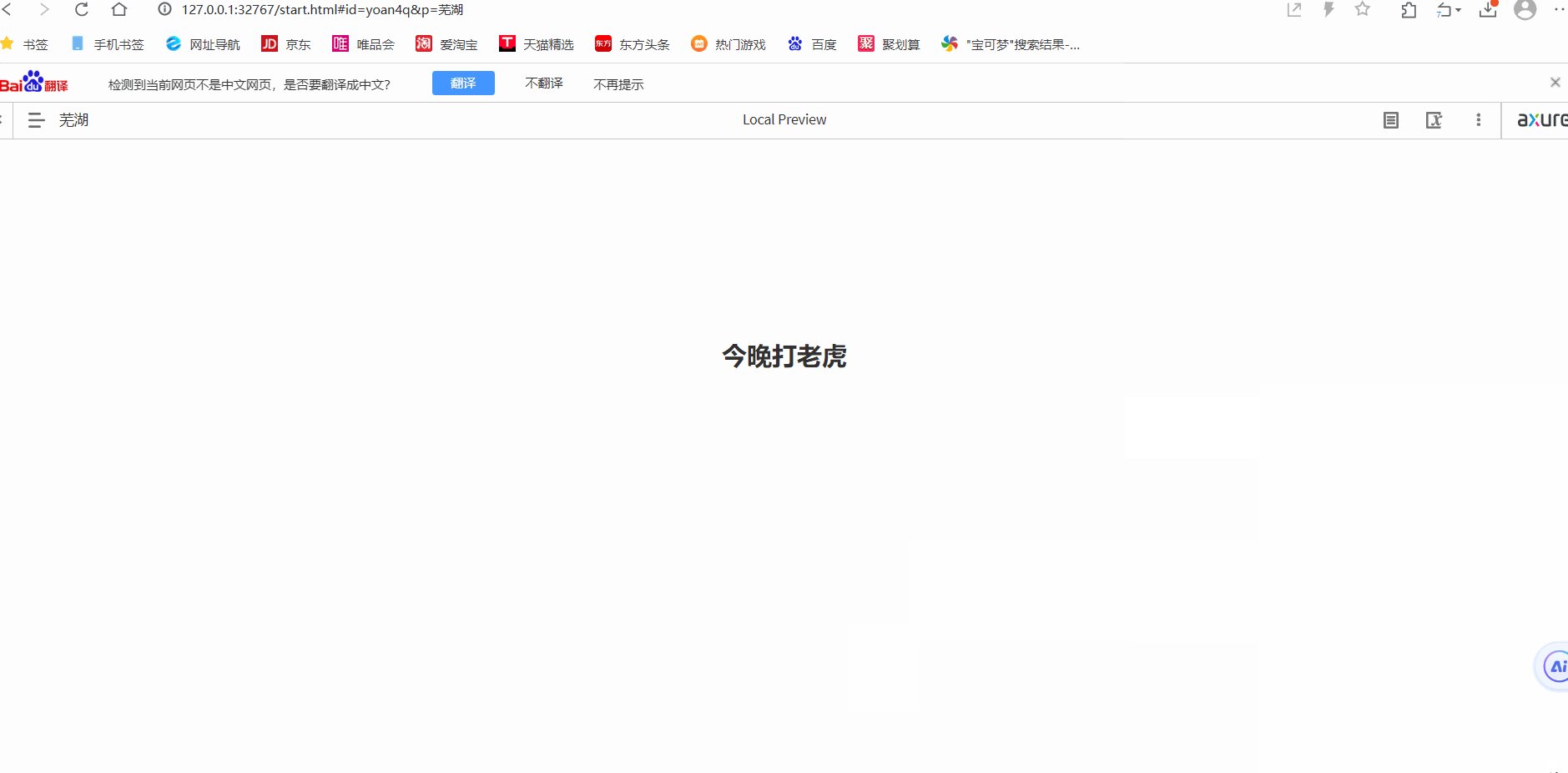
3.1.完成erp登录页到主页的跳转

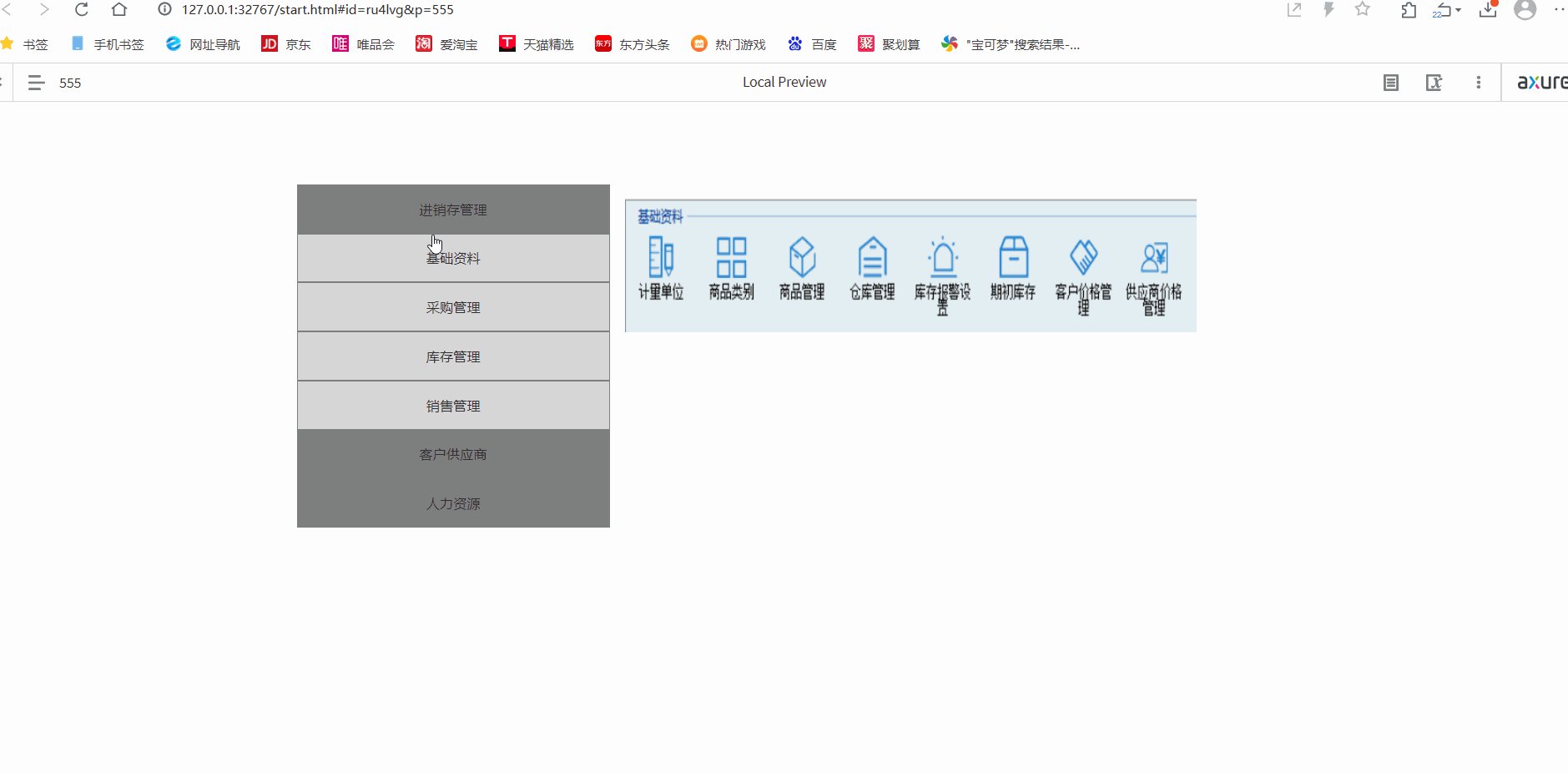
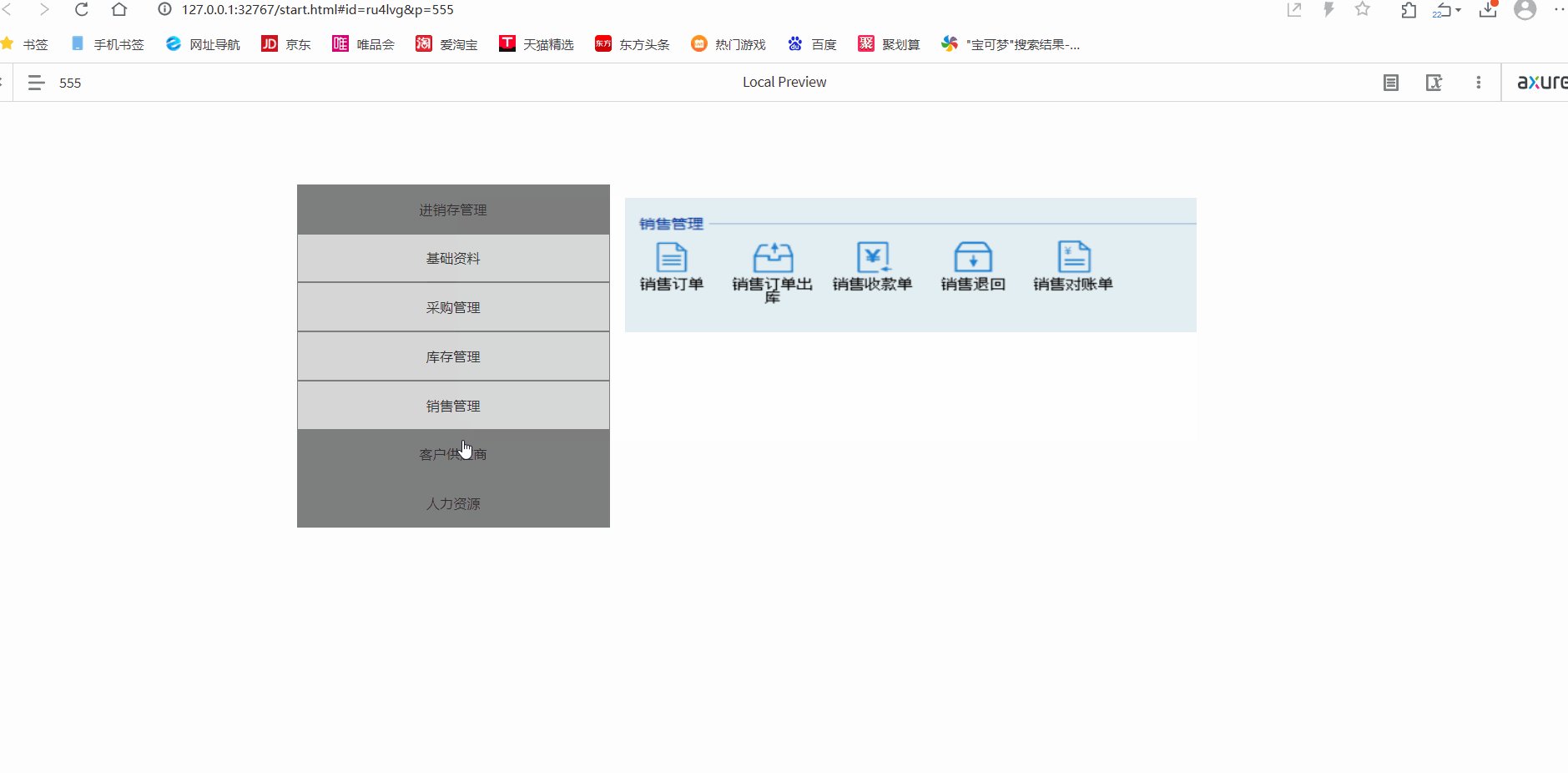
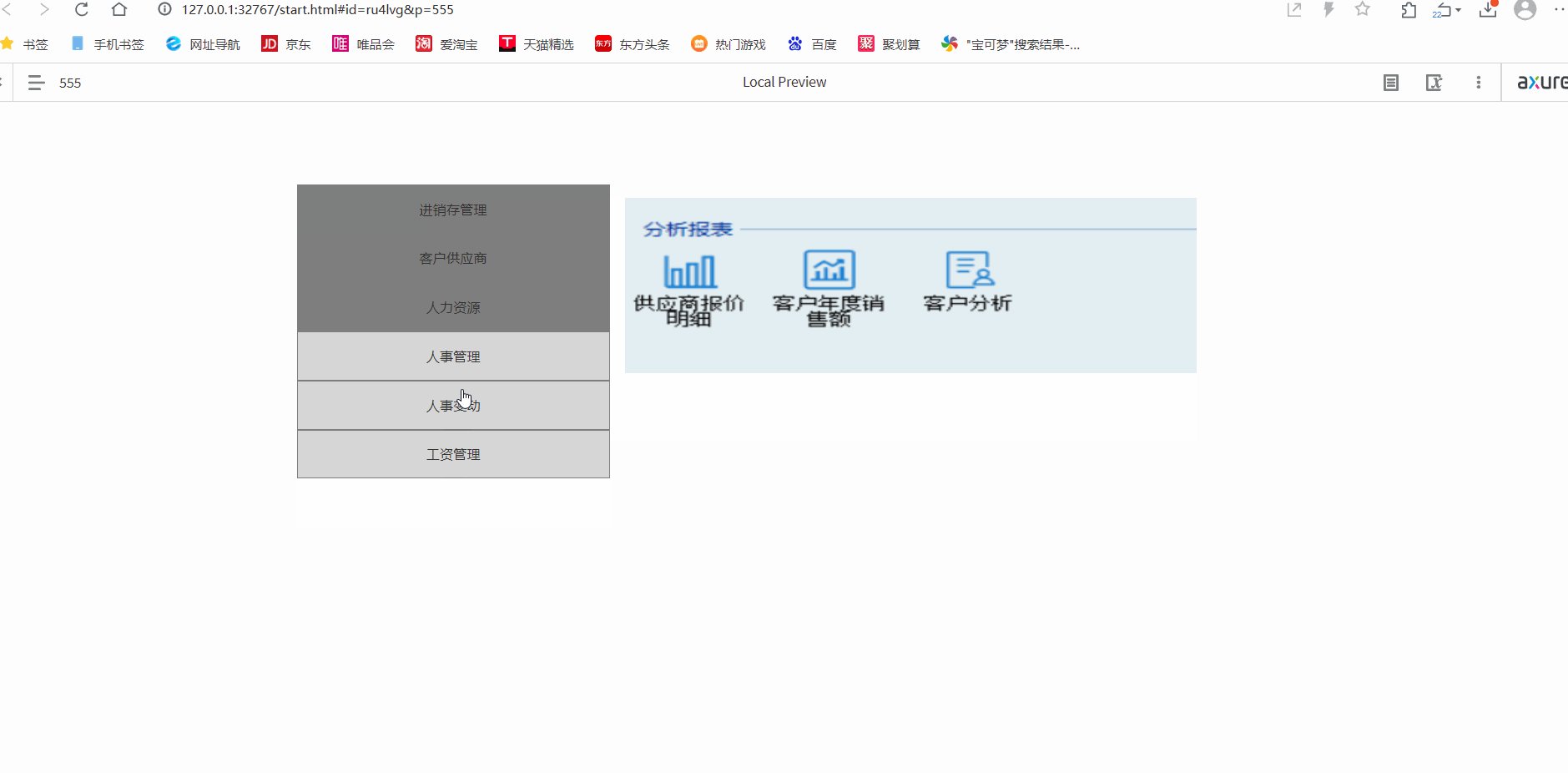
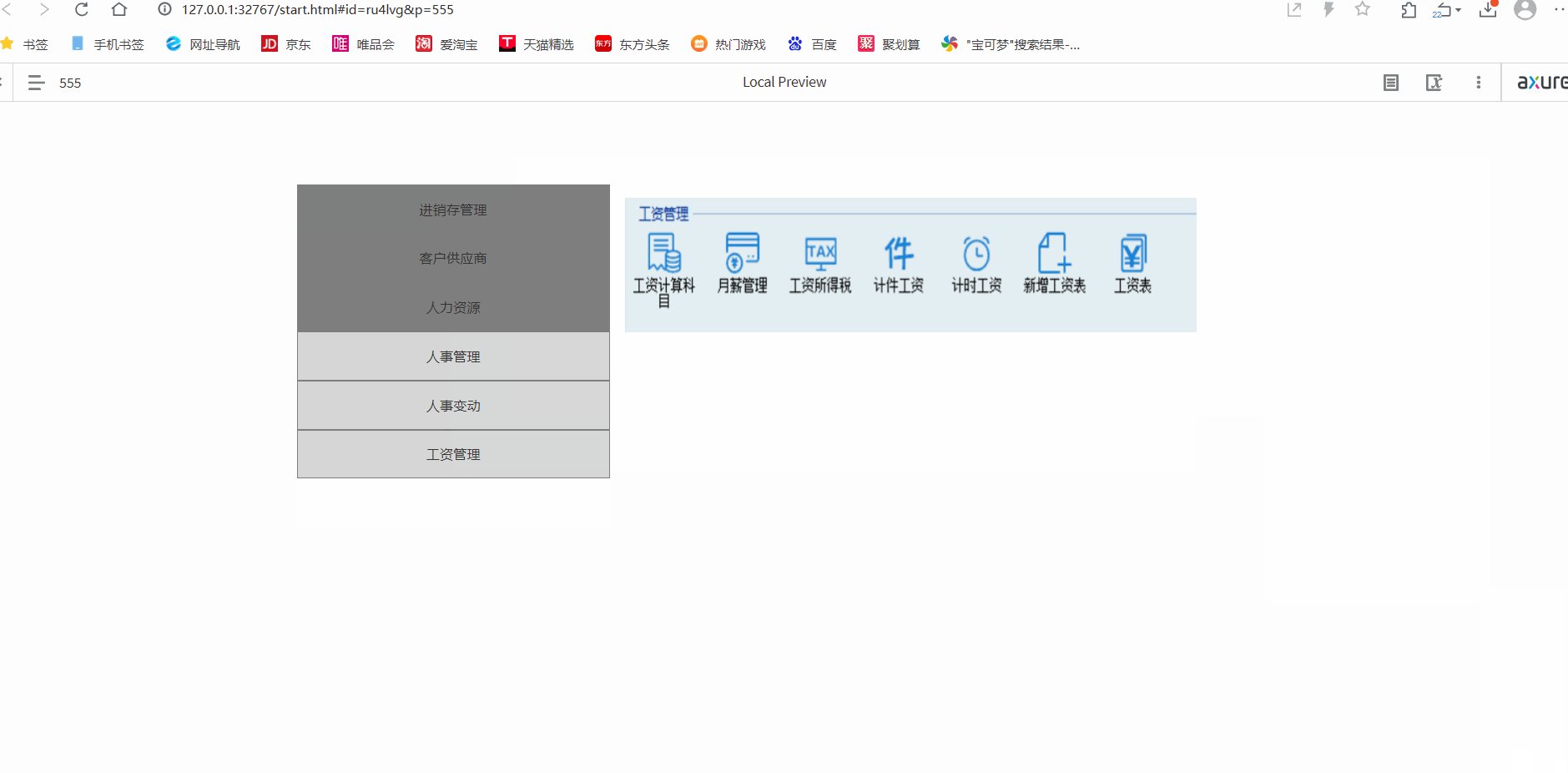
3.2.完成erp的菜单跳转到各个页面的跳转

赞 (0)
您想发表意见!!点此发布评论

![[3D Selection]AR/VR/MR虚拟现实环境中的3D场景物体交互方法调研](https://images.3wcode.com/3wcode/20240806/s_0_202408061152506283.png)




发表评论