angular多选表单数据绑定的简单尝试
245人参与 • 2024-05-19 • AngularJs
前言
对于一个多选类型,如何获取所有已选择的数组。
尝试
获取formcontrol的value。
this.formcontrol.valuechanges.subscribe(value => {
console.log(value);
})对于绑定多选类型的formcontrol的value,只会有true或者false。

如果你选中就是true,如果不选中就是false。但是我想要的是所有选中对象数组。
谷歌搜索得知,可以绑定点击事件,再去增加或删除数组中的对象。
<div *ngfor="let option of formitem.formitemoptions; index as i" class="form-check">
<input [formcontrol]="formcontrol" [value]="option.id"
(click)="selectcheckbox(formcontrol.value, option)"
class="form-check-input"
type="checkbox" >
<label class="form-check-label mr-1" for="{{id}}_{{option.id}}">
<span>{{option.content}}</span>
</label>
</div>selectcheckbox(ischeck: boolean, option: formitemoption): void {
if (ischeck) {
this.formitemvalue.formitemoptions.push(option);
} else {
const index = this.formitemvalue.formitemoptions.indexof(option);
this.formitemvalue.formitemoptions.splice(index, 1);
}
}但是获取传入的formcontrol.value变量为null,猜测可能先出发点击时间,后进行表单数据绑定。
改写方法
selectcheckbox(ischeck: boolean, option: formitemoption): void {
// 如果index值为-2,表示数组为定义,创造一个数组
// 如果index值为-1,表示所选选项并未处于数组内,添加之
// 如果index值大于等于0,笔试所选选项处于数组内,删除之
const index = array.isarray(this.formitemvalue.formitemoptions) ? this.formitemvalue.formitemoptions.indexof(option) : -2;
if (index < -1) {
this.formitemvalue.formitemoptions = [option];
} else if (index < 0) {
this.formitemvalue.formitemoptions.push(option);
} else {
this.formitemvalue.formitemoptions.splice(index, 1);
}
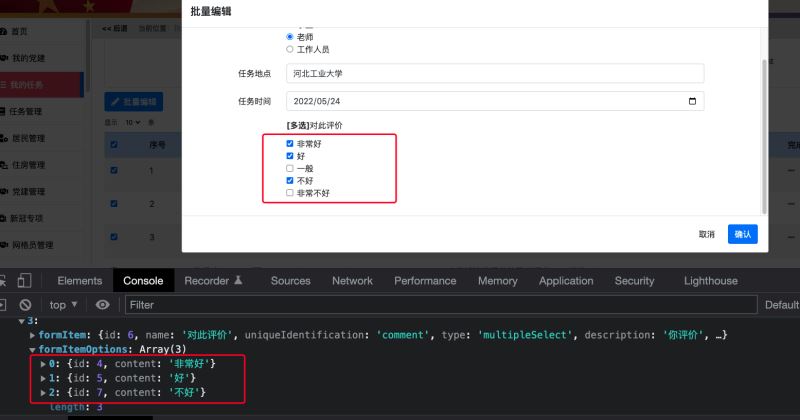
}测试

但是如果多选题本身就有对象数组,如何初始化。
想着用input 标签的checked="checked"属性确定初始化选项,发现并未生效,去除input标签的[formcontrol]="formcontrol"后,就生效了,猜测可能两个属性冲突。

查看博客上实例,对于每一个选项绑定一个formcontrol。定义一个formarray整合所有formcontrol。如果有需要可以尝试。
https://stackoverflow.com/questions/40927167/angular-reactiveforms-producing-an-array-of-checkbox-values/69637536#69637536
总结
到此这篇关于angular多选表单数据绑定的文章就介绍到这了,更多相关angular多选表单数据绑定内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!
您想发表意见!!点此发布评论






发表评论