轻量级服务器http-server详解
36人参与 • 2025-02-13 • https
安装
sudo npm install http-server -g
运行
1. 直接去到要跑起来的目录,在终端输入
- cd xxxx文件夹
- http-server //只输入http-server的话,更新了代码后,页面不会同步更新
- http-server -c-1 //同步更新页面
- http-server -a 127.0.0.1 -p 8080 -c-1 //同步更新页面并且设置了ip和端口号
- // 按快捷键ctrl-c 关闭http-server服务
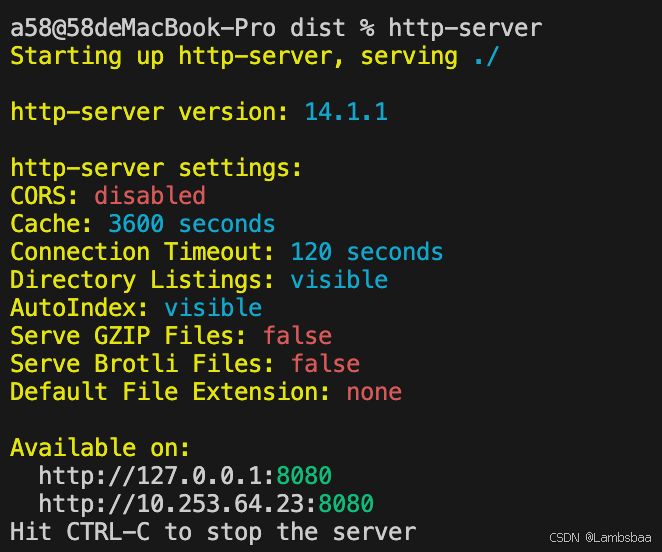
2. 浏览器直接输入提示地址

常用配置参数
- -p 端口号 (默认 8080)
- -a ip 地址 (默认 0.0.0.0)
- -d 显示目录列表 (默认 'true')
- -i 显示 autoindex (默认 'true')
- -e or --ext 如果没有提供默认的文件扩展名(默认 'html')
- -s or --silent 禁止日志信息输出
- --cors 启用 cors via the access-control-allow-origin header
- -o 在开始服务后打开浏览器
- -c 为 设置缓存控制max-age头的缓存时间(秒) , 如-c10即 10s (默认 为 '3600'). 禁用缓存, 则使用 -c-1.
- -u 或 --utc 使用utc time 格式化log消息
- -p or --proxy 代理无法在本地解决给定网址对所有请求 如: -p http://someurl.com
- -s or --ssl 启用 https
- -c or --cert ssl证书文件路径 (默认值: cert.pem)
- -k or --key ssl密钥文件路径 (默认值: key.pem).
- -r or --robots 提供一个 /robots.txt (其内容默认为'user-agent: *\ndisallow: /')
- -h or --help 打印此列表并退出
charles代理本地,需重启
项目设置
代理本地资源,需要本地资源可在局域网内访问
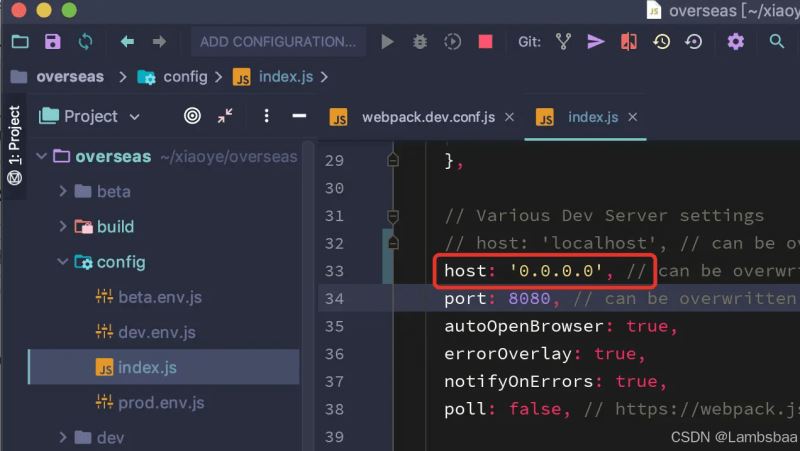
修改项目中webpack-dev-server的host配置为:0.0.0.0,这样设置后,就支持localhost和ip两种访问方式(其他非webpack-dev-server启动服务的资源文件可以使用nginx或单独创建一个服务的形式处理)

启动项目后,访问地址就是ip:8080方式访问,在同局域网内的也可以访问

配置charles
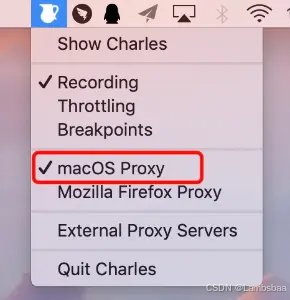
打开charles,设置系统代理

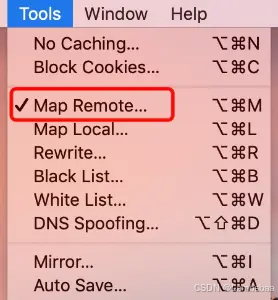
设置需要代理的文件或者文件路径
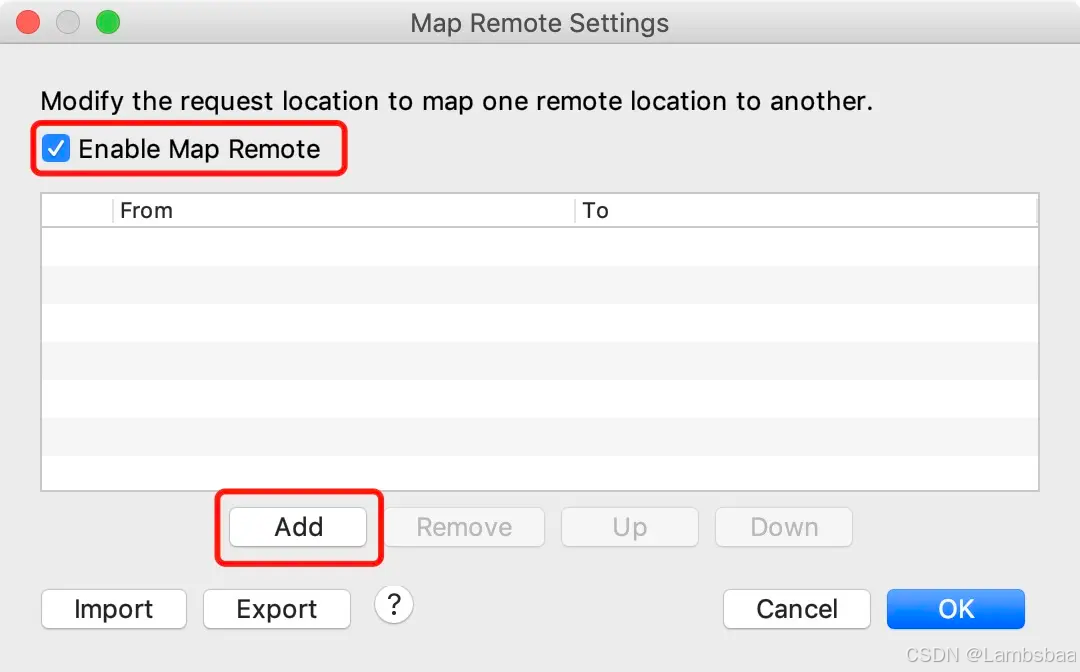
tools -> map remote -> 勾选 enable map remote -> 点击add。
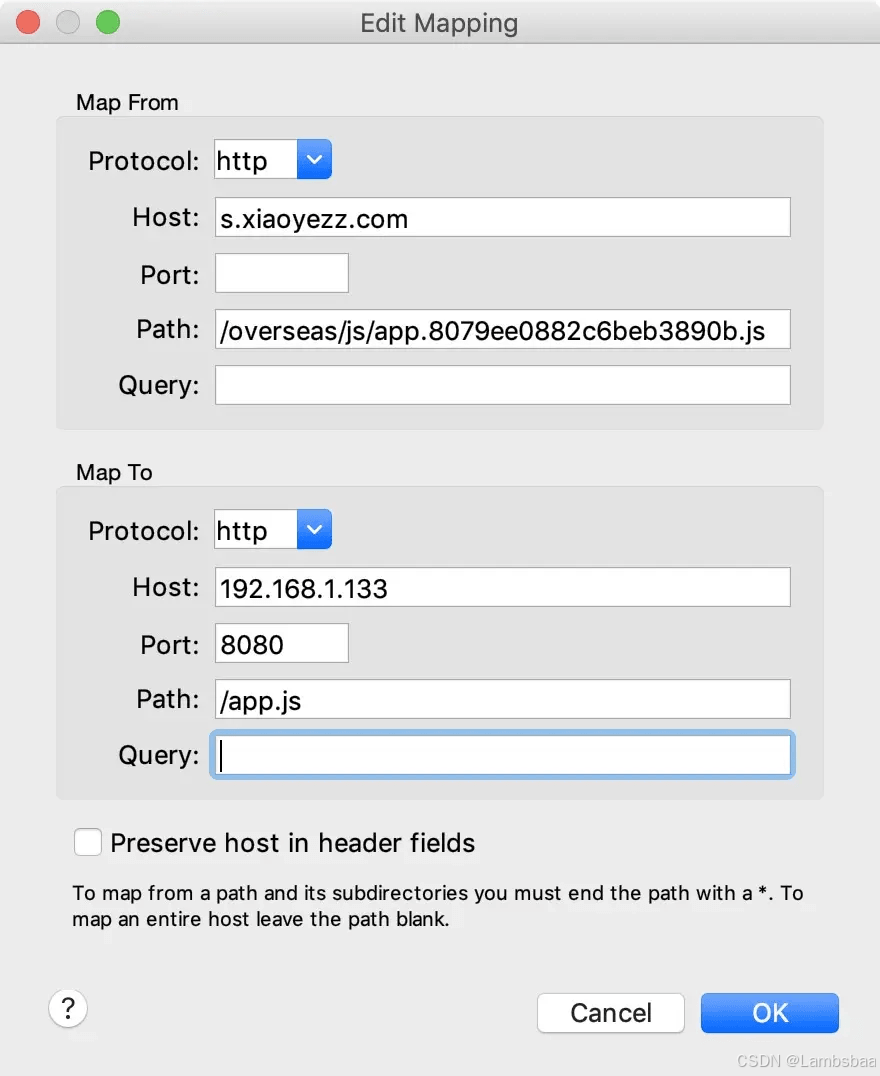
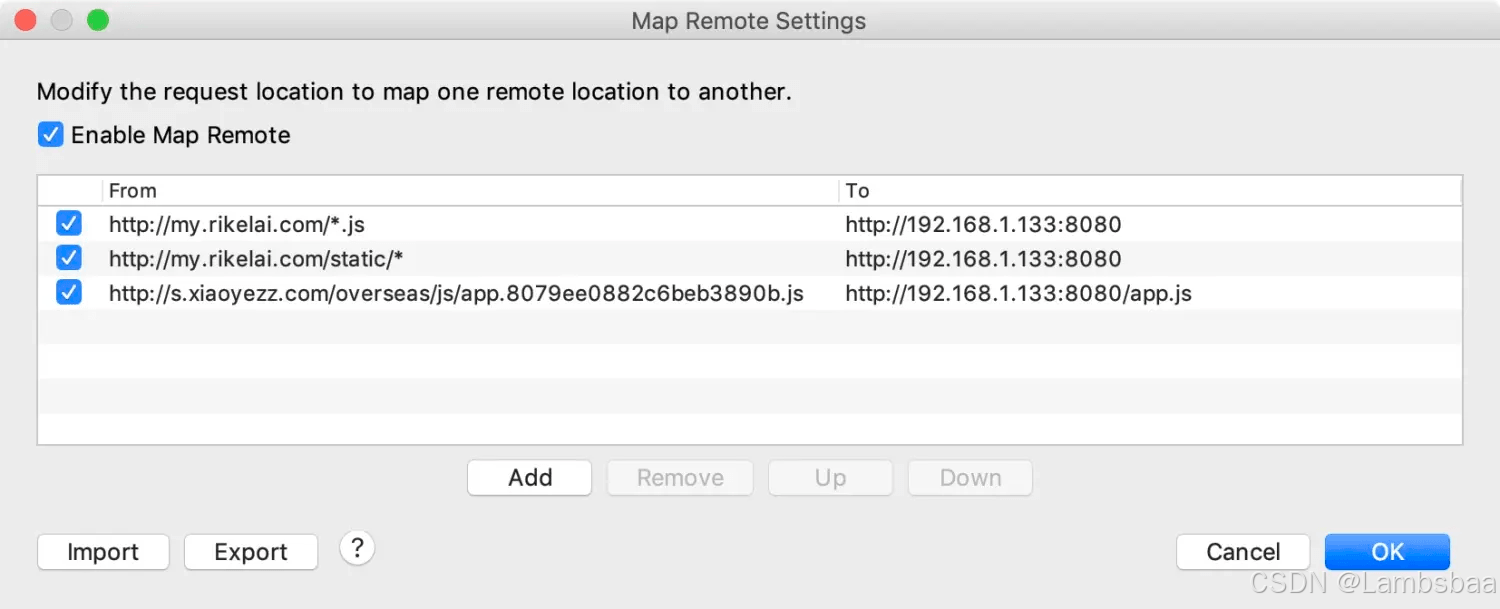
由于打包的加载方式和开发的加载方式不同,设置应该遵循开发的方式。
如:线上模式有app和manifest两个资源文件,子页面是manifest的版本命名来加载的,而在开发模式下只有app,子页面直接从app中的路由命名到内存中加载文件,所以,我们只需要设置app的代理,然后将app里加载的文件代理一个文件夹即可




设置成功后,重启charles
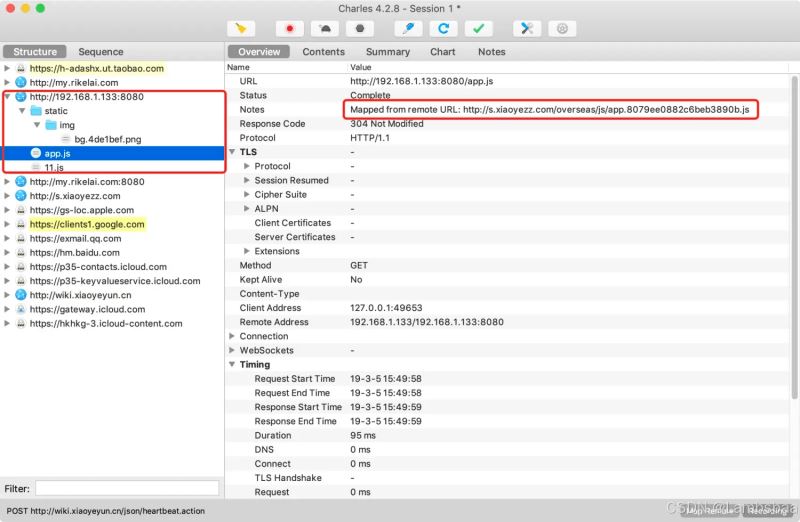
访问线上的代理域名查看charles:

到此这篇关于轻量级服务器http-server的文章就介绍到这了,更多相关服务器http-server内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
 微信扫一扫
微信扫一扫
您想发表意见!!点此发布评论






发表评论