Angular 调试工具(Augury)
294人参与 • 2024-08-03 • AngularJs

目录
1、简介
augury是chrome& firefox developer tools扩展,用于调试angular 2+应用程序。
github地址是:https://github.com/rangle/augury
您可以从以下位置安装扩展:
- chrome 应用商店
- fixfox 附加组件
- augury 源码编译
2、检验代码
augury仅适用于angular 2+应用程序。一个硬性要求是angular应用程序在开发模式下运行,这是由于安全限制。如果您打算阅读原始源代码,那么生成源映射是个好主意。否则,您将被迫使用编译后的javascript代码。
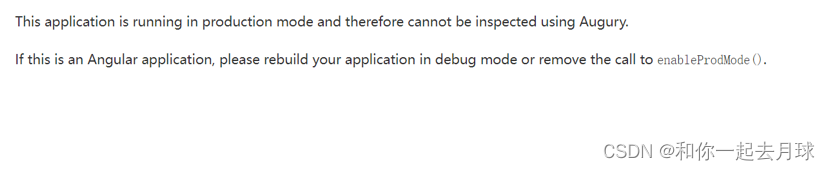
如果是在生成环境,浏览器调试工具,会有一下提示

3、angury 本地构建和安装
要安装angury扩展,需要准备以下环境:
- node
- npm
- typescript
构建,请执行以下步骤:

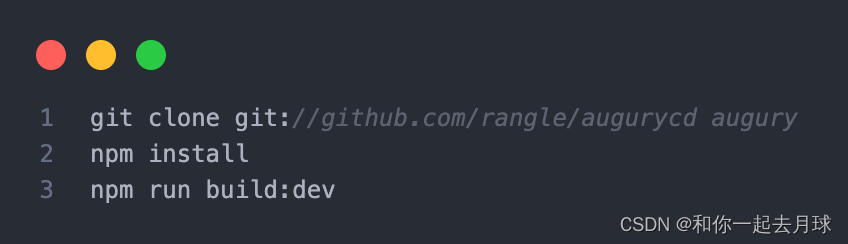
git clone git://github.com/rangle/augurycd augury
npm install
npm run build:dev
3.1 添加到chrome 浏览器:
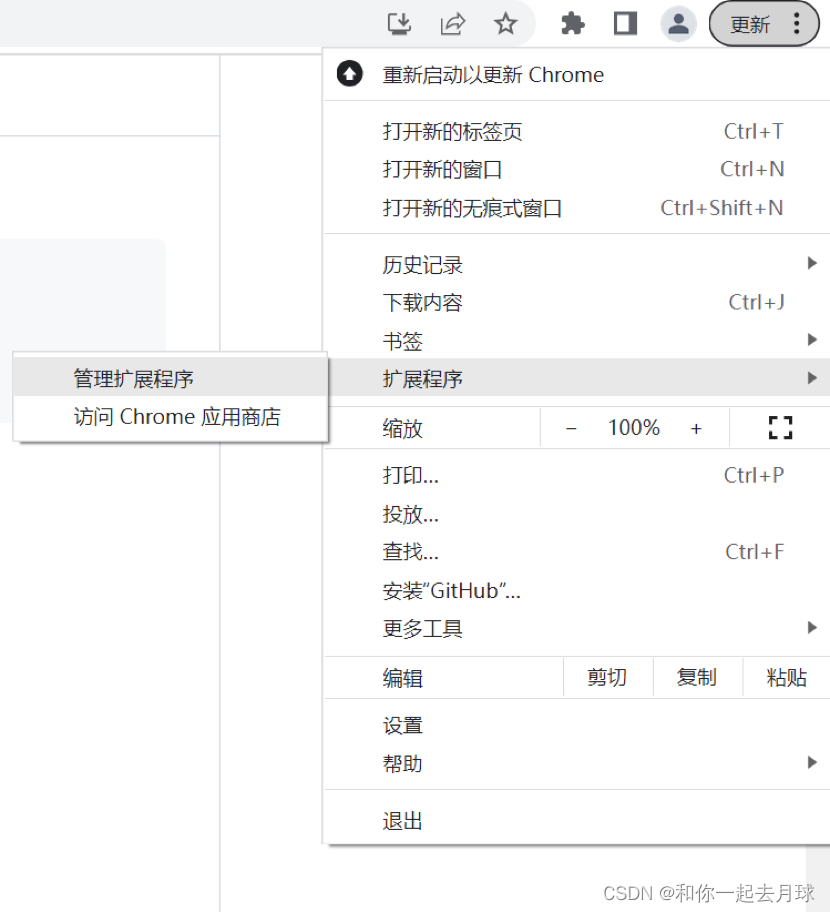
1、导航到 chrome://extensions 并启用开发者模式,或者单击浏览器右上角->【扩展程序】->【管理扩展程序】,如下图所示:

2、选择“加载未打包的扩展”。
3、在对话框中,打开刚刚克隆的目录。
添加成功之后,如下如所示:

3.2 添加到firefox浏览器
1、导航至about:debugging#addons以加载附加组件。
2、单击加载临时附加组件
3、在对话框中,打开刚刚克隆的目录,然后选择manifest.json文件。
4、项目中对应的npm脚本
要查看所有可用的脚本,请键入npm在终端中运行。以下命令是您将主要使用的命令。
| command命令 | description说明 |
|
| clean build and run webpack in watch mode 在监视模式下清理构建和运行webpack |
|
| runs webpack in watch mode 在监视模式下运行webpack |
|
| builds the extension 构建生成扩展 |
|
| clean the |
|
| bundle all *.test.ts and run it through a headless browser 捆绑所有 *. test.ts并通过无头浏览器运行 |
|
| run |
|
| packages the extension for browser specific builds 为浏览器特定的生成打包扩展 |
5、augury 三大主要功能
5.1 组件树(component tree)
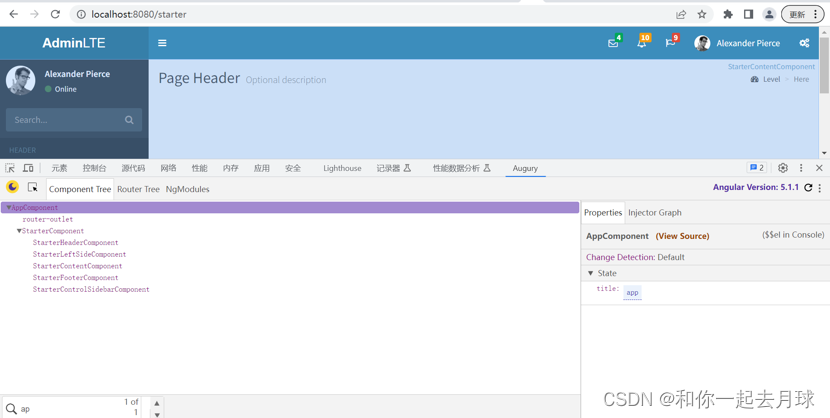
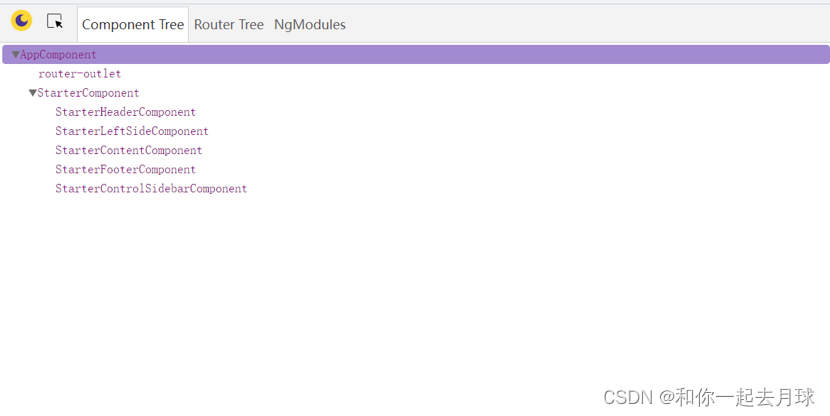
angular 应用程序采用组件结构构建。它通常是组件中的组件,最终形成一个组件树。augury使您能够可视化和检查组件树,同时访问这些组件的各种属性,所有这些都在chrome开发工具中。启动应用,如下图所示:

在开发工具augury标签中,可以组件树的目录展示效果,里面包括3个子标签页面。
1、component tree
2、router tree
3、ngmodules
5.1.1 component tree
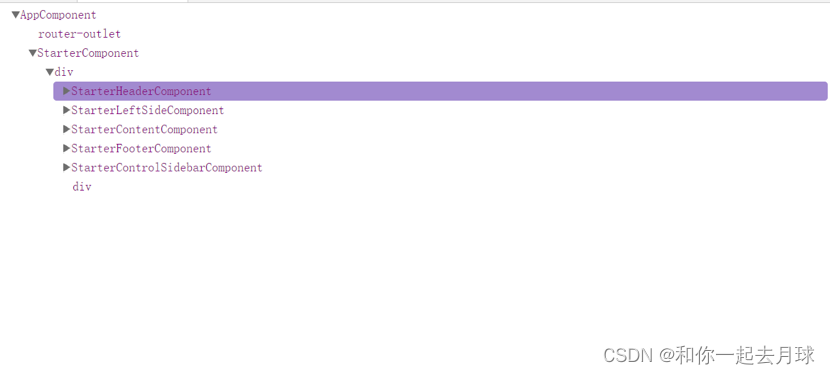
组件树分为左侧和右边2片区域。
左侧区域:
上面显示的是各个的组件的树形结构。下面搜索框是可以模糊搜索出对应的组件。
右侧区域:
包括2个标签页面(properties、injector graph)
properties
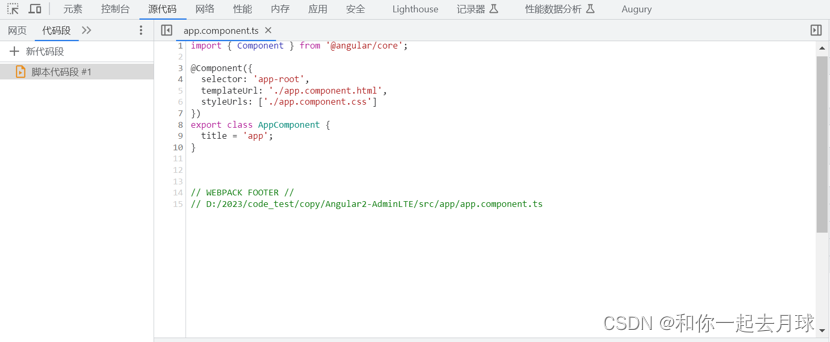
单击【view source】链接可以跳转到这个组件对应的源文件里面,这在开发调试的时候还是很有用的,如果组件嵌套太深的找起来也会比较麻烦。
选中app.component.ts组件,单击跳转到了这个源文件里面。如下图所示:

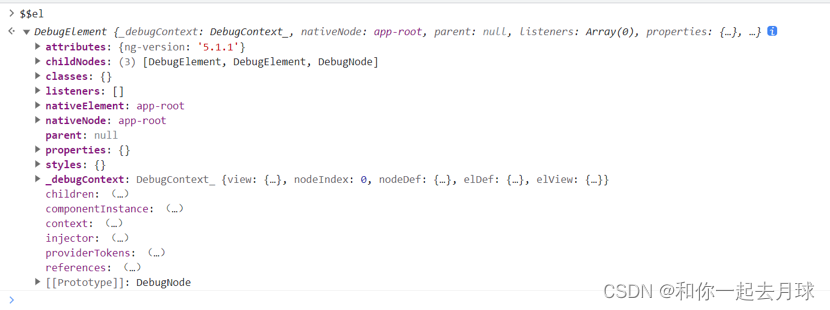
$$el: 把项目整个节点树绑定到window对象,在console面板中可以进行查看,如下图所示:
 下面区域则是改变检测,检测的是当前组件,对应的相关属性,和相关的一些依赖。在这里我们可以看到当前组件定义的所有state,以及改变之后的值,以及一些相关依赖的展示。
下面区域则是改变检测,检测的是当前组件,对应的相关属性,和相关的一些依赖。在这里我们可以看到当前组件定义的所有state,以及改变之后的值,以及一些相关依赖的展示。
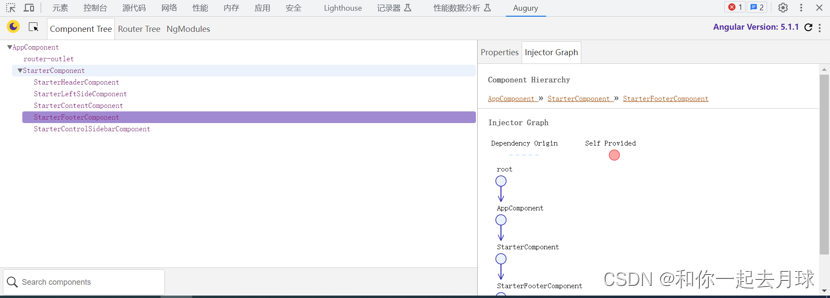
injector graph

该标签页包括2部分内容:
1、组件层级
2、注入图
5.2 路由树(router tree)
该标签页展示的是项目对应路由树。如下图所示:

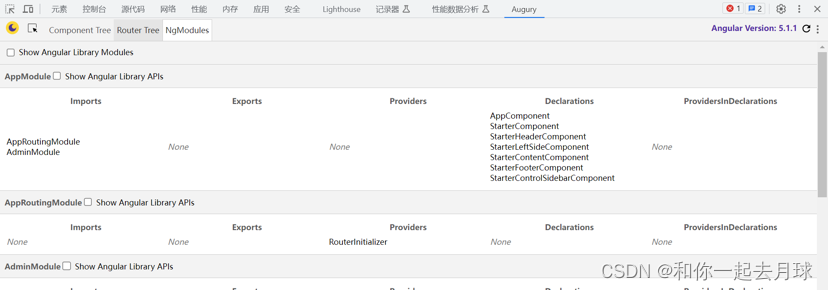
5.3 ngmodules
展示的是项目对应的module信息,包括以下及部分信息:
-
imports
-
exports
-
providers
-
declaraations
-
providerindeclaration

6、angury 扩展设置
angury标签里面,右上角包括3部分:
1、版本号(angular version: 5.1.1)
2、刷新按钮
3、设置按钮(...)
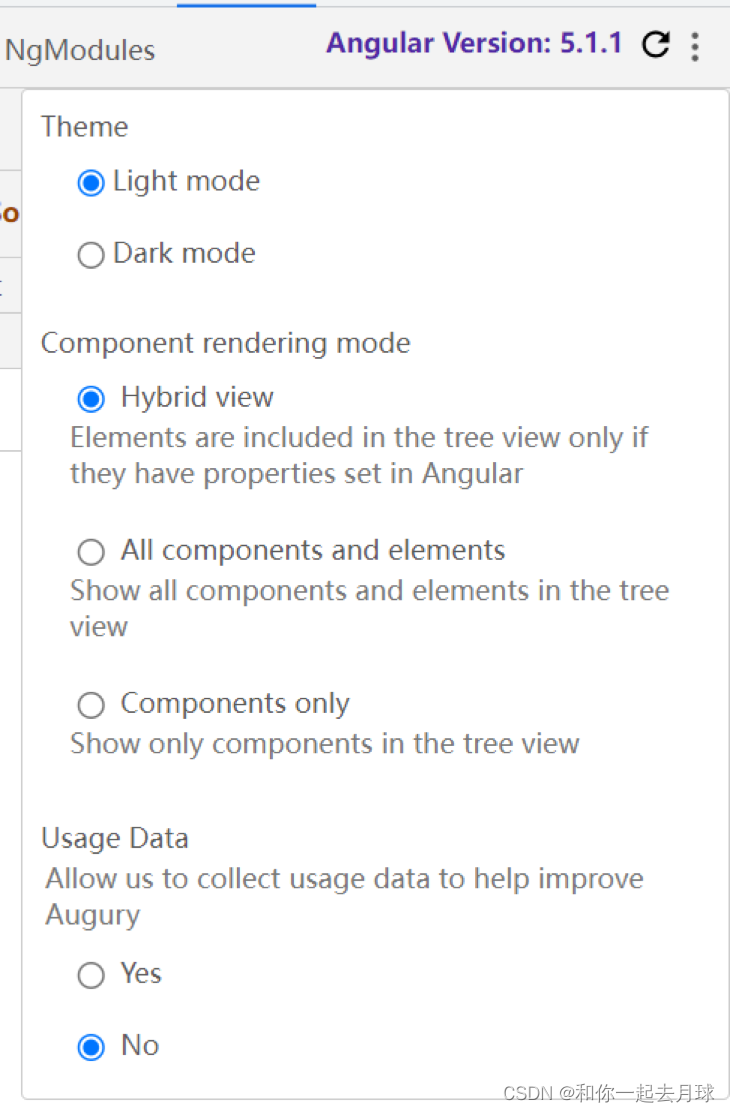
单击设置按钮,如下图所示:

设置弹出窗口包括三部分设置:
第一部分:主题选择
第二部分:组件渲染模式
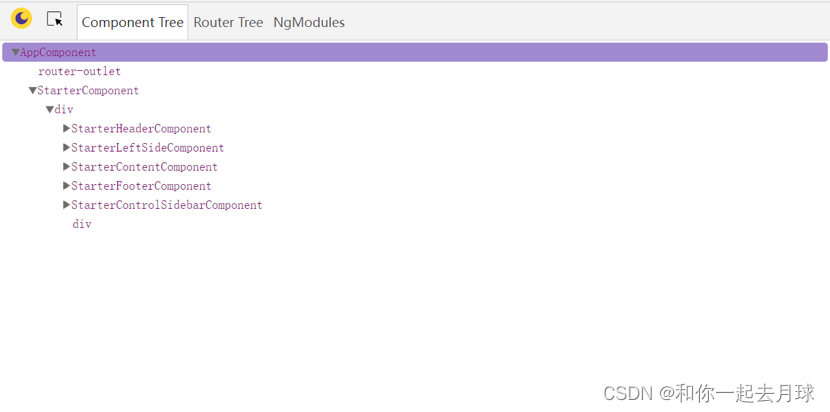
1、hybrid view (只有在angular中设置了属性的元素才会包含在树视图中)

2、all components and elements(在树视图中显示所有组件和元素)

3、components only(仅显示树视图中的组件)

第三部分:使用数据(是否允许收集使用数据以帮助改进augury)
7、其他问题
日期polyfill core-js/es6/date会在字符串化组件时引发异常。若要解决此问题,请在开发环境中排除此polyfill。
8、支持 enabledebugtools()
在angular 2.2.0之前, enabledebugtools()会破坏ng.probe,从而破坏augury。在该版本之前,此解决方法将绕过该问题。

您想发表意见!!点此发布评论






发表评论