HTML5超链接和图片基础用法详解
208人参与 • 2025-02-17 • html5
一、html5 超链接(链接)
超链接可以是一个文本,也可以是一幅图像,您可以点击这些内容来跳转到新的页面或新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
1.我们通过使用 a标签在 html 中创建链接。
有两种使用 a标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过target属性:用来指定超链接打开的位置,可选值
- 通过使用 id 属性 - 创建文档内的书签
1.html 链接 -href 属性和target属性
通过target属性:可选值有:
_self默认值,在当前页面中打开超链接;
_blank在一个新的页面中打开超链接;
<a href="http://www.datutusuibi.com/" target="_blank">大土土随笔</a>
test.html完整代码如下:

运行效果如下图:

2.html 链接 - id 属性
id 属性规定锚(anchor)的名称。
您可以使用 id 属性创建 html 页面中的书签。
书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
命名锚的语法:
<a id="label">锚(显示在页面上的文本)</a>
**提示:**锚的名称可以是任何你喜欢的名字。
**提示:**您可以使用name 属性来替代id 属性,命名锚同样有效。
实例:
test.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>测试</title> </head> <body> <p> <font size="3" color="red">个人博客</font></p> <a href="http://www.datutusuibi.com/" target="_blank">大土土随笔</a> <hr /> <p> <a href="#bottom">跳转到底部</a> </p> <p> <a href="#c4">查看 chapter 4 满江红</a> </p> <hr /> <h2>chapter 1 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 2 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 3 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2><a id="c4">chapter 4 满江红</a></h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter5 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 6 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 7 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 8 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 9 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 10 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 11 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 12 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <h2>chapter 13 满江红</h2> <p>怒发冲冠,凭栏处、潇潇雨歇。抬望眼、仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月。莫等闲、白了少年头,空悲切。 靖康耻,犹未雪。臣子恨,何时灭。驾长车,踏破贺兰山缺。壮志饥餐胡虏肉,笑谈渴饮匈奴血。待从头、收拾旧山河,朝天阙。</p> <hr /> <p> <a id="bottom" href="#">回到顶部</a> </p> </body> </html>
运行效果如下:

二、html5 相对路径
当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径,相对路径都会使用.或…开头
./
…/
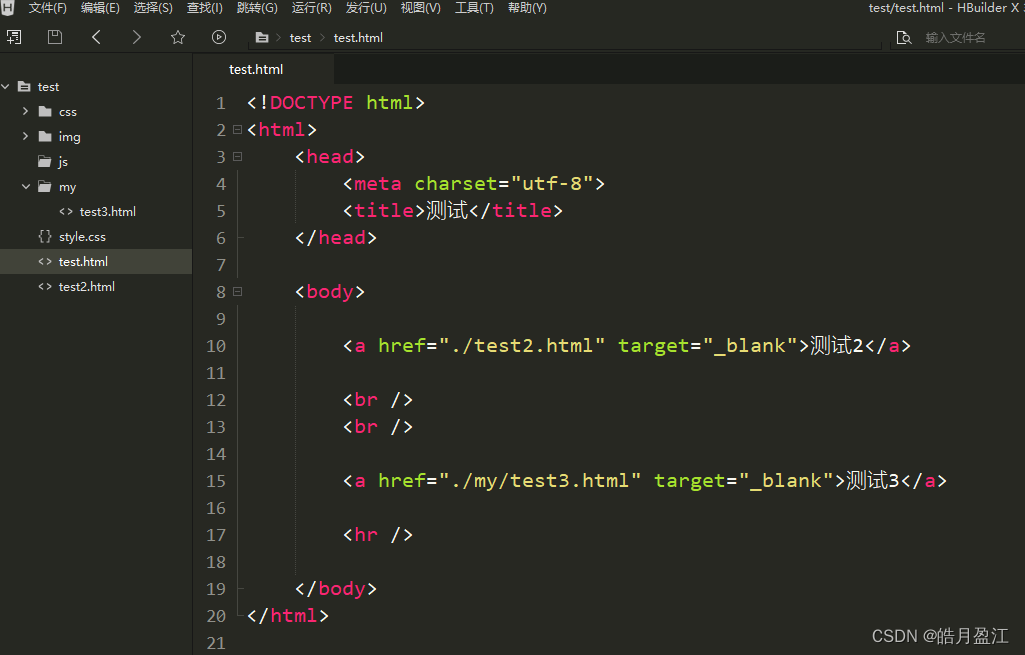
./表示当前文件所在的目录,在这里当前页面是test.html./就等于test.html所在的目录
test.html

运行效果:

三、html5 图片
图片标签用于向当前页面中引入一个外部图片。使用img标签来引入外部图片,img标签是一个自结束标签。img这种元素属于替换元素(块和行内元素一键,具有两种元素的特点)。
src属性指定的是外部图片的路径(路径规则和超链接是一样的)。
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。当浏览器无法载入图像时,替换文本属性可告诉读者他们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
width图片的宽度(单位是像素)
height图片的高度(单位是像素)
宽度和高度中如果只修改了一个,则另外一个会等比例缩放。
注意:一般情况下,不建议修改图片大小,需要多大的图片就裁剪多大,但是在移动端,经常需要对图片进行缩放(大图缩小)。
图片的格式:
jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图,一般用来显示图片。
gif:支持的颜色比较少,支持简单透明,支持动图,一般用来显示颜色单一的图片,动图。
png:支持的颜色丰富,支持复杂透明,不支持动图。一般用来显示颜色丰富,复杂透明图片(专为网页而生)。
webp:这种格式是谷歌新推出的专门用来表示网页中的一种图片格式,它具备其他图片格式的所有优点,而且文件还特别的小。它的缺点是兼容性不好。
图片使用原则:效果一样,用小的;效果不一样,用效果好的。
<img src="./img/2023-04-14_html5_06.jpg" alt="日落" width="200">

运行效果如下:

到此这篇关于html5超链接和图片基础用法详解的文章就介绍到这了,更多相关html5超链接和图片内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论