Webstorm怎么配置? Webstorm入门之软件配置教程
203人参与 • 2025-04-15 • Vue.js
之前我们介绍过webstorm 的主题与配色和字体的设置方法,这次来说说 webstorm 的配置。
1、配置分类
webstorm 的配置分为项目配置和全局配置,在打开一个项目的时候,会在项目根目录生成 .idea 的隐藏文件夹,这个文件夹里保存的就是项目配置,而全局配置保存在文档目录,全局配置都可以导出。
2、配置查找
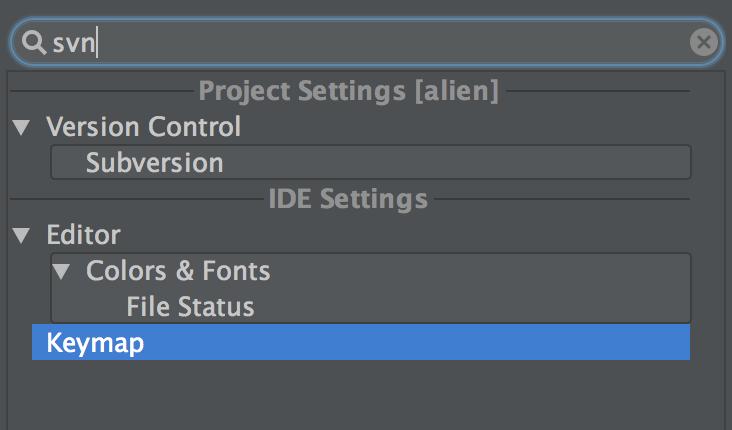
webstorm 的配置非常的多,想要查找某个方面的配置,打开设置搜索关键词即可。如:

这样查找的配置,然后再点开其中需要的,进去配置即可。
3、全局配置
3.1、插件配置
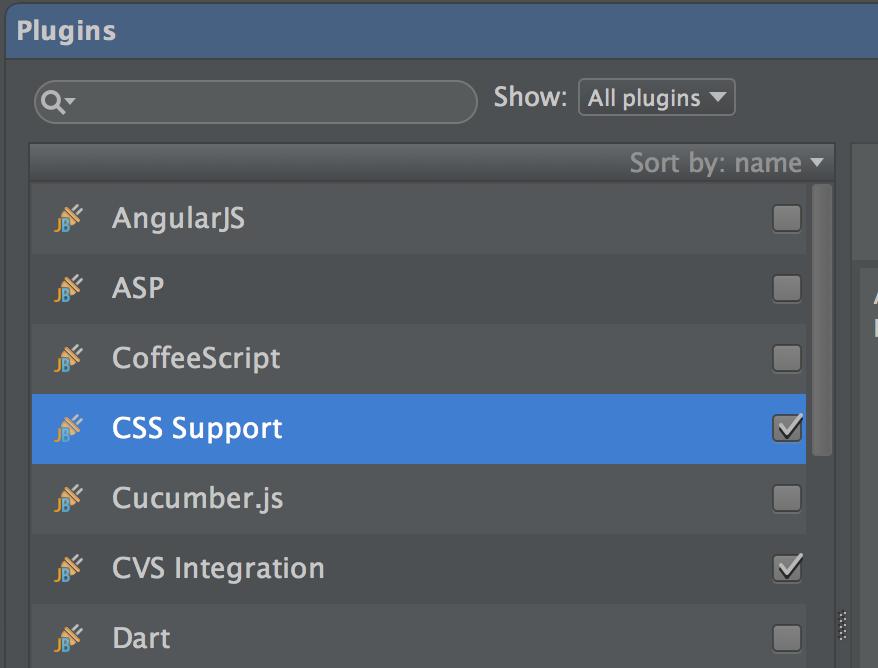
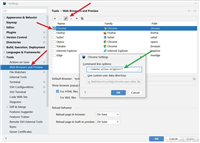
webstorm 虽然功能丰富,但也提供了很多插件提供下载,以扩展我们的日常使用。遗憾的是 webstorm 并没有原生支持 markdown 的颜色高亮,这需要使用插件来完成。这里以 markdown 插件为例,介绍如何下载安装插件,并配置。

如上图,首先打开的是已经安装到本地的插件列表,勾选右边的选项表示启用该插件。如果在本地没有相关 markdown 的插件,可以点击下边的浏览来访问在线的插件列表。

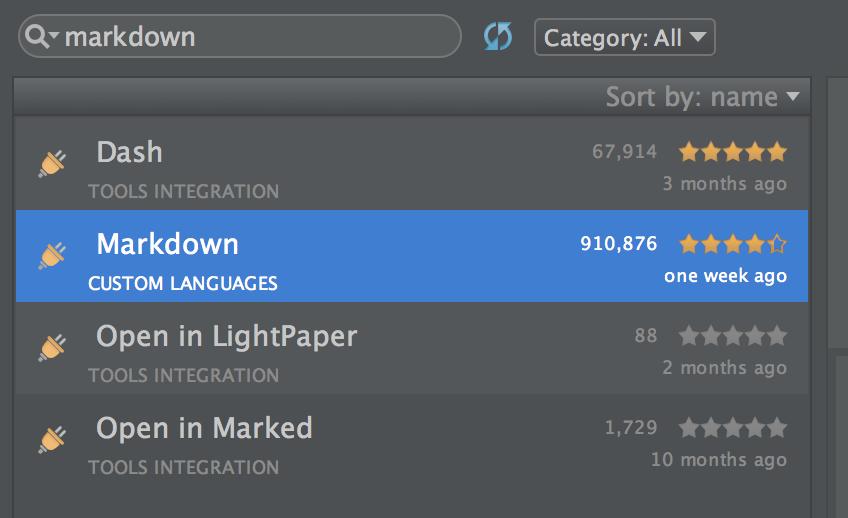
在打开之后搜索 markdown,点击右边的安装即可:

某些插件安装之后,需要重启 webstorm 之后才可以使用。
3.2、svn、github 配置
webstorm 非常友好的支持这些版本控制服务,如常用的 svn 和 github。windows 下需要事先安装 svn 客户端(下载地址见参考链接),git 的话安装 github 官网的可视客户端(下载链接见参考链接)即可。关于 svn 和 github 的账号设置,放在下面的项目配置里说。
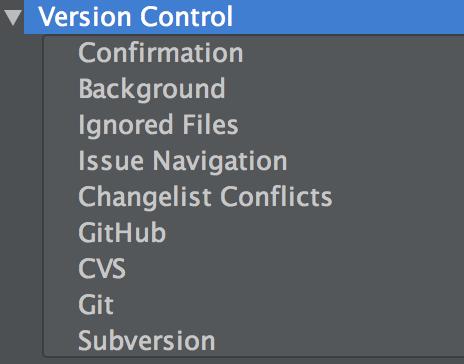
webstorm 支持的版本控制功能有很多:

除了常用的 svn 和 git 之外,它还提供了本地历史管理,可以查看一段历史区间的代码修改记录。

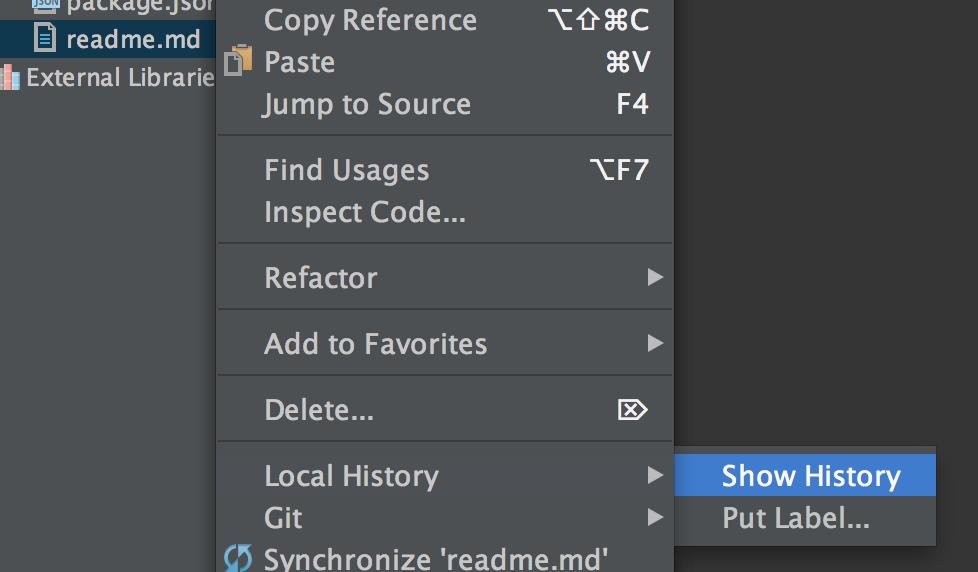
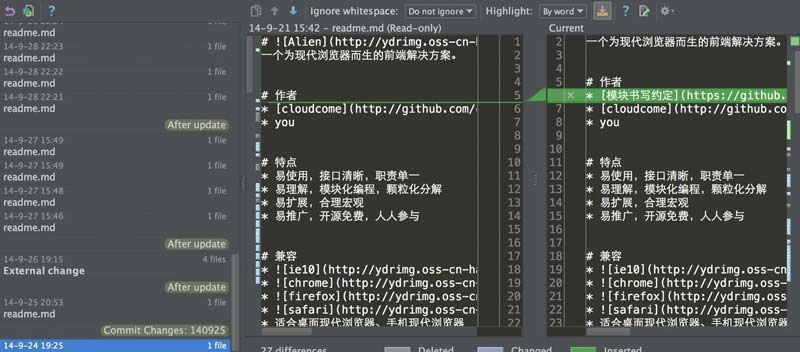
打开历史记录,里面的修改记录非常的详细:

这些东西是一些编辑软件无法直接做到的,通过这些历史记录可以非常方便的还原到历史记录点,这对项目开发非常的便利。为什么要在这里着重的提到这些,那是因为这些东西确实是帮助到我了。
3.3、文件模板配置
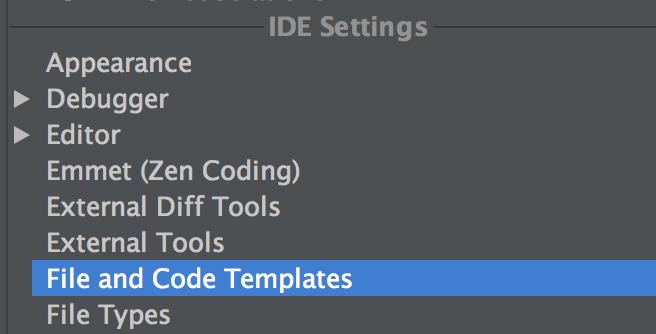
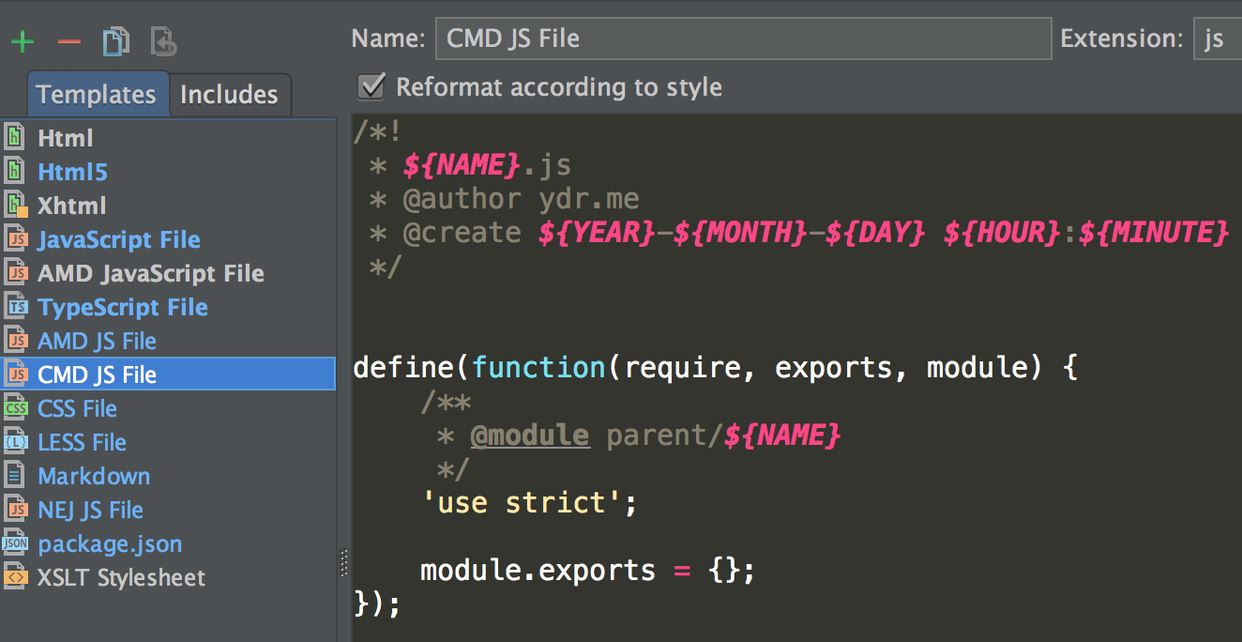
文件模板即新建文件的时候可以初始化一个预先定义好的文件内容,比如常见的 html、css、js文件等。这些文件模板在 ide settings->file and code templates 里添加和修改,如图:

webstorm 预先定义了几个文件,然后我们可以自由添加和修改:

如上图,选择的是 cmd js file,右边是文件内容,红色高亮的为文件模板的变量,webstorm 提供的文件模板变量有:
- ${project_name} 项目名称
- ${name} 文件名不包括文件后缀
- ${user} 当前电脑登录用户
- ${date} 日期
- ${time} 时间
- ${year} 年
- ${month} 月
- ${day} 日
- ${hour} 时
- ${minute} 分
- ${product_name} 文件名包括文件后缀
- ${month_name_short} 英文短格式月份,如jan、feb 等
- ${month_name_full} 英文长格式月份,如january、february 等
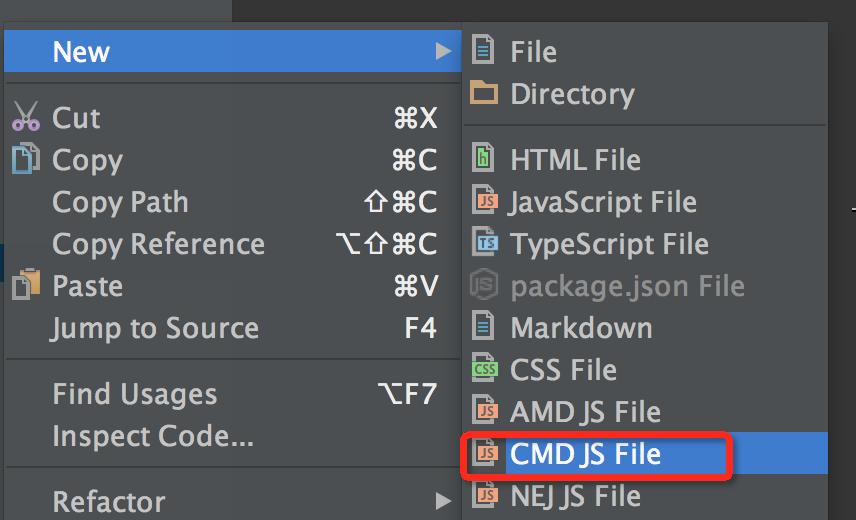
打开新建菜单:

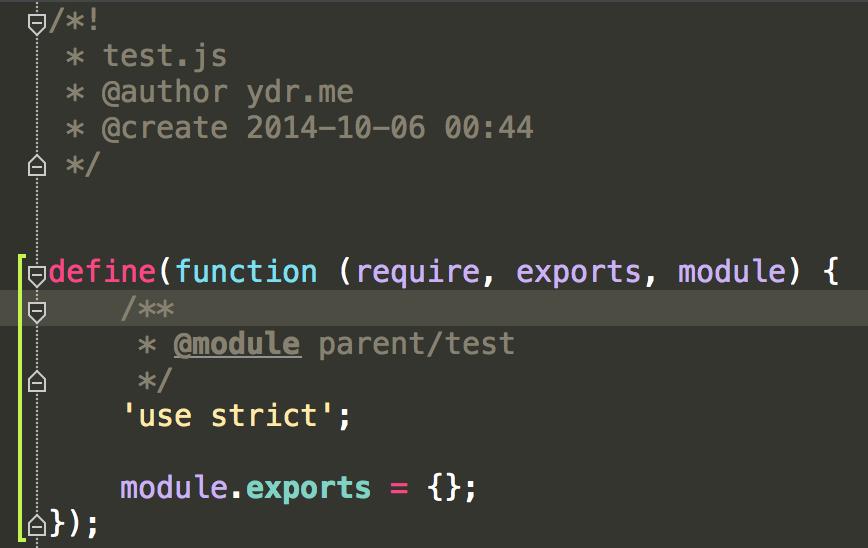
选择 cmd js file(即刚刚添加的文件模板),输入文件名(不需要输入扩展名)回车:

4、项目配置
4.1、svn、git 配置
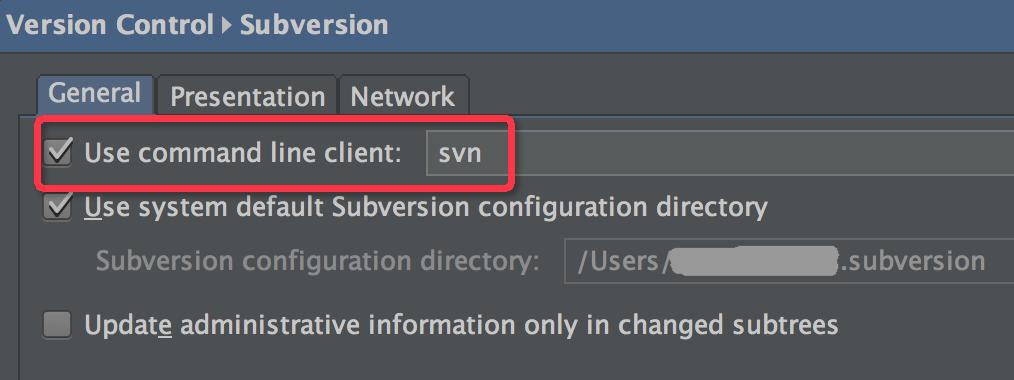
svn 使用的是命令行工具,因此在 windows 下需要额外安装 svn 命令行软件。
svn windows
- 客户端:https://mac.github.com/github windows
- 客户端:https://windows.github.com/

在更新项目和提交项目的时候,webstorm 会提示你输入 svn 的用户名和密码,当然首先得把项目克隆下来,然后用 webstorm 打开。

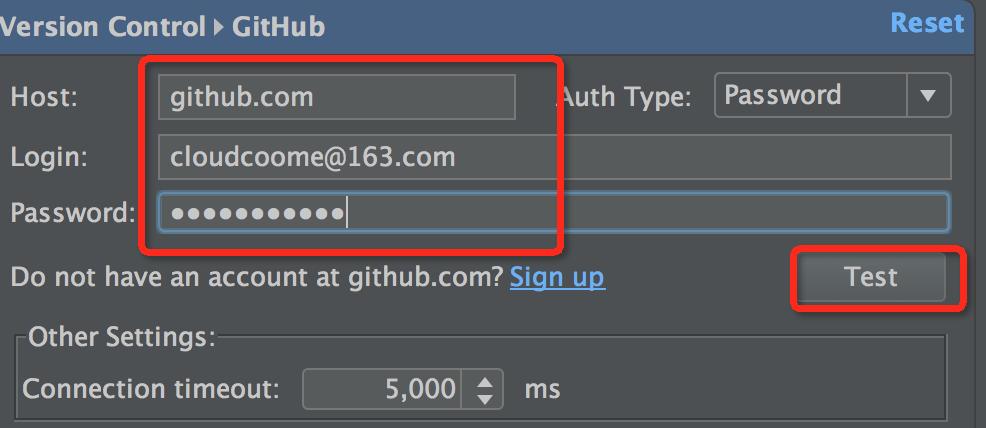
配置 github 的时候,如上图,填上用户名和密码,点击测试即可。测试成功会弹出提示:

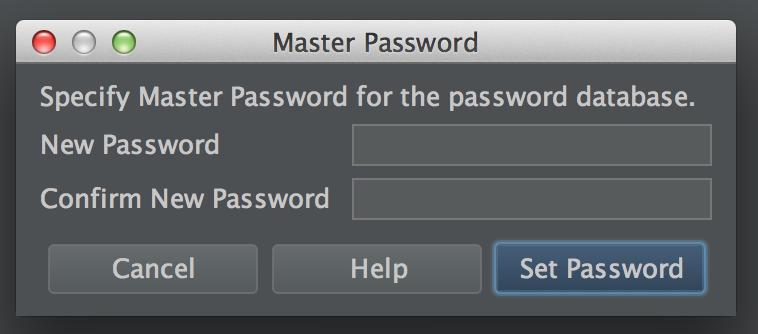
在点击确定之后,会弹出输入保存用户名和密码的数据进行密码保护的确认:

建议点击 cancel 即可。
4.2、项目文件夹标记配置
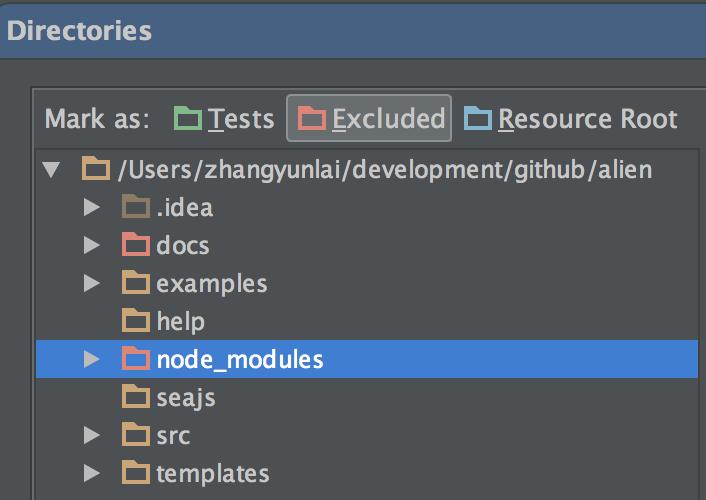
在开发的时候,常常资源等信息并不是指向根目录,在书写资源路径的时候提示是不正确的,这时候就需要配置文件夹功能了。打开project settings > directories 里打开:

绿色的为测试目录,红色的为排除目录,蓝色的为资源根目录。
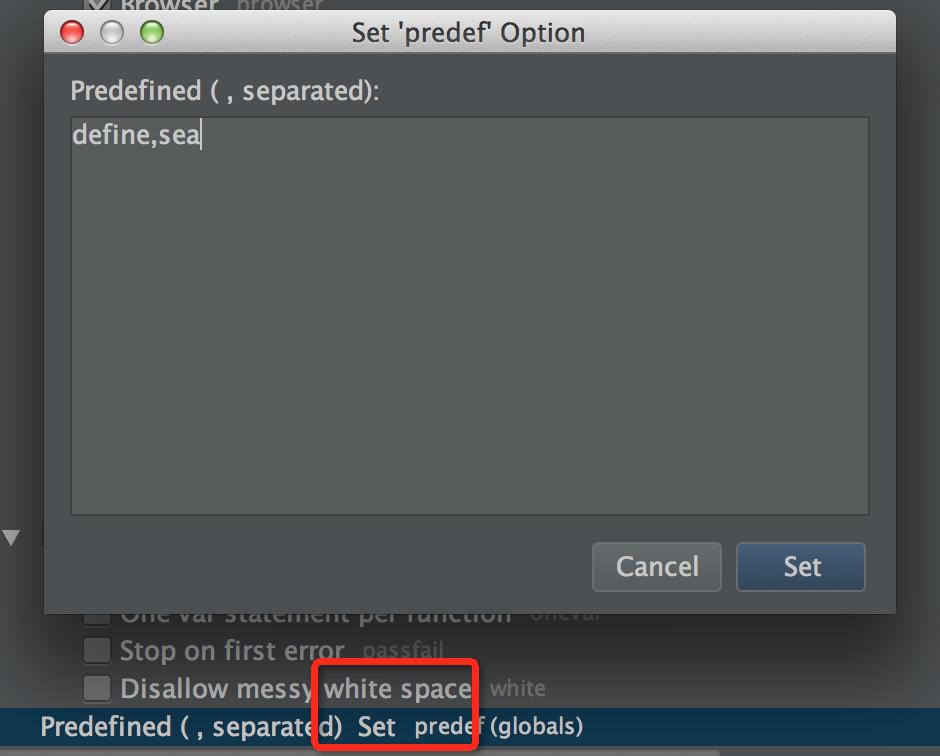
4.3、项目代码检查
打开 project settings > javascript > code quality tolls > jshint 启用,默认配置即可。然后在末尾添加全局变量,以通过代码检查:

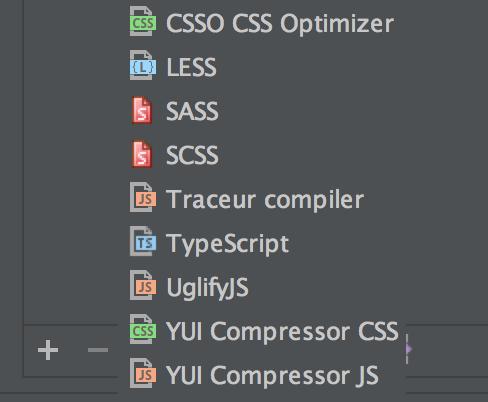
4.4、css 预处理语言的预编译、js 实时压缩
有了 webstorm,基本不需要 grunt、gulp 等前端开发辅助工具了,webstorm 内置的文件监听,可以完成常用的功能,如 css 预处理语言的预编译、js 的实时压缩等。
打开project settings > file watchers,然后点击下边的加号开始新建即可:

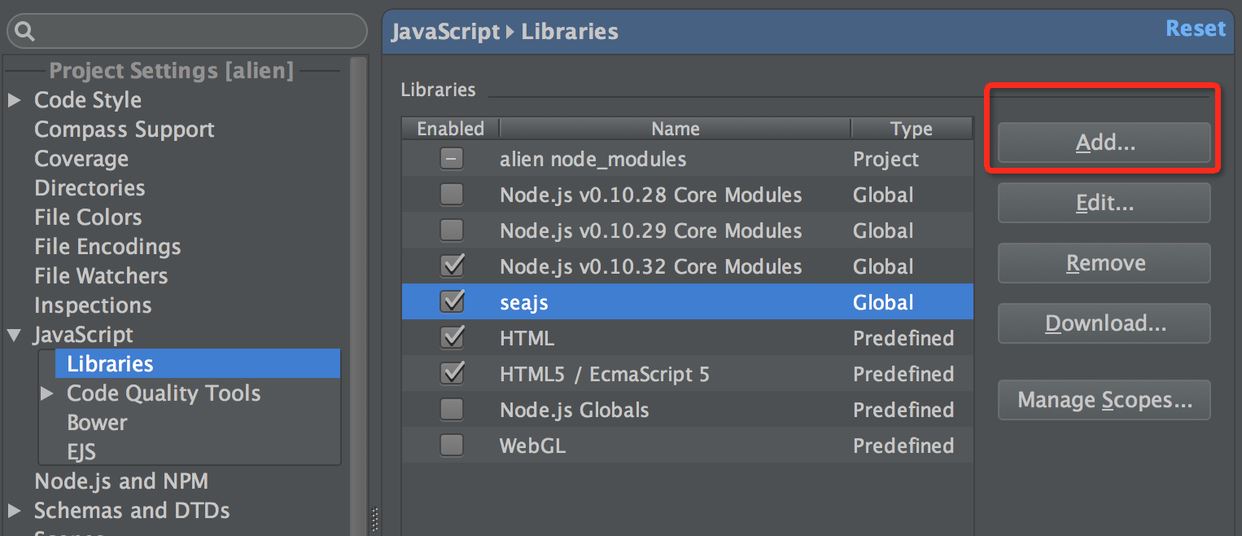
4.5、项目脚本库
项目在开发的时候,可以配置项目已经用到的脚本库,可以方便的在编程的时候提示,加快开发速度和代码质量检测。内置的有 html5、nodejs 等,如果不存在的也可以手动添加。在 project settings > javascript > libraries 里打开:

这里介绍的配置虽然是前端开发中常用的,但也只是 webstorm 里配置的冰山一角,在使用过程中会收获更多。值得说的是,在使用 webstorm 之后,再也回不去文本编辑器的时代了。文本编辑的功能有限,无法完整管理项目,当然它的作用就是文本编辑器。而 webstorm 是前端开发工具,文本编辑它兼顾,但不能做到像 sublime 那样极致、快捷。
您想发表意见!!点此发布评论






发表评论