Vue3中keep-alive的使用及注意事项说明
170人参与 • 2025-04-24 • Javascript
vue3中keep-alive使用及注意事项
keep-alive 是 vue 内置的一个抽象组件,用于缓存不活动的组件实例,避免重复渲染,提高性能。
以下是它的详细用法和注意事项:
基本用法
<template>
<!-- 基本用法 -->
<keep-alive>
<component :is="currentcomponent"></component>
</keep-alive>
<!-- 缓存特定组件 -->
<keep-alive include="compa,compb" exclude="compc">
<router-view></router-view>
</keep-alive>
</template>主要功能
- 组件缓存:当组件切换时,保留组件状态(如数据、滚动位置等)
- 避免重复渲染:减少不必要的 dom 操作和生命周期钩子执行
- 保留状态:保持表单输入内容、滚动位置等
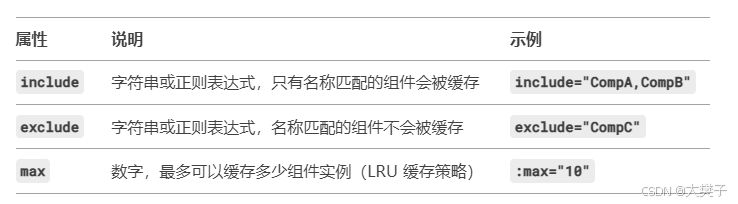
核心属性

生命周期钩子
被 keep-alive 缓存的组件会触发特有的生命周期钩子:
onactivated:组件被激活时调用(进入缓存组件)ondeactivated:组件被停用时调用(离开缓存组件)
import { onactivated, ondeactivated } from 'vue'
export default {
setup() {
onactivated(() => {
console.log('组件被激活')
})
ondeactivated(() => {
console.log('组件被停用')
})
}
}与 vue router 结合使用
<template>
<keep-alive :include="cachedviews">
<router-view v-slot="{ component }">
<transition name="fade">
<component :is="component" />
</transition>
</router-view>
</keep-alive>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const cachedviews = ref(['home', 'user'])
return { cachedviews }
}
}
</script>注意事项
组件必须有 name 选项:include 和 exclude 匹配的是组件的 name 选项
动态组件切换问题:
- 使用
key属性强制重新渲染:
<keep-alive><comp :key="id"></comp></keep-alive>
- 或者使用
v-if控制:
<comp v-if="show"></comp>
内存占用:
- 缓存过多组件可能导致内存占用过高
- 使用
max属性限制缓存数量
数据更新时机:
- 缓存的组件不会重新创建,因此
created/mounted不会再次触发 - 应在
activated中处理数据刷新逻辑
滚动行为:
- 默认会保持滚动位置
- 如需重置滚动位置,可在
activated中处理:
onactivated(() => {
window.scrollto(0, 0)
})与 transition 一起使用:
<router-view v-slot="{ component }">
<transition name="fade">
<keep-alive>
<component :is="component" />
</keep-alive>
</transition>
</router-view>最佳实践
- 只缓存必要的组件(如表单页、列表页)
- 对需要频繁切换但状态需要保留的组件使用
- 避免缓存大型组件或包含大量数据的组件
- 在路由元信息中管理缓存:
const routes = [
{
path: '/user',
component: user,
meta: { keepalive: true }
}
]通过合理使用 keep-alive,可以显著提升应用性能,特别是在移动端或需要频繁切换视图的场景中。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
赞 (0)
您想发表意见!!点此发布评论






发表评论