WPF如何在圆形上优雅地添加刻度线
402人参与 • 2024-11-22 • Windows Phone
思路
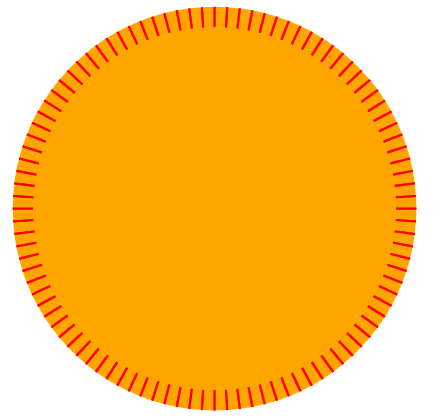
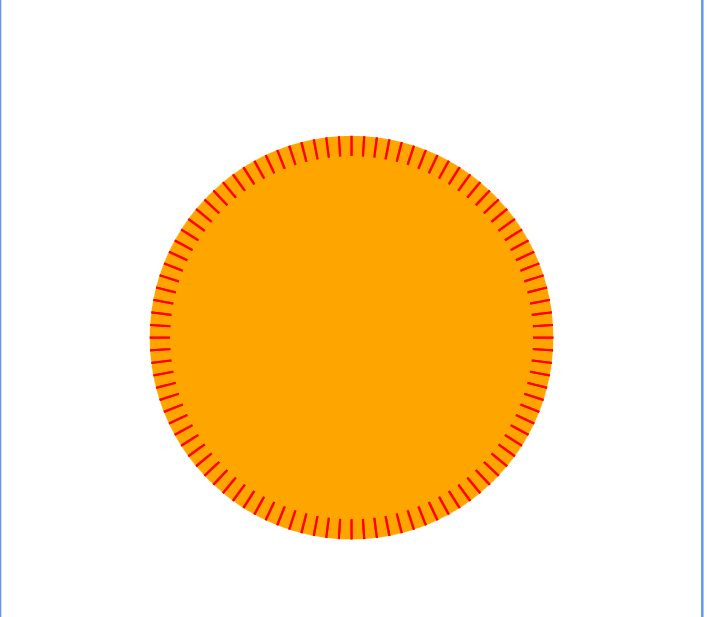
我们可以使用ellipse先画出一个圆当背景,然后用canvas再叠加画上刻度线,就能得到如下的效果

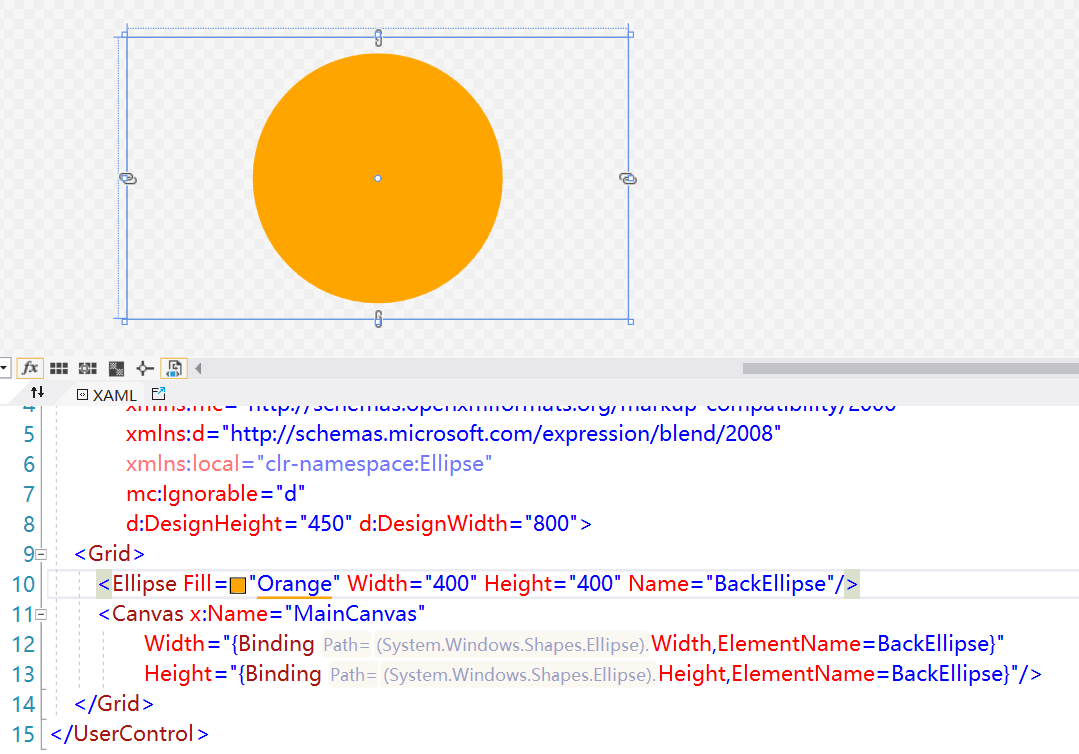
我们先用ellipse画一个橙色的圆,然后将canvas的宽度和高度绑定到ellipse的宽度和高度
<grid>
<ellipse fill="orange" width="400" height="400" name="backellipse"/>
<canvas x:name="maincanvas"
width="{binding width,elementname=backellipse}"
height="{binding height,elementname=backellipse}"/>
</grid>
然后我们现在只需要知道点的位置,就可以通过canvas画出相应的线条了.
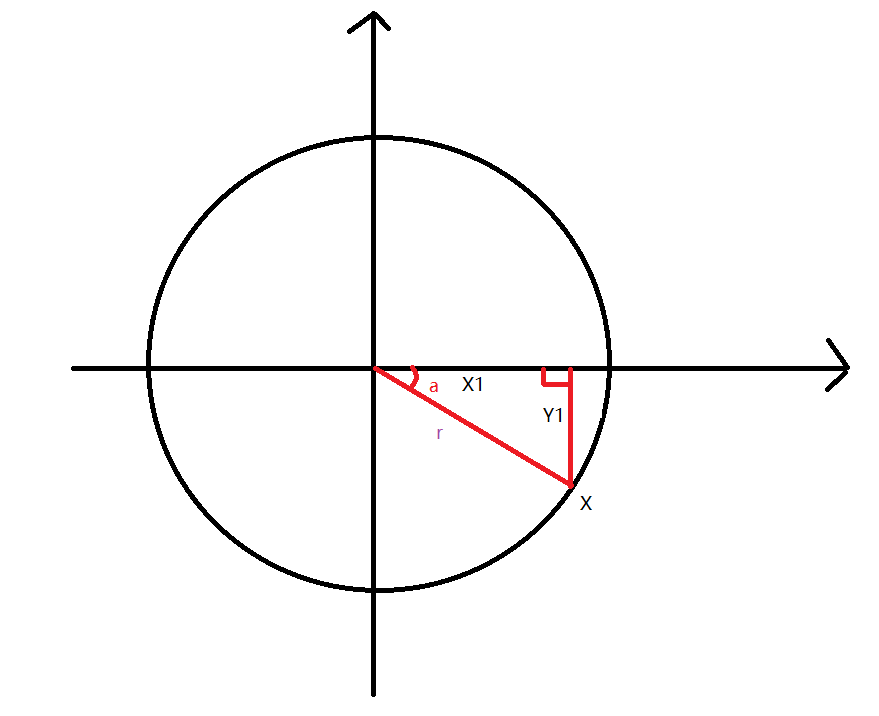
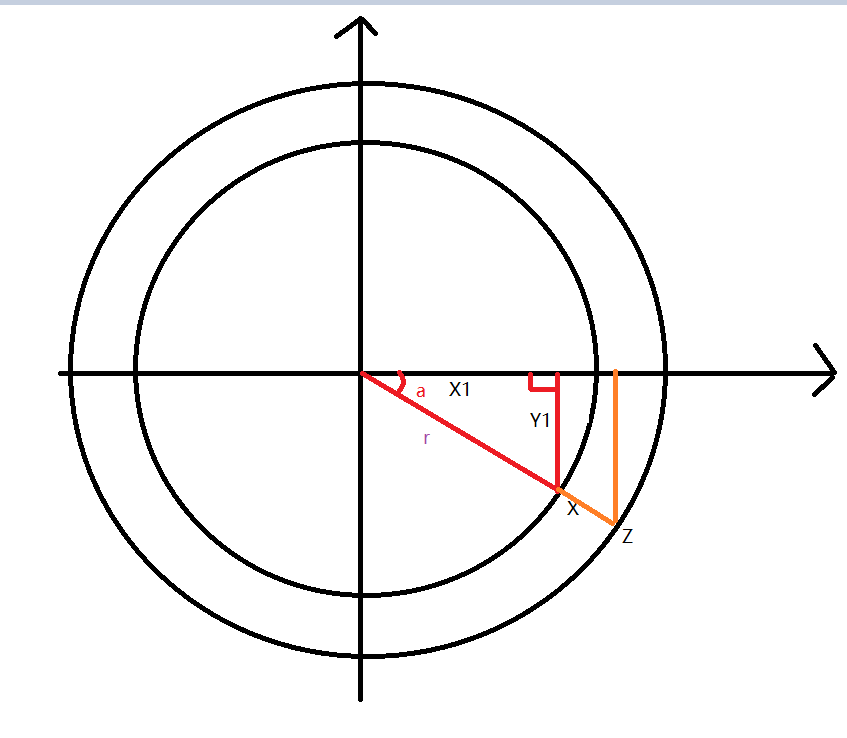
计算圆上点的位置

假设我们要计算的点为x,那么队员x点的坐标为(x1,y1)
sin(a)=y1/r => y1=r*sin(a)
cos(a)=x1/r => x1=r*cos(a)

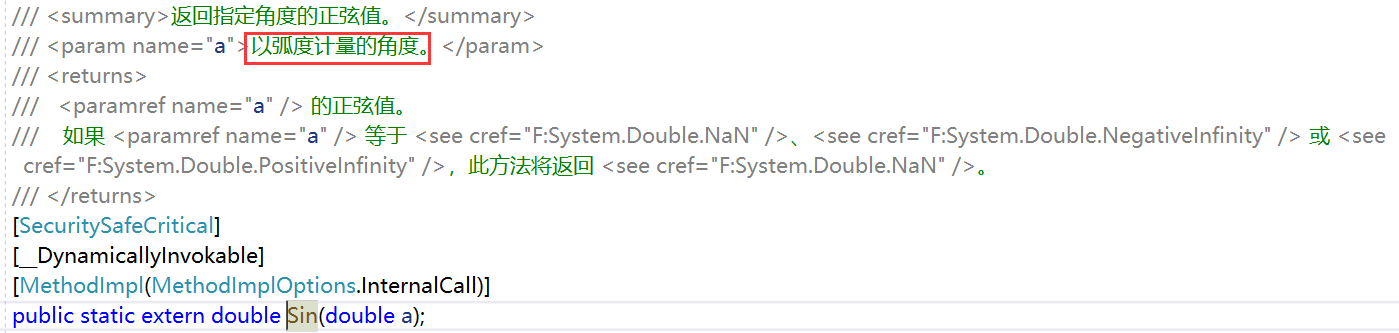
使用math.sin来计算的话得先把角度转换为弧度
角度转换为弧度
参考文末补充内容
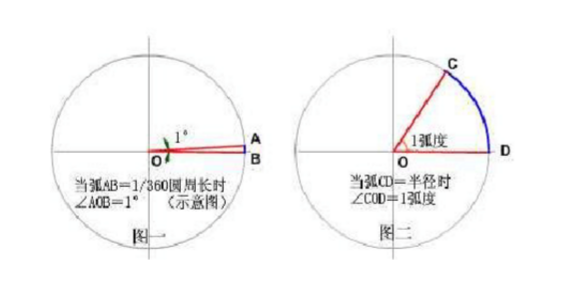
1、角度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(单位: º)
2、弧度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)
即弧度 = 弧长 / 半径
圆一周的弧度=周长 / 半径 => 2πr / r =360º => π=180º,继而可以知道一弧度等于180º/π
可知:sin(30º)=math.sin(30*math.pi / 180)
使用canvas画出线段

我们只需要计算出x点和z点的坐标,就能使用line来连接两点画出刻度线了.
假设z所在的圆的半径为r,x所在的圆的半径为(r-20)
double radius = backellipse.width / 2;
line linescale = new line();
linescale.x1 = (radius - 20) * math.cos(30 * math.pi / 180);
linescale.y1 = (radius - 20) * math.sin(30 * math.pi / 180);
linescale.x2 = radius * math.cos(30 * math.pi / 180);
linescale.y2 = radius * math.sin(30 * math.pi / 180);
linescale.stroke = brushes.red;
linescale.strokethickness = 2;
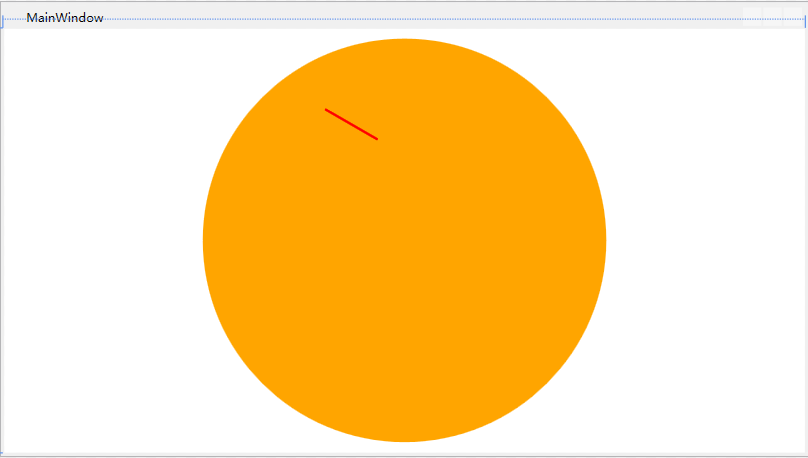
maincanvas.children.add(linescale);可以得到图像

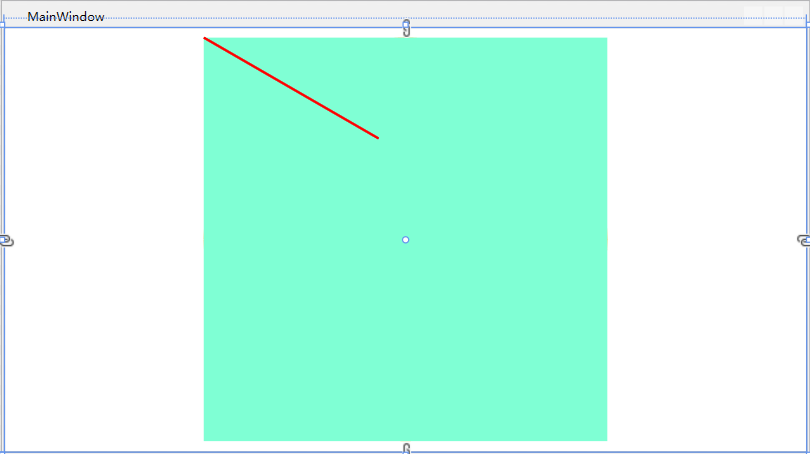
我们先把把canvas用蓝色填充,然后把x点设为(0,0)来看下效果可知,圆心的位置为左上角,我们可以先把刻度都画出来,再移动下canvas绘画的起点到橙色圆的圆心就行了

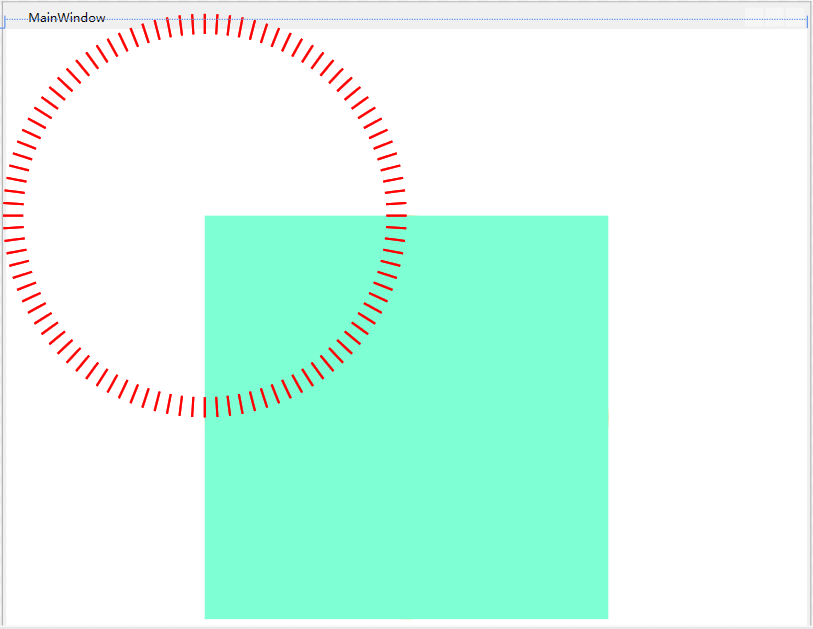
我们把360度分成100分来画出100个刻度线,代码如下
double radius = backellipse.width / 2;
double min = 0; double max = 100;
double step = 360.0 / (max - min);
for (int i = 0; i < max - min; i++)
{
line linescale = new line
{
x1 = (radius - 20) * math.cos(i * step * math.pi / 180),
y1 = (radius - 20) * math.sin(i * step * math.pi / 180),
x2 = radius * math.cos(i * step * math.pi / 180),
y2 = radius * math.sin(i * step * math.pi / 180),
stroke = brushes.red,
strokethickness = 2
};
maincanvas.children.add(linescale);
}
我们只需要把x点和z点都加上半径就能把canvas绘画的起点移动到圆心的位置,把canvas的背景色去掉效果就实现我们想要的效果了

完整的代码如下
前台代码
<grid>
<ellipse fill="orange" width="400" height="400" name="backellipse"/>
<canvas x:name="maincanvas"
width="{binding width,elementname=backellipse}"
height="{binding height,elementname=backellipse}"/>
</grid>后台代码
public partial class mainwindow : window
{
public mainwindow()
{
initializecomponent();
dodraw();
}
private void dodraw()
{
double radius = backellipse.width / 2;
double min = 0; double max = 100;
double step = 360.0 / (max - min);
for (int i = 0; i < max - min; i++)
{
line linescale = new line
{
x1 = ((radius - 20) * math.cos(i * step * math.pi / 180)) + radius,
y1 = ((radius - 20) * math.sin(i * step * math.pi / 180)) + radius,
x2 = (radius * math.cos(i * step * math.pi / 180)) + radius,
y2 = (radius * math.sin(i * step * math.pi / 180)) + radius,
stroke = brushes.red,
strokethickness = 2
};
maincanvas.children.add(linescale);
}
}
}知识补充
角度与弧度互转
1、角度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(单位: º)
2、弧度定义
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)。
可简单理解为: 弧度 = 弧长 / 半径

3、弧长与弧度
圆的周长c的计算公式为:c = 2πr = πd (r - 半径;d - 直径)
圆一周的弧长为:2πr (弧长 = 周长)
圆一周的弧度为:2πr / r = 2π (根据: 弧度 = 弧长 / 半径)
4、度与角度的转换
根据圆为360 º,弧度为2π,即 360º = 2π
角度转弧度:2π / 360 = π / 180 ≈ 0.0174rad, 即: 度数 * (π / 180) = 弧度
例如:将30º转为弧度rad
30º * (π / 180)= 0.523320 rad
弧度转角度: 360 / 2π = 180 / π ≈ 57.3º, 即: 弧度 * (180 / π) = 度数
例如:将0.523320rad转为度º
0.523320rad * (180 / π) = 29.9992352688º
到此这篇关于wpf如何在圆形上优雅地添加刻度线的文章就介绍到这了,更多相关wpf圆形添加刻度线内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论