uni-app封装axios进行请求响应拦截和token设置的操作指南
123人参与 • 2025-02-14 • Javascript
一、前言
uni-app 是一个使用 vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 ios、android、web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/qq/快手/钉钉/淘宝)、快应用等多个平台。
uni-app 在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。

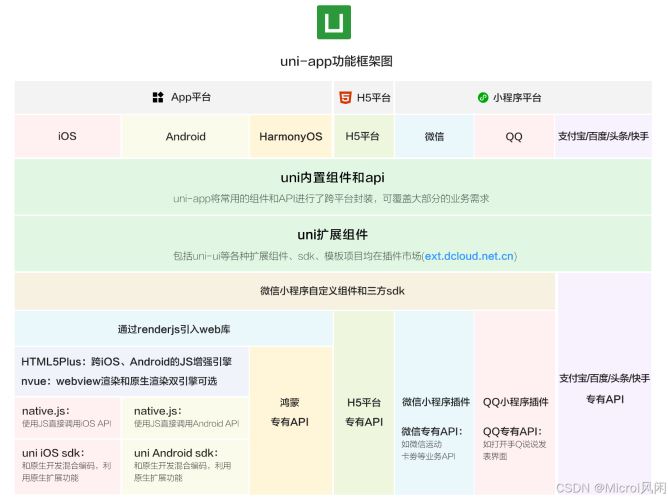
从下面 uni-app 功能框架图可看出, uni-app 在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。

今日探讨主题:uni-app 封装 axios 进行请求响应拦截和 token 设置 的问题。
二、axios 介绍
axios 是一个基于 promise 的 http 客户端,它的优点包括:
- 支持请求和响应拦截
- 自动转化json格式
- 取消请求
- 防止csrf(跨站请求伪造)
三、项目结构
在我们开始代码编写之前,首先了解一下我们的项目结构。这是一个简单的uniapp 项目的结构示例:
|-- src | |-- api | | |-- axios.js | |-- pages | |-- main.js |-- manifest.json |-- uniapp.config.js
四、封装axios
在 uniapp 项目中,我们需要创建一个用于 axios 请求的模块。我们将在src/api/axios.js 中进行封装。
// src/api/axios.js
import axios from 'axios';
import { gettoken } from './auth'; // 假设我们有一个获取token的文件
const service = axios.create({
baseurl: process.env.base_api, // 基础路由
timeout: 5000 // 请求超时
});
// 请求拦截器
service.interceptors.request.use(
config => {
const token = gettoken();
if (token) {
config.headers['authorization'] = `bearer ${token}`; // 如果存在token,则加上
}
return config;
},
error => {
console.error('请求错误:', error);
return promise.reject(error);
}
);
// 响应拦截器
service.interceptors.response.use(
response => {
return response.data;
},
error => {
console.error('响应错误:', error);
return promise.reject(error);
}
);
export default service;
在上面的代码中,我们创建了一个 axios 实例,并配置了请求和响应拦截器。这样,我们可以在每次请求时自动添加 token ,以支持身份验证。
五、使用封装的axios
一旦封装完成,接下来就可以在任何页面中使用这个 axios 实例来进行请求了。假如我们有一个获取用户信息的接口,可以在相应的页面中进行如下调用:
// src/pages/user.vue
<template>
<view>
<text>{{ userinfo }}</text>
</view>
</template>
<script>
import axios from '../api/axios';
export default {
data() {
return {
userinfo: null
};
},
mounted() {
this.getuserinfo();
},
methods: {
async getuserinfo() {
try {
const data = await axios.get('/user/info');
this.userinfo = data;
} catch (error) {
console.error('获取用户信息失败:', error);
}
}
}
};
</script>
在这个例子中,我们在 mounted 生命周期钩子中调用 getuserinfo 方法,通过调用封装的 axios 实例,顺利获得结构化的用户信息。
六、总结
到此为止,我们完成了在 uniapp项目中封装 axios 的基本流程,并将其打包为手机 app 。通过上述步骤,我们可以轻松实现数据请求的封装,从而提高开发效率及代码的维护性。希望本文对你们的 uniapp 开发之路有所帮助。下一步可以尝试加入更多的功能模块,让你的应用更加丰富多彩!
以上就是uni-app封装axios进行请求响应拦截和token设置的操作指南的详细内容,更多关于uni-app封装axios响应拦截和token设置的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论