Vscode如何创建vue项目
117人参与 • 2025-04-24 • Javascript
vscode创建vue项目
vscode 和常规的开发软件不同,我们首先需要自己创建一个文件夹,然后在vscode将这个文件夹设定为工作区域
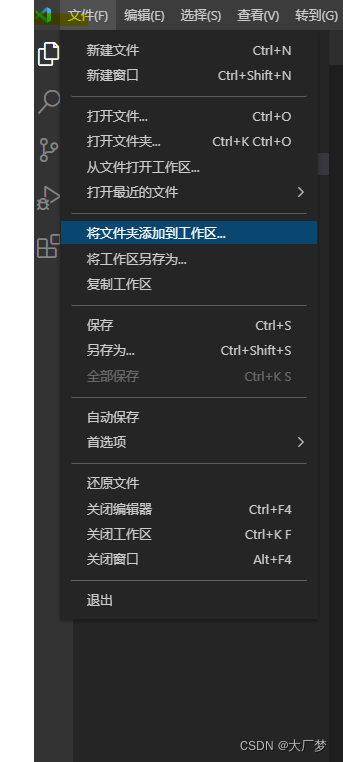
文件 =》 将文件夹添加到工作区

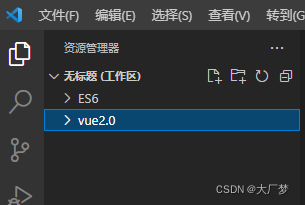
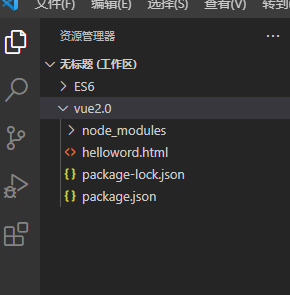
完成后是这个样子
因为我一次性添加了2个文件夹

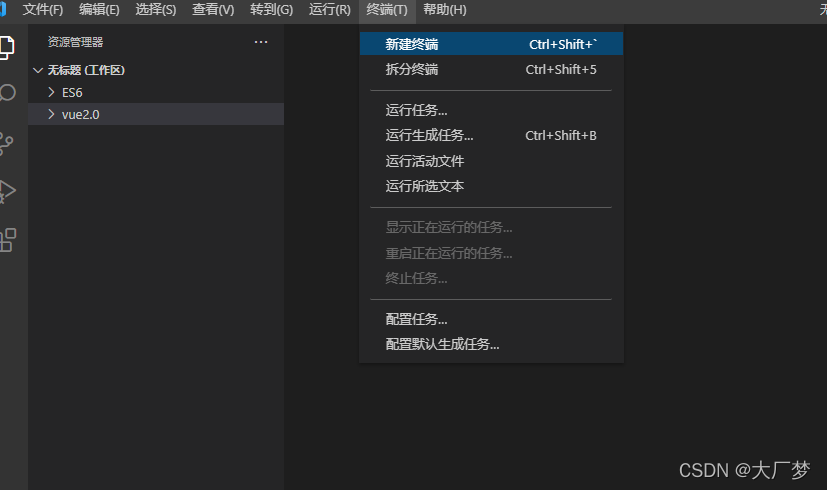
打开后肯定是什么都没有的,然后我们需要打开,vscode 终端

这里创建终端的时候
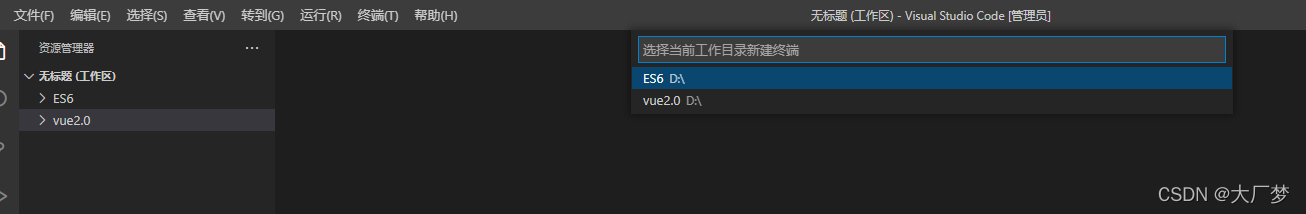
我们需要选择给哪一个工作空间创建空间,根据你自己的工作空间来
我这里的工作空间文件夹选择的是vue2.0

接下来输入以下命令
初始化vue
npm init -y
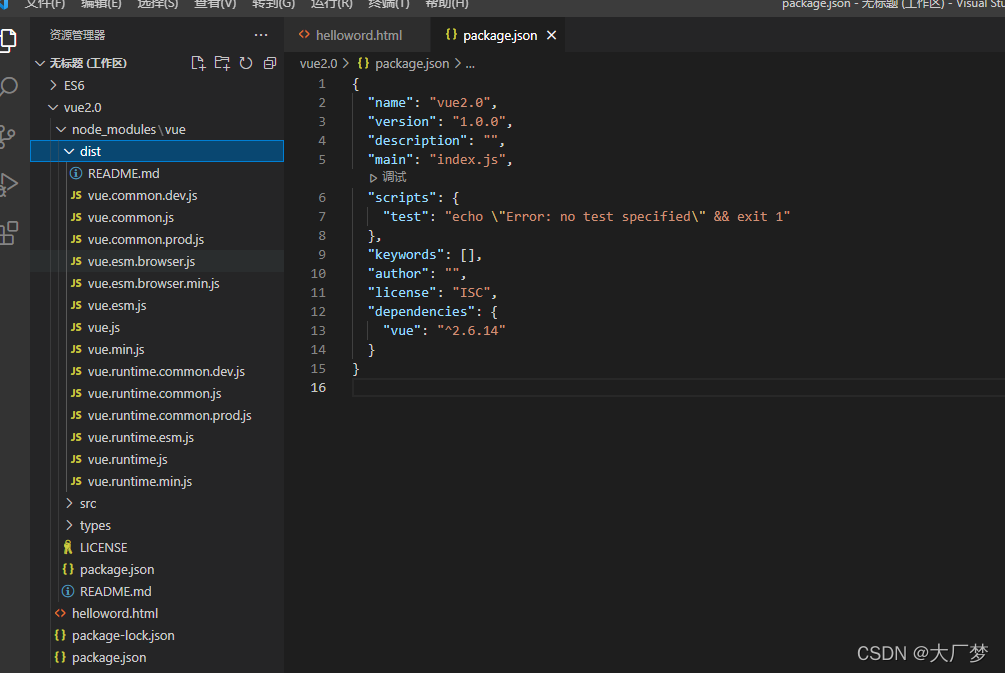
修改版本 package.json 里面的 vue 版本号
{
"name": "vue2.0",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "isc",
"dependencies": {
"vue": "^2.6.14"
}
}如果不修改,有可能出现没有vue.js 文件的问题
npm install vue
出现如下json和node_modules: html 自己创建哈


来看看html如何引用vue
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
</head>
<body>
<div id="app">
<h1>{{name}},欢迎你</h1>
</div>
</body>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new vue({
el:"#app",
data:{
name:"小张"
}
})
</script>
</script>
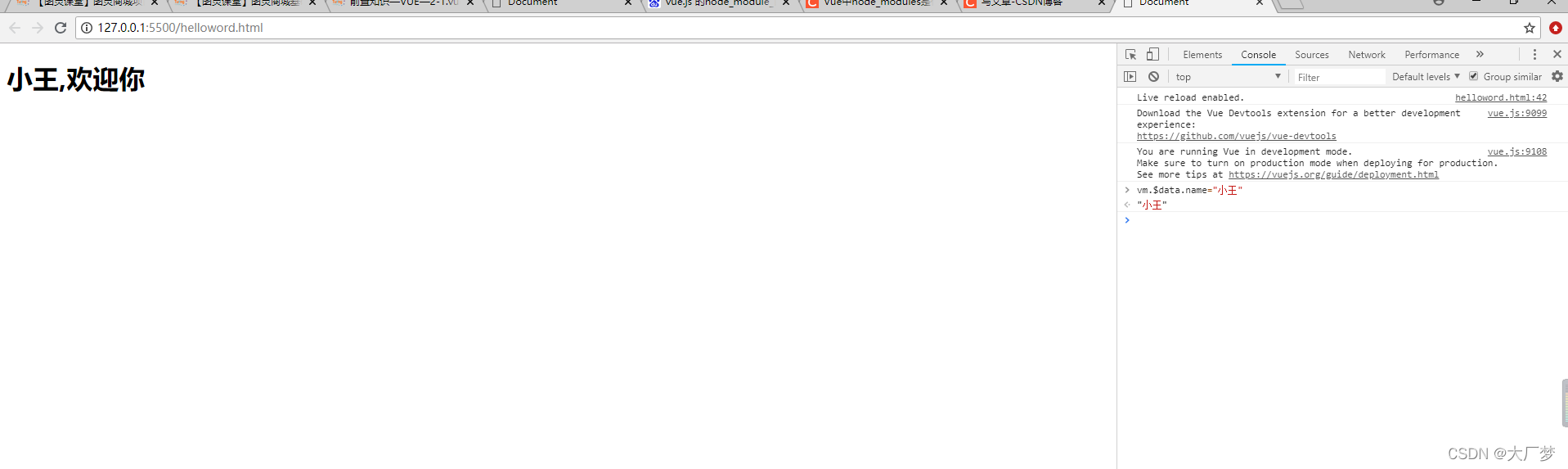
</html>展示结果

注意:
如果使用npm install vue 下载的文件,没有vue.js 文件,百分之80 就是vue的版本问题
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论