vue3如何解决slot深层透传问题
117人参与 • 2025-04-24 • Javascript
vue3解决slot深层透传问题
问题
组件嵌套导致的层级过深,slot难以传入到指定组件,一层层传又低效,并且增加维护成本。
解决方式
利用 provide 和 inject 及 h() 函数 以及 vnode 实现slot透传
父容器中定义了插槽后,通过 provide 往后传输 slot 的虚拟 dom 节点 (vnode):

slot组件中使用 inject 接收到父容器传输的slots后,通过渲染函数 h() 渲染虚拟 dom 节点 (vnode),从而实现slot在任意深层组件使用:

使用方式
任意的深层组件引用slot组件并获取需要的slot dom进行渲染即可
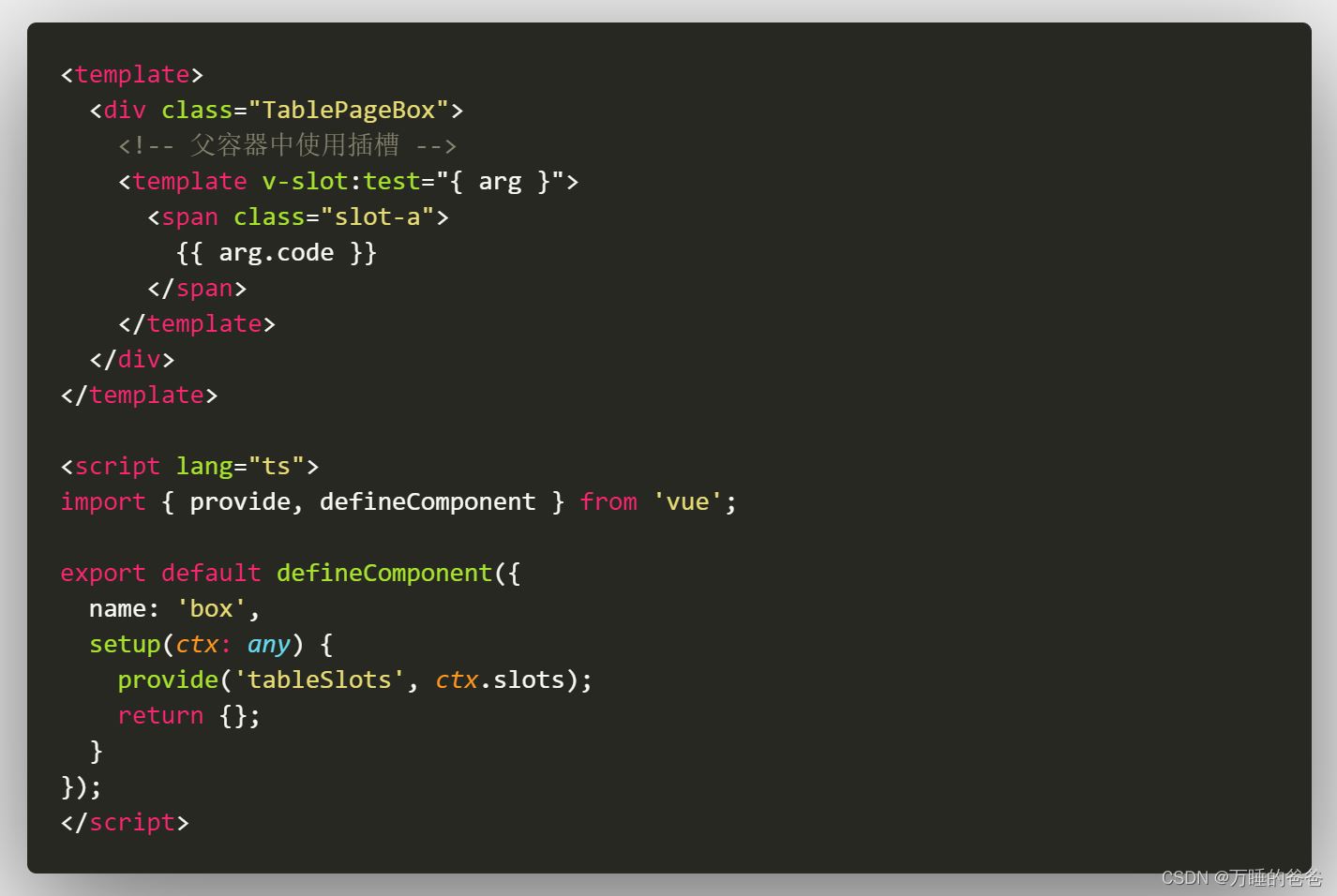
- 父容器代码:
<template>
<div class="tablepagebox">
<!--父容器中使用插槽-->
<template v-slot:test="{ arg }">
<span class="slot-a">
{{ arg.code }}
</span>
</template>
</div>
</template>
<script lang="ts">
import { provide, definecomponent } from 'vue';
export default definecomponent({
name: 'box',
setup(ctx: any) {
provide('tableslots', ctx.slots);
return {};
}
});
</script>
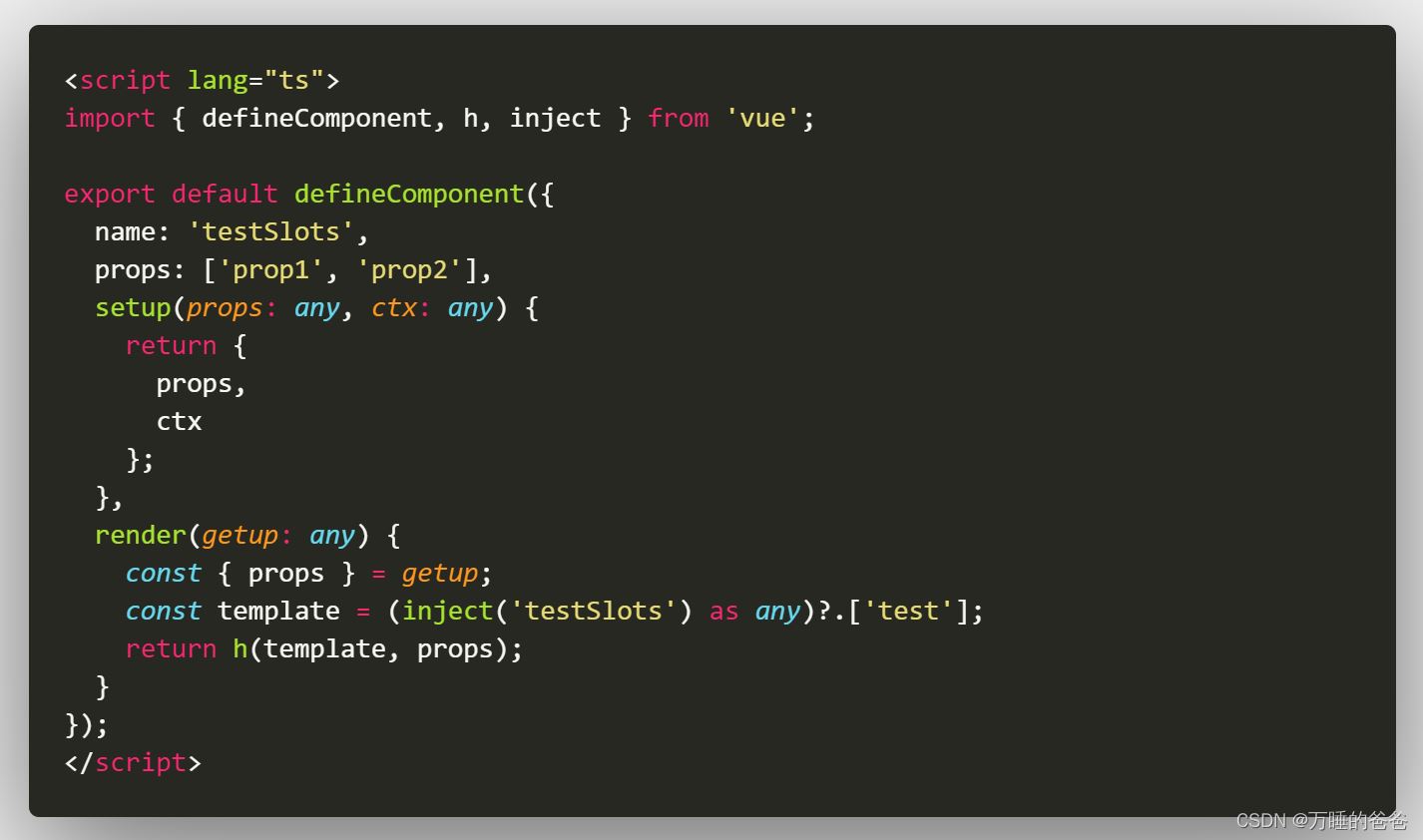
- slot组件代码:
<script lang="ts">
import { definecomponent, h, inject } from 'vue';
export default definecomponent({
name: 'testslots',
props: ['prop1', 'prop2'],
setup(props: any, ctx: any) {
return {
props,
ctx
};
},
render(getup: any) {
const { props } = getup;
const template = (inject('testslots') as any)?.['test'];
return h(template, props);
}
});
</script>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论