vue + element-plus自定义表单验证(修改密码业务)的示例
152人参与 • 2025-04-24 • Javascript
写一个vue组件password.vue
没有表单验证只有3个表单项
<template>
<div>
<el-form>
<el-form-item label="旧密码">
<el-input></el-input>
</el-form-item>
<el-form-item label="新密码">
<el-input></el-input>
</el-form-item>
<el-form-item label="验证密码">
<el-input></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
</script>路由省略

给这个表单绑定一个对象
<template>
<div>
<el-form :="data.form">
<el-form-item label="旧密码" v-model="data.form.oldpassword">
<el-input ></el-input>
</el-form-item>
<el-form-item label="新密码" v-model="data.form.password">
<el-input></el-input>
</el-form-item>
<el-form-item label="验证密码" v-model="data.form.confirmpassword">
<el-input></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const data = reactive({
form: {
oldpassword: '',
password: '',
confirmpassword: ''
}
})
</script>给表单绑定规则注意表单项一定要有prop属性 属性值对应 data.rules里的属性
<template>
<div>
<el-form :model="data.form" :rules="data.rules">
<el-form-item label="旧密码" prop="oldpassword" >
<el-input v-model="data.form.oldpassword"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="password">
<el-input v-model="data.form.password"></el-input>
</el-form-item>
<el-form-item label="验证密码" >
<el-input v-model="data.form.confirmpassword"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const data = reactive({
form: {
oldpassword: '',
password: '',
confirmpassword: ''
}
,
rules: {
oldpassword: [
{ required: true, message: '请输入旧密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32个字符', trigger: 'blur' }
]
}
})
</script>
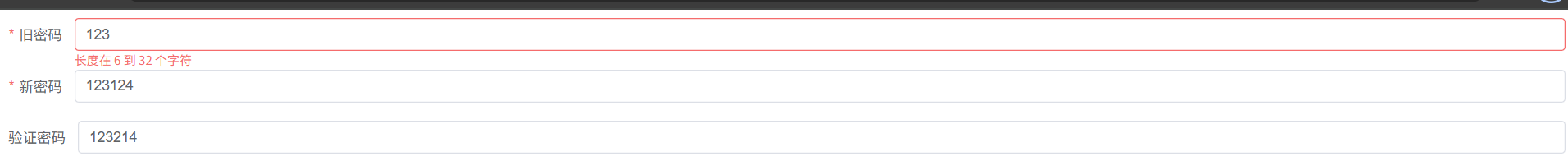
添加自定义规则注意规则有优先级的
<template>
<div>
<el-form :model="data.form" :rules="data.rules">
<el-form-item label="旧密码" prop="oldpassword" >
<el-input v-model="data.form.oldpassword"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="password">
<el-input v-model="data.form.password"></el-input>
</el-form-item>
<el-form-item label="验证密码" prop="confirmpassword">
<el-input v-model="data.form.confirmpassword"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const validatepass1 = (rule, value, callback) => {
if (value === '') {
callback(new error('请输入新密码'));
} else if (value !== '123') {
callback(new error('旧密码错误'));
}else{
callback();
}
}
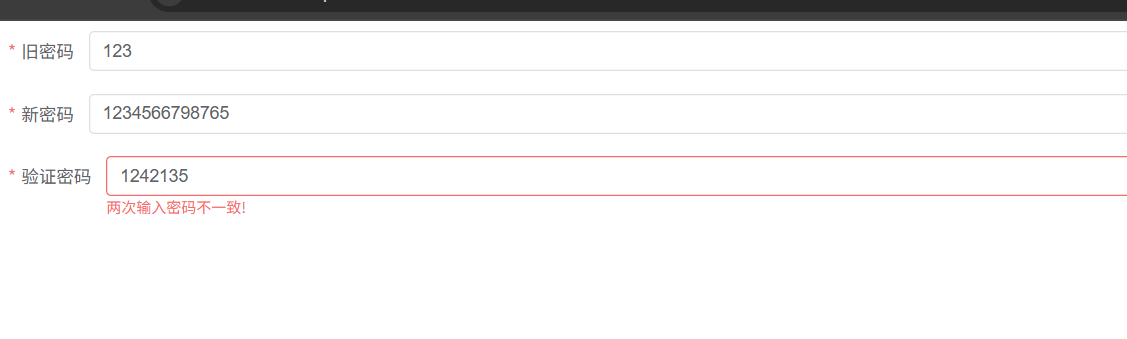
const validatepass2 = (rule, value, callback) => {
if (value === '') {
callback(new error('请再次输入新密码'));
} else if (value !== data.form.password) {
callback(new error('两次输入密码不一致!'));
} else {
callback();
}
}
const data = reactive({
form: {
oldpassword: '',
password: '',
confirmpassword: ''
}
,
rules: {
oldpassword: [
{ required: true, message: '请输入旧密码', trigger: 'blur' },
{validator: validatepass1, trigger: 'blur'}
],
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32个字符', trigger: 'blur' }
],
confirmpassword: [
{ required: true, message: '请再次输入新密码', trigger: 'blur' },
{ validator: validatepass2, trigger: 'blur' }
]
}
})
</script>
到此这篇关于vue + element-plus自定义表单验证(修改密码业务)的文章就介绍到这了,更多相关vue element-plus表单验证内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
赞 (0)
您想发表意见!!点此发布评论






发表评论