Webstorm怎么设置字体大小/背景颜色/背景图片?
199人参与 • 2025-04-15 • 编程开发
本文介绍了如何在webstorm中更改字体大小、调整编辑器背景颜色以及设置背景图片的步骤。对于字体大小的修改,无论是英文版还是中文版,都需要进入设置找到相应的选项进行调整。对于背景颜色,可以选择暗色主题如darcula以改变默认的白色背景。至于设置背景图片,同样在设置中选择背景图片选项,添加个人喜欢的图片并调整透明度和布局方式。
改变字体大小size
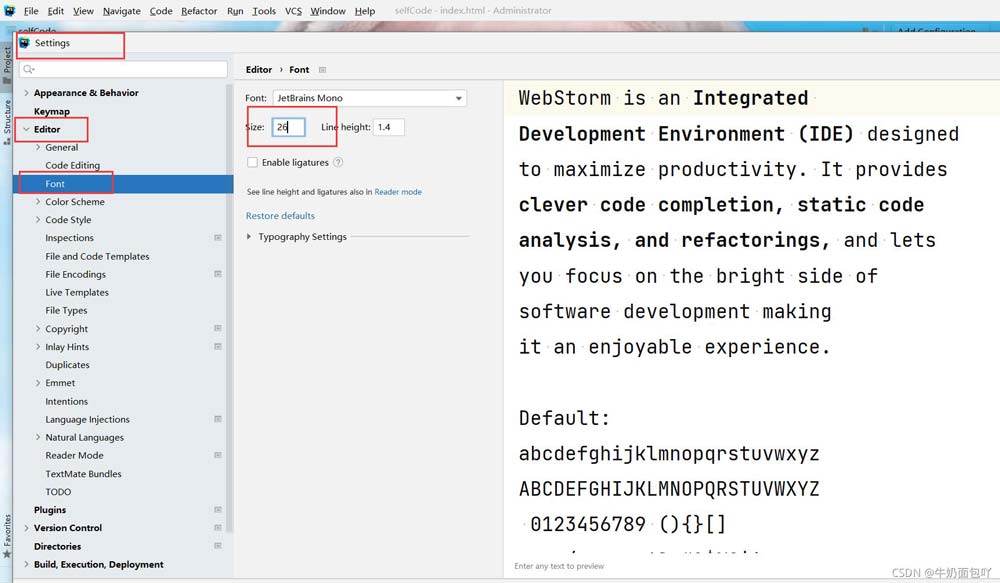
1、英文版:点击【file】-> 【settings】-> 【editor】-> 【editor】->【font】->【size】

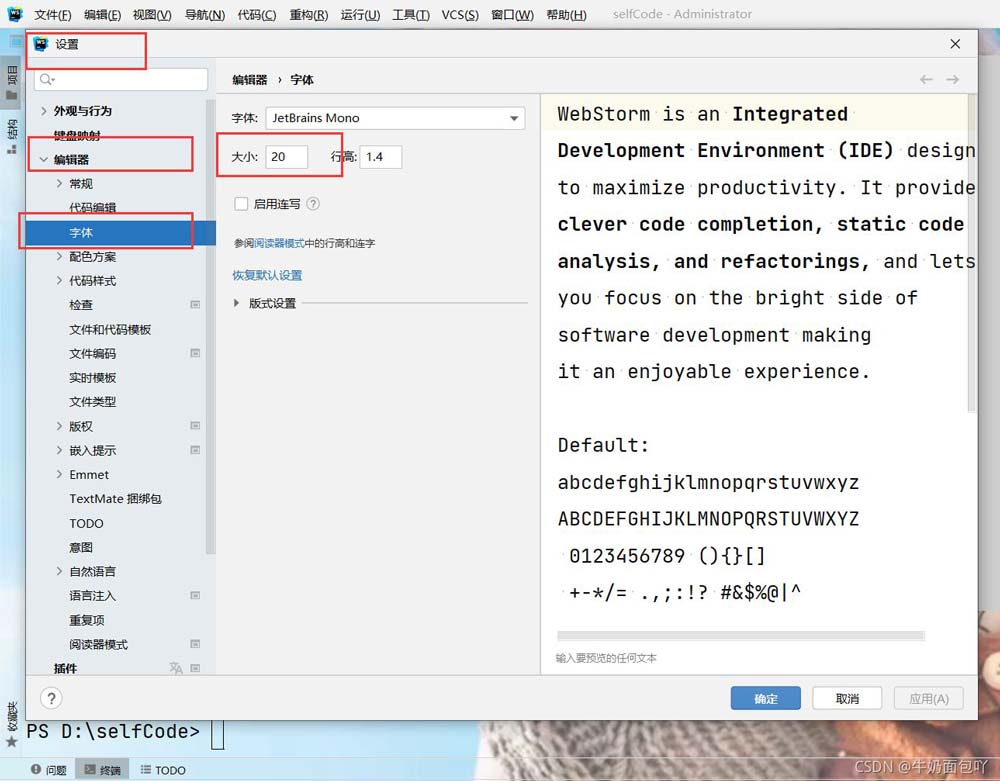
2、中文版:点击【文件】-> 【设置】->【编辑器】->【字体】->【大小】->确定


改变背景颜色
webstorm背景颜色默认为白色(intellij light)。更改为黑色为例:

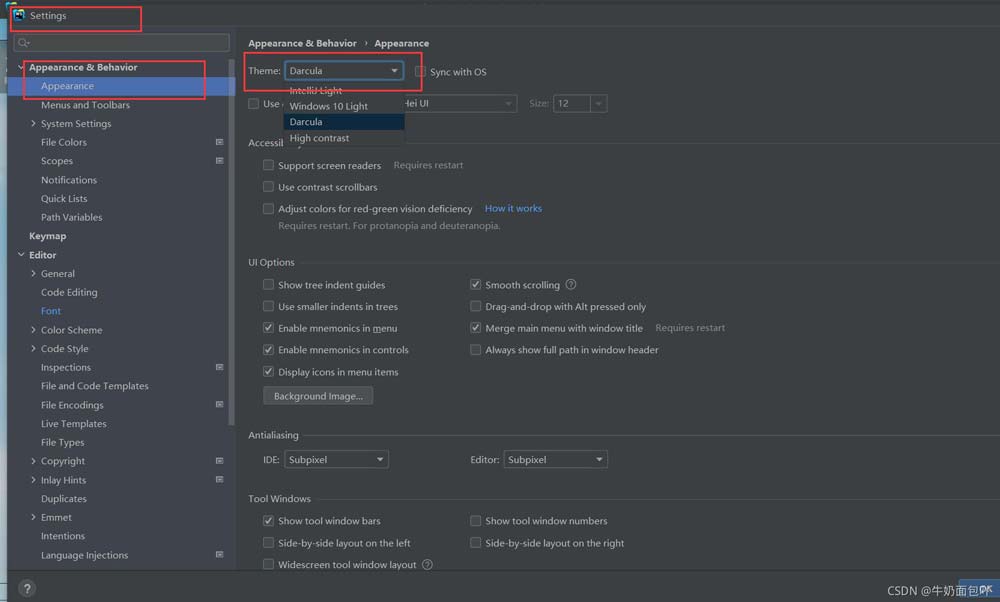
1、英文版:【file】->【settings】->【appreance&behavior】->【appreance】->【theme】->【darcula】

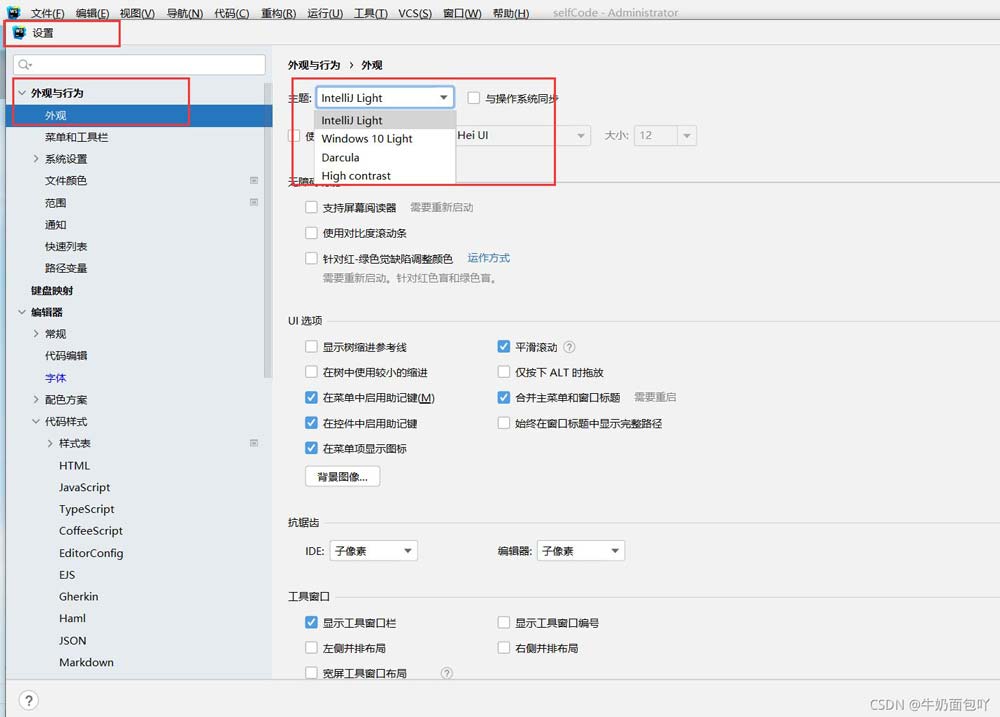
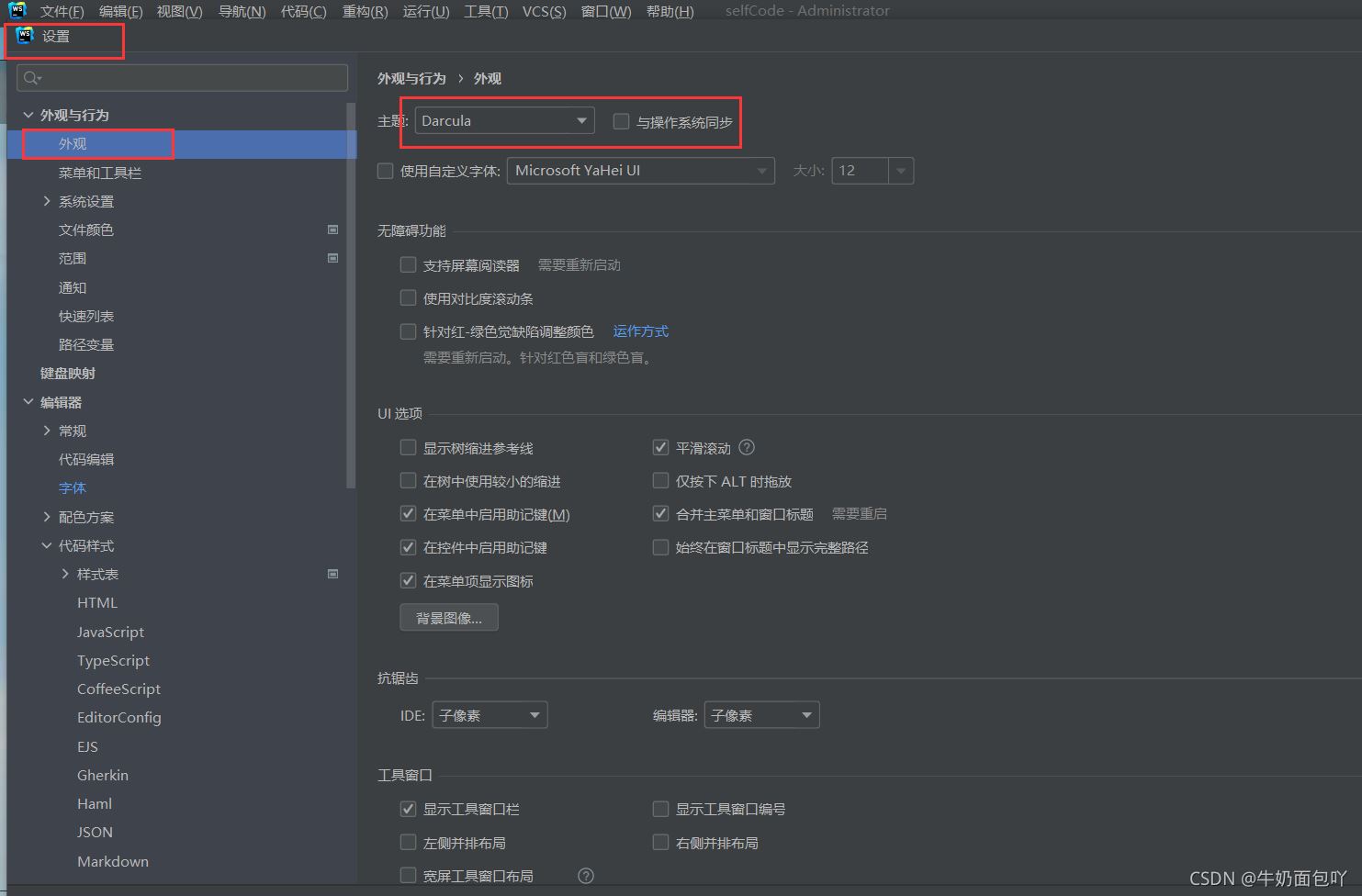
2、中文版:【文件】->【设置】->【外观与行为】->【外观】->【主题】->【darcula】



改变背景(设置背景图片)
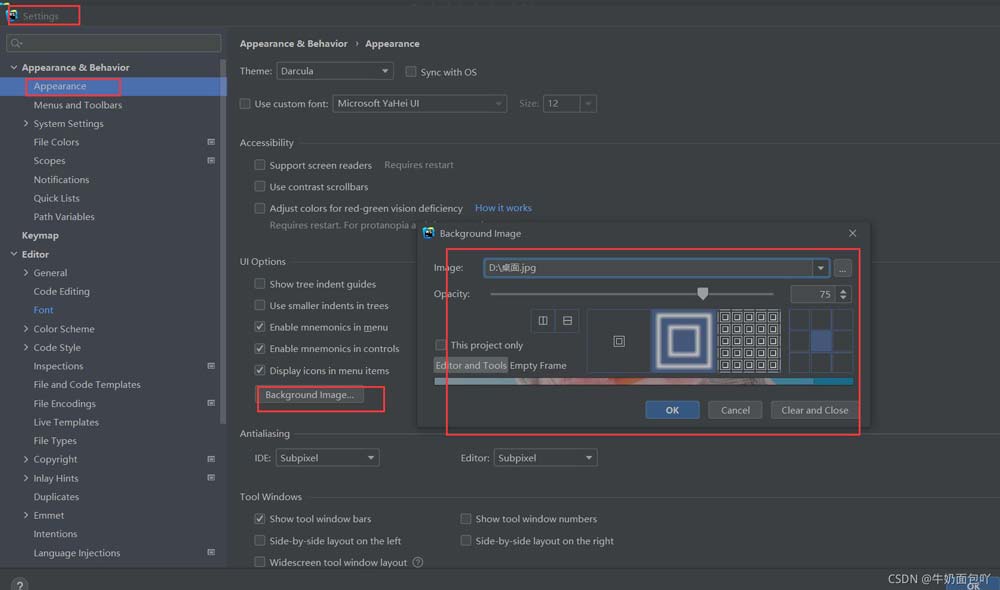
1、英文版:【file】->【sttings】->【appearance&behavior】->【background image】->【image】->【opcity】

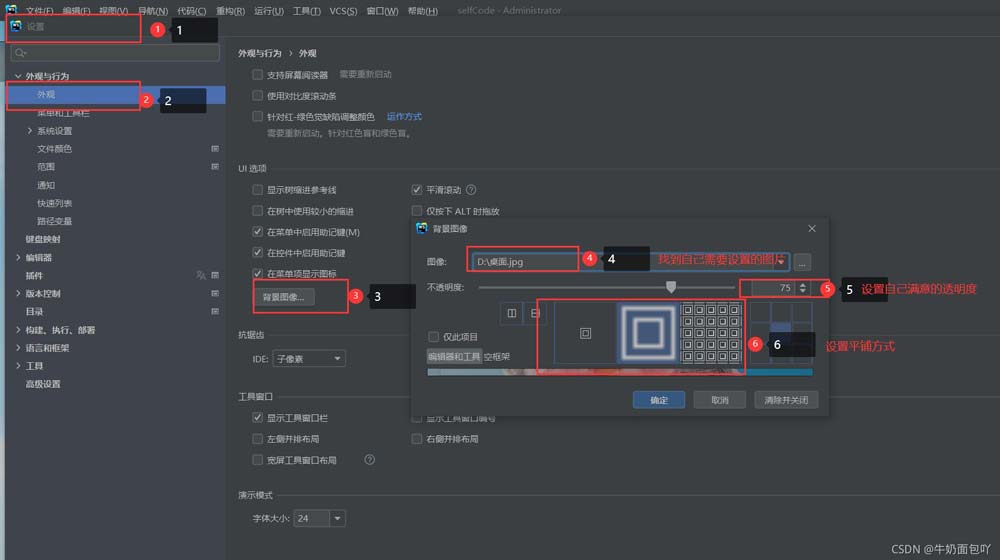
2、中文版:【文件】->【设置】->【外观】->【背景图片】->【选择自己的图像】->【设置透明度以及平铺方式】

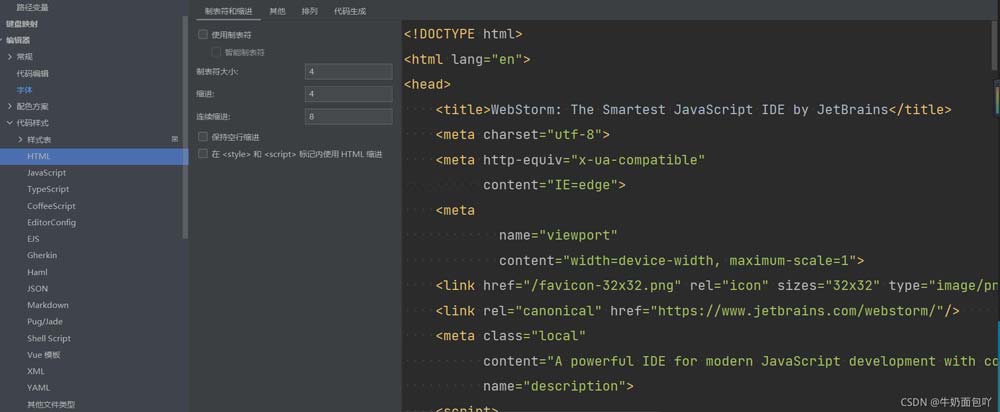
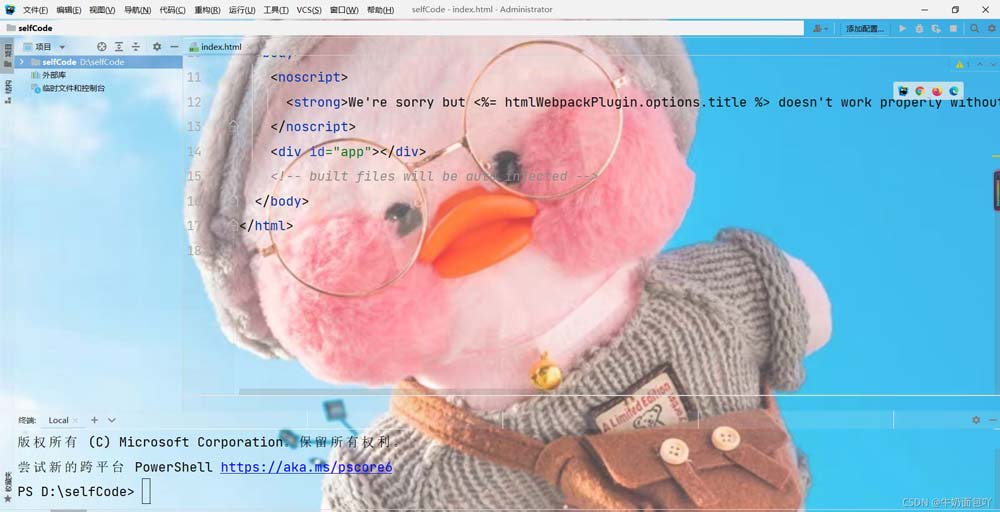
设置成功:

推荐阅读:
您想发表意见!!点此发布评论






发表评论