Angular 的 Change Detection机制实现详解
283人参与 • 2024-05-19 • AngularJs
什么是 change detection ?
在应用的开发过程中,state 代表需要显示在应用上的数据。当 state 发生变化时,往往需要一种机制来检测变化的 state 并随之更新对应的界面。这个机制就叫做 change detection 机制。
在 web 开发中,更新应用界面其实就是对 dom 树进行修改。由于 dom 操作是昂贵的,所以一个效率低下的 change detection 会让应用的性能变得很差。因此,框架在实现 change detection 机制上的高效与否,很大程度上决定了其性能的好坏。
change detection 是如何实现的
angular 可以检测组件数据何时更改,然后自动重新渲染视图以反映该更改。但是在像点击按钮这样的低级事件之后,它怎么能做到这一点呢?
通过 zone , angular 能够实现自动的触发 change detection 机制。
zone 是什么呢?简而言之,zone 是一个执行上下文(execution context),可以理解为一个执行环境。与常见的浏览器执行环境不同,在这个环节中执行的所有异步任务都被称为 task ,zone 为这些 task 提供了一堆的钩子(hook),使得开发者可以很轻松的「监控」环境中所有的异步任务。
题外话:由于 angular 极力的推崇使用可观察对象(observable),如果完全的基于 observable 来开发应用,可以代替 zone 来实现追踪调用栈的功能,且性能还比使用 zone 会稍好一些。
// angular 在 v5.0.0-beta.8 起可以通过配置不使用 zone
import { platformbrowser } from '@angular/platform-browser';
platformbrowser().bootstrapmodulefactory(appmodulengfactory, { ngzone: 'noop' });
覆盖浏览器默认机制
angular 在启动时会重写浏览器 low-level api,例如addeventlistener,它是用于注册所有浏览器事件的浏览器函数,包括点击处理。angular 将替换addeventlistener为与此等效的新版本:
// this is the new version of addeventlistener
function addeventlistener(eventname, callback) {
// call the real addeventlistener
callrealaddeventlistener(eventname, function() {
//first call the original callback
callback(...);
// and then run angular-specific functionality
var changed = angular.runchangedetection();
if (changed) {
angular.rerenderuipart();
}
});
}
新的addeventlistener为任何事件处理程序添加了更多功能:不仅调用了注册的回调,而且 angular 有机会运行更改检测并更新 ui。
支持浏览器异步 api
修补了以下常用浏览器机制以支持更改检测:
- 所有浏览器事件(单击、鼠标悬停、按键等)
settimeout()和setinterval()- ajax http 请求
事实上,zone.js 修补了许多其他浏览器 api,以透明地触发 angular 更改检测,例如 websockets。
这种机制的一个限制是,如果由于某种原因 zone.js 不支持的异步浏览器 api,则不会触发更改检测。例如,indexeddb 回调就是这种情况。
默认的变更检测机制是如何工作的?
每个 angular 组件都有一个关联的变更检测器,它是在应用程序启动时创建的。例如:
@component({
selector: 'todo-item',
template: `<span class="todo noselect"
(click)="ontoggle()">{{todo.owner.firstname}} - {{todo.description}}
- completed: {{todo.completed}}</span>`
})
export class todoitem {
@input()
todo:todo;
@output()
toggle = new eventemitter<object>();
ontoggle() {
this.toggle.emit(this.todo);
}
}
该组件将接收一个 todo 对象作为输入,并在 todo 状态被切换时发出一个事件。
export class todo {
constructor(public id: number,
public description: string,
public completed: boolean,
public owner: owner) {
}
}
我们可以看到 todo 有一个属性owner,它本身就是一个具有两个属性的对象:firstname和lastname。
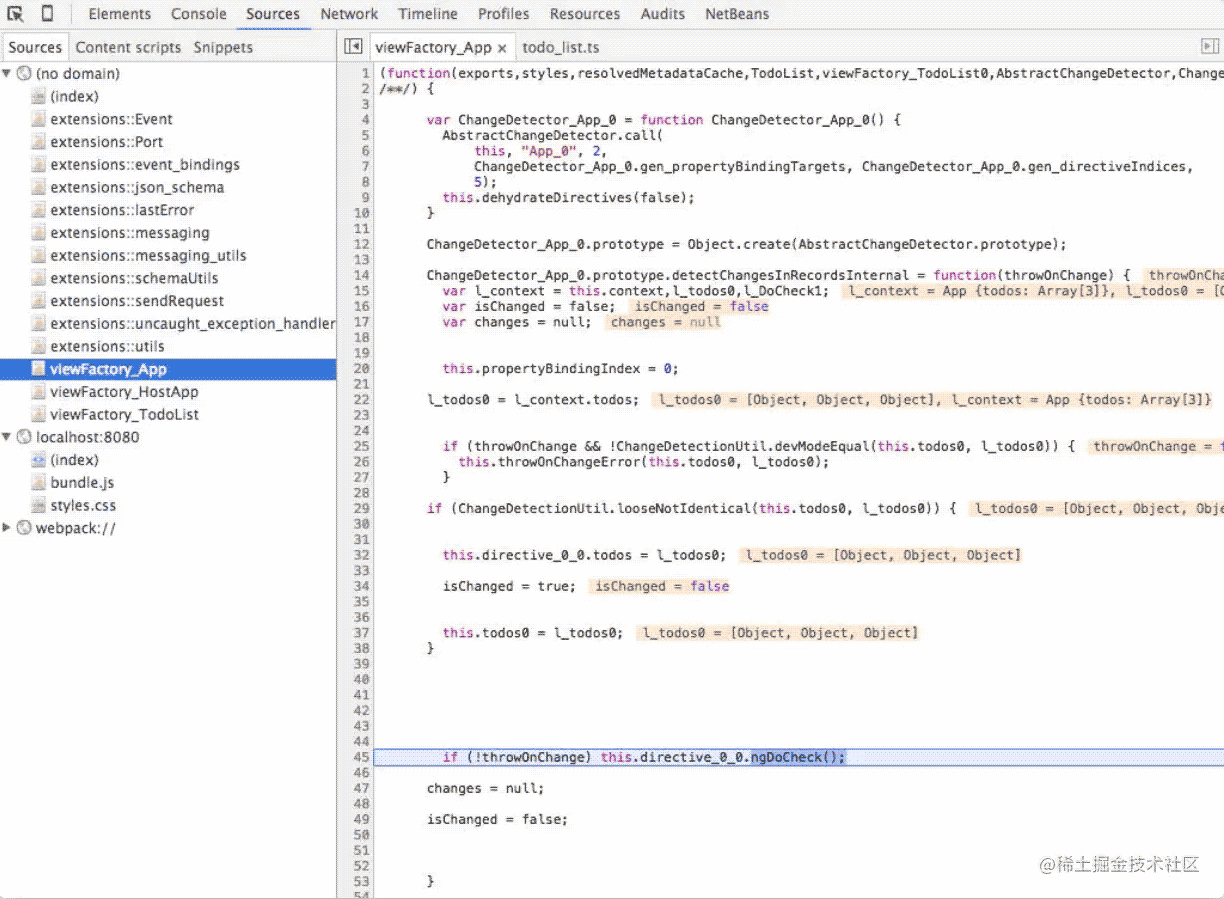
变更检测器是什么样的?
我们实际上可以在运行时看到变化检测器的样子!要查看它,只需在 todo 类中添加一些代码以在访问某个属性时触发断点。
当断点命中时,我们可以遍历堆栈跟踪并查看变化检测:

这个方法一开始可能看起来很奇怪,所有变量都奇怪命名。但是通过深入研究,我们注意到它在做一些非常简单的事情:对于模板中使用的每个表达式,它会将表达式中使用的属性的当前值与该属性的先前值进行比较。
如果前后的属性值不同,就会设置ischanged 为true,就这样!差不多,它是通过使用一个名为loosenotidentical() 的方法来比较值。
那么嵌套对象owner呢?
我们可以在更改检测器代码中看到 owner 嵌套对象的属性也正在检查差异。但只比较 firstname 属性,而不是 lastname 属性。这是因为组件template中没有使用lastname!同样,todo 的顶级 id 属性也没有出于相同的原因进行比较。
有了这个,我们可以有把握地说:
默认情况下,angular change detection 通过检查模板表达式的值是否已更改来工作。
我们还可以得出结论:
默认情况下,angular 不做深度对象比较来检测变化,它只考虑模板使用的属性
为什么默认情况下更改检测会这样工作?
angular 的主要目标之一是更加透明和易于使用,因此框架用户不必费尽心思调试框架并了解内部机制即可有效地使用它。
如果 angular 默认更改检测机制基于组件输入的参考比较而不是默认机制,那会是什么情况?即使是像 todo 应用程序这样简单的东西也很难构建:开发人员必须非常小心地创建一个新的 todo,而不是简单地更新属性。
onpush 变化检测策略
如果你觉得默认模式影响了性能,我们也可以自定义 angular 更改检测。将组件更改检测策略更新为onpush:
@component({
selector: 'todo-list',
changedetection: changedetectionstrategy.onpush,
template: ...
})
export class todolist {
...
}
现在让我们在应用程序中添加几个按钮:一个是通过直接改变列表的第一项来切换列表的第一项,另一个是向整个列表添加一个 todo。代码如下所示:
@component({
selector: 'app',
template: `<div>
<todo-list [todos]="todos"></todo-list>
</div>
<button (click)="togglefirst()">toggle first item</button>
<button (click)="addtodo()">add todo to list</button>`
})
export class app {
todos:array = initialdata;
constructor() {
}
togglefirst() {
this.todos[0].completed = ! this.todos[0].completed;
}
addtodo() {
let newtodos = this.todos.slice(0);
newtodos.push( new todo(1, "todo 4",
false, new owner("john", "doe")));
this.todos = newtodos;
}
}
现在让我们看看这两个新按钮的行为:
- 第一个按钮“切换第一项”不起作用!这是因为该
togglefirst()方法直接改变了列表中的一个元素。todolist无法检测到这一点,因为它的输入参考todos没有改变 - 第二个按钮确实有效!请注意,该方法
addtodo()创建了 todo 列表的副本,然后将项目添加到副本中,最后将 todos 成员变量替换为复制的列表。这会触发更改检测,因为组件检测到其输入中的参考更改:它收到了一个新列表! - 在第二个按钮中,直接改变 todos 列表是行不通的!我们真的需要一个新的清单。
onpush只是通过引用比较输入吗?
情况并非如此。
当使用 onpush 检测器时,框架将在 onpush 组件的任何输入属性更改、触发事件或 observable 触发事件时检查
尽管允许更好的性能,但onpush如果与可变对象一起使用,则使用会带来很高的复杂性成本。它可能会引入难以推理和重现的错误。但是有一种方法可以使使用onpush可行。
使用 immutable.js 简化 angular 应用程序的构建
如果我们只使用不可变对象和不可变列表来构建我们的应用程序,则可以onpush透明地在任何地方使用,而不会遇到更改检测错误的风险。这是因为对于不可变对象,修改数据的唯一方法是创建一个新的不可变对象并替换之前的对象。使用不可变对象,我们可以保证:
- 新的不可变对象将始终触发
onpush更改检测 - 我们不会因为忘记创建对象的新副本而意外创建错误,因为修改数据的唯一方法是创建新对象
实现不可变的一个不错的选择是使用immutable.js库。该库为构建应用程序提供了不可变原语,例如不可变对象(映射)和不可变列表。
避免变更检测循环:生产与开发模式
angular 更改检测的重要属性之一是,与 angularjs 不同,它强制执行单向数据流:当我们的控制器类上的数据更新时,更改检测运行并更新视图。
如何在 angular 中触发变更检测循环?
一种方法是如果我们使用生命周期回调。例如,在todolist组件中,我们可以触发对另一个组件的回调来更改其中一个绑定:
ngafterviewchecked() {
if (this.callback && this.clicked) {
console.log("changing status ...");
this.callback(math.random());
}
}
控制台中将显示一条错误消息:
exception: expression '{{message}} in app@3:20' has changed after it was checked
仅当我们在开发模式下运行 angular 时才会抛出此错误消息。如果我们启用生产模式会发生什么? 在生产模式下,错误不会被抛出,问题也不会被发现。
在开发阶段始终使用开发模式会更好,因为这样可以避免问题。这种保证是以 angular 总是运行两次变更检测为代价的,第二次检测这种情况。在生产模式下,变更检测只运行一次。
打开/关闭变化检测,并手动触发它
在某些特殊情况下,我们确实想要关闭更改检测。想象一下这样一种情况,大量数据通过 websocket 从后端到达。我们可能只想每 5 秒更新一次 ui 的某个部分。为此,我们首先将更改检测器注入到组件中:
constructor(private ref: changedetectorref) {
ref.detach();
setinterval(() => {
this.ref.detectchanges();
}, 5000);
}
正如我们所看到的,我们只是分离了变化检测器,这有效地关闭了变化检测。然后我们只需每 5 秒通过调用手动触发它detectchanges()。
现在让我们快速总结一下我们需要了解的关于 angular 变更检测的所有内容:它是什么,它是如何工作的以及可用的主要变更检测类型是什么。
概括
angular 更改检测是一个内置的框架功能,可确保组件数据与其 html 模板视图之间的自动同步。
更改检测的工作原理是检测常见的浏览器事件,如鼠标点击、http 请求和其他类型的事件,并确定每个组件的视图是否需要更新。
变更检测有两种类型:
- 默认更改检测:angular 通过比较事件发生前后的所有模板表达式值来决定是否需要更新视图,用于组件树的所有组件
- onpush 更改检测:这通过检测是否已通过组件输入或使用异步管道订阅的 observable 将某些新数据显式推送到组件中来工作
angular默认更改检测机制实际上与 angularjs 非常相似:它比较浏览器事件之前和之后模板表达式的值,以查看是否有更改。它对所有组件都这样做。但也有一些重要的区别:
一方面,没有变化检测循环,也没有 angularjs 中命名的摘要循环。这允许仅通过查看其模板和控制器来推理每个组件。
另一个区别是,由于变化检测器的构建方式,检测组件变化的机制要快得多。
最后,与 angularjs 不同的是,变化检测机制是可定制的。
以上就是angular 的 change detection机制实现详解的详细内容,更多关于angular change detection机制的资料请关注代码网其它相关文章!
您想发表意见!!点此发布评论






发表评论