WebStorm常用插件以及实用设置分享
174人参与 • 2025-04-15 • Vue.js
webstorm 是jetbrains公司旗下一款javascript 开发工具。已经被广大中国js开发者誉为“web前端开发神器”、“最强大的html5编辑器”、“最智能的javascript ide”等。与intellij idea同源,继承了intellij idea强大的js部分的功能。webstorm本身已经足够强大,但一些优秀的插件能锦上添花,显著提升开发效率。
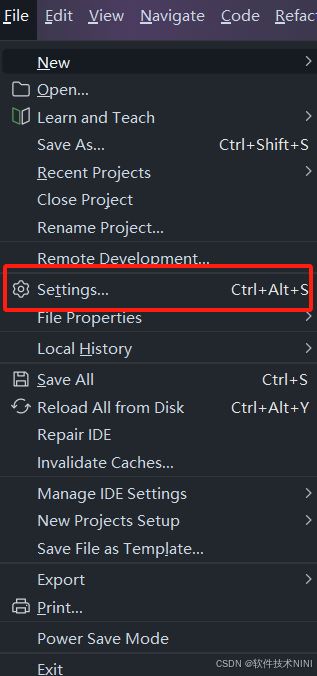
windows 用户打开setting

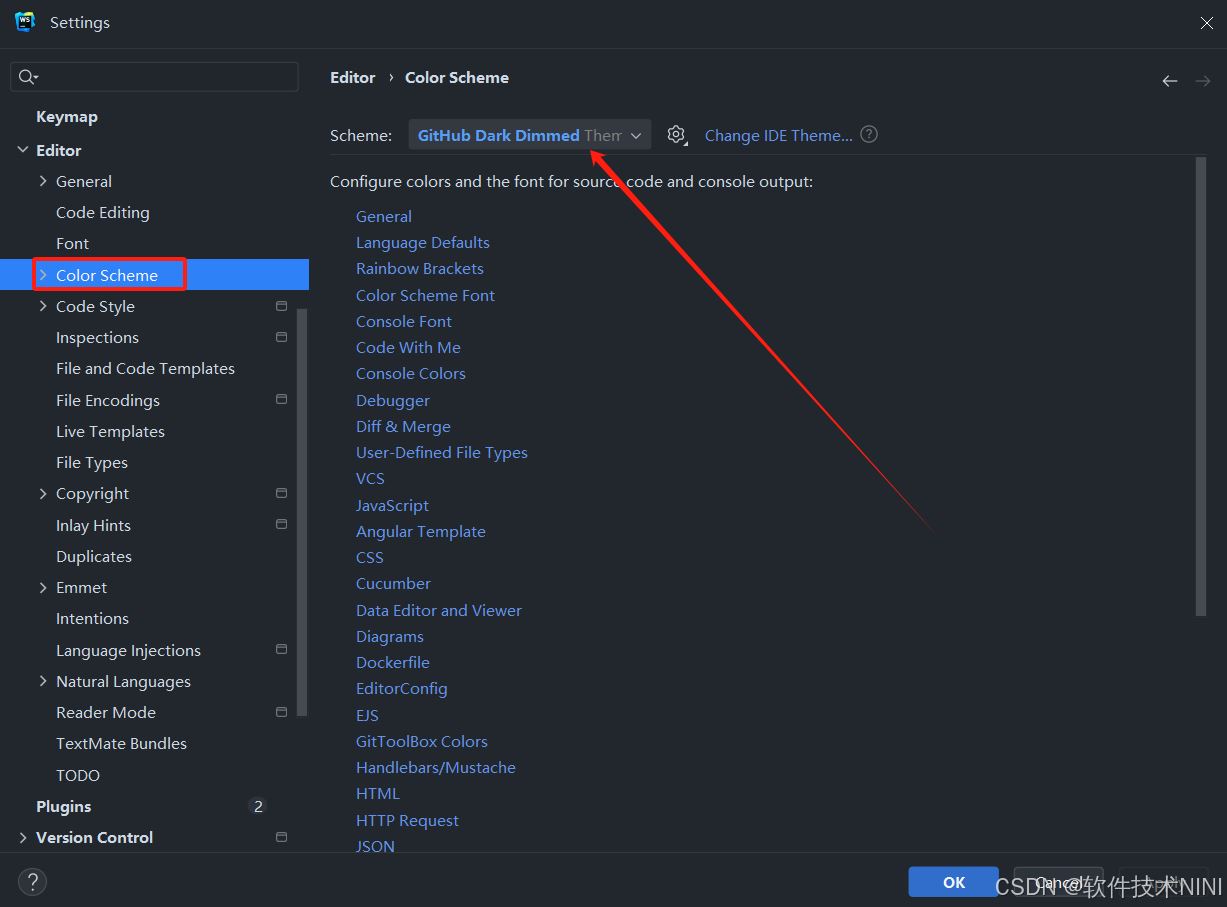
选择配色

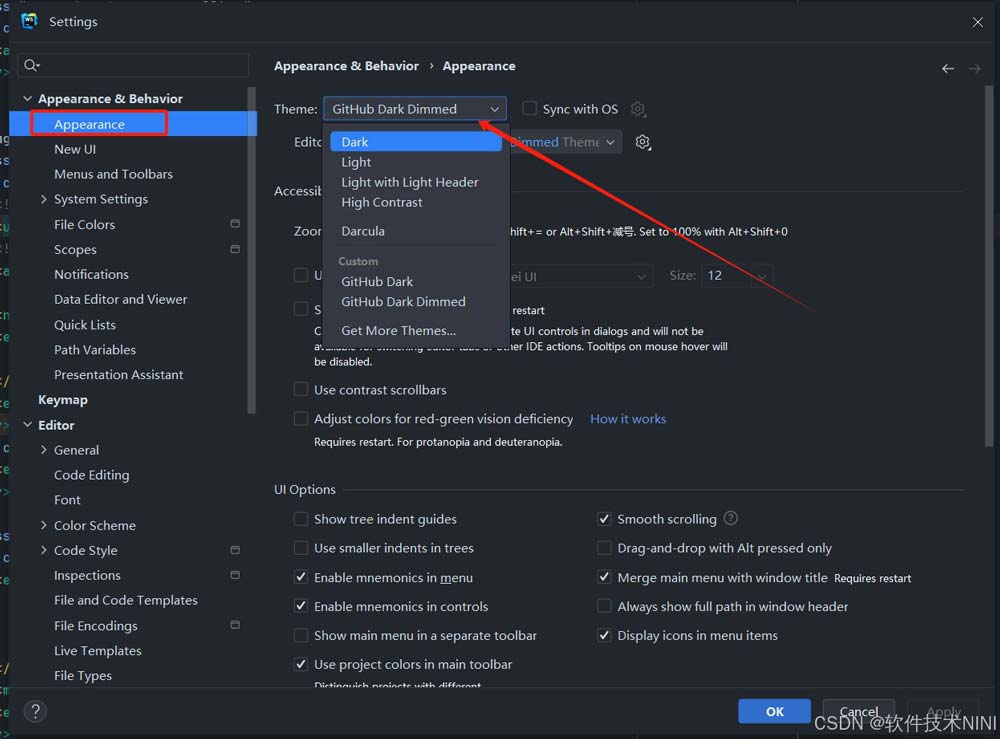
更换主题看这里

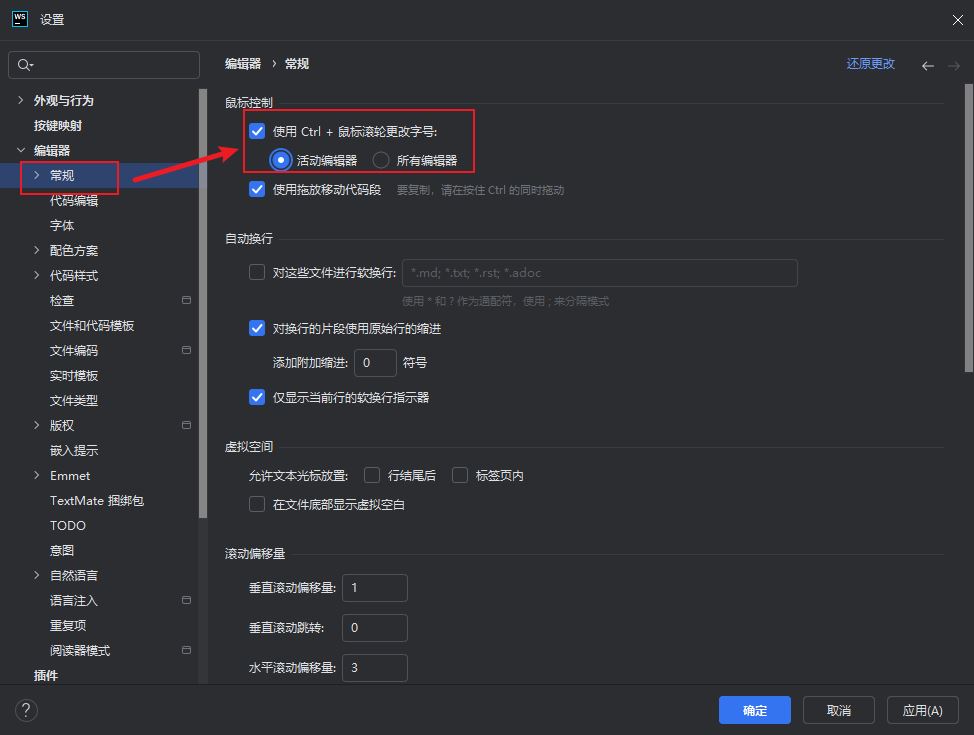
便携设置——滚轮缩放
在【编辑器】-【常规】-【鼠标控制】这里勾选,就可以使用ctrl+鼠标滚轮控制编译器布局大小(类似于浏览器缩放比)

插件
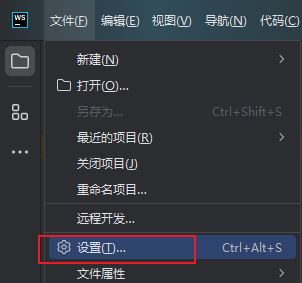
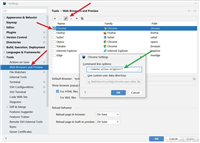
选中【文件】中的【设置】

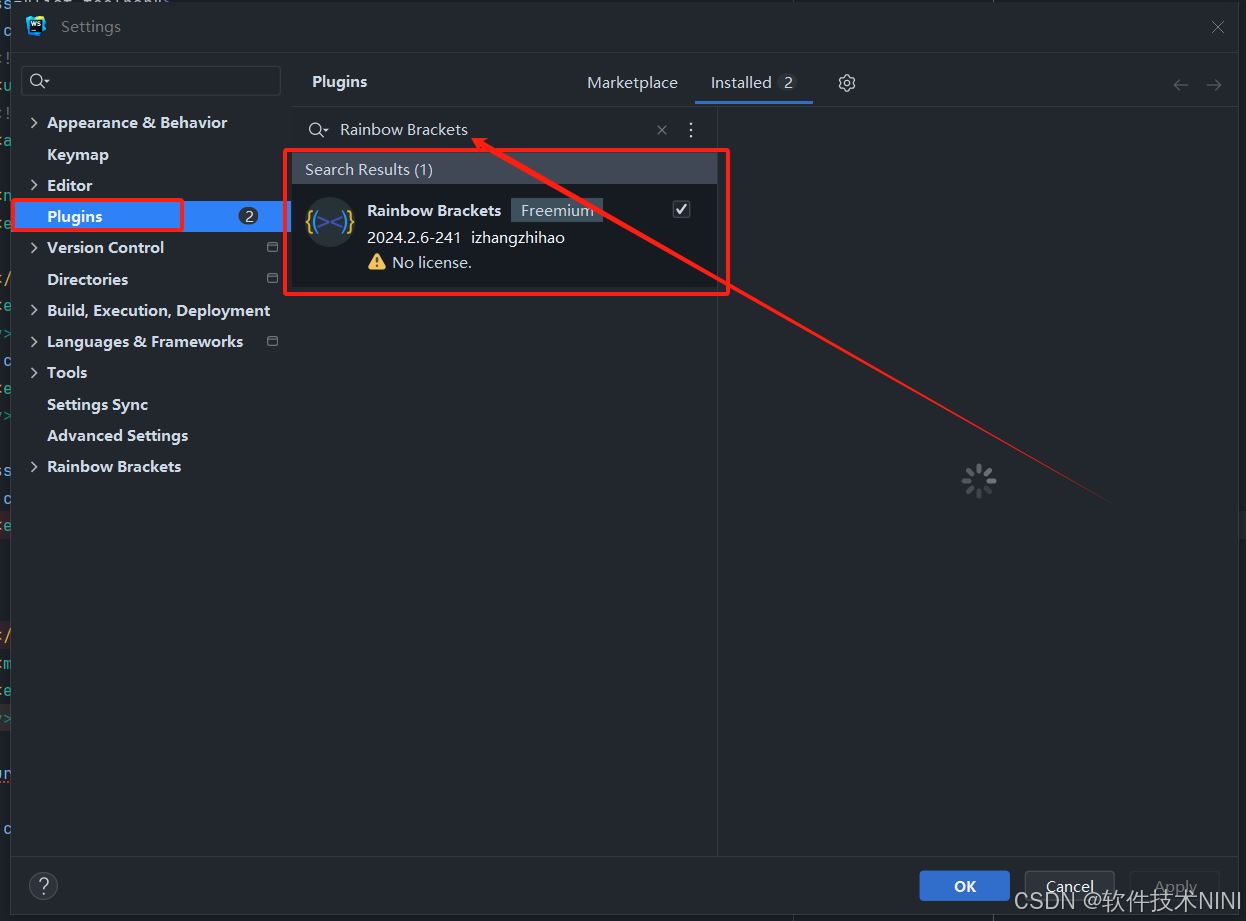
选择插件打开插件市场
效率插件 rainbow brackets
通过为不同层次的括号、花括号、方括号等分配不同颜色的方式,更容易地识别代码中的括号配对,特别是在处理复杂的嵌套结构时。

推荐理由:用各种鲜明的颜色显示括号,这样可以很容易分清楚括号配对问题。

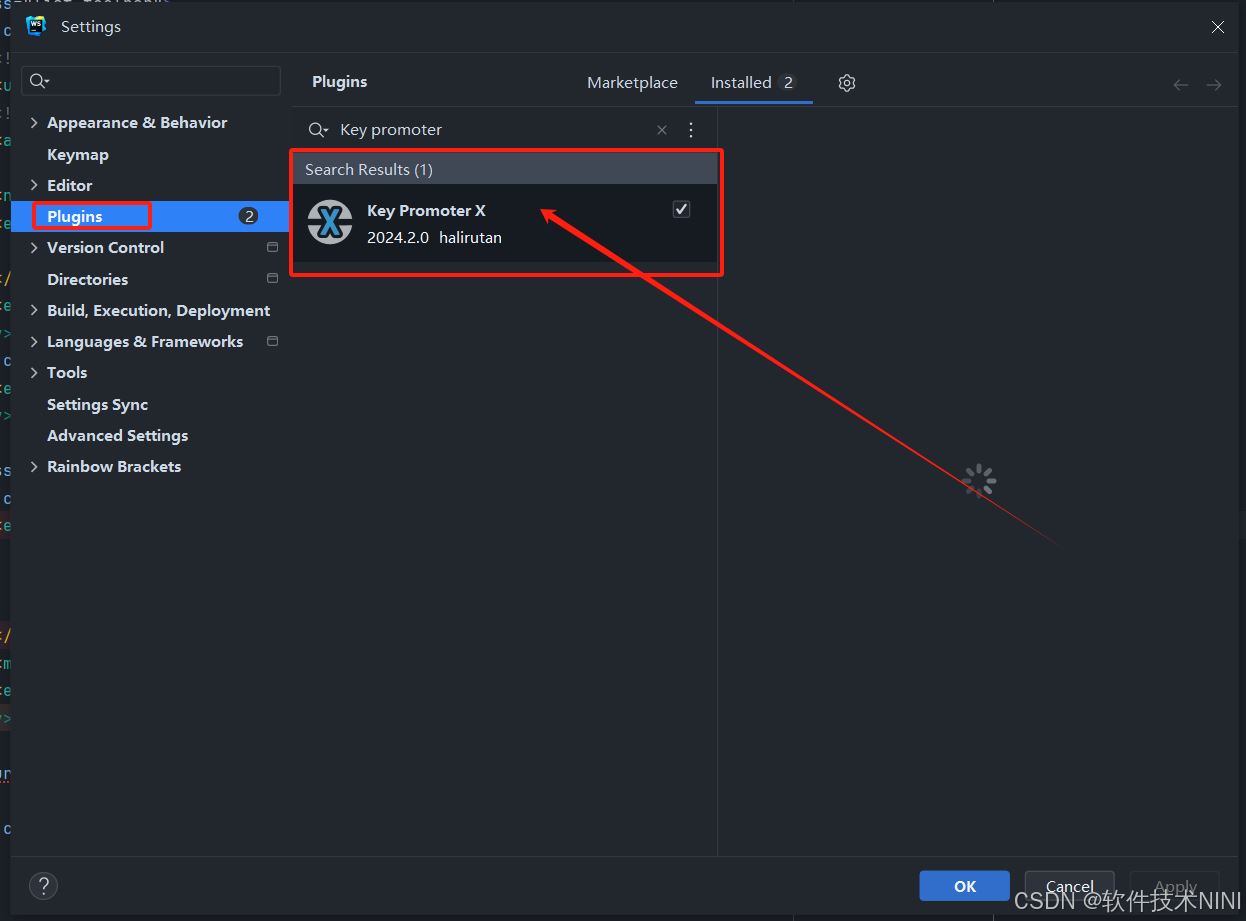
key promoter
推荐理由:只要是鼠标操作能够用快捷键替代的,key promoter 会弹出提示框,告知你用什么快捷键替代。

translation
支持右键选中翻译
推荐理由:不仅可以翻译一些陌生单词的意思,还可以在取名字的时候不知道怎么取的时候,可以通过右键翻译并替换,就可以自动替换想要的名字。(快捷键:ctrl + shift + x)

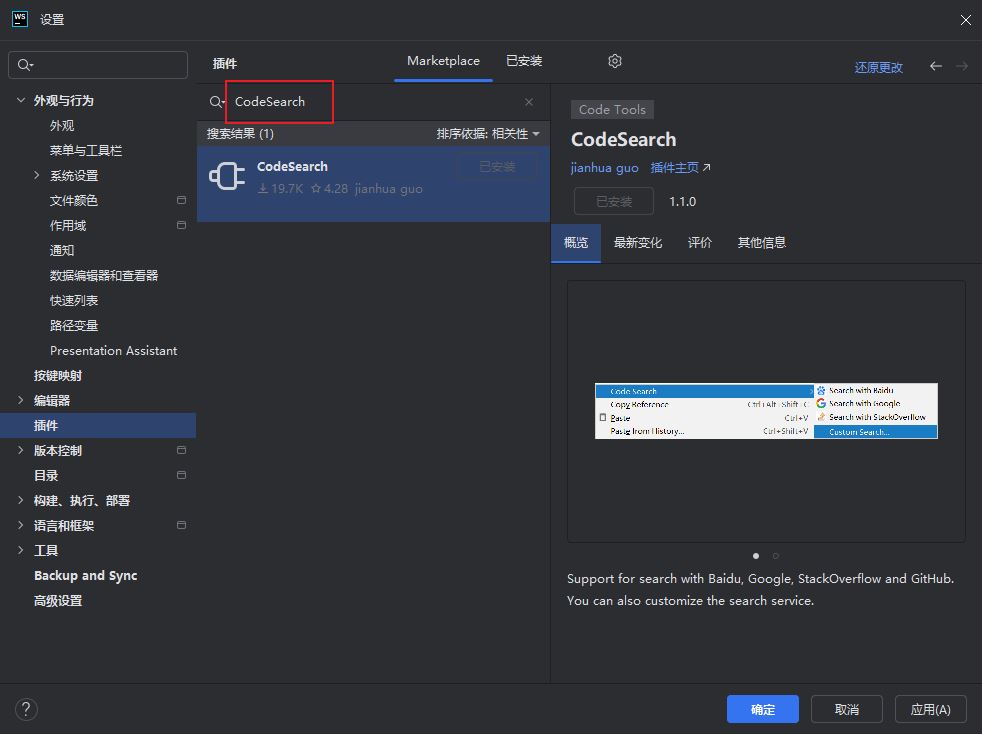
codesearch
通过选中代码片段或文本并右键点击直接进行搜索,支持多种搜索引擎。可以配置常见的搜索引擎,如百度(baidu)、谷歌(google)、stackoverflow 和 github,方便快速查找相关资料或代码示例。

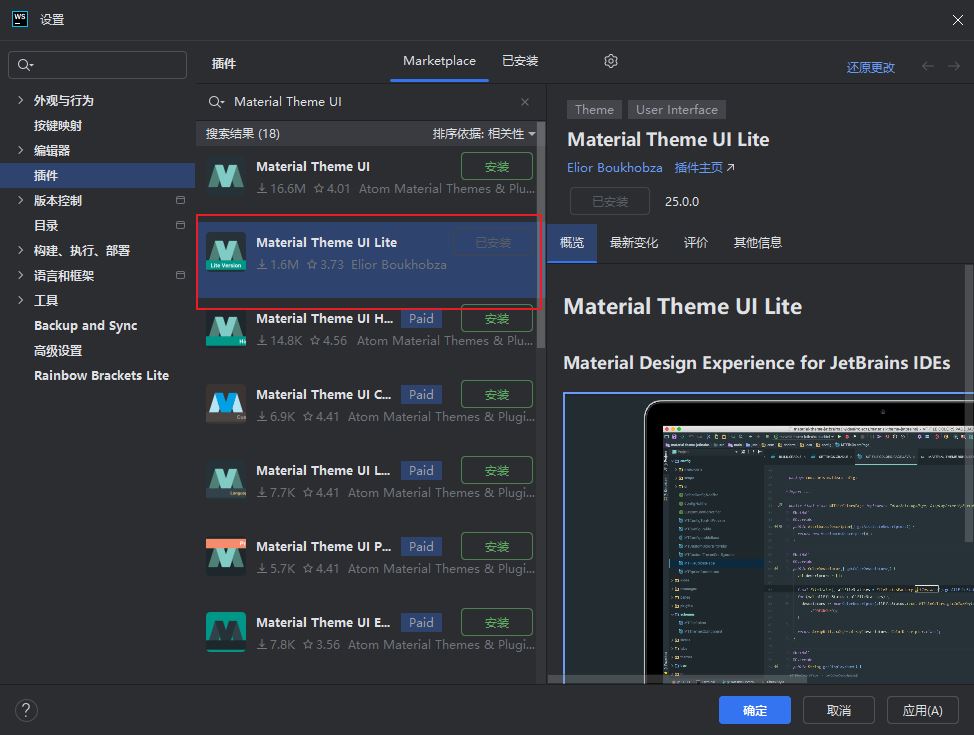
material theme ui
可以设置编译器主题

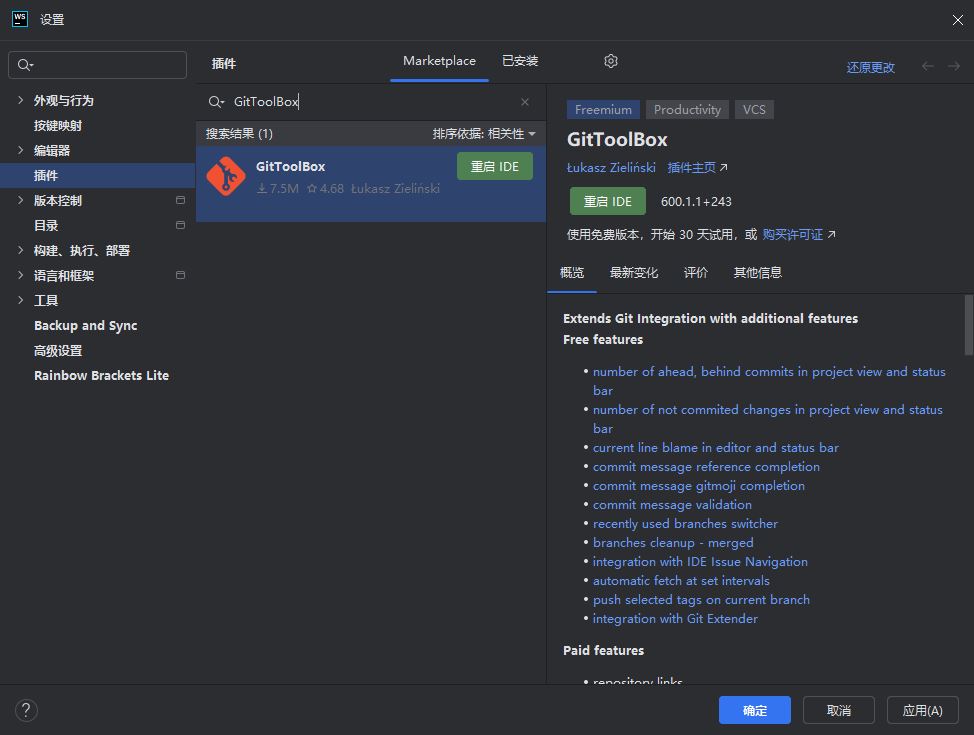
gittoolbox
用于查看代码提交记录和提交者等信息,便于协同开发的代码维护

您想发表意见!!点此发布评论






发表评论