界面组件Kendo UI for Angular教程 - 构建强大的PDF阅读器(一)
256人参与 • 2024-08-03 • AngularJs
如今当用户需要处理pdf文件时,通常不得不下载应用程序或者浏览器插件,控制用户如何与pdf交互并不是一件容易的事。如果我们提供pdf作为内容,用户可以下载它并使用浏览器或pdf本身提供的控件进行交互。然而,一些企业可能希望控制用户使用pdf的方式,以提供更好的体验或在某些条件下限制下载。
构建这样的解决方案需要在后端和前端都付出巨大的努力,然而如果有一种方法可以让您在angular pdf viewer中用几行代码来管理pdf交互呢?
kendo ui for angular pdfviewer可以帮助大家解决上述的一些问题,它以最佳的方式应用到每个合适的场景中。
p.s:kendo ui for angular是专用于angular开发的专业级angular组件,这些组件是专门为angular构建的,没有任何jquery依赖项。
kendo ui for angular 2024 q1新版下载(q技术交流:726377843)
场景
为一所大学开发一个应用程序,管理部门希望为学生提供以下功能:
- 加载pdf不需要插件
- 把读过的最后一页保存起来
- 只有在接受条款和条件后才能启用下载
设置项目
为了满足大学的需求,我们使用kendo ui for angular pdfviewer,这个组件提供了大量的功能,当与angular集成时可提供一个全面的解决方案。
首先,用命令ng new elearning-platform设置angular应用。
ng new elearning-platform
cd elearning-platform
npm install
kendo ui提供了一个schematics命令来注册它的angular pdf viewer。
ng add @progress/kendo-angular-pdfviewer
i using package manager: npm
√ found compatible package version: @progress/kendo-angular-pdfviewer@14.0.0.
√ package information loaded.
the package @progress/kendo-angular-pdfviewer@14.0.0 will be installed and executed.
would you like to proceed? yes
√ packages successfully installed.
update src/app/app.module.ts (515 bytes)
update package.json (1708 bytes)
update angular.json (3165 bytes)
√ packages installed successfully.
update src/main.ts (259 bytes)
update tsconfig.app.json (294 bytes)
update tsconfig.spec.json (300 bytes)
我们已经设置好了,现在开始为用户和pdf viewer定义布局和界面。
布局和pdf查看器
首先从app.component.html中删除默认的html,添加以下html元素:
- 用于选择pdf(选项:angular.pdf和signals.pdf)的下拉列表。
- 一个复选框,同意下载条款和条件。
<h1>welcome to e-learning platform</h1>
<h2>you can read online and save the state, also download the book (if you agree with the terms)</h2>
<select>
<option value="angular.pdf">angular</option>
<option value="signals.pdf">signals</option>
</select>
<label for="acceptterms">
do you agree with the terms of download?
</label>
<input id="acceptterms" type="checkbox" />要添加kendo-pdfviewer和“paywall”横幅,请在导入部分导入pdfviewermodule模块。
import { component } from '@angular/core';
import { commonmodule } from '@angular/common';
import { routeroutlet } from '@angular/router';
import {pdfviewermodule} from "@progress/kendo-angular-pdfviewer";
@component({
selector: 'app-root',
standalone: true,
imports: [commonmodule, routeroutlet, pdfviewermodule],
templateurl: './app.component.html',
styleurl: './app.component.css'
})
export class appcomponent {
title = 'elearning-platform';
}接下来,添加kendo-pdfviewer和pay-wall元素,这些元素应该只在用户从下拉列表中选择一个选项时出现。为了简化,将它们封装在一个ng容器中。
<ng-container>
<kendo-pdfviewer >
</kendo-pdfviewer>
<div class="pay-wall">
<h1>you reach limit to read </h1>
<button>close</button>
</div>
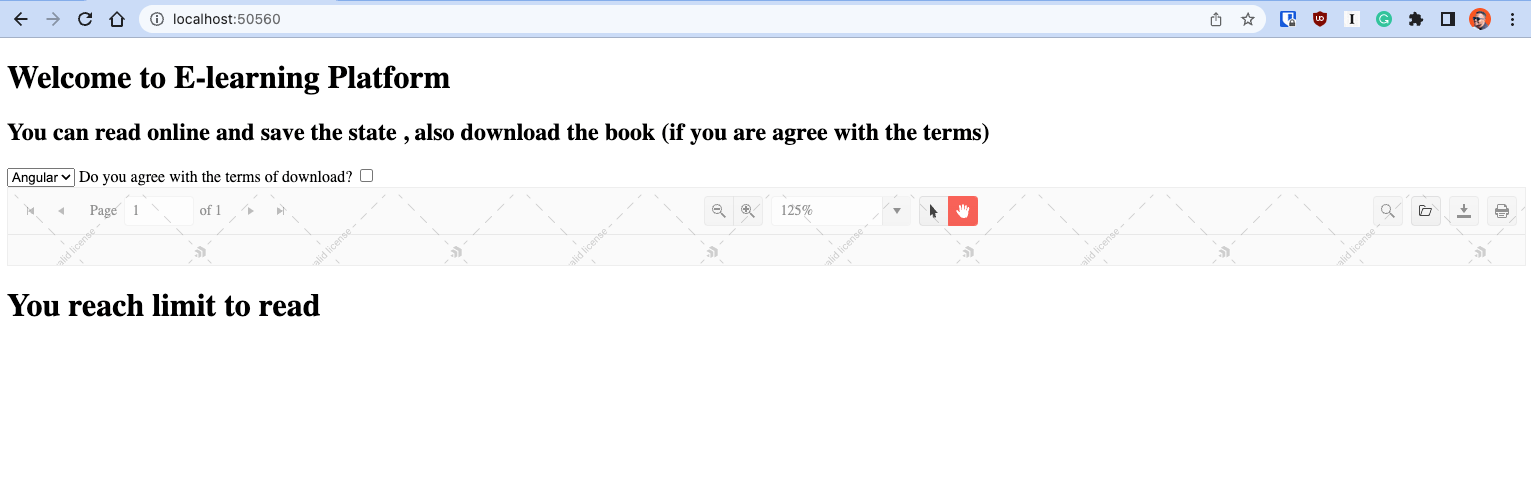
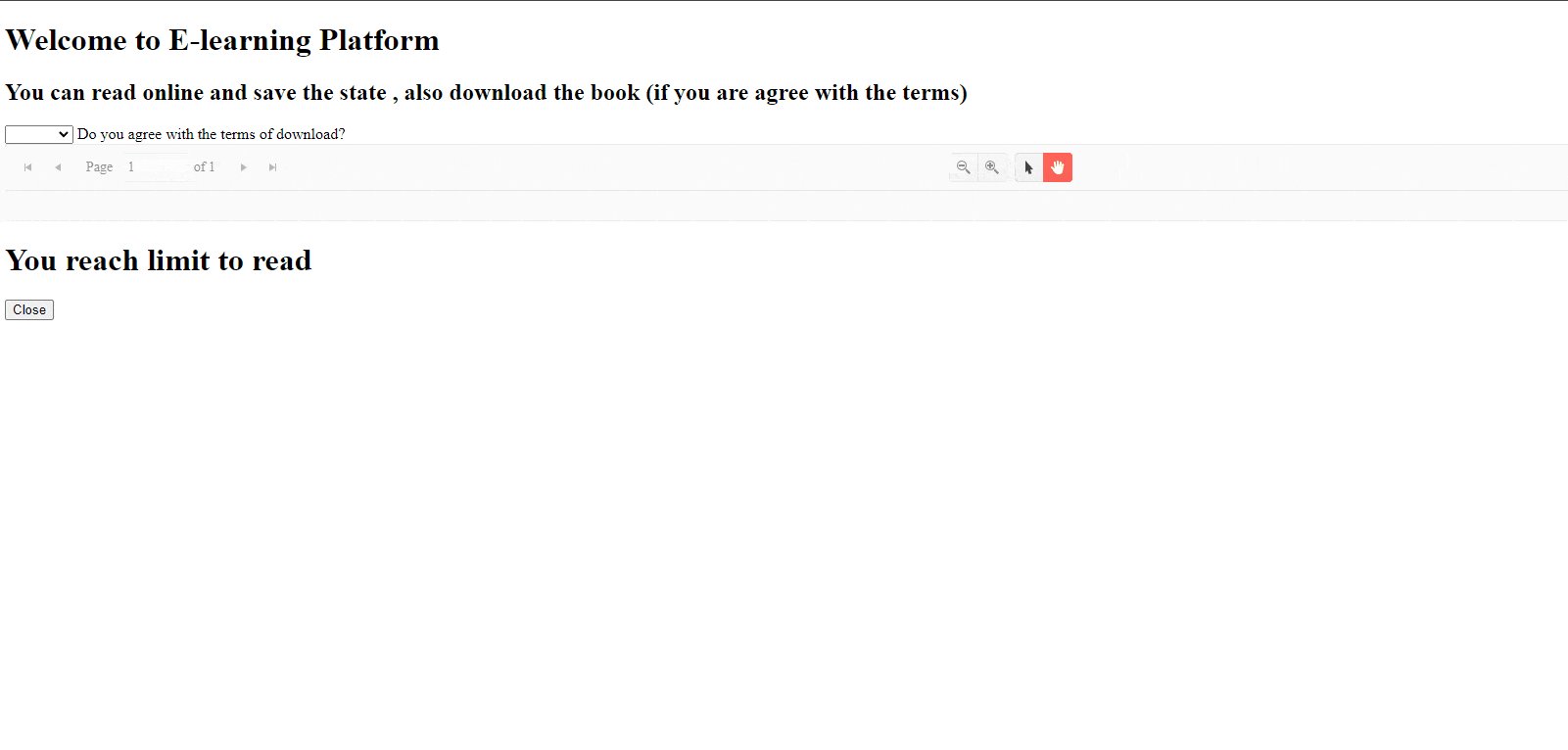
</ng-container>保存后,布局应该是这样的:

我们现在有了一个没有任何交互的布局,在继续之前先在assets目录中创建两个pdf文件——名称与下拉菜单中显示的一致(angular.pdf和signals.pdf)。

阅读器服务
其中一个主要特性是能够在用户返回平台时记住他们离开的地方,这意味着当用户打开pdf时,他们应该被带到在上次会话中离开的确切页面。
实现这一点的最简单方法是在浏览器中使用本地存储,然而为了减少app.component中的代码量,我们将创建一个服务来封装保存和存储页码的逻辑。
要生成这个服务,使用angular cli命令ng g s services/reader。
ng g s services/reader
create src/app/services/reader.service.spec.ts (357 bytes)
create src/app/services/reader.service.ts (135 bytes)
打开reader.service.ts文件,执行如下操作:
- 将pdf文件的资产url指定为 http://localhost:4200/assets/。
- 添加storagekey和initialpage变量。
- 实现两个方法,savepage和getpage。我们将把这些方法连接到pdf-kendo-viewer事件来保存和加载页面。
public asseturl = 'http://localhost:4200/assets/';
private currentpage: number = 1;
private storagekey: string = 'book-page';
savepage(page: number) {
localstorage.setitem(this.storagekey, page.tostring());
}
getpage() {
const savedpage = localstorage.getitem(this.storagekey) || this.currentpage;
return +savedpage;
}reader.service有了第一个版本,让我们将它与html标记和kendo ui pdf查看器连接起来。
将资产绑定到kendo pdf查看器
现在我们已经准备好了readerservice,下一步是启用第一个交互并显示pdf。为此,我们需要在app.component.ts文件中工作,并注入readerservice。
下面是我们将要介绍的内容:
- 将readerservice注入组件。
- 初始化pdfasseturl和bookname变量。
- 创建一个selectbook方法,根据从下拉列表中选择的图书更新pdfasseturl。
- 将pdfasseturl和bookname绑定到pdf查看器。
首先,导入readerservice,并使用angular的依赖注入将其注入到组件中。
import { component, inject } from '@angular/core';
import { readerservice } from './services/reader.service';
@component({
selector: 'app-root',
templateurl: './app.component.html',
styleurls: ['./app.component.scss'],
})
export class appcomponent {
title = 'elearning-platform';
readerservice = inject(readerservice);
....接下来,让我们声明必要的变量并实现selectbook方法。在这个方法中,我们将通过组合readerservice来更新readerservice.asseturl和bookname。
方法如下:
export class appcomponent {
title = 'elearning-platform';
readerservice = inject(readerservice);
pdfasseturl = '';
bookname!: string;
selectbook() {
this.pdfasseturl = `${this.readerservice.asseturl}${this.bookname}`;
}
}我们如何将这些变量与方法联系起来,并对变化做出反应?angular提供了几种方法来监听事件并对变化做出反应,为了响应select元素中的change方法,我们可以使用(change)事件并将其链接到selectbook函数。
如何将选择元素的值链接到bookname变量?别担心,angular提供了ngmodel,它是formsmodule的一部分,它通过双向数据绑定帮助我们对变化做出反应。
<select (change)="selectbook()" [(ngmodel)]="bookname">
<option value="angular.pdf">angular</option>
<option value="signals.pdf">signals</option>
</select>接下来,我们希望响应更改,以便将pdf加载到kendo-pdfviewer组件中。为了实现这一点,我们绑定了url和savefilename属性。
savefilename属性允许我们在用户单击下载工具栏时定义文件的名称。
url属性是将pdf绑定到组件的几种方法之一,在本例中,我们提供存储pdf的url。
最后的代码看起来像:
<kendo-pdfviewer
[savefilename]="bookname"
[url]="pdfasseturl">
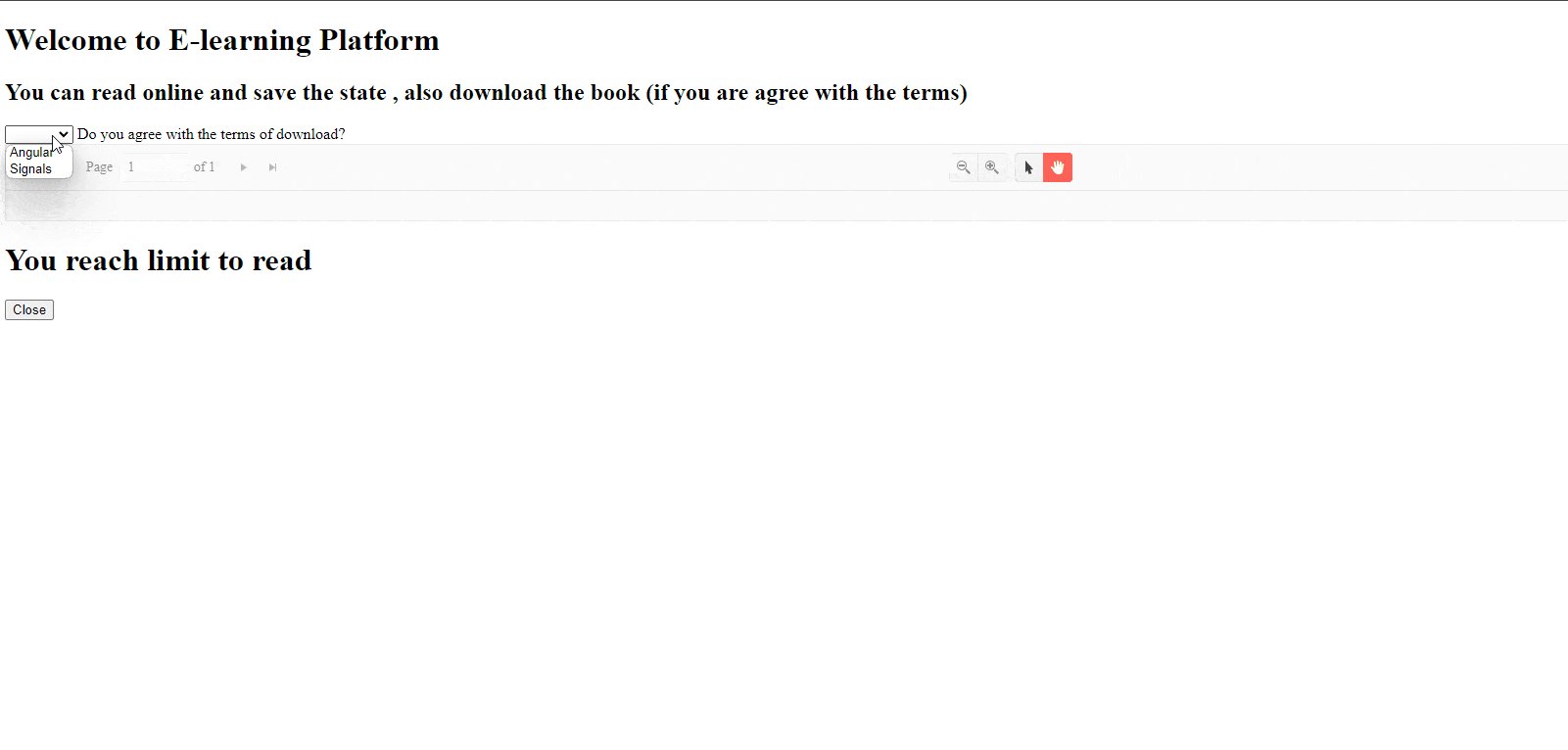
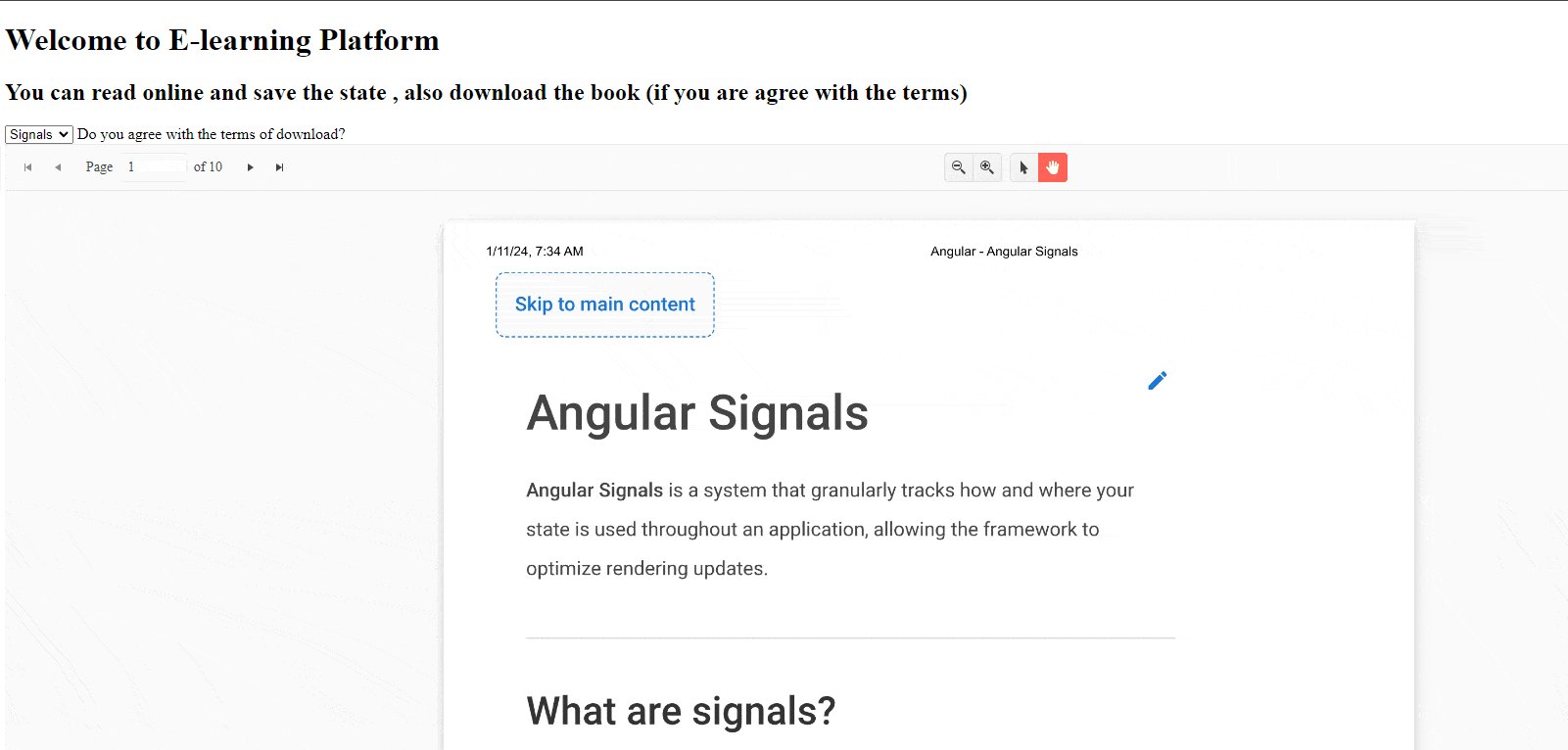
</kendo-pdfviewer>保存更改,然后重新加载页面并与下拉菜单交互来加载不同的pdf。

是的,我们已经成功加载了pdf!但是,仍然有一些功能需要完成,例如保存页面位置和控制下载选项。篇幅有限,未完待续下期见~
您想发表意见!!点此发布评论






发表评论