如何安装配置WebStorm? WebStorm安装与使用全方位指南
449人参与 • 2025-04-15 • Vue.js
webstorm 是一款由 jetbrains 公司开发的专业集成开发环境(ide),主要用于 web 开发,在前端和后端开发领域都备受青睐。
在 2024 年10 月 24 日,正值程序员节当天,jetbrains 正式宣布:针对非商业用途,webstorm 个人版将不再收取费用,真正实现了对个人开发者的免费开放。
注意:webstorm 2024.2.4 及更新版本才可以获取非商业许可证。非商业订阅的期限为一年,一年后将自动续订。
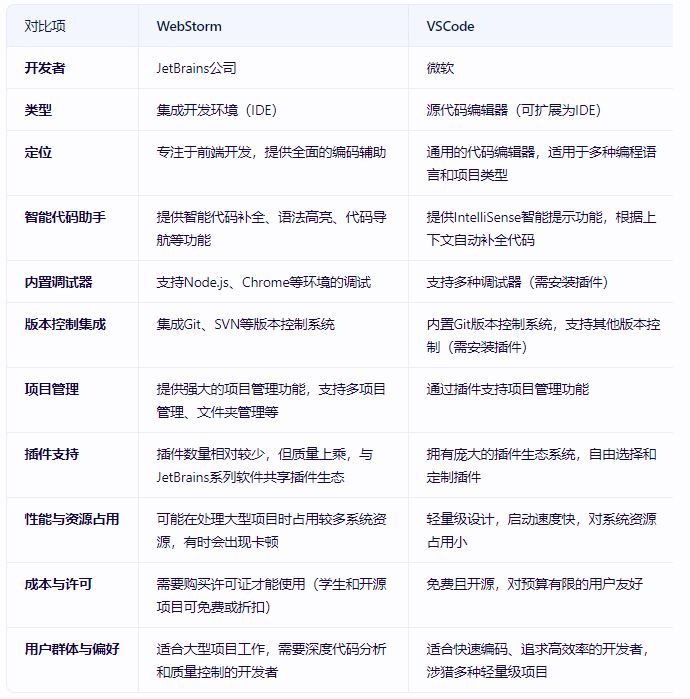
一、前端开发工具webstorm和vs code对比
两款软件都可进行前端开发。
vscode 具有轻量级、启动速度快的优点,并且其插件生态系统非常庞大,可以通过安装不同的插件来满足各种需求。然而,webstorm 在智能代码编辑、调试功能以及对大型项目的管理方面相对更具优势。
总的来说,如果是小型项目或者对启动速度要求较高的情况,vscode 可能是一个不错的选择;但对于大型、复杂的 web 项目以及需要更专业、深入的开发工具支持的情况,webstorm 则更为合适。

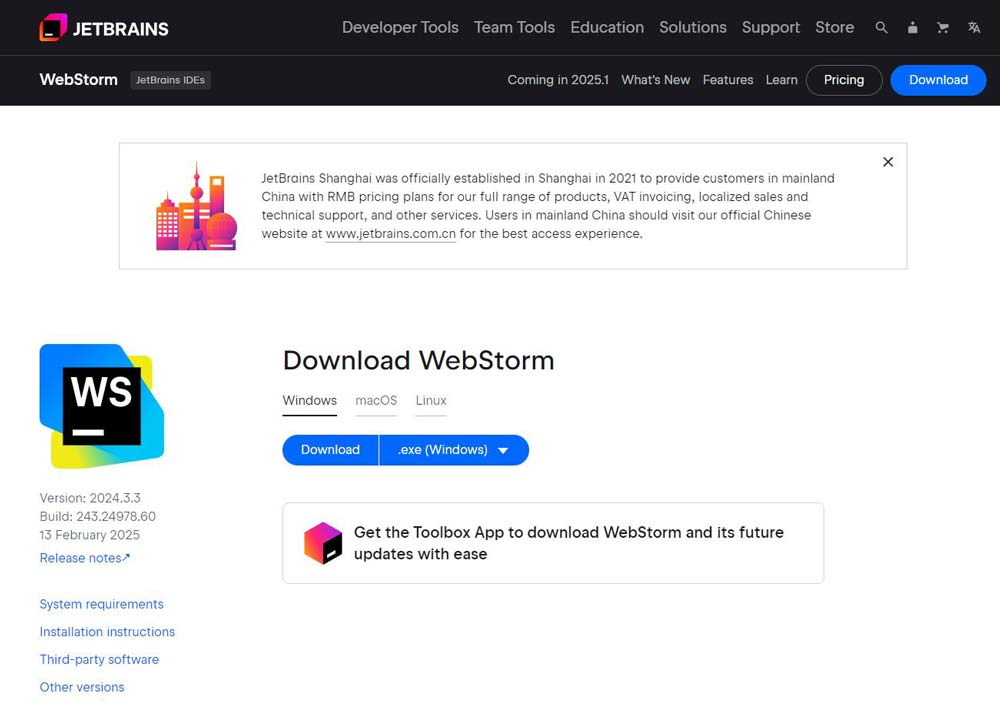
二、官网下载
webstorm软件官网下载链接:
https://www.jetbrains.com/webstorm/download/#section=windows
windows版本直接下载exe链接(如果前面那个链接进不去,直接用这个链接下载):
https://download.jetbrains.com/webstorm/webstorm-2024.3.3.exe


下载后的exe文件:

三、安装
1、开始安装

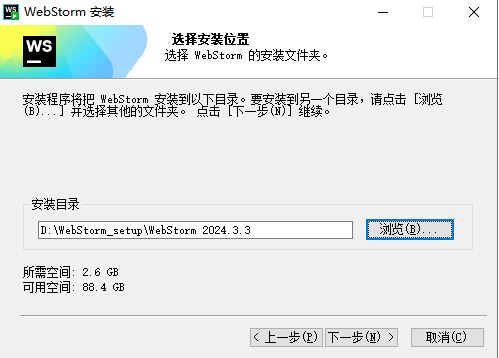
2、选择安装路径

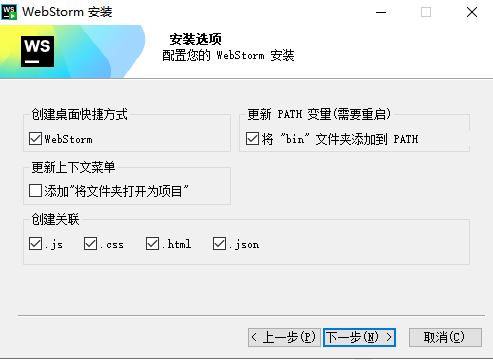
3、安装选项

- (1)创建桌面快捷方式:勾选后,会在电脑的桌面上生成 webstrom 的快捷方式。
- (2)更新 path 变量(需要重新启动):勾选后,方便在命令行中启动 webstorm,便于与其他命令行工具或脚本协同工作。
- (3)更新上下文菜单:勾选后,将 “从文件夹打开项目” 添加至鼠标右键。
- (4)创建关联:勾选后,.js、.css、.html、.json 文件默认以 webstrom 方式打开。
4、选择开始菜单文件夹


5、安装成功

您想发表意见!!点此发布评论






发表评论