5 岁以下前端开发者终极路线图
238人参与 • 2025-03-30 • Nosql
随着 it 行业的进一步发展,前端开发变得更加活跃,采用最先进的工具、框架和人工智能的进步。如果您打算在 2025 年开始或在该行业取得进步,本路线图将引导您了解必要的知识、资源和趋势,以便在快速发展的前端开发行业中保持领先地位。
1. 掌握基础

在深入研究高级主题之前,请确保您充分掌握基础知识:
- html5:了解语义标签、可访问性 (aria) 和 seo 友好实践。
- css3:掌握网格、flexbox、动画、伪类、变量和响应式设计技术。
- javascript (es6 ):学习现代 javascript 功能,如 let、const、箭头函数、解构、模块、promise、async/await 等。
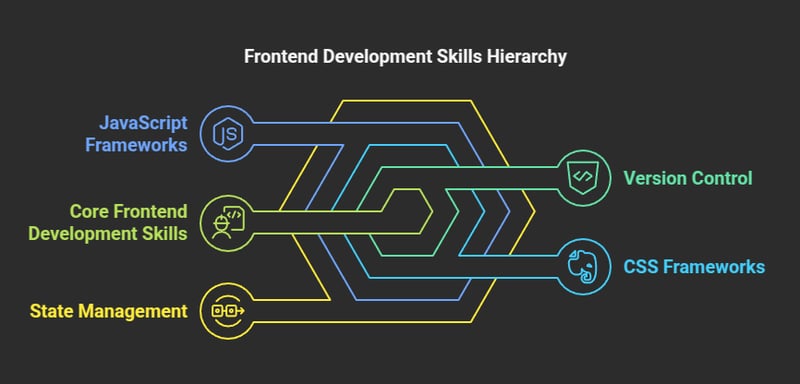
2. 核心前端开发技能

2025 年的前端开发人员需要精通:
- 版本控制:使用 git 和 github、gitlab 或 bitbucket 等平台进行代码协作和版本控制。
- css 框架:学习 tailwind css(2025 年最流行)或 bootstrap 等框架,以实现快速样式设置。
-
javascript 框架:
- react.js:仍然占据主导地位,并拥有强大的社区支持。
- next.js:因其服务器端渲染 (ssr)、服务器组件和 ai 集成功能而受到青睐。
- angular:以企业应用程序和与 rxjs 无缝集成而闻名。
- vue.js 3 :轻量级且适合初学者。
-
状态管理:
- 对于 react:redux toolkit、zustand 或 react context api。
- 对于 angular:ngrx。
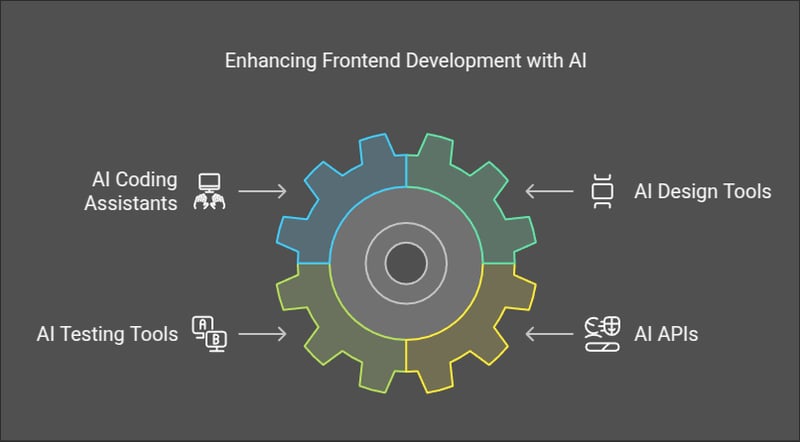
3. 人工智能驱动的前端工具

人工智能正在彻底改变前端开发人员的工作方式。利用这些工具:
- ai 编码助手:github copilot、codeium 或 chatgpt for vs code 等工具可帮助您更快地编写代码。
- 人工智能设计工具:使用figma ai快速生成ui组件和布局。
- ai 测试工具:探索 cypress 或 testgpt 的 ai 插件以实现自动化测试。
- ai api:集成 openai 或 hugging face api 以添加聊天机器人、ai 内容生成或推荐等功能。
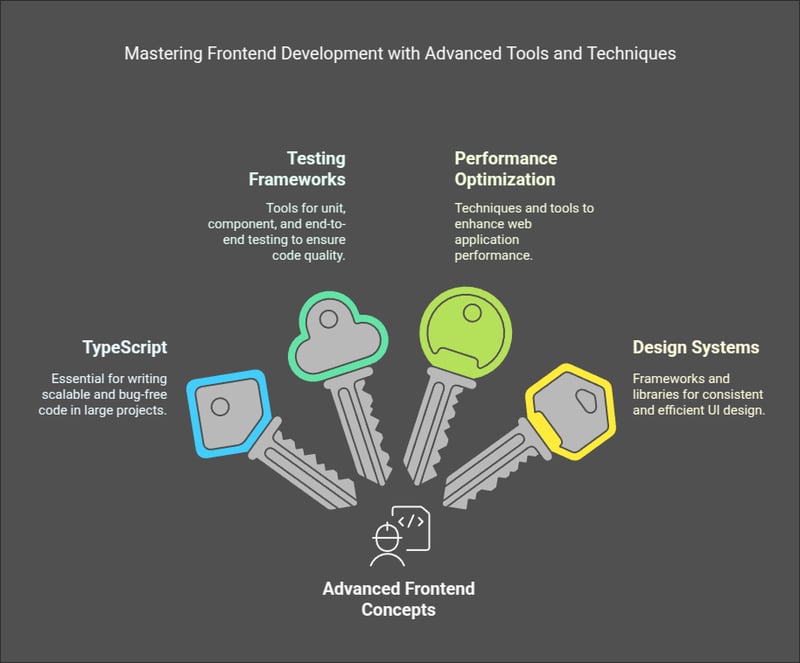
4. 高级前端概念

深入研究以下内容,将您的前端技能提升到一个新的水平:
- typescript:对于在大型项目中编写可扩展且无错误的代码至关重要。
-
测试框架:
- 单元测试:jest、mocha。
- 组件测试:react 测试库或 vue test utils。
- 端到端测试:cypress,剧作家。
-
性能优化:
- 代码分割、延迟加载和 ssr/csr 等技术。
- 人工智能驱动的图像优化工具。
- 设计系统:学习使用和构建设计系统,例如 material ui、chakra ui 或自定义库。
5. 下一代工具和技术

通过探索尖端技术保持领先:
- 边缘计算:在 vercel、netlify 或 cloudflare 等平台上部署应用程序。
- 服务器组件:学习 react 服务器组件以优化服务器端渲染。
-
流数据:
- 使用 websocket 或服务器发送事件 (sse) 的实时应用程序。
- 人工智能支持的实时数据处理解决方案。
6. 人工智能增强的 ui/ux 设计

前端开发人员现在应该对 ui/ux 设计有深入的了解:
- 设计工具:figma(具有人工智能功能)或 sketch,用于创建现代界面。
- 辅助功能:构建符合 wcag 标准的界面并利用 ai 进行辅助功能审核。
- 动作设计:使用 gsap 或基于 ai 的动画生成器等工具进行交互设计。
7. 人工智能和机器学习集成

随着人工智能在前端开发中发挥越来越大的作用,学习以下内容非常重要:
- 人工智能支持的功能:将聊天机器人、推荐系统和人工智能生成的内容嵌入到您的应用程序中。
- ml 库:探索 tensorflow.js、brain.js 或 ml5.js 将机器学习整合到前端应用程序中。例如,ml5.js 提供了用于图像识别、情感分析和姿势估计等任务的预训练模型,这些模型很容易集成到您的项目中。
- ai 工作流程自动化:使用 api 自动化任务,例如标记内容或增强用户体验。
预训练模型的资源
- ml5.js:浏览器中用户友好的 ml 库。
- tensorflow.js 模型:用于图像分类和对象检测等任务的预训练模型。
- 拥抱脸部:访问最先进的模型进行自然语言处理等。
- 可教机器:无需编码即可创建自定义机器学习模型的 google 平台。
8. 前端后端(bff)

要成为一名多才多艺的前端开发人员,请学习基本的后端技能:
- node.js:使用 express 或 nestjs 等框架构建 api 并处理服务器端逻辑。
-
数据库管理:
- nosql:mongodb、firebase。
- sql:postgresql、supabase。
- api 集成:了解如何使用 rest、graphql 和 websocket。
9. ci/cd 和部署

通过以下方式简化您的开发流程:
- ci/cd 工具:github actions、jenkins 或 harness 等人工智能增强平台。
- 托管平台:在 vercel、netlify、aws amplify 或 azure static web apps 上部署应用程序。
10. 软技能
为了补充您的技术技能,请重点关注:
- 通过人工智能驱动的时事通讯了解行业趋势。
- 使用 notion、slack 或 miro 等工具进行有效协作。
- 为开源做出贡献并专业地记录您的工作。
可选的新兴领域
对于那些想要探索基础知识之外的人:
- web3:学习 ethers.js 等框架来构建去中心化应用程序。
- 3d/webgl:使用 three.js 和基于 ai 的建模工具实现沉浸式体验。
- 语音和手势控制:探索 web 语音 api 和人工智能驱动的手势库。
结论
到 2025 年,前端开发将涉及尖端人工智能驱动工具和传统专业知识的迷人融合。通过遵守此计划,您可以将自己打造成备受追捧的开发商,准备好迎接这个不断变化的行业的机遇和挑战。在前端开发中采用人工智能革命,保持好奇心,永不停歇地学习!
关注我:github linkedin 线程
以上就是5 岁以下前端开发者终极路线图的详细内容,更多请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论