Nginx + lua 实现WAF的详细过程
302人参与 • 2024-09-09 • Nginx
一、背景
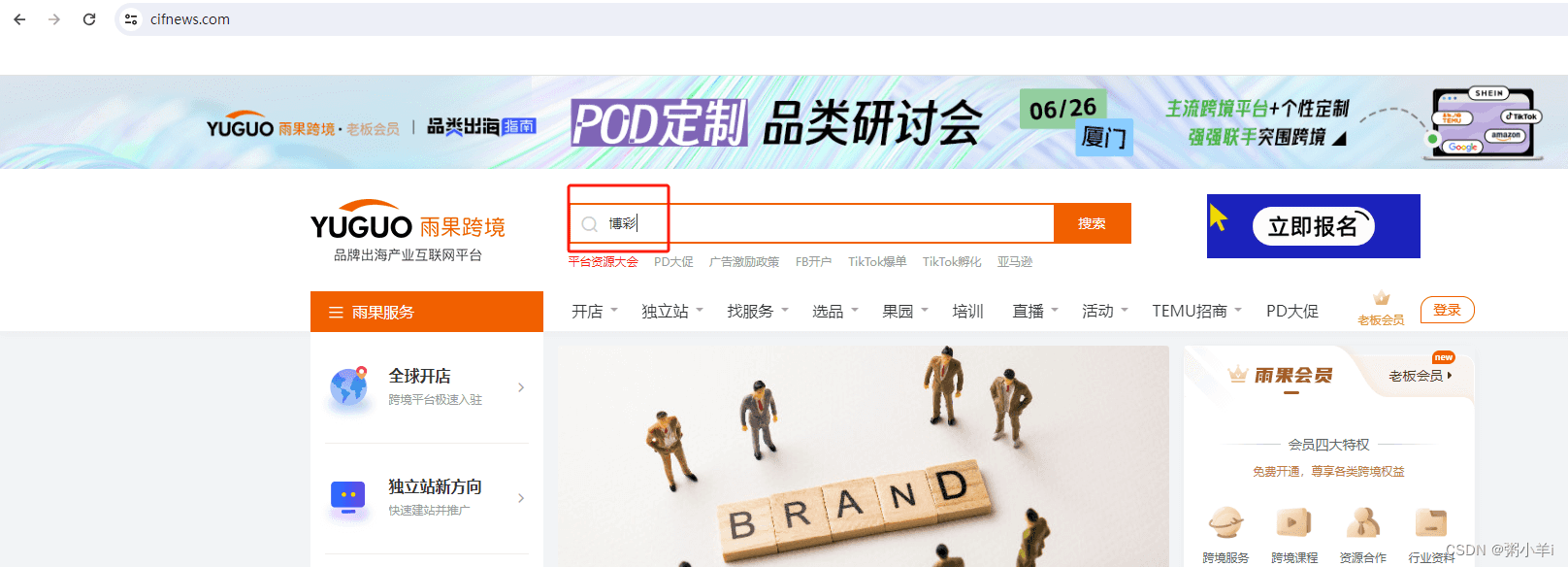
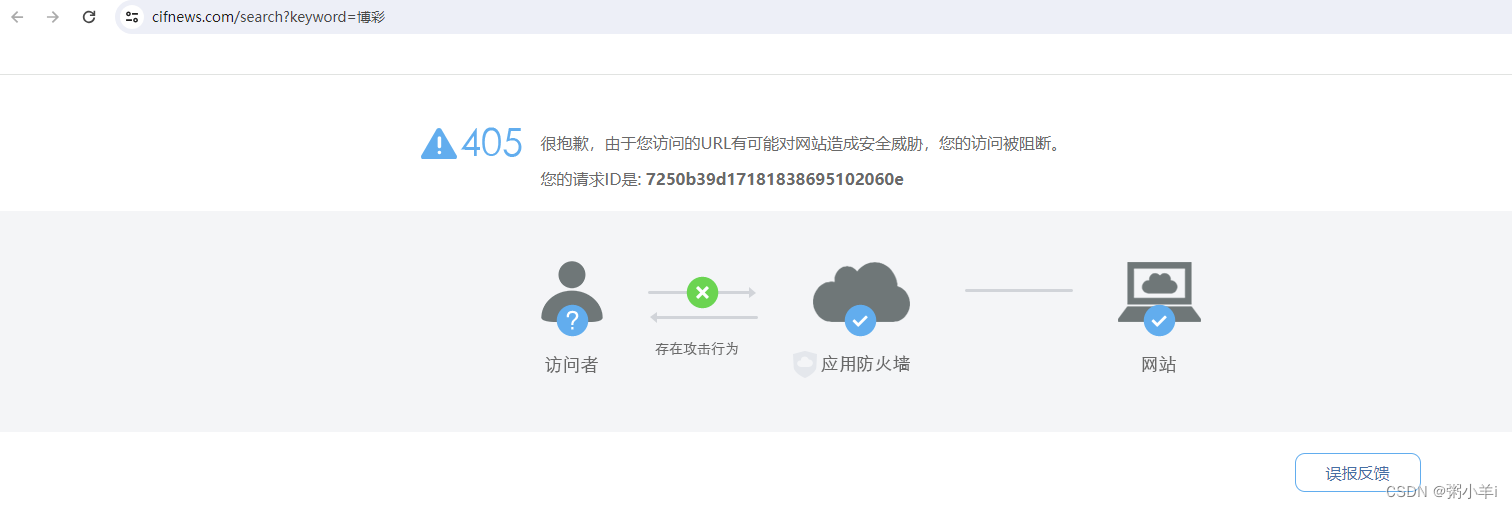
近期发现公司网站有seo攻击,为了解决这个问题需要有一个违禁词拦截,例如以下例子(雨果网):


当然,他这个是用的阿里云的waf服务,不用阿里云的服务也能做。
二、具体步骤
1、确认nginx安装luajit (不会自己百度,有详细教程)
2、lua脚本如下:
local shared_dict_name = "blocked_keywords"
local file_path = "/application/lua/blocked_keywords.txt"
local template = require "resty.template"
local shared_dict = ngx.shared[shared_dict_name]
local last_modified_time = 0
local function load_keywords_from_file()
local file, err = io.open(file_path, "r")
if not file then
ngx.log(ngx.err, "unable to open " .. file_path .. ": " .. (err or "unknown error"))
return nil
end
local keywords = {}
for line in file:lines() do
local keyword = line:match("^%s*(.-)%s*$")
if keyword and keyword ~= "" then
keywords[#keywords + 1] = keyword
shared_dict:set(keyword, true)
end
end
file:close()
return keywords
end
local function get_keywords()
local keywords = shared_dict:get_keys() or {}
if #keywords == 0 or ngx.time() - last_modified_time > 60 then
keywords = load_keywords_from_file()
end
return keywords
end
local function is_blocked(request_url)
local keywords = get_keywords()
for _, keyword in ipairs(keywords) do
if string.find(request_url, keyword, 1, true) then
return true
end
end
return false
end
local request_url = ngx.var.uri
if is_blocked(request_url) then
ngx.status = ngx.http_forbidden
ngx.header.content_type = "text/html; charset=utf-8"
ngx.say(template.content)
return ngx.exit(ngx.http_forbidden)
end3、违禁词记录到 /application/lua/blocked_keywords.txt中

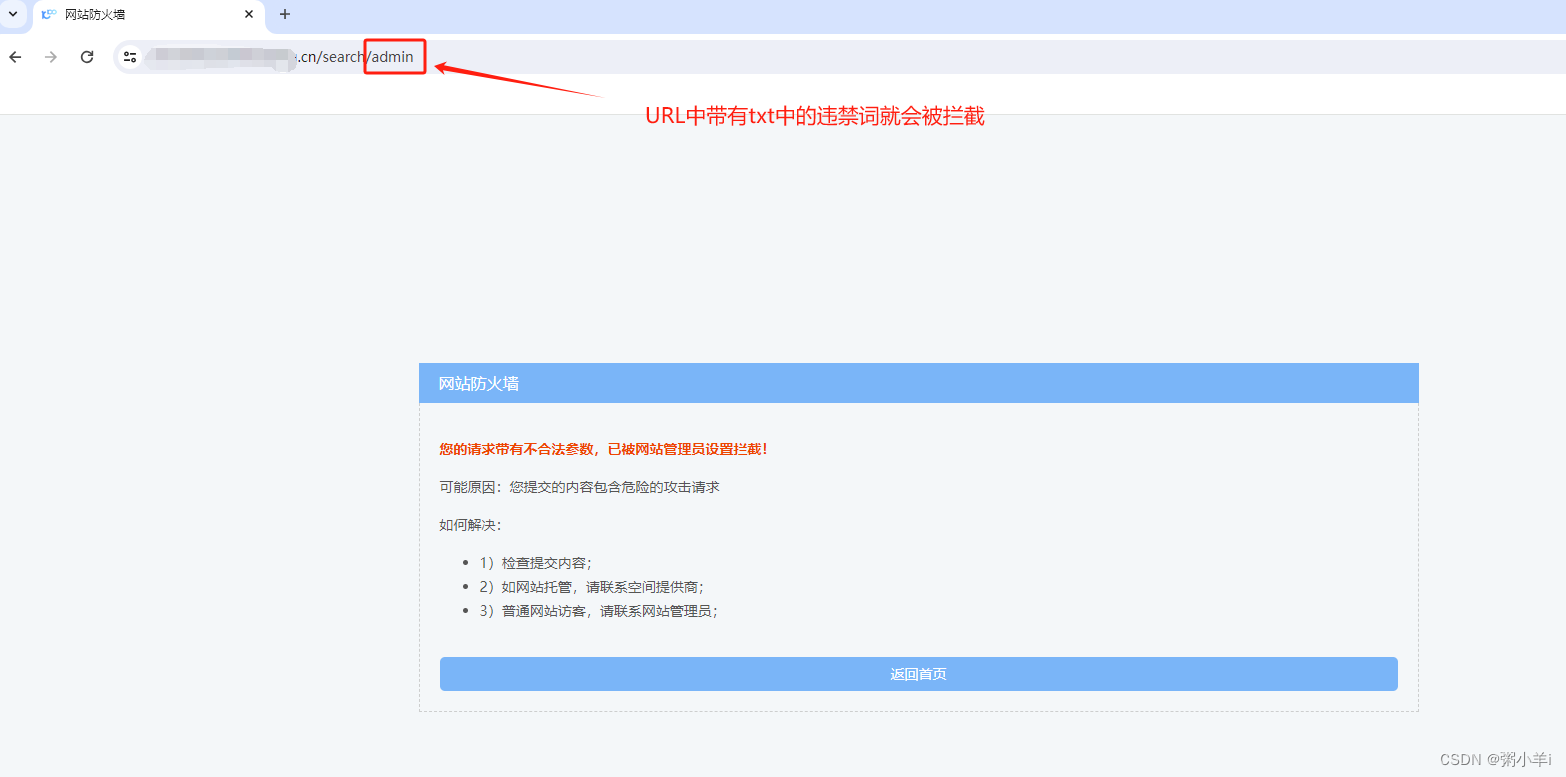
4、编写一个拦截的返回页面(网上抄的)
cat /usr/local/openresty/lualib/resty/template.lua
-- resty/template.lua
local _m = {}
_m.content = [[
<html xmlns="http://www.xxxx.cn">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>网站防火墙</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
font: 14px/1.5 microsoft yahei, 宋体, sans-serif;
color: #555;
background-color: #f3f7f9;
}
.container {
width: 1000px; /* 定义容器的宽度 */
padding-top: 70px; /* 保持原有的上边距 */
}
.header {
height: 40px;
line-height: 40px;
color: #fff;
font-size: 16px;
background: #6bb3f6;
padding-left: 20px;
}
.content {
border: 1px dashed #cdcece;
border-top: none;
font-size: 14px;
background: #fff;
color: #555;
line-height: 24px;
min-height: 220px; /* 使用最小高度而不是固定高度 */
padding: 20px;
background: #f3f7f9;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.text-content {
flex: 1;
}
.button {
margin-top: 20px;
padding: 5px 10px; /* 调整按钮内边距 */
background: #6bb3f6;
color: white;
text-decoration: none;
border-radius: 5px;
display: inline-block; /* 改为行内块元素 */
text-align: center; /* 按钮文本居中对齐 */
font-size: 14px; /* 调整字体大小 */
}
.button:hover {
background: #5aa1e3;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
网站防火墙
</div>
<div class="content">
<div class="text-content">
<p><span style="font-weight:600; color:#fc4f03;">您的请求带有不合法参数,已被网站管理员设置拦截!</span></p>
<p>可能原因:您提交的内容包含危险的攻击请求</p>
<p>如何解决:</p>
<ul>
<li>1)检查提交内容;</li>
<li>2)如网站托管,请联系空间提供商;</li>
<li>3)普通网站访客,请联系网站管理员;</li>
</ul>
</div>
<!-- 返回首页按钮 -->
<a href="https://xxxx" rel="external nofollow" class="button">返回首页</a>
</div>
</div>
</body>
</html>
]]
return _m5、nginx配置文件引入lua脚本
- 首先nginx.conf主配置文件加入
lua_shared_dict blocked_keywords 10m;
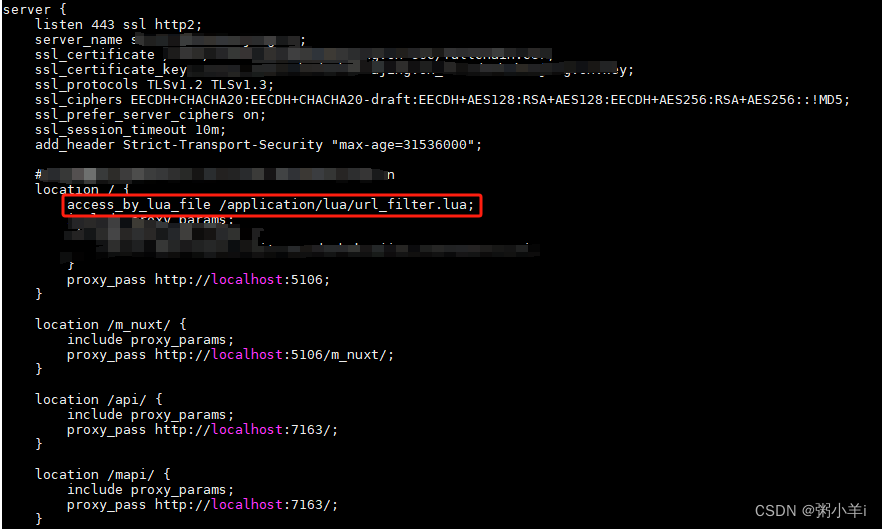
- 网站配置文件引用脚本
access_by_lua_file /application/lua/url_filter.lua;

6、reload nginx
nginx -s reload
7、验证

8、后续可添加其他功能。
到此这篇关于nginx + lua 实现waf的文章就介绍到这了,更多相关nginx lua 实现waf内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论