Nginx+Tomcat群集的实现示例
325人参与 • 2024-09-09 • Nginx
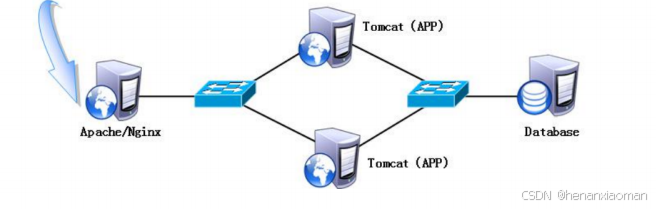
一.实验环境

二.安装多台tomcat服务器
1.在安装tomcat之前必须先安装jdk
jdk的全称是java development kit,是sun公司提供的java语言的软件开发工具包,其中包含java虚拟机(jvm),编写好的java源程序经过编译可形成java字节码,只要安装了jdk,就可以利用jvm解释这些字节码文件,从而保证了java的跨平台性。
yum -y install java java -version #查看版本
2.安装tomcat
解压二进制文件
tar zxvf apache-tomcat-9.0.8.tar.gz mv apache-tomcat-9.0.8 /usr/local/tomcat8
3.启动tomcat
[root@localhost ~]# /usr/local/tomcat8/bin/startup.sh [root@localhost ~]# netstat -anpt | grep java tcp6 0 0 :::8080 :::* listen 12182/java tcp6 0 0 :::8009 :::* listen 12182/java tcp6 0 0 127.0.0.1:8005 :::* listen 12182/java
4.创建测试网页
[root@localhost ~]# mkdir -p /web/webapp1
[root@localhost ~]# vim /web/webapp1/index.jsp
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<html>
<head>
<title>jsp test1 page</title>
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
<body>
<div>动态页面的图片 1</div><br><img src="logo.jpg">
</body>
</html>5.修改tomcat主配置文件
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml
<host name="localhost" appbase="webapps"
unpackwars="true" autodeploy="true">
<context docbase="/web/webapp1" path="" /> //地址为创建网址
<valve classname="org.apache.catalina.valves.accesslogvalve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</host>6.重启tomcat
[root@localhost ~]# /usr/local/tomcat8/bin/shutdown.sh [root@localhost ~]# /usr/local/tomcat8/bin/startup.sh
7.测试
http://192.168.10.102:8080 ##注意:此时看不到图片,图片要放到nginx上,由nginx解析
备注:另外一台tomcat用同样的方法部署
三.安装nginx
1.下载相关组件
yum -y install pcre-devel bzip2-devel gcc*
备注:
pcre-devel: 提供pcre库的开发文件,用于支持nginx的正则表达式功能。zlib-devel: 提供zlib库的开发文件,用于支持nginx的压缩和解压缩功能。openssl-devel: 提供openssl库的开发文件,用于支持nginx的https和ssl/tls功能。gcc: gnu compiler collection,用于编译源代码,包括nginx本身。
2.创建nginx的程序用户
useradd -m -s /sbin/nologin nginx
备注: -m :不为用户创建家目录;-s /sbin/nologin: 这个选项将新用户的登录 shell 设置为 /sbin/nologin,即禁止该用户登录系统。
3.配置和安装nginx
[root@localhost ~]# tar zxvf nginx-1.12.0.tar.gz [root@localhost ~]# cd nginx-1.12.0 [root@localhost nginx-1.12.0]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx [root@localhost nginx-1.12.0]# make && make install
备注:./configure 是一个常见的命令,通常用于配置和准备软件包的安装,执行完成后会生成一个叫makefile的文件,--prefix指定文件安装路径;--user和--group指定 nginx 在运行时所使用的用户和组;make编译软件;make install安装。
ln: 是用于创建链接的命令。-s: 是ln命令的一个选项,表示创建符号链接(软链接)。/usr/local/nginx/sbin/nginx: 是源文件或目录,这里指向的是 nginx 可执行文件的路径。/usr/local/sbin/: 是目标路径,表示在/usr/local/sbin/目录下创建符号链接。
因此,执行这条命令后,将会在 /usr/local/sbin/ 目录下创建一个名为 nginx 的符号链接,指向 /usr/local/nginx/sbin/nginx 这个实际的可执行文件。这样做的目的通常是为了方便在命令行直接执行 nginx 命令,而无需输入完整的路径。
4.编辑测试网页文件
[root@localhost ~]# vim /usr/local/nginx/html/index.html <body> <h1>静态页面</h1> <p>这是个静态页面</p> 6 </body>
5.添加图片
[root@nginx ~]# mkdir /usr/local/nginx/html/img //创建静态文件目录 [root@nginx ~]# cp /root/logo.jpg /usr/local/nginx/html/img
6.修改主配置文件
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
(1)在http配置项中添加
upstream tomcat_server {
server 192.168.10.102:8080 weight=1;
server 192.168.10.103:8080 weight=1;
}
(2)在server.xml配置项中添加
charset utf-8; //字符编码
location / {
root html;
index index.html index.htm;
}
location ~ .*\.jsp$ {
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header client-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://tomcat_server;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /usr/local/nginx/html/img;
expires 30d;
}
备注:
proxy_set_header host $host;
把原http请求中的header中的host字段放到转发的请求报文里,后端的web服务器利用这个host判断请求的是哪个虚拟主机
proxy_set_header x-real-ip $remote_addr;
使用$remote_addr变量获得用户的真实ip,$remote_addr一般都是设置第一个代理上面。当一个请求通过多个代理服务器时,用户的ip将会被代理服务器ip覆盖
proxy_set_header client-ip $remote_addr;
获取客户端ip地址
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
从客户的真实ip为起点,穿过多层级的proxy ,最终到达web 服务器,都会记录下来。所以在获取用户真实ip的时候,最后一个nginx配置此变量,用来获取客户端的ip地址
7.启动nginx
[root@localhost ~]# nginx
8.修改tomcat的配置文件,并重启tomcat
<valve classname="org.apache.catalina.valves.accesslogvalve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
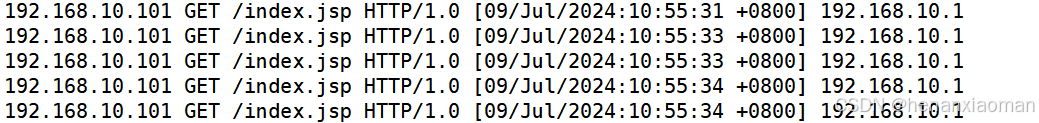
pattern="%a %r %t %{x-real-ip}i" resolvehosts="false" />注意:在nginx配置文件中用x-real-ip保存了客户端的真是ip地址,在tomcat中就需要将x-real-ip解析出来,显示到tomcat的日志中。
9.测试
浏览器打开网站
(1)静态网站测试
http://192.168.10.101

(2)动态网站测试
http://192.168.10.101/index.jsp

再次访问

(3)查看tomcat的日志文件

到此这篇关于nginx+tomcat群集的文章就介绍到这了,更多相关nginx+tomcat群集内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论