基于Flutter实现扫描二维码功能
375人参与 • 2024-11-22 • flutter
在今天的移动开发中,二维码扫描已经成为了常见的功能之一。flutter作为一款跨平台的开发框架,提供了丰富的插件和功能,使得开发者可以轻松实现二维码扫描以及图像识别功能。本文将介绍如何在flutter中通过结合 scan 插件、permission_handler 插件以及 image_picker 插件,实现二维码扫描和从相册选择二维码图片的功能。
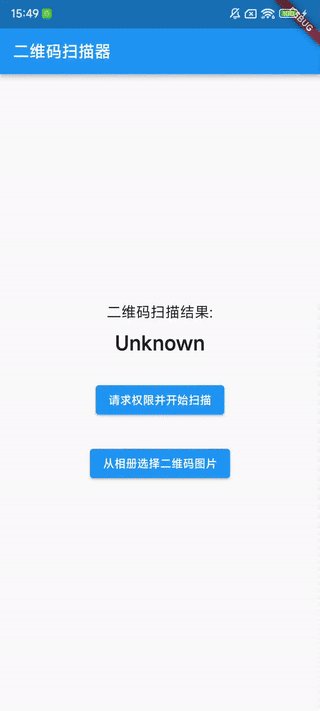
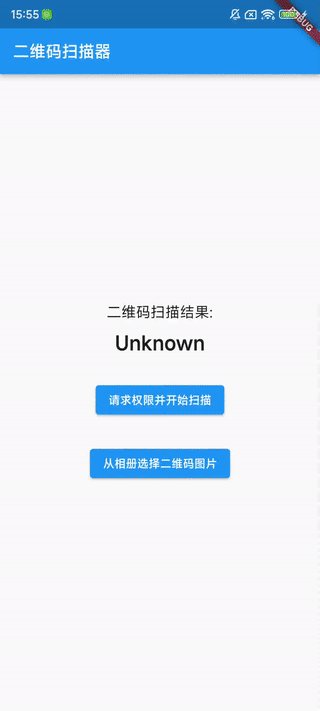
效果图
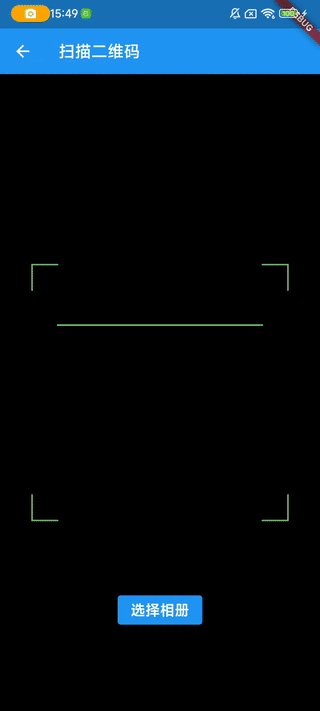
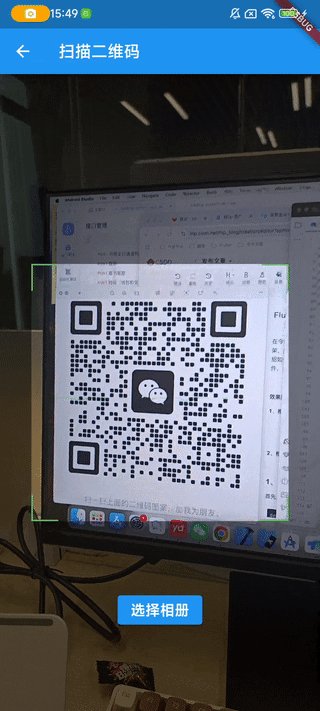
1、相机扫描二维码

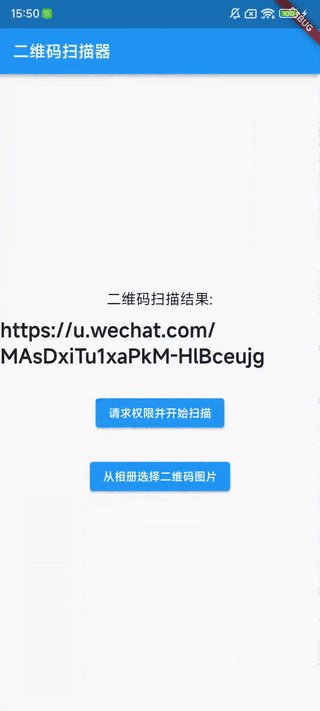
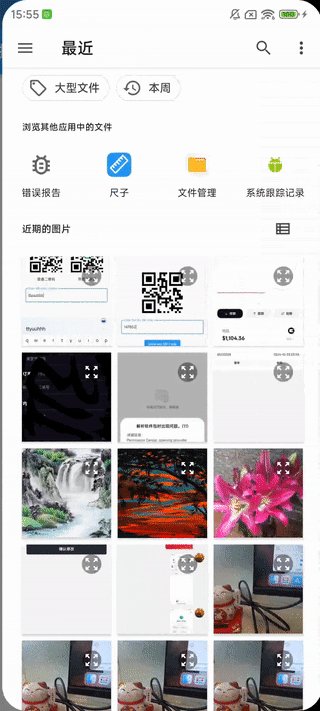
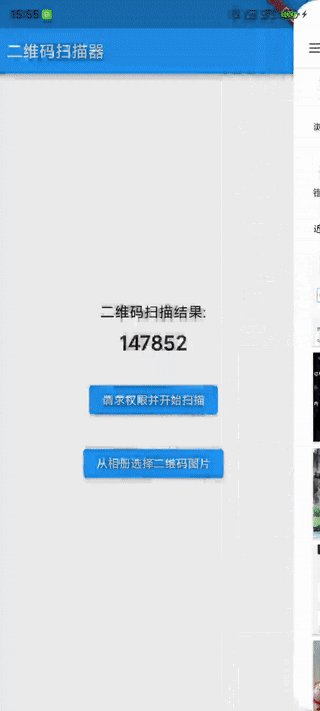
2、相册选择二维码并扫描

1、项目依赖
首先,我们需要在 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
scan: ^1.6.0 # 用于扫描二维码
permission_handler: ^10.2.0 # 用于权限请求
image_picker: ^1.0.7 # 用于从相册选择图片
这些插件的作用如下:
scan:提供二维码扫描功能。
permission_handler:用于请求相机权限,确保用户授权后才能使用相机进行二维码扫描。
image_picker:允许从相册选择图片,便于用户上传二维码图片进行识别。
2、配置权限
在 android 平台上,为了使用相机功能,需要在 androidmanifest.xml 文件中添加必要的权限:
<uses-permission android:name="android.permission.camera"/>
在 ios平台上修改 info.plist 文件,打开 ios/runner/info.plist 文件,确保添加以下配置(ios用虚拟机是调试不了的,实测打不开相机):
<key>nscamerausagedescription</key>
<string>需要访问相机用于二维码扫描</string>
<key>nsphotolibraryusagedescription</key>
<string>需要访问相册选择图片</string>
3、实现二维码扫描功能
接下来,我们来看看如何实现二维码扫描功能。我们需要创建一个主界面,在其中添加按钮来请求相机权限,并进行二维码扫描。
没有二维码的小伙伴可以查看上一篇文章:flutter 生成二维码
import 'package:flutter/material.dart';
import 'package:scan/scan.dart'; // 导入 scan 插件
import 'package:permission_handler/permission_handler.dart'; // 导入权限请求插件
import 'package:image_picker/image_picker.dart'; // 导入相册选择插件
void main() {
runapp(myapp());
}
class myapp extends statelesswidget {
@override
widget build(buildcontext context) {
return materialapp(
theme: themedata(
primaryswatch: colors.blue,
visualdensity: visualdensity.adaptiveplatformdensity,
),
home: qrscannerscreen(),
);
}
}
class qrscannerscreen extends statefulwidget {
@override
_qrscannerscreenstate createstate() => _qrscannerscreenstate();
}
class _qrscannerscreenstate extends state<qrscannerscreen> {
scancontroller controller = scancontroller(); // 创建扫描控制器
string qrcode = 'unknown'; // 默认二维码内容
// 执行二维码扫描前请求权限
_requestpermissions() async {
var camerastatus = await permission.camera.request();
if (camerastatus.isgranted) {
// 权限已授予,开始扫描
print("相机权限已授予,开始扫描");
// 点击按钮后跳转到全屏扫描界面
navigator.push(
context,
materialpageroute(builder: (context) => qrscanpage(controller: controller)),
).then((result) {
controller.pause(); // 暂停扫描
// 扫描完成后获取返回的二维码数据并更新显示
if (result != null) {
setstate(() {
qrcode = result; // 更新二维码内容
});
}
});
} else {
// 权限被拒绝或未授权
print("相机权限未授予,请授权");
// 可以引导用户去设置页面
}
}
// 选择相册中的二维码图片
_selectimagefromgallery() async {
final picker = imagepicker();
final pickedfile = await picker.pickimage(source: imagesource.gallery);
if (pickedfile != null) {
string result = await scan.parse(pickedfile.path) ?? ''; // 解析选中的图片
setstate(() {
qrcode = result; // 更新二维码内容
});
}
}
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(
title: const text('二维码扫描器'),
),
body: center(
child: column(
mainaxisalignment: mainaxisalignment.center,
children: <widget>[
// 显示二维码扫描结果
const text(
'二维码扫描结果:',
style: textstyle(fontsize: 18),
),
const sizedbox(height: 10),
text(
qrcode,
style: const textstyle(fontsize: 24, fontweight: fontweight.bold),
),
const sizedbox(height: 30),
// 扫描按钮
elevatedbutton(
onpressed: _requestpermissions, // 执行权限请求
child: const text('请求权限并开始扫描'),
),
const sizedbox(height: 30),
// 选择相册按钮
elevatedbutton(
onpressed: _selectimagefromgallery, // 选择相册
child: const text('从相册选择二维码图片'),
),
],
),
),
);
}
}代码解释
权限请求:我们通过 permission_handler 插件请求相机权限。用户允许后才能进行二维码扫描。
扫描功能:我们使用 scancontroller 来控制扫描过程。点击按钮后,跳转到全屏扫描页面 qrscanpage,在该页面,用户可以通过相机扫描二维码。
从相册选择图片:我们利用 image_picker 插件允许用户从相册选择图片,并解析二维码。
4、全屏扫描页面
当用户点击扫描按钮时,应用会进入一个全屏扫描页面。在该页面中,二维码扫描功能全屏展示,并且添加了一个“选择相册”按钮,让用户可以在扫描时直接选择图片。
class qrscanpage extends statelesswidget {
final scancontroller controller;
const qrscanpage({super.key, required this.controller});
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text('扫描二维码')),
body: stack(
alignment: alignment.center,
children: [
// 使用 scanview 进行全屏扫描
scanview(
controller: controller,
scanareascale: 0.8, // 设置扫描区域占满整个屏幕
scanlinecolor: colors.green.shade400, // 设置扫描线颜色
oncapture: (data) {
// 扫描到二维码后,返回数据
controller.pause(); // 暂停扫描
navigator.pop(context, data); // 返回扫描结果
},
),
// 在屏幕上添加选择相册按钮
positioned(
bottom: 100,
child: elevatedbutton(
onpressed: () async {
// 选择相册
final picker = imagepicker();
final pickedfile = await picker.pickimage(source: imagesource.gallery);
if (pickedfile != null) {
string result = await scan.parse(pickedfile.path) ?? ''; // 解析选中的图片
navigator.pop(context, result); // 返回二维码结果
}
},
child: const text(
'选择相册',
style: textstyle(
fontsize: 18,
color: colors.white,
fontweight: fontweight.bold,
),
),
),
),
],
),
);
}
}代码解释
scanview:提供扫描界面,支持自定义扫描区域和扫描线颜色。
oncapture:当扫描到二维码时,会返回扫描结果并暂停扫描。
选择相册按钮:点击按钮可以让用户从相册选择二维码图片进行解析。
完整demo
可以直接复制到新项目跑起来
import 'package:flutter/material.dart';
import 'package:scan/scan.dart'; // 导入 scan 插件
import 'package:permission_handler/permission_handler.dart'; // 导入权限请求插件
import 'package:image_picker/image_picker.dart'; // 导入相册选择插件
void main() {
runapp(myapp());
}
class myapp extends statelesswidget {
@override
widget build(buildcontext context) {
return materialapp(
theme: themedata(
primaryswatch: colors.blue,
visualdensity: visualdensity.adaptiveplatformdensity,
),
home: qrscannerscreen(),
);
}
}
class qrscannerscreen extends statefulwidget {
@override
_qrscannerscreenstate createstate() => _qrscannerscreenstate();
}
class _qrscannerscreenstate extends state<qrscannerscreen> {
scancontroller controller = scancontroller(); // 创建扫描控制器
string qrcode = 'unknown'; // 默认二维码内容
// 执行二维码扫描前请求权限
_requestpermissions() async {
var camerastatus = await permission.camera.request();
if (camerastatus.isgranted) {
// 权限已授予,开始扫描
print("相机权限已授予,开始扫描");
// 点击按钮后跳转到全屏扫描界面
navigator.push(
context,
materialpageroute(builder: (context) => qrscanpage(controller: controller)),
).then((result) {
controller.pause(); // 暂停扫描
// 扫描完成后获取返回的二维码数据并更新显示
if (result != null) {
setstate(() {
qrcode = result; // 更新二维码内容
});
}
});
} else {
// 权限被拒绝或未授权
print("相机权限未授予,请授权");
// 可以引导用户去设置页面
}
}
// 选择相册中的二维码图片
_selectimagefromgallery() async {
final picker = imagepicker();
final pickedfile = await picker.pickimage(source: imagesource.gallery);
if (pickedfile != null) {
string result = await scan.parse(pickedfile.path) ?? ''; // 解析选中的图片
setstate(() {
qrcode = result; // 更新二维码内容
});
}
}
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(
title: const text('二维码扫描器'),
),
body: center(
child: column(
mainaxisalignment: mainaxisalignment.center,
children: <widget>[
// 显示二维码扫描结果
const text(
'二维码扫描结果:',
style: textstyle(fontsize: 18),
),
const sizedbox(height: 10),
text(
qrcode,
style: const textstyle(fontsize: 24, fontweight: fontweight.bold),
),
const sizedbox(height: 30),
// 扫描按钮
elevatedbutton(
onpressed: _requestpermissions, // 执行权限请求
child: const text('请求权限并开始扫描'),
),
const sizedbox(height: 30),
// 选择相册按钮
elevatedbutton(
onpressed: _selectimagefromgallery, // 选择相册
child: const text('从相册选择二维码图片'),
),
],
),
),
);
}
}
class qrscanpage extends statelesswidget {
final scancontroller controller;
const qrscanpage({super.key, required this.controller});
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text('扫描二维码')),
body: stack(
alignment: alignment.center,
children: [
// 使用 scanview 进行全屏扫描
scanview(
controller: controller,
scanareascale: 0.8, // 设置扫描区域占满整个屏幕
scanlinecolor: colors.green.shade400, // 设置扫描线颜色
oncapture: (data) {
// 扫描到二维码后,返回数据
controller.pause(); // 暂停扫描
navigator.pop(context, data); // 返回扫描结果
},
),
// 在屏幕上添加选择相册按钮
positioned(
bottom: 100,
child: elevatedbutton(
onpressed: () async {
// 选择相册
final picker = imagepicker();
final pickedfile = await picker.pickimage(source: imagesource.gallery);
if (pickedfile != null) {
string result = await scan.parse(pickedfile.path) ?? ''; // 解析选中的图片
navigator.pop(context, result); // 返回二维码结果
}
},
child: const text(
'选择相册',
style: textstyle(
fontsize: 18,
color: colors.white,
fontweight: fontweight.bold,
),
),
),
),
],
),
);
}
}总结
本文展示了如何在 flutter 中实现二维码扫描和从相册选择二维码图片的功能。通过使用 scan、permission_handler 和 image_picker 插件,我们可以轻松地添加二维码扫描和图片识别功能。在开发实际应用时,可能还需要处理更多细节,例如处理不同平台的权限请求、优化扫描体验等。
到此这篇关于基于flutter实现扫描二维码功能的文章就介绍到这了,更多相关flutter扫描二维码内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论