JavaScript随机数生成各种技巧及实例代码
203人参与 • 2025-04-24 • Javascript
前言
在日常的 javascript 开发中,随机数生成是一个非常常见的需求。无论是用于生成随机数据、随机颜色,还是从数组中随机选择元素,掌握随机数的生成方法都是非常有用的。本文将详细介绍 javascript 中随机数生成的各种技巧,并提供实用的代码示例。
1. math.random() 基础
在 javascript 中,math.random() 是生成随机数的核心方法。它用于生成一个 0 到 1 之间(不包括 1)的随机浮点数。例如:
console.log(math.random()); // 输出类似 0.123456789
每次调用 math.random() 都会返回一个不同的随机数。虽然它生成的随机数范围较小,但通过一些简单的数学运算,我们可以将其扩展到任意范围。
2. 生成指定范围的随机整数
如果需要生成一个指定范围内的随机整数,比如从 min 到 max,可以通过以下公式实现:
function getrandomint(min, max) {
return math.floor(math.random() * (max - min + 1)) + min;
}
console.log(getrandomint(1, 10)); // 生成 1 到 10 之间的随机整数解释:
math.random() * (max - min + 1):将随机数范围从[0, 1)扩展到[0, max - min + 1)。math.floor():将生成的浮点数向下取整,确保结果为整数。/*math.floor() 是 javascript 中的一个数学方法, 用于将一个浮点数(小数)向下取整到最接近的整数。 换句话说,它会去掉小数部分,只保留整数部分,并且总是向下取整。 */ console.log(math.floor(3.999)); // 输出:3 console.log(math.floor(3.5)); // 输出:3 console.log(math.floor(3.001)); // 输出:3 console.log(math.floor(3)); // 输出:3math.random() // 假设生成了 0.789 math.random() * 10 // 结果是 7.89 math.floor(math.random() * 10) // 结果是 7
+ min:将范围从[0, max - min]调整到[min, max]。
3. 生成指定范围的随机浮点数
如果需要生成一个指定范围内的随机浮点数,并控制小数位数,可以使用以下方法:
function getrandomfloat(min, max, decimalplaces) {
const range = max - min;
const randomfloat = math.random() * range + min;
return number(randomfloat.tofixed(decimalplaces)); // 控制小数位数
}
console.log(getrandomfloat(0, 10, 2)); // 生成 0 到 10 之间的随机浮点数,保留 2 位小数解释:
math.random() * range + min:生成[min, max)范围内的随机浮点数。tofixed(decimalplaces):将浮点数格式化为指定的小数位数。
4. 从数组中随机选择元素
如果需要从数组中随机选择一个元素,可以结合 math.random() 和数组索引实现:
function getrandomarrayelement(arr) {
const randomindex = math.floor(math.random() * arr.length);
return arr[randomindex];
}
const fruits = ["apple", "banana", "cherry", "date"];
console.log(getrandomarrayelement(fruits)); // 随机输出 "apple"、"banana"、"cherry" 或 "date"解释:
math.floor(math.random() * arr.length):生成一个[0, arr.length)范围内的随机索引。使用随机索引从数组中选择元素。
5. 生成随机颜色
随机颜色生成在前端开发中非常常见,可以通过以下代码实现:
function getrandomcolor() {
const r = math.floor(math.random() * 256);
const g = math.floor(math.random() * 256);
const b = math.floor(math.random() * 256);
return `rgb(${r}, ${g}, ${b})`;
}
console.log(getrandomcolor()); // 输出类似 "rgb(123, 45, 67)"解释:
math.floor(math.random() * 256):生成[0, 255]范围内的随机整数。使用 rgb 格式拼接颜色。
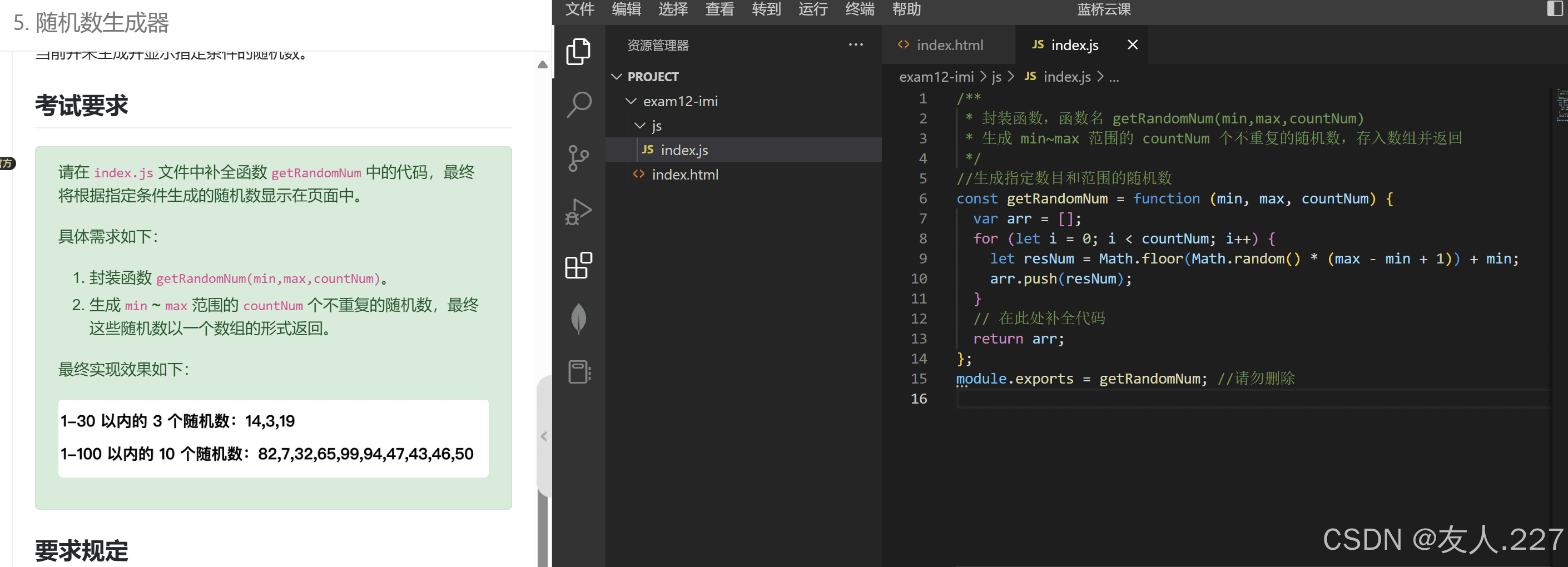
6. 生成指定数目和范围的随机数
如果需要生成多个随机数,可以封装一个函数来实现。以下是一个生成指定数目和范围的随机数的函数:
/**
* 生成指定数目和范围的随机数
* @param {number} min - 最小值
* @param {number} max - 最大值
* @param {number} countnum - 随机数的个数
* @returns {array} - 包含随机数的数组
*/
const getrandomnum = function (min, max, countnum) {
var arr = [];
for (let i = 0; i < countnum; i++) {
let resnum = math.floor(math.random() * (max - min + 1)) + min;
arr.push(resnum);
}
return arr;
};
console.log(getrandomnum(1, 10, 5)); // 生成 5 个 1 到 10 之间的随机整数解释:
使用
for循环生成指定数量的随机数。每次循环调用
math.random()生成一个新的随机数。

总结
本文介绍了 javascript 中随机数生成的多种方法,包括:
生成
[0, 1)范围内的随机浮点数。生成指定范围的随机整数。
生成指定范围的随机浮点数并控制小数位数。
从数组中随机选择元素。
生成随机颜色。
生成指定数目和范围的随机数。
这些方法在实际开发中非常实用,希望本文能帮助你更好地理解和使用 javascript 中的随机数生成功能。
到此这篇关于javascript随机数生成的文章就介绍到这了,更多相关js随机数生成内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论