WebStorm如何调试Vue项目? webstorm配置vue开发环境指南
184人参与 • 2025-04-15 • Vue.js
在日常开发和各种教程中,最常见的 debug 方式就是在代码中插入 console.log 语句,然后在 chrome 控制台中查看日志。显而易见,插入console.log 的效率不高,那是否有更高效的 debug 方式呢?断点调试允许开发者在代码的特定行暂停执行,实时查看和修改变量的值。但是整个使用过程,我们必须在 chrome 中打点调试,然后回到 ide 中对代码进行修改。这个过程相对繁琐,那么我们是否可以直接在本地ide中去打断点呢?答案是肯定的,因为我本人是 jetbrains 的忠实粉丝,因此本文将主要介绍如何使用 webstorm 来进行断点调试。另外,webstorm 支持多种调试工具,包括浏览器的开发者工具,但本文主要讲解的是使用 webstorm 自带的调试功能。
一、webstorm 配置
1.1 准备工作
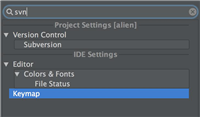
webstorm 为 javascript 代码提供内置调试器,可用于在 web 浏览器或 ide 的内置浏览器中预览和调试应用程序。此服务器始终运行,不需要任何手动配置。首先,要确保在 webstorm 中启用了 javascript debugger 插件。打开设置,然后选择 plugins(插件),单击 installed 选项卡。在搜索字段中,输入 javascript debugger。
注意:仅在 google chrome 和其他基于 chromium 的浏览器中支持 javascript 代码的调试。
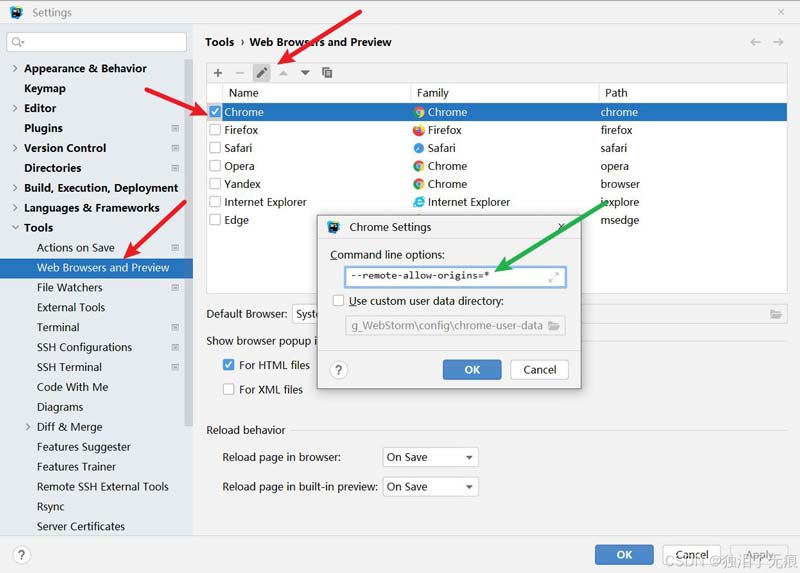
1.2 修改默认浏览器配置
首先,必须修改需改浏览器默认配置,才能自动打开谷歌浏览器进行调试。另外,绿色箭头所指的选项必须要添加,否则调试时自动打开的页面是about:blank。
--remote-allow-origins=* --remote-debugging-port

1.3 配置 javascript 调试器
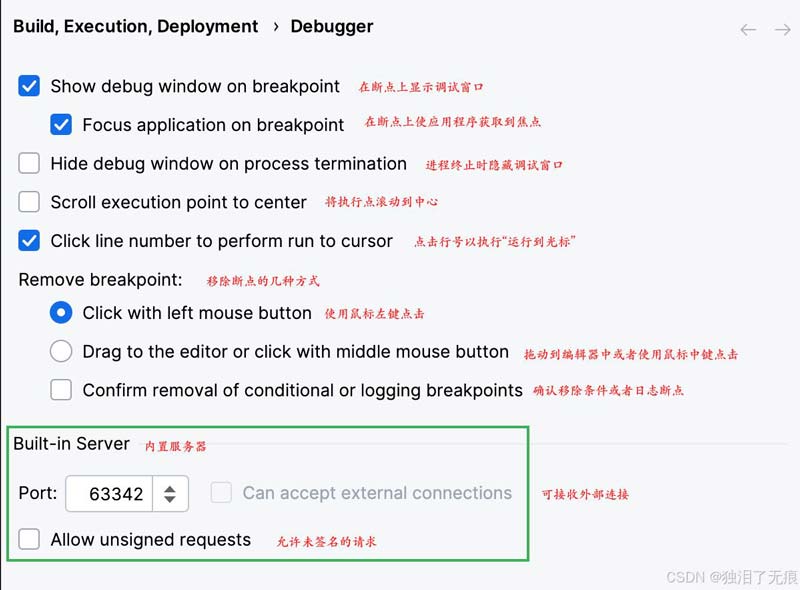
1.3.1 设置服务器调试端口
打开设置,然后选择 build, execution, deployment | debugger。在 built-in server (内置服务器) 区域中,指定内置 web 服务器运行的端口。默认情况下,此端口设置为默认 webstorm 端口 63342,webstorm 通过该端口接受来自服务的连接。也可以将端口号设置为从 1024 开始的任何其他值,但非必要无需修改它。若非要修改,不要改为8080等影响正常业务的端口。如果启动时指定的这个端口被占用,则会自动将端口号加1再启动。

通过分别清除 can accept external connections 或 allow unsigned requests 复选框,禁止从其他计算机或 webstorm 外部对内置服务器上文件的调用。
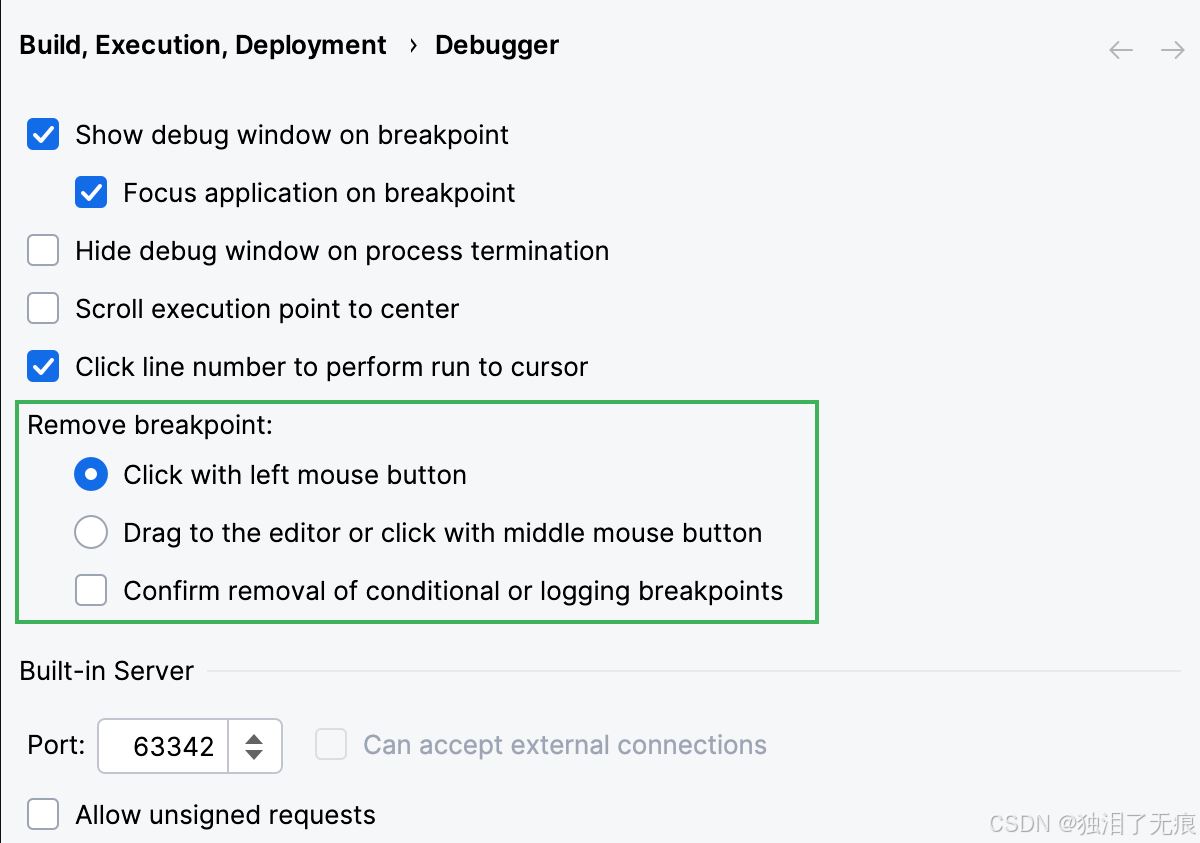
1.3.2 选择删除断点的方法
默认情况下,我们可以通过单击鼠标左键来切换断点。若是想要更改此行为,请打开设置并导航到 build, execution, deployment | debugger。在 remove breakpoint 区域中,选择相应的选项。

二、调试本地应用程序
如果应用程序在本地以开发模式运行,则可以从内置的 run tool 窗口或 debug tool窗口开始调试,如下图所示。

2.1 配置调试环境
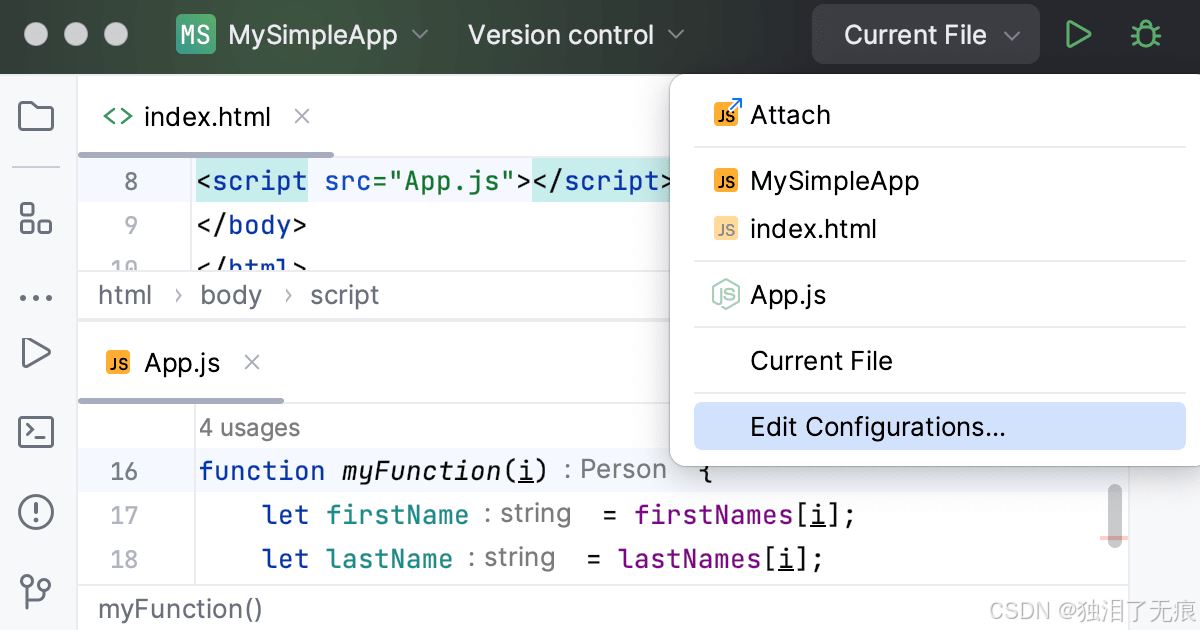
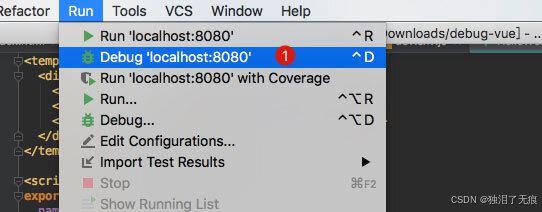
当我们使用本地 web 服务器或 web 服务器位于远程主机上时,需要创建 run/debug 配置以启动 javascript 调试器。为此,请单击 webstorm 窗口右上角的列表,然后选择 edit configurations。或者,在从主菜单中选择 run | edit configurations ,会自动打开 edit configurations 对话框。

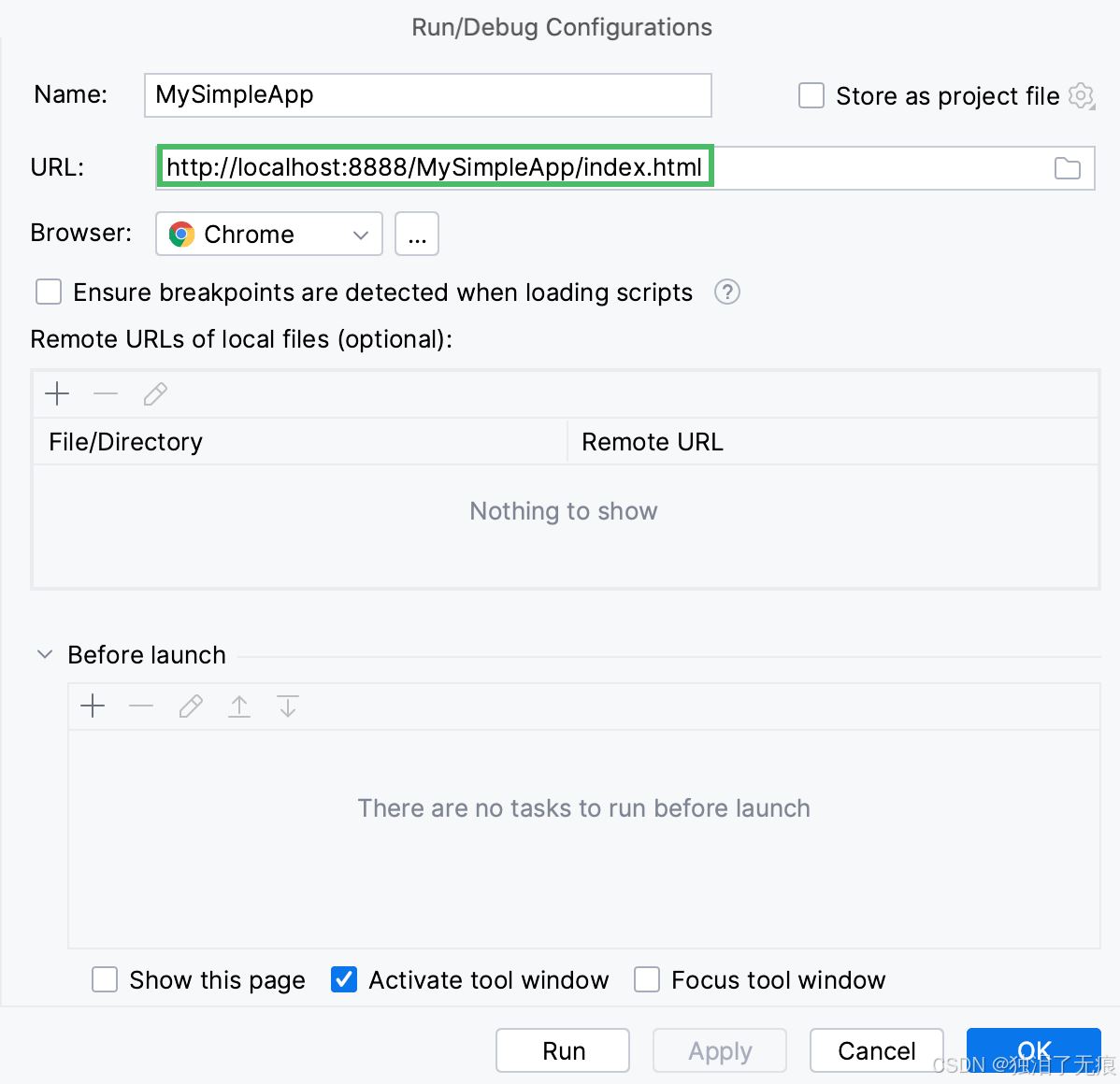
在弹出的 run/debug configurations 对话框中,单击工具栏上的 ➕ 号,然后从列表中选择 javascript debug。在配置窗口中,选择“browser”作为调试类型,并选择要使用的浏览器(如chrome、firefox等),指定运行应用程序的 url 地址,点击“ok”保存配置设置。

选项说明name为运行配置指定名称,以便在编辑或运行时快速识别它。store as project file使用运行配置设置保存文件,以便与其他团队成员共享。
默认情况下,处于禁用状态,运行配置存储在 .idea/workspace.xml 中。url指定引用要调试的应用程序的 url 地址browser列表中选择将调试应用程序的浏览器ensure breakpoints are detected when loading scripts选中此复选框可确保立即命中页面加载时执行的代码中的断点。
请注意,这可能会减慢初始页面加载速度。remote urls of local files选择所需的本地文件或目录、远程url 地址before launch指定在启动选定的运行/调试配置之前要执行的任务show this page选中此复选框可在启动 run/debug 之前显示 run/debug configuration 设置activate tool window启动 run/debug 配置时打开 run 或 debug tool 窗口。
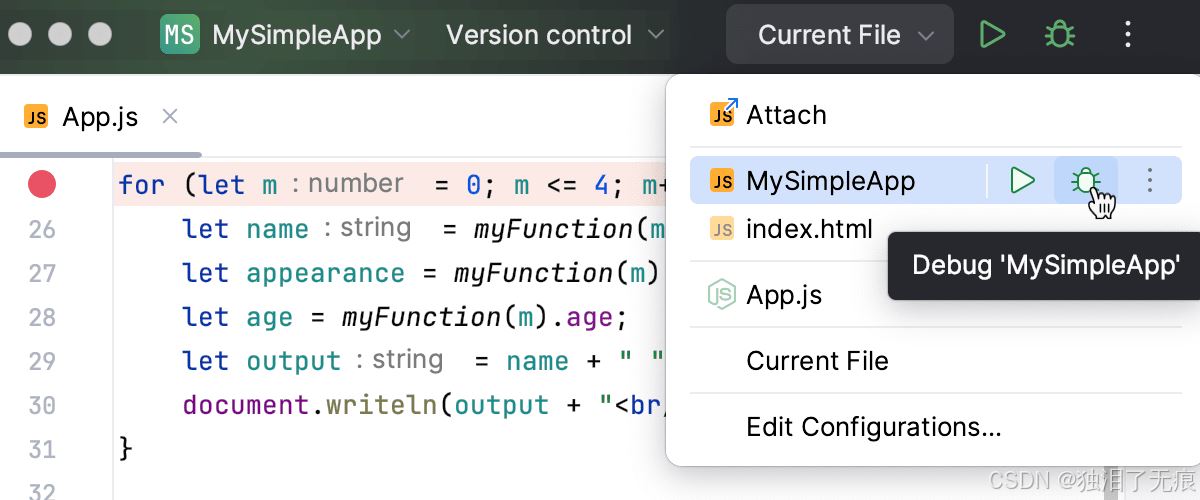
接下来我们可以开始调试了。从 webstorm 窗口右上角的列表中选择新创建的配置,然后单击 debug 按钮。

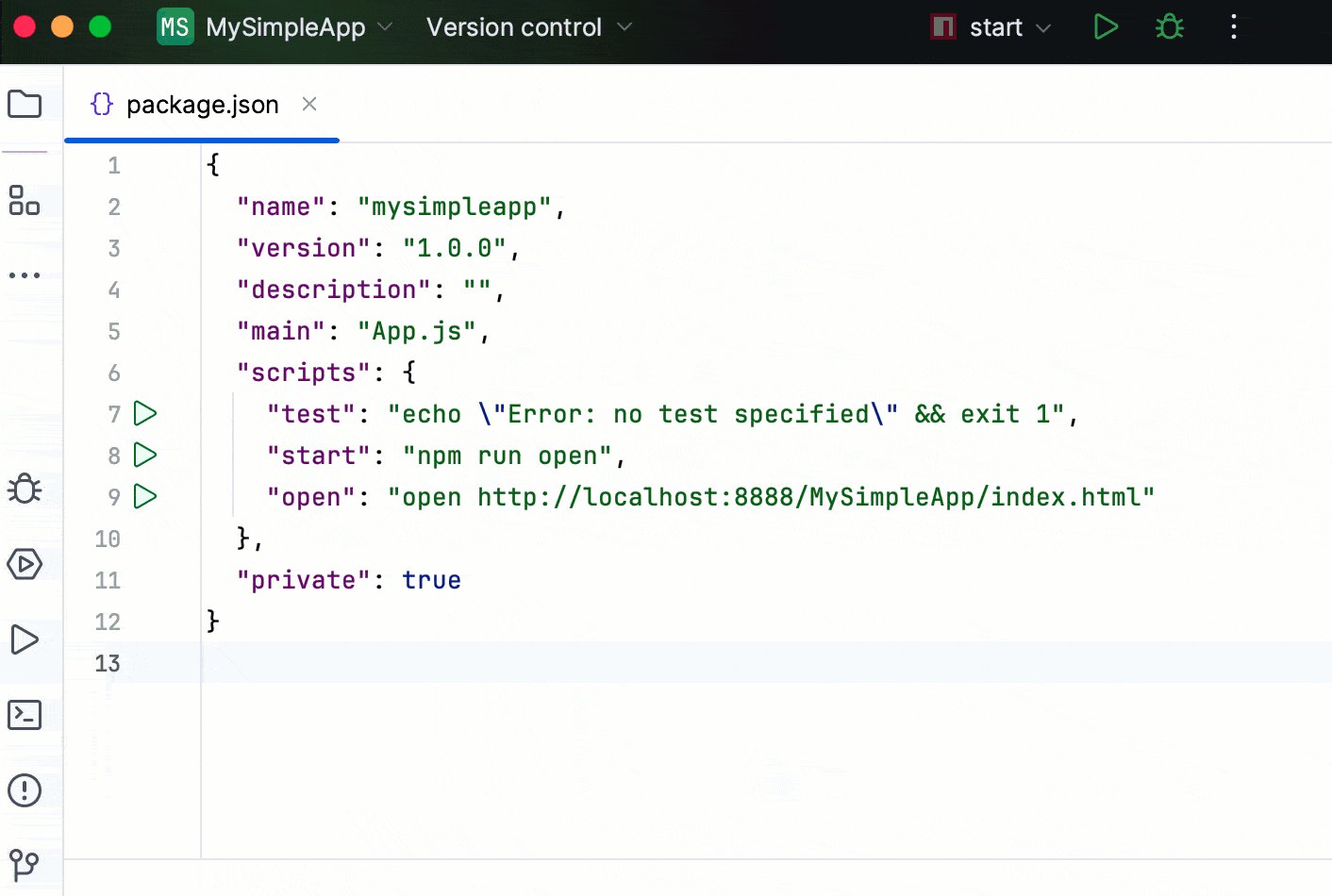
2.2 项目的启动
使用 webstorm 打开项目文件夹,然后在项目目录中找到并打开package.json 文件,其通常位于项目根目录中。在 package.json 文件中,找到 scripts 部分,这部分包含了项目的各种命令脚本,包括启动脚本。启动脚本通常命名为 start 或 dev,点击启动脚本前的绿色箭头,然后点击run 'dev' 启动开发服务器。或者可以通过 npm run dev 或者 npm run serve 运行需要调试的项目,成功运行后,会提示项目访问url,这个要和前文提到的配置项里面url保持一致。
2.3 开始调试
在webstorm中打开你想要调试的vue文件,可以通过左侧的导航栏找到你的项目文件,或者直接在编辑器中通过文件路径打开。
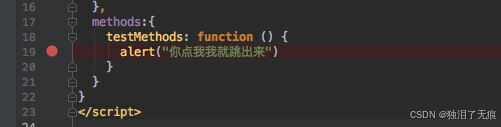
根据需要在 javascript 代码行左侧点击,之后就会看到一个红色的圆圈,这就是断点。当代码执行到这里时,它会暂停,允许你查看和修改变量值、调用栈等信息。

点击webstorm右上角的绿色虫子图标(或使用快捷键shift+f9)来启动调试会话。此时,你的浏览器应该会自动打开并加载你的vue项目。

当你的vue应用加载到包含断点的代码行时,代码执行会暂停。此时,你可以看到webstorm的调试视图已经打开,显示了当前的调用栈、变量值等信息。

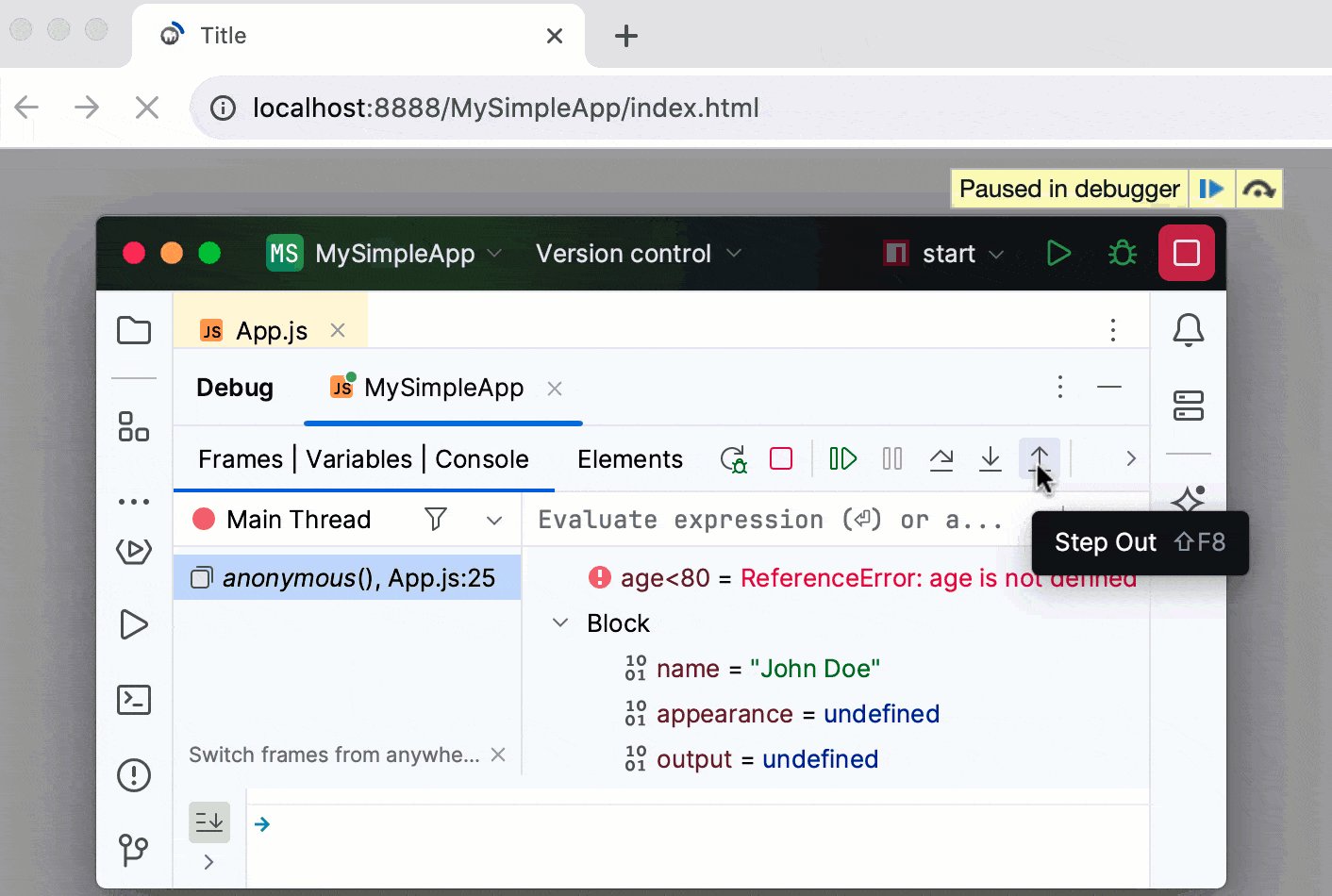
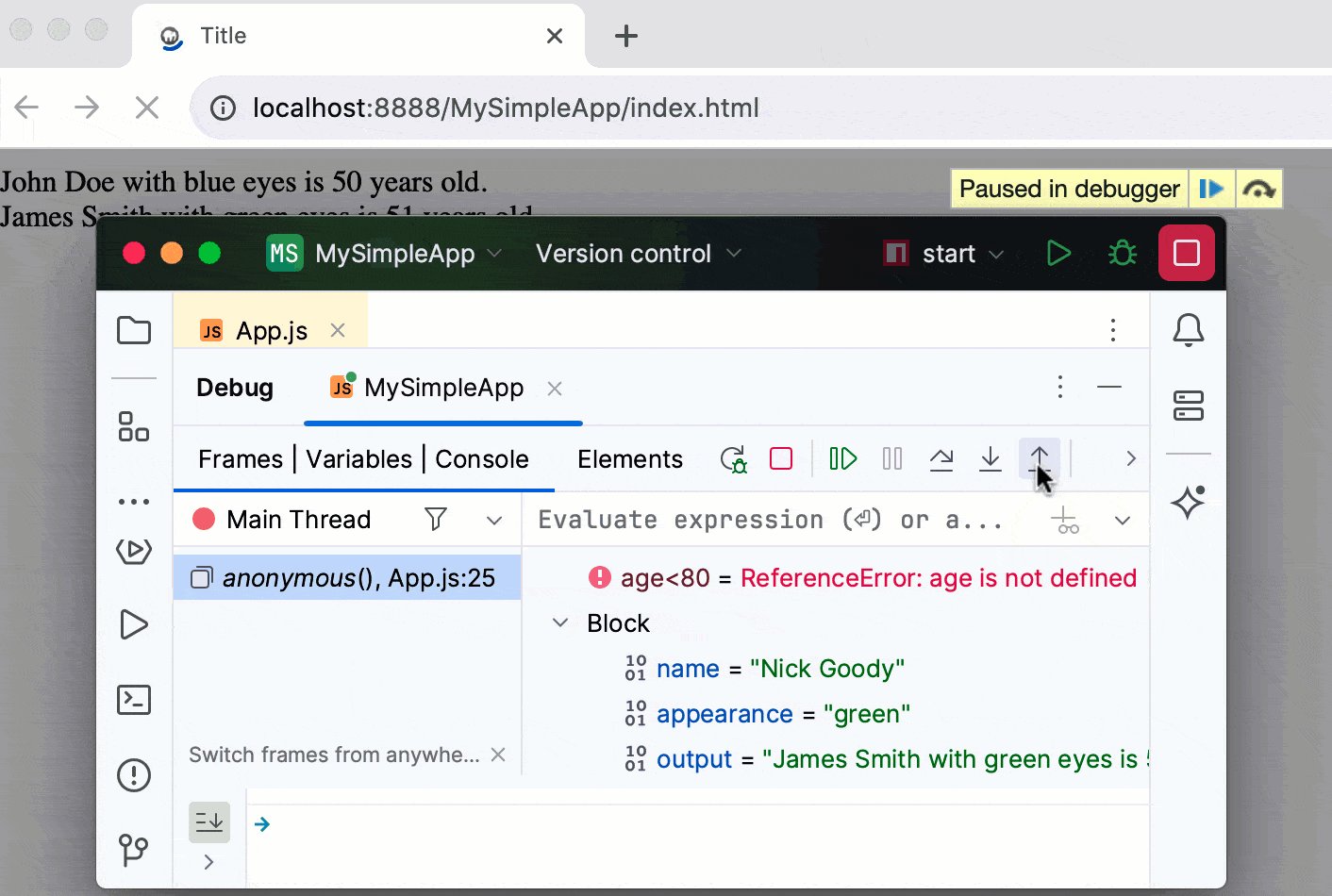
在调试视图中,你可以执行各种调试操作,如下所示,这些操作可以帮助你更好地理解代码的执行流程。
操作按钮说明rerun重新运行当前的调试会话,允许在不关闭调试器的情况下重新启动调试会话。resume program继续运行程序,直到遇到下一个断点或程序结束。pause program暂停程序的执行,这在查看当前程序执行状态时非常有用。step over逐行执行当前函数,不进入函数内部。step into进入当前行中调用的函数。step out从当前函数返回到调用它的函数。restart重新启动调试会话。view breakpoints查看和管理所有断点。mute breakpoints静音所有断点。程序将继续运行,不会在任何断点处暂停
如果你在调试过程中修改了变量值或代码,你可以使用“update application on save”功能来实时刷新浏览器中的应用。这个功能可以确保你的修改立即生效,而无需手动刷新页面。
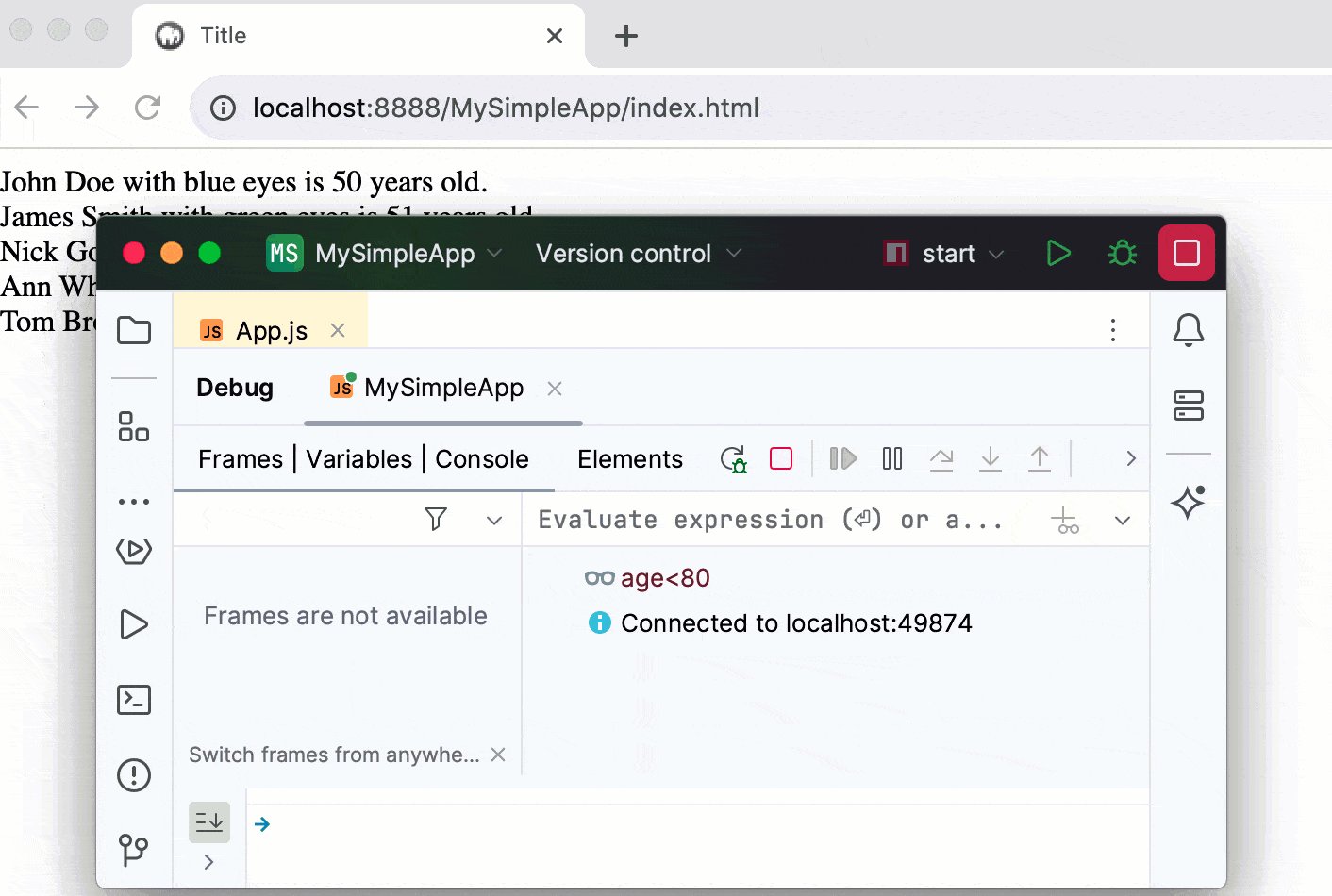
当你完成调试后,可以点击调试视图中的红色停止按钮来结束调试会话。
三、附录
3.1 调试器控制台
交互式 console 窗格显示堆栈跟踪和代码中记录的所有内容,而且仅会在我们调试应用程序或调试测试时显示,当我们正在运行应用程序或预览 web 页面时,它不可用。
3.1.1 导航到源代码
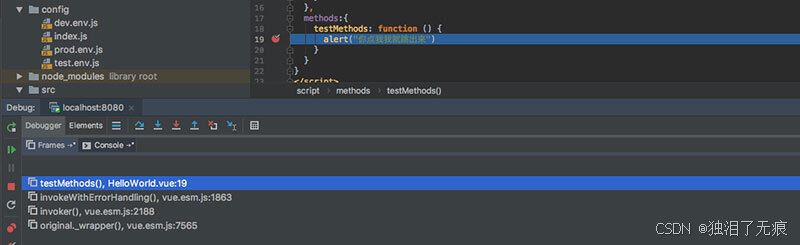
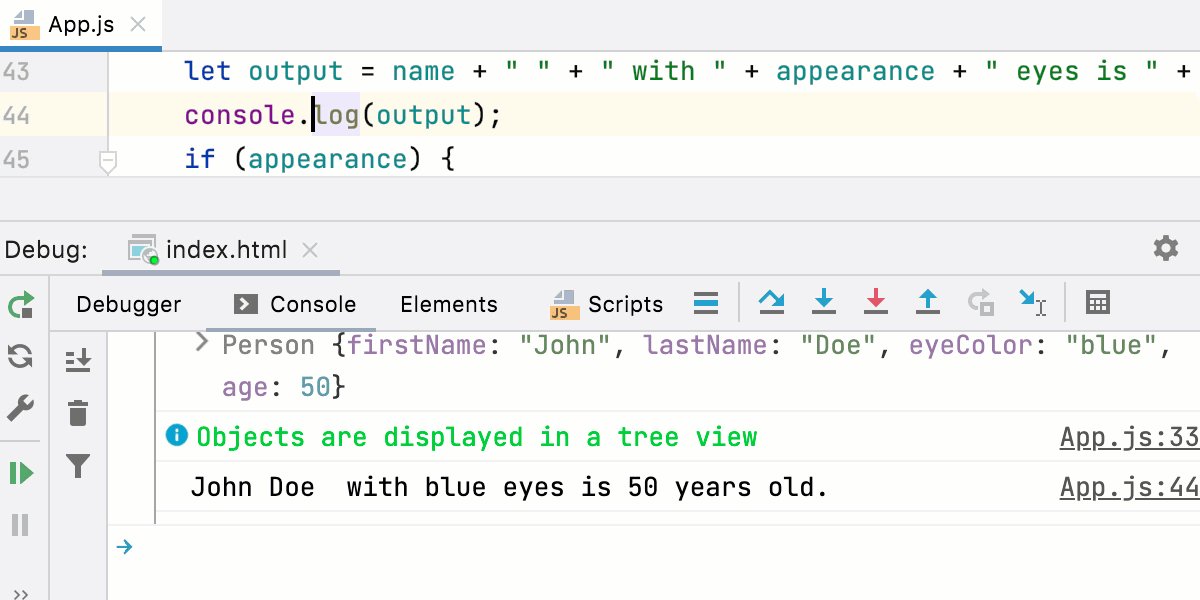
在使用 console.* 输出的每一行,webstorm 都会显示文件的名称和调用它的行,单击此链接跳转到源代码中的调用。

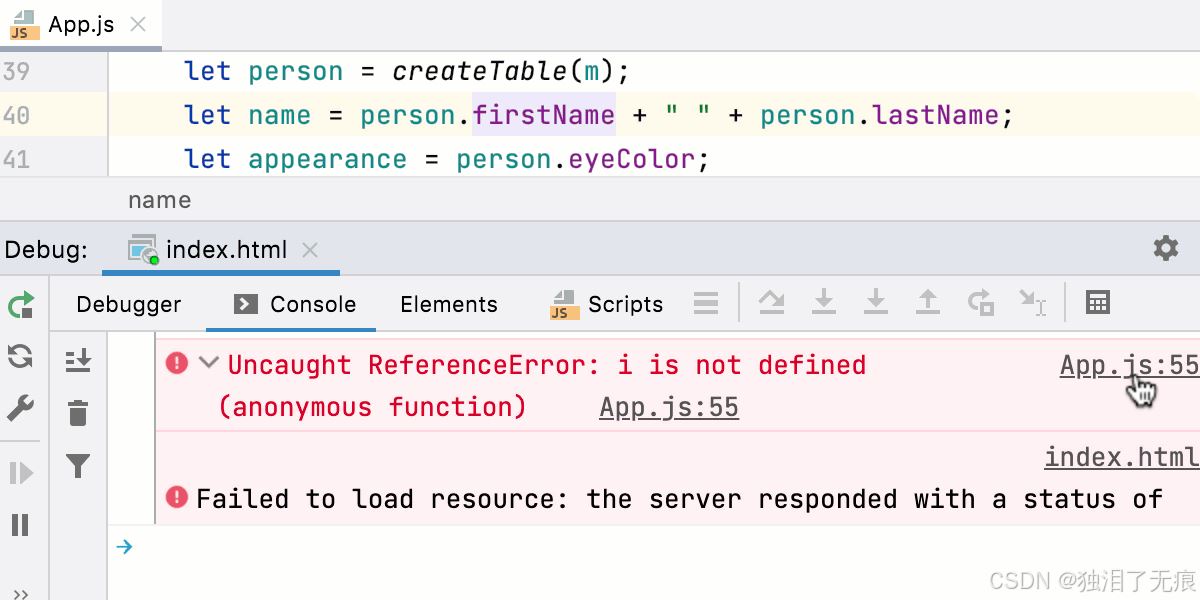
控制台还显示堆栈跟踪,单击报告的问题旁边的链接可跳转到发生此问题的代码行。

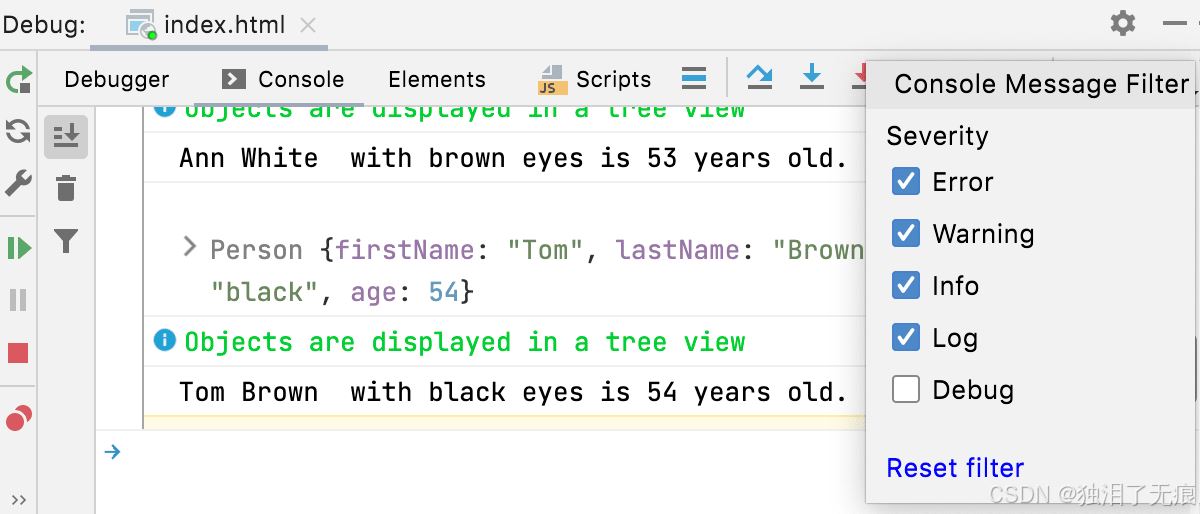
3.1.2 过滤消息
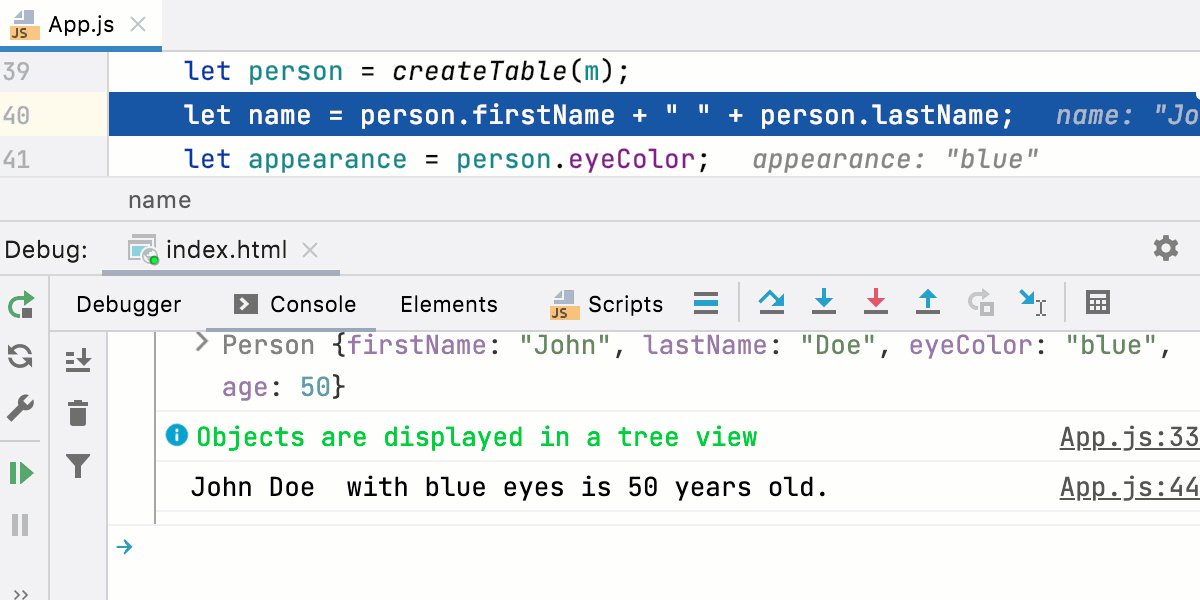
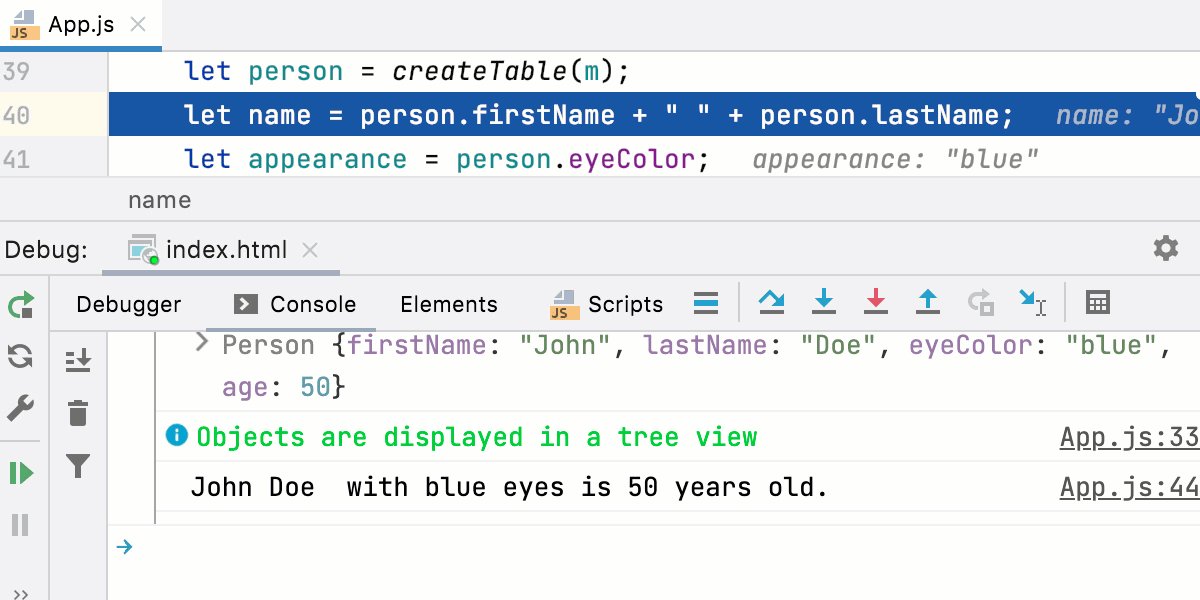
console 选项卡以树状视图显示对象,默认情况下,堆栈跟踪处于折叠状态。warnings、errors 和 info 消息具有不同的图标和背景颜色,使其更容易被注意到。

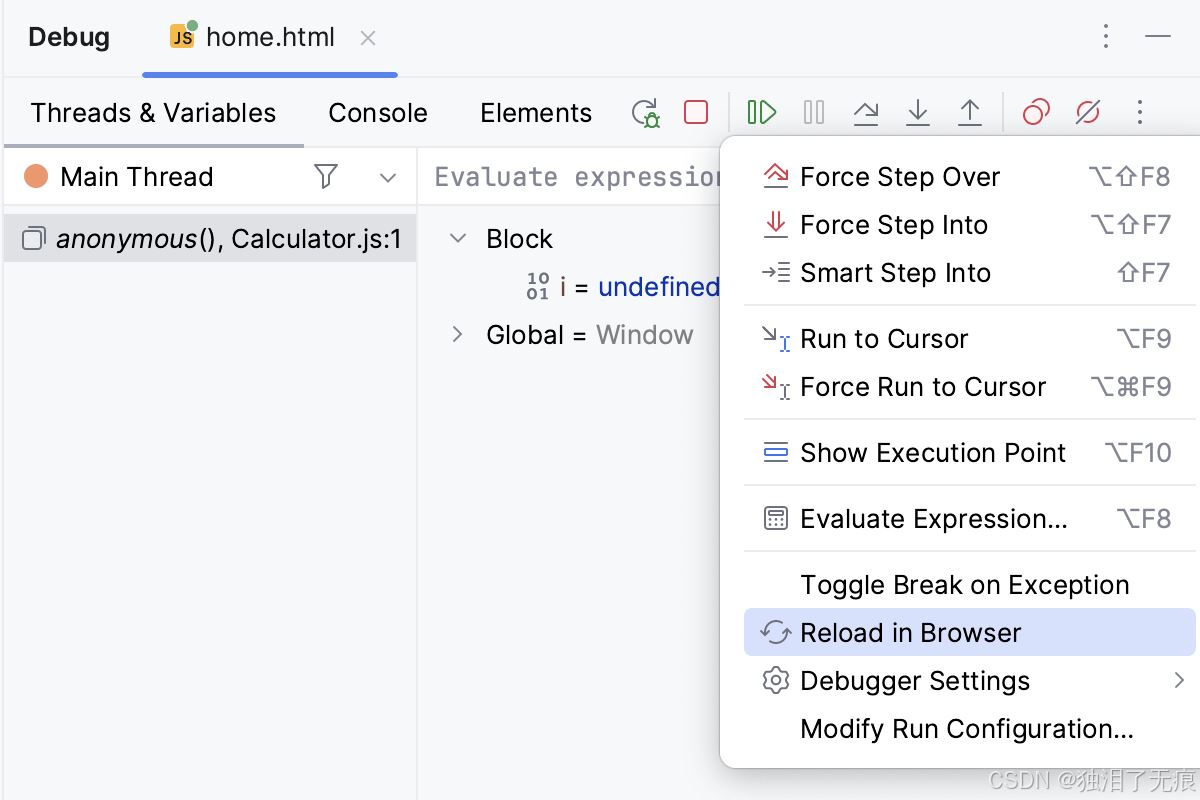
3.2 重新加载当前页面
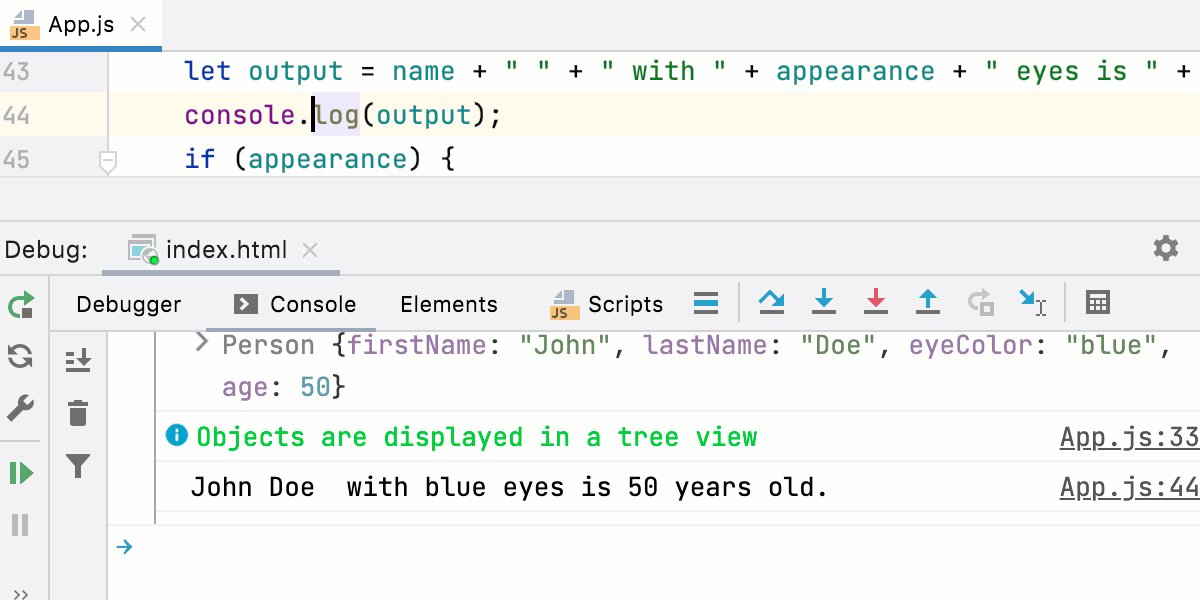
除了通过单击 debug 工具窗口中的 rerun 按钮重新启动应用程序外,我们还可以使用 reload in browser 操作重新加载当前导航的页面。要重新加载当前页面,请单击工具栏上的 :,然后选择 reload in browser,如下图所示。

相关问答faqs:
1. 如何在webstorm中设置vue源码的调试环境?
要在webstorm中调试vue源码,您需要进行以下设置:
- 首先,确保您已经安装了webstorm,并且已经将vue源码作为项目导入到webstorm中。
- 打开webstorm的调试面板,可以通过点击顶部工具栏上的调试按钮,或者按下快捷键ctrl + shift + d(windows/linux)或cmd + shift + d(mac)来打开。
- 在调试面板中,点击左上角的加号(+)按钮,然后选择“javascript debug”作为调试配置类型。
- 在“name”字段中,可以输入一个适当的名称,以便于识别该调试配置。
- 在“url”字段中,输入您要调试的vue源码文件的url。例如,如果您的vue源码文件是在本地的
src目录下的main.js文件中,那么url应该是http://localhost:8080/src/main.js。 - 确保“remote url”复选框被选中,这样webstorm才能正确地连接到您的本地服务器。
- 点击“ok”按钮保存配置。
2. 如何在webstorm中设置断点并调试vue源码?
设置了调试环境后,您可以按照以下步骤在webstorm中设置断点并开始调试vue源码:
- 打开您要调试的vue源码文件。
- 在源码文件中找到您要设置断点的位置,并在该行代码的左侧点击鼠标左键,以设置一个红色的断点。
- 点击调试面板中的绿色的播放按钮,或者按下f9键,以启动调试会话。
- 当您的应用程序运行到断点位置时,调试会自动停止,并且您可以通过调试面板中的控制按钮(如暂停、继续、单步执行等)来控制调试过程。
- 您可以使用调试面板中的变量窗口来查看和修改变量的值,以便更好地理解代码的执行过程。
3. 如何在webstorm中跟踪vue源码的函数调用堆栈?
在webstorm中,您可以使用调试面板中的“调用堆栈”窗口来跟踪vue源码的函数调用堆栈,以便更好地理解代码的执行流程。
- 在调试过程中,当您的代码执行到一个函数时,调试会自动停止,并在“调用堆栈”窗口中显示该函数及其调用关系。
- 您可以通过点击“调用堆栈”窗口中的函数名称,来跳转到该函数的定义位置。
- 您还可以通过在“调用堆栈”窗口中右键点击某个函数,并选择“evaluate expression”选项,来在调试过程中评估某个表达式的值。
通过使用上述的调试功能,您可以更好地理解vue源码的执行过程,快速定位问题,并进行调试和修复。
总结
关于使用 webstorm 如何调试 vue 代码就介绍到这了,相信你已经掌握了使用 webstorm 调试 vue 代码的基本方法。webstorm 作为一款功能强大的ide,提供了丰富的调试功能和技巧,可以帮助你更高效地开发和调试 vue 应用。当然,除了 webstorm 外,还有很多其他的调试工具和技术可以使用,如chrome devtools、visual studio code等。你可以根据自己的需求和喜好选择合适的工具来提高开发效率,希望本文对你有所帮助!

您想发表意见!!点此发布评论






发表评论