HTML5 Input 日期选择器详解
200人参与 • 2025-02-17 • html5
html5 input datepicker 对象
input date 对象表示 html `<input type="datetime">` 元素。
是 html5 中的新对象。
访问 input date 对象
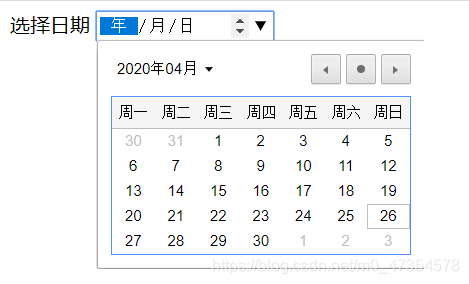
var x = document.getelementbyid("mydate");日期(<input type="date" />)
最基本的日期选择器,只能从日历中选择某个日期。

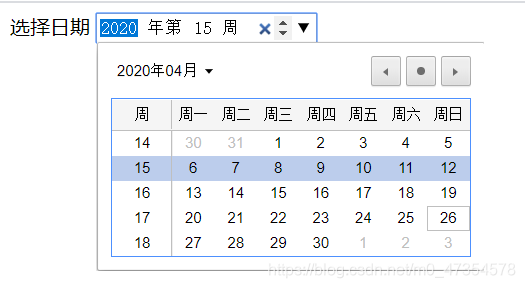
周(<input type="week" />)
选择的不是一个日期了,而是周,请注意周数显示的方式。

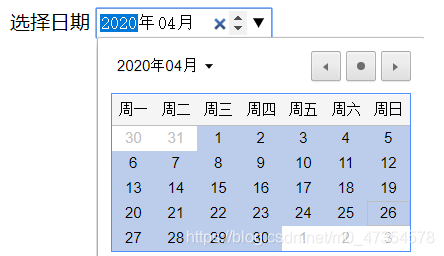
月份(<input type="month" />)
选择的是月份,跟“date”类型比起来少了后面的日期数。

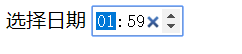
时间(<input type="time" />)
最简单的一种显示,没有日历,只能选择时间。

日期+时间(<input type="datetime" />)
既显示日期组件,又显示时间,其实就是“date”类型和“time”类型的组合(已废弃,chrome已无效,使用“datetime-local”代替)
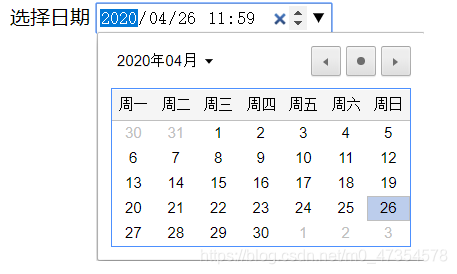
本地日期时间(<input type="datetime-local" />)
代替"datetime"的存在

使用"datetime-local"编写日期选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
</head>
<script src="https://cdn.bootcss.com/jquery/3.5.0/jquery.js"></script>
<body>
<label>
<span>选择日期</span>
<input type="datetime-local" class="measuredate" placeholder="请选择日期">
</label>
<script type="text/javascript">
let date = new date()
let yyyy = date.getfullyear()
let mm = (date.getmonth() + 1) < 10 ? ("0" + (date.getmonth() + 1)) : (date.getmonth() + 1)
let dd = date.getdate() < 10 ? ("0" + date.getdate()) : date.getdate()
let hh = date.gethours() < 10 ? ("0" + date.gethours()) : date.gethours()
let mm = date.getminutes() < 10 ? ("0" + date.getminutes()) : date.getminutes()
let curday = yyyy + '-' + mm + '-' + dd + 't' + hh + ':' + mm;
$('.measuredate').val(curday)
console.log(date)
</script>
</body>
</html>到此这篇关于html5 input 日期选择器的文章就介绍到这了,更多相关html5 input 日期选择器内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论