如何安装配置WebStorm? WebStorm安装与使用全方位指南
448人参与 • 2025-04-15 • Vue.js
四、启动webstorm
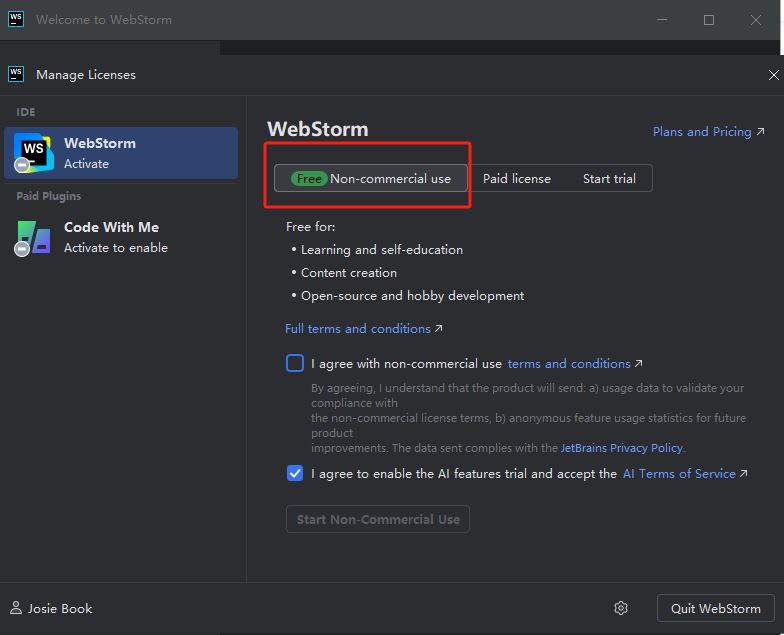
选择第一个:免费非商业使用。


五、登录授权
我们看到在打开webstorm的时候,需要log in,然后使用邮箱先注册了账号,后来登录的时候双核浏览器不行,反应特别慢,换了火狐浏览器为默认浏览器就可以跳转到火狐浏览器上进行账号的登录。登录后的界面如下。

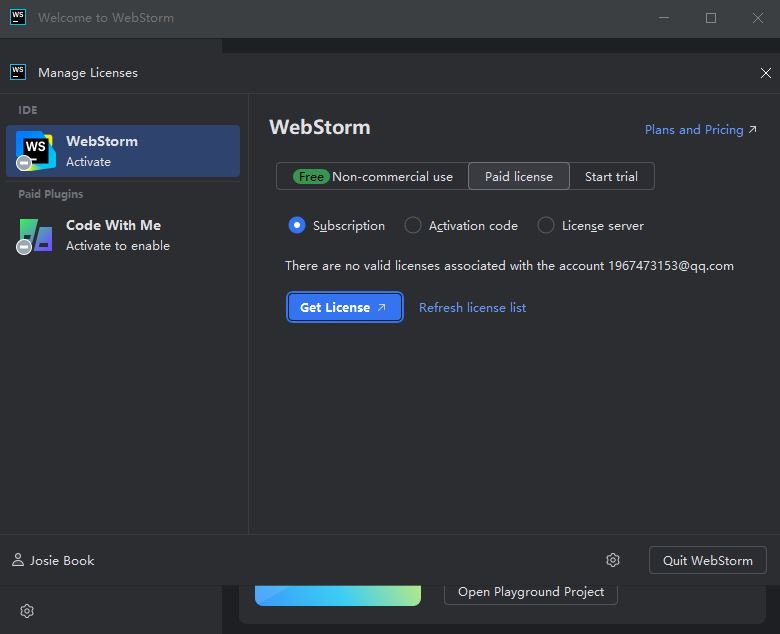
然后就进入到了这个界面,需要许可证。其实是默认跳到了第二项付费许可证的选项。

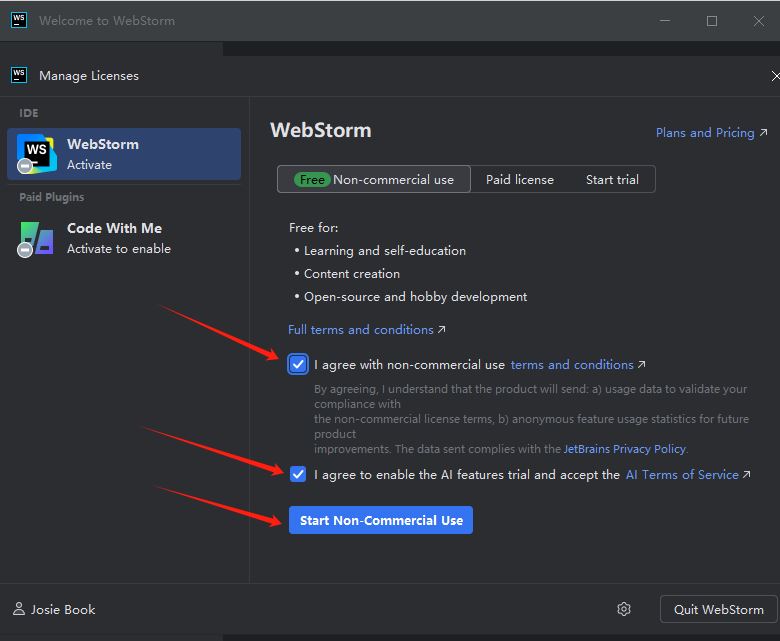
我们点回到免费非商业使用版本。两个agree选择同意勾选,就可以开始用了。


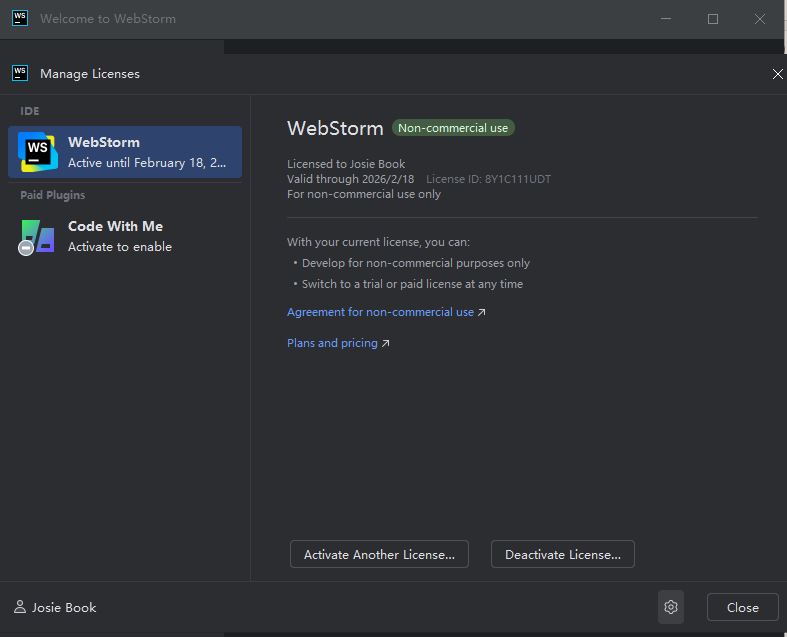
然后到了这个界面。

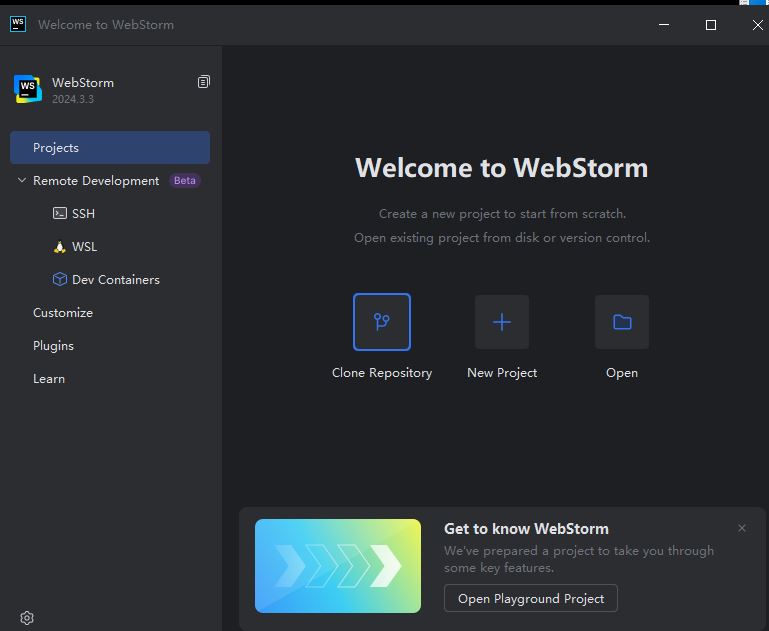
重新打开软件后就可以开始用了。
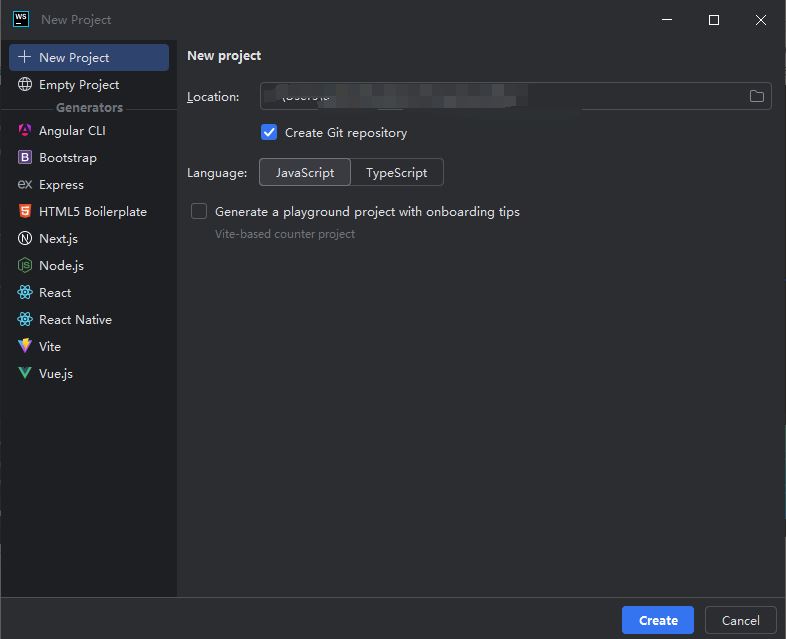
六、开始使用

建立一个新项目。

赞 (0)
您想发表意见!!点此发布评论






发表评论