Vue3实现挂载全局方法和用getCurrentInstance代替this
126人参与 • 2025-04-24 • Javascript
vue3挂载全局方法和用getcurrentinstance代替this
平时我们在开发vue项目的时候,要把一些函数、方法、组件或插件挂在全局上方便项目上每一个页面或模块调用,在vue2.x的时候,在main.js只要用vue.prototype就能完成,之后在页面上用this来调用,如:
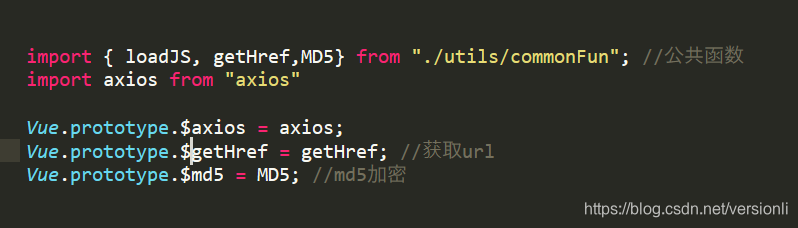
main.js:

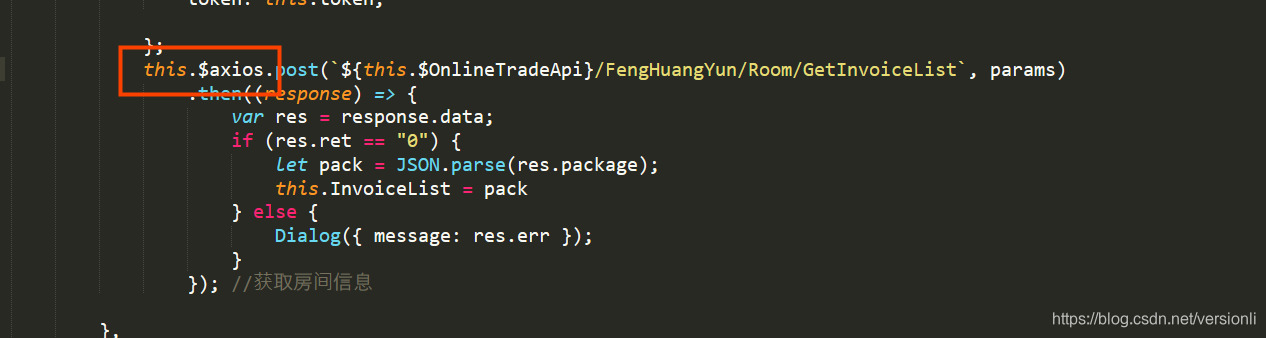
调用

在vue3.0的时候挂在全局方法就不一样,通过 app.config.globalproperties来挂载,如挂载axios:
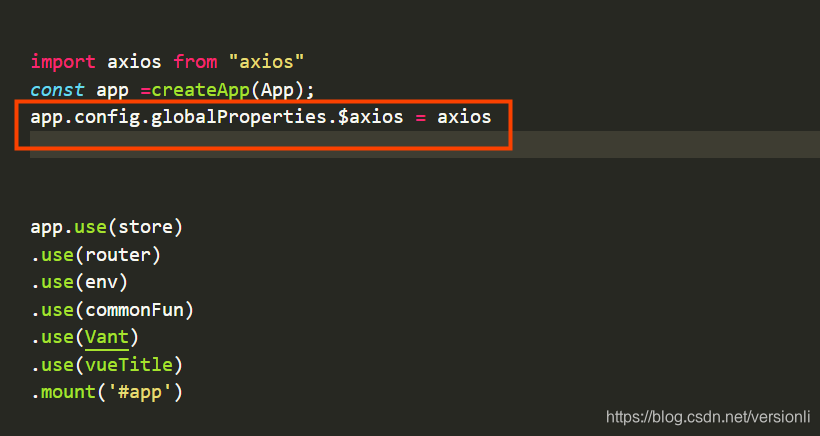
方法一

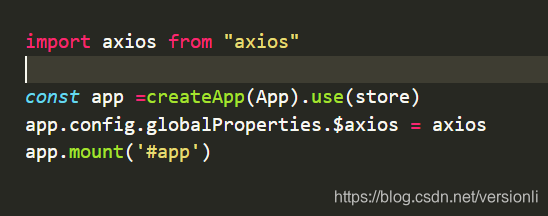
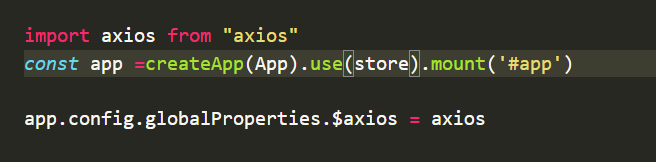
但是切记挂载任何东西之前不能createapp(app)后面不能连缀use()或mount('#app'),如:

或者

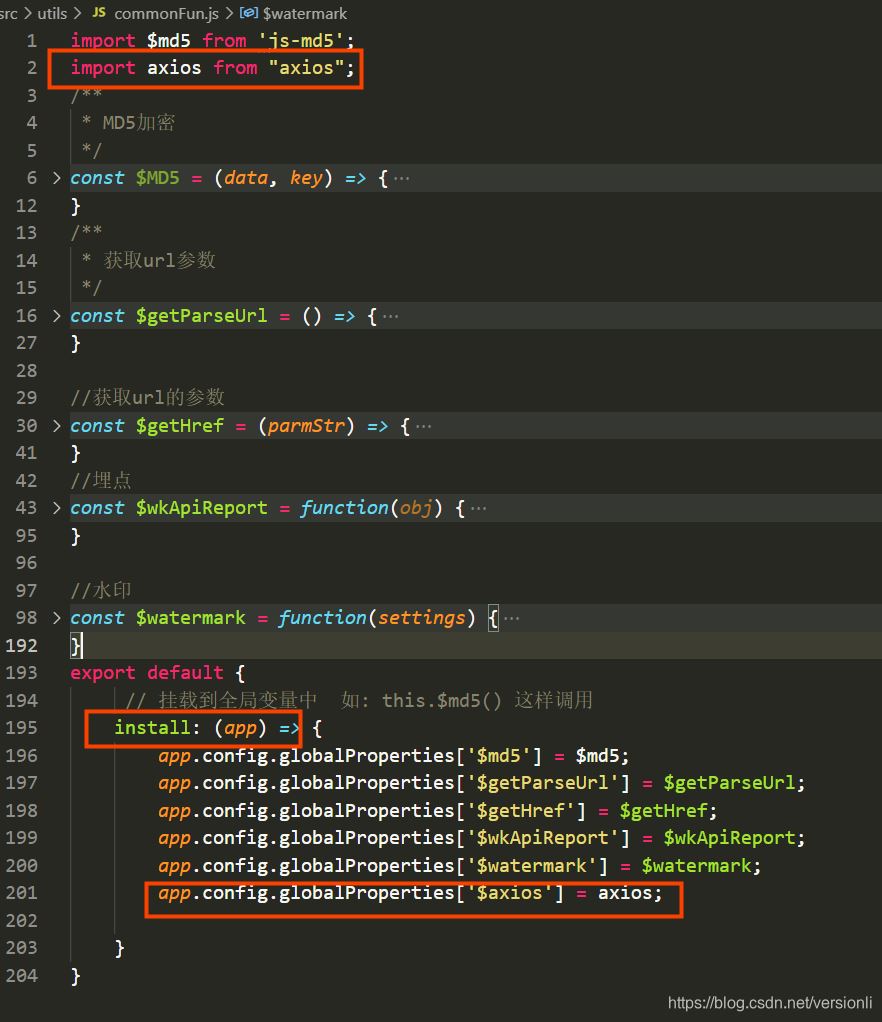
方法二
把封装的函数和api挂载在全局变量install方法里,之后导出

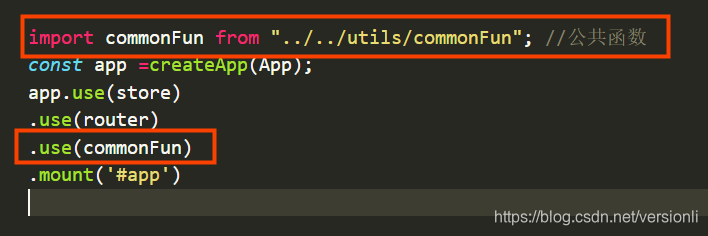
在main.js 引入,

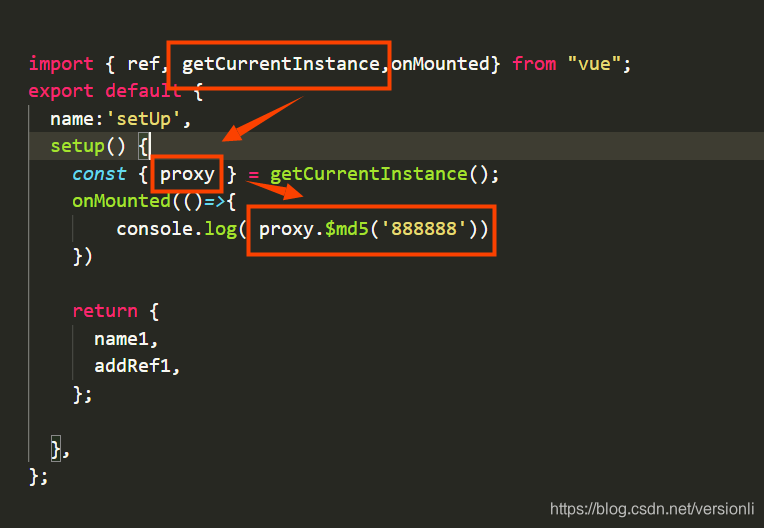
但是在vue3.0的时候如果用组合api,由于 setup 在生命周期 beforecreate 和 created 前执行,此时 vue 对象还未创建,因无法使用我们在 vue2.x 常用的 this。
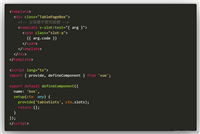
那就用 getcurrentinstance代替this,首先引入,之后声明如下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
您想发表意见!!点此发布评论






发表评论