SuperMap iClient3D for WebGL Canvas(二)彩球动画
343人参与 • 2024-08-06 • 动画
前言
上篇文章介绍了利用canvas实现场景数字流效果(链接: ),接下来我们来聊一聊canvas的一些炫酷动画效果。对于初学者来说,自己编写canvas动画有很大难度,这里小编推荐大家下载别人已做好的动画模板,然后将其应用到webgl中,下面我主要介绍webgl如何对接canvas动画
一、下载动画模板
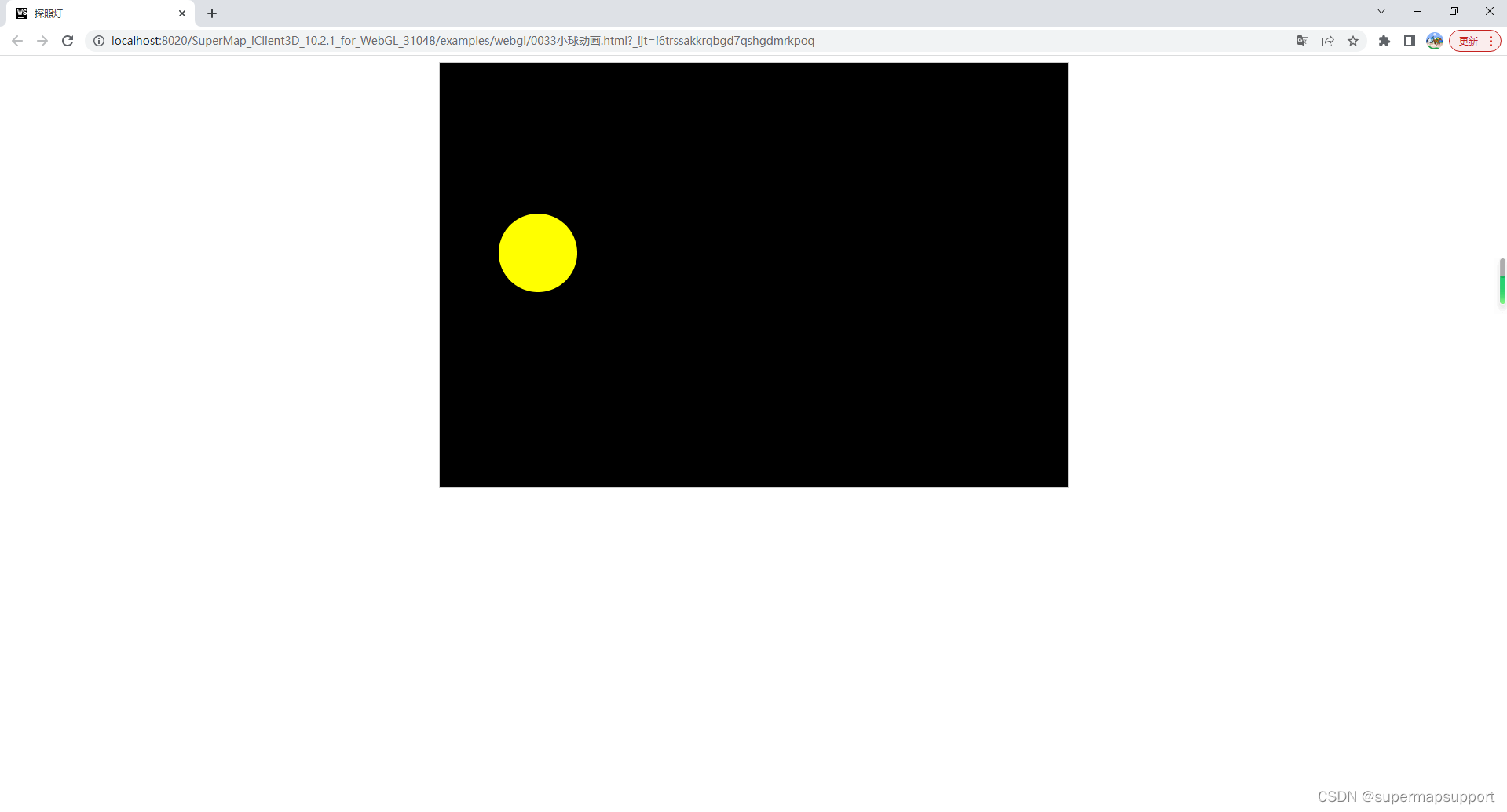
下载动画模板后,会得到一个html文件和附带的脚本文件和样式文件,直接运行,html页面就会出现动画了

二、webgl对接
1.在项目里创建div,并创建画布对象
<div id="toolbar" class="param-container tool-bar">
//创建画布对象
<canvas id="mycanvas"></canvas>
</div>
2.将执行动画的其它代码拷贝到标签中,运行页面,效果如下:

3.通过entity创建实体面对象,先不给材质,因为后续会将canvas动画作为材质
var colorball = viewer.entities.add({
polygon: {
hierarchy: cesium.cartesian3.fromdegreesarrayheights([
116.38589023755107, 39.99395534891072, 20,
116.3870772324375, 39.99398849759101, 20,
116.38703644447938, 39.99482961445326, 20,
116.38589703087074, 39.994816365544665, 20
]),//拾取的面节点位置
perpositionheight: true, //使用每个位置的高度
},
});
4.创建函数,将canvas运行动画代码全部拷贝到函数体中进行封装
//灯的参数
var linghter = {
x: 400,
y: 270,
r: 50,
vx: 5,
vy: 4
};
//封装运行函数
function writeballoncanvas() {
var cns = document.createelement('canvas'); //创建canvas标签
var cxt = cns.getcontext("2d");
cns.width = 500;
cns.height = 500;
//定义一个灯
// 清除画布
cxt.clearrect(0, 0, 500, 500);
//当前位置填充黑色的矩形框
cxt.fillstyle = "rgba(255, 255, 0, 0)";
cxt.fillrect(0, 0, 500, 500);
//存储状态
cxt.save();
//绘制一个圆
cxt.beginpath();
cxt.arc(linghter.x, linghter.y, linghter.r, 0, math.pi * 2);
cxt.fillstyle = 'yellow';
cxt.fill();
cxt.closepath();
//剪切 --画布中在该区域的数据才会被显示
cxt.clip();
//恢复
cxt.restore();
linghter.x += linghter.vx;
linghter.y += linghter.vy;
//判断临界点
if (linghter.x < linghter.r || linghter.x > (500 - linghter.r)) {
linghter.vx *= -1;
}
//y方向
if (linghter.y < linghter.r || linghter.y > (500 - linghter.r)) {
//反向
linghter.vy *= -1;
}
return cns
}
5.为实体面创建材质,并通过callback监听函数变化,上一步每次函数变化,都会返回一个新的canvas对象,对应新的图片,将新的图片赋予实体面
material: new cesium.imagematerialproperty({
image: new cesium.callbackproperty(writeballoncanvas, false),//回调canvas
transparent: true
}),

了解原理后,就可以做更炫酷的效果了

完整demo地址:
链接:https://pan.baidu.com/s/1uidfvvxx_9kl3lylr4qfdw
提取码:6655
您想发表意见!!点此发布评论






发表评论