JavaScript void 运算符详解
116人参与 • 2025-02-14 • Javascript
javascript void 运算符
void定义:
void 运算符对给定的表达式进行求值,然后返回undefined。void是一个一元运算符,接受单个操作数,可以是任何类型,返回一个 undefined。
void语法:
void 在表达式的左边,void 右边的表达式可以是带括号形式(例如:void(0)),也可以是不带括号的形式(例如:void 0)。
void作用:
当我们只需要评估一个表达式而不是返回其值时,void关键字的重要性就发挥出来了。这意味着,通过使用它,我们可以阻止浏览器显示表达式执行的结果。
我们在阻止a标签的默认行为时候就使用到void
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></a> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > 这个链接点击之后不会做任何事情,如果去掉 void(), 点击之后整个页面会被替换成一个字符 0。 </a>
立即调用的函数表达式
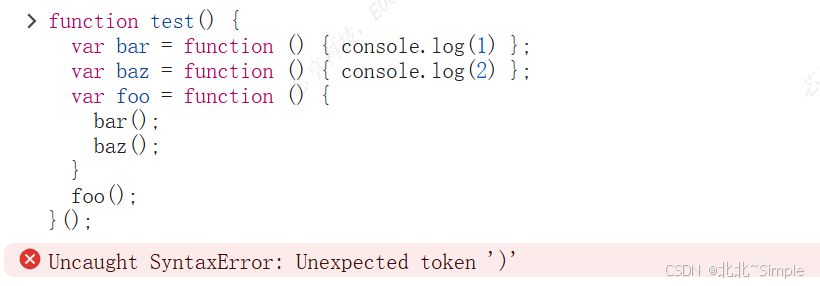
在使用立即执行的函数表达式时,可以使用void运算符让js引擎吧一个function关键字识别成函数表达式而不是函数声明
无

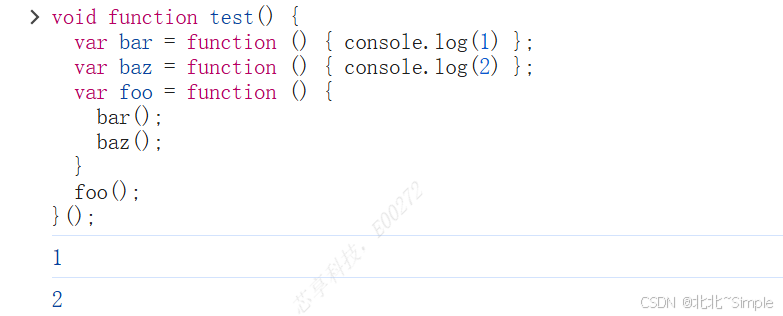
有void:

在一些箭头函数中,若此函数没有对应的返回值,可能会造成一些不可预估的问题,安全起见,对没有返回的函数,可以在前面加上void
var fos = () => {
return void bar()
}
fos()为什么要使用void
void和undefined有什么区别:
undefined属于基础类型且还是全局类型,全局类型还可以被更改、被赋值。
void属于运算符,运算符只能被求值计算,不能被赋值更改。
所以在安全层面上来说 void比undefined更安全。所以在源码中一般都是使用void xx这种方式来获取undefined,比直接使用undefined来的更加安全可靠。
如:
export default function isundefined(input) {
return input === void 0;
}javascript:void(0) 用法及常见问题解析
javascript:void(0); 是一种在javascript和网页开发中经常使用的技术,尤其在处理链接的行为时。本文将深入探讨 javascript:void(0); 的用法,以及在使用过程中可能遇到的常见问题和解决方法。
什么是 javascript:void(0);?
javascript:void(0); 是一个javascript表达式,用于防止链接在被点击时执行其默认行为(即导航到一个新页面)。void 是一个运算符,用于执行一个表达式但不返回任何值。
为什么使用 javascript:void(0);?
在html中,<a> 标签通常用于创建链接。如果不希望点击链接时页面跳转到其他页面或重新加载当前页面,可以使用 javascript:void(0);。这样,链接会保持在当前页面,同时可以通过javascript添加其他功能,如触发弹窗、开启模态框等。
使用示例
以下是一个简单的示例,展示如何使用 javascript:void(0); 来防止链接默认行为:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>javascript:void(0) 示例</title>
</head>
<body>
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="alert('hello, world!')">点击我</a>
<script>
// javascript 代码可以放在这里
</script>
</body>
</html>在这个例子中,点击链接会弹出一个对话框,而不是跳转到另一个页面或重新加载当前页面。
常见问题及解决方法
使用 javascript:void(0); 与 # 的区别
javascript:void(0); 完全阻止链接的默认行为,而 # 会改变url(添加 # 到url末尾),可能导致页面滚动到顶部。
在实际应用中,推荐使用 javascript:void(0); 来避免这种行为,尤其是在单页应用(spa)中,这可以防止不必要的滚动行为和历史记录变动。
无法触发链接的点击事件
如果发现 javascript:void(0); 阻止了链接的点击事件,确保javascript事件处理器正确绑定。在现代javascript开发中,推荐使用事件监听器来代替 onclick 属性,例如:
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="mylink">点击我</a>
<script>
document.getelementbyid('mylink').addeventlistener('click', function() {
alert('hello, world!');
});
</script>无法通过键盘访问
javascript:void(0); 链接可能会导致无法通过键盘访问,这对于保持网站的无障碍性是一个问题。为了改进无障碍性,确保链接或按钮可以通过键盘(通常是 tab 键和 enter 键)访问,并适当使用 role 和 tabindex 属性。
结论
javascript:void(0); 是一个有用的技巧,可以在不跳转页面的情况下触发链接的点击事件。然而,在使用时需要注意提高网站的无障碍性,并确保不影响用户体验。理解 javascript:void(0); 的行为和限制可以帮助开发者更有效地使用这一技术。
到此这篇关于javascript void 运算符的文章就介绍到这了,更多相关javascript void 运算符内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论