Angular2中constructor和ngOninit的使用讲解
238人参与 • 2024-05-19 • AngularJs
constructor和ngoninit的使用
angular中根据适用场景定义了很多生命周期函数,其本质上是事件的响应函数,其中最常用的就是ngoninit。在typescript或es6中还存在着名为constructor的构造函数,开发过程中经常会混淆二者,两者在含义上有部分重复,下面主要解析一下它们的区别和各自的使用场景。
区别
constructor:es6引入类的概念后出来的东西,是类自身的属性,并不属于angular,所以angular没有办法控制constructor。
constructor会在类生成实例时调用:
import {component} from '@angular/core';
@component({
selector: 'hello-world',
templateurl: 'hello-world.html'
})
class helloworld {
constructor() {
console.log('constructor被调用,但和angular无关');
}
}
// 生成类实例,此时会调用constructor
new helloworld();所以就出现了ngoninit;
ngoninit的作用根据官方的说法:
ngoninit用于在angular第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件
所以总的来说:
1.ngonchanges当数据绑定输入属性的值发生变化时候调用;
2.ngoninit( )在第一次ngonchanges( )后调用;说明这两个方法一般是配合工作的;
3.ngoninit()用于angular获取输入属性后初始化组件,此方法是钩子方法,在ngonchanges()方法被调用之后使用;
4.ngoninit()钩子只会被调用一次;
ngoninit属于angular生命周期的一部分,其在第一轮ngonchanges完成之后调用,并且只调用一次:
import {component, oninit} from '@angular/core';
@component({
selector: 'hello-world',
templateurl: 'hello-world.html'
})
class helloworld implements oninit {
constructor() {
}
ngoninit() {
console.log('ngoninit被angular调用');
}
}适用场景
constructor- 即使angular定义了ngoninit,constructor也有其用武之地,其主要作用是注入依赖,特别是在typescript开发angular工程时,经常会遇到类似下面的代码:
import { component, elementref } from '@angular/core';
@component({
selector: 'hello-world',
templateurl: 'hello-world.html'
})
class helloworld {
constructor(private elementref: elementref) {
// 在类中就可以使用this.elementref了
}
}在constructor中注入的依赖,就可以作为类的属性被使用了。
ngoninit- ngoninit纯粹是通知开发者组件/指令已经被初始化完成了,此时组件/指令上的属性绑定操作以及输入操作已经完成,也就是说在ngoninit函数中我们已经能够操作组件/指令中被传入的数据了:
// hello-world.ts
import { component, input, oninit } from '@angular/core';
@component({
selector: 'hello-world',
template: `<p>hello {{name}}!</p>`
})
class helloworld implements oninit {
@input()
name: string;
constructor() {
// constructor中还不能获取到组件/指令中被传入的数据
console.log(this.name); // undefined
}
ngoninit() {
// ngoninit中已经能够获取到组件/指令中被传入的数据
console.log(this.name); // 传入的数据
}
}所以,我们可以在ngoninit中做一些初始化的操作,可以在组件的ngoninit中操作父组件传递到子组件的一些shu数据;
所以,开发中我们经常在ngoninit做一些初始化的工作,而这些工作尽量要避免在constructor中进行,constructor中应该只进行依赖注入而不是进行真正的业务操作。
ngoninit函数学习小记
ngoninit方法只是初始化angular的组件和指令,并不是真正的dom加载完成
例子
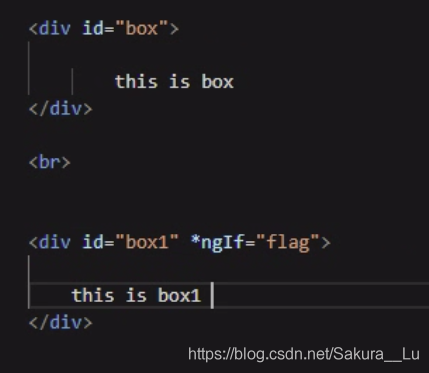
html代码:

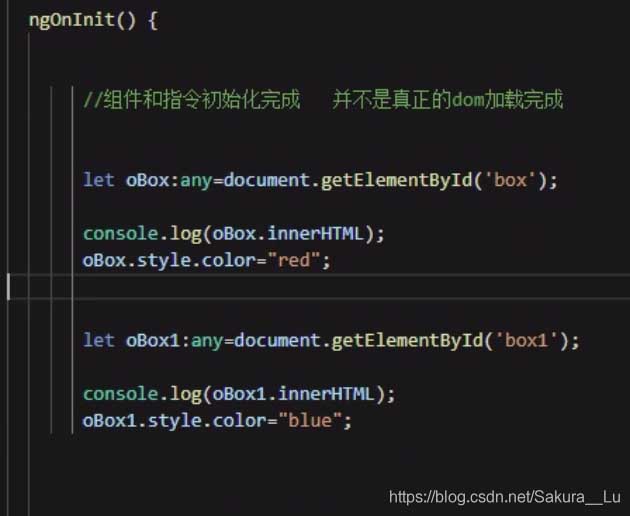
typescript代码:

这个时候obox1无法获取到dom节点,这是因为ngoninit方法只是初始化angular的组件和指令,并不是真正的dom加载完成。
如果要获取到obox1,可以在ngafterviewinit方法里获取,该方法是指页面渲染完成之后触发!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。
您想发表意见!!点此发布评论






发表评论