UE4 关于使用Webbrowser插件遇到的问题以及解决办法
299人参与 • 2024-08-03 • ue4
1.无法播放网页视频,这是因为ue4的webbrowser自带的cef3为3071版本,默认不支持h264等直播流,导致web里的直播流无法播放
解决办法:第一种办法,重新编译了cef源码,改成支持h.264,然后在ue4安装目录下替换相关文件,网上有教程自己搜。第二种办法是直接找改好的插件,桃宝
2.隐藏网页滑动条
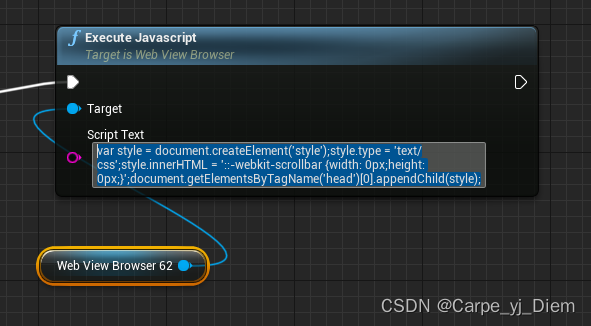
解决办法:使用webbrowser的executejavascript函数执行js代码,这段代码的大概意思就是将滑动条的长宽设置为0以此来达到隐藏滑动条目的,需要注意的是js代码需要在网页完全加载完才能正确执行js代码,然而ue这边没有关于网页完全加载完毕的回调,所以需要在使用这个函数前加个delay,具体delay多少自行测试
var style = document.createelement('style');style.type = 'text/css';style.innerhtml = '::-webkit-scrollbar {width: 0px;height: 0px;}';document.getelementsbytagname('head')[0].appendchild(style);
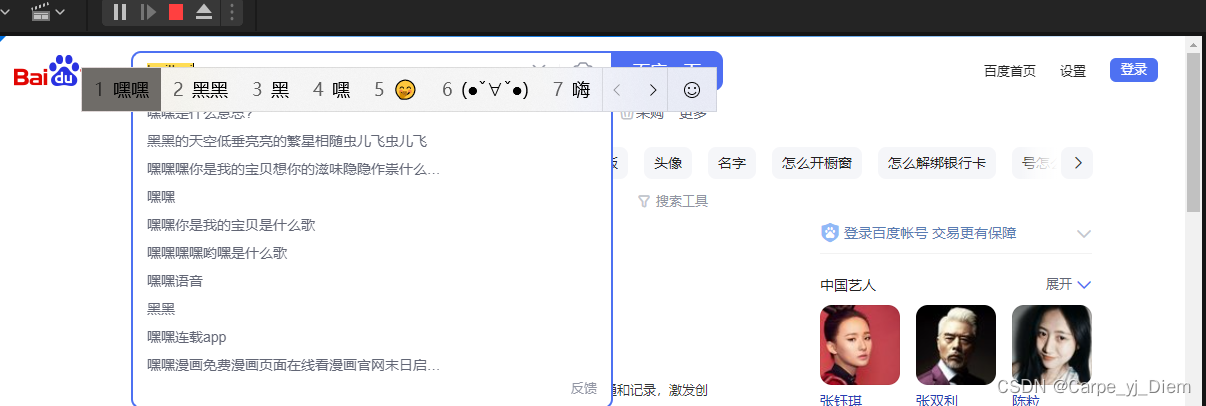
3.用webbrowser打开的网页在编辑框内无法输入中文
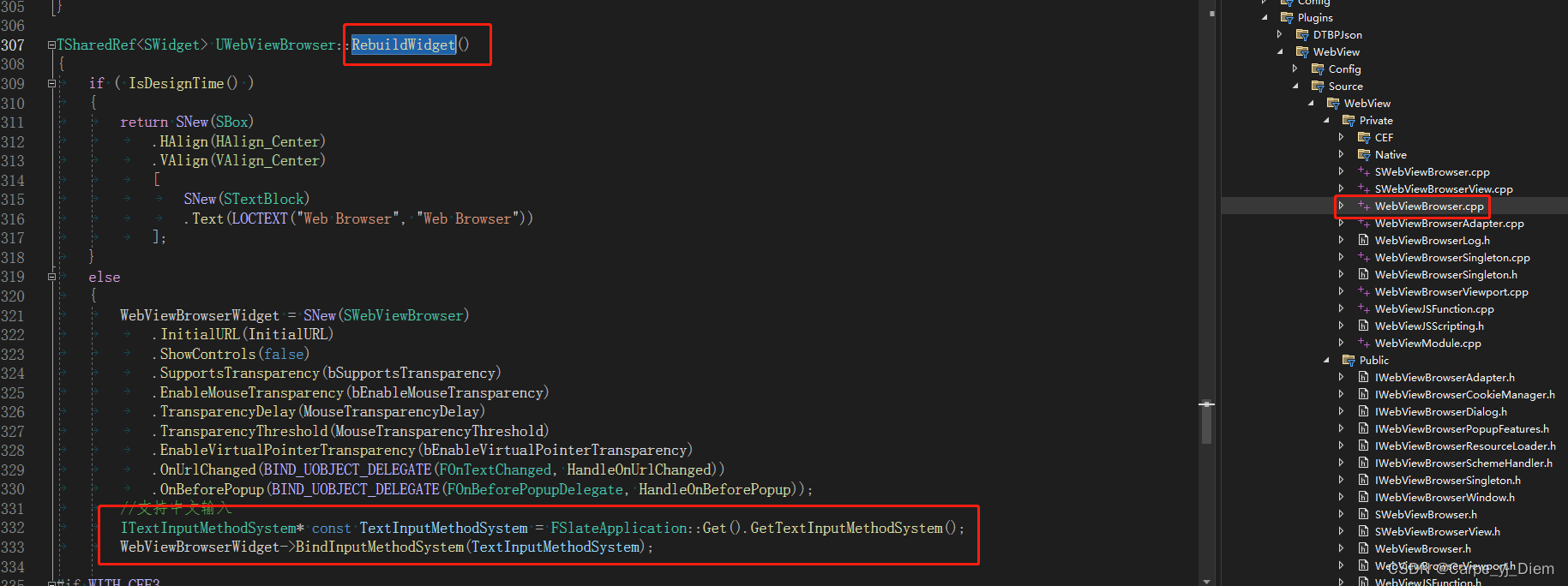
解决办法:这里以webview插件为例,修改源码,找到webviewbrowser.cpp里的rebuildwidget函数里进行修改
//支持中文输入
itextinputmethodsystem* const textinputmethodsystem = fslateapplication::get().gettextinputmethodsystem();
webviewbrowserwidget->bindinputmethodsystem(textinputmethodsystem);
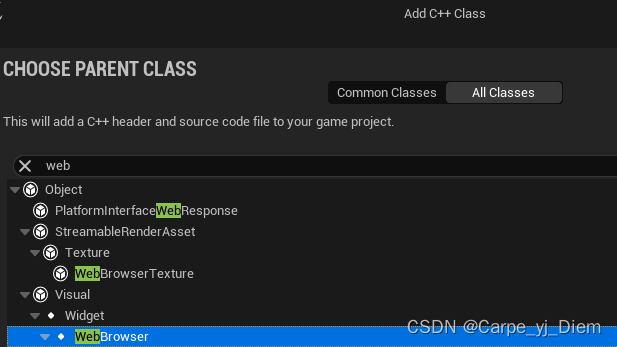
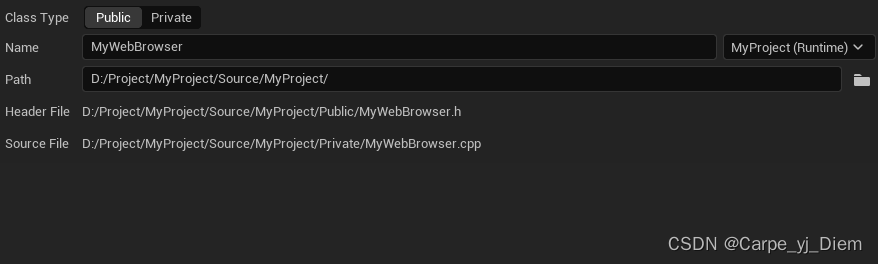
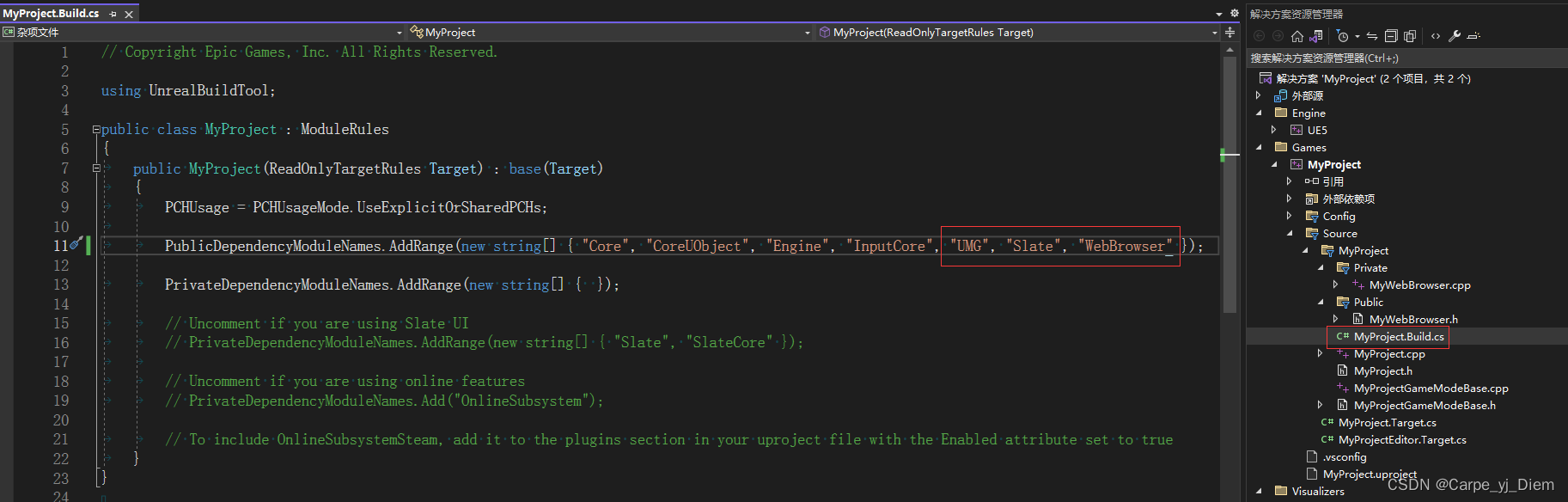
如果是用的ue自带的webbrowser插件那就创建一个继承自webbrowser类的子类,在子类的rebuildwidget函数修改


.h
#pragma once
#include "coreminimal.h"
#include "webbrowser.h"
#include "mywebbrowser.generated.h"
/**
*
*/
uclass()
class myproject_api umywebbrowser : public uwebbrowser
{
generated_body()
public:
virtual tsharedref<swidget> rebuildwidget() override;
};
.cpp
#include "mywebbrowser.h"
#include "swebbrowser.h"
tsharedref<swidget> umywebbrowser::rebuildwidget()
{
tsharedref<swidget> widget = super::rebuildwidget();
if (widget == webbrowserwidget)
{
//支持中文输入
itextinputmethodsystem* const textinputmethodsystem = fslateapplication::get().gettextinputmethodsystem();
webbrowserwidget->bindinputmethodsystem(textinputmethodsystem);
}
return widget;
}


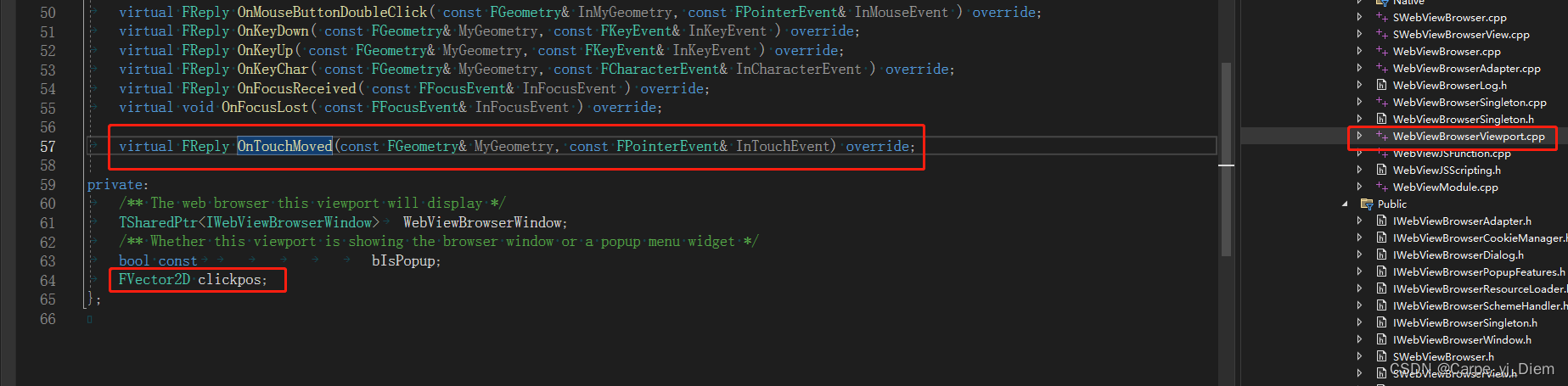
4.在触摸屏不支持上下滑动,这是因为在webviewbrowserviewport类里面没有重写ontouchmoved方法
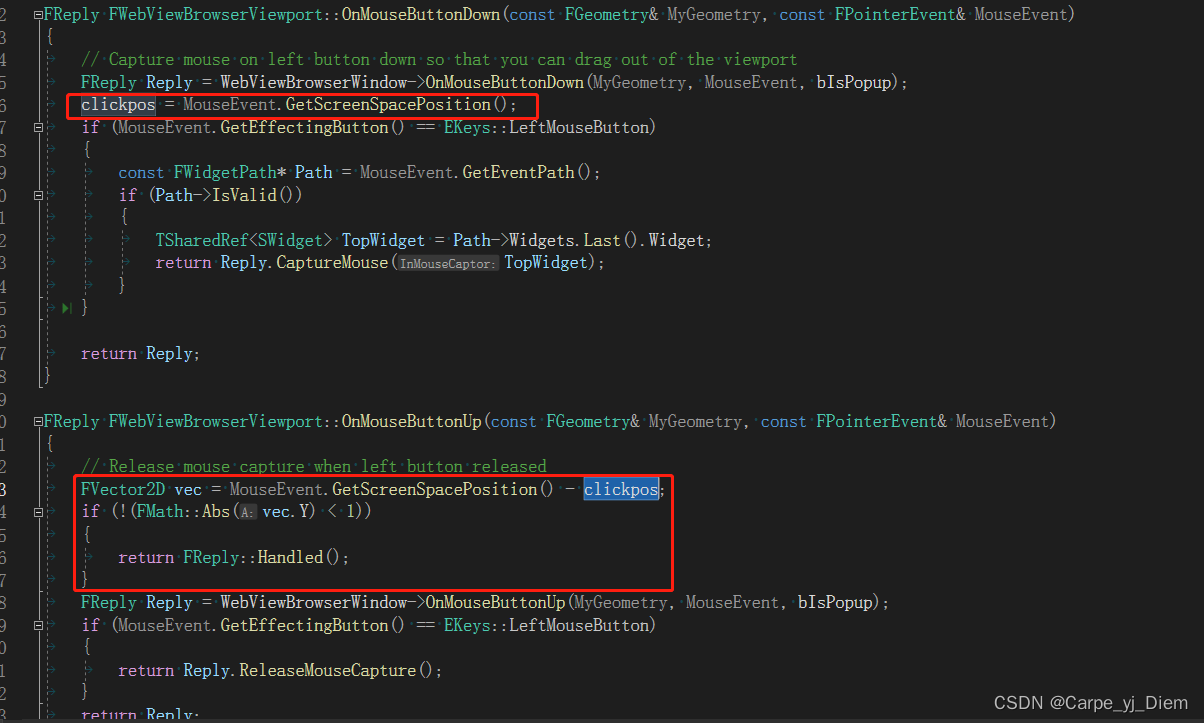
解决办法:重写这个方法并实现逻辑,还有一个问题就是当你的触摸屏上移动时会同时触发onmousebuttondown和ontouchmove函数,这样就会导致在移动的过程中如果触碰到网页中的button按钮,网页中滑动的逻辑和点击button的逻辑会同时触发,因此需要在onmousebuttonup里做判断不让button事件触发,大概逻辑就是判断按下和抬起时在不在同一位置
virtual freply ontouchmoved(const fgeometry& mygeometry, const fpointerevent& intouchevent) override;
fvector2d clickpos;
clickpos = mouseevent.getscreenspaceposition();
fvector2d vec = mouseevent.getscreenspaceposition() - clickpos;
if (!(fmath::abs(vec.y) < 1))
{
return freply::handled();
}
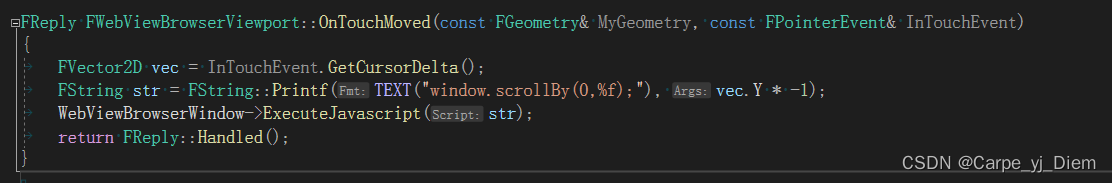
freply fwebviewbrowserviewport::ontouchmoved(const fgeometry& mygeometry, const fpointerevent& intouchevent)
{
fvector2d vec = intouchevent.getcursordelta();
fstring str = fstring::printf(text("window.scrollby(0,%f);"), vec.y * -1);
webviewbrowserwindow->executejavascript(str);
return freply::handled();
}
赞 (0)
您想发表意见!!点此发布评论






发表评论