【Unity】AI-Navigation导航系统生成导航网络
257人参与 • 2024-08-03 • IDE
ai-navigation导航系统生成导航网络
导航网格的生成
-
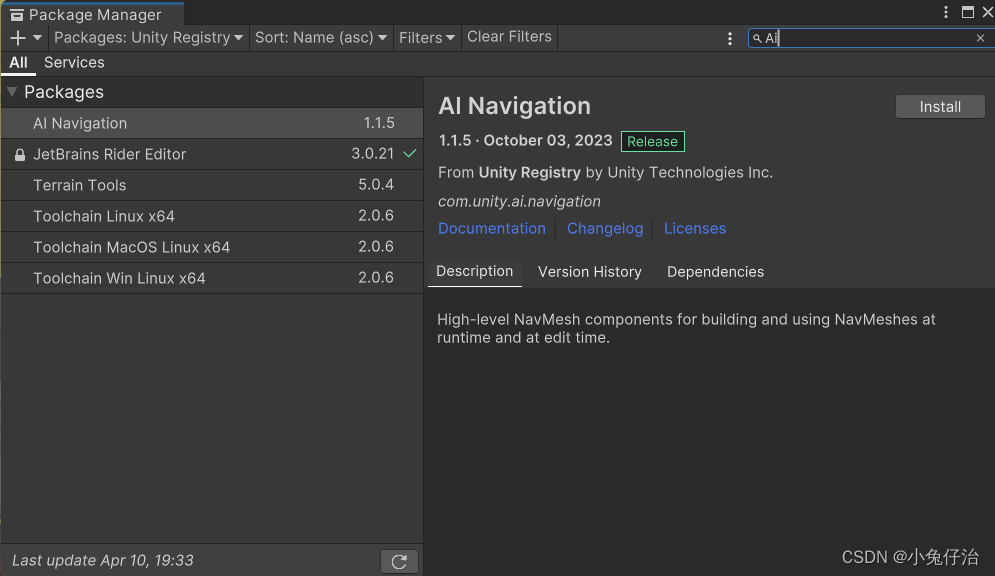
在unity资源包中添加 ai navigation 插件,并 install 。

-
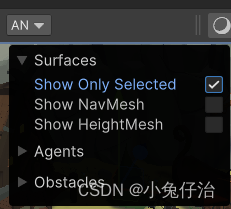
找到 an 标志,勾选 show only selected(可有可无,只是为了更好地看出来网格在哪)。

-
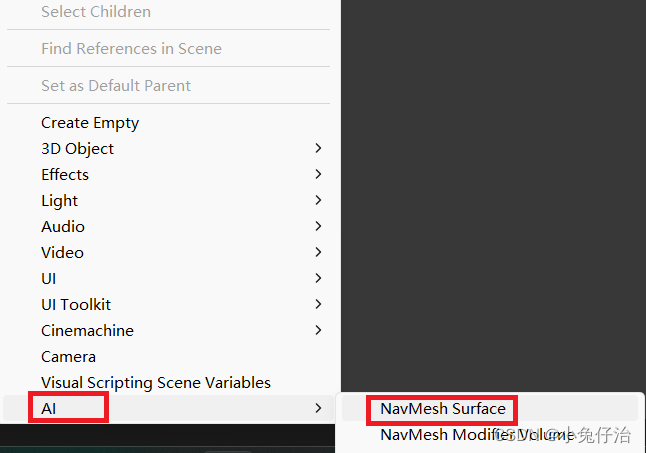
在project面板里面创建 ai->navmesh surface 文件。

-
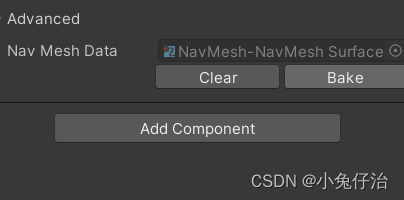
双击新建的文件,点击 back 烘焙网格。

-
勾选 show navmesh 显示效果,识别为是否是障碍物的依据,就是观察其身体上面是否有 collider 组件,如果有便是障碍物存在。

-
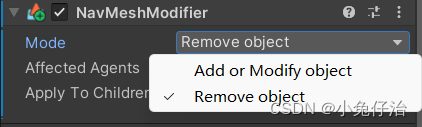
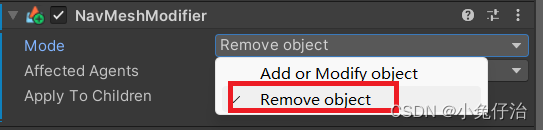
移除某个物体为障碍物(障碍物为没有蓝色覆盖的位置)在此物体上面添加 navmeshmodifier 组件,将 mode 修改为 remove object。

-
点击 navmesh surface 文件,点击 back 重新烘焙。


-
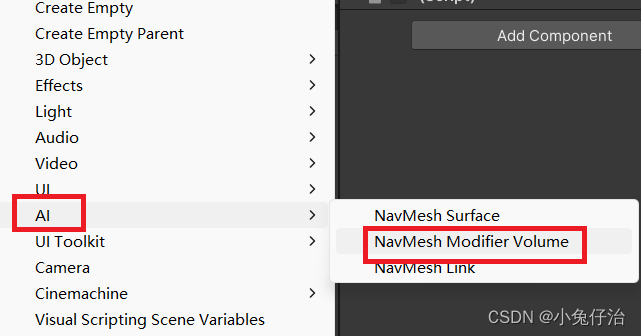
添加某个物品为障碍物,方法一:在其下方右键 ai->navmesh modifier volume 。设置一块区域设置为障碍物的区域。

-
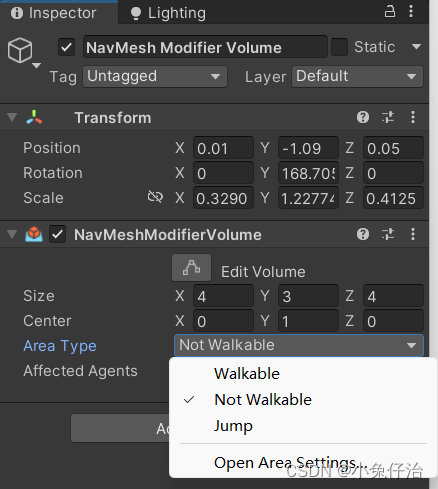
点击新建的 navmesh modifier volume 文件,将 areatype 改为 not walkable 状态。(注:每一步都要重新进行烘焙才能显示效果)(适合设置大片区域 )

-
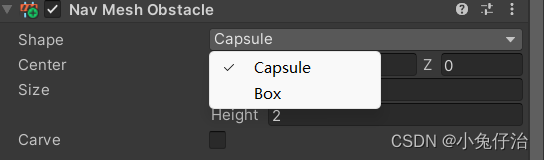
方法二:或是在身上添加组件 navmesh obstacle 组件。(适合设置单个物体)

-
方法三:或是在想设为障碍物的身上添加组件 navmesh modifier 组件并将mode修改为remove object。

-
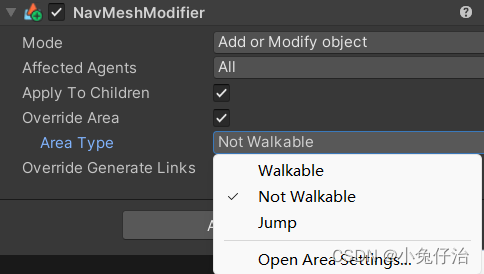
对于房子这种装饰物,还可以通过勾选 override area,并将 area type 改为 not walkable 状态。

通过navmesh控制主角移动。
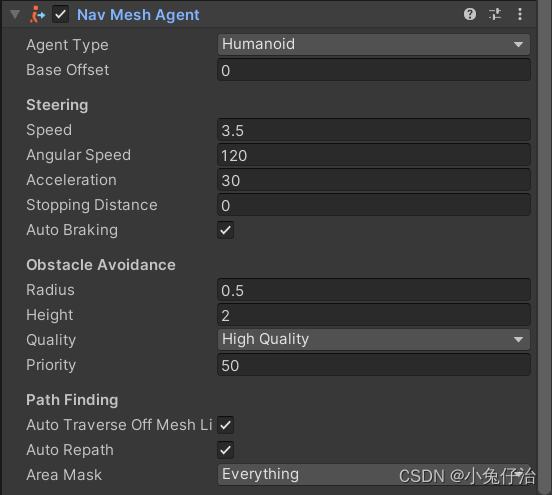
- 在主角身上添加一个 navmesh agent 组件

- 添加脚本控制主角移动。
using system.collections;
using system.collections.generic;
using unityengine;
using unityengine.ai;
using unityengine.eventsystems;
/// <summary>
/// 鼠标点击某位置移动
/// </summary>
public class playermove : monobehaviour
{
private navmeshagent playeragent;
void start()
{
playeragent=getcomponent<navmeshagent>();
}
void update()
{
if(input.getmousebuttondown(0)&&eventsystem.current.ispointerovergameobject()==false)//检测鼠标的点击
{
ray ray = camera.main.screenpointtoray(input.mouseposition);//获取鼠标的位置,并在此位置上发射一条射线。
raycasthit hit;
bool iscollide = physics.raycast(ray, out hit);//记录射线检测的位置和信息,并检测是否碰撞到
if (iscollide)
{
if (hit.collider.tag == "ground")
{
playeragent.stoppingdistance = 0;
playeragent.setdestination(hit.point);//获取碰撞的点
}
else if(hit.collider.tag =="interactable")
{
hit.collider.getcomponent<interactableobject>().onclick(playeragent);
}
}
}
}
}
您想发表意见!!点此发布评论






发表评论