关于Vue项目使用scss终端发出警告解决方法
219人参与 • 2025-04-24 • Vue.js
前言

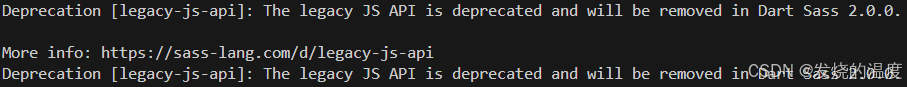
vite运行vue项目终端发出警告:the legacy js api is deprecated and will be removed in dart sass 2.0.0.
一、为什么会出现这个警告?
出现这个警告主要是因为在项目里使用了 dart sass 旧版的 javascript api,而这些旧版 api 已经被标记为弃用,后续版本会将其移除
二、解决方法
vite.config.ts文件添加以下代码
export default defineconfig({
css:{
preprocessoroptions:{
scss:{
api:"modern-compiler"
// 或者
// silencedeprecations: ['legacy-js-api']
}
}
}
})附:综合示例
以下是一个完整的示例,展示如何在vue项目中正确引入scss:
创建一个新的vue项目或打开现有项目。
安装必要的依赖包:
npm install node-sass sass-loader --save-dev
在项目的src/assets/styles目录下创建一个名为main.scss的文件,并添加一些scss代码:
$primary-color: #42b983;
body {
background-color: $primary-color;
}在src/main.js或需要使用scss的组件文件中引入main.scss:
import './assets/styles/main.scss';
确保在.vue文件中使用<style lang="scss">标签:
<template>
<div class="app">
<h1>hello vue!</h1>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style lang="scss">
.app {
h1 {
color: white;
}
}
</style>总结
到此这篇关于关于vue项目使用scss终端发出警告解决方法的文章就介绍到这了,更多相关vue使用scss终端发出警告内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论