VScode访问HTML页面时相对位置正确但图片却加载不出来的解决办法
467人参与 • 2024-10-17 • 网页播放器
问题
利用vscode写代码的时候遇到写完后在file:///d:/xxxx%20design/project/index.html当中访问不显示图片
也就是我访问open in default browser跳转的路径资源不被加载进去

原因
这是因为使用本地文件路径 (file://) 直接打开html文件时,有时会遇到相对路径解析的问题。这通常与浏览器安全机制有关,这些机制限制了本地文件系统的访问,其次就是路径写错了,多加了个/
解决方法
方法一(推荐)
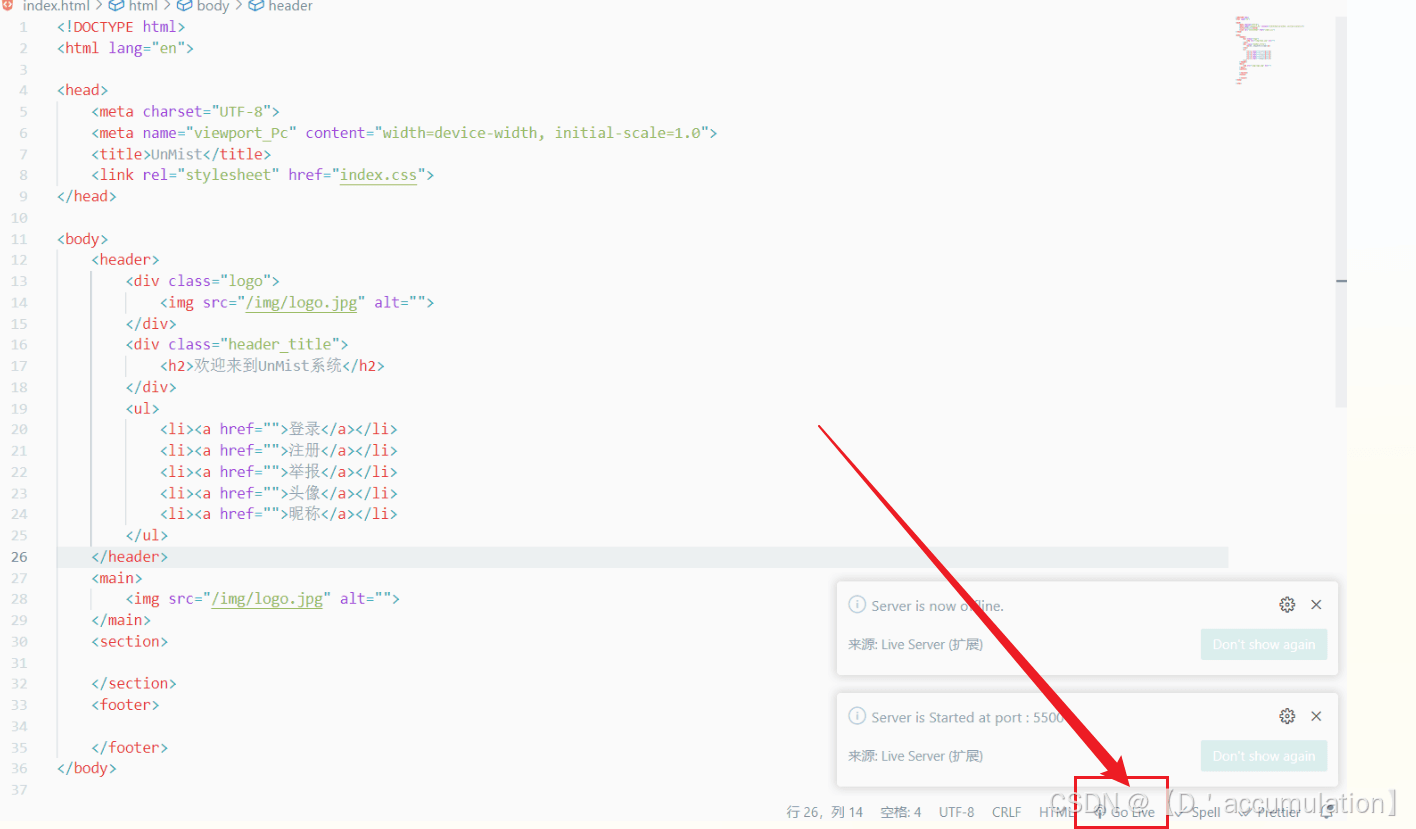
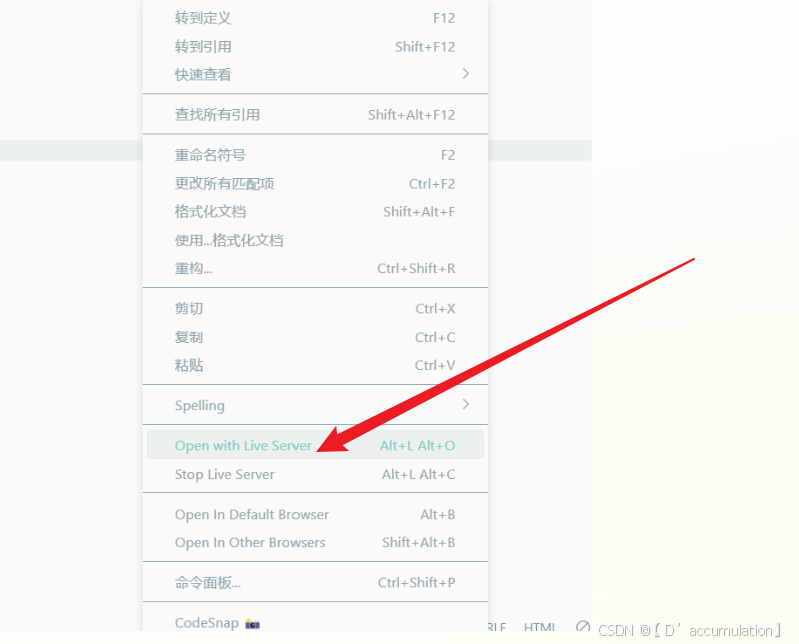
然后打开live server试试看(没有的去下载插件)

运行go live会跳转到模拟服务器端口服务
例如我的

这里面如果有图片显示出来了,那就说明你的图片被加载了,没有问题
此时就按这个位置访问即可

部署之后你后期运行live server即可

方法二
坚持使用 file:// 方式打开文件,确保你的路径绝对正确
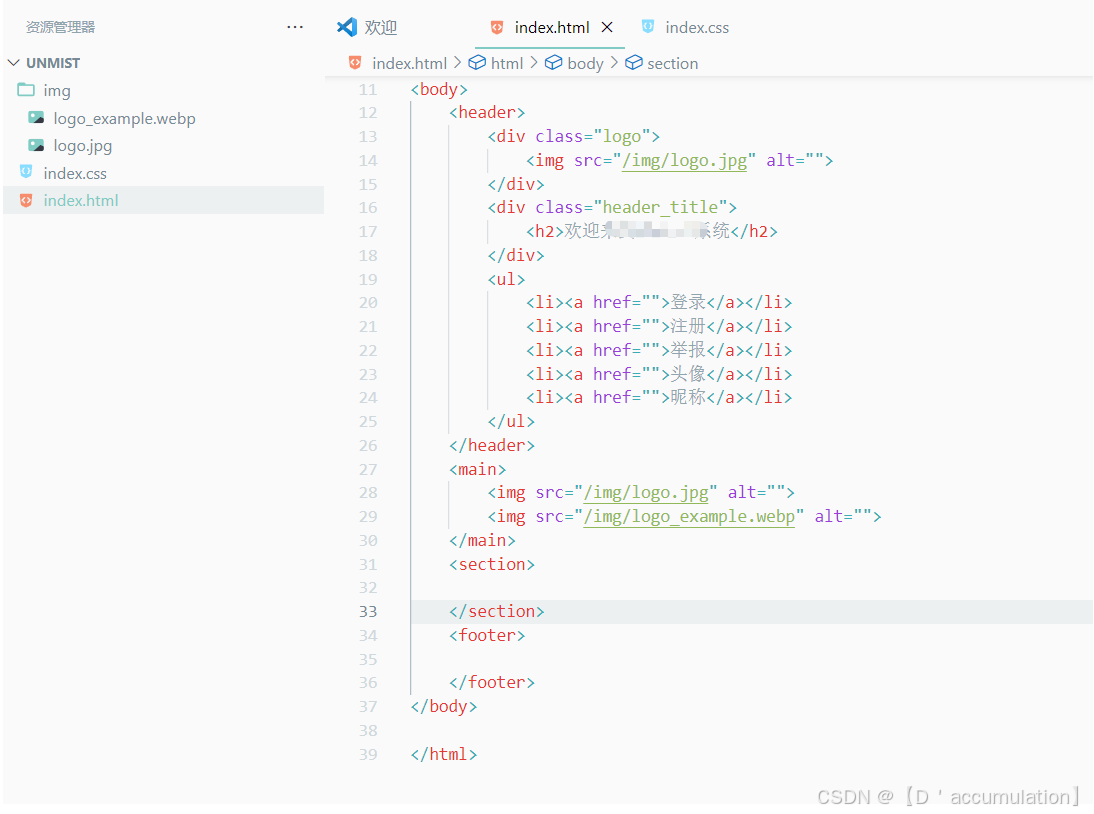
比如我目录的那样,把路径改成img/logo.jpg即可(相对路径)
总结
到此这篇关于vscode访问html页面时相对位置正确但图片却加载不出来的文章就介绍到这了,更多相关vscode访问html页面图片加载不出来内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论