vscode怎么设置中文? vscode英文界面设置为简体中文的汉化过程
265人参与 • 2024-12-25 • 编程开发
vscode这个软件相比于其他ide,他的体积算是轻量的了,这都得益于他的插件机制,只需要安装一个vscode的插件即可扩展原本没有的功能。
这里我就单独讲一下vscode简体中文包插件的安装过程,和中文语言的其他设置方法,详细请看下文介绍。
方法一:通过安装中文语言包进行汉化
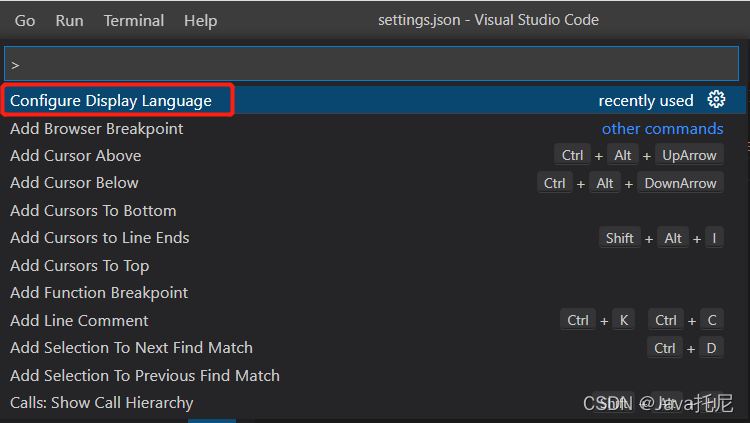
1、打开vscode,按快捷键ctrl+shift+p

2、搜索configure language
在“vscode”顶部会出现一个搜索框,输入
configure language
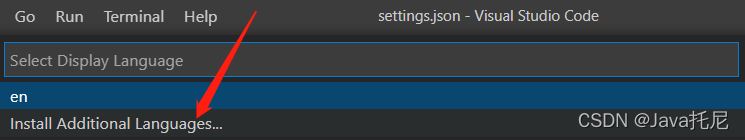
发现没有想要的zh-cn,点击install additional languages

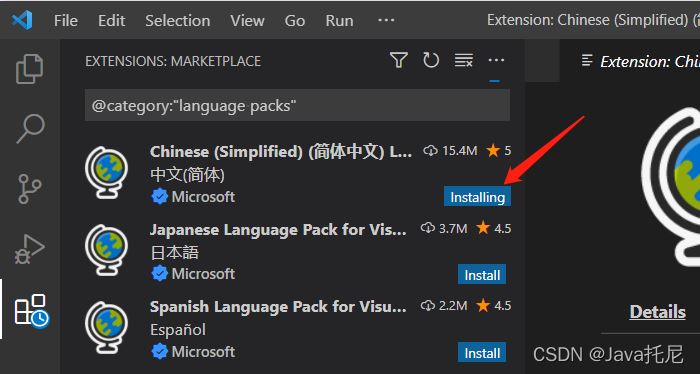
3、安装中文选项
会自动搜索@category:"language packs",点击安装中文选项

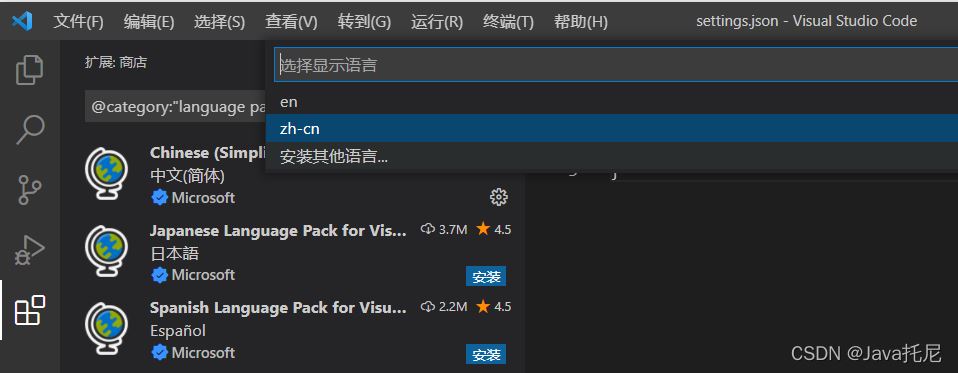
重启vscode就可以看到中文界面了

方法二:通过设置文件(settings.json)进行汉化
打开vscode:
确保已经安装了vscode,并成功打开软件。
打开设置面板:
可以通过点击界面右下角的设置图标,或使用快捷键“ctrl + ,”来打开设置面板。
- windows/linux:按快捷键 ctrl + ,(逗号)打开设置界面。
- macos:按快捷键 cmd + ,(逗号)打开设置界面。
搜索“locale”:
在设置面板的搜索框中输入“locale”,以便找到与语言设置相关的选项。
编辑settings.json文件:
选择“edit in settings.json”,这将打开vscode的设置文件。
添加汉化配置:
在settings.json文件中添加以下内容,以将vscode切换为简体中文界面:
json复制代码"locale": "zh-cn"
如果需要繁体中文,则将“zh-cn”替换为“zh-tw”。
保存并重启:
保存settings.json文件,并关闭设置面板。然后重启vscode,界面将显示为中文。
其他提示:
- 如果 vscode 显示乱码,请确保您的系统支持中文字体。
- 您可以在 "设置" 中调整字体大小和样式,以获得更好的可读性。
- 您可以在 "设置" 中启用或禁用拼写和语法检查。
其他中文相关设置:
除了切换语言外,您还可以进一步自定义您的中文体验:
- 字体:在 "editor: font family" 设置中选择您喜欢的中文字体。
- 编码:在 "files: encoding" 设置中选择 "utf-8" 或 "gbk" 编码,以正确显示中文文本。
- 输入法:在 "window: ime" 设置中选择您首选的中文输入法。
注意事项:
- 如果你的vscode版本较旧,可能无法直接通过设置菜单或快捷键来设置中文。在这种情况下,建议更新vscode到最新版本,或者尝试安装中文插件。
- 更改显示语言后,您需要重新加载工作区才能看到中文界面。
- 某些扩展可能不支持中文,因此您可能需要寻找替代方案或等待扩展更新。
- 如果在设置中文界面时遇到任何问题,可以查阅vscode的官方文档或社区论坛,以获取更多帮助。
您想发表意见!!点此发布评论






发表评论