微信小程序中使用 TDesign 组件库的方法
163人参与 • 2025-02-14 • Javascript
tdesign 是腾讯设计团队推出的一套小程序 ui 组件库,提供了一套丰富的组件,可以帮助开发者快速搭建小程序页面。
初始化 npm
在微信开发者工具中新建一个小程序项目 tdesign-demo,如果项目中没有 package.json 文件,通过如下命令生成一个:
npm init -y
安装 tdesign 组件库
在项目根目录下执行以下命令,安装 tdesign 组件库:
npm i tdesign-miniprogram -s --production
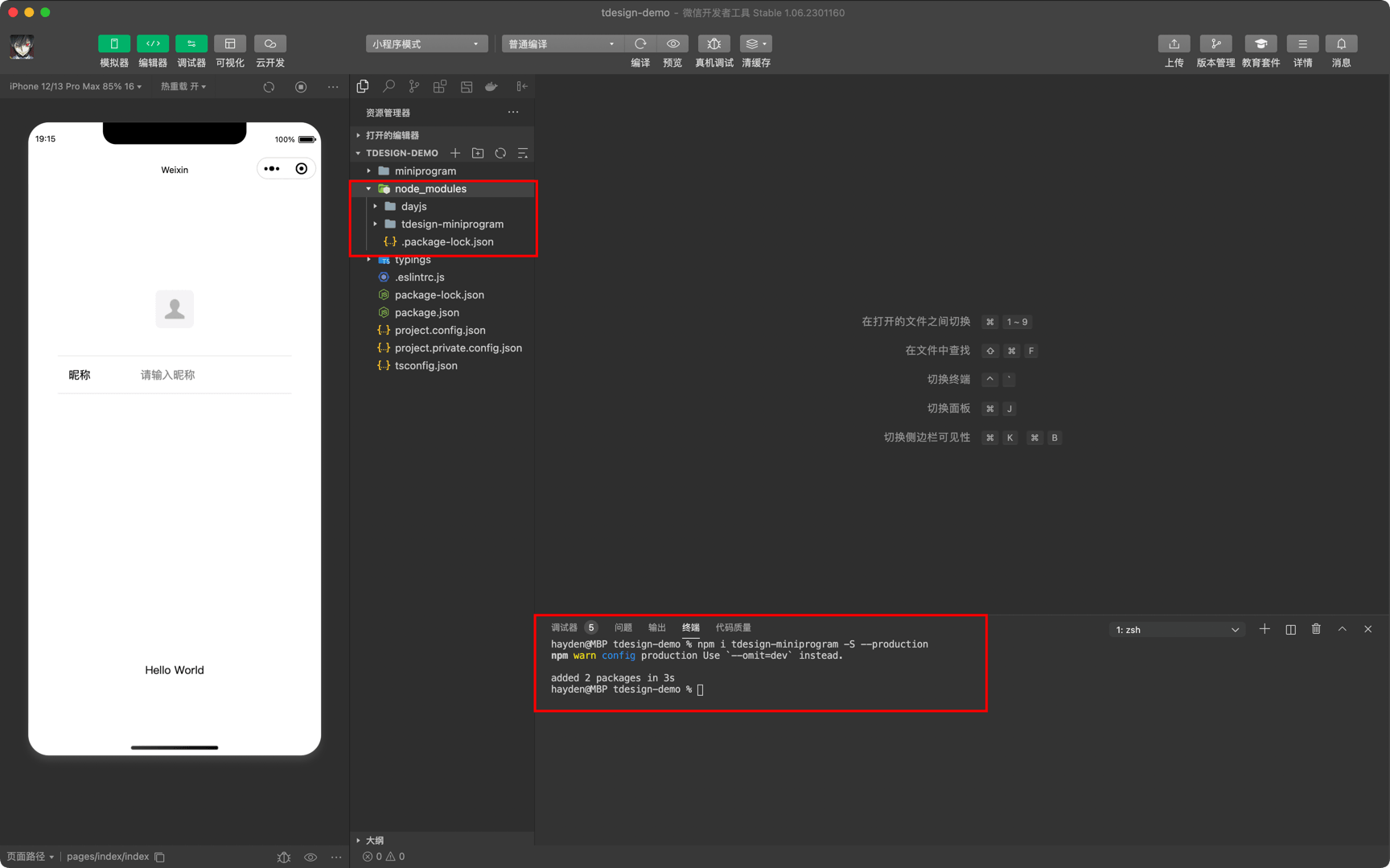
执行完成后,将会在项目根目录下生成 node_modules 目录:

修改 project.config.json
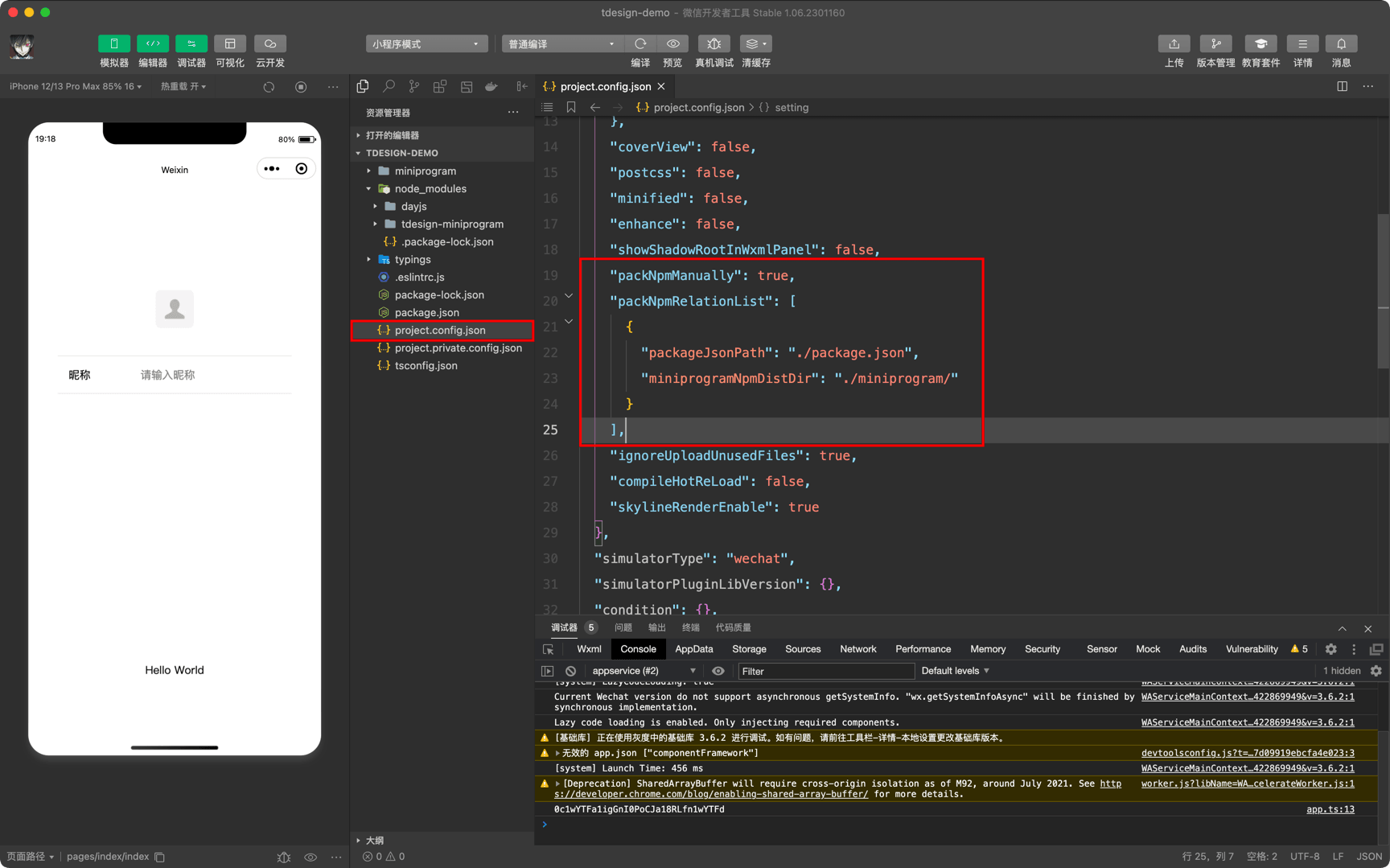
在项目根目录下找到 project.config.json 文件,添加如下配置:
微信官方文档 - 小程序 - npm 支持 中关于
packnpmmanually和packnpmrelationlist的说明:配置 project.config.json 的 setting.packnpmmanually 为 true,开启自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式。
配置 project.config.json 的 setting.packnpmrelationlist 项,指定 packagejsonpath 和 miniprogramnpmdistdir 的位置。
{
"setting": {
"packnpmmanually": true,
"packnpmrelationlist": [
{
"packagejsonpath": "./package.json",
"miniprogramnpmdistdir": "./miniprogram/"
}
]
}
}
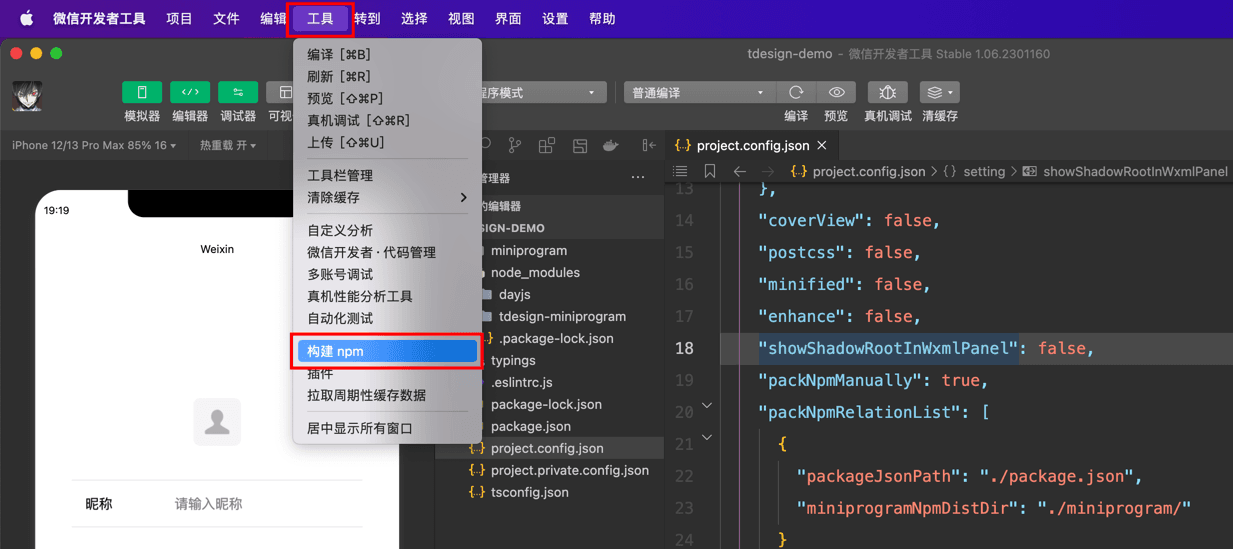
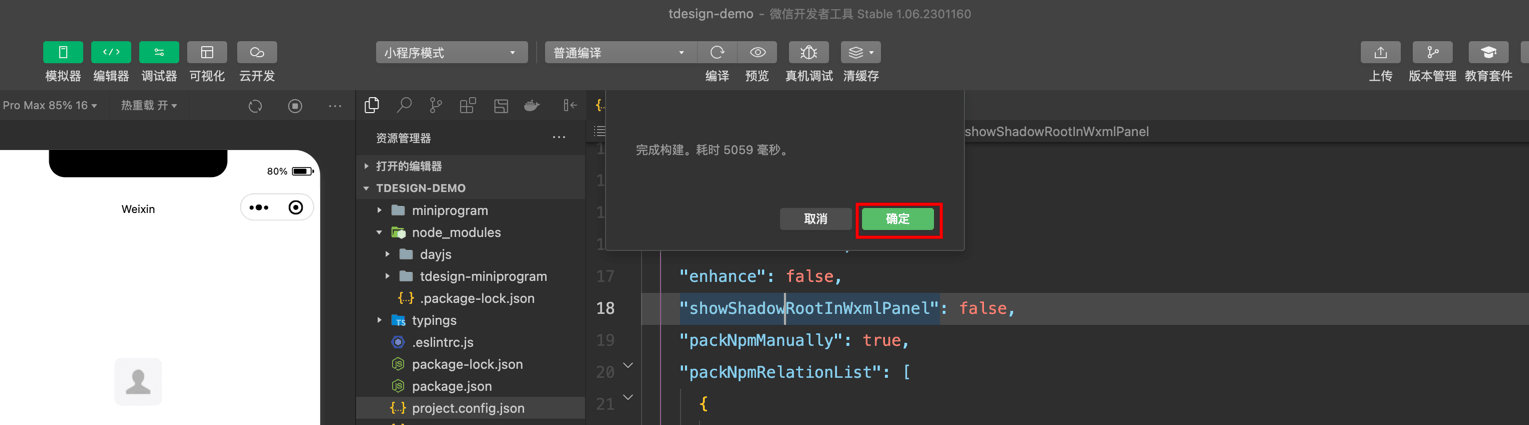
然后在微信开发者工具中点击菜单栏的 工具 -> 构建 npm,等待构建完成后点击 确定:


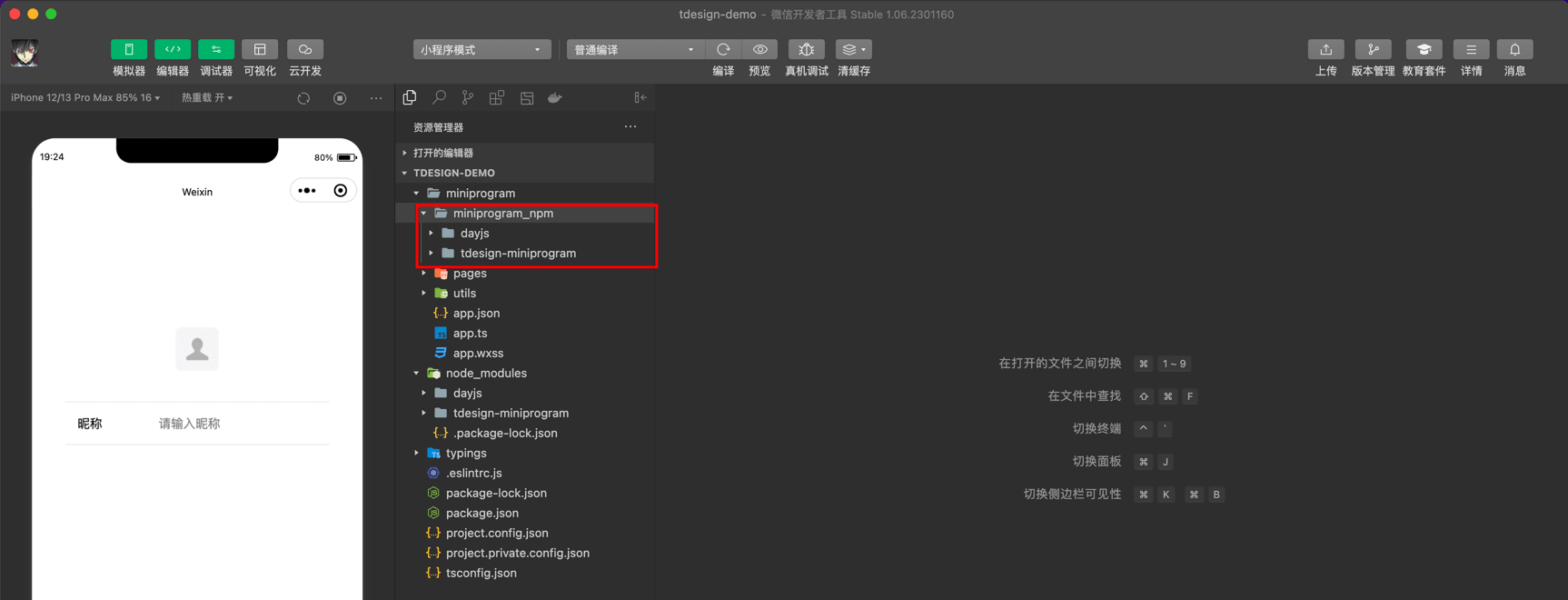
可以看到在 miniprogram 目录下多了 miniprogram_npm 目录:

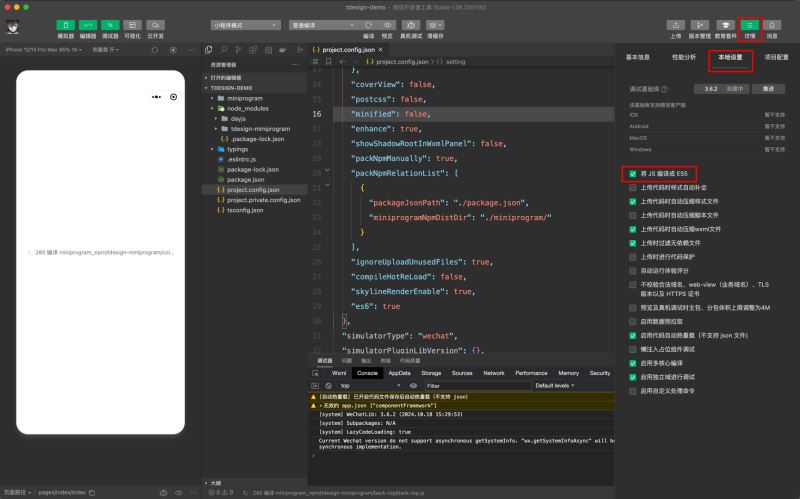
接着点击 详情 -> 本地设置,勾选 将 js 编译成 es5。然后重启微信开发者工具:

修改 app.json
将 app.json 中的 "style": "v2" 移除。因为该配置表示启用新版组件样式,将会导致 tdesign 的组件样式错乱。
修改 tsconfig.json
如果使用 typescript 开发,需要修改 tsconfig.json 指定 paths:
{
"compileroptions": {
"paths": {
"tdesign-miniprogram/*":["./miniprogram/miniprogram_npm/tdesign-miniprogram/*"]
}
}
}使用组件
以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可:
{
"usingcomponents": {
"t-button": "tdesign-miniprogram/button/button"
}
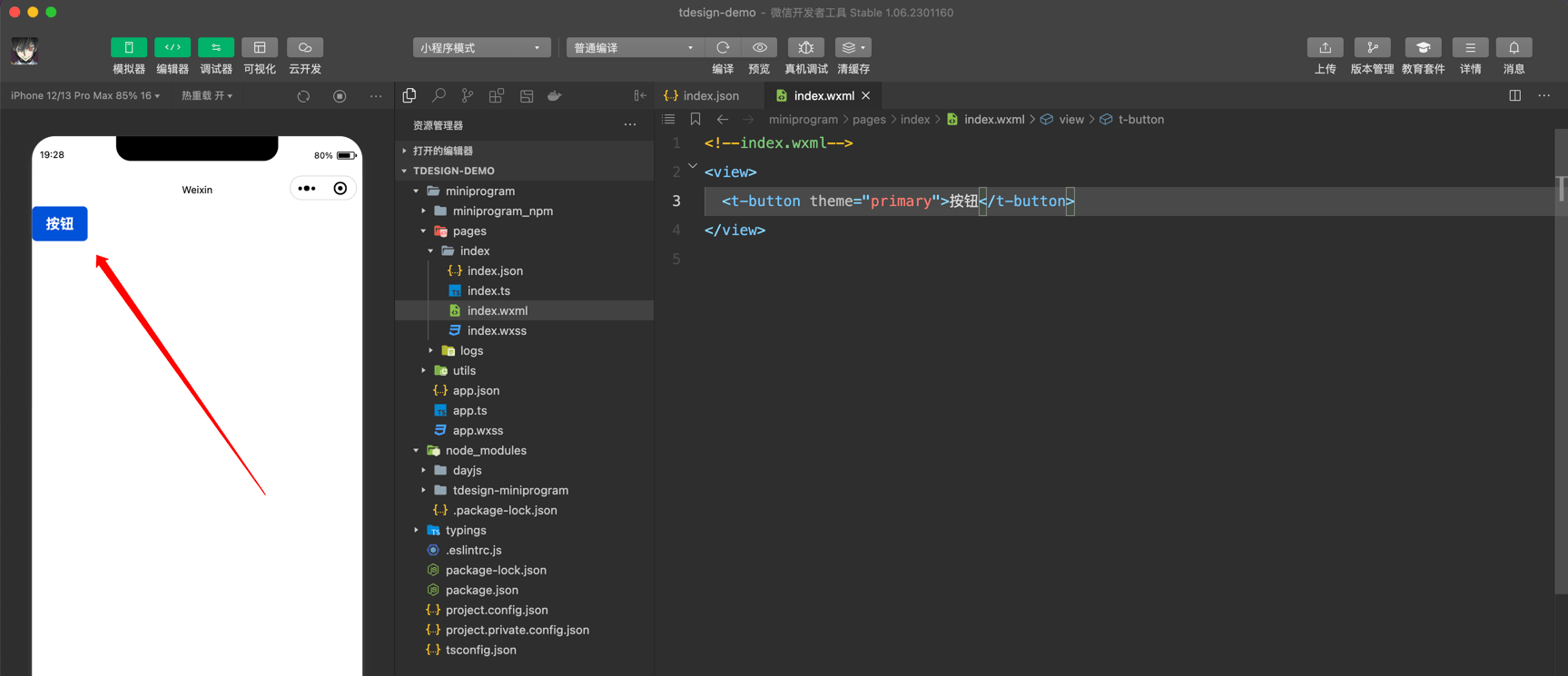
}接着就可以在 wxml 中直接使用组件:
<t-button theme="primary">按钮</t-button>

到此这篇关于微信小程序中使用 tdesign 组件库的文章就介绍到这了,更多相关微信小程序tdesign 组件库内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论