揭秘界面控件Kendo UI for Angular中新的日期增强功能!
261人参与 • 2024-08-01 • AngularJs
kendo ui for angular是专用于angular开发的专业级angular组件。telerik致力于提供纯粹的高性能angular ui组件,无需任何jquery依赖关系。在本文中,我们将带大家了解kendo ui for angular的date input组件中有什么新功能,新功能可以帮助您提升应用程序并为用户提供增强的日期输入体验。
在最新的版本中,kendo ui for angular中的dateinput、datepicker、datetimepicker和timepicker都得到了一组新的增强,它们可以很好地集成在一起。
kendo ui r3 2023 sp1新版下载(q技术交流:726377843)
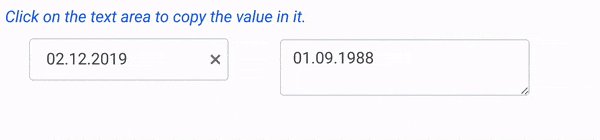
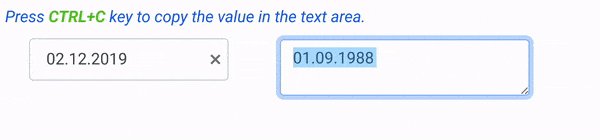
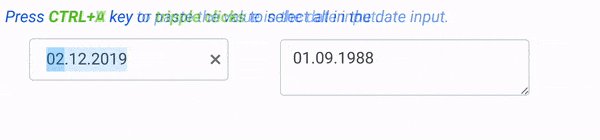
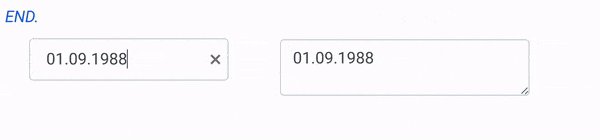
改进日期输入之间的复制和粘贴
开箱即用,在日期输入字段之间复制和粘贴日期变得轻而易举,您可以获得更好的无缝用户体验,最重要的是,可以节省很多时间。

auto-tab操作
在日期段(例如,日、月、年、小时等)之间切换,使用新的autoswitchparts选项变得更加舒适。现在kendo ui for angular dateinput 组件在输入时,开发者可以决定交代你是否应该自动从一个片段移动到另一个片段。
import { component } from '@angular/core';
@component({
selector: 'my-app',
template: `
<div>
<p>select a date:</p>
<kendo-dateinput
[autoswitchparts]="false"
[value]="value">
</kendo-dateinput>
</div> `
export class appcomponent {
public value: date = new date(2000, 2, 10);
}可自定义auto-switch键
date inputs不仅允许您定义自动选项卡操作,还可以定义按下那个键将自动切换到下一个片段。为autoswitchkeys提供自定义集合,并更好地控制日期输入的交互。您可以设置任何键盘键来触发切换,例如, |, &, ;。
通过定义自己的切换键来增强上面的自动选项卡操作示例:
<kendo-dateinput
[autoswitchkeys]="autoswitchkeys"
...
></kendo-dateinput>
…
public autoswitchkeys = ["-", ";", "+"];禁用鼠标滚轮更改
在某些情况下,您可能希望阻止用户使用鼠标滚轮更改日期值,不再有可能破坏数据准确性的意外日期更改,这个简单而有效的选项来自于rescue-enablemousewheel !
import { component } from "@angular/core";
@component({
selector: "my-app",
template: `
<div>
<p>select a date:</p>
<kendo-dateinput
[enablemousewheel]="false"
[value]="value"
></kendo-dateinput>
</div>
`,
})
export class appcomponent {
public value: date = new date(2000, 2, 10);
}插入符号模式
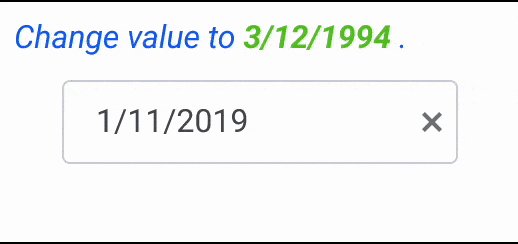
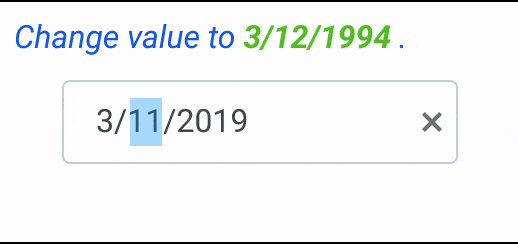
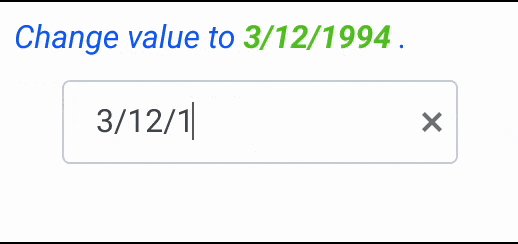
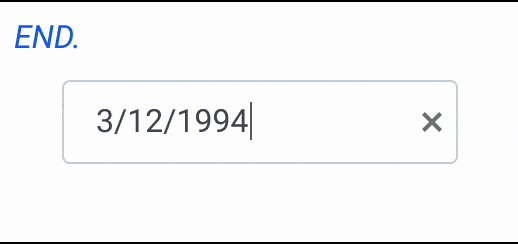
插入符号模式特性通过使光标的位置可见,提供了另一种数据输入体验。将allowcaretmode选项设置为true将在dateinput中显示一个闪烁的插入符号,无论是当日期段部分完成时,还是当autoswitchparts为false时。

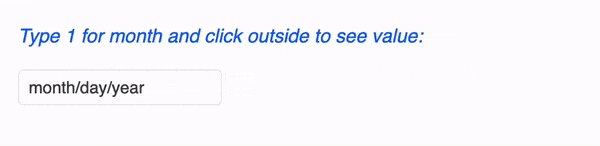
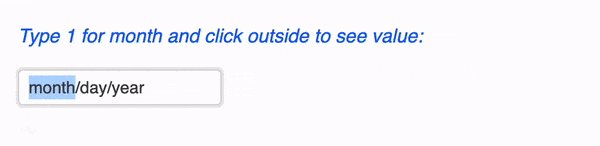
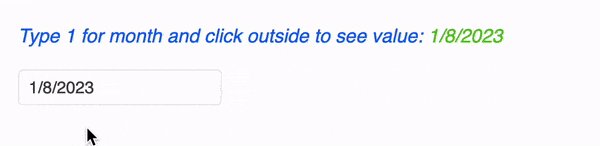
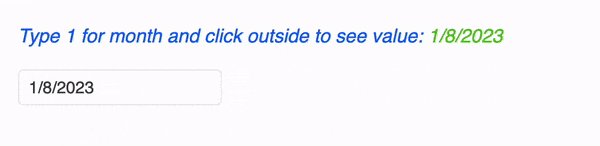
自动填充
在日期编辑中,自动填充是非常重要的功能。当启用时,组件失去焦点将自动填充日期的缺失部分。
例如,如果用户只输入日期的日、月或年部分,然后在输入字段外单击,则组件将自动将缺少的部分补全到当前日期。
这一增强承诺将显著加快数据输入速度,并为用户节省大量时间!

总而言之,全新的kendo ui for angular date input 组件将日期编辑提升到了一个新的水平!
您想发表意见!!点此发布评论






发表评论